Trang này giải thích thông tin chi tiết về cách triển khai để phương thức gọi Topics API quan sát và truy cập vào các chủ đề. Trước khi bắt đầu triển khai giải pháp, hãy đảm bảo rằng trình duyệt của bạn đã được thiết lập đúng cách. Hãy xem phần tổng quan để tìm hiểu thêm về cách phương thức gọi quan sát và truy cập vào chủ đề của người dùng.
Quan sát và truy cập vào Chủ đề
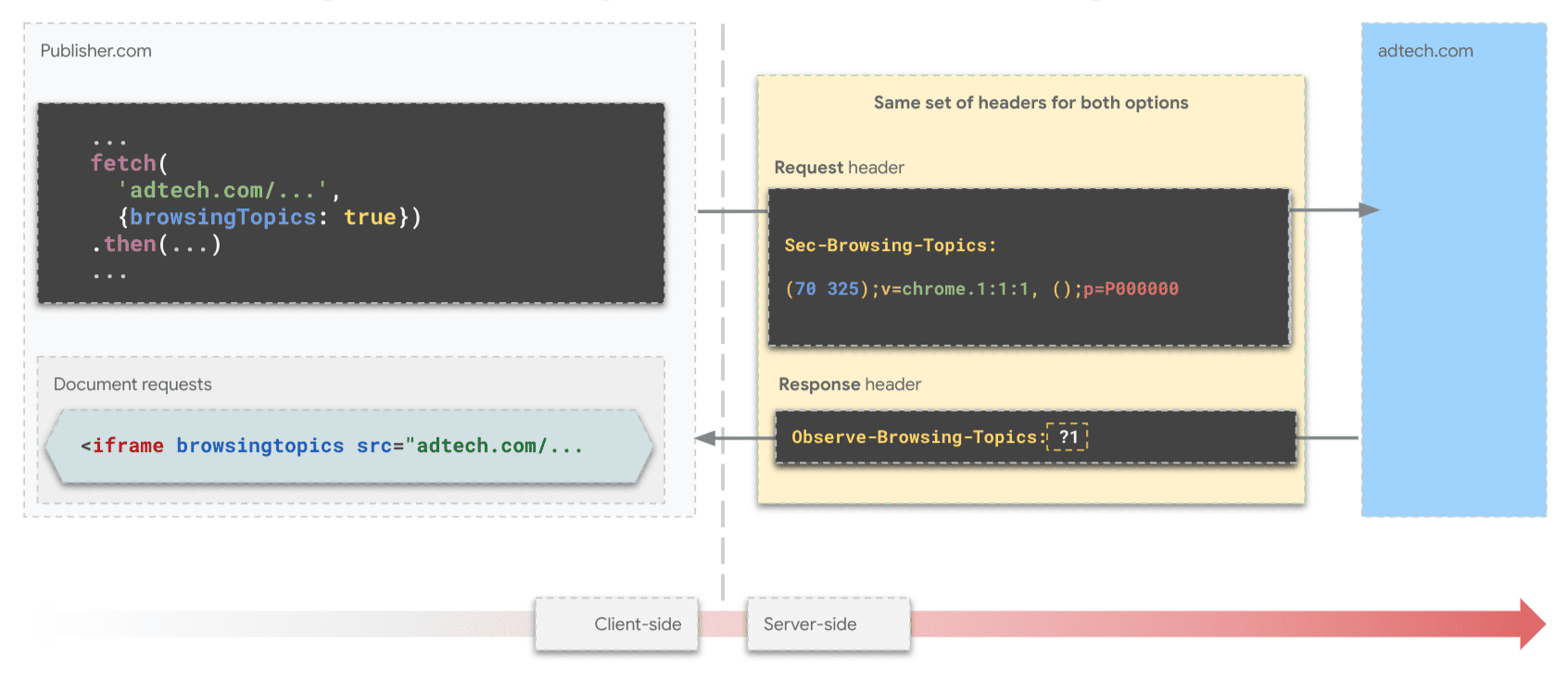
Có hai cách để quan sát và truy cập vào chủ đề của người dùng: tiêu đề HTTP và API JavaScript.
Tiêu đề HTTP
Tiêu đề HTTP là phương pháp được đề xuất để quan sát và truy cập vào các chủ đề của người dùng. Việc sử dụng phương pháp này có thể mang lại hiệu suất cao hơn nhiều so với việc sử dụng API JavaScript. Khi sử dụng tiêu đề HTTP, URL của yêu cầu sẽ cung cấp miền có thể đăng ký được ghi lại dưới dạng miền của phương thức gọi. Đây là miền được cho là đã quan sát các chủ đề của người dùng.
Bắt đầu yêu cầu
Có hai cách để sử dụng Chủ đề có tiêu đề:
- Bằng cách truy cập vào tiêu đề yêu cầu và phản hồi trên yêu cầu
fetch()có tuỳ chọnbrowsingTopics: true. - Bằng cách truy cập vào tiêu đề của phần tử iframe có chứa thuộc tính
browsingtopics.
Bắt đầu yêu cầu bằng một lệnh tìm nạp
Khi sử dụng tính năng tìm nạp, phương thức gọi API sẽ tạo một yêu cầu bao gồm {browsingTopics: true} trong tham số tuỳ chọn. Nguồn gốc của tham số URL của yêu cầu tìm nạp là nguồn gốc được xem là đã quan sát các chủ đề.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
Bắt đầu yêu cầu bằng iframe
Thêm thuộc tính browsingtopics vào phần tử <iframe>. Trình duyệt sẽ đưa tiêu đề Sec-Browsing-Topics vào yêu cầu của iframe, với nguồn gốc của iframe là phương thức gọi.
<iframe src="https://adtech.example" browsingtopics></iframe>
Diễn giải các giá trị tiêu đề yêu cầu
Đối với cả hai phương pháp (tìm nạp và iframe), các chủ đề được quan sát cho người dùng có thể được truy xuất trên máy chủ từ tiêu đề yêu cầu Sec-Browsing-Topics. Topics API sẽ tự động đưa các chủ đề của người dùng vào tiêu đề trên yêu cầu fetch() hoặc iframe.
Nếu API trả về một hoặc nhiều chủ đề, thì yêu cầu tìm nạp đến nguồn gốc mà các chủ đề đó được quan sát sẽ bao gồm tiêu đề Sec-Browsing-Topics như sau:
(325);v=chrome.1:1:1, ();p=P000000000
Nếu API không trả về chủ đề nào, thì tiêu đề sẽ có dạng như sau:
();p=P0000000000000000000000000000000
Hệ thống sẽ tuân theo lệnh chuyển hướng và các chủ đề được gửi trong yêu cầu chuyển hướng sẽ dành riêng cho URL chuyển hướng.
Các giá trị tiêu đề Sec-Browsing-Topics được thêm vào để giảm nguy cơ kẻ tấn công tìm hiểu số lượng chủ đề trong phạm vi của một phương thức gọi dựa trên độ dài tiêu đề.
Xử lý phản hồi phía máy chủ
Nếu phản hồi cho yêu cầu bao gồm tiêu đề Observe-Browsing-Topics: ?1, thì điều này cho biết trình duyệt phải đánh dấu các chủ đề trong yêu cầu đi kèm là đã quan sát được và đưa lượt truy cập trang hiện tại vào tính toán chủ đề theo thời gian bắt đầu của người dùng tiếp theo.
Thêm tiêu đề Observe-Browsing-Topics: ?1 vào phản hồi trong mã phía máy chủ:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch().Chia sẻ các chủ đề được quan sát với đối tác
Vì SSP chỉ có mặt ở phía nhà xuất bản, nên DSP có thể muốn chia sẻ các chủ đề mà họ quan sát được trên trang web của nhà quảng cáo với SSP đối tác. Họ có thể thực hiện việc này bằng cách tạo một yêu cầu fetch() có tiêu đề chủ đề cho các SSP từ ngữ cảnh cấp cao nhất của nhà quảng cáo.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
Quan sát và truy cập vào Chủ đề bằng JavaScript
Phương thức API JavaScript về Chủ đề document.browsingTopics() cung cấp một cách để vừa quan sát vừa truy xuất các chủ đề mà người dùng quan tâm trong môi trường trình duyệt:
- Ghi lại hoạt động quan sát: Thông báo cho trình duyệt rằng phương thức gọi đã quan sát thấy người dùng truy cập vào trang hiện tại. Thông tin quan sát này góp phần vào việc tính toán chủ đề của người dùng cho phương thức gọi trong các thời gian bắt đầu trong tương lai.
– Access Topics (Truy cập vào chủ đề): Truy xuất các chủ đề mà phương thức gọi đã quan sát trước đó cho người dùng. Phương thức này trả về một mảng gồm tối đa 3 đối tượng chủ đề, mỗi đối tượng cho một khoảng thời gian bắt đầu gần đây nhất, theo thứ tự ngẫu nhiên.
Bạn nên phân nhánh mã minh hoạ API JavaScript trong chủ đề này và sử dụng mã đó làm điểm xuất phát cho mã của mình.
Khả năng sử dụng API
Trước khi sử dụng API, hãy đảm bảo API đó được hỗ trợ và có sẵn:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
Nhúng iframe
Bạn phải sử dụng iframe trên nhiều nguồn gốc cho lệnh gọi này vì ngữ cảnh mà API được gọi từ đó được dùng để đảm bảo trình duyệt trả về các chủ đề phù hợp với phương thức gọi. Thêm phần tử <iframe> vào HTML:
<iframe src="https://example.com" browsingtopics></iframe>
Bạn cũng có thể tạo iframe một cách linh động bằng JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
Gọi API từ trong iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Theo mặc định, phương thức document.browsingTopics() cũng khiến trình duyệt ghi lại lượt truy cập trang hiện tại theo quan sát của phương thức gọi, để sau này có thể dùng trong tính toán chủ đề. Phương thức này có thể được truyền một đối số không bắt buộc để bỏ qua việc ghi lại lượt truy cập trang: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
Tìm hiểu về phản hồi
Hệ thống sẽ trả về tối đa 3 chủ đề: một hoặc không có chủ đề nào cho mỗi trong 3 tuần qua, tuỳ thuộc vào việc có chủ đề nào được quan sát hay không. Phương thức này chỉ trả về những chủ đề mà phương thức gọi quan sát được đối với người dùng hiện tại. Dưới đây là ví dụ về nội dung mà API trả về:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: một chuỗi xác định phiên bản cấu hình thuật toán chủ đề của trình duyệt.
- modelVersion: một chuỗi xác định thuật toán phân loại học máy dùng để suy luận chủ đề.
- taxonomyVersion: một chuỗi xác định tập hợp chủ đề mà trình duyệt đang sử dụng.
- topic: một số nhận dạng chủ đề trong hệ thống phân loại.
- version (phiên bản): một chuỗi nối
configVersion,taxonomyVersionvàmodelVersion. Các tham số được mô tả trong hướng dẫn này và thông tin chi tiết về API (chẳng hạn như kích thước hệ thống phân loại, số chủ đề được tính toán mỗi tuần và số chủ đề được trả về mỗi lệnh gọi) có thể thay đổi khi chúng tôi tích hợp ý kiến phản hồi về hệ sinh thái và lặp lại API.
Hãy xem trang Kiểm thử và phát hành để tìm hiểu phản hồi dự kiến và cách sử dụng Chủ đề làm tín hiệu bổ sung để nhận được quảng cáo phù hợp hơn.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

