Select URL을 사용하면 저장된 기본 데이터를 공개하지 않고도 사용자의 공유 스토리지 데이터를 기반으로 사용자에게 표시할 콘텐츠를 선택할 수 있습니다.
교차 사이트 데이터를 기반으로 개인 정보 보호에 도움이 되는 방식으로 콘텐츠를 표시하려는 경우 Select URL API를 사용할 수 있습니다. Select URL API는 다음과 같은 사용 사례에 적합합니다.
- 여러 사이트에서 일관된 사용자 환경을 제공하기 위한 콘텐츠 A/B 테스트
- 계정이 있는 사용자와 계정이 없는 사용자에게 서로 다른 로그인 버튼을 표시합니다.
- 광고 소재를 순환하여 사용자가 여러 사이트에서 동일한 광고를 보는 빈도를 제한합니다.
Select URL API란 무엇인가요?
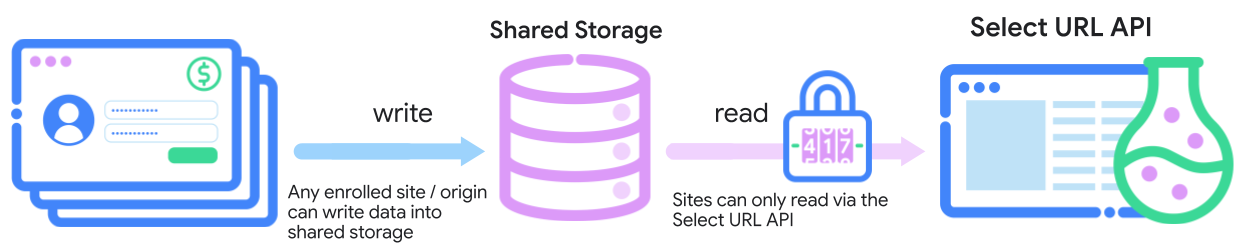
Select URL API를 사용하면 교차 사이트 데이터를 기반으로 URL 집합 중에서 선택할 수 있습니다. 이 API는 공유 저장소를 기반으로 하며 SharedStorageWorklet를 사용하여 사용 가능한 크로스 사이트 데이터를 읽고 제공된 URL 중 하나를 선택합니다. 선택된 URL은 펜싱된 프레임 내에서만 읽을 수 있도록 호출자에게 반환됩니다. 2026년까지는 iframe에서 URL을 렌더링할 수도 있습니다.

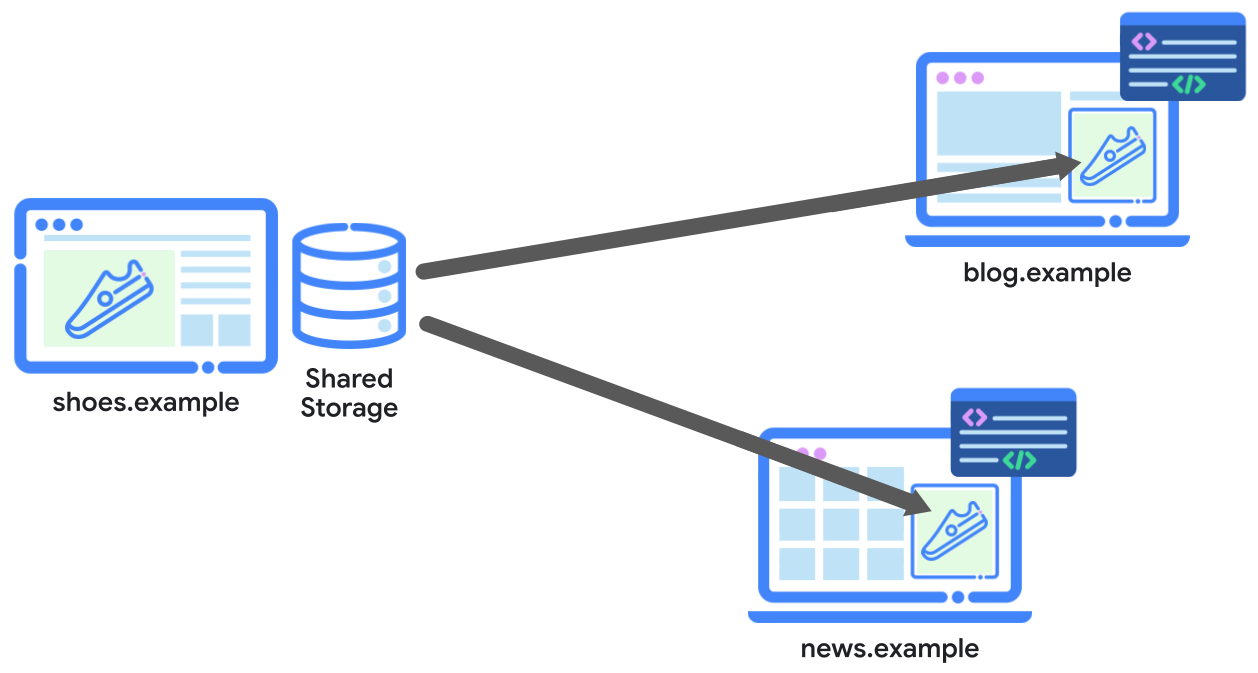
위 다이어그램에서 shoes.example 사이트는 news.example와 같은 다른 게시자 사이트에 삽입될 수 있으며, 공유 저장소에서 URL 선택을 사용하여 삽입할 적절한 콘텐츠를 선택하여 동일한 데이터에 계속 액세스할 수 있습니다.
URL 선택 작동 방식
Select URL API를 사용하여 교차 사이트 데이터를 사용하여 울타리 프레임 또는 iframe에 렌더링할 URL을 선택할 수 있습니다. JavaScript를 사용하여 공유 저장소에서 교차 사이트 데이터를 읽고 쓰고 저장된 데이터를 기반으로 제공된 목록에서 URL을 선택합니다.

렌더링된 URL에는 광고, 기사, 이미지, HTML, 클릭 유도 문구 (예: 버튼) 등 모든 종류의 콘텐츠가 포함될 수 있습니다.
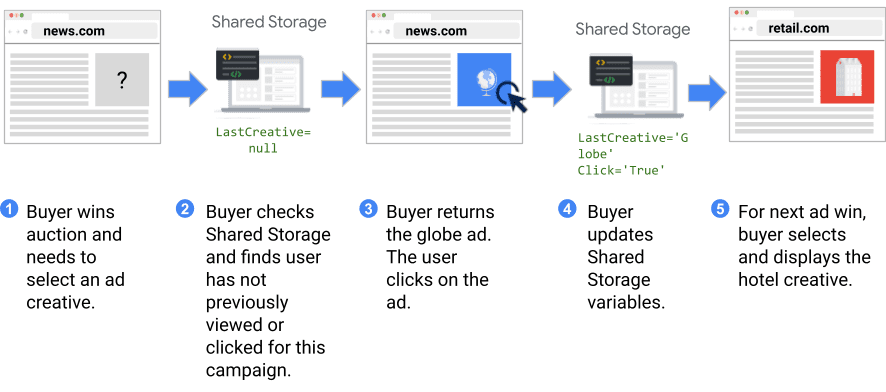
이 예에서는 여행 사이트를 운영하고 있으며 3가지 서로 다른 광고 소재로 광고 캠페인을 운영하고 있습니다. 사용자의 상호작용 (조회 또는 클릭)에 따라 광고 소재의 순서를 지정하려 합니다.

사이트에서 낙찰된 광고 공간을 처음 관찰하면 ID를 저장하고 공유 저장소에서 해당 광고 소재의 상태를 클릭할 수 있습니다.
예를 들면 다음과 같습니다.
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
즉, 이 사용자가 방문하는 다른 사이트에서 광고 입찰에서 낙찰되면 이 데이터를 기반으로 다른 광고를 표시할 수 있습니다.

JavaScript는 이 정보를 검색하기 위해 SharedStorageWorklet에서 실행되지만 코드는 상위 페이지의 iframe 또는 펜싱된 프레임 외부에서 상호작용하거나 통신할 수 없습니다.
다른 예로 삽입된 맥락에서 실적이 더 우수한 기사를 테스트할 수 있습니다. 이를 테스트하려면 사이트에서 사용자를 발견할 때 사용자를 실험 그룹에 할당한 다음 공유 저장소에 해당 그룹 ID를 저장하여 교차 사이트 컨텍스트에서 액세스할 수 있도록 합니다. 다른 사이트에서는 Select URL API를 사용하여 공유 저장소에 저장된 사용자의 실험 그룹을 기반으로 펜싱된 프레임에 렌더링할 가장 적절한 URL을 선택할 수 있습니다.
Select URL을 사용하면 삽입 사이트와 사용자 정보를 공유하거나 자체 서버로 데이터를 무단 반출하지 않고도 교차 사이트 데이터를 기반으로 정보에 입각한 결정을 내릴 수 있습니다.
예산
Select URL API는 교차 사이트 데이터 유출 위험을 완화하기 위해 장기 및 단기 예산을 조합한 예산 시스템을 사용합니다.
- 장기 예산: 장기 예산은
selectURL()를 사용할 때 호출자 사이트당 하루 12비트입니다. 이 예산은 선택한 URL을 호스팅하는 프레임이 최상위 탐색을 실행하는 경우에만 청구되며 비용은log2(number of URLs)로 계산됩니다. 따라서 선택할 수 있는 URL이 8개이면 비용은 3비트입니다. 당일 잔여 예산은12 - (sum of bits deducted in the last 24 hours)로 계산됩니다. 남은 예산이 충분하지 않으면 기본 URL (목록의 첫 번째 URL)이 반환되고 기본 URL로 이동하면 1비트가 로깅됩니다. 단기 예산: 단기 예산은 펜싱된 프레임이 완전히 적용되고 이벤트 수준 보고를 사용할 수 있을 때까지 페이지 로드당 추가 제한입니다. 페이지 로드당 호출 사이트당 6비트의 예산이 있으며, 이 예산은 단일 호출 사이트가
selectURL()를 사용하여 유출할 수 있는 양을 제한합니다. 페이지 로드당 전체 12비트 예산도 있습니다. 이 예산은 페이지에서 호출하는 모든 사이트의 합산 한도입니다.저장된 쿼리를 사용하면 동일한 페이지에서 이전
selectURL()결과를 재사용하여 단기 예산 사용량을 줄일 수 있습니다. 저장된 쿼리 이름으로selectURL()이 처음 호출되면 결과 색인이 페이지의 전체 기간 동안 저장됩니다. 후속 호출에 동일한 저장된 쿼리 이름으로selectURL()를 호출하면 저장된 색인이 반환되고 등록된 작업이 실행되지 않습니다. 이 경우 새로운 정보가 공개되지 않으므로 예산은 첫 번째 사용 시점에만 청구되고 동일한 페이지 로드 내에서 재사용 시에는 청구되지 않습니다.이 예와 같이 선택한 쿼리 이름이 포함된 savedQuery 속성을 options 객체에 추가하여 저장된 쿼리를 구현할 수 있습니다.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Select URL API 사용 사례
여러 도메인에서 작동해야 하는 기능이 있는 웹사이트를 빌드하는 경우 다음과 같은 사용 사례 중 하나가 있을 수 있습니다.
- 광고 소재 순환: 광고 소재 ID, 조회수, 사용자 상호작용과 같은 데이터를 저장하여 사용자가 여러 사이트에서 동일한 광고를 보는 빈도를 제한하고 사용자가 여러 사이트에서 어떤 광고를 보게 될지 결정합니다. 이렇게 하면 조회수를 균형 있게 유지하고 특정 콘텐츠의 과다 노출을 방지하여 부정적인 사용자 경험을 최소화할 수 있습니다. 이 사용 사례에 관한 자세한 내용은 광고 소재 순환게재를 참고하세요.
- 게재빈도별 광고 소재 선택: 공유 저장소에 브라우저 조회수를 저장하여 사용자가 여러 사이트에서 동일한 광고를 보는 빈도를 제한합니다. 이 사용 사례에 관한 자세한 내용은 게재빈도별 광고 소재 선택을 참고하세요.
- 알려진 고객을 위한 사용자 환경 맞춤설정: 여러 도메인에서 일관된 환경을 제공합니다. 사용자의 등록 상태 또는 기타 사용자 상태에 따라 맞춤 콘텐츠와 클릭 유도 문구를 공유하고 여러 도메인에서 일관된 환경을 제공하세요. 이 사용 사례에 관한 자세한 내용은 알려진 고객을 위한 사용자 환경 맞춤설정을 참고하세요.
- A/B 테스트 실행: A/B 테스트는 두 개 이상의 구성 버전을 비교하여 실적이 가장 좋은 버전을 파악합니다. 사용자를 실험 그룹에 할당한 후 교차 사이트 액세스를 위해 해당 그룹을 공유 저장소에 저장할 수 있습니다. 이를 통해 개인을 추적하지 않고도 사이트 네트워크 전반에서 사용자 행동에 대한 유용한 정보를 수집할 수 있습니다. 이 사용 사례에 관한 자세한 내용은 A/B 테스트 실행을 참고하세요.
공유 저장소가 있는 Select URL API를 사용하면 여러 최상위 사이트에서 동일한 저장소에 액세스하여 이러한 사용 사례를 개발할 수 있습니다.
데모 실험
공유 저장소 데모를 사용하여 Select URL을 실험해 볼 수 있습니다.
이 데모는 여러 게시자 사이트에 정보를 저장하려는 광고주, 광고 기술, 콘텐츠 배급자 또는 기타 서드 파티 서비스의 관점에서 구성됩니다. 이 데모에서는 각 사용 사례에 대해 게시자 A 사이트와 게시자 B 사이트에서 동일한 서드 파티 코드가 실행됩니다. 각 게시자 페이지를 방문하여 교차 사이트 컨텍스트에서 데이터가 공유되는 방식을 확인하세요.
GitHub에서 데모 코드를 검토할 수도 있습니다.
API 상태
Select URL API는 정식 버전으로 제공됩니다. Select URL API를 사용하거나 로컬 개발을 위해 사용 설정하려면 안내에 따라 개인 정보 보호 샌드박스에 등록하세요.
| 제안 내용 | 상태 |
|---|---|
콘텐츠 선택에 대한 이벤트 수준 보고 (selectURL()) |
2026년까지 사용 가능 |
| 사이트별 예산 설정 설명 |
M119에서 사용 가능 |
| DevTools를 사용하여 공유 저장소 워크렛 디버깅 섹션 |
M120에서 사용 가능 |
참여 및 의견 공유
Select URL API 제안은 현재 논의 및 개발 중이며 변경될 수 있습니다.
Select URL API에 대한 의견을 보내주세요.
최신 정보 확인하기
- 메일링 리스트: 메일링 리스트를 구독하여 Select URL 및 Shared Storage API와 관련된 최신 업데이트 및 공지사항을 확인하세요.
도움이 필요하신가요?
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 다른 개발자와 소통하고 질문에 대한 답변을 얻을 수 있습니다.

