Inhalte sicher auf einer Seite einbetten, ohne websiteübergreifende Daten zu teilen.
Implementierungsstatus
In diesem Dokument wird ein neues HTML-Element beschrieben: <fencedframe>.
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| Vorschlag | Status |
|---|---|
| Änderungen an der Web API für urn to config Erläuterung |
Im 1. Quartal 2023 in Chrome verfügbar. |
| Creative-Makros in Fenced Frames for Ads Reporting (FFAR) GitHub-Problem |
Ab dem 3. Quartal 2023 in Chrome verfügbar. |
| Automatische Beacons einmal senden GitHub-Problem |
Verfügbar im 3. Quartal 2023 in Chrome. |
| Serialisierbare Fenced Frames-Konfigurationen GitHub-Problem |
Verfügbar im 3. Quartal 2023 in Chrome. |
| Zusätzliche Formatoption für Makros für Anzeigengrößen für geschützte Zielgruppen GitHub-Problem |
Verfügbar im 4. Quartal 2023 in Chrome. |
| Automatische Beacons, die an alle registrierten URLs senden GitHub-Problem | GitHub-Problem |
Verfügbar im 4. Quartal 2023 in Chrome. |
| Verlassen von Anzeigeninteressengruppen aus Urn-iFrames und Frames von Anzeigenkomponenten aktivieren
GitHub-Problem |
Ab dem 1. Quartal 2024 in Chrome verfügbar |
| Einführung von „reserviert.top_navigation_start/commit“
GitHub-Problem, GitHub-Problem |
Im 1. Quartal 2024 in Chrome verfügbar |
| Cookie-Einstellung in ReportEvent erst nach 3PCD deaktivieren
GitHub-Problem |
Im 1. Quartal 2024 in Chrome verfügbar |
| Unterstützung für automatische Beacons in plattformübergreifenden Subframes hinzufügen
GitHub-Problem |
Im 1. Quartal 2024 in Chrome verfügbar |
Cross-Origin-Subframes zulassen, reportEvent()-Beacons zu senden
GitHub-Problem |
Im 2. Quartal 2024 in Chrome verfügbar |
Warum brauchen wir eingezäunte Frames?
Ein Fenced Frame (<fencedframe>) ist ein HTML-Element für eingebettete Inhalte, ähnlich wie ein iFrame. Im Gegensatz zu iFrames schränkt ein Fenced Frame die Kommunikation mit dem Einbettungskontext ein, um dem Frame Zugriff auf websiteübergreifende Daten zu gewähren, ohne sie für den Einbettungskontext freizugeben. Bei einigen Privacy Sandbox APIs müssen ausgewählte Dokumente in einem abgegrenzten Frame gerendert werden.
Ebenso können keine selbst erhobenen Daten im Kontext der Einbettung an den eingezäunten Frame weitergegeben werden.
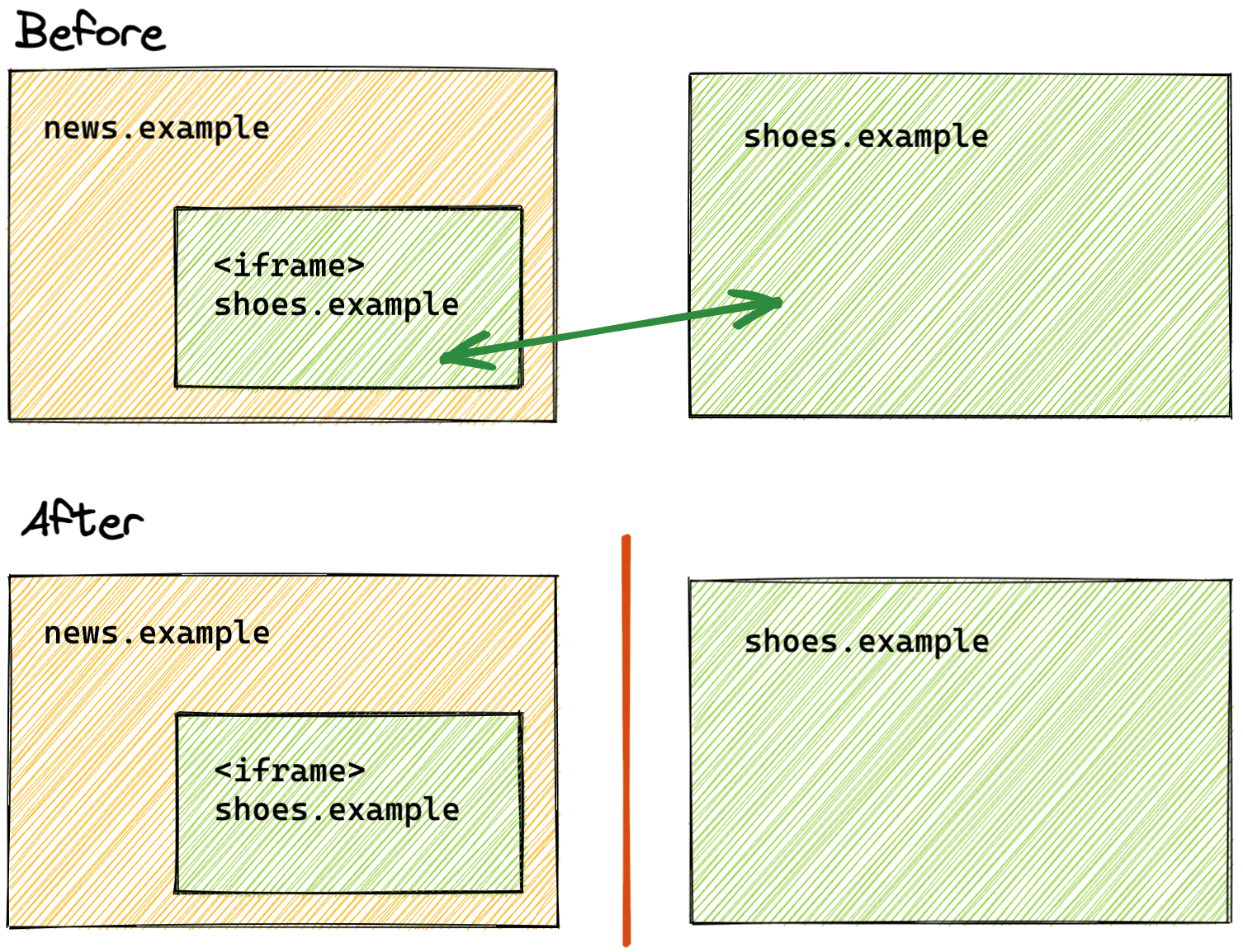
Wenn news.example (der Einbettungskontext) beispielsweise eine Anzeige von shoes.example in einen abgeschirmten Frame einbettet, kann news.example keine Daten aus der shoes.example-Anzeige extrahieren und shoes.example kann keine selbst erhobenen Daten von news.example lernen.
Websiteübergreifenden Datenschutz durch Speicherpartitionierung stärken
Sicher haben Sie schon einmal im Internet nach Produkten auf einer Website gesucht und sie dann in einer Anzeige auf einer ganz anderen Website wiedergesehen.
Heutzutage wird diese Werbetechnik hauptsächlich durch Tracking-Technologien erreicht, bei denen Drittanbieter-Cookies verwendet werden, um Informationen über Websites hinweg auszutauschen.
In Chrome wird an der Speicherpartitionierung gearbeitet, bei der der Browserspeicher nach Website getrennt wird. Wenn ohne Partitionierung ein Iframe von shoes.example in news.example eingebettet ist und dieser Iframe einen Wert im Speicher speichert, kann dieser Wert von der Website shoes.example gelesen werden. Wenn der Speicher partitioniert wurde, teilen sich iFrames auf Websiteebene nicht mehr den Speicher. Daher kann shoes.example nicht auf Informationen zugreifen, die im iFrame gespeichert sind. Wenn der iFrame von *.shoes.example ausgeliefert und auf *.shoes.example eingebettet wird, wird der Browserspeicher gemeinsam genutzt, da diese als Websites derselben Domain betrachtet werden.

Die Speicherpartitionierung wird auf Standardspeicher-APIs wie LocalStorage, IndexedDB und Cookies angewendet. Bei einer Partitionierung wird die Weitergabe von Informationen über den Speicher von selbst erhobenen Daten erheblich reduziert.
Mit websiteübergreifenden Daten arbeiten
Abgegrenzte Frames sind eine Privacy Sandbox-Funktion, die vorschlägt, dass Websites der obersten Ebene Daten partitionieren sollten. Viele Privacy Sandbox-Vorschläge und ‑APIs sollen websiteübergreifende Anwendungsfälle ohne Drittanbieter-Cookies oder andere Trackingmechanismen unterstützen. Beispiel:
- Die Protected Audience API ermöglicht die datenschutzfreundliche Auslieferung interessenbezogener Anzeigen.
- Gemeinsam genutzter Speicher ermöglicht den Zugriff auf nicht partitionierte websiteübergreifende Daten in einer sicheren Umgebung.
Eingeschränkte Frames sind für die Verwendung mit der Protected Audience API konzipiert. Mit der Protected Audience API werden die Interessen eines Nutzers auf der Website eines Werbetreibenden in Interessengruppen zusammen mit Anzeigen registriert, die für den Nutzer von Interesse sein könnten. Anschließend werden die in den relevanten Interessengruppen registrierten Anzeigen auf einer separaten Website (einem sogenannten Publisher) versteigert und die Gewinneranzeige wird in einem abgegrenzten Frame präsentiert.
Wenn der Publisher die ausgewählte Anzeige in einem Iframe präsentiert und das Script das src-Attribut des Iframes lesen kann, kann der Publisher anhand der URL der Anzeige Informationen zu den Interessen des Besuchers ableiten. Das ist nicht datenschutzfreundlich.
Mit einem eingegrenzten Frame kann der Publisher eine Anzeige schalten, die den Interessen der Besucher entspricht. src und die Interessengruppe sind jedoch nur dem Werbetreibenden im Frame bekannt. Der Publisher konnte nicht auf diese Informationen zugreifen.
Wie funktionieren eingezäunte Frames?
Für eingezäunte Frames wird das FencedFrameConfig-Objekt für die Navigation verwendet. Dieses Objekt kann aus einer Protected Audience API-Auktion oder dem URL-Auswahlvorgang von Shared Storage zurückgegeben werden. Das Konfigurationsobjekt wird dann als config-Attribut für das Element „fenced frame“ festgelegt. Das unterscheidet sich von einem iFrame, bei dem dem Attribut src eine URL oder eine undurchsichtige URN zugewiesen ist. Das FencedFrameConfig-Objekt hat das schreibgeschützte Attribut url. Da die aktuelle URL der internen Ressource jedoch ausgeblendet werden muss, gibt dieses Attribut beim Lesen den String opaque zurück.
Ein Fenced Frame kann nicht über postMessage mit dem Einbettungscode kommunizieren. In einem abgegrenzten Frame kann jedoch postMessage mit iframes innerhalb des abgegrenzten Frames verwendet werden.
Umzäunte Frames werden auf andere Weise vom Publisher isoliert. Beispielsweise hat der Publisher keinen Zugriff auf das DOM innerhalb eines eingegrenzten Frames und der eingegrenzte Frame kann nicht auf das DOM des Publishers zugreifen. Außerdem sind Attribute wie name, die vom Publisher auf einen beliebigen Wert festgelegt und beobachtet werden können, in abgegrenzten Frames nicht verfügbar.
Eingeschränkte Frames verhalten sich wie ein Browserkontext der obersten Ebene (z. B. ein Browsertab). Ein eingezäunter Frame kann in bestimmten Anwendungsfällen (z. B. opaque-ads) websiteübergreifende Daten enthalten, z. B. eine Protected Audience API-Interessengruppe. Der Frame kann jedoch nicht auf nicht partitionierten Speicher oder Cookies zugreifen. Ein opaque-ads-umzäunter Frame kann auf eine eindeutige, nonce-basierte Cookie- und Speicherpartition zugreifen.
Die Merkmale von eingezäunten Frames werden in der Erläuterung näher beschrieben.
Wie unterscheiden sich abgegrenzte Frames von Iframes?
Nachdem Sie nun wissen, was umzäunte Frames können und was nicht, ist es hilfreich, sie mit vorhandenen iframe-Funktionen zu vergleichen.
| Funktion | iframe |
fencedframe |
|---|---|---|
| Inhalte einbetten | Ja | Ja |
| Eingebettete Inhalte können auf das DOM des Einbettungskontexts zugreifen | Ja | Nein |
| Einbettungskontext kann auf das DOM der eingebetteten Inhalte zugreifen | Ja | Nein |
Beobachtbare Attribute wie name |
Ja | Nein |
URLs (http://example.com) |
Ja | Ja (abhängig vom Anwendungsfall) |
Vom Browser verwaltete opake Quelle (urn:uuid) |
Nein | Ja |
| Zugriff auf websiteübergreifende Daten | Nein | Ja (je nach Anwendungsfall) |
Um den Datenschutz zu verbessern, unterstützen eingezäunte Frames weniger externe Kommunikationsoptionen.
Werden abgegrenzte Frames Iframes ersetzen?
Abgegrenzte Frames werden iframes nicht ersetzen und Sie müssen sie nicht verwenden. Eingeschränkte Frames sind eine privatere Option, wenn Daten aus verschiedenen Partitionen der obersten Ebene auf derselben Seite angezeigt werden müssen.
Iframes auf derselben Website (manchmal auch als „freundliche Iframes“ bezeichnet) gelten als vertrauenswürdige Inhalte.
Fenced Frames verwenden
Eingeschränkte Frames funktionieren in Kombination mit anderen Privacy Sandbox APIs, um Dokumente aus verschiedenen Speicherpartitionen auf einer einzigen Seite anzuzeigen. Potenzielle APIs werden derzeit diskutiert.
Derzeitige Kandidaten für diese Kombination sind:
- Aus der TURTLEDOVE API-Familie (die die Grundlage für die Protected Audience API bildet) können eingezäunte Frames mit der Messung des Conversion-Gewinns mithilfe von Shared Storage verwendet werden.
- Alternativ können Sie festlegen, dass abgegrenzte Frames nur lesbar sein sollen oder auf nicht partitionierten Speicher zugreifen.
Weitere Informationen finden Sie in der Erläuterung der Anwendungsfälle für eingezäunte Frames.
Beispiele
Wenn du ein config-Objekt für einen eingezäunten Frame abrufen möchtest, musst du resolveToConfig: true an den runAdAuction()-Aufruf der Protected Audience API oder den selectURL()-Aufruf von Shared Storage übergeben. Wenn die Property nicht hinzugefügt wird (oder auf false festgelegt ist), wird das resultierende Promise in eine URN aufgelöst, die nur in einem Iframe verwendet werden kann.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Nachdem du die Konfiguration erhalten hast, kannst du sie dem config-Attribut eines eingezäunten Frames zuweisen, um den Frame zur durch die Konfiguration dargestellten Ressource zu steuern. Frühere Versionen von Chrome unterstützen die Property resolveToConfig nicht. Sie müssen daher vor dem Wechsel prüfen, ob das Versprechen auf eine FencedFrameConfig verweist:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Weitere Informationen finden Sie in den Erläuterungen zu begrenzten Bereichen und begrenzten Bereichen konfigurieren.
Header
Browser setzen Sec-Fetch-Dest: fencedframe für Anfragen, die von eingezäunten Frames und iFrames gestellt werden, die in einem eingezäunten Frame eingebettet sind.
Sec-Fetch-Dest: fencedframe
Der Server muss den Supports-Loading-Mode: fenced-frame-Antwortheader für ein Dokument festlegen, das in einem eingezäunten Frame geladen werden soll. Der Header muss auch für alle iFrames in einem eingegrenzten Frame vorhanden sein.
Supports-Loading-Mode: fenced-frame
Kontext für Shared Storage
Sie können die private Aggregation verwenden, um Daten auf Ereignisebene in abgegrenzten Frames zu erfassen, die mit Kontextdaten des Embedbers verknüpft sind. Mit der Methode fencedFrameConfig.setSharedStorageContext() kannst du einige Kontextdaten, z. B. eine Ereignis-ID, vom Embedder an Shared Storage-Worklets weitergeben, die von der Protected Audience API initiiert werden.
Im folgenden Beispiel werden einige Daten, die auf der Seite des Einbettungsanbieters verfügbar sind, und einige Daten, die im eingezäunten Frame verfügbar sind, im freigegebenen Speicher gespeichert. Auf der Seite des Einbettungsanbieters wird eine Mock-Ereignis-ID als Kontext für den freigegebenen Speicher festgelegt. Über den eingegrenzten Frame werden die Frame-Ereignisdaten übergeben.
Auf der Seite des Embedbers kannst du Kontextdaten als gemeinsamen Speicherkontext festlegen:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Über den eingegrenzten Frame kannst du Daten auf Ereignisebene aus dem Frame in das Worklet für den freigegebenen Speicher übergeben (nicht zu verwechseln mit den Kontextdaten des oben genannten Embedbers):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Sie können die Kontextinformationen des Einbettungsanbieters aus sharedStorage.context und die Daten auf Ereignisebene des Frames aus dem data-Objekt lesen und dann über die private Aggregation erfassen:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Weitere Informationen zum Kontext des Einbettungsanbieters in einem Konfigurationsobjekt für eingeblendete Frames findest du in diesem Hilfeartikel.
Fenced Frame ausprobieren
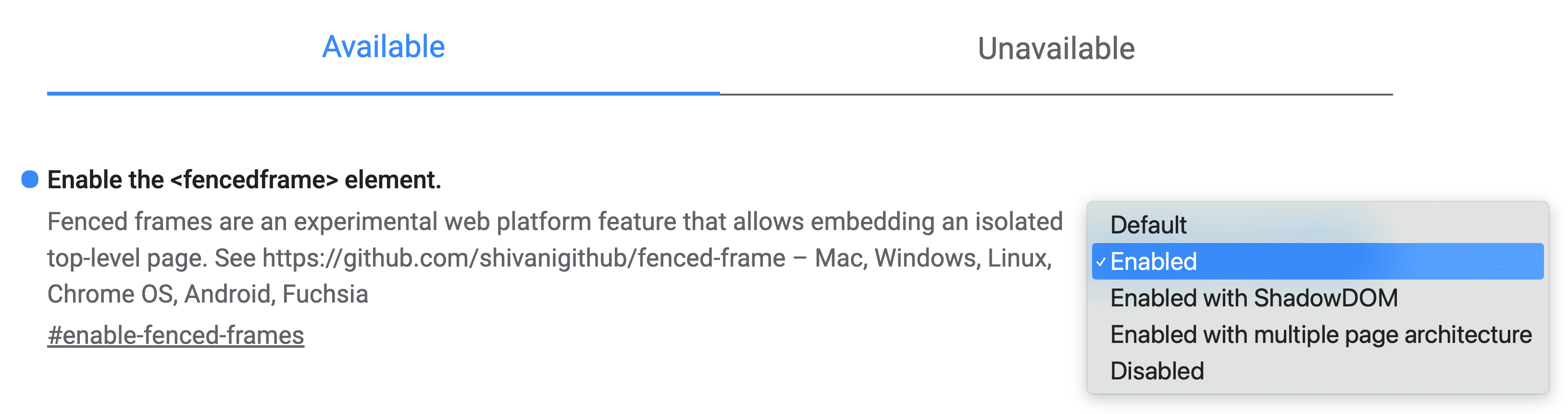
Verwenden Sie Chrome-Flags, um die Fenced Frames API unter chrome://flags/#enable-fenced-frames zu aktivieren.

Im Dialogfeld sind mehrere Optionen verfügbar. Wir empfehlen dringend, Aktivieren auszuwählen. Dadurch wird Chrome automatisch auf die neue Architektur aktualisiert, sobald diese verfügbar ist.
Die anderen Optionen Mit ShadowDOM aktiviert und Mit mehrseitiger Architektur aktiviert bieten verschiedene Implementierungsstrategien, die nur für Browserentwickler relevant sind. Derzeit funktioniert Aktivieren genauso wie Mit ShadowDOM aktiviert. Künftig wird Aktivieren der Option Mit mehrsprachiger Website zugeordnet.
Funktionserkennung
So prüfen Sie, ob eingezäunte Frames definiert sind:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
So prüfen Sie, ob die Konfiguration für den eingezäunten Frame verfügbar ist:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Unterstützte Browser
Feedback geben und erhalten
Umzäunte Frames werden derzeit intensiv diskutiert und können sich in Zukunft ändern. Wenn Sie diese API ausprobieren und Feedback haben, würden wir uns sehr darüber freuen.
- GitHub: Lesen Sie die Erläuterung, stellen Sie Fragen und verfolgen Sie die Diskussion.
- Entwicklersupport: Sie können im Privacy Sandbox Developer Support-Repository Fragen stellen und an Diskussionen teilnehmen.

