選択した URL を使用すると、保存されている基盤となるデータを公開することなく、共有ストレージ データに基づいてユーザーに表示するコンテンツを選択できます。
プライバシーに配慮した方法でクロスサイト データに基づいてコンテンツを表示する場合は、Select URL API を使用できます。Select URL API は、次のようなユースケースに適しています。
- コンテンツの A/B テストにより、複数のサイトで一貫したユーザー エクスペリエンスを実現。
- アカウントを持つユーザーとアカウントを持たないユーザーに異なるログインボタンを表示する。
- 広告クリエイティブをローテーションして、ユーザーが複数のサイトで同じ広告を目にすることの頻度を制限する。
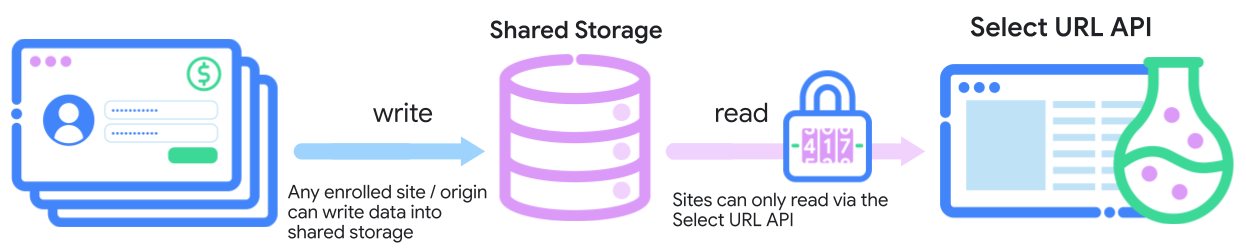
Select URL API とは何ですか?
Select URL API を使用すると、クロスサイト データに基づいて URL のセットを選択できます。この API は Shared Storage 上に構築されており、SharedStorageWorklet を使用して利用可能なクロスサイト データを読み取り、指定された URL のいずれかを選択します。選択された URL は、フェンスされたフレーム内以外では読み取られないように、呼び出し元に返されます。2026 年まで、この URL は iframe でレンダリングすることもできます。

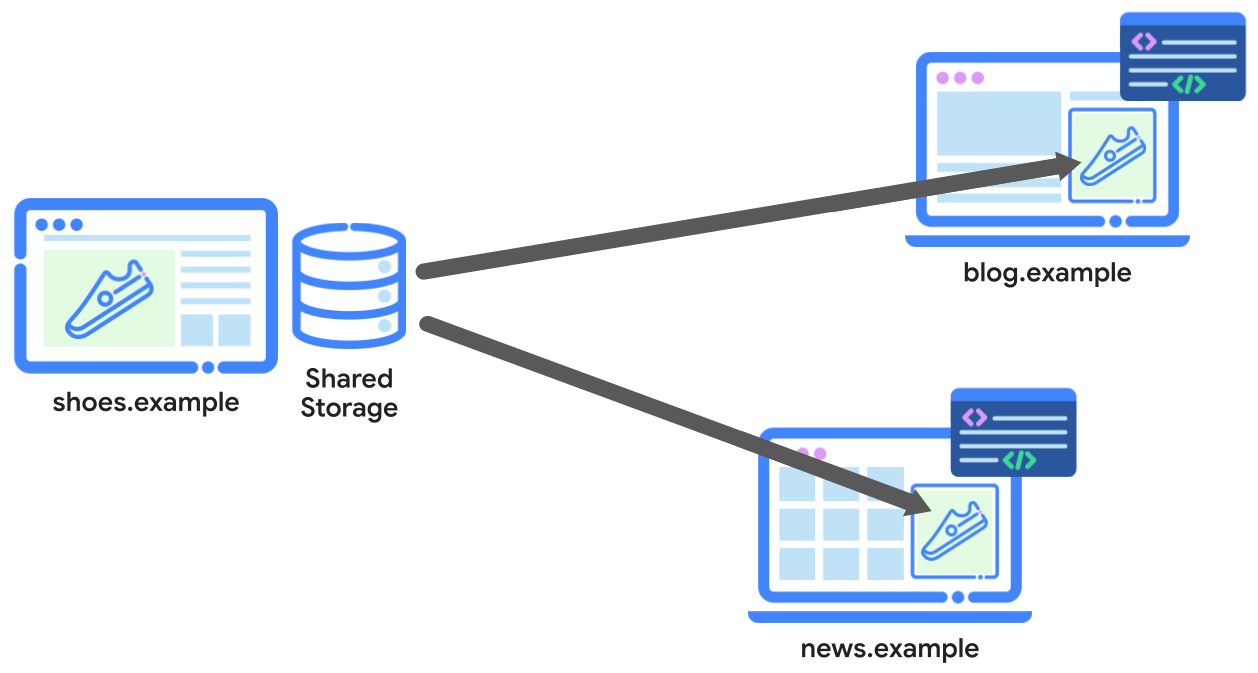
上の図では、shoes.example サイトを news.example などの他のパブリッシャー サイトに埋め込み、共有ストレージで URL を選択して埋め込む適切なコンテンツを選択することで、同じデータにアクセスできます。
選択した URL の仕組み
Select URL API を使用すると、クロスサイト データを使用して、フェンスド フレームまたは iframe にレンダリングする URL を選択できます。JavaScript を使用して共有ストレージでクロスサイト データを読み書きし、保存されたデータに基づいて提供されたリストから URL を選択します。

レンダリングされた URL には、広告、記事、画像、HTML、行動を促すフレーズ(ボタンなど)など、あらゆる種類のコンテンツを含めることができます。
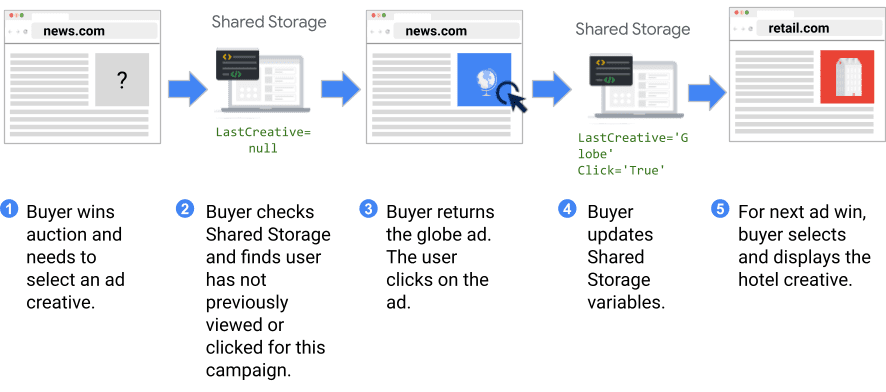
この例では、旅行サイトを運営しており、3 つの異なる広告クリエイティブを使用して広告キャンペーンを実施しています。ユーザーの操作(視聴またはクリック)に基づいてこれらのクリエイティブを順序付ける。

サイトが落札した広告枠を初めて検出すると、ID を保存し、共有ストレージでそのクリエイティブのステータスをクリックできます。
次に例を示します。
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
つまり、このユーザーがアクセスした他のサイトで広告オークションで落札した場合、そのデータに基づいて別の広告を表示できます。

JavaScript は SharedStorageWorklet で実行され、この情報を取得しますが、コードは親ページの iframe またはフェンスド フレームの外部とやり取りしたり通信したりすることはできません。
別の例として、埋め込みコンテキストでパフォーマンスが優れている記事をテストすることもできます。これをテストするには、サイトにユーザーが表示されたときにそのユーザーをテストグループに割り当て、そのグループ ID を共有ストレージに保存して、クロスサイト コンテキストでアクセスできるようにします。別のサイトで、Select URL API を使用して、Shared Storage に保存されているユーザーのテストグループに基づいて、フェンス付きフレームでレンダリングする最適な URL を選択できます。
選択した URL を使用すると、埋め込みサイトとユーザー情報(ブラウザの履歴やその他の個人情報など)を共有したり、独自のサーバーにデータをエクスポートしたりすることなく、クロスサイト データに基づいて十分な情報に基づく意思決定を行うことができます。
予算
クロスサイト データ漏洩のリスクを軽減するため、Select URL API では、長期予算と短期予算を組み合わせた予算システムを使用しています。
- 長期予算:
selectURL()を使用する場合、長期予算は 呼び出し元サイトごとに 1 日あたり 12 ビットです。この予算は、選択した URL をホストするフレームがトップレベル ナビゲーションを実行した場合にのみ請求されます。費用はlog2(number of URLs)として計算されます。たとえば、選択可能な URL が 8 つある場合、コストは 3 ビットです。1 日の残りの予算は12 - (sum of bits deducted in the last 24 hours)として計算されます。残りの予算が不足している場合は、デフォルトの URL(リスト内の最初の URL)が返され、デフォルトの URL に移動すると 1 ビットがログに記録されます。 短期予算: 短期予算は、フェンス付きフレームが完全に適用され、イベントレベルのレポートが利用可能になるまでの間、ページ読み込みごとに適用される追加の制限です。呼び出し元のサイト、ページ読み込みあたり 6 ビットの予算があり、1 つの呼び出し元のサイトが
selectURL()を使用してリークできる量が制限されます。また、ページ読み込みあたりの合計 12 ビットの予算もあります。これは、ページ上のすべての呼び出し元サイトの合計上限です。保存したクエリを使用すると、同じページで以前の
selectURL()の結果を再利用できるため、短期予算の使用量を削減できます。保存したクエリ名を指定してselectURL()が初めて呼び出されると、結果のインデックスがページの存続期間中保存されます。フォローアップ呼び出しで同じ保存済みクエリ名を使用してselectURL()が呼び出されると、保存されたインデックスが返され、登録されたオペレーションは実行されません。この場合、予算は最初の使用時にのみ課金されます。新しい情報は表示されないため、同じページ読み込み内での再利用は課金されません。保存したクエリを実装するには、この例に示すように、選択したクエリ名を含む savedQuery プロパティを options オブジェクトに追加します。
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Select URL API のユースケース
異なるドメイン間で機能する必要がある機能を備えたウェブサイトを構築する場合は、次のいずれかのユースケースが考えられます。
- 広告クリエイティブをローテーションする: クリエイティブ ID、視聴回数、ユーザー操作などのデータを保存して、ユーザーに表示するクリエイティブを複数のサイト間で決定することで、ユーザーが複数のサイトで同じ広告を目にすることの頻度を制限します。これにより、視聴回数を均衡させ、特定のコンテンツの過剰表示を回避して、ユーザー エクスペリエンスの低下を防ぐことができます。このユースケースについて詳しくは、広告クリエイティブをローテーションするをご覧ください。
- フリークエンシーで広告クリエイティブを選択する: ブラウザの視聴回数を共有ストレージに保存して、ユーザーが複数のサイトで同じ広告を表示される頻度を制限します。このユースケースの詳細については、表示頻度で広告クリエイティブを選択するをご覧ください。
- 既知のユーザーのユーザー エクスペリエンスをカスタマイズする: 複数のドメインで一貫性のあるエクスペリエンスを提供します。ユーザーの登録ステータスやその他のユーザー状態に基づいてカスタム コンテンツや行動を促すフレーズを共有し、さまざまなドメインで一貫したエクスペリエンスを提供します。このユースケースの詳細については、既知のお客様のユーザー エクスペリエンスをカスタマイズするをご覧ください。
- A/B テストを実施する: A/B テストでは、2 つ以上の構成バージョンを比較して、最も効果的なバージョンを特定します。ユーザーをテストグループに割り当て、そのグループを共有ストレージに保存して、クロスサイト アクセスできるようにします。これにより、個人をトラッキングすることなく、サイト ネットワーク全体のユーザー行動に関する分析情報を収集できます。このユースケースの詳細については、A/B テストを実施するをご覧ください。
共有ストレージを使用する Select URL API を使用すると、異なるトップレベル サイト間で同じストレージにアクセスして、このようなユースケースを開発できます。
デモを試す
共有ストレージのデモを使用して、Select URL を試すことができます。
このデモは、さまざまなパブリッシャーのサイトに情報を保存する広告主、広告テクノロジー、コンテンツ配信会社、その他のサードパーティ サービス向けに作成されています。このデモでは、ユースケースごとに、パブリッシャー A とパブリッシャー B の両方のサイトで同じサードパーティ コードが実行されます。各パブリッシャーのページにアクセスして、クロスサイト コンテキストでのデータの共有方法を確認してください。
デモのコードは GitHub でも確認できます。
API のステータス
Select URL API は一般提供されています。Select URL API を使用するか、ローカル開発用に有効にするには、手順に沿ってプライバシー サンドボックスに登録します。
| 提案 | 状态 |
|---|---|
内容选择的事件级报告 (selectURL()) |
至少可用到 2026 年 |
| 按网站设置预算 解说 |
适用于 M119 |
| 使用开发者工具调试共享存储空间 Worklet 部分 |
在 M120 中提供 |
互动和分享反馈
请注意,Select 网址 API 提案正在积极讨论和开发中,可能会发生变化。
我们非常期待听到您对 Select 网址 API 的看法。
掌握最新动态
- 邮寄名单:订阅我们的邮寄名单,及时了解与 Select 网址 API 和 Shared Storage API 相关的最新动态和公告。
需要帮助?
- 开发者支持:在 Privacy Sandbox 开发者支持代码库中与其他开发者联系,并获取问题解答。

