Веб-браузеры взаимодействуют с веб-сайтами, следуя протоколу HTTP . Это стандартизированный набор правил общения:
- Когда вы посещаете веб-страницу, ваш браузер отправляет HTTP-запросы к ресурсам на странице, таким как HTML, CSS, JavaScript и изображения.
- Когда HTTP-сервер (веб-сервер, на котором размещен веб-сайт) получает действительный HTTP-запрос от браузера, сервер отвечает браузеру HTTP-ответом .
- Запросы и ответы могут включать дополнительную информацию, известную как HTTP-заголовки .
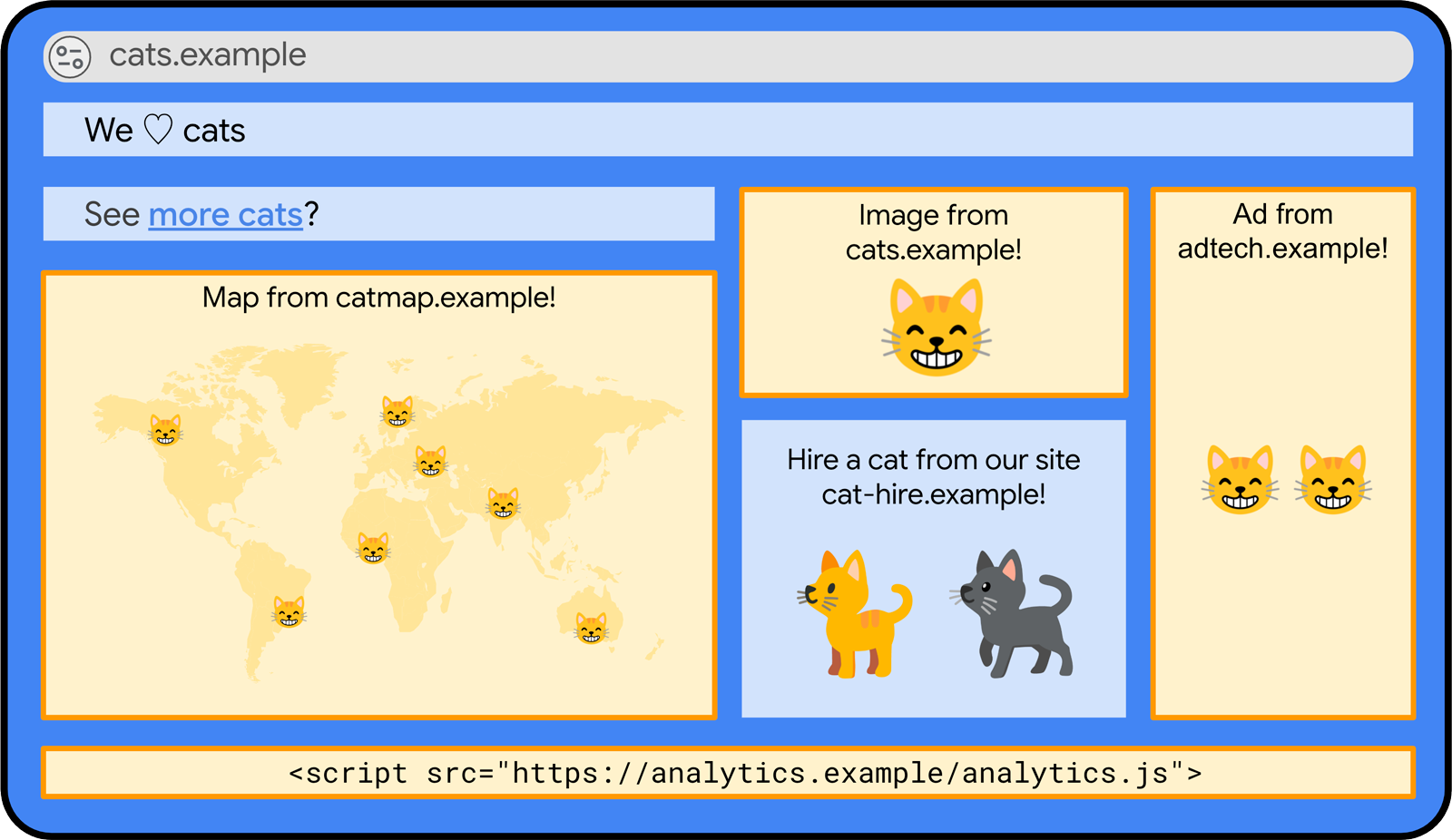
Например, рассмотрим сайт cats.example.

Запрос
Доступ к странице cats.example инициирует цепочку запросов к различным доменам. Сюда входит запрос изображения, размещенного на самом сайте cats.example , запрос аналитического скрипта из analytics.example и другие запросы на дополнительные ресурсы из других доменов.
HTTP-запросы могут быть дополнены заголовками HTTP-запросов для предоставления дополнительной информации из браузера на веб-сервер. Например, часто включаются такие заголовки:
-
Accept-Language: en-US
Этот заголовок указывает предпочтительный язык пользователя, в данном случае английский (США). -
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
Этот заголовок содержит сведения о браузере и операционной системе пользователя, в данном случае «Mozilla/5.0» (семейство браузеров), «Macintosh» (операционная система) и «Chrome/127.0.0.0» (версия браузера).
Ответ
Когда веб-сервер получает действительный запрос от браузера, сервер отправляет браузеру ответ, который предоставляет запрошенный ресурс («полезная нагрузка»): HTML, CSS, JavaScript, файл изображения, видео или другие данные. Точно так же, как каждый запрос браузера может включать заголовки запроса , каждый ответ сервера может включать заголовки ответов . Эти заголовки ответа отправляются вместе с полезной нагрузкой.
Заголовок Set-Cookie , включенный в ответ, сообщает вашему браузеру сохранить некоторый текст: имя и значение. Это известно как файл cookie HTTP. В ответ на запрос cats.example/images/cat.jpg сервер cats.example включает заголовок Set-Cookie:cat=tabby . Это указывает браузеру сохранить файл cookie с именем cat и значением tabby.
Этот файл cookie затем будет включаться в последующие запросы к cats.example, пока срок действия файла cookie не истечет или он не будет удален . Это позволяет серверу хранить информацию о пользователе на нескольких веб-страницах или сеансах: например, о том, что пользователю было показано изображение полосатого кота.
| Заголовок | Действие | Пример | Эффект | |
|---|---|---|---|---|
| HTTP-ответ Сервер в браузере | Set‑Cookie | Веб-сервер просит ваш браузер сохранить файл cookie. | Set‑Cookie:cat=tabby | Файл cookie сохраняется вашим браузером и предоставляется в последующих запросах к серверу, который его установил. |
| HTTP-запрос Браузер на сервер | Cookie | Ваш браузер предоставляет файлы cookie. | Cookie:cat=tabby | Файл cookie предоставляется серверу, являющемуся местом назначения запроса. |
Демо
- 1pc.glitch.me : демо-версия собственных файлов cookie.
- 3pc.glitch.me : демонстрация сторонних файлов cookie.
Инструменты
- Просмотр, добавление, редактирование и удаление файлов cookie в Chrome DevTools
- Инструмент анализа конфиденциальности в песочнице
Узнать больше
- Что такое файлы cookie
- Атрибуты файлов cookie
- Что такое сторонние файлы cookie?
- Инструменты для файлов cookie
- Демо-версии файлов cookie
- Использование файлов cookie HTTP
Веб-браузеры взаимодействуют с веб-сайтами, следуя протоколу HTTP . Это стандартизированный набор правил общения:
- Когда вы посещаете веб-страницу, ваш браузер отправляет HTTP-запросы к ресурсам на странице, таким как HTML, CSS, JavaScript и изображения.
- Когда HTTP-сервер (веб-сервер, на котором размещен веб-сайт) получает действительный HTTP-запрос от браузера, сервер отвечает браузеру HTTP-ответом .
- Запросы и ответы могут включать дополнительную информацию, известную как HTTP-заголовки .
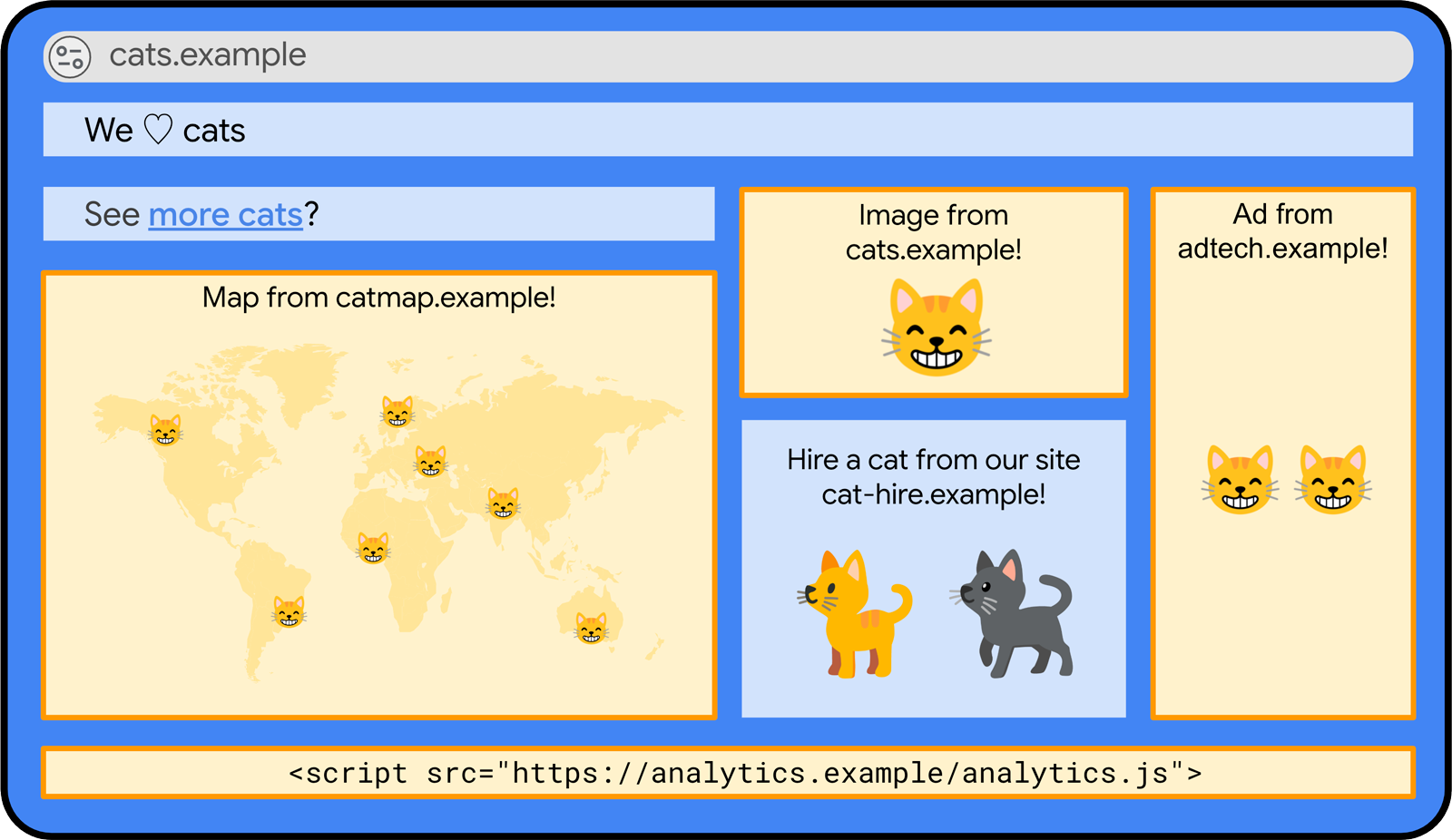
Например, рассмотрим сайт cats.example.

Запрос
Доступ к странице cats.example инициирует цепочку запросов к различным доменам. Сюда входит запрос изображения, размещенного на самом сайте cats.example , запрос аналитического скрипта из analytics.example и другие запросы на дополнительные ресурсы из других доменов.
HTTP-запросы могут быть дополнены заголовками HTTP-запросов для предоставления дополнительной информации из браузера на веб-сервер. Например, часто включаются такие заголовки:
-
Accept-Language: en-US
Этот заголовок указывает предпочтительный язык пользователя, в данном случае английский (США). -
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
Этот заголовок содержит сведения о браузере и операционной системе пользователя, в данном случае «Mozilla/5.0» (семейство браузеров), «Macintosh» (операционная система) и «Chrome/127.0.0.0» (версия браузера).
Ответ
Когда веб-сервер получает действительный запрос от браузера, сервер отправляет браузеру ответ, который предоставляет запрошенный ресурс («полезная нагрузка»): HTML, CSS, JavaScript, файл изображения, видео или другие данные. Точно так же, как каждый запрос браузера может включать заголовки запроса , каждый ответ сервера может включать заголовки ответа . Эти заголовки ответа отправляются вместе с полезной нагрузкой.
Заголовок Set-Cookie , включенный в ответ, сообщает вашему браузеру сохранить некоторый текст: имя и значение. Это известно как файл cookie HTTP. В ответ на запрос cats.example/images/cat.jpg сервер cats.example включает заголовок Set-Cookie:cat=tabby . Это указывает браузеру сохранить файл cookie с именем cat и значением tabby.
Этот файл cookie затем будет включаться в последующие запросы к cats.example, пока срок действия файла cookie не истечет или он не будет удален . Это позволяет серверу хранить информацию о пользователе на нескольких веб-страницах или сеансах: например, о том, что пользователю было показано изображение полосатого кота.
| Заголовок | Действие | Пример | Эффект | |
|---|---|---|---|---|
| HTTP-ответ Сервер в браузере | Set‑Cookie | Веб-сервер просит ваш браузер сохранить файл cookie. | Set‑Cookie:cat=tabby | Файл cookie сохраняется вашим браузером и предоставляется в последующих запросах к серверу, который его установил. |
| HTTP-запрос Браузер на сервер | Cookie | Ваш браузер предоставляет файлы cookie. | Cookie:cat=tabby | Файл cookie предоставляется серверу, являющемуся местом назначения запроса. |
Демо
- 1pc.glitch.me : демо-версия собственных файлов cookie.
- 3pc.glitch.me : демонстрация сторонних файлов cookie.
Инструменты
- Просмотр, добавление, редактирование и удаление файлов cookie в Chrome DevTools
- Инструмент анализа конфиденциальности в песочнице

