Pilih URL memungkinkan Anda memilih konten yang akan ditampilkan kepada pengguna berdasarkan data Penyimpanan Bersama mereka, tanpa mengungkapkan data yang disimpan di baliknya.
Jika ingin menampilkan konten berdasarkan data lintas situs dengan cara yang positif bagi privasi, Anda dapat menggunakan Select URL API. Select URL API berfungsi dengan baik untuk kasus penggunaan seperti:
- Pengujian A/B konten untuk pengalaman pengguna yang konsisten di beberapa situs.
- Menampilkan tombol login yang berbeda untuk pengguna yang memiliki akun dan pengguna yang tidak memiliki akun.
- Memutar materi iklan untuk membatasi frekuensi pengguna melihat iklan yang sama di beberapa situs.
Apa yang dimaksud dengan Select URL API?
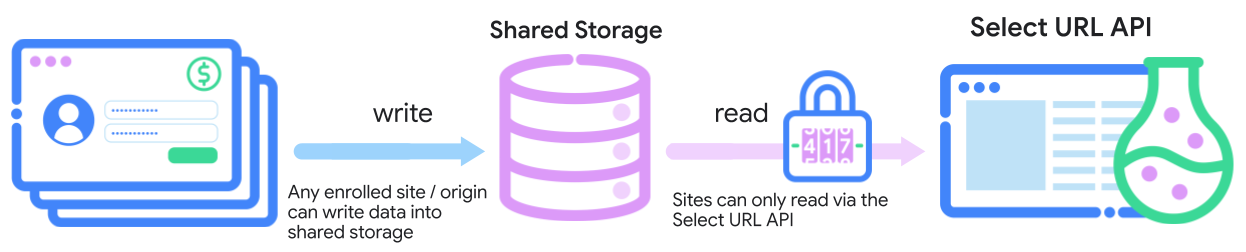
Select URL API memungkinkan Anda memilih di antara kumpulan URL berdasarkan data lintas situs. API ini dibuat di atas
Shared Storage dan menggunakan SharedStorageWorklet
untuk membaca data lintas situs yang tersedia dan memilih salah satu URL yang disediakan. URL
yang dipilih ditampilkan kepada pemanggil dengan cara yang mencegahnya dibaca
kecuali dalam bingkai berpagar. URL juga dapat dirender dalam iframe hingga setidaknya tahun 2026.

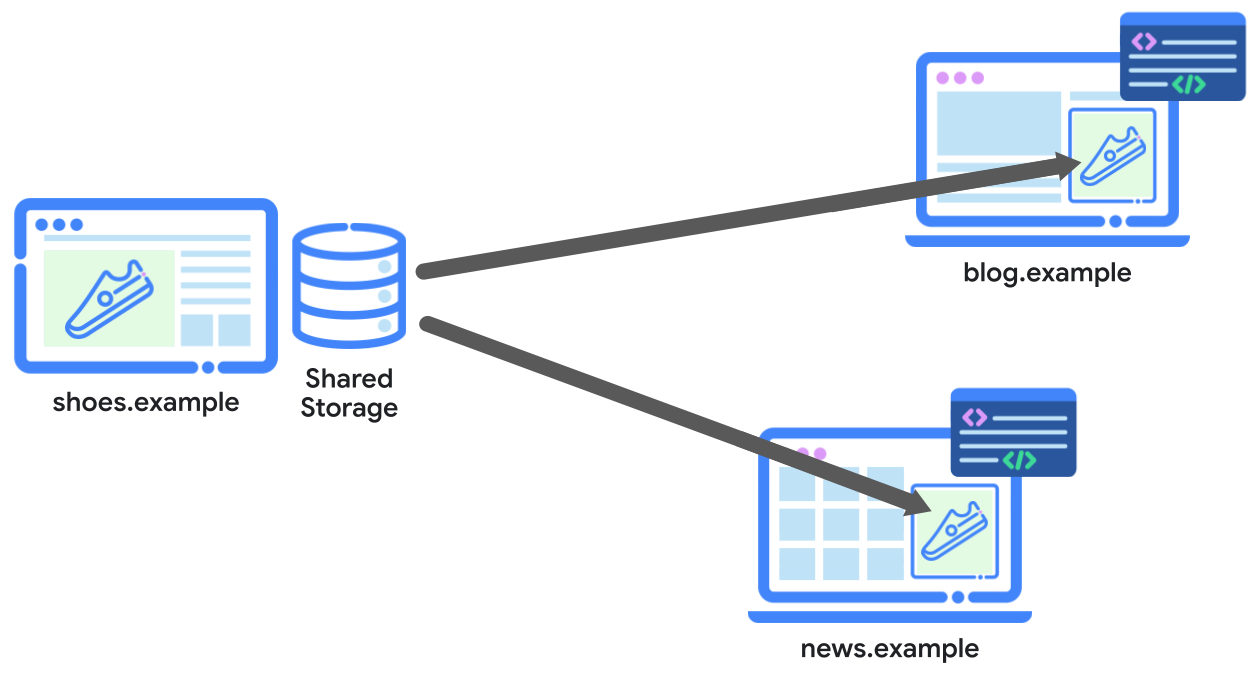
Dalam diagram sebelumnya, situs shoes.example dapat disematkan ke situs penayang
lain seperti news.example dan tetap mengakses data yang sama menggunakan Pilih
URL dengan Penyimpanan Bersama untuk memilih konten yang sesuai untuk disematkan.
Cara kerja Pilih URL
Anda dapat menggunakan Select URL API untuk memilih URL yang akan dirender ke dalam bingkai berpagar atau iframe menggunakan data lintas situs. Gunakan JavaScript untuk membaca dan menulis data lintas situs di Penyimpanan bersama, lalu pilih URL dari daftar yang disediakan berdasarkan data yang Anda simpan.

URL yang dirender dapat menyertakan konten apa pun: iklan, artikel, gambar, HTML, pesan ajakan (seperti tombol), dan lainnya.
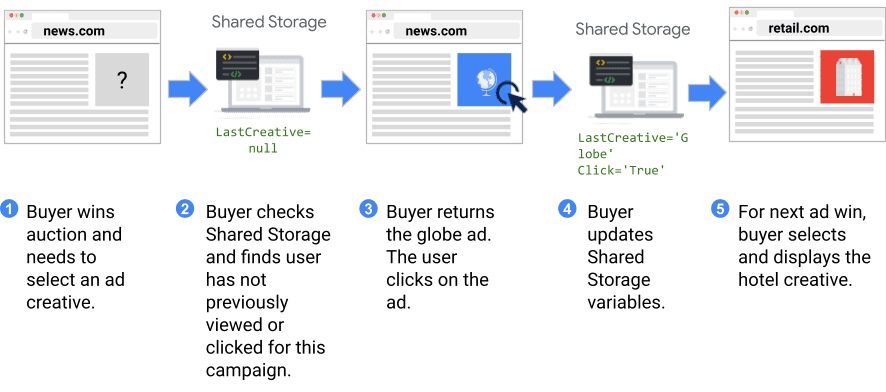
Dalam contoh ini, Anda menjalankan situs perjalanan dan menjalankan kampanye iklan dengan tiga materi iklan yang berbeda. Anda ingin menyusun urutan materi iklan ini berdasarkan interaksi pengguna (lihat atau klik).

Saat situs pertama kali mengamati ruang iklan pemenang, Anda dapat menyimpan ID dan status klik untuk materi iklan tersebut di Penyimpanan Bersama.
Contoh:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Artinya, saat memenangkan lelang iklan di situs lain yang dikunjungi pengguna ini, Anda dapat menampilkan iklan yang berbeda berdasarkan data tersebut.

JavaScript Anda berjalan di
SharedStorageWorklet
untuk mengambil informasi ini, tetapi kode Anda tidak dapat berinteraksi atau berkomunikasi
di luar iframe atau bingkai berpagar di halaman induk.
Sebagai contoh lain, Anda mungkin ingin menguji artikel mana yang akan berperforma lebih baik dalam konteks tersemat. Untuk mengujinya, Anda dapat menetapkan pengguna ke grup eksperimen saat melihat pengguna tersebut di situs Anda, lalu menyimpan ID grup tersebut di Shared Storage untuk diakses dalam konteks lintas situs. Di situs lain, Anda dapat menggunakan Select URL API untuk memilih URL yang paling sesuai untuk dirender dalam bingkai berpagar, berdasarkan grup eksperimen pengguna tersebut seperti yang disimpan dengan Shared Storage.
Dengan menggunakan Pilih URL, Anda dapat membuat keputusan yang tepat berdasarkan data lintas situs, tanpa membagikan informasi pengguna (seperti histori browser atau detail pribadi lainnya) dengan situs penyematan atau mengeksfiltrasi data ke server Anda sendiri.
Anggaran
Untuk mengurangi risiko kebocoran data lintas situs, Select URL API menggunakan sistem anggaran dengan kombinasi anggaran jangka panjang dan jangka pendek:
- Anggaran jangka panjang: Anggaran jangka panjang adalah
12 bit per situs pemanggil, per hari saat menggunakan
selectURL(). Anggaran ini hanya ditagih jika frame yang menghosting URL yang dipilih melakukan navigasi tingkat teratas, dengan biaya dihitung sebagailog2(number of URLs). Jadi, jika Anda menyediakan 8 URL untuk dipilih, biayanya adalah 3 bit. Sisa anggaran untuk hari tersebut dihitung sebagai12 - (sum of bits deducted in the last 24 hours). Jika anggaran yang tersisa tidak cukup, URL default (URL pertama dalam daftar) akan ditampilkan dan 1 bit akan dicatat ke dalam log jika URL default dibuka. Anggaran jangka pendek: Anggaran jangka pendek adalah batas tambahan per pemuatan halaman hingga bingkai berpagar diterapkan sepenuhnya dan saat pelaporan tingkat peristiwa tersedia. Ada anggaran 6 bit per situs panggilan, per pemuatan halaman yang membatasi jumlah situs panggilan yang dapat bocor menggunakan
selectURL(). Ada juga anggaran 12 bit secara keseluruhan per pemuatan halaman yang merupakan batas gabungan untuk semua situs panggilan di halaman.Kueri tersimpan memungkinkan Anda menggunakan kembali hasil
selectURL()sebelumnya di halaman yang sama, sehingga mengurangi penggunaan anggaran jangka pendek. SaatselectURL()dipanggil dengan nama kueri yang disimpan untuk pertama kalinya, indeks yang dihasilkan akan disimpan selama masa aktif halaman. SaatselectURL()dipanggil dengan nama kueri tersimpan yang sama untuk panggilan lanjutan, indeks yang disimpan akan ditampilkan dan operasi terdaftar tidak akan berjalan. Dalam hal ini, anggaran hanya ditagih pada penggunaan pertama, tetapi tidak pada penggunaan ulang dalam pemuatan halaman yang sama karena tidak ada informasi baru bersih yang diungkapkan.Anda dapat menerapkan kueri tersimpan dengan menambahkan properti savedQuery dengan nama kueri yang dipilih ke objek opsi, seperti yang ditunjukkan dalam contoh ini.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Memilih kasus penggunaan URL API
Jika Anda membuat situs dengan fitur yang perlu berfungsi di berbagai domain, Anda mungkin memiliki salah satu kasus penggunaan berikut:
- Memutar materi iklan: Membatasi frekuensi pengguna melihat iklan yang sama di beberapa situs dengan menyimpan data, seperti ID materi iklan, jumlah penayangan, dan interaksi pengguna, untuk menentukan materi iklan yang dilihat pengguna di berbagai situs. Hal ini memungkinkan Anda menyeimbangkan penayangan dan menghindari konten tertentu yang terlalu jenuh untuk membatasi kemungkinan pengalaman pengguna yang negatif. Untuk informasi selengkapnya tentang kasus penggunaan ini, lihat Memutar materi iklan.
- Memilih materi iklan berdasarkan frekuensi: Menyimpan jumlah penayangan browser di Penyimpanan Gabungan untuk membatasi frekuensi pengguna melihat iklan yang sama di beberapa situs. Untuk mengetahui informasi selengkapnya tentang kasus penggunaan ini, lihat Memilih materi iklan berdasarkan frekuensi.
- Menyesuaikan pengalaman pengguna untuk pelanggan yang dikenal: Menawarkan pengalaman yang konsisten di berbagai domain Anda. Bagikan konten kustom dan pesan ajakan berdasarkan status pendaftaran pengguna atau status pengguna lainnya, dan tawarkan pengalaman yang konsisten di berbagai domain Anda. Untuk mengetahui informasi selengkapnya tentang kasus penggunaan ini, lihat Menyesuaikan pengalaman pengguna untuk pelanggan yang dikenal.
- Jalankan pengujian A/B: Pengujian A/B membandingkan dua atau beberapa versi konfigurasi untuk menentukan versi mana yang berperforma terbaik. Anda dapat menetapkan pengguna ke grup eksperimen, lalu menyimpan grup tersebut di Penyimpanan Bersama untuk akses lintas situs. Hal ini memungkinkan Anda mengumpulkan insight tentang perilaku pengguna di seluruh jaringan situs, tanpa melacak individu. Untuk informasi selengkapnya tentang kasus penggunaan ini, lihat Menjalankan pengujian A/B.
Select URL API dengan Shared Storage memungkinkan Anda mengembangkan kasus penggunaan ini dengan memiliki akses ke penyimpanan yang sama di berbagai situs tingkat atas.
Bereksperimen dengan demo
Anda dapat bereksperimen dengan Pilih URL menggunakan demo Penyimpanan Bersama.
Demo ini dibuat dari perspektif pengiklan, teknologi iklan, pendistribusi konten, atau layanan pihak ketiga lainnya yang ingin menyimpan informasi di berbagai situs penayang. Dalam demo, kode pihak ketiga yang sama berjalan di situs Penayang A dan Penayang B untuk setiap kasus penggunaan. Buka setiap halaman penayang untuk melihat cara data dibagikan dalam konteks lintas situs.
Anda juga dapat meninjau kode untuk demo di GitHub.
Status API
Select URL API dalam ketersediaan umum. Untuk menggunakan Select URL API atau mengaktifkannya untuk pengembangan lokal, ikuti petunjuk untuk mendaftar ke Privacy Sandbox.
| Proposal | Status |
|---|---|
Pelaporan tingkat peristiwa untuk Pemilihan Konten (selectURL()) |
Tersedia hingga setidaknya tahun 2026 |
| Penentuan anggaran per situs Penjelasan |
Tersedia di M119 |
| Proses debug worklet Penyimpanan Bersama dengan DevTools Bagian |
Tersedia di M120 |
Berinteraksi dan memberikan masukan
Perhatikan bahwa proposal Select URL API sedang dalam diskusi dan pengembangan aktif serta dapat berubah sewaktu-waktu.
Kami ingin mengetahui pendapat Anda tentang Select URL API.
- Proposal: Tinjau proposal mendetail.
- Diskusi: Bergabunglah dengan diskusi yang sedang berlangsung untuk mengajukan pertanyaan dan membagikan insight Anda.
Mendapatkan Info Terbaru
- Daftar Email: Berlangganan ke daftar email kami untuk mendapatkan info terbaru dan pengumuman terkait API URL Pilih dan Shared Storage.
Perlu Bantuan?
- Dukungan Developer: Terhubung dengan developer lain dan dapatkan jawaban atas pertanyaan Anda di repositori Dukungan Developer Privacy Sandbox.

