En las siguientes demostraciones, se muestra el comportamiento del navegador cuando el sitio web que visitas establece cookies (cookies propias) o desde un sitio diferente (cookies de terceros).
Cada página de demostración a la que se hace referencia proporciona instrucciones completas.
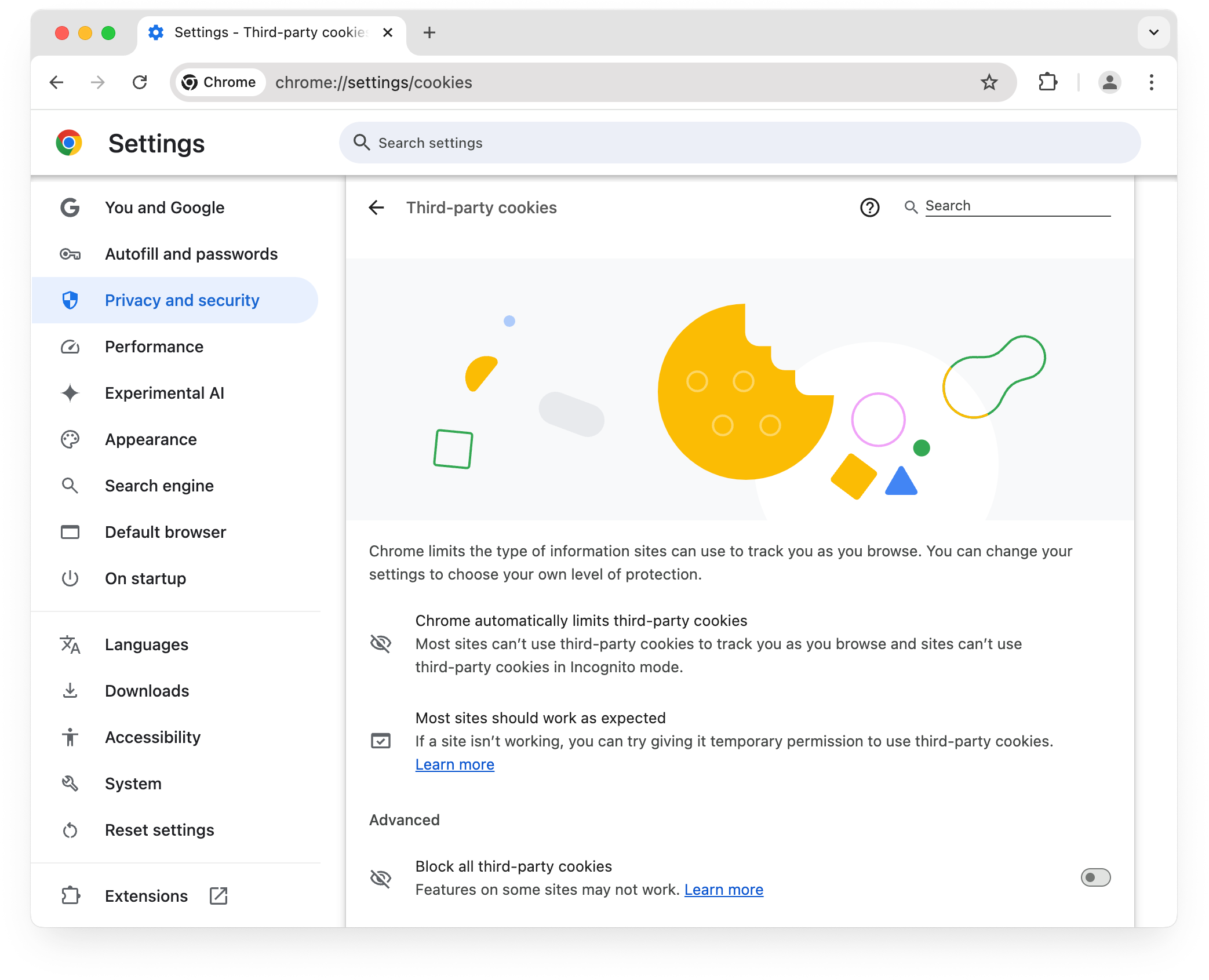
Para facilitar las pruebas, las cookies de terceros están restringidas de forma predeterminada para el 1% de los usuarios de Chrome. Si perteneces a este grupo, las cookies de terceros estarán limitadas de forma predeterminada y se bloquearán para las demostraciones de cookies de terceros que se indican en esta página. Tu página chrome://settings/cookies aparecerá de la siguiente manera.

En el artículo del Centro de ayuda de Chrome Cómo administrar la configuración de cookies de terceros de los usuarios del grupo de prueba, se explica cómo los usuarios de este grupo pueden bloquear las cookies de terceros por completo.
Demo de cookies propias
👉 Demo: 1pc.glitch.me
La página de demostración incluye una imagen y un iframe del mismo sitio que la página de nivel superior. Se incluye un encabezado Set-Cookie con la respuesta a las solicitudes de la imagen y el iframe, pero los encabezados Set-Cookie tienen valores diferentes de Path y Max-Age.

Demo de cookies de terceros
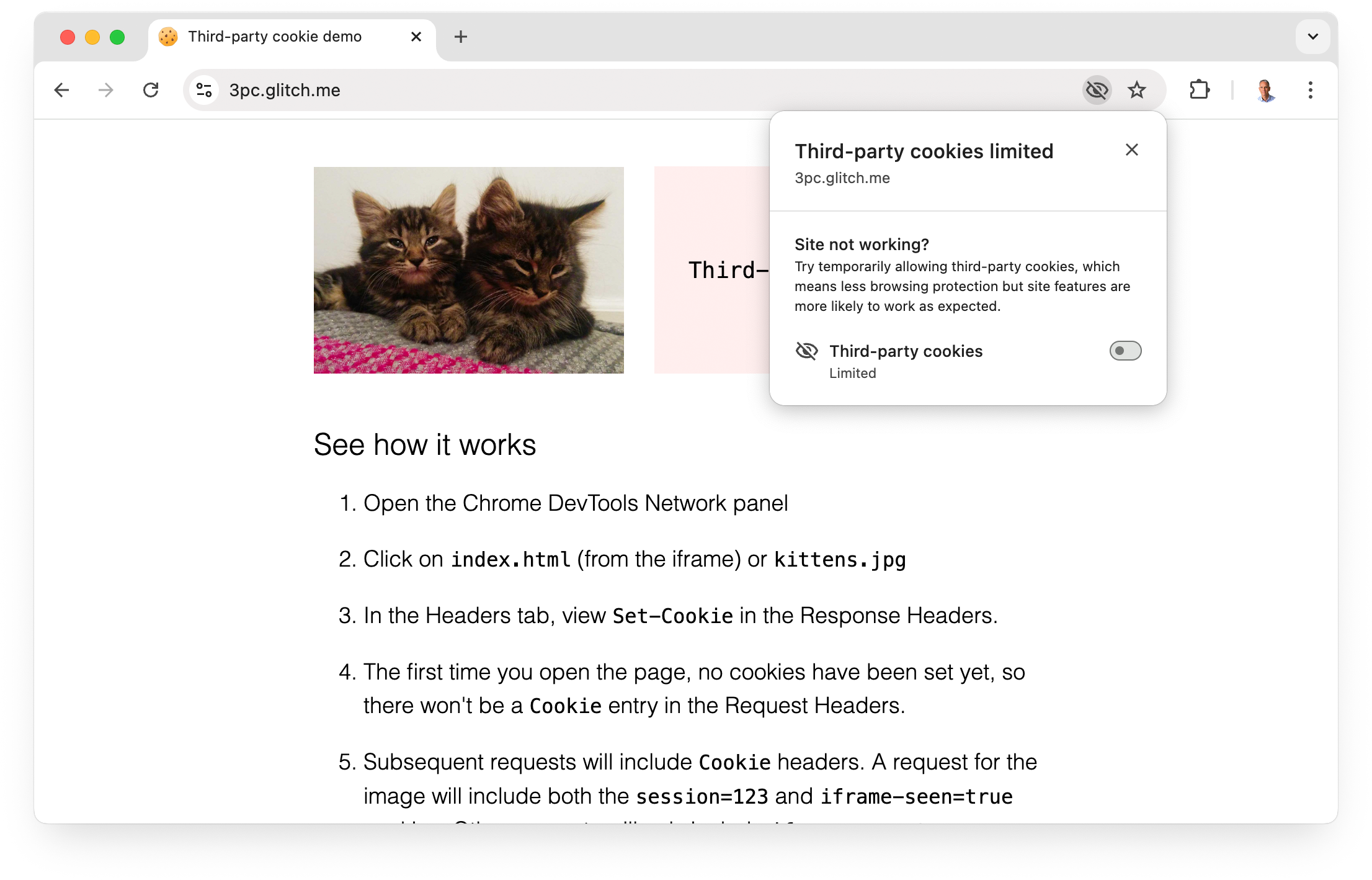
👉 Demostración: 3pc.glitch.me
La imagen y el iframe de la página de demostración provienen de un sitio diferente: 3p-site.glitch.me.
Se incluye un encabezado Set-Cookie con la respuesta a la solicitud de la imagen y el iframe. Sin embargo, el encabezado de respuesta Set-Cookie de la imagen y el iframe tienen un valor SameSite diferente, lo que afecta la forma en que el navegador los controla.
En esta demostración, se muestra cómo las restricciones del navegador, la configuración del usuario, las marcas de desarrollador o la política empresarial pueden bloquear las cookies de terceros.
Más información:

Demo de cookies de JavaScript
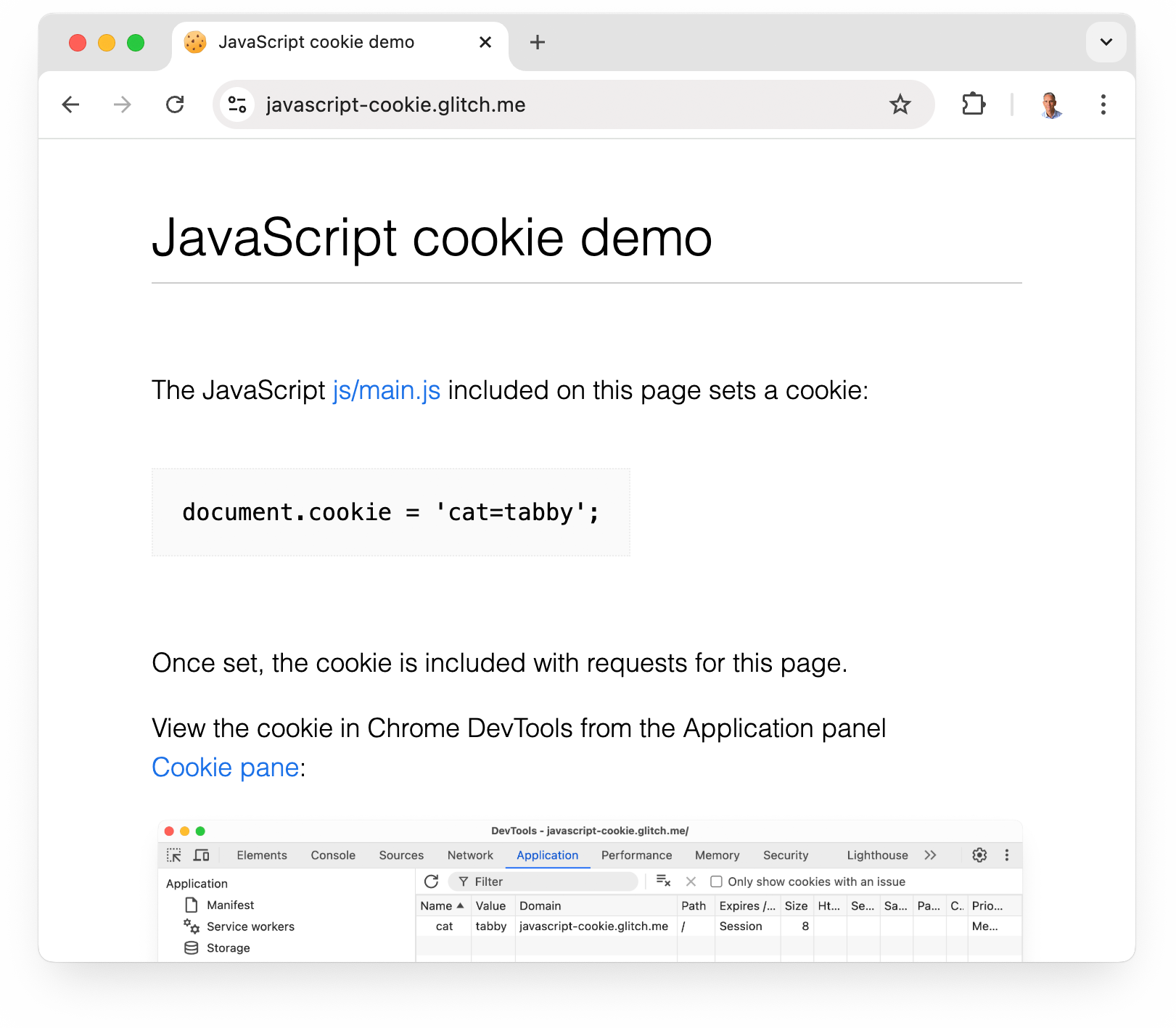
👉 Demostración: javascript-cookie.glitch.me
El código JavaScript incluido en la página de demostración establece una cookie:
document.cookie = 'cat=tabby';
Una vez establecida, la cookie se incluye con las solicitudes a los recursos en javascript-cookie.glitch.me. Esta se considera una cookie propia, ya que la establece el sitio que visitas. Si se llamara al mismo código JavaScript en un iframe entre sitios, el navegador lo trataría como una cookie de terceros.

Demo de cookies de SameSite
Esta demostración consta de dos páginas web, cada una en un sitio diferente.
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Cada una de estas páginas incluye lo siguiente:
- Una imagen del otro sitio.
- Un vínculo al otro sitio
Ambos sitios establecen una cookie en respuesta a las solicitudes, con el valor SameSite
predeterminado Lax.
SameSite=Lax permite que se configuren cookies en respuesta a solicitudes de navegación entre sitios (seguir un vínculo), pero no en otras solicitudes entre sitios (como cargar una imagen).
Visita las páginas de demostración para ver cómo el navegador controla de manera diferente las cookies SameSite=Lax cuando se sigue un vínculo y cuando se carga una imagen.

Demostración del seguimiento de cookies entre sitios
Esta demostración consta de dos sitios:
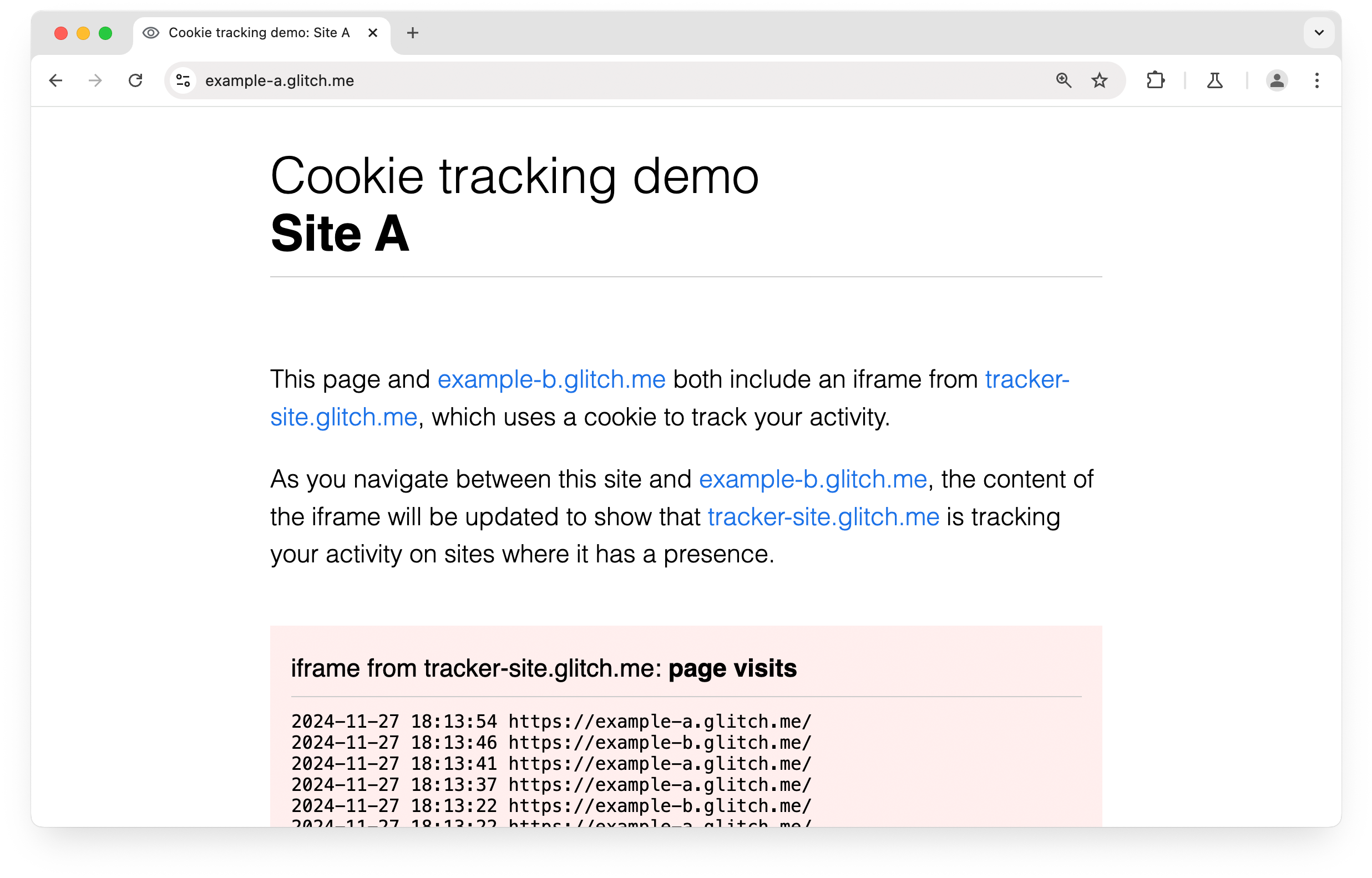
👉 example-a.glitch.me
👉 example-b.glitch.me
Las páginas principales de example-a.glitch.me y example-b.glitch.me incluyen un iframe de tracker-site.glitch.me, que usa una cookie para hacer un seguimiento de la actividad de navegación en las páginas en las que se incorpora el iframe.
A medida que navegas entre example-a.glitch.me y example-b.glitch.me, el contenido del iframe del servicio de seguimiento se actualiza para mostrar que tracker-site.glitch.me realiza un seguimiento de tu actividad en estos dos sitios. (No está incorporado en ningún otro sitio).
En esta demostración, se muestra cómo un servicio de seguimiento puede usar cookies para registrar tu actividad en diferentes sitios.

Demostración del píxel de seguimiento
Esta demostración consta de dos sitios:
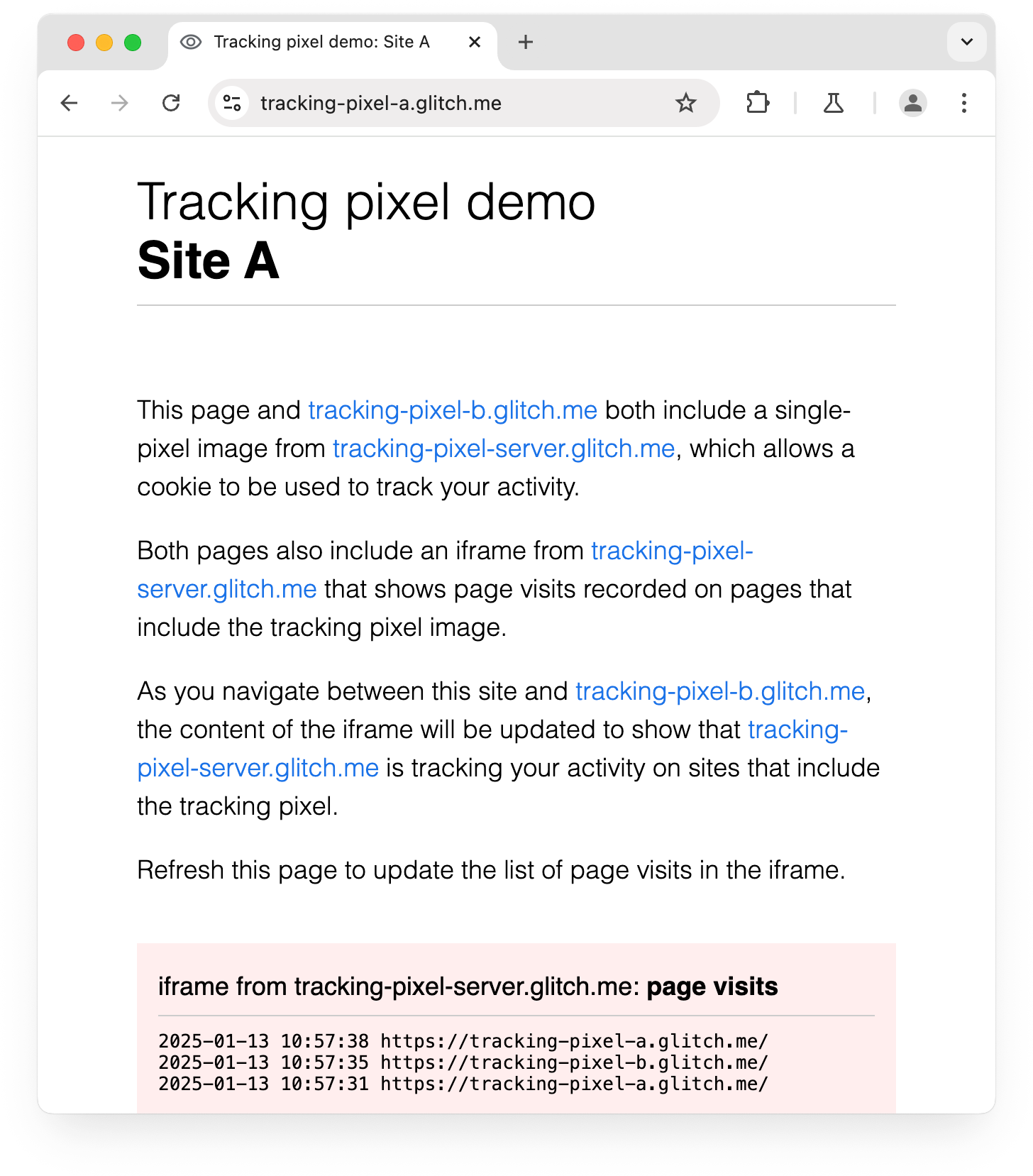
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Ambos incluyen una imagen de un solo píxel de tracking-pixel-server.glitch.me, que permite usar una cookie para hacer un seguimiento de tu actividad en los sitios que incluyen la imagen.
Ambas páginas también incluyen un iframe de tracking-pixel-server.glitch.me que muestra las visitas a la página registradas para las páginas que incluyen el píxel de seguimiento.
En esta demostración, se muestra cómo se puede usar un píxel de seguimiento con cookies para registrar tu actividad en varios sitios.

Demostración de la actualización de información de cookies
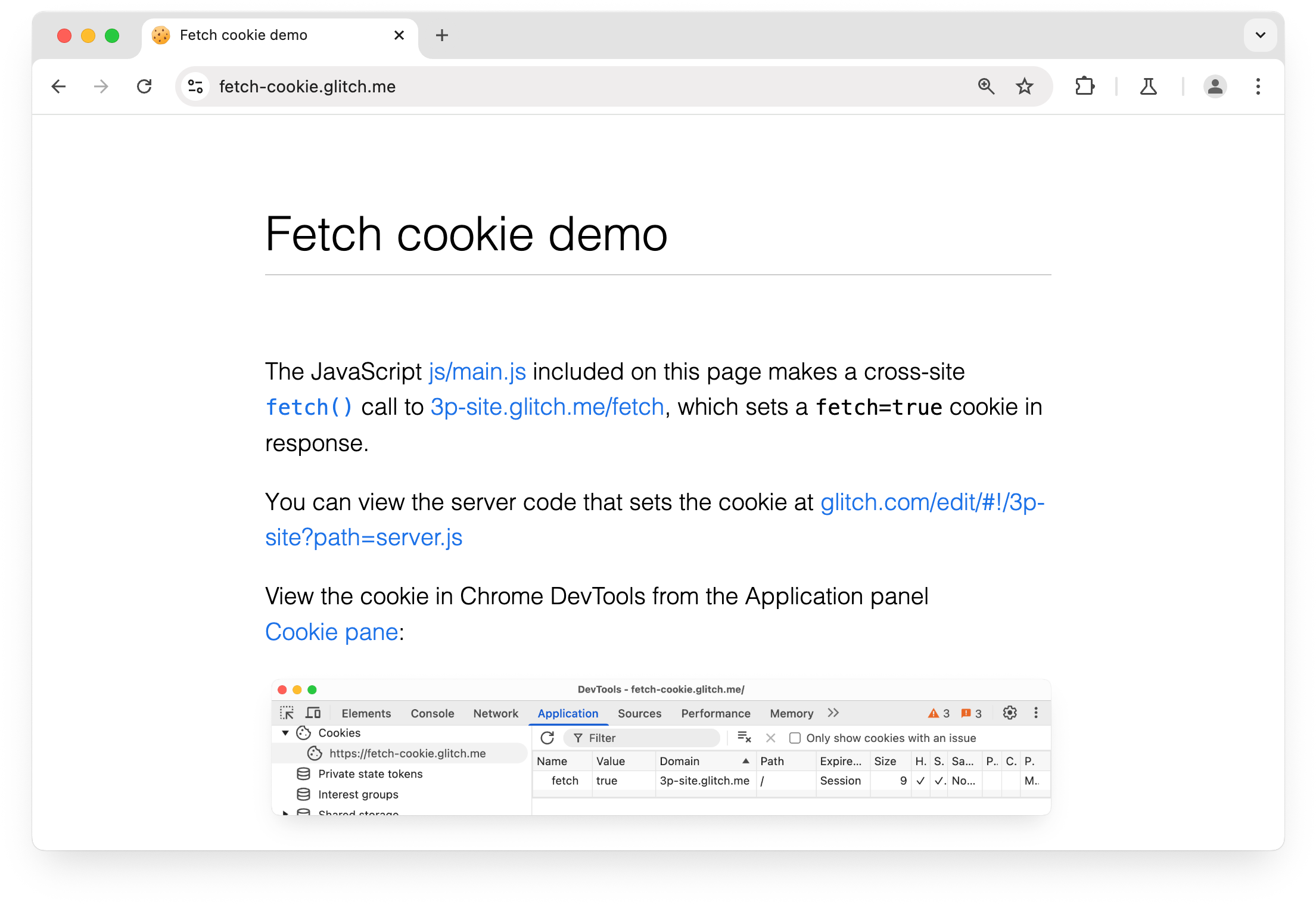
👉 Demostración: fetch-cookie.glitch.me
El código JavaScript incluido en esta página realiza una llamada fetch() entre sitios a 3p-site.glitch.me/fetch, que establece una cookie fetch=true en respuesta.