Seçilen URL, kullanıcıya hangi içeriğin gösterileceğini, paylaşılan depolama alanı verilerine göre temel depolanan verileri göstermeden seçmenize olanak tanır.
Siteler arası verilere dayalı içeriği gizlilik açısından olumlu bir şekilde göstermek istediğiniz durumlarda Select URL API'yi kullanabilirsiniz. URL Seçme API'si aşağıdaki gibi kullanım alanları için idealdir:
- Birden fazla sitede tutarlı bir kullanıcı deneyimi için içerik A/B testi.
- Hesabı olan ve olmayan kullanıcılar için farklı bir giriş düğmesi gösterme
- Kullanıcının birden fazla sitede aynı reklamı görme sıklığını sınırlamak için reklam öğelerini döndürme.
Select URL API nedir?
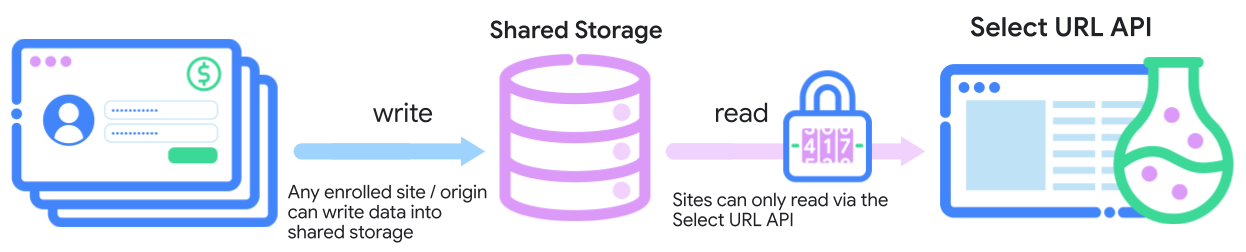
Select URL API, siteler arası verilere dayalı bir dizi URL arasından seçim yapmanıza olanak tanır. API, Shared Storage'ın üzerine inşa edilmiştir ve mevcut siteler arası verileri okumak ve sağlanan URL'lerden birini seçmek için bir SharedStorageWorklet kullanır. Seçilen URL, çağrıyı yapan kullanıcıya, çitle çevrili bir çerçeve dışında okunmasını engelleyecek şekilde döndürülür. URL, en az 2026'ya kadar bir iframe'de de oluşturulabilir.

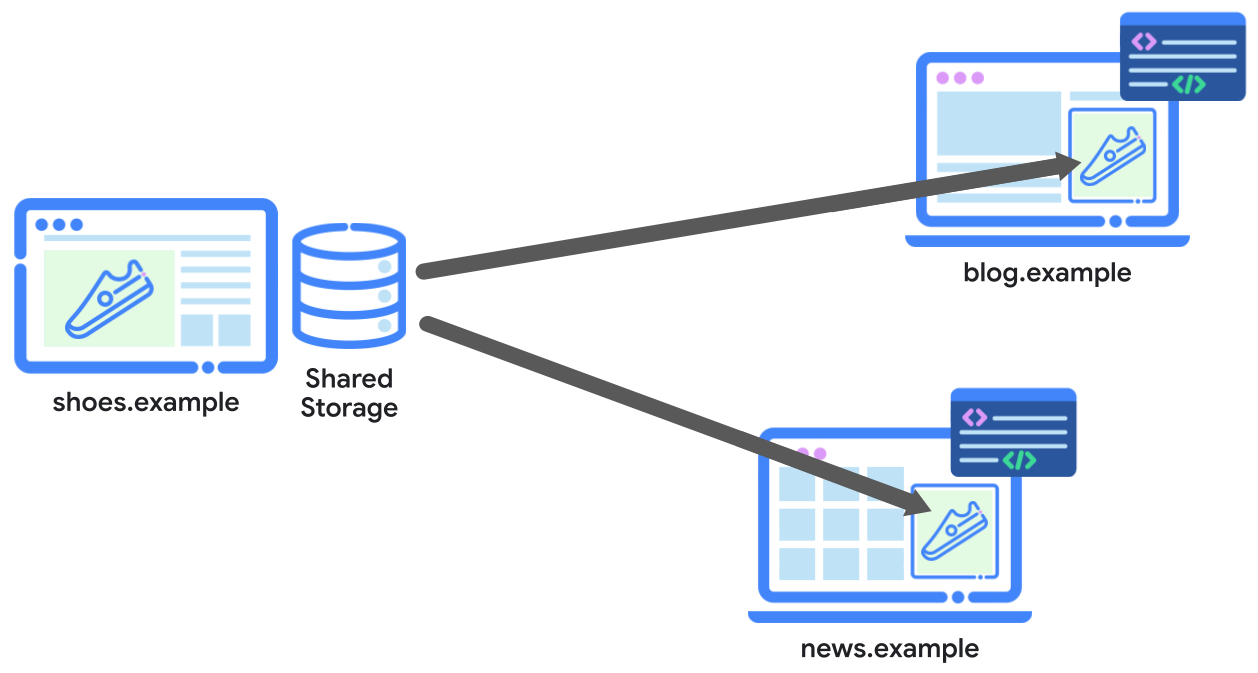
Önceki şemada shoes.example sitesi, news.example gibi diğer yayıncı sitelerine yerleştirilebilir ve yine de yerleştirilecek uygun içeriği seçmek için Ortak Depolama ile URL Seç'i kullanarak aynı verilere erişebilir.
URL Seç'in işleyiş şekli
Siteler arası verileri kullanarak çitli çerçeve veya iFrame olarak oluşturulacak bir URL seçmek için URL Seçme API'yi kullanabilirsiniz. Paylaşılan Depolama Alanı'nda siteler arası verileri okumak ve yazmak için JavaScript'i kullanın, ardından depolanan verilerinize göre sağlanan listeden bir URL seçin.

Oluşturulan URL her türlü içeriği içerebilir: reklamlar, makaleler, resimler, HTML, harekete geçirici mesajlar (düğmeler gibi) ve daha fazlası.
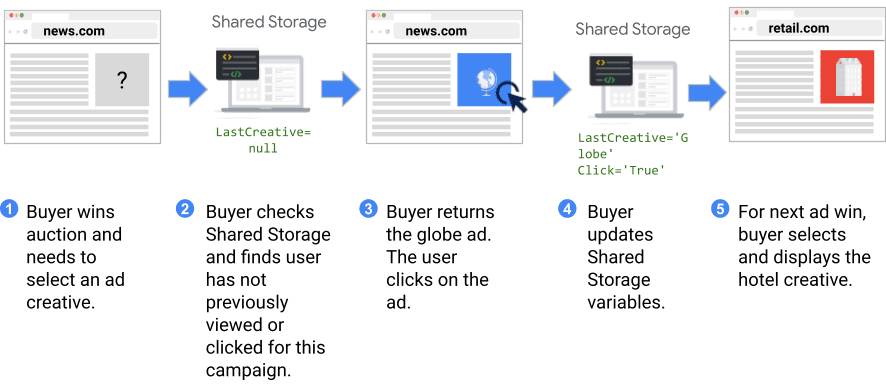
Bu örnekte, bir seyahat sitesi işletiyorsunuz ve üç farklı reklam öğesi içeren bir reklam kampanyası yayınlıyorsunuz. Bu reklam öğelerini kullanıcının etkileşimlerine (görüntüleme veya tıklama) göre sıralamak istiyorsunuz.

Bir site kazanan reklam alanını ilk kez gözlemlediğinde bir kimlik depolayabilir ve Paylaşılan Depolama'da ilgili reklam öğesinin durumunu tıklayabilirsiniz.
Örneğin:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Bu, bu kullanıcının ziyaret ettiği diğer sitelerde bir reklam açık artırmasını kazandığınızda bu verilere dayalı olarak farklı bir reklam gösterebileceğiniz anlamına gelir.

JavaScript'iniz bu bilgileri almak için SharedStorageWorklet içinde çalışır ancak kodunuz, üst sayfadaki iframe veya çitle çevrili çerçevenin dışında etkileşimde bulunamaz veya iletişim kuramaz.
Başka bir örnek olarak, hangi makalenin yerleştirilmiş bir bağlamda daha iyi performans göstereceğini test etmek isteyebilirsiniz. Bunu test etmek için sitenizde gördüğünüz bir kullanıcıyı deneme grubuna atayabilir, ardından bu grup kimliğini siteler arası bir bağlamda erişilebilmesi için Paylaşılan Depolama'da saklayabilirsiniz. Başka bir sitede, kullanıcının Shared Storage'da depolanan deneme grubuna göre, çitle çevrili bir çerçevede oluşturulacak en uygun URL'yi seçmek için URL Seçme API'sini kullanabilirsiniz.
Seçilen URL'yi kullanmak, kullanıcı bilgilerini (ör. tarayıcı geçmişi veya diğer kişisel ayrıntılar) yerleşik siteyle paylaşmadan ya da verileri kendi sunucularınıza aktarmadan siteler arası verilere dayalı bilinçli kararlar almanızı sağlar.
Bütçeler
Siteler arası veri sızıntısı riskini azaltmak için Select URL API, uzun vadeli ve kısa vadeli bütçelerin bir kombinasyonunu içeren bir bütçe sistemi kullanır:
- Uzun vadeli bütçe:
selectURL()kullanıldığında uzun vadeli bütçe arayan sitesi başına günlük 12 bit'tir. Bu bütçe yalnızca seçili URL'yi barındıran çerçeve üst düzey bir gezinme gerçekleştirirse ücretlendirilir. Bu durumda maliyetlog2(number of URLs)olarak hesaplanır. Dolayısıyla, aralarından seçim yapabileceğiniz 8 URL sağlarsanız maliyet 3 bit olur. Gün için kalan bütçe12 - (sum of bits deducted in the last 24 hours)olarak hesaplanır. Yeterli bütçe kalmamışsa varsayılan URL (listedeki ilk URL) döndürülür ve varsayılan URL'ye gidilirse 1 bit kaydedilir. Kısa vadeli bütçeler: Kısa vadeli bütçeler, çitle çevrili çerçeveler tamamen uygulanana ve etkinlik düzeyinde raporlama kullanılabilene kadar sayfa yükleme başına ek sınırlardır.
selectURL()kullanarak tek bir çağıran sitenin ne kadar bilgi sızdırabileceğini sınırlayan sayfa yükleme başına çağıran site başına 6 bit bütçesi vardır. Ayrıca, bir sayfadaki tüm çağıran siteler için birleşik bir sınır olan sayfa yükleme başına toplam 12 bit bütçesi de vardır.Kayıtlı sorgular, önceki bir
selectURL()sonucunu aynı sayfada yeniden kullanmanıza olanak tanır ve kısa vadeli bütçe kullanımını azaltır.selectURL(), kayıtlı bir sorgu adıyla ilk kez çağrıldığında, elde edilen dizin sayfanın kullanım ömrü boyunca depolanır.selectURL(), takip aramaları için aynı kayıtlı sorgu adıyla çağrıldığında depolanan dizin döndürülür ve kayıtlı işlem çalıştırılmaz. Bu durumda, net yeni bilgi olmadığı için bütçe yalnızca ilk kullanımda alınır ancak aynı sayfa yüklemesinde yapılan yeniden kullanımlarda alınmaz.Kayıtlı sorguları, bu örnekte gösterildiği gibi seçenekler nesnesine seçtiğiniz sorgu adıyla birlikte savedQuery özelliğini ekleyerek uygulayabilirsiniz.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
URL API'sinin kullanım alanları
Farklı alan adlarında çalışması gereken özelliklere sahip bir web sitesi oluşturuyorsanız aşağıdaki kullanım alanlarından birini kullanabilirsiniz:
- Reklam öğelerini döndürme: Kullanıcıların farklı sitelerde gördüğü reklam öğelerini belirlemek için reklam öğesi kimliği, görüntüleme sayısı ve kullanıcı etkileşimi gibi verileri depolayarak kullanıcının aynı reklamı birden fazla sitede görme sıklığını sınırlayın. Bu sayede, görüntüleme sayısını dengeleyebilir ve olası olumsuz kullanıcı deneyimlerini sınırlandırmak için belirli içeriklerin aşırı doygunluğunu önleyebilirsiniz. Bu kullanım alanı hakkında daha fazla bilgi için Reklam öğelerini döndürme başlıklı makaleyi inceleyin.
- Reklam öğesini sıklık bazında seçme: Kullanıcının birden fazla sitede aynı reklamı görme sıklığını sınırlamak için tarayıcı görüntüleme sayılarını Paylaşılan Depolama'da depolayın. Bu kullanım alanı hakkında daha fazla bilgi için Sıklığa göre reklam öğesi seçme başlıklı makaleyi inceleyin.
- Tanımlanmış müşteriler için kullanıcı deneyimini özelleştirme: Farklı alanlarınız arasında tutarlı bir deneyim sunun. Kullanıcının kayıt durumuna veya diğer kullanıcı durumlarına göre özel içerikler ve harekete geçirici mesajlar paylaşın ve farklı alanlarınız arasında tutarlı bir deneyim sunun. Bu kullanım alanı hakkında daha fazla bilgi için Bilinen müşteriler için kullanıcı deneyimini özelleştirme başlıklı makaleyi inceleyin.
- A/B testi yapın: A/B testi, bir yapılandırmanın en iyi performansı gösteren iki veya daha fazla sürümünü karşılaştırır. Bir kullanıcıyı deneme grubuna atayabilir ve ardından siteler arası erişim için bu grubu Ortak Depolama'da saklayabilirsiniz. Bu sayede, kullanıcıları takip etmeden site ağınızdaki kullanıcı davranışları hakkında analizler toplayabilirsiniz. Bu kullanım alanı hakkında daha fazla bilgi için A/B testi yapma başlıklı makaleyi inceleyin.
Paylaşılan depolama alanı içeren Select URL API, farklı üst düzey sitelerde aynı depolama alanına erişerek bu kullanım alanlarını geliştirmenize olanak tanır.
Demoyu deneme
Ortak Depolama demosunu kullanarak URL Seç'i deneyebilirsiniz.
Bu demo, farklı yayıncıların sitelerinde bilgi depolamak isteyen bir reklamveren, reklam teknolojisi, içerik distribütörü veya başka bir üçüncü taraf hizmetinin bakış açısından oluşturulmuştur. Demoda, her kullanım alanı için hem A yayıncısının hem de B yayıncısının sitesinde aynı üçüncü taraf kodu çalışır. Verilerin siteler arası bağlamda nasıl paylaşıldığını görmek için her yayıncının sayfasını ziyaret edin.
Demo'nun kodunu GitHub'da da inceleyebilirsiniz.
API durumu
Select URL API genel kullanıma sunulmuştur. Select URL API'yi kullanmak veya yerel geliştirme için etkinleştirmek üzere Privacy Sandbox'a kaydolmayla ilgili talimatları uygulayın.
| Teklif | Durum |
|---|---|
İçerik Seçimi (selectURL()) için etkinlik düzeyinde raporlama |
En az 2026'ya kadar kullanılabilir |
| Site başına bütçe Açıklayıcı |
M119'da kullanılabilir |
| DevTools ile Ortak Depolama iş akışlarında hata ayıklama Bölüm |
M120'de kullanılabilir |
Etkileşim kurma ve geri bildirim paylaşma
Seçili URL API teklifinin aktif olarak tartışıldığını ve geliştirildiğini ve değişiklik yapılabileceğini unutmayın.
Seçili URL API'si hakkındaki düşüncelerinizi öğrenmek isteriz.
- Teklif: Ayrıntılı teklifi inceleyin.
- Tartışma: Soru sormak ve analizlerinizi paylaşmak için devam eden tartışmaya katılın.
Gelişmeleri takip edin
- Posta Listesi: Seçili URL ve Paylaşılan Depolama API'leri ile ilgili en son güncellemeler ve duyurular için posta listemize abone olun.
Yardıma mı ihtiyacınız var?
- Geliştirici desteği: Diğer geliştiricilerle bağlantı kurun ve Privacy Sandbox Geliştirici Desteği deposunda sorularınızın yanıtlarını alın.

