Auf dieser Seite werden Implementierungsdetails für Topics API-Caller erläutert, die Themen beobachten und auf sie zugreifen möchten. Bevor Sie mit der Implementierung Ihrer Lösung beginnen, prüfen Sie, ob Ihr Browser richtig eingerichtet ist. Im Übersichtsbereich erfahren Sie mehr darüber, wie Anrufer die Themen von Nutzern beobachten und darauf zugreifen.
Themen beobachten und aufrufen
Es gibt zwei Möglichkeiten, die Themen eines Nutzers zu beobachten und darauf zuzugreifen: HTTP-Header und JavaScript API.
HTTP-Header
HTTP-Header sind ein empfohlener Ansatz, um Nutzerthemen zu beobachten und darauf zuzugreifen. Dieser Ansatz kann viel leistungsfähiger sein als die Verwendung der JavaScript API. Bei der Verwendung von HTTP-Headern enthält die URL der Anfrage die registrierbare Domain, die als Domain des Aufrufers erfasst wird. Das ist die Domain, bei der die Themen des Nutzers beobachtet wurden.
Anfrage starten
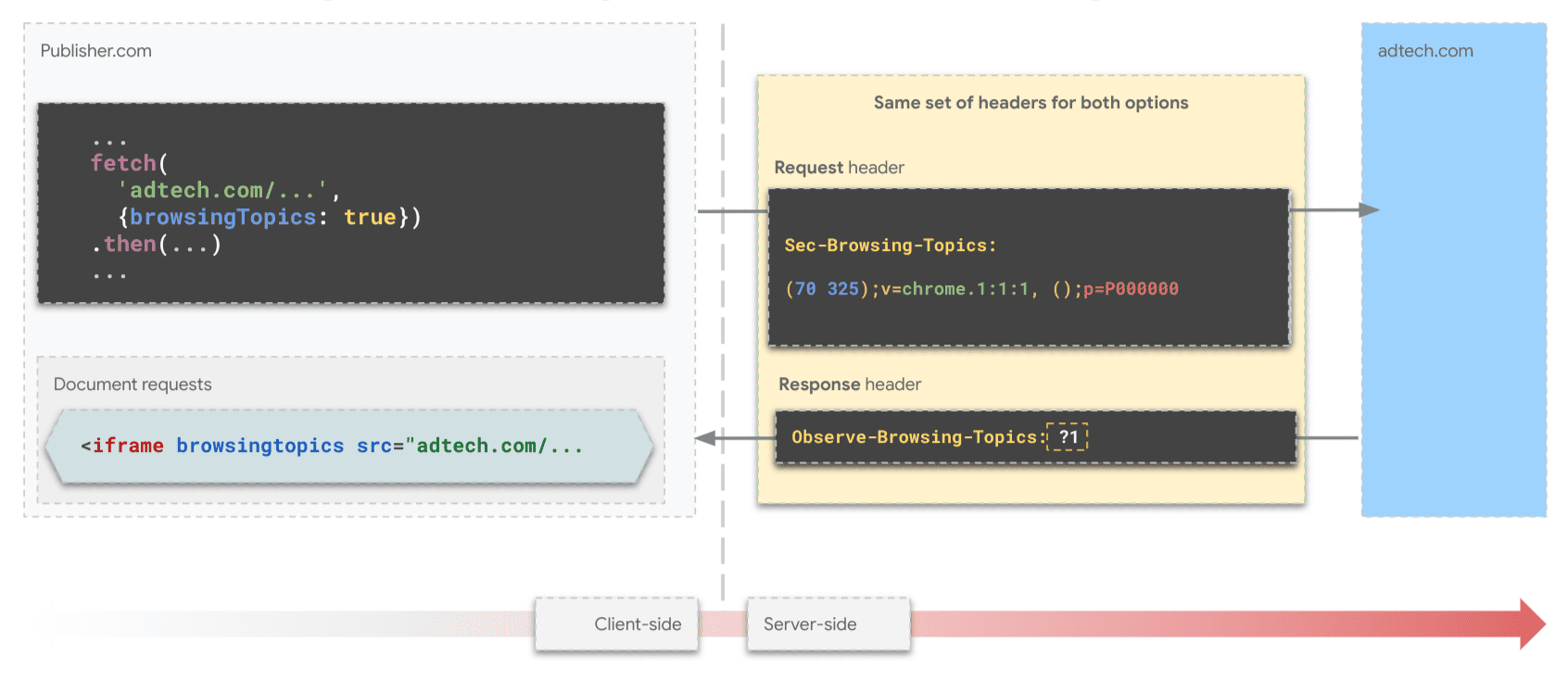
Es gibt zwei Möglichkeiten, Topics mit Überschriften zu verwenden:
- Durch Zugriff auf Anfrage- und Antwortheader einer
fetch()-Anfrage, die einebrowsingTopics: true-Option enthält. - Durch Zugriff auf Header für ein iframe-Element, das ein
browsingtopics-Attribut enthält.
Anfrage mit einem Abruf initiieren
Mit „fetch“ sendet der API-Aufrufer eine Anfrage, die {browsingTopics: true} im Optionsparameter enthält. Der Ursprung des URL-Parameters der Abrufanfrage ist die Quelle, für die Themen beobachtet wurden.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Anfrage mit einem Iframe initiieren
Fügen Sie dem Element <iframe> das Attribut browsingtopics hinzu. Der Browser fügt den Sec-Browsing-Topics-Header in die Anfrage des iframes ein und gibt den Ursprung des iframes als Aufrufer an.
<iframe src="https://adtech.example" browsingtopics></iframe>
Werte von Anfrageheadern interpretieren
Bei beiden Ansätzen (Abruf und Iframe) können Themen, die für einen Nutzer beobachtet wurden, auf dem Server aus dem Sec-Browsing-Topics-Anfrageheader abgerufen werden. Die Topics API fügt bei fetch()- oder iframe-Anfragen automatisch Nutzerthemen in den Header ein.
Wenn die API ein oder mehrere Themen zurückgibt, enthält eine Abrufanfrage an den Ursprung, von dem die Themen beobachtet wurden, einen Sec-Browsing-Topics-Header wie diesen:
(325);v=chrome.1:1:1, ();p=P000000000
Wenn die API keine Themen zurückgibt, sieht der Header so aus:
();p=P0000000000000000000000000000000
Weiterleitungen werden berücksichtigt und die Themen, die in der Weiterleitungsanfrage gesendet werden, sind spezifisch für die Weiterleitungs-URL.
Sec-Browsing-Topics-Headerwerte werden aufgefüllt, um das Risiko zu verringern, dass ein Angreifer anhand der Headerlänge die Anzahl der Themen erfährt, die einem Aufrufer zugewiesen sind.
Serverseitige Antwort verarbeiten
Wenn die Antwort auf die Anfrage einen Observe-Browsing-Topics: ?1-Header enthält, sollte der Browser die Themen aus der begleitenden Anfrage als beobachtet kennzeichnen und den aktuellen Seitenbesuch in die nächste Epochenthemenberechnung des Nutzers einbeziehen.
Fügen Sie den Observe-Browsing-Topics: ?1-Header in die Antwort in Ihrem serverseitigen Code ein:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch()Beobachtete Themen mit Partnern teilen
Da SSPs nur auf der Seite des Publishers vertreten sind, möchten DSPs möglicherweise Themen, die sie auf den Websites des Werbetreibenden beobachten, mit ihren SSP-Partnern teilen. Dazu senden sie eine fetch()-Anfrage mit dem Topics-Header an die SSPs aus dem Kontext der obersten Ebene des Werbetreibenden.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Themen mit JavaScript beobachten und darauf zugreifen
Mit der Topics JavaScript API-Methode document.browsingTopics() können die Themen, für die sich ein Nutzer interessiert, in der Browserumgebung sowohl beobachtet als auch abgerufen werden:
- Observation erfassen:Informiert den Browser darüber, dass der Aufrufer festgestellt hat, dass der Nutzer die aktuelle Seite besucht hat. Diese Beobachtung trägt zur Themenberechnung des Nutzers für den Anrufer in zukünftigen Epochen bei.
– Access Topics:Hiermit werden Themen abgerufen, die der Aufrufer zuvor für den Nutzer beobachtet hat. Die Methode gibt ein Array mit bis zu drei Themenobjekten zurück, eines für jede der letzten Epochen, in zufälliger Reihenfolge.
Wir empfehlen, entweder die JavaScript API-Demo zu forken und als Ausgangspunkt für Ihren Code zu verwenden.
API-Verfügbarkeit
Bevor Sie die API verwenden, prüfen Sie, ob sie unterstützt und verfügbar ist:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
iFrame einbetten
Für den Aufruf muss ein iframe mit unterschiedlichen Ursprüngen verwendet werden, da der Kontext, aus dem die API aufgerufen wird, dafür sorgt, dass der Browser die für den Aufrufer geeigneten Themen zurückgibt. Fügen Sie ein <iframe>-Element in Ihren HTML-Code ein:
<iframe src="https://example.com" browsingtopics></iframe>
Sie können einen iFrame auch dynamisch mit JavaScript erstellen:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
API über den IFrame aufrufen
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Standardmäßig führt die document.browsingTopics()-Methode auch dazu, dass der Browser den aktuellen Seitenbesuch so aufzeichnet, wie er vom Aufrufer beobachtet wird, damit er später bei der Berechnung von Themen verwendet werden kann. Der Methode kann ein optionales Argument übergeben werden, um zu verhindern, dass der Seitenbesuch erfasst wird: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Antwort verstehen
Es werden maximal drei Themen zurückgegeben: eins oder null für jede der letzten drei Wochen, je nachdem, ob Themen beobachtet wurden oder nicht. Es werden nur Themen zurückgegeben, die vom Aufrufer für den aktuellen Nutzer beobachtet wurden. Hier ein Beispiel für die Antwort der API:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: Ein String, der die Konfigurationsversion des Themenalgorithmus des Browsers angibt.
- modelVersion: Ein String, der den Klassifikator für maschinelles Lernen angibt, der zum Ermitteln von Themen verwendet wird.
- taxonomyVersion: Ein String, der die vom Browser verwendeten Themen angibt.
- topic: Eine Zahl, die das Thema in der Taxonomie identifiziert.
- version: ein String, der
configVersion,taxonomyVersionundmodelVersionzusammenfasst. Die in diesem Leitfaden beschriebenen Parameter und Details zur API (z. B. die Größe der Taxonomie, die Anzahl der pro Woche berechneten Themen und die Anzahl der pro Aufruf zurückgegebenen Themen) können sich ändern, da wir Feedback aus dem System einbeziehen und die API iterieren.
Auf der Seite Testen und veröffentlichen erfahren Sie, welche Reaktion Sie erwarten können und wie Sie Themen als zusätzliches Signal für relevantere Anzeigen verwenden.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

