La URL seleccionada te permite elegir qué contenido mostrarle a un usuario en función de sus datos de almacenamiento compartido, sin revelar los datos almacenados subyacentes.
En los casos en que desees mostrar contenido basado en datos de varios sitios de una manera que sea positiva para la privacidad, puedes usar la API de Select URL. La API de Select URL funciona bien para casos de uso como los siguientes:
- Pruebas A/B del contenido para lograr una experiencia del usuario coherente en varios sitios
- Mostrar un botón de acceso diferente para los usuarios que tienen una cuenta y los que no.
- Rotar las creatividades publicitarias para limitar la frecuencia con la que un usuario ve el mismo anuncio en varios sitios
¿Qué es la API de Select URL?
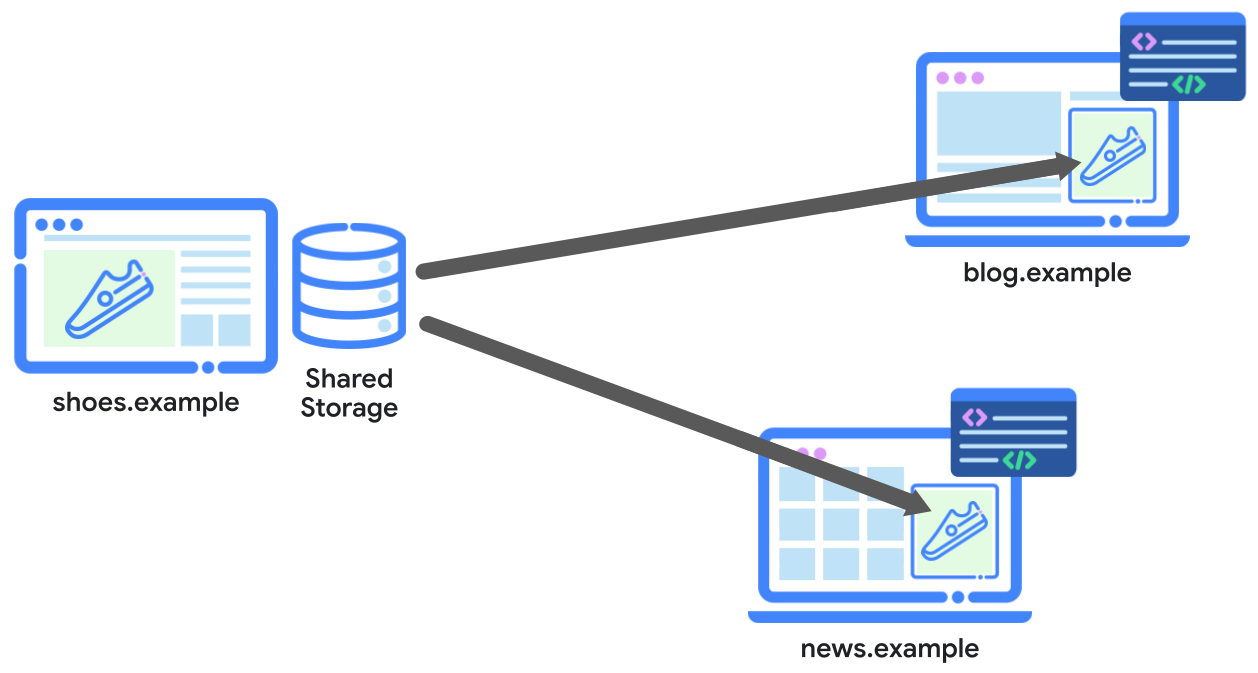
La API de Select URL te permite elegir entre un conjunto de URLs según los datos de varios sitios. La API se compila sobre Shared Storage y usa un SharedStorageWorklet para leer los datos disponibles entre sitios y seleccionar una de las URLs proporcionadas. La URL seleccionada se muestra al llamador de una manera que evita que se lea, excepto dentro de un marco cercado. La URL también se puede renderizar en un iframe hasta al menos el 2026.

En el diagrama anterior, el sitio shoes.example se puede incorporar en otros sitios de publicador, como news.example, y seguir accediendo a los mismos datos con la URL de selección con almacenamiento compartido para elegir el contenido adecuado que se incorporará.
Cómo funciona la función Seleccionar URL
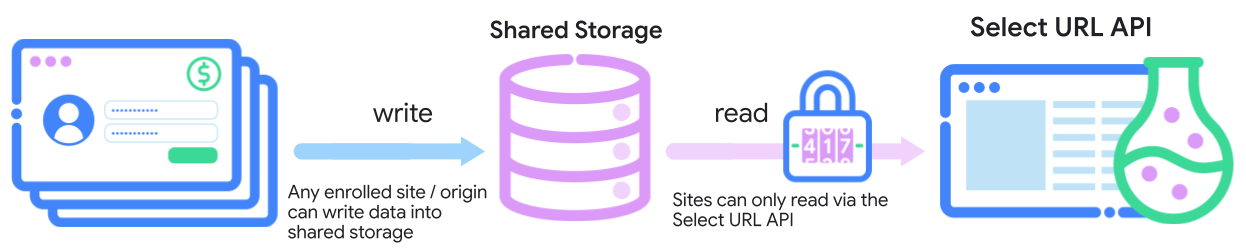
Puedes usar la API de Select URL para seleccionar una URL que se renderizará en un marco protegido o un iframe con datos entre sitios. Usa JavaScript para leer y escribir datos entre sitios en Shared Storage y, luego, selecciona una URL de una lista proporcionada según tus datos almacenados.

La URL renderizada puede incluir cualquier tipo de contenido: anuncios, artículos, imágenes, HTML, llamados a la acción (como botones) y mucho más.
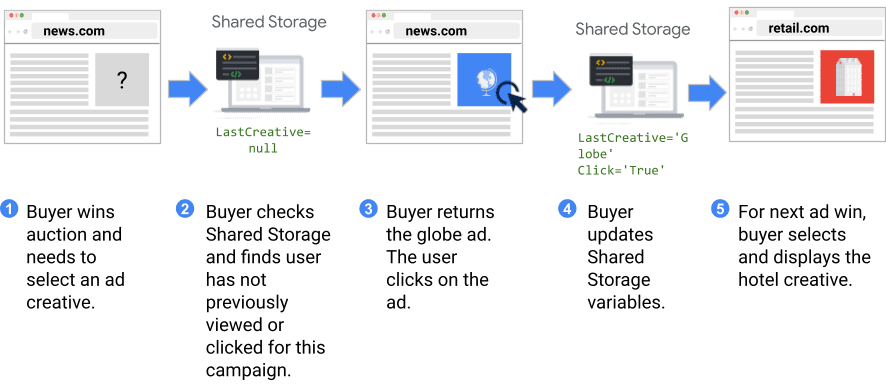
En este ejemplo, administras un sitio de viajes y publicas una campaña publicitaria con tres creatividades de anuncios diferentes. Deseas secuenciar estas creatividades en función de las interacciones del usuario (vista o clic).

Cuando un sitio observa por primera vez un espacio de anuncios ganador, puedes almacenar un ID y el estado de clic de esa creatividad en el almacenamiento compartido.
Por ejemplo:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Esto significa que, cuando ganes una subasta de anuncios en otros sitios que visite este usuario, podrás mostrar un anuncio diferente en función de esos datos.

Tu código JavaScript se ejecuta en un SharedStorageWorklet para recuperar esta información, pero no puede interactuar ni comunicarse fuera del iframe o el marco cercado en la página superior.
Como otro ejemplo, puedes probar qué artículo tendría un mejor rendimiento en un contexto incorporado. Para probar esto, puedes asignar un usuario a un grupo de experimentos cuando lo veas en tu sitio y, luego, almacenar ese ID de grupo en el almacenamiento compartido para acceder a él en un contexto de varios sitios. En otro sitio, puedes usar la API de Select URL para elegir la URL más adecuada que se renderizará en un marco cercado, según el grupo de experimentos de ese usuario almacenado con el almacenamiento compartido.
El uso de la URL seleccionada te permite tomar decisiones fundamentadas en función de los datos de varios sitios, sin compartir información del usuario (como el historial del navegador o otros detalles personales) con un sitio de incorporación ni extraer datos a tus propios servidores.
Presupuestos
Para mitigar el riesgo de filtración de datos entre sitios, la API de Select URL usa un sistema de asignación de presupuestos con una combinación de presupuestos a largo y corto plazo:
- Presupuesto a largo plazo: El presupuesto a largo plazo es de 12 bits por sitio de emisor por día cuando se usa
selectURL(). Este presupuesto solo se cobra si el marco que aloja la URL seleccionada realiza una navegación de nivel superior, en la que el costo se calcula comolog2(number of URLs). Por lo tanto, si proporcionas 8 URLs para elegir, el costo es de 3 bits. Cualquier presupuesto restante del día se calcula como12 - (sum of bits deducted in the last 24 hours). Si no queda suficiente presupuesto, se muestra la URL predeterminada (la primera URL de la lista) y se registra 1 bit si se navega a la URL predeterminada. Presupuestos a corto plazo: Los presupuestos a corto plazo son límites adicionales por carga de página hasta que se apliquen por completo los marcos de límite y mientras estén disponibles los informes a nivel del evento. Hay un presupuesto de 6 bits por sitio de llamada, por carga de página que limita la cantidad de información que un solo sitio de llamada puede filtrar con
selectURL(). También hay un presupuesto de 12 bits en total por carga de página, que es un límite combinado para todos los sitios de llamada en una página.Las consultas guardadas te permiten volver a usar un resultado
selectURL()anterior en la misma página, lo que reduce el uso del presupuesto a corto plazo. Cuando se llama aselectURL()con un nombre de consulta guardado por primera vez, el índice resultante se almacena durante el ciclo de vida de la página. Cuando se llame aselectURL()con el mismo nombre de consulta guardado para las llamadas de seguimiento, se mostrará el índice almacenado y no se ejecutará la operación registrada. En este caso, el presupuesto solo se cobra en el primer uso, pero no en los reusos dentro de la misma carga de página, ya que no se revela información nueva.Para implementar consultas guardadas, agrega la propiedad savedQuery con el nombre de la consulta que elegiste al objeto de opciones, como se muestra en este ejemplo.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Casos de uso de la API de URL seleccionados
Si estás compilando un sitio web con funciones que deben funcionar en diferentes dominios, es posible que tengas uno de los siguientes casos de uso:
- Rotación de creatividades de anuncios: Limita la frecuencia con la que un usuario ve el mismo anuncio en varios sitios. Para ello, almacena datos, como el ID de la creatividad, los recuentos de vistas y la interacción del usuario, para determinar qué creatividades ven los usuarios en diferentes sitios. Esto te permite equilibrar las vistas y evitar la saturación excesiva de cierto contenido para limitar una posible experiencia negativa del usuario. Para obtener más información sobre este caso de uso, consulta Rota las creatividades de anuncios.
- Seleccionar la creatividad del anuncio por frecuencia: Almacena los recuentos de vistas del navegador en el almacenamiento compartido para limitar la frecuencia con la que un usuario ve el mismo anuncio en varios sitios. Para obtener más información sobre este caso de uso, consulta Cómo seleccionar una creatividad de anuncio por frecuencia.
- Personaliza la experiencia del usuario para clientes conocidos: Ofrece una experiencia coherente en tus diferentes dominios. Comparte contenido personalizado y llamados a la acción según el estado de registro de un usuario o cualquier otro estado, y ofrece una experiencia coherente en tus diferentes dominios. Para obtener más información sobre este caso de uso, consulta Cómo personalizar la experiencia del usuario para clientes conocidos.
- Realiza pruebas A/B: En una prueba A/B, se comparan dos o más versiones de una configuración para determinar cuál tiene el mejor rendimiento. Puedes asignar un usuario a un grupo de experimentos y, luego, almacenar ese grupo en el almacenamiento compartido para el acceso entre sitios. Esto te permite recopilar estadísticas sobre el comportamiento de los usuarios en tu red de sitios sin hacer un seguimiento de las personas. Para obtener más información sobre este caso de uso, consulta Cómo ejecutar pruebas A/B.
La API de Select URL con almacenamiento compartido te permite desarrollar estos casos de uso, ya que tienes acceso al mismo almacenamiento en diferentes sitios de nivel superior.
Experimenta con la demostración
Puedes experimentar con la URL de selección con la demo de almacenamiento compartido.
Esta demostración se crea desde la perspectiva de un anunciante, una tecnología publicitaria, un distribuidor de contenido o cualquier otro servicio de terceros que desee almacenar información en diferentes sitios de publicadores. En la demostración, el mismo código de terceros se ejecuta en los sitios del publicador A y del publicador B para cada caso de uso. Visita la página de cada publicador para ver cómo se comparten los datos en un contexto entre sitios.
También puedes revisar el código de la demostración en GitHub.
Estado de la API
La API de Select URL está en disponibilidad general. Para usar la API de Select URL o habilitarla para el desarrollo local, sigue las instrucciones para inscribirte en Privacy Sandbox.
| 提案 | 状态 |
|---|---|
内容选择的事件级报告 (selectURL()) |
至少可用到 2026 年 |
| 按网站设置预算 解说 |
适用于 M119 |
| 使用开发者工具调试共享存储空间 Worklet 部分 |
在 M120 中提供 |
互动和分享反馈
请注意,Select 网址 API 提案正在积极讨论和开发中,可能会发生变化。
我们非常期待听到您对 Select 网址 API 的看法。
掌握最新动态
- 邮寄名单:订阅我们的邮寄名单,及时了解与 Select 网址 API 和 Shared Storage API 相关的最新动态和公告。
需要帮助?
- 开发者支持:在 Privacy Sandbox 开发者支持代码库中与其他开发者联系,并获取问题解答。

