Cuando un servidor web responde a una solicitud de un recurso, puede incluir un encabezado Set-Cookie junto con su respuesta. Ese encabezado le indica al navegador que almacene una cookie. Por ejemplo: Set-Cookie:cat=tabby.
En ¿Qué son las cookies?, se explica cómo funcionan.
Además de proporcionar un nombre y un valor de cookie, Set-Cookie puede incluir atributos para controlar si se configuran las cookies y cuándo vencen. Los atributos de la cookie se separan con punto y coma. Por ejemplo:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
En este artículo, se explican los atributos de cookies más importantes:
En Cómo usar cookies HTTP, se explican los atributos de las cookies con más detalle técnico.
Seguro
👉 Debes incluir Secure de forma predeterminada para todas las cookies.
Si un encabezado Set-Cookie incluye Secure, la cookie solo se incluirá con solicitudes encriptadas que usen el protocolo HTTPS: la cookie no se incluirá en las solicitudes HTTP. Esto puede ayudar a detener los ataques de intermediario, en los que un atacante interviene de forma secreta en las comunicaciones entre el navegador y el servidor para transmitir información y, posiblemente, alterarla.
HTTPOnly
👉 Debes incluir HTTPOnly de forma predeterminada para todas las cookies. Solo omite esta opción si necesitas acceso a JavaScript.
Si un encabezado Set-Cookie incluye HTTPOnly, no se puede acceder a la cookie con document.cookie. Esto ayuda a proteger contra ciertos tipos de ataques que se dirigen a las cookies.
SameSite
👉 SameSite=Lax es el valor predeterminado si no se establece ningún valor. SameSite=None permite cookies entre sitios, pero significa que se bloquearán las cookies donde se apliquen restricciones de cookies de terceros.
Una solicitud de un recurso de un sitio que es diferente del que estás visitando es una solicitud entre sitios. Una cookie establecida en respuesta a una solicitud entre sitios se conoce como cookie de terceros. Más información: ¿Qué son las cookies de terceros?
El atributo SameSite controla si se incluirá una cookie de terceros en una solicitud. Tiene tres valores posibles: Strict, Lax o None.
Estricto
La cookie solo se enviará en respuesta a solicitudes de una página que se encuentre en el sitio de origen de la cookie. Por ejemplo, imagina que un usuario visita cats.example y tiene una cookie configurada con el atributo SameSite=Strict. Más tarde, el usuario está en un sitio diferente y sigue un vínculo a una página en cats.example. La cookie que se configuró no se incluirá en esa solicitud.
Lax
Esto funciona de la misma manera que Strict, excepto que el navegador también incluirá la cookie cuando el usuario siga un vínculo al sitio de origen de la cookie. (En el ejemplo anterior de Strict, la cookie se incluiría cuando el usuario siga el vínculo a cats.example). Lax es el valor predeterminado, si no se incluye ningún atributo SameSite en un encabezado Set-Cookie.
Ninguno
Sin restricciones: La cookie se incluirá con una solicitud, ya sea entre sitios o no. Con SameSite=None, la cookie también debe tener el atributo Secure.
Obtén más información: Cookies de SameSite explicadas.
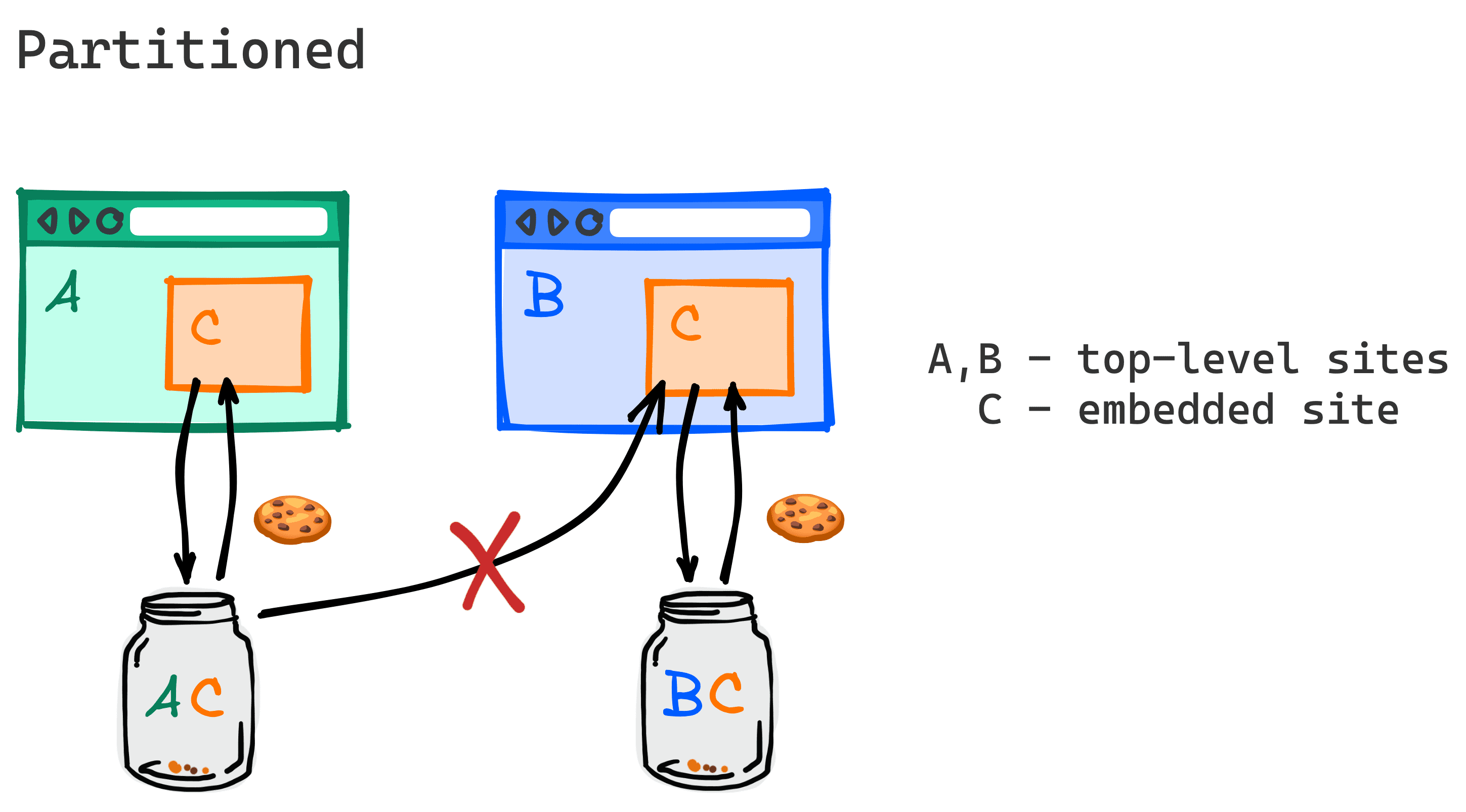
Particionada
👉 Debes incluir el atributo Partitioned de forma predeterminada si creas una cookie de terceros, a menos que sepas de forma explícita que se debe compartir en varias incorporaciones.
Este atributo te permite habilitar una cookie para el almacenamiento particionado, con un "recipiente de cookies" independiente por sitio de nivel superior. La cookie tiene dos claves: el sitio de nivel superior y el dominio que la establece.
Por ejemplo, imagina que el sitio web A y el sitio web B incluyen un iframe del sitio web C. El iframe del sitio web B no puede acceder a una cookie particionada que estableció el iframe del sitio web A: la cookie AC es independiente de la cookie BC.

Las cookies con un atributo Partitioned se conocen como CHIPS: Cookies Having Independent Partitioned State.
Las cookies particionadas deben tener el atributo Secure.
Obtén más información: Cookies con estado particionado independiente.
Expires y Max-Age
👉 Omite los atributos Max-Age y Expires, a menos que necesites que una cookie dure más que la sesión actual. Los navegadores venzan las cookies, por lo que no tiene sentido establecer una fecha de vencimiento que sea dentro de varios años. En su lugar, deberías considerar actualizar las cookies cuando un usuario vuelva a visitar tu sitio.
Puedes especificar una fecha y hora Expires, o un Max-Age en segundos, después de los cuales se debe borrar una cookie y dejar de enviarse. Por ejemplo:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;Set-Cookie:cat=tabby; Max-Age=86400
Si no especificas un atributo Max-Age o Expires, se borrará una cookie cuando finalice la sesión actual. Este tipo de cookie a veces se conoce como cookie de sesión.
Dominio
👉 A menos que necesites que se incluya una cookie con las solicitudes a subdominios,
no incluyas un atributo Domain.
Si un encabezado Set-Cookie tiene un atributo Domain, la cookie se incluirá con las solicitudes al dominio especificado y a cualquiera de sus subdominios.
Si un encabezado Set-Cookie no tiene un atributo Domain, la cookie no se incluirá en las solicitudes a subdominios.
En otras palabras, incluir el atributo Domain reduce las restricciones de dominio.
Por ejemplo, con una respuesta del sitio web cats.example:
Set-Cookie:cat=tabby
La cookie solo se incluirá en las solicitudes acats.example.Set-Cookie:cat=tabby; Domain=cats.example
La cookie se incluirá con las solicitudes acats.exampley también con cualquier solicitud de recursos en subdominios, comofluffy.cats.exampleouser.assets.cats.example.
Ruta
👉 Incluye Path=/ con una cookie si necesitas que todas las solicitudes a cualquier ruta de tu sitio incluyan la cookie. No dependas de Path para la protección de la seguridad.
Si se incluye un atributo Path en un encabezado de respuesta Set-Cookie, la cookie configurada solo se incluirá en las solicitudes a URLs (en el sitio que configuró la cookie) que coincidan con el valor Path.
Por ejemplo:
Set-Cookie:cat=tabby; Path=/articles
La cookie se incluirá para una solicitud a cualquier ruta de URL que comience con/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.htmlSet-Cookie:cat=tabby; Path=/
Todas las solicitudes a cualquier URL del sitio incluirán la cookie.
Si un encabezado de respuesta Set-Cookie no tiene un valor Path, la cookie solo se incluirá con las solicitudes al mismo directorio. Por ejemplo, imagina que se configura una cookie cat=tabby en respuesta a una solicitud de cats.example/images/tabby.jpg.. Si no se configura Path, la cookie solo se incluirá con las solicitudes de archivos dentro del directorio cats.example/images.
Demostraciones
- 1pc.glitch.me: Demostración de cookies propias
- 3pc.glitch.me: Demostración de cookies de terceros

