Bagian 2 dari 3 tentang proses debug Pelaporan Atribusi. Siapkan laporan debug Anda.
Glosarium
- Asal pelaporan adalah asal
yang menetapkan header sumber dan pemicu Pelaporan Atribusi.
Semua laporan yang dibuat oleh browser dikirim ke asal ini. Dalam panduan ini,
kami menggunakan
https://adtech.examplesebagai contoh asal pelaporan. - Laporan atribusi (singkatnya laporan) adalah laporan akhir (tingkat peristiwa atau agregat) yang berisi data pengukuran yang Anda minta.
- Laporan debug berisi data tambahan tentang laporan atribusi, atau tentang peristiwa sumber atau pemicu. Menerima laporan debug tidak selalu berarti ada sesuatu yang berfungsi dengan tidak benar. Ada dua jenis laporan debug
- Laporan debug transisi adalah laporan debug yang mengharuskan cookie ditetapkan agar dapat dibuat dan dikirim. Laporan debug transisi tidak akan tersedia jika cookie tidak ditetapkan dan setelah cookie pihak ketiga tidak digunakan lagi. Semua laporan debug yang dijelaskan dalam panduan ini adalah laporan debug transisi.
- Laporan debug keberhasilan melacak pembuatan laporan atribusi yang berhasil. Keduanya berkaitan langsung dengan laporan atribusi. Laporan debug sukses telah tersedia sejak Chrome 101 (April 2022).
- Laporan debug panjang dapat melacak laporan yang tidak ada dan membantu Anda menentukan alasan
laporan tidak ada. Eksperimen menunjukkan kasus saat browser tidak mencatat peristiwa sumber
atau pemicu, (yang berarti browser tidak akan membuat laporan atribusi), dan
kasus saat laporan atribusi tidak dapat dibuat atau dikirim karena alasan tertentu.
Laporan debug panjang menyertakan kolom
typeyang menjelaskan alasan peristiwa sumber, peristiwa pemicu, atau laporan atribusi tidak dibuat. Laporan debug panjang tersedia mulai Chrome 109 (Stabil pada Januari 2023). - Kunci debug adalah ID unik yang dapat Anda tetapkan di sisi sumber dan sisi pemicu. Kunci debug memungkinkan Anda memetakan konversi berbasis cookie dan konversi berbasis atribusi. Jika Anda telah menyiapkan sistem untuk menghasilkan laporan debug dan menetapkan kunci debug, browser akan menyertakan kunci debug ini dalam semua laporan atribusi dan laporan debug.
Untuk konsep lainnya dan istilah utama yang digunakan di seluruh dokumentasi kami, lihat glosarium Privacy Sandbox.
Ada pertanyaan terkait penerapan?
Jika Anda mengalami masalah saat menyiapkan laporan debug, laporkan masalah pada repositori dukungan developer kami dan kami akan membantu Anda memecahkan masalah.
Mempersiapkan untuk menyiapkan laporan debug
Sebelum menyiapkan laporan debug, ikuti langkah-langkah berikut:
Memastikan Anda telah menerapkan praktik terbaik untuk integrasi API
Pastikan kode Anda dibatasi oleh deteksi fitur. Untuk memastikan API tidak diblokir oleh Kebijakan Izin, jalankan kode berikut:
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }Jika pemeriksaan deteksi fitur ini menampilkan nilai benar, API akan diizinkan dalam konteks (halaman) tempat pemeriksaan dijalankan.
(Tidak diperlukan selama fase pengujian: Pastikan Anda telah menetapkan Kebijakan-Izin)
Memperbaiki masalah integrasi mendasar
Meskipun laporan debug berguna untuk membantu Anda mendeteksi dan menganalisis kehilangan dalam skala besar, beberapa masalah integrasi dapat dideteksi secara lokal. Masalah konfigurasi header sumber dan pemicu, masalah penguraian JSON, konteks tidak aman (non-HTTPS), dan masalah lain yang mencegah API berfungsi akan ditampilkan di tab Masalah DevTools.
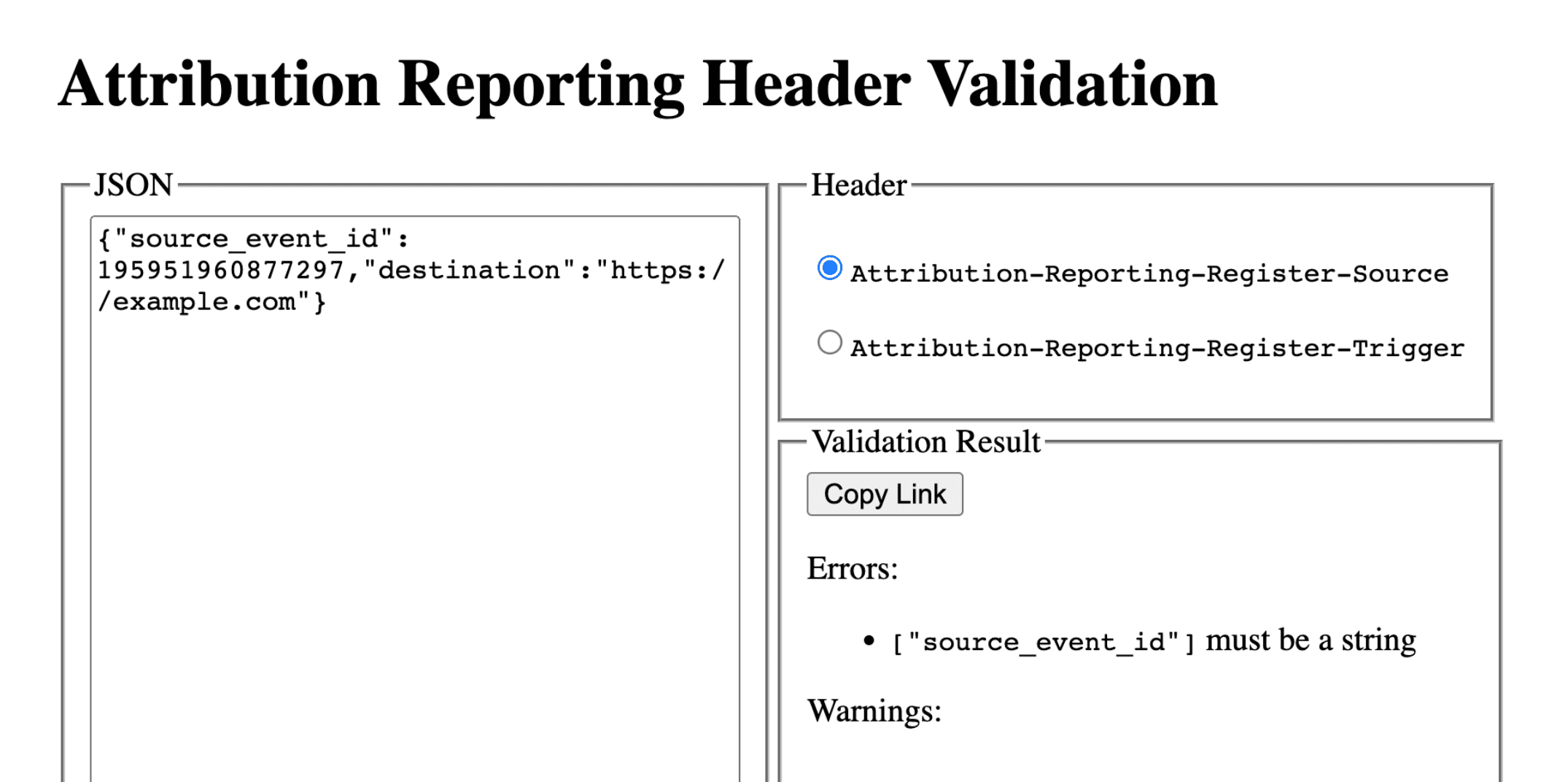
Masalah DevTools bisa berupa berbagai jenis. Jika Anda mengalami masalah invalid header, salin header ke alat validator header. Hal ini
akan membantu Anda mengidentifikasi dan memperbaiki kolom yang menyebabkan masalah.
Memvalidasi Header Pelaporan Atribusi
Anda dapat menggunakan validator header untuk memvalidasi header yang terkait dengan Attribution Reporting API. Anda dapat memantau error validasi yang berasal dari browser untuk memfasilitasi proses debug API.
Untuk memilih menerima laporan proses debug, balas dengan report-header-errors sebagai bagian dari header respons Attribution-Reporting-Info.
Attribution-Reporting-Info: report-header-errors
Perhatikan bahwa Attribution-Reporting-Info adalah header terstruktur kamusAttribution-Reporting-Info, sehingga memberikan kunci report-header-errors boolean menyiratkan nilai benar.
Laporan proses debug dikirim segera ke endpoint pelaporan:
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
Data laporan disertakan dalam isi permintaan sebagai daftar JSON objek yang memiliki formulir ini:
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

Menyiapkan laporan debug: langkah-langkah yang umum untuk laporan sukses dan laporan panjang
Tetapkan cookie berikut di asal pelaporan:
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
Browser akan memeriksa keberadaan cookie ini pada pendaftaran sumber dan pemicu. Laporan debug keberhasilan hanya akan dibuat jika cookie ada pada kedua waktu tersebut.
Perhatikan bahwa laporan debug dapat diaktifkan untuk browser dalam Mode B, tempat cookie pihak ketiga dinonaktifkan untuk memfasilitasi pengujian dan persiapan untuk penghentian penggunaan cookie pihak ketiga. Untuk browser dalam Mode B, Anda tidak perlu menetapkan cookie debug untuk mengaktifkan laporan debug. Langsung ke langkah 2 untuk menyiapkan kunci debug untuk laporan debug sukses.
Langkah 2: Tetapkan kunci debug
Setiap kunci debug harus berupa bilangan bulat tanpa tanda tangan 64-bit yang diformat sebagai string basis-10. Buat setiap kunci debug menjadi ID unik. Laporan debug keberhasilan hanya akan dibuat jika kunci debug ditetapkan.
- Petakan kunci debug sisi sumber ke informasi waktu sumber tambahan yang Anda anggap relevan untuk di-debug.
- Petakan kunci debug sisi pemicu ke informasi waktu pemicu tambahan yang menurut Anda relevan untuk di-debug.
Misalnya, Anda dapat menetapkan kunci debug berikut:
- ID Cookie + Stempel waktu sumber sebagai kunci debug sumber (dan tangkap stempel waktu yang sama di sistem berbasis cookie Anda)
- ID Cookie + Stempel waktu pemicu sebagai kunci debug pemicu (dan mencatat stempel waktu yang sama tersebut dalam sistem berbasis cookie Anda)
Dengan demikian, Anda dapat menggunakan informasi konversi berbasis cookie untuk mencari laporan debug atau laporan atribusi yang sesuai. Pelajari lebih lanjut di Bagian 3: Cookbook.
Buat kunci debug sisi sumber berbeda dengan source_event_id, sehingga Anda dapat
membedakan setiap laporan yang memiliki ID peristiwa sumber yang sama.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
Kode demo: kunci debug sumber Kode demo: kunci debug pemicu
Menyiapkan laporan debug sukses
Kode contoh di bagian ini menghasilkan laporan debug sukses untuk laporan tingkat peristiwa dan agregat. Laporan tingkat peristiwa dan agregat menggunakan kunci debug yang sama.
Langkah 3: Siapkan endpoint untuk mengumpulkan laporan debug sukses
Siapkan endpoint untuk mengumpulkan laporan debug. Endpoint ini harus mirip
dengan endpoint atribusi utama, dengan string debug tambahan di jalur:
- Endpoint untuk laporan debug keberhasilan tingkat peristiwa:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- Endpoint untuk laporan debug keberhasilan agregat:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- Endpoint untuk laporan debug keberhasilan agregat:
Saat atribusi dipicu, browser akan segera mengirimkan laporan
debug melalui permintaan POST ke endpoint ini. Kode server Anda untuk menangani laporan debug keberhasilan yang masuk mungkin terlihat seperti berikut (di sini di endpoint node):
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
Kode demo: endpoint laporan debug tingkat peristiwa
Kode demo: endpoint laporan debug agregat
Langkah 4: Pastikan penyiapan Anda akan menghasilkan laporan debug keberhasilan
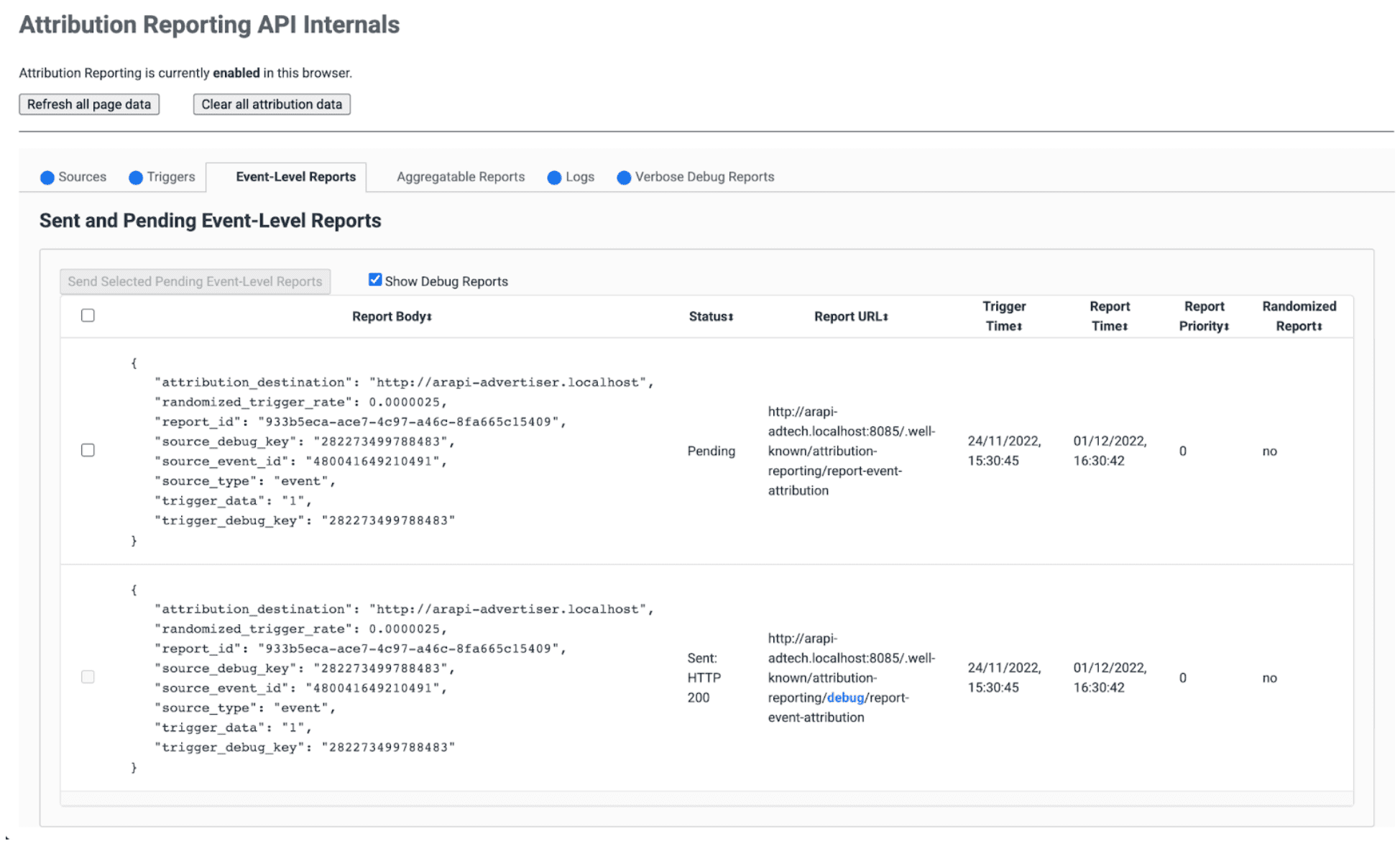
- Buka
chrome://attribution-internalsdi browser Anda. - Pastikan kotak centang Tampilkan Laporan Debug dicentang, di tab Laporan Tingkat Peristiwa dan Laporan Agregat.
- Buka situs tempat Anda telah menerapkan Pelaporan Atribusi. Selesaikan langkah-langkah yang Anda gunakan untuk membuat laporan atribusi; langkah yang sama ini akan membuat laporan debug sukses.
- Dalam
chrome://attribution-internals:- Pastikan laporan atribusi dibuat dengan benar.
- Di tab Laporan Tingkat Peristiwa dan tab Laporan Gabungan, pastikan laporan debug yang berhasil dibuat juga. Kenali mereka
dalam daftar dengan jalur
debugbiru mereka.

- Di server, verifikasi bahwa endpoint Anda segera menerima laporan debug sukses ini. Pastikan Anda memeriksa laporan debug keberhasilan tingkat peristiwa dan agregat.

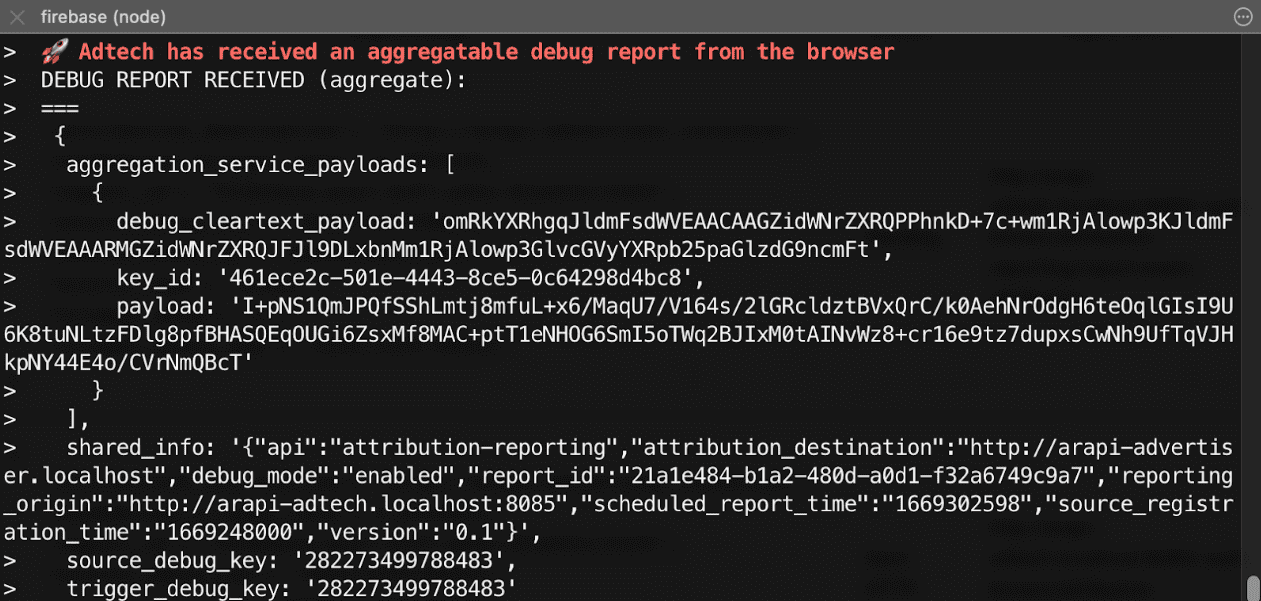
Langkah 5: Amati laporan debug sukses
Laporan debug sukses identik dengan laporan atribusi, dan berisi kunci debug sisi sumber dan sisi pemicu.
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
Menyiapkan laporan debug panjang
Langkah 3: Ikut serta dalam proses debug panjang di header sumber dan pemicu
Tetapkan debug_reporting ke true di Attribution-Reporting-Register-Source
dan Attribution-Reporting-Register-Trigger.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Langkah 4: Siapkan endpoint untuk mengumpulkan laporan debug panjang
Siapkan endpoint untuk mengumpulkan laporan debug. Endpoint ini harus mirip
dengan endpoint atribusi utama, dengan string debug/verbose tambahan di
jalur:
https://adtech.example/.well-known/attribution-reporting/debug/verbose
Saat laporan debug panjang dibuat, yaitu saat sumber atau pemicu tidak
terdaftar, browser akan segera mengirim laporan debug panjang melalui
permintaan POST ke endpoint ini. Kode server Anda untuk menangani laporan debug panjang
yang masuk mungkin terlihat seperti berikut (di sini di endpoint node):
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
Tidak seperti laporan debug sukses, hanya ada satu endpoint untuk laporan panjang. Laporan panjang yang terkait dengan laporan tingkat peristiwa dan agregat akan dikirim ke endpoint yang sama.
Kode demo: endpoint laporan debug panjang
Langkah 5: Pastikan penyiapan Anda akan menghasilkan laporan debug panjang
Meskipun ada banyak jenis laporan debug panjang, Anda cukup memeriksa penyiapan proses debug panjang dengan hanya satu jenis laporan debug panjang. Jika satu jenis laporan debug panjang ini dibuat dan diterima dengan benar, ini berarti semua jenis laporan debug panjang juga akan dibuat dan diterima dengan benar, karena semua laporan debug panjang menggunakan konfigurasi yang sama dan dikirim ke endpoint yang sama.
- Buka
chrome://attribution-internalsdi browser Anda. - Memicu atribusi (konversi) di situs Anda yang disiapkan dengan Attribution
Reporting. Mengingat tidak ada interaksi iklan (tayangan atau klik)
sebelum konversi ini, Anda akan melihat laporan debug panjang dengan jenis
trigger-no-matching-sourceakan dibuat. - Di
chrome://attribution-internals, buka tab Verbose debug reports dan pastikan laporan debug panjang dari jenistrigger-no-matching-sourcetelah dibuat. - Di server, pastikan endpoint Anda segera menerima laporan debug panjang ini.
Langkah 6: Amati laporan debug panjang
Laporan debug panjang yang dihasilkan pada waktu pemicu mencakup kunci debug sisi sumber dan sisi pemicu (jika ada sumber yang cocok untuk pemicu). Laporan debug panjang yang dibuat pada waktu sumber menyertakan kunci debug sisi sumber.
Contoh permintaan yang berisi laporan debug panjang yang dikirim oleh browser:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
Setiap laporan panjang berisi kolom-kolom berikut:
Type- Penyebab laporan dibuat. Untuk mempelajari semua jenis laporan verbose dan tindakan yang harus dilakukan bergantung pada setiap jenis, tinjau referensi laporan verbose di Bagian 3: Panduan debug.
Body- Isi laporan. Metrik ini akan bergantung pada jenisnya. Tinjau referensi laporan yang panjang di Bagian 3: Buku panduan debug.
Isi permintaan akan berisi minimal satu, dan maksimal dua laporan panjang:
- Satu laporan panjang jika kegagalan hanya memengaruhi laporan tingkat peristiwa (atau jika hanya memengaruhi laporan gabungan). Kegagalan pendaftaran sumber atau pemicu hanya memiliki satu alasan; sehingga satu laporan panjang dapat dibuat per kegagalan dan per jenis laporan (tingkat peristiwa atau gabungan).
- Dua laporan panjang jika kegagalan memengaruhi laporan tingkat peristiwa dan
agregat—dengan pengecualian: jika alasan kegagalan sama untuk laporan tingkat peristiwa
dan agregat, hanya satu laporan panjang yang akan dihasilkan (contoh:
trigger-no-matching-source)

