Когда веб-сервер отвечает на запрос ресурса, сервер может включать заголовок Set-Cookie вместе со своим ответом. Этот заголовок сообщает вашему браузеру, что нужно сохранить файл cookie. Например: Set-Cookie:cat=tabby . Что такое файлы cookie? объясняет, как работают файлы cookie.
Помимо предоставления имени и значения файла cookie, Set-Cookie может включать атрибуты, позволяющие контролировать установку файлов cookie и срок их действия. Атрибуты файлов cookie разделяются точкой с запятой. Например:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
В этой статье объясняются наиболее важные атрибуты файлов cookie:
Использование файлов cookie HTTP объясняет атрибуты файлов cookie более подробно с технической точки зрения.
Безопасный
👉 Вы должны включить Secure по умолчанию для всех файлов cookie.
Если заголовок Set-Cookie включает Secure , файл cookie будет включаться только в зашифрованные запросы, использующие протокол HTTPS: файл cookie не будет включаться в HTTP-запросы. Это может помочь остановить промежуточные атаки , когда злоумышленник тайно вмешивается в обмен данными между браузером и сервером, чтобы передать информацию и потенциально изменить ее.
HTTPOnly
👉 По умолчанию для всех файлов cookie следует включить HTTPOnly . Опустите только в том случае, если вам нужен доступ к JavaScript.
Если заголовок Set-Cookie включает HTTPOnly , доступ к файлу cookie с помощью document.cookie невозможен. Это помогает защититься от определенных типов атак, нацеленных на файлы cookie.
Тот же сайт
👉 SameSite=Lax — значение по умолчанию, если значение не установлено. SameSite=None разрешает использование межсайтовых файлов cookie, но означает, что файлы cookie будут блокироваться там, где действуют ограничения на использование сторонних файлов cookie.
Запрос ресурса с сайта, отличного от сайта, который вы посещаете, является межсайтовым запросом. Файл cookie, установленный в ответ на межсайтовый запрос, называется сторонним файлом cookie . Узнайте больше: Что такое сторонние файлы cookie?
Атрибут SameSite определяет, будет ли сторонний файл cookie включаться в запрос. Он имеет три возможных значения: Strict , Lax или None .
Строгий
Файл cookie будет отправляться только в ответ на запросы со страницы, находящейся на исходном сайте файла cookie. Например: представьте, что пользователь посещает cats.example и имеет набор файлов cookie с атрибутом SameSite=Strict . Позже пользователь оказывается на другом сайте и переходит по ссылке на страницу cats.example . Установленный файл cookie не будет включен в этот запрос.
Лакс
Это работает так же, как Strict , за исключением того, что браузер также включает файл cookie, когда пользователь переходит по ссылке на исходный сайт файла cookie. (В предыдущем примере Strict файл cookie будет включен, когда пользователь перейдет по ссылке на cats.example .) Lax используется по умолчанию, если в заголовок Set-Cookie не включен атрибут SameSite .
Никто
Никаких ограничений: файл cookie будет включен в запрос независимо от того, является ли он межсайтовым. При использовании SameSite=None файл cookie также должен иметь атрибут Secure .
Узнайте больше: объяснение файлов cookie SameSite .
Разделенный
👉 Вам следует включить атрибут Partitioned по умолчанию, если вы создаете сторонний файл cookie, если только вы явно не знаете, что его необходимо использовать совместно с несколькими встраиваниями.
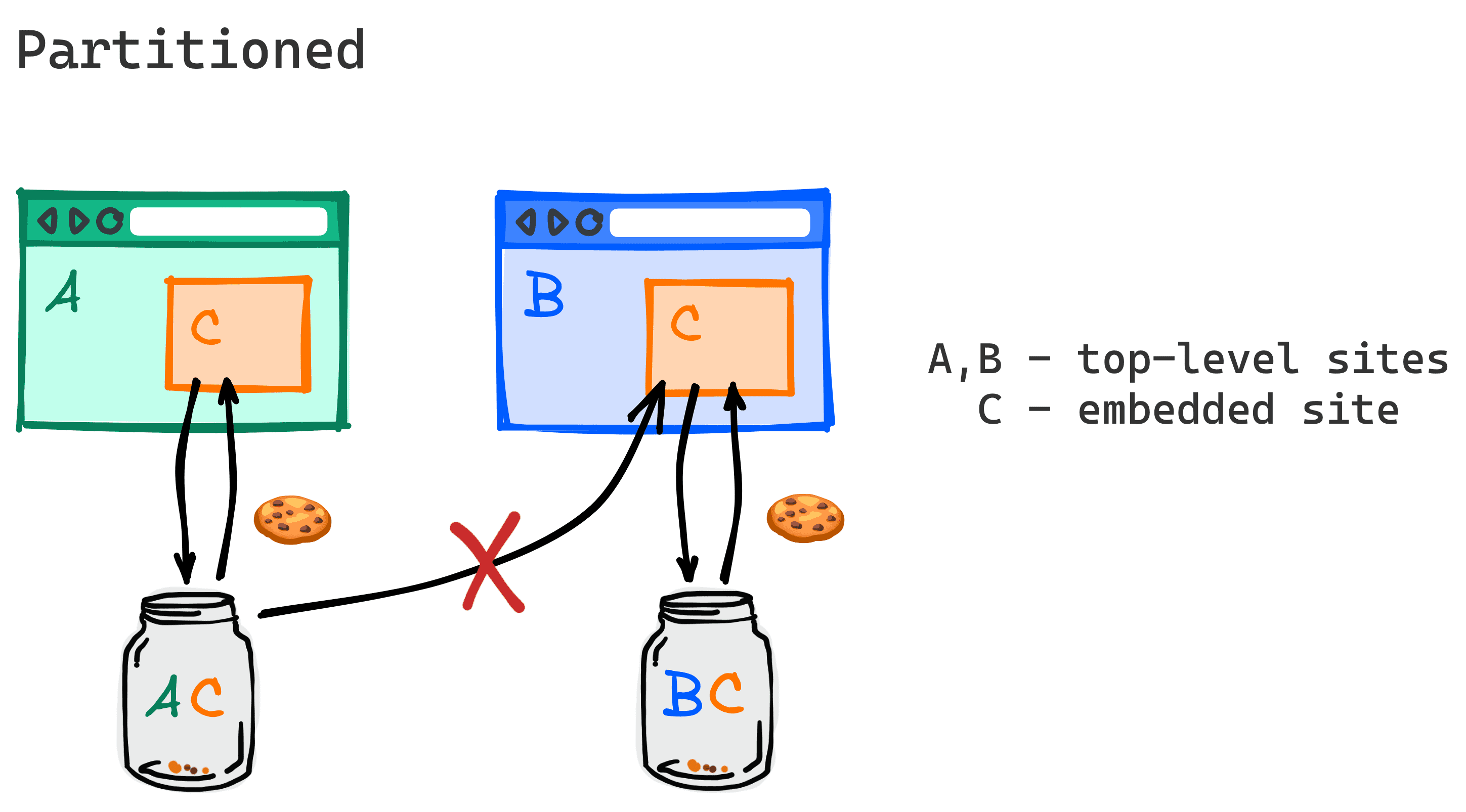
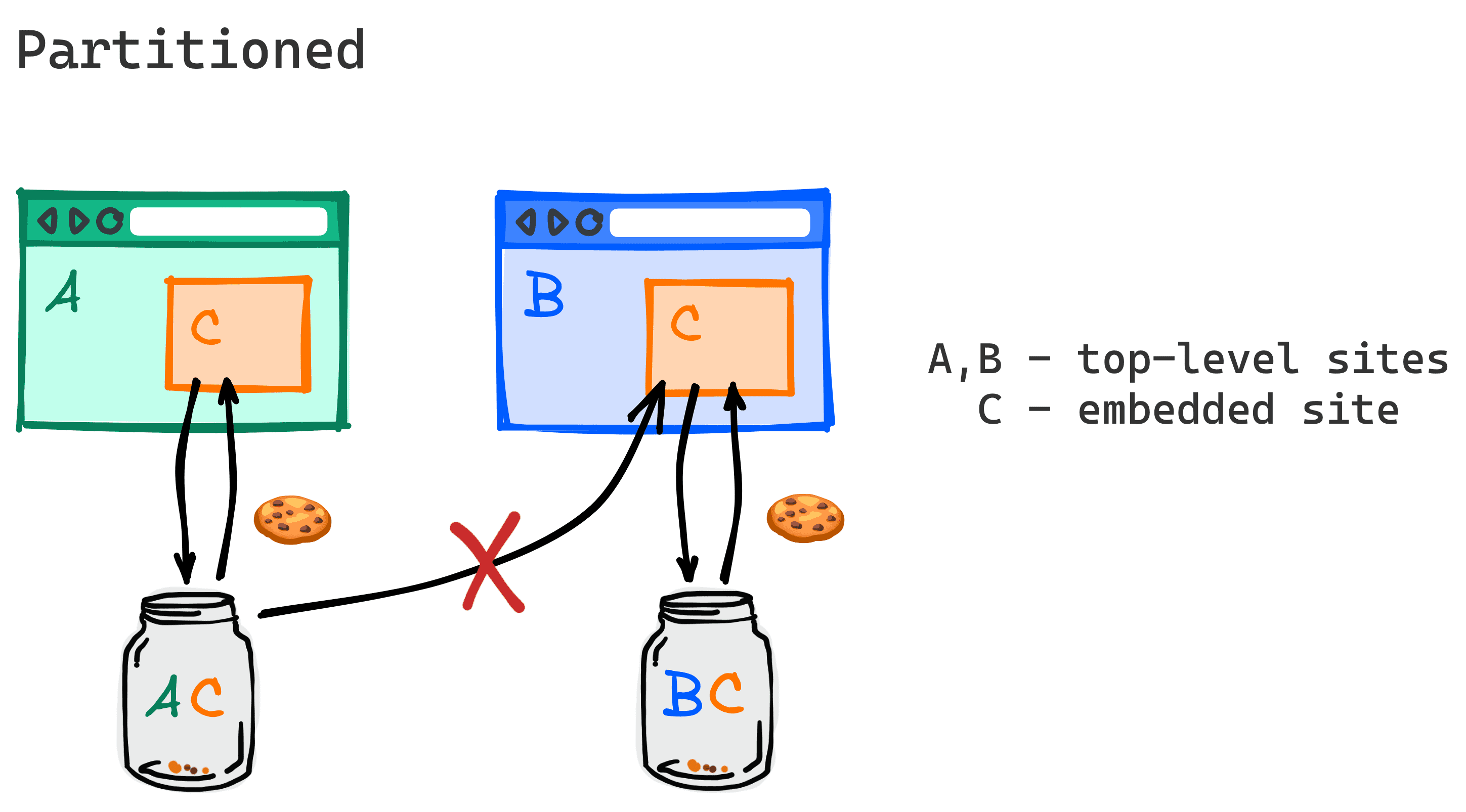
Этот атрибут позволяет вам выбрать использование файлов cookie в секционированном хранилище с отдельной «банкой файлов cookie» для каждого сайта верхнего уровня. Файл cookie имеет двойной ключ: для сайта верхнего уровня, а также для домена, который его устанавливает.
Например: представьте, что веб-сайт A и веб-сайт B включают iframe с веб-сайта C. Разделенный файл cookie, установленный iframe на веб-сайте A, не может быть доступен iframe на веб-сайте B: файл cookie AC отделен от файла cookie BC.

Файлы cookie с атрибутом Partitioned известны как CHIPS: файлы cookie с независимым разделенным состоянием.
Разделенные файлы cookie должны иметь атрибут Secure .
Узнайте больше: Файлы cookie с независимым разделенным состоянием .
Срок действия и максимальный возраст
👉 Оставьте атрибуты Max-Age и Expires если вам не нужно, чтобы файл cookie сохранялся дольше, чем текущий сеанс. Срок действия файлов cookie в браузерах истекает , поэтому нет смысла устанавливать срок действия на несколько лет вперед. Вместо этого вам следует рассмотреть возможность обновления файлов cookie, когда пользователь повторно посещает ваш сайт.
Вы можете указать дату и время Expires или Max-Age в секундах, после чего файл cookie должен быть удален и больше не отправляться. Например:
-
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT; -
Set-Cookie:cat=tabby; Max-Age=86400
Если вы не укажете атрибут Max-Age или Expires , файл cookie будет удален после завершения текущего сеанса. Этот тип файлов cookie иногда называют сеансовыми файлами cookie .
Домен
👉 Если вам не нужно включать файл cookie в запросы к поддоменам, не включайте атрибут Domain .
Если заголовок Set-Cookie имеет атрибут Domain , файл cookie будет включен в запросы к указанному домену и любому из его поддоменов.
Если заголовок Set-Cookie не имеет атрибута Domain , файл cookie не будет включаться в запросы к поддоменам.
Другими словами, включение атрибута Domain снижает ограничения домена.
Например, ответ с сайта cats.example :
-
Set-Cookie:cat=tabby
Файл cookie будет включен только в запросы кcats.example -
Set-Cookie:cat=tabby; Domain=cats.example
Файл cookie будет включен в запросы кcats.example, а также в любые запросы ресурсов на поддоменах, таких какfluffy.cats.exampleилиuser.assets.cats.example
Путь
👉 Включите Path=/ в файл cookie, если вам нужно, чтобы все запросы к любому пути на вашем сайте включали файл cookie. Не полагайтесь на Path для защиты безопасности .
Если атрибут Path включен в заголовок ответа Set-Cookie , установленный файл cookie будет включаться только в запросы к URL-адресам (на сайте, на котором установлен файл cookie!), которые соответствуют значению Path .
Например:
-
Set-Cookie:cat=tabby; Path=/articles
Файл cookie будет включен для запроса любого URL-адреса, начинающегося с/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.html -
Set-Cookie:cat=tabby; Path=/
Все запросы к любому URL-адресу на сайте будут включать файл cookie.
Если заголовок ответа Set-Cookie не имеет значения Path , файл cookie будет включаться только в запросы к тому же каталогу. Например, представьте, что файл cookie cat=tabby устанавливается в ответ на запрос cats.example/images/tabby.jpg. Если Path не указан, файл cookie будет включаться только в запросы к файлам в каталоге cats.example/images .
Демо
- 1pc.glitch.me : демо-версия собственных файлов cookie.
- 3pc.glitch.me : демонстрация сторонних файлов cookie.
Инструменты
- Просмотр, добавление, редактирование и удаление файлов cookie в Chrome DevTools
- Инструмент анализа конфиденциальности в песочнице
Узнать больше
- Оригинальные рецепты печенья
- Что такое файлы cookie?
- Что такое сторонние файлы cookie?
- HTTP-запрос и ответ
- Инструменты для файлов cookie
- Демо-версии файлов cookie
- Использование файлов cookie HTTP
- Объяснение файлов cookie SameSite
- OWASP: файлы cookie
Когда веб-сервер отвечает на запрос ресурса, сервер может включать заголовок Set-Cookie вместе со своим ответом. Этот заголовок сообщает вашему браузеру, что нужно сохранить файл cookie. Например: Set-Cookie:cat=tabby . Что такое файлы cookie? объясняет, как работают файлы cookie.
Помимо предоставления имени и значения файла cookie, Set-Cookie может включать атрибуты, позволяющие контролировать установку файлов cookie и срок их действия. Атрибуты файлов cookie разделяются точкой с запятой. Например:
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT;
В этой статье объясняются наиболее важные атрибуты файлов cookie:
Использование файлов cookie HTTP объясняет атрибуты файлов cookie более подробно с технической точки зрения.
Безопасный
👉 Вы должны включить Secure по умолчанию для всех файлов cookie.
Если заголовок Set-Cookie включает Secure , файл cookie будет включаться только в зашифрованные запросы, использующие протокол HTTPS: файл cookie не будет включаться в HTTP-запросы. Это может помочь остановить промежуточные атаки , когда злоумышленник тайно вмешивается в обмен данными между браузером и сервером, чтобы передать информацию и потенциально изменить ее.
HTTPOnly
👉 По умолчанию для всех файлов cookie следует включить HTTPOnly . Опустите только в том случае, если вам нужен доступ к JavaScript.
Если заголовок Set-Cookie включает HTTPOnly , доступ к файлу cookie с помощью document.cookie невозможен. Это помогает защититься от определенных типов атак, нацеленных на файлы cookie.
Тот же сайт
👉 SameSite=Lax — значение по умолчанию, если значение не установлено. SameSite=None разрешает использование межсайтовых файлов cookie, но означает, что файлы cookie будут блокироваться там, где действуют ограничения на использование сторонних файлов cookie.
Запрос ресурса с сайта, отличного от сайта, который вы посещаете, является межсайтовым запросом. Файл cookie, установленный в ответ на межсайтовый запрос, называется сторонним файлом cookie . Узнайте больше: Что такое сторонние файлы cookie?
Атрибут SameSite определяет, будет ли сторонний файл cookie включаться в запрос. Он имеет три возможных значения: Strict , Lax или None .
Строгий
Файл cookie будет отправляться только в ответ на запросы со страницы, находящейся на исходном сайте файла cookie. Например: представьте, что пользователь посещает cats.example и имеет набор файлов cookie с атрибутом SameSite=Strict . Позже пользователь оказывается на другом сайте и переходит по ссылке на страницу cats.example . Установленный файл cookie не будет включен в этот запрос.
Лакс
Это работает так же, как Strict , за исключением того, что браузер также включает файл cookie, когда пользователь переходит по ссылке на исходный сайт файла cookie. (В предыдущем примере Strict файл cookie будет включен, когда пользователь перейдет по ссылке на cats.example .) Lax используется по умолчанию, если в заголовок Set-Cookie не включен атрибут SameSite .
Никто
Никаких ограничений: файл cookie будет включен в запрос независимо от того, является ли он межсайтовым. При использовании SameSite=None файл cookie также должен иметь атрибут Secure .
Узнайте больше: объяснение файлов cookie SameSite .
Разделенный
👉 Вам следует включить атрибут Partitioned по умолчанию, если вы создаете сторонний файл cookie, если только вы явно не знаете, что его необходимо использовать совместно с несколькими встраиваниями.
Этот атрибут позволяет вам выбрать использование файлов cookie в секционированном хранилище с отдельной «банкой файлов cookie» для каждого сайта верхнего уровня. Файл cookie имеет двойной ключ: для сайта верхнего уровня, а также для домена, который его устанавливает.
Например: представьте, что веб-сайт A и веб-сайт B включают iframe с веб-сайта C. Разделенный файл cookie, установленный iframe на веб-сайте A, не может быть доступен iframe на веб-сайте B: файл cookie AC отделен от файла cookie BC.

Файлы cookie с атрибутом Partitioned известны как CHIPS: файлы cookie с независимым разделенным состоянием.
Разделенные файлы cookie должны иметь атрибут Secure .
Узнайте больше: Файлы cookie с независимым разделенным состоянием .
Срок действия и максимальный возраст
👉 Оставьте атрибуты Max-Age и Expires если вам не нужно, чтобы файл cookie сохранялся дольше, чем текущий сеанс. Срок действия файлов cookie в браузерах истекает , поэтому нет смысла устанавливать срок действия на несколько лет вперед. Вместо этого вам следует рассмотреть возможность обновления файлов cookie, когда пользователь повторно посещает ваш сайт.
Вы можете указать дату и время Expires или Max-Age в секундах, после чего файл cookie должен быть удален и больше не отправляться. Например:
-
Set-Cookie:cat=tabby; Expires=Tue, 31 Dec 2999 23:59:59 GMT; -
Set-Cookie:cat=tabby; Max-Age=86400
Если вы не укажете атрибут Max-Age или Expires , файл cookie будет удален после завершения текущего сеанса. Этот тип файлов cookie иногда называют сеансовыми файлами cookie .
Домен
👉 Если вам не нужно включать файл cookie в запросы к поддоменам, не включайте атрибут Domain .
Если заголовок Set-Cookie имеет атрибут Domain , файл cookie будет включен в запросы к указанному домену и любому из его поддоменов.
Если заголовок Set-Cookie не имеет атрибута Domain , файл cookie не будет включаться в запросы к поддоменам.
Другими словами, включение атрибута Domain снижает ограничения домена.
Например, с ответом с сайта cats.example :
-
Set-Cookie:cat=tabby
Файл cookie будет включаться только в запросы кcats.example -
Set-Cookie:cat=tabby; Domain=cats.example
Файл cookie будет включен в запросы кcats.example, а также в любые запросы ресурсов на поддоменах, таких какfluffy.cats.exampleилиuser.assets.cats.example
Путь
👉 Включите Path=/ в файл cookie, если вам нужно, чтобы все запросы к любому пути на вашем сайте включали файл cookie. Не полагайтесь на Path для защиты безопасности .
Если атрибут Path включен в заголовок ответа Set-Cookie , установленный файл cookie будет включаться только в запросы к URL-адресам (на сайте, на котором установлен файл cookie!), которые соответствуют значению Path .
Например:
-
Set-Cookie:cat=tabby; Path=/articles
Файл cookie будет включен для запроса любого URL-адреса, начинающегося с/articles:
✅https://cats.example/articles/tabby/index.html
✅https://cats.example/articles/breeds/tabby/index.html
❎https://cats.example/images/tabby.jpg
❎https://cats.example/en/articles/tabby/index.html -
Set-Cookie:cat=tabby; Path=/
Все запросы к любому URL-адресу на сайте будут включать файл cookie.
Если заголовок ответа Set-Cookie не имеет значения Path , файл cookie будет включаться только в запросы к тому же каталогу. Например, представьте, что файл cookie cat=tabby устанавливается в ответ на запрос cats.example/images/tabby.jpg. Если Path не указан, файл cookie будет включаться только в запросы к файлам в каталоге cats.example/images .
Демо
- 1pc.glitch.me : демо-версия собственных файлов cookie.
- 3pc.glitch.me : демонстрация сторонних файлов cookie.
Инструменты
- Просмотр, добавление, редактирование и удаление файлов cookie в Chrome DevTools
- Инструмент анализа конфиденциальности в песочнице

