क्रॉस-साइट डेटा शेयर किए बिना, किसी पेज पर कॉन्टेंट को सुरक्षित तरीके से जोड़ना.
लागू करने की स्थिति
इस दस्तावेज़ में, एक नए एचटीएमएल एलिमेंट के बारे में बताया गया है: <fencedframe>.
- फ़ेंस किए गए फ़्रेम का प्रपोज़ल अब सामान्य रूप से उपलब्ध है.
- Chrome प्लैटफ़ॉर्म का स्टेटस
| प्रस्ताव | स्थिति |
|---|---|
| urn से config में बदलाव करने के लिए वेब एपीआई एक्सप्लेनर |
यह सुविधा, 2023 की पहली तिमाही में Chrome पर उपलब्ध होगी. |
| विज्ञापन रिपोर्टिंग के लिए फ़ेंस किए गए फ़्रेम में क्रिएटिव मैक्रो (एफ़एफ़एआर) GitHub की समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| अपने-आप बीकन भेजने की सुविधा को एक बार चालू करना GitHub पर समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| सीरियलाइज़ किए जा सकने वाले फ़ेंस किए गए फ़्रेम के कॉन्फ़िगरेशन GitHub पर मौजूद समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| सुरक्षित ऑडियंस वाले विज्ञापन साइज़ के मैक्रो के लिए, दूसरे फ़ॉर्मैट का विकल्प GitHub की समस्या |
यह सुविधा, साल 2023 की चौथी तिमाही में Chrome में उपलब्ध होगी. |
| रजिस्टर किए गए सभी यूआरएल पर अपने-आप भेजे जाने वाले बीकन GitHub की समस्या | GitHub की समस्या |
यह सुविधा, साल 2023 की चौथी तिमाही में Chrome में उपलब्ध होगी. |
| Urn iFrames और विज्ञापन कॉम्पोनेंट फ़्रेम से, विज्ञापन में दिलचस्पी रखने वाले ग्रुप को छोड़ने की सुविधा चालू करना
GitHub की समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| reserved.top_navigation_start/commit को शामिल करना
GitHub समस्या, GitHub समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| 3PCD तक ReportEvent में कुकी सेटिंग बंद न करें
GitHub से जुड़ी समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| क्रॉस-ऑरिजिन सबफ़्रेम में ऑटोमैटिक बीकन के लिए सहायता जोड़ें
GitHub से जुड़ी समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
क्रॉस-ऑरिजिन सबफ़्रेम को reportEvent() बीकन भेजने की अनुमति दें
GitHub से जुड़ी समस्या |
यह सुविधा, 2024 की दूसरी तिमाही में Chrome में उपलब्ध होगी |
हमें फ़ेंस किए गए फ़्रेम की ज़रूरत क्यों है?
फ़ेंस्ड फ़्रेम (<fencedframe>), एम्बेड किए गए कॉन्टेंट के लिए एचटीएमएल एलिमेंट होता है. यह iframe की तरह होता है. iframe के ठीक उलट फ़ेंस्ड फ़्रेम, एम्बेड करने के कॉन्टेक्स्ट के साथ कम्यूनिकेशन पर पाबंदी लगाता है, ताकि फ़्रेम दूसरी साइट पर मौजूद डेटा को, एम्बेड करने के कॉन्टेक्स्ट के साथ शेयर किए बिना ऐक्सेस कर सके. Privacy Sandbox के कुछ एपीआई के लिए, चुनिंदा दस्तावेज़ों को फ़ेंस किए गए फ़्रेम में रेंडर करने की ज़रूरत हो सकती है.
इसी तरह, एम्बेड किए गए कॉन्टेक्स्ट में मौजूद पहले पक्ष का कोई भी डेटा, फ़ेंस किए गए फ़्रेम के साथ शेयर नहीं किया जा सकता.
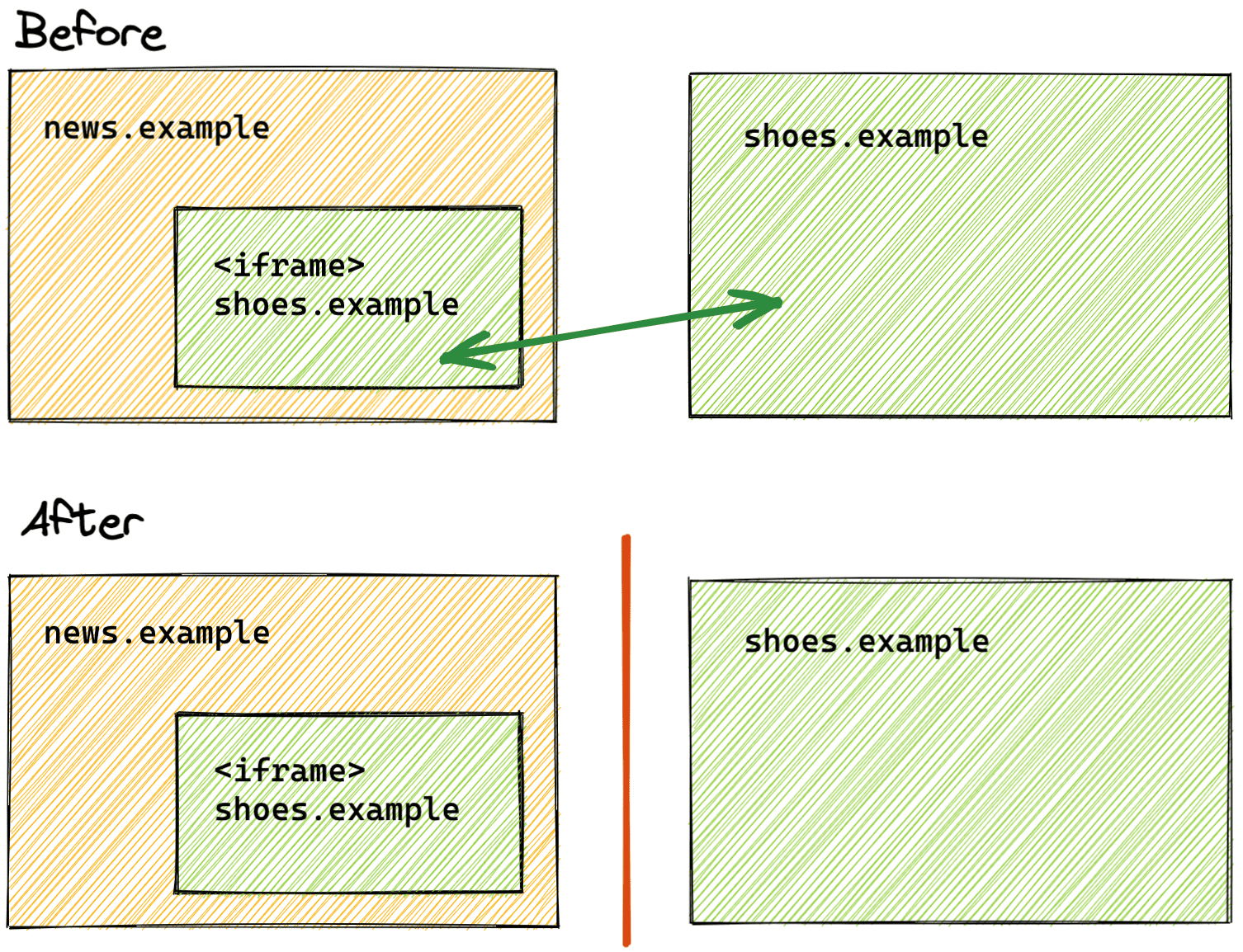
उदाहरण के लिए, अगर news.example (एम्बेड करने का कॉन्टेक्स्ट) किसी फ़ेंस किए गए फ़्रेम में shoes.example का विज्ञापन एम्बेड करता है, तो news.example, shoes.example विज्ञापन से डेटा नहीं निकाल सकता. साथ ही, shoes.example, news.example से पहले पक्ष (ग्राहक) का डेटा नहीं हासिल कर सकता.
स्टोरेज का पार्टीशन करके, अलग-अलग साइटों पर निजता को बेहतर बनाना
हो सकता है कि आपने वेब ब्राउज़ करते समय, किसी साइट पर प्रॉडक्ट देखे हों और फिर आपको वे किसी दूसरी साइट पर विज्ञापन में फिर से दिखे हों.
फ़िलहाल, विज्ञापन दिखाने की इस तकनीक का इस्तेमाल मुख्य तौर पर ट्रैकिंग टेक्नोलॉजी के ज़रिए किया जाता है. यह टेक्नोलॉजी, तीसरे पक्ष की कुकी का इस्तेमाल करके, सभी साइटों पर जानकारी शेयर करती है.
Chrome, स्टोरेज को अलग-अलग हिस्सों में बांटने की सुविधा पर काम कर रहा है. इससे, ब्राउज़र का स्टोरेज हर साइट के हिसाब से अलग-अलग हो जाता है. अगर shoes.example का कोई iframe, news.example पर एम्बेड किया गया है और वह iframe, स्टोरेज में कोई वैल्यू सेव करता है, तो उस वैल्यू को shoes.example साइट से पढ़ा जा सकता है. ऐसा, पार्टिशन किए बिना किया जा सकता है. स्टोरेज को अलग-अलग हिस्सों में बांटने के बाद, अलग-अलग साइटों के iframe, स्टोरेज शेयर नहीं करेंगे. इसलिए, shoes.example, iframe में सेव की गई जानकारी को ऐक्सेस नहीं कर पाएगा. अगर iframe, *.shoes.example से दिखाया जाता है और *.shoes.example पर एम्बेड किया जाता है, तो ब्राउज़र का स्टोरेज शेयर किया जाएगा. ऐसा इसलिए, क्योंकि इन्हें एक ही साइट माना जाता है.

स्टोरेज का बंटवारा, स्टोरेज के स्टैंडर्ड एपीआई पर लागू किया जाएगा. इनमें localStorage, IndexedDB, और कुकी शामिल हैं. डेटा को अलग-अलग सेगमेंट में बांटने पर, पहले पक्ष के स्टोरेज में जानकारी का लीक होना काफ़ी कम हो जाएगा.
अलग-अलग साइटों के डेटा के साथ काम करना
फ़ेंस किए गए फ़्रेम, Privacy Sandbox की सुविधा है. इससे, टॉप लेवल की साइटों को डेटा को अलग-अलग हिस्सों में बांटने का सुझाव मिलता है. Privacy Sandbox के कई प्रस्तावों और एपीआई का मकसद, तीसरे पक्ष की कुकी या अन्य ट्रैकिंग सिस्टम के बिना, क्रॉस-साइट इस्तेमाल के उदाहरणों को पूरा करना है. उदाहरण के लिए:
- Protected Audience API की मदद से, दिलचस्पी के आधार पर विज्ञापन दिखाए जा सकते हैं. ऐसा करते समय, उपयोगकर्ता की निजता को सुरक्षित रखा जाता है.
- शेयर किए गए स्टोरेज की मदद से, सुरक्षित माहौल में, बिना सेगमेंट किए गए अलग-अलग साइटों के डेटा को ऐक्सेस किया जा सकता है.
फ़ेंस किए गए फ़्रेम, Protected Audience API के साथ काम करने के लिए डिज़ाइन किए गए हैं. Protected Audience API की मदद से, उपयोगकर्ता की दिलचस्पी के विषयों को इंटरेस्ट ग्रुप में रजिस्टर किया जाता है. साथ ही, उपयोगकर्ता के हिसाब से विज्ञापन भी दिखाए जाते हैं. इसके बाद, किसी अलग साइट (जिसे "पब्लिशर" कहा जाता है) पर, काम के इंटरेस्ट ग्रुप में रजिस्टर किए गए विज्ञापनों की नीलामी की जाती है. साथ ही, नीलामी में जीतने वाले विज्ञापन को फ़ेंस किए गए फ़्रेम में दिखाया जाता है.
अगर पब्लिशर, विजेता विज्ञापन को iframe में दिखाता है और स्क्रिप्ट, iframe के src एट्रिब्यूट को पढ़ सकती है, तो पब्लिशर उस विज्ञापन के यूआरएल से, वेबसाइट पर आने वाले व्यक्ति की दिलचस्पी के बारे में अनुमान लगा सकता है. इससे निजता सुरक्षित नहीं रहती.
फ़ेंस किए गए फ़्रेम की मदद से, पब्लिशर वेबसाइट पर आने वाले लोगों की दिलचस्पी के मुताबिक विज्ञापन दिखा सकता है. हालांकि, src और दिलचस्पी के ग्रुप की जानकारी, फ़्रेम में विज्ञापन देने वाले को ही होगी. पब्लिशर इस जानकारी को ऐक्सेस नहीं कर सका.
फ़ेंस किए गए फ़्रेम कैसे काम करते हैं?
फ़ेंस किए गए फ़्रेम, नेविगेशन के लिए FencedFrameConfig ऑब्जेक्ट का इस्तेमाल करते हैं. यह ऑब्जेक्ट, Protected Audience API की नीलामी या शेयर किए गए स्टोरेज के यूआरएल चुनने के ऑपरेशन से वापस लाया जा सकता है. इसके बाद, कॉन्फ़िगरेशन ऑब्जेक्ट को फ़ेंस किए गए फ़्रेम एलिमेंट पर config एट्रिब्यूट के तौर पर सेट किया जाता है. यह उस iframe से अलग है जिसमें src एट्रिब्यूट को कोई यूआरएल या पारदर्शी URN असाइन किया गया हो. FencedFrameConfig ऑब्जेक्ट में रीड-ओनली url प्रॉपर्टी होती है. हालांकि, मौजूदा इस्तेमाल के उदाहरणों में इंटरनल रिसॉर्स के असली यूआरएल को छिपाने की ज़रूरत होती है. इसलिए, इस प्रॉपर्टी को पढ़ने पर स्ट्रिंग opaque दिखती है.
फ़ेंस किया गया फ़्रेम, एम्बेड करने वाले के साथ बातचीत करने के लिए postMessage का इस्तेमाल नहीं कर सकता. हालांकि, फ़ेंस किया गया फ़्रेम, फ़ेंस किए गए फ़्रेम में iframes के साथ postMessage का इस्तेमाल कर सकता है.
फ़ेंस किए गए फ़्रेम को पब्लिशर से अलग तरीके से अलग किया जाएगा. उदाहरण के लिए,
पब्लिशर के पास फ़ेंस किए गए फ़्रेम के अंदर मौजूद डीओएम का ऐक्सेस नहीं होगा और फ़ेंस किया गया फ़्रेम, पब्लिशर के डीओएम को ऐक्सेस नहीं कर सकता. इसके अलावा, name जैसे एट्रिब्यूट, फ़ेंस किए गए फ़्रेम में उपलब्ध नहीं होते. ये एट्रिब्यूट, पब्लिशर के लिए किसी भी वैल्यू पर सेट किए जा सकते हैं और उनका डेटा देखा जा सकता है.
फ़ेंस किए गए फ़्रेम, टॉप-लेवल ब्राउज़िंग कॉन्टेक्स्ट (जैसे, ब्राउज़र टैब) की तरह काम करते हैं. कुछ इस्तेमाल के उदाहरणों (जैसे, opaque-ads) में फ़ेंस किए गए फ़्रेम में, क्रॉस-साइट डेटा (जैसे, Protected Audience API का इंटरेस्ट ग्रुप) हो सकता है. हालांकि, फ़्रेम में बिना बंटवारे वाला स्टोरेज या कुकी ऐक्सेस नहीं की जा सकतीं. opaque-ads फ़ेंस किया गया फ़्रेम, यूनीक, नॉन्स-आधारित कुकी और स्टोरेज सेक्शन को ऐक्सेस कर सकता है.
फ़ेंस किए गए फ़्रेम की विशेषताओं के बारे में ज़्यादा जानकारी, एक्सप्लेनर में दी गई है.
फ़ेंस किए गए फ़्रेम और iframes में क्या अंतर है?
अब आपको पता है कि फ़ेंस किए गए फ़्रेम क्या करेंगे और क्या नहीं. इसलिए, इफ़्रेम की मौजूदा सुविधाओं के साथ उनकी तुलना करना फ़ायदेमंद होगा.
| सुविधा | iframe |
fencedframe |
|---|---|---|
| कॉन्टेंट एम्बेड करना | हां | हां |
| एम्बेड किया गया कॉन्टेंट, एम्बेड करने के कॉन्टेक्स्ट के DOM को ऐक्सेस कर सकता है | हां | नहीं |
| संदर्भ एम्बेड करने से, एम्बेड किए गए कॉन्टेंट का डीओएम ऐक्सेस किया जा सकता है | हां | नहीं |
निगरानी किए जा सकने वाले एट्रिब्यूट, जैसे कि name |
हां | नहीं |
यूआरएल (http://example.com) |
हां | हां (इस्तेमाल के उदाहरण के हिसाब से) |
ब्राउज़र से मैनेज किया जाने वाला ओपेक सोर्स (urn:uuid) |
नहीं | हां |
| अलग-अलग साइटों के डेटा का ऐक्सेस | नहीं | हां (इस्तेमाल के उदाहरण के हिसाब से) |
फ़ेंस किए गए फ़्रेम, निजता बनाए रखने के लिए संगठन से बाहर होने वाले कम कम्यूनिकेशन विकल्पों के साथ काम करते हैं.
क्या फ़ेंस किए गए फ़्रेम, iframes की जगह ले लेंगे?
आखिर में, फ़ेंस किए गए फ़्रेम, iframes की जगह नहीं लेंगे और आपको इनका इस्तेमाल नहीं करना पड़ेगा. फ़ेंस किए गए फ़्रेम, ज़्यादा निजी फ़्रेम होते हैं. इनका इस्तेमाल तब किया जाता है, जब एक ही पेज पर अलग-अलग टॉप-लेवल के पार्टीशन का डेटा दिखाना हो.
एक ही साइट के iframe (जिन्हें कभी-कभी फ़्रेंडली iframe भी कहा जाता है) को भरोसेमंद कॉन्टेंट माना जाता है.
फ़ेंस्ड फ़्रेम का इस्तेमाल करना
फ़ेंस किए गए फ़्रेम, Privacy Sandbox के अन्य एपीआई के साथ मिलकर काम करेंगे. इससे, एक ही पेज पर अलग-अलग स्टोरेज पार्टिशन के दस्तावेज़ दिखाए जा सकेंगे. संभावित एपीआई पर चर्चा की जा रही है.
इस कॉम्बिनेशन के लिए मौजूदा उम्मीदवारों में ये शामिल हैं:
- TURTLEDOVE API फ़ैमिली (जो Protected Audience API का आधार है) से, फ़ेंस किए गए फ़्रेम, शेयर किए गए स्टोरेज का इस्तेमाल करके कन्वर्ज़न लिफ़्ट मेज़रमेंट के साथ काम कर सकते हैं.
- फ़ेंस किए गए फ़्रेम को रीड-ओनली के तौर पर सेट किया जा सकता है. इसके अलावा, बिना सेक्शन वाले स्टोरेज को ऐक्सेस करने की अनुमति भी दी जा सकती है.
ज़्यादा जानकारी के लिए, फ़ेंस किए गए फ़्रेम के इस्तेमाल के उदाहरणों के बारे में जानकारी देखें.
उदाहरण
फ़ेंस किया गया फ़्रेम config ऑब्जेक्ट पाने के लिए, आपको Protected Audience API के runAdAuction() कॉल या शेयर किए गए स्टोरेज के selectURL() कॉल में resolveToConfig: true डालना होगा. अगर प्रॉपर्टी नहीं जोड़ी जाती है या उसे false पर सेट किया जाता है, तो प्रॉमिज़ से मिलने वाला यूआरएन सिर्फ़ iframe में इस्तेमाल किया जा सकता है.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
कॉन्फ़िगरेशन मिलने के बाद, उसे फ़ेंस किए गए फ़्रेम के config एट्रिब्यूट को असाइन किया जा सकता है. इससे, फ़्रेम को कॉन्फ़िगरेशन से दिखाए गए संसाधन पर नेविगेट किया जा सकता है. Chrome के पुराने वर्शन में resolveToConfig प्रॉपर्टी काम नहीं करती. इसलिए, नेविगेट करने से पहले, आपको यह पुष्टि करनी होगी कि प्रॉमिस FencedFrameConfig में बदल गया है:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
ज़्यादा जानने के लिए, फ़ेंस किया गया फ़्रेम और फ़ेंस किए गए फ़्रेम का कॉन्फ़िगरेशन के बारे में जानकारी देने वाली इमेज देखें.
हेडर
ब्राउज़र, फ़ेंस किए गए फ़्रेम और फ़ेंस किए गए फ़्रेम में एम्बेड किए गए iframe से किए गए अनुरोधों के लिए Sec-Fetch-Dest: fencedframe सेट करेंगे.
Sec-Fetch-Dest: fencedframe
फ़ेंस किए गए फ़्रेम में लोड किए जाने वाले दस्तावेज़ के लिए, सर्वर को Supports-Loading-Mode: fenced-frame रिस्पॉन्स हेडर सेट करना होगा. हेडर, फ़ेंस किए गए फ़्रेम में मौजूद किसी भी iframe के लिए भी मौजूद होना चाहिए.
Supports-Loading-Mode: fenced-frame
शेयर किए गए स्टोरेज का कॉन्टेक्स्ट
इवेंट-लेवल के डेटा को, फ़ेंस किए गए फ़्रेम में रिपोर्ट करने के लिए, निजी एग्रीगेशन का इस्तेमाल किया जा सकता है. यह डेटा, एम्बेड करने वाले व्यक्ति या कंपनी के कॉन्टेक्स्ट के हिसाब से होता है. fencedFrameConfig.setSharedStorageContext() तरीके का इस्तेमाल करके, इवेंट आईडी जैसे कुछ संदर्भ डेटा को एम्बेडर से, Protected Audience API से शुरू किए गए शेयर किए गए स्टोरेज वर्कलेट में पास किया जा सकता है.
नीचे दिए गए उदाहरण में, हम एम्बेड करने वाले पेज पर मौजूद कुछ डेटा और शेयर किए गए स्टोरेज में फ़ेंस किए गए फ़्रेम में मौजूद कुछ डेटा को सेव करते हैं. एम्बेड करने वाले पेज से, शेयर किए गए स्टोरेज के कॉन्टेक्स्ट के तौर पर एक मॉक इवेंट आईडी सेट किया जाता है. फ़ेंस किए गए फ़्रेम से, फ़्रेम इवेंट का डेटा पास किया जाता है.
एम्बेड करने वाले पेज से, कॉन्टेक्स्ट के हिसाब से डेटा को शेयर किए गए स्टोरेज के कॉन्टेक्स्ट के तौर पर सेट किया जा सकता है:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
फ़ेंस्ड फ़्रेम से, फ़्रेम के इवेंट-लेवल के डेटा को शेयर किए गए स्टोरेज वर्कलेट में पास किया जा सकता है. यह डेटा, ऊपर दिए गए एम्बेडर के कॉन्टेक्स्ट डेटा से अलग होता है:
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
sharedStorage.context से एम्बेडर की संदर्भ जानकारी और data ऑब्जेक्ट से फ़्रेम के इवेंट-लेवल का डेटा पढ़ा जा सकता है. इसके बाद, निजी एग्रीगेशन की मदद से उनकी शिकायत की जा सकती है:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
फ़ेंस किए गए फ़्रेम कॉन्फ़िगरेशन ऑब्जेक्ट में, एम्बेड करने वाले के कॉन्टेक्स्ट के बारे में ज़्यादा जानने के लिए, एक्सप्लेनर देखें.
फ़ेंस्ड फ़्रेम आज़माएं
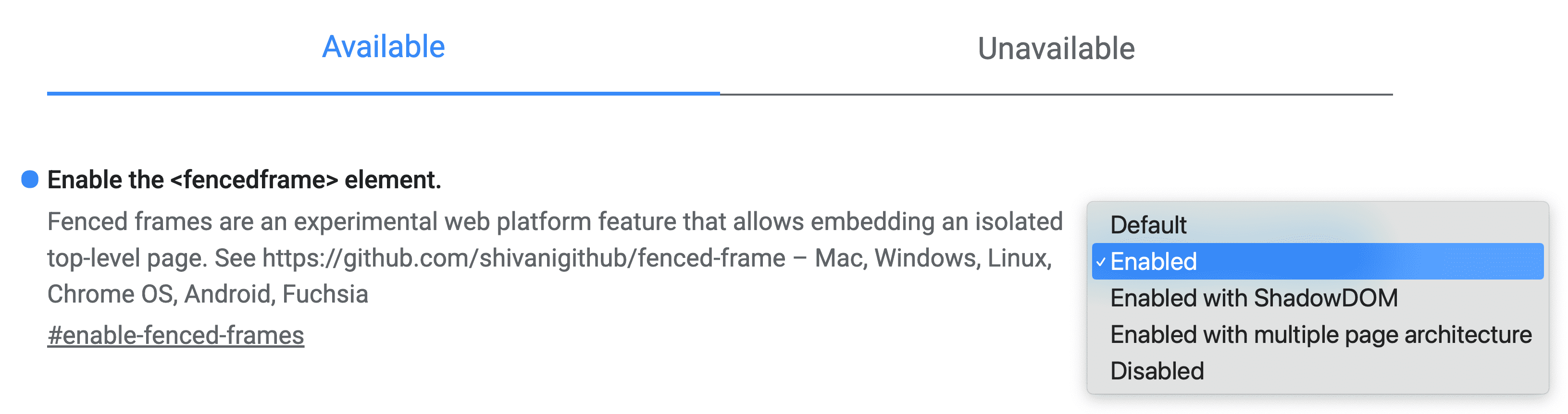
chrome://flags/#enable-fenced-frames पर फ़ेंस किए गए फ़्रेम एपीआई को चालू करने के लिए, Chrome फ़्लैग का इस्तेमाल करें.

डायलॉग में कई विकल्प हैं. हमारा सुझाव है कि आप *चालू करें* को चुनें. इससे Chrome, नए आर्किटेक्चर के उपलब्ध होने पर, अपने-आप अपडेट हो जाएगा.
ShadowDOM की मदद से चालू करें और मल्टीपल पेज आर्किटेक्चर की मदद से चालू करें जैसे अन्य विकल्प, लागू करने की अलग-अलग रणनीतियां देते हैं. ये रणनीतियां सिर्फ़ ब्राउज़र इंजीनियर के लिए काम की हैं. फ़िलहाल, चालू करें उसी तरह काम करता है जिस तरह ShadowDOM की मदद से चालू करें. आने वाले समय में, चालू करें को एक से ज़्यादा पेज वाले आर्किटेक्चर के साथ चालू करें के तौर पर दिखाया जाएगा.
फ़ीचर का पता लगाना
यह पता करने के लिए कि फ़ेंस किए गए फ़्रेम तय किए गए हैं या नहीं:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
यह पता लगाने के लिए कि फ़ेंस किया गया फ़्रेम कॉन्फ़िगरेशन उपलब्ध है या नहीं:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
ब्राउज़र समर्थन
दर्शकों से जुड़ना और सुझाव, राय या शिकायत शेयर करना
फ़ेंस किए गए फ़्रेम के बारे में फ़िलहाल चर्चा की जा रही है. आने वाले समय में, इनमें बदलाव हो सकता है. अगर आपने इस एपीआई को आज़माया है और आपका कोई सुझाव, शिकायत या राय है, तो हमें बताएं.
- GitHub: एक्सप्लेनर पढ़ें, सवाल पूछें, और बातचीत को फ़ॉलो करें.
- डेवलपर सहायता: Privacy Sandbox के डेवलपर सहायता रिपॉज़िटरी पर सवाल पूछें और चर्चाओं में शामिल हों.

