
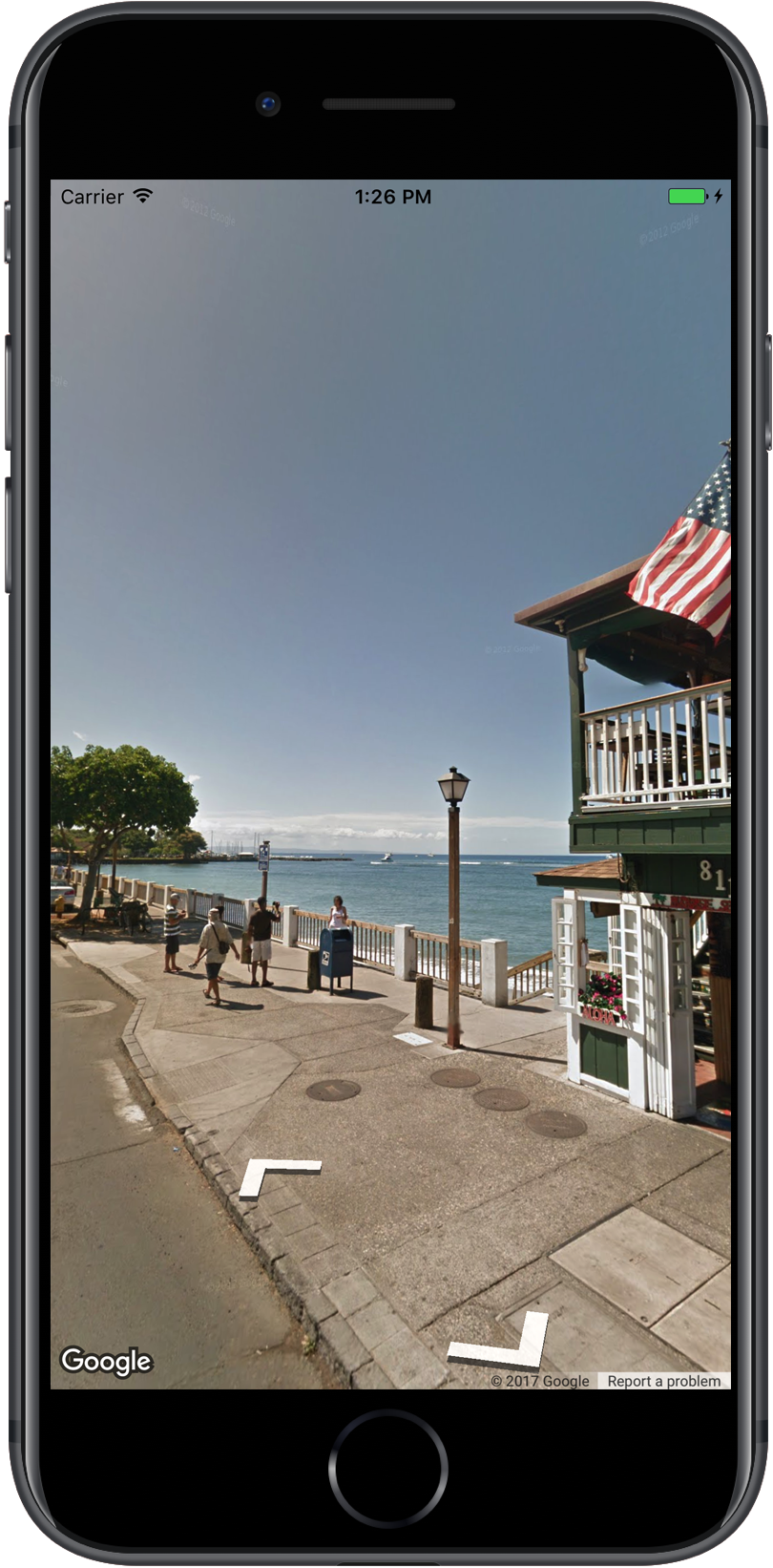
Google Maps Street View की मदद से, दुनिया भर की जगहों को 360 डिग्री वाली, सड़क-स्तर की इमेज के ज़रिए एक्सप्लोर किया जा सकता है. इसकी मदद से, दुनिया की मशहूर जगहों को एक्सप्लोर किया जा सकता है, प्राकृतिक अजूबे देखे जा सकते हैं, यात्रा की जानकारी देखी जा सकती है या अपने कारोबार की बाहरी झलक दिखाई जा सकती है.
खास जानकारी
Google Street View, कवरेज वाले पूरे इलाके में मौजूद सड़कों से 360 डिग्री व्यू दिखाता है. एसडीके के ज़रिए उपलब्ध कवरेज, iOS के लिए Google Maps ऐप्लिकेशन या https://maps.google.com/ के लिए उपलब्ध कवरेज के बराबर होता है. स्ट्रीट व्यू के बारे में ज़्यादा जानने के लिए, स्ट्रीट व्यू के बारे में जानकारी पर जाएं. यहां आपको इंटरैक्टिव मैप पर, उन इलाकों की जानकारी भी मिलेगी जहां यह सुविधा काम करती है.
iOS के लिए Maps SDK टूल, Street View सेवा उपलब्ध कराता है. इससे Google Maps के Street View में इस्तेमाल की गई इमेज को हासिल किया जा सकता है और उनमें बदलाव किया जा सकता है. Street View की इमेज, पैनोरमा के तौर पर दिखती हैं. इन्हें Street View व्यूअर में देखा जाता है. यह GMSPanoramaView टाइप का ऑब्जेक्ट होता है.
Street View पैनोरामा
हर Street View पैनोरामा एक इमेज या इमेज का सेट होता है. इससे किसी एक जगह से, 360 डिग्री का पूरा व्यू मिलता है. इमेज, इक्विरैक्टैंगुलर (प्लेट कैरे) प्रोजेक्शन के मुताबिक होनी चाहिए. इसमें 360 डिग्री का हॉरिज़ॉन्टल व्यू (पूरी तरह से रैप-अराउंड) और 180 डिग्री का वर्टिकल व्यू (ऊपर से नीचे तक) होता है. इससे मिलने वाला 360 डिग्री पैनोरामा, स्फ़ियर पर प्रोजेक्शन तय करता है. इसमें इमेज को स्फ़ियर की दो डाइमेंशन वाली सतह पर रैप किया जाता है.
Street View पैनोरमा को GMSPanoramaView ऑब्जेक्ट की मदद से देखा जा सकता है. यह ऑब्जेक्ट, व्यूअर उपलब्ध कराता है. यह पैनोरामा को एक गोले के तौर पर रेंडर करेगा. साथ ही, इसके बीच में एक कैमरा होगा. प्रोग्राम के हिसाब से, कैमरे के ओरिएंटेशन को कंट्रोल किया जा सकता है. साथ ही, व्यूअर को पसंद के मुताबिक बनाने वाली कई प्रॉपर्टी को भी कंट्रोल किया जा सकता है.
Street View का डेटा ऐक्सेस करना
Street View पैनोरमा की पहचान, दो तरह के मेटाडेटा में से किसी एक से की जाती है:
panoramaID- Street View पैनोरमा का यूनीक आईडी. यह
panoramaIDसमय के साथ बदल सकता है. साथ ही, इसे लंबे समय तक इस्तेमाल नहीं किया जा सकता. इसके अलावा, इसे हार्ड-कोड किए गए रेफ़रंस के तौर पर भी इस्तेमाल नहीं किया जा सकता.panoramaIDका इस्तेमाल, अलग-अलग Street View इमेज को प्रोग्राम के हिसाब से ऐक्सेस करने के लिए सबसे सही होता है. coordinate- इस इमेज की सटीक जगह, जिसे
CLLocationCoordinate2Dके तौर पर दिखाया गया है.coordinateका इस्तेमाल इन कामों के लिए करें: पैनोरामा की जगह की जानकारी को हमेशा के लिए सेव करना या मैप पर उपयोगकर्ता की कार्रवाइयों को Street View इमेज में बदलना.
panoramaID और coordinate, दोनों को GMSPanorama ऑब्जेक्ट की प्रॉपर्टी के तौर पर सेव किया जाता है. GMSPanorama से GMSPanorama का अनुरोध किया जा सकता है. इसके लिए, coordinate या panoramaID का इस्तेमाल करें.GMSPanoramaService इससे मिलने वाले ऑब्जेक्ट में, दोनों तरह का मेटाडेटा शामिल होगा. साथ ही, आस-पास के पैनोरमा के लिंक का कलेक्शन भी शामिल होगा.
पैनोरामा की जगह सेट करना
स्ट्रीट व्यू पैनोरामा की जगह की जानकारी, निर्देशांक के आधार पर सेट की जा सकती है.
moveNearCoordinateतरीके से, निर्देशांक के आस-पास पैनोरामा का अनुरोध किया जाता है.moveNearCoordinate:radiusतरीका भी इसी तरह काम करता है. हालांकि, इसकी मदद से निर्देशांक के आस-पास खोज के दायरे को मीटर में तय किया जा सकता है.moveNearCoordinate:sourceतरीके से, किसी सोर्स के बारे में बताया जा सकता है. अगर आपको Street View को सिर्फ़ बाहर के पैनोरमा ढूंढने तक सीमित रखना है, तो सोर्स का इस्तेमाल करें. डिफ़ॉल्ट रूप से, जगहों के पैनोरमा या तो अंदर के होते हैं या बाहर के. ध्यान दें कि हो सकता है कि चुनी गई जगह के लिए, आउटडोर पैनोरामा मौजूद न हों.moveNearCoordinate:radius:sourceतरीके से, आपको दायरा और सोर्स, दोनों के बारे में बताने की सुविधा मिलती है.
Street View की इमेज देखना
स्ट्रीट व्यू व्यूअर जोड़ना
दर्शक को जोड़ने का तरीका यहां दिया गया है:
- (एक बार) एसडीके पाने, कुंजी पाने, और ज़रूरी फ़्रेमवर्क जोड़ने के लिए, शुरू करना में दिया गया तरीका अपनाएं.
ViewControllerबनाएं या उसे अपडेट करें. अगर इस व्यू कंट्रोलर के दिखने पर पैनोरामा दिखेगा, तो उसेloadViewतरीके से बनाएं.GMSPanoramaViewinitWithFrame:तरीके का इस्तेमाल करके,GMSPanoramaViewक्लास बनाएं और उसे इंस्टैंशिएट करें. अगर इसे व्यू कंट्रोलर के सिर्फ़ एक व्यू के तौर पर इस्तेमाल करना है, तोCGRectZeroको मैप के फ़्रेम के तौर पर इस्तेमाल किया जा सकता है. मैप का साइज़ अपने-आप बदल जाएगा.GMSPanoramaViewऑब्जेक्ट को व्यू कंट्रोलर के व्यू के तौर पर सेट करें. उदाहरण के लिए,self.view = panoView;.moveNearCoordinate:जैसे किसी तरीके का इस्तेमाल करके, Street View इमेज की जगह सेट करें.
यहां दिए गए उदाहरण में, किसी ऐप्लिकेशन में Street View व्यूअर जोड़ने का तरीका बताया गया है.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
दर्शक की भूमिका को पसंद के मुताबिक बनाना
आपके पास यह तय करने का विकल्प होता है कि दर्शक के लिए कौनसे जेस्चर उपलब्ध होंगे. डिफ़ॉल्ट रूप से, पैनिंग, ज़ूमिंग, और आस-पास के पैनोरमा पर जाने की सुविधा चालू होती है.
अलग-अलग जेस्चर को GMSPanoramaView की प्रॉपर्टी के ज़रिए कंट्रोल किया जाता है.
इन प्रॉपर्टी की मदद से, उपयोगकर्ता के कंट्रोल वाले जेस्चर को चालू या बंद किया जा सकता है. जेस्चर बंद होने पर भी, प्रोग्राम के हिसाब से बदलाव किए जा सकते हैं.
orientationGestures- इससे यह तय होता है कि उपयोगकर्ता, कैमरे को टैप करके या खींचकर फिर से ओरिएंट कर पाएगा या नहीं. कैमरे के ओरिएंटेशन में बदलाव करने की सुविधा बंद करने के लिए, इसे
NOपर सेट करें. zoomGestures- इससे यह तय होता है कि उपयोगकर्ता, पिंच करके ज़ूम कर पाएगा या नहीं. ज़ूम करने की सुविधा बंद करने के लिए, इसे
NOपर सेट करें. navigationGestures- क्या उपयोगकर्ता को यह बदलने का विकल्प मिलेगा कि कौनसा पैनोरमा दिखेगा. उपयोगकर्ता, नेविगेशन लिंक पर एक बार टैप करके या व्यू पर दो बार टैप करके पैनोरमा बदल सकते हैं. नेविगेशन में बदलाव करने की सुविधा बंद करने के लिए,
NOपर सेट करें.
setAllGesturesEnabled: तरीके का इस्तेमाल करके, सभी जेस्चर को एक साथ चालू या बंद किया जा सकता है.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
यूआरएल स्कीम की मदद से Street View लॉन्च करना
Google Street View की इमेज, iOS के लिए Google Maps ऐप्लिकेशन में देखी जा सकती हैं. comgooglemaps यूआरएल स्कीम की मदद से, iOS के लिए Google Maps ऐप्लिकेशन को Street View मोड में लॉन्च किया जा सकता है. इसके लिए, mapmode पैरामीटर को streetview पर सेट करें. स्ट्रीट व्यू लॉन्च करने वाले यूआरएल का एक उदाहरण यहां दिया गया है. ज़्यादा जानकारी के लिए, यूआरएल स्कीम के बारे में जानकारी देने वाला दस्तावेज़ पढ़ें.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Street View की जगहों और पॉइंट-ऑफ़-व्यू (पीओवी) के बारे में जानकारी
GMSPanoramaCamera की मदद से, स्ट्रीट व्यू कैमरे के पॉइंट-ऑफ़-व्यू को हेडिंग, पिच, और ज़ूम के कॉम्बिनेशन के तौर पर सेट किया जा सकता है.
नीचे दिए गए स्निपेट सेट से, कैमरे का ओरिएंटेशन दक्षिण की ओर और थोड़ा नीचे की ओर सेट हो जाएगा.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
ओरिएंटेशन
स्ट्रीट व्यू की लोकेशन से, किसी इमेज के लिए कैमरे के फ़ोकस की जगह तय होती है. हालांकि, इससे उस इमेज के लिए कैमरे का ओरिएंटेशन तय नहीं होता.
इसके लिए, GMSOrientation ऑब्जेक्ट दो प्रॉपर्टी तय करता है:
heading, कैमरे के लोकस के चारों ओर घूमने के ऐंगल को डिग्री में दिखाता है. यह ऐंगल, असली उत्तर दिशा के हिसाब से होता है. हेडिंग को घड़ी की सुई की दिशा में मापा जाता है: उत्तर दिशा 0, पूर्व दिशा 90, दक्षिण दिशा 180, और पश्चिम दिशा 270 होती है.pitch(डिफ़ॉल्ट0) कैमरे के शुरुआती डिफ़ॉल्ट पिच से "ऊपर" या "नीचे" के कोण के अंतर को तय करता है. यह अक्सर (लेकिन हमेशा नहीं) फ़्लैट हॉरिज़ॉन्टल होता है. (उदाहरण के लिए, किसी पहाड़ी पर ली गई इमेज में, डिफ़ॉल्ट पिच के हॉरिज़ॉन्टल न होने की संभावना होती है.) पिच ऐंगल को मापा जाता है. इसमें पॉज़िटिव वैल्यू ऊपर की ओर (डिफ़ॉल्ट पिच से 90 डिग्री ऊपर और ऑर्थोगोनल) और नेगेटिव वैल्यू नीचे की ओर (डिफ़ॉल्ट पिच से 90 डिग्री नीचे और ऑर्थोगोनल) होती हैं.
Zoom
ज़ूम करने की सुविधा की मदद से, Street View में इमेज की अलग-अलग लेवल की जानकारी देखी जा सकती है. ज़ूम लेवल को प्रोग्राम के हिसाब से सेट किया जा सकता है. इसके अलावा, उपयोगकर्ता व्यूअर में ज़ूम करने के लिए पिंच करके लेवल बदल सकते हैं.
कैमरे को मूव करना
GMSPanoramaView बनाने के बाद, उसे कई तरीकों से बदला जा सकता है. इसके लिए, आपके पास कॉन्फ़िगर किया गया या डिफ़ॉल्ट कैमरा होना चाहिए. कैमरा बदलने पर, कैमरे के मूवमेंट को ऐनिमेट करने का विकल्प होता है. ऐनिमेशन, कैमरे की मौजूदा एट्रिब्यूट और कैमरे की नई एट्रिब्यूट के बीच इंटरपोलेट करता है.
GMSPanoramaCamera ऑब्जेक्ट में बदलाव किया जा सकता है. साथ ही, इसे GMSPanoramaView की camera प्रॉपर्टी पर सेट किया जा सकता है. इससे कैमरा, बिना किसी ऐनिमेशन के नए पॉइंट ऑफ़ व्यू पर स्नैप हो जाएगा. ओरिएंटेशन और ज़ूम के किसी भी कॉम्बिनेशन को कॉन्फ़िगर करने के लिए, GMSCameraPosition बनाया जा सकता है.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
GMSPanoramaView के animateToCamera:animationDuration: तरीके को कॉल करके, ट्रांज़िशन को ऐनिमेट किया जा सकता है.
इसके अलावा, Core Animation का इस्तेमाल करके भी कैमरे को कंट्रोल किया जा सकता है. यह सुविधा, GMSPanoramaView, GMSPanoramaLayer पर कस्टम CALayer के ज़रिए उपलब्ध कराई जाती है.
Street View में मार्कर
GMSPanoramaView ऑब्जेक्ट, मैप मार्कर दिखा सकता है. GMSMapView या GMSPanoramaView ऑब्जेक्ट पर एक ही GMSMarker ऑब्जेक्ट का इस्तेमाल किया जा सकता है. इसके लिए, आपको इससे जुड़ी प्रॉपर्टी सेट करनी होंगी:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
मार्कर का साइज़, मार्कर की पोज़िशन और GMSCameraView की जगह के बीच की दूरी के हिसाब से बदलता रहेगा. अगर यह दूरी बहुत ज़्यादा हो जाती है, तो मार्कर इतना छोटा हो जाएगा कि उसे दिखाया नहीं जा सकेगा. साथ ही, वह व्यू से छिप जाएगा.
panoramaView प्रॉपर्टी को nil पर सेट करके, इसे GMSPanoramaView से हटाएं.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
इवेंट
स्ट्रीट व्यू पैनोरमा पर होने वाले इवेंट सुने जा सकते हैं. जैसे, जब कोई उपयोगकर्ता पैनोरमा पर टैप करता है. इवेंट सुनने के लिए, आपको GMSPanoramaViewDelegate प्रोटोकॉल लागू करना होगा. इवेंट से जुड़ी पूरी गाइड और GMSPanoramaViewDelegate पर तरीकों की सूची देखें.

