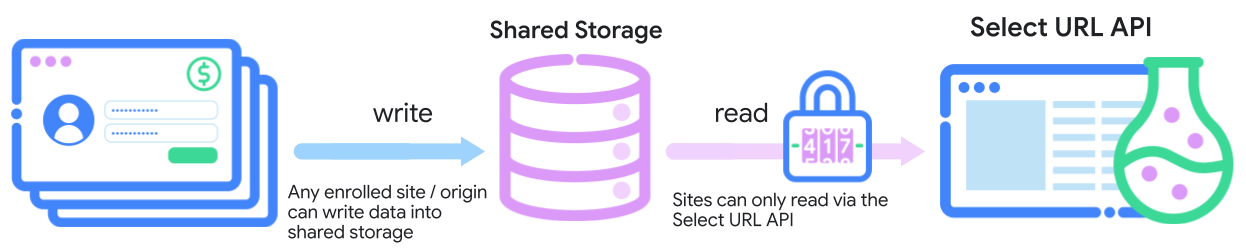
Выбор URL-адреса позволяет вам выбирать, какой контент показывать пользователю на основе его данных общего хранилища, не раскрывая при этом лежащие в его основе сохраненные данные.
В тех случаях, когда вы хотите отображать контент на основе межсайтовых данных с соблюдением конфиденциальности, вы можете использовать API выбора URL. API выбора URL-адреса хорошо работает в таких случаях, как:
- Контент A/B-тестирования для единообразного взаимодействия с пользователем на нескольких сайтах.
- Показаны разные кнопки входа для пользователей, у которых есть учетная запись, и пользователей, у которых ее нет.
- Ротация рекламных объявлений, чтобы ограничить частоту просмотра пользователем одной и той же рекламы на нескольких сайтах.
Что такое API выбора URL?
API выбора URL-адреса позволяет выбирать между набором URL-адресов на основе межсайтовых данных. API построен на основе общего хранилища и использует SharedStorageWorklet для чтения доступных межсайтовых данных и выбора одного из предоставленных URL-адресов. Выбранный URL-адрес возвращается вызывающему объекту таким образом, чтобы его невозможно было прочитать, за исключением изолированного фрейма. URL-адрес также может отображаться в iframe как минимум до 2026 года.

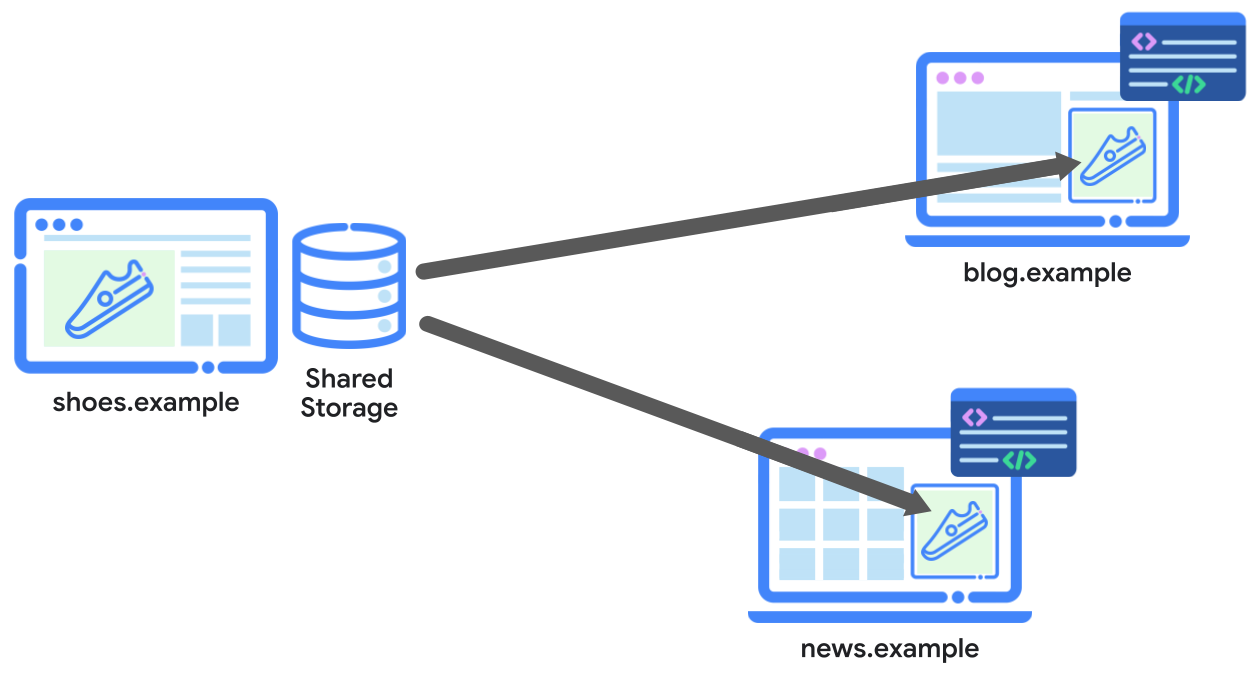
На приведенной выше диаграмме сайт shoes.example может быть встроен в другие сайты издателя, такие как news.example , и по-прежнему получать доступ к тем же данным с помощью функции «Выбрать URL-адрес с общим хранилищем», чтобы выбрать соответствующий контент для встраивания.
Как работает «Выбрать URL»
Вы можете использовать API выбора URL-адреса, чтобы выбрать URL-адрес для отображения в изолированном фрейме или iframe с использованием межсайтовых данных. Используйте JavaScript для чтения и записи межсайтовых данных в общем хранилище, а затем выберите URL-адрес из предоставленного списка на основе сохраненных данных.

Отображенный URL-адрес может включать в себя любой тип контента: рекламу, статьи, изображения, HTML, призывы к действию (например, кнопки) и многое другое.
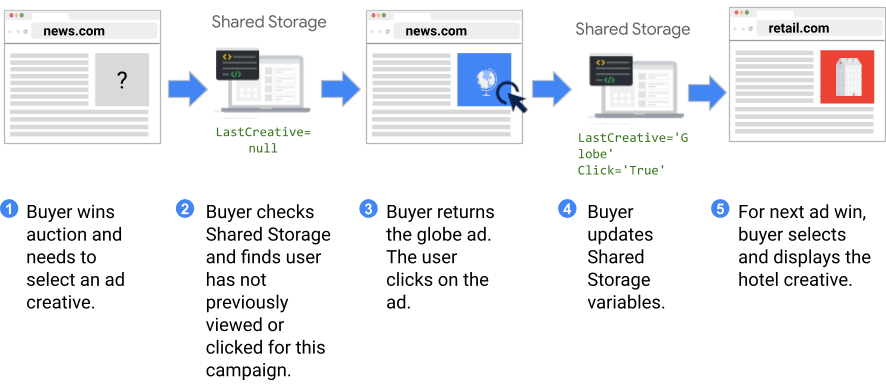
В этом примере вы запускаете сайт о путешествиях и запускаете рекламную кампанию с тремя разными рекламными объявлениями. Вы хотите упорядочить эти объявления на основе действий пользователя (просмотр или клик).

Когда сайт впервые обнаруживает выигрышное рекламное пространство, вы можете сохранить идентификатор и статус клика для этого объявления в общем хранилище.
Например:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Это означает, что когда вы выигрываете аукцион рекламы на других сайтах, которые посещает этот пользователь, вы можете показывать другое объявление на основе этих данных.

Ваш JavaScript выполняется в SharedStorageWorklet для получения этой информации, но ваш код не может взаимодействовать или обмениваться данными за пределами iframe или изолированного фрейма на родительской странице.
В качестве другого примера вы можете проверить, какая статья будет работать лучше во встроенном контексте. Чтобы проверить это, вы можете назначить пользователя в экспериментальную группу, когда увидите этого пользователя на своем сайте, а затем сохранить этот идентификатор группы в общем хранилище, чтобы к нему можно было получить доступ в контексте нескольких сайтов. На другом сайте вы можете использовать API выбора URL-адреса, чтобы выбрать наиболее подходящий URL-адрес для отображения в изолированном фрейме на основе экспериментальной группы этого пользователя, хранящейся в общем хранилище.
Использование функции «Выбрать URL» позволяет вам принимать обоснованные решения на основе межсайтовых данных, не передавая информацию о пользователе (например, историю браузера или другие личные данные) на встраиваемый сайт или не передавая данные на свои собственные серверы.
Бюджеты
Чтобы снизить риск утечки данных между сайтами, API выбора URL использует систему бюджетирования с комбинацией долгосрочных и краткосрочных бюджетов:
- Долгосрочный бюджет : долгосрочный бюджет составляет 12 бит на каждый вызывающий сайт в день при использовании
selectURL(). Этот бюджет взимается только в том случае, если фрейм, на котором размещен выбранный URL-адрес, выполняет навигацию верхнего уровня, где стоимость рассчитывается какlog2(number of URLs). Итак, если вы предоставляете на выбор 8 URL-адресов, стоимость составит 3 бита. Любой оставшийся бюджет на день рассчитывается как12 - (sum of bits deducted in the last 24 hours). Если оставшегося бюджета недостаточно, возвращается URL-адрес по умолчанию (первый URL-адрес в списке) и регистрируется 1 бит, если осуществляется переход по URL-адресу по умолчанию. Краткосрочные бюджеты . Краткосрочные бюджеты представляют собой дополнительные ограничения на загрузку каждой страницы до тех пор, пока изолированные фреймы не будут полностью применены и пока не будут доступны отчеты на уровне событий. Существует бюджет в 6 бит на каждый вызывающий сайт, на каждую загрузку страницы , который ограничивает объем утечки с одного вызывающего сайта с помощью
selectURL(). Также существует общий бюджет загрузки страницы в 12 бит , который представляет собой совокупный лимит для всех вызывающих сайтов на странице.Сохраненные запросы позволяют повторно использовать предыдущий результат
selectURL()на той же странице, сокращая краткосрочное использование бюджета. КогдаselectURL()вызывается с сохраненным именем запроса в первый раз, результирующий индекс сохраняется на протяжении всего времени жизни страницы. КогдаselectURL()вызывается с тем же сохраненным именем запроса для последующих вызовов, будет возвращен сохраненный индекс, и зарегистрированная операция не запустится. В этом случае бюджет взимается только при первом использовании, но не при повторном использовании в рамках одной и той же загрузки страницы, поскольку новая информация не раскрывается.Вы можете реализовать сохраненные запросы, добавив свойство saveQuery с выбранным именем запроса в объект параметров, как показано в этом примере.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Выберите варианты использования URL API
Если вы создаете веб-сайт с функциями, которые должны работать в разных доменах, у вас может быть один из следующих вариантов использования:
- Ротация рекламных креативов . Ограничьте частоту просмотра пользователем одного и того же объявления на нескольких сайтах, сохраняя такие данные, как идентификатор креатива, количество просмотров и взаимодействие с пользователем, чтобы определить, какие креативы пользователи видят на разных сайтах. Это позволяет сбалансировать просмотры и избежать перенасыщения определенным контентом, чтобы ограничить возможный негативный опыт пользователя. Дополнительную информацию об этом варианте использования см. в разделе Ротация рекламных объявлений .
- Выбор рекламного объявления по частоте . Сохраняйте счетчики просмотров браузера в общем хранилище, чтобы ограничить частоту просмотра пользователем одного и того же объявления на нескольких сайтах. Дополнительную информацию об этом варианте использования см. в разделе Выбор рекламного объявления по частоте .
- Настройте пользовательский интерфейс для известных клиентов . Обеспечьте единообразный интерфейс в разных доменах. Делитесь персонализированным контентом и призывами к действию на основе статуса регистрации пользователя или других состояний пользователя и предлагайте единообразную работу в разных доменах. Дополнительные сведения об этом варианте использования см. в разделе Настройка пользовательского интерфейса для известных клиентов .
- Запустите A/B-тестирование . A/B-тестирование сравнивает две или более версии конфигурации, чтобы определить, какая из них работает лучше всего. Вы можете назначить пользователя в экспериментальную группу, а затем сохранить эту группу в общем хранилище для межсайтового доступа. Это позволяет вам собирать информацию о поведении пользователей в вашей сети сайтов без отслеживания отдельных лиц. Дополнительные сведения об этом варианте использования см. в разделе Запуск A/B-тестирования .
API выбора URL-адреса с общим хранилищем позволяет разрабатывать эти варианты использования, имея доступ к одному и тому же хранилищу на разных сайтах верхнего уровня.
Поэкспериментируйте с демо-версией
Вы можете поэкспериментировать с Select URL, используя демонстрационную версию Shared Storage .
Эта демонстрация создана с точки зрения рекламодателя, рекламной технологии, распространителя контента или другой сторонней службы, которая хочет хранить информацию на сайтах разных издателей. В демо-версии один и тот же сторонний код выполняется на сайтах издателя A и издателя B для каждого варианта использования. Посетите страницу каждого издателя, чтобы узнать, как данные передаются в межсайтовом контексте.
Вы также можете просмотреть код демо-версии на GitHub .
Статус API
API выбора URL находится в общедоступной версии . Чтобы использовать API Select URL или включить его для локальной разработки, следуйте инструкциям по регистрации в Privacy Sandbox .
| Предложение | Статус |
|---|---|
Отчеты на уровне событий для выбора контента ( selectURL() ) | Доступно как минимум до 2026 года. |
| Бюджетирование по каждому сайту Объяснитель | Доступен в исполнении M119. |
| Отладка рабочих модулей общего хранилища с помощью DevTools Раздел | Доступен в M120 |
Привлекайте и делитесь отзывами
Обратите внимание, что предложение Select URL API находится в стадии активного обсуждения и разработки и может быть изменено.
Мы хотим услышать ваши мысли об API выбора URL.
- Предложение : Рассмотрите подробное предложение .
- Обсуждение : присоединяйтесь к продолжающемуся обсуждению , чтобы задавать вопросы и делиться своими мыслями.
Будьте в курсе
- Список рассылки : подпишитесь на нашу рассылку , чтобы получать последние обновления и объявления, связанные с API выбора URL-адреса и общего хранилища.
Нужна помощь?
- Поддержка разработчиков : общайтесь с другими разработчиками и получайте ответы на свои вопросы в репозитории поддержки разработчиков Privacy Sandbox .

