As demonstrações a seguir mostram o comportamento do navegador quando os cookies são definidos pelo site que você está visitando (cookies primários) ou de um site diferente (cookies de terceiros).
Cada página de demonstração vinculada fornece instruções completas.
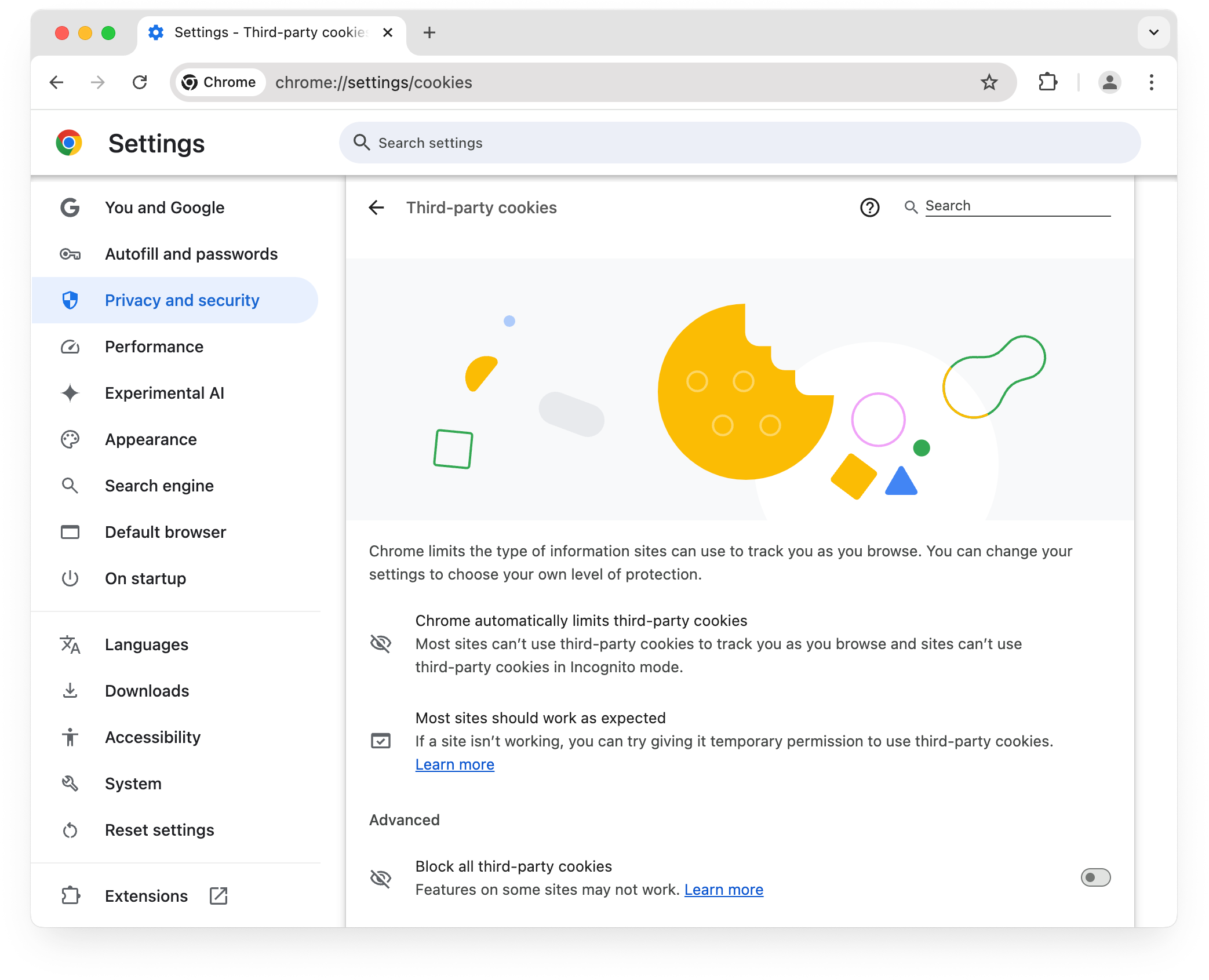
Para facilitar os testes, os cookies de terceiros são restritos por padrão para 1% dos
usuários do Chrome. Se você estiver nesse grupo, os cookies de terceiros serão limitados por padrão
e serão bloqueados para as demonstrações de cookies de terceiros listadas
nesta página. A página chrome://settings/cookies vai aparecer da seguinte forma:

O artigo da Central de Ajuda do Chrome Gerenciar configurações de cookies de terceiros para usuários do grupo de teste explica como os usuários desse grupo podem bloquear completamente os cookies de terceiros.
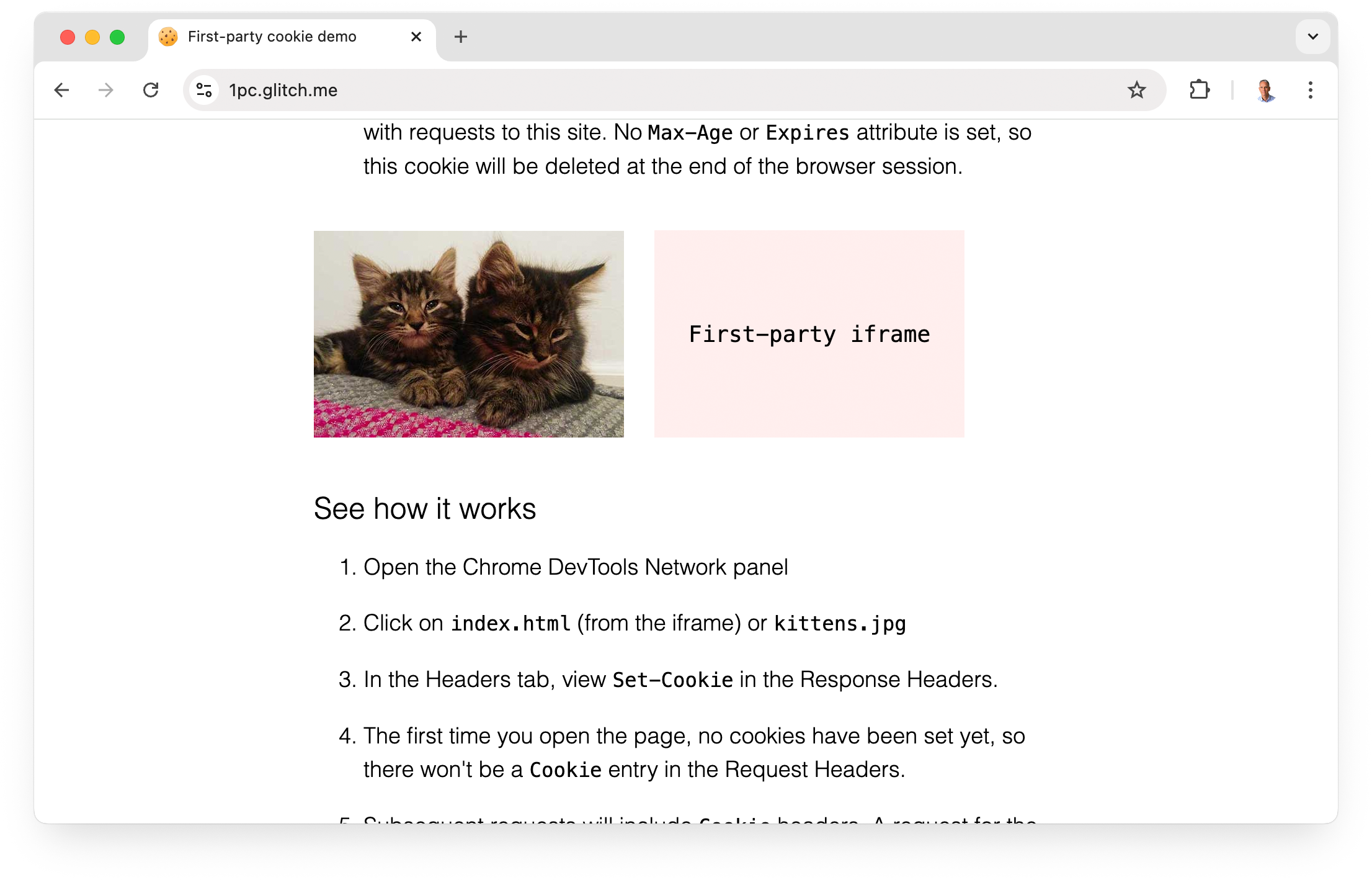
Demonstração de cookie primário
👉 Demonstração: 1pc.glitch.me
A página de demonstração inclui uma imagem e um iframe do mesmo site da
página de nível superior. Um cabeçalho Set-Cookie é incluído na resposta a
solicitações da imagem e do iframe, mas os cabeçalhos Set-Cookie têm
diferentes valores de Path e
Max-Age.

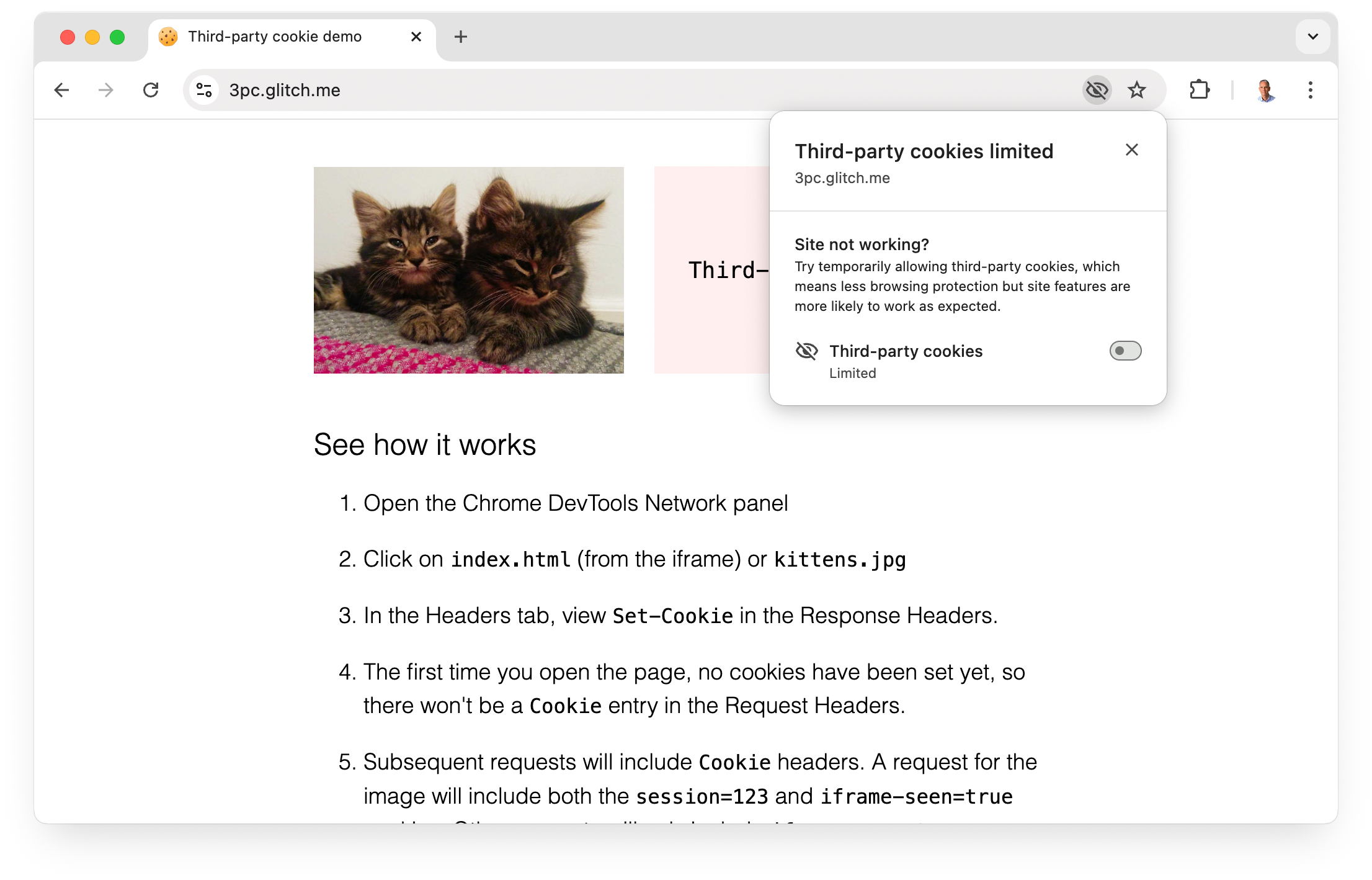
Demonstração de cookies de terceiros
👉 Demonstração: 3pc.glitch.me
A imagem e o iframe na página de demonstração são de um site diferente: 3p-site.glitch.me.
Um cabeçalho Set-Cookie é incluído na resposta à solicitação da
imagem e do iframe. No entanto, o cabeçalho de resposta Set-Cookie para a imagem
e o iframe têm um valor SameSite
diferente, o que afeta a forma como eles são processados pelo navegador.
Esta demonstração mostra como os cookies de terceiros podem ser bloqueados por restrições do navegador, configurações do usuário, flags de desenvolvedor ou política corporativa.
Saiba mais:

Demonstração de cookies do JavaScript
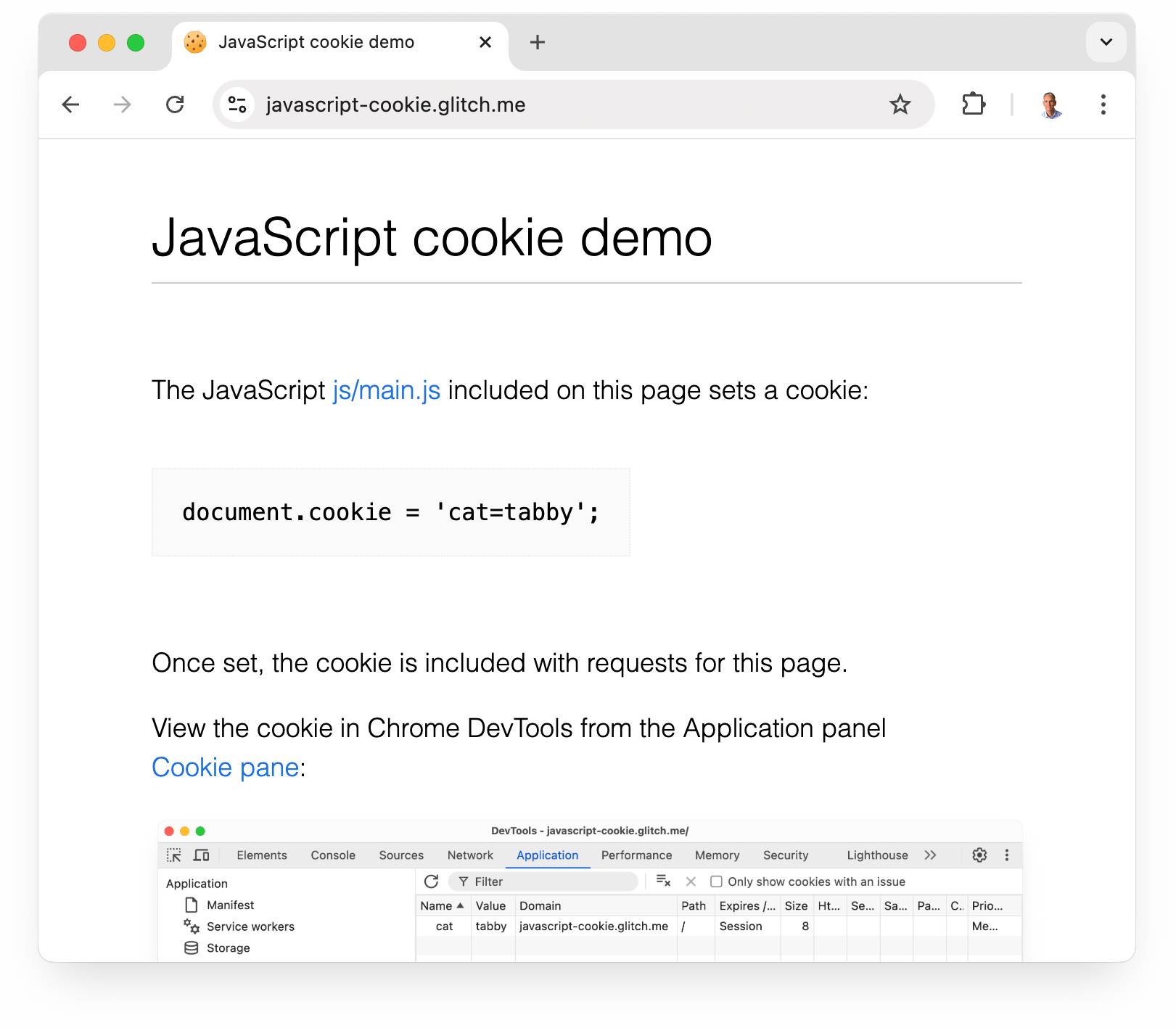
👉 Demonstração: javascript-cookie.glitch.me
O JavaScript incluído na página de demonstração define um cookie:
document.cookie = 'cat=tabby';
Depois de definido, o cookie é incluído nas solicitações de recursos em javascript-cookie.glitch.me. Ele é considerado um cookie primário, porque é definido pelo site que você está visitando. Se o mesmo JavaScript fosse chamado em um iframe entre sites, ele seria tratado pelo navegador como um cookie de terceiros.

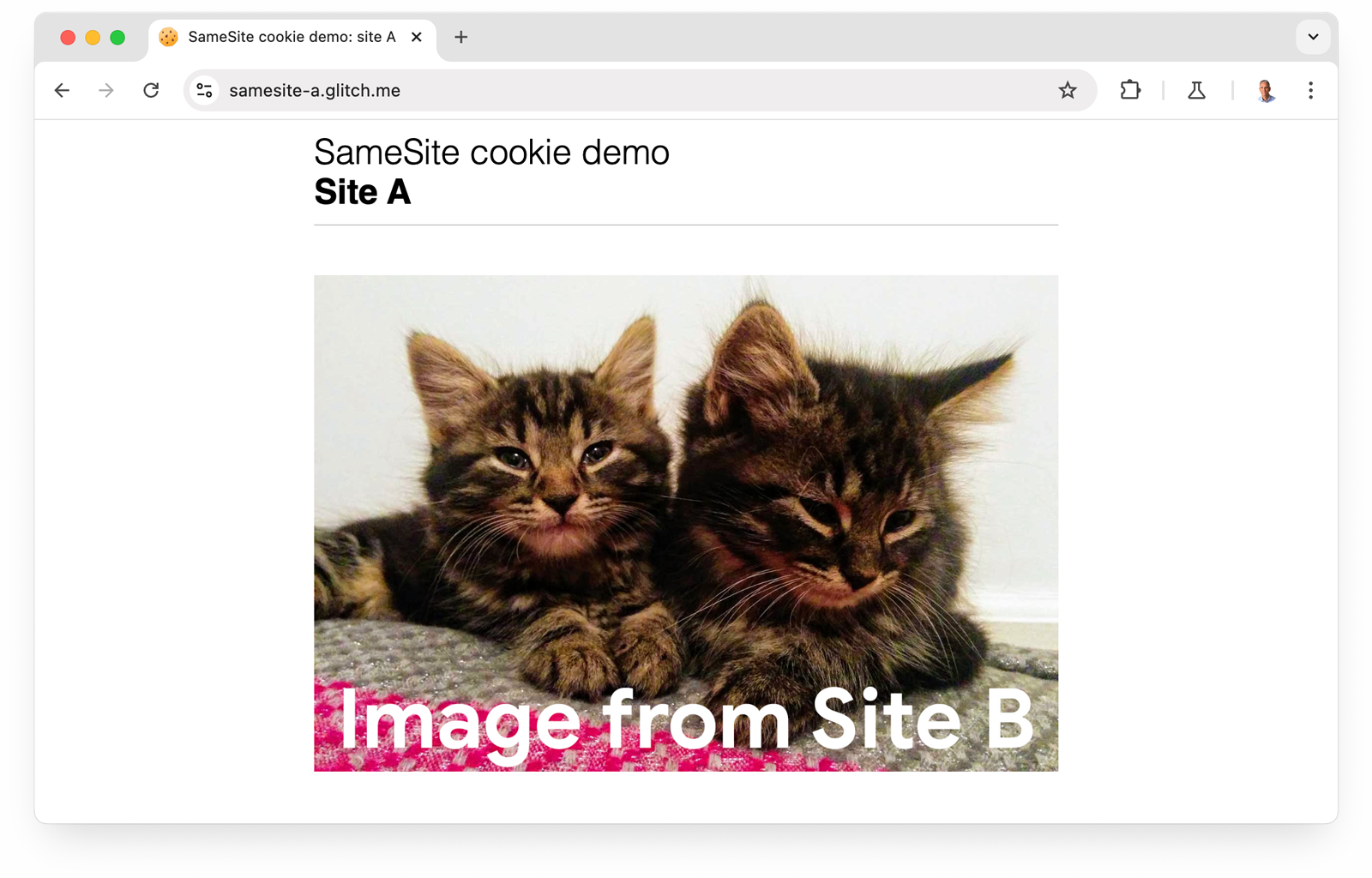
Demonstração de cookies SameSite
Esta demonstração consiste em duas páginas da Web, cada uma em um site diferente
👉 samesite-a.glitch.me
👉 samesite-b.glitch.me
Cada uma dessas páginas inclui:
- Uma imagem do outro site.
- Um link para o outro site.
Os dois sites definem um cookie em resposta às solicitações, usando o
valor padrão SameSite
Lax.
SameSite=Lax permite que os cookies sejam definidos em resposta a solicitações de navegação
entre sites (seguindo um link), mas não em outras solicitações (como o carregamento de uma imagem).
Acesse as páginas de demonstração para conferir como os cookies SameSite=Lax são processados de maneira diferente
pelo navegador ao seguir um link e ao carregar uma imagem.

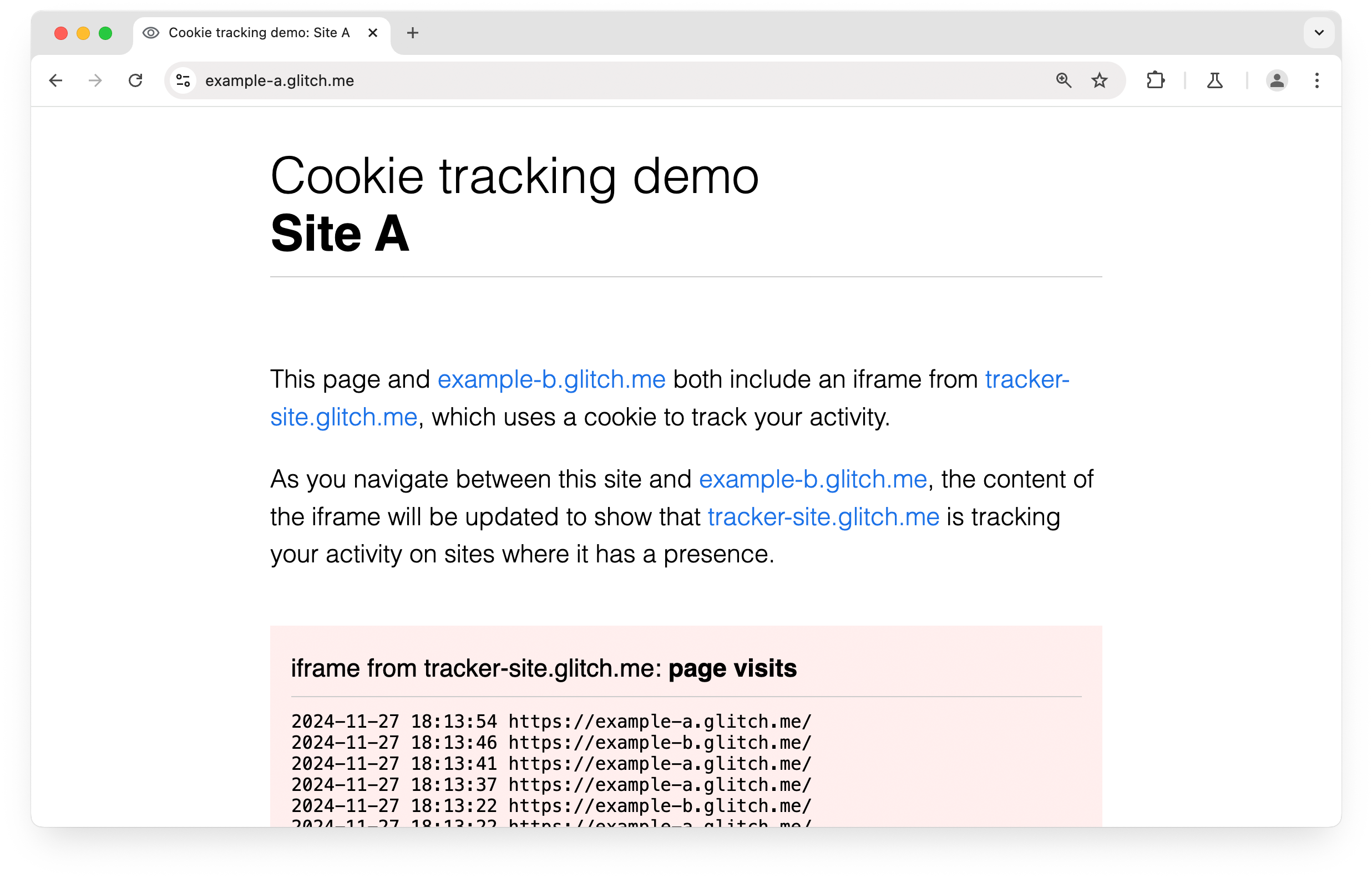
Demonstração do rastreamento de cookies entre sites
Esta demonstração consiste em dois sites:
👉 example-a.glitch.me
👉 example-b.glitch.me
As páginas iniciais de example-a.glitch.me e example-b.glitch.me incluem um iframe de tracker-site.glitch.me, que usa um cookie para rastrear a atividade de navegação nas páginas em que o iframe está incorporado.
Ao navegar entre example-a.glitch.me e example-b.glitch.me, o conteúdo do iframe do rastreador é atualizado para mostrar que tracker-site.glitch.me está rastreando sua atividade nesses dois sites. Ele não está incorporado a nenhum outro site.
Esta demonstração mostra como um rastreador pode usar cookies para registrar sua atividade em diferentes sites.

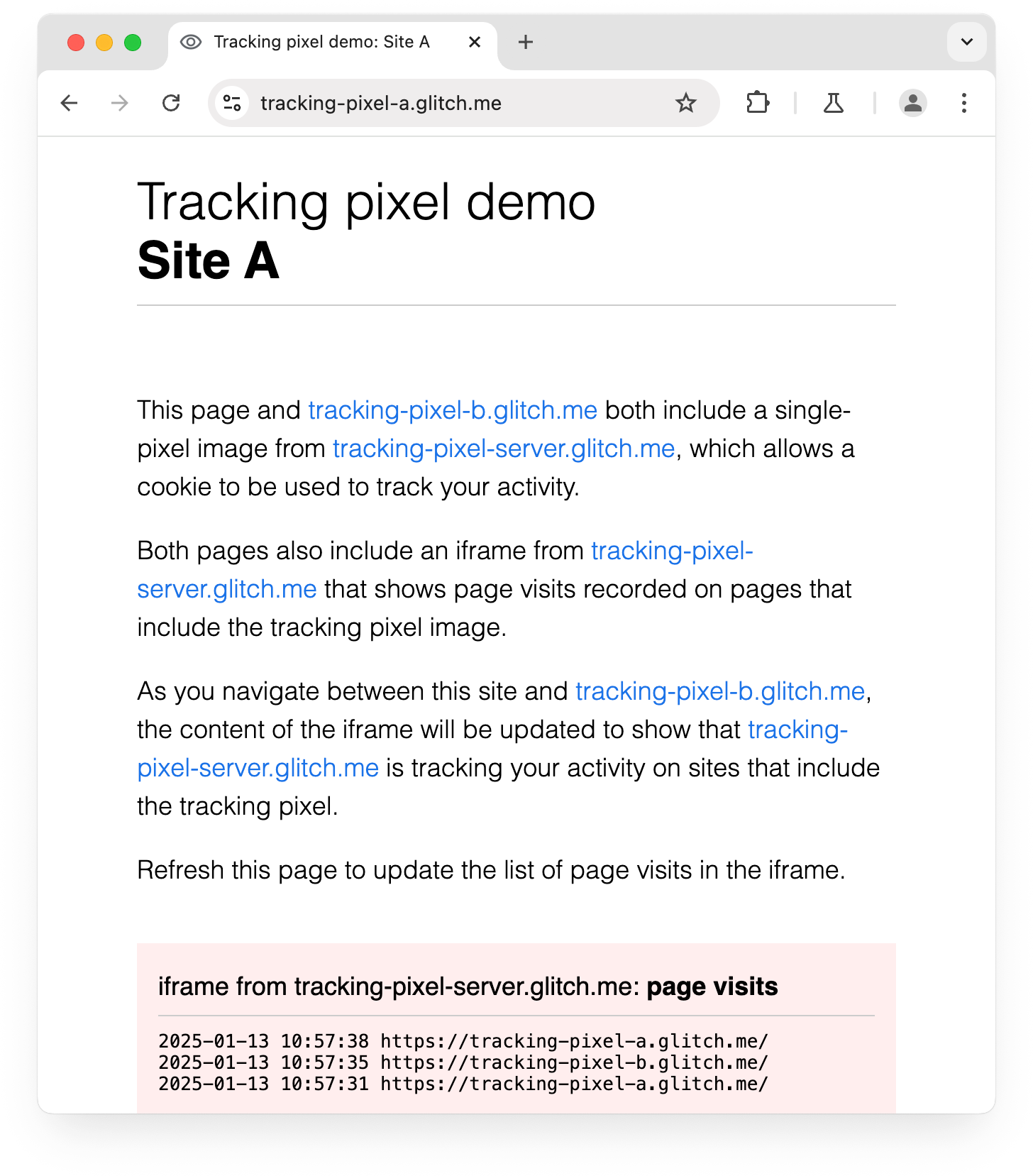
Demonstração do pixel de rastreamento
Esta demonstração consiste em dois sites:
👉 tracking-pixel-a.glitch.me
👉 tracking-pixel-b.glitch.me
Ambos incluem uma imagem de um único pixel de tracking-pixel-server.glitch.me, que permite que um cookie seja usado para rastrear sua atividade em sites que incluem a imagem.
Ambas as páginas também incluem um iframe de tracking-pixel-server.glitch.me que mostra as visitas registradas para páginas que incluem o pixel de rastreamento.
Esta demonstração mostra como um pixel de rastreamento pode ser usado com cookies para registrar sua atividade em vários sites.

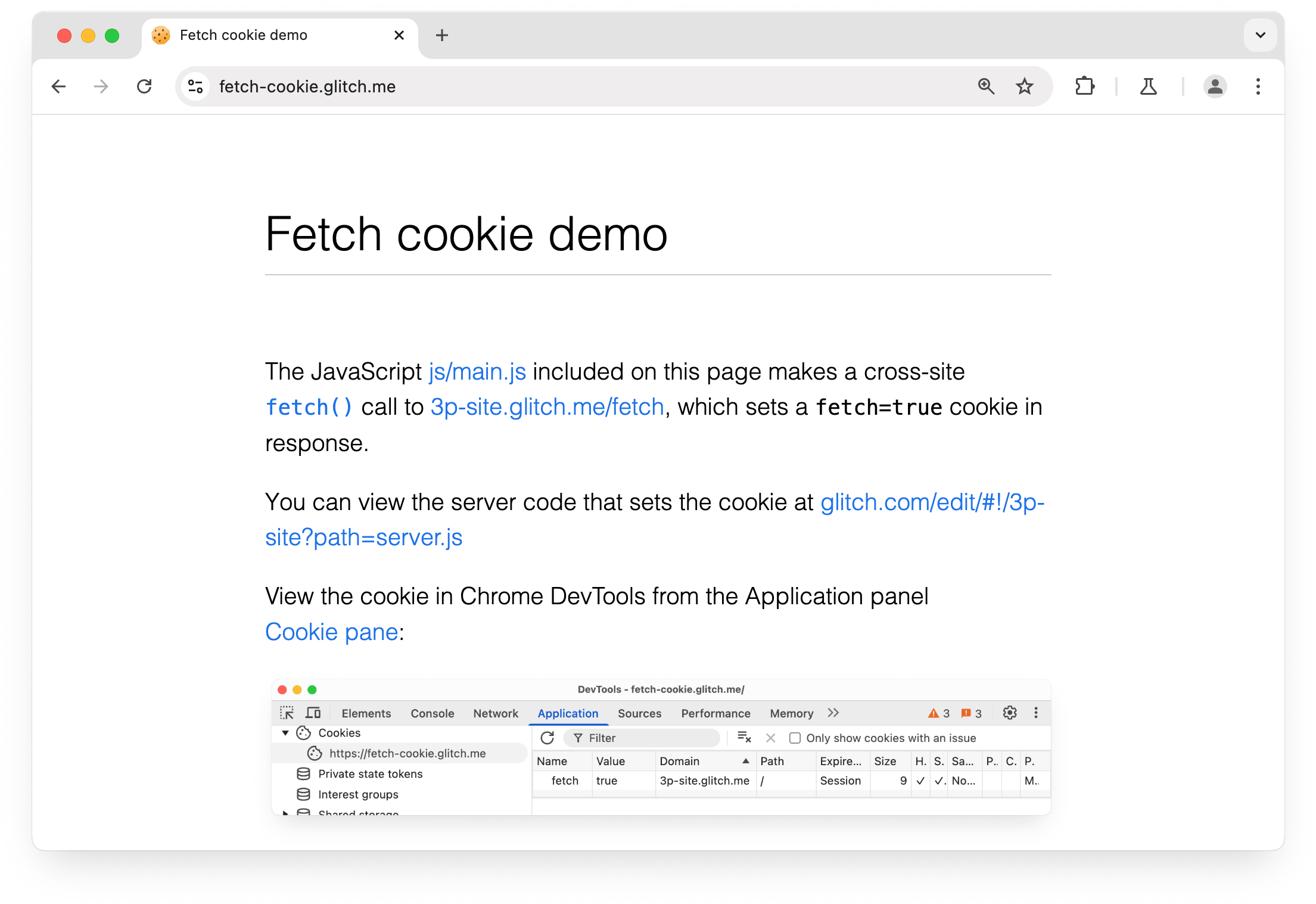
Demonstração de cookies do Fetch
👉 Demonstração: fetch-cookie.glitch.me
O JavaScript incluído nesta página faz uma chamada fetch() entre sites para
3p-site.glitch.me/fetch, que define um cookie fetch=true em resposta.