有关调试 Attribution Reporting 的第 2 部分(共 3 部分)。设置调试报告。
术语库
- The reporting origin is the origin
that sets the Attribution Reporting source and trigger headers.
All reports generated by the browser are sent to this origin. In this guidance,
we use
https://adtech.exampleas the example reporting origin. - An attribution report (report for short) is the final report (event-level or aggregatable) that contains the measurement data you've requested.
- A debug report contains additional data about an attribution report, or about a source or trigger event. Receiving a debug report does not necessarily mean that something is working incorrectly! There are two types of debug reports
- A transitional debug report is a debug report that requires a cookie to be set in order to be generated and sent. Transitional debug reports will be unavailable if a cookie is not set, and once third-party cookies are deprecated. All debug reports described in this guide are transitional debug reports.
- Success debug reports track successful generation of an attribution report. They relate directly to an attribution report. Success debug reports have been available since Chrome 101 (April 2022).
- Verbose debug reports can track missing reports and help you determine why
they're missing. They indicate cases where the browser did not record a source
or trigger event, (which means it will not generate an attribution report), and
cases where an attribution report can't be generated or sent for some reason.
Verbose debug reports include a
typefield that describes the reason why a source event, trigger event or attribution report was not generated. Verbose debug reports are available starting in Chrome 109 (Stable in January 2023). - Debug keys are unique identifiers you can set on both the source side and the trigger side. Debug keys enable you to map cookie-based conversions and attribution-based conversions. When you've set up your system to generate debug reports and set debug keys, the browser will include these debug keys in all attribution reports and debug reports.
For more concepts and key terms used throughout our documentation, refer to the Privacy Sandbox glossary.
实施方面的问题?
如果您在设置调试报告时遇到任何问题,请在我们的开发者支持代码库中创建问题,我们将帮助您排查问题。
准备设置调试报告
在设置调试报告之前,请按以下步骤操作:
检查您是否采用了 API 集成方面的最佳实践
检查您的代码是否受功能检测限制。为确保 API 不会被 Permissions-Policy 阻止,请运行以下代码:
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }如果此功能检测检查返回 true,则在运行该检查的上下文(网页)中允许使用该 API。
(在测试阶段不需要:请检查您是否设置了 Permissions-Policy)
修复基本集成问题
虽然调试报告有助于您检测和分析大规模的丢失情况,但某些集成问题可以在本地检测到。来源和触发器标头配置错误、JSON 解析问题、不安全的上下文(非 HTTPS)以及其他阻止 API 正常运行的问题将显示在开发者工具的问题标签页中。
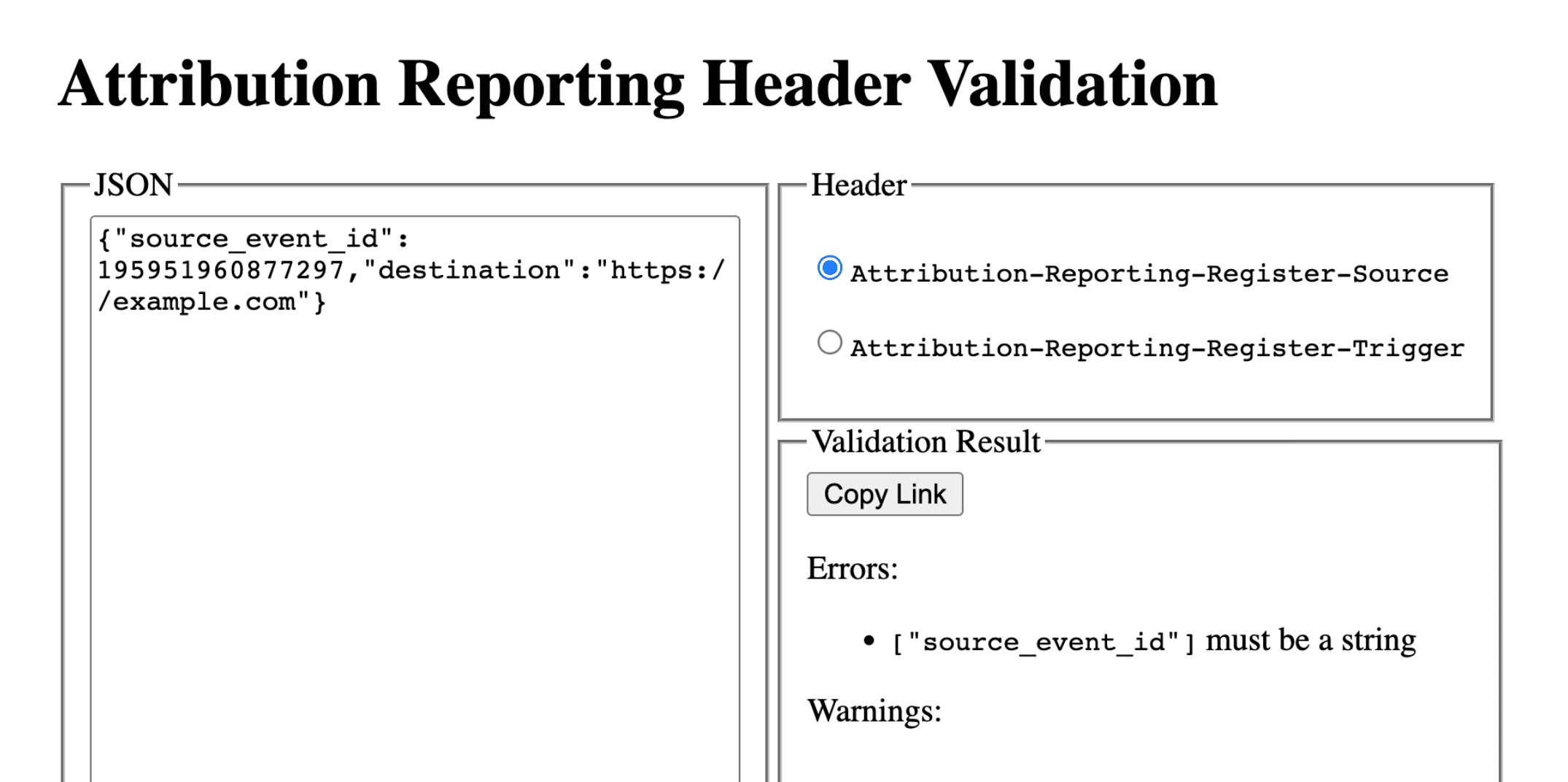
DevTools 问题可能有多种类型。如果您遇到 invalid header 问题,请将标头复制到标头验证器工具中。这有助于您确定并修正导致问题的字段。
验证 Attribution Reporting 标头
您可以使用标头验证器来验证与 Attribution Reporting API 相关的标头。您可以监控源自浏览器的验证错误,以方便 API 调试。
如需选择接收调试报告,请在 Attribution-Reporting-Info 响应标头中响应 report-header-errors。
Attribution-Reporting-Info: report-header-errors
请注意,Attribution-Reporting-Info 是一个字典结构化标头Attribution-Reporting-Info,因此提供布尔值 report-header-errors 键会隐含真实值。
调试报告会立即发送到报告端点:
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
报告数据以以下形式的对象 JSON 列表的形式包含在请求正文中:
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

设置调试报告:成功报告和详细报告的常见步骤
在报告来源上设置以下 Cookie:
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
浏览器将检查来源注册和触发器注册中是否存在此 Cookie。只有在两次都存在 Cookie 时,系统才会生成成功调试报告。
请注意,您可以为处于模式 B 的浏览器启用调试报告,在模式 B 中,系统会停用第三方 Cookie,以方便测试和准备弃用第三方 Cookie。对于处于模式 B 的浏览器,您无需设置调试 Cookie 即可启用调试报告。请跳至第 2 步,为成功调试报告设置调试密钥。
第 2 步:设置调试密钥
每个调试键都必须是字符串格式的 64 位无符号整数,并且采用十进制。为每个调试密钥设置唯一 ID。只有在设置了调试密钥时,系统才会生成成功调试报告。
- 将源代码端调试键映射到您认为与调试相关的其他源代码时间信息。
- 将触发器端调试键映射到您认为与调试相关的其他触发器时间信息。
例如,您可以设置以下调试键:
- 将 Cookie ID + 来源时间戳用作来源调试键(并在基于 Cookie 的系统中捕获相同的时间戳)
- 将 Cookie ID + 触发时间戳作为触发器调试键(并在基于 Cookie 的系统中捕获相同的时间戳)
这样,您就可以使用基于 Cookie 的转化信息查找相应的调试报告或归因报告。如需了解详情,请参阅第 3 部分:食谱。
使来源端调试密钥不同于 source_event_id,以便区分具有相同来源事件 ID 的各个报告。
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
设置成功调试报告
本部分中的示例代码会为事件级报告和可汇总报告生成成功调试报告。事件级报告和可汇总报告使用相同的调试键。
第 3 步:设置端点以收集成功调试报告
设置端点以收集调试报告。此端点应与主归因端点类似,但路径中包含一个额外的 debug 字符串:
- 事件级成功调试报告的端点:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- 可汇总成功调试报告的端点:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- 可汇总成功调试报告的端点:
触发归因时,浏览器会立即通过 POST 请求将调试报告发送到此端点。用于处理传入的成功调试报告的服务器代码可能如下所示(在节点端点上):
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
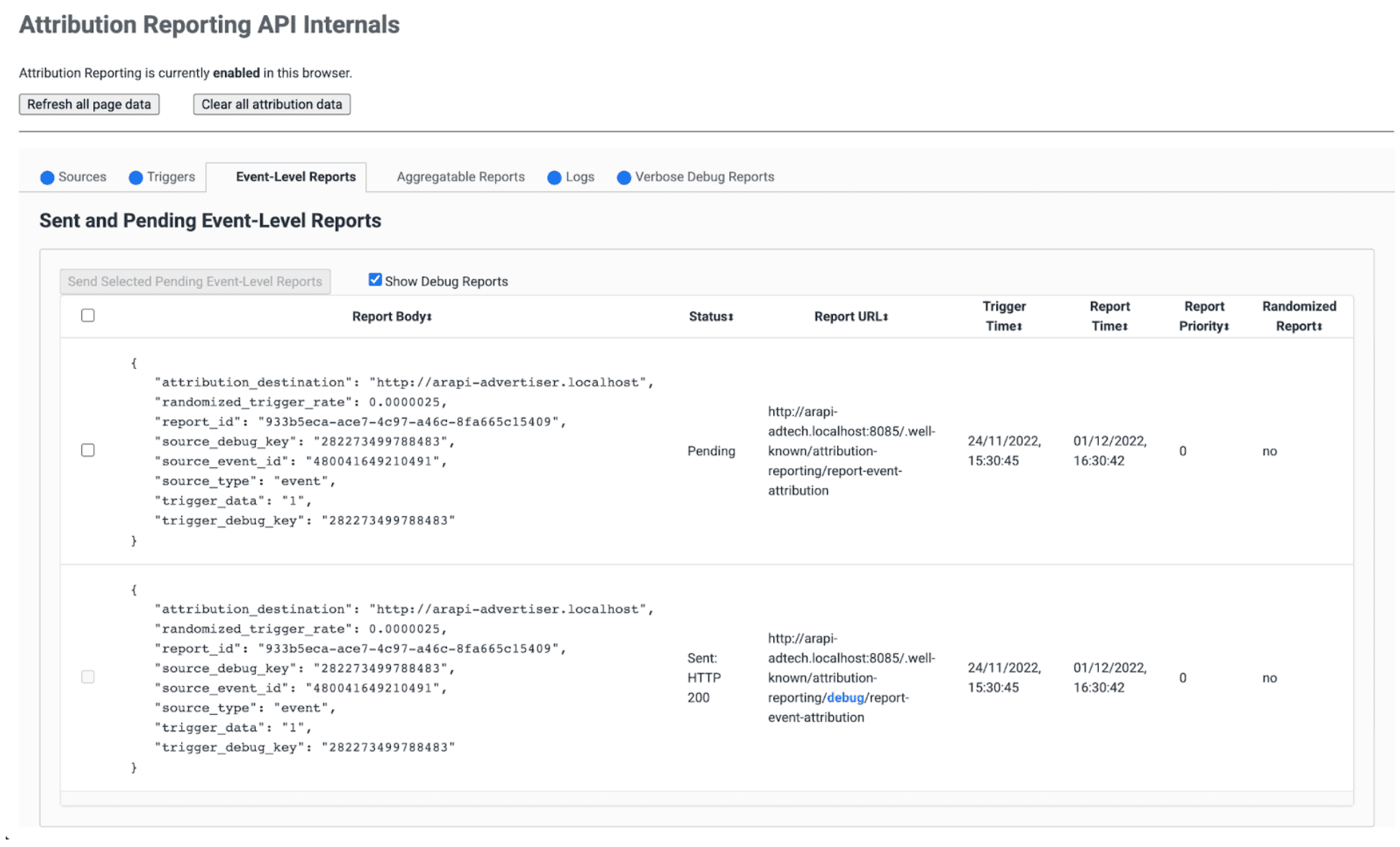
第 4 步:确认您的设置将生成成功调试报告
- 在浏览器中打开
chrome://attribution-internals。 - 在事件级报告和可汇总报告标签页中,确保选中显示调试报告复选框。
- 打开已实现归因报告的网站。完成用于生成归因报告的步骤;上述步骤将生成成功调试报告。
- 在
chrome://attribution-internals中:- 检查归因报告是否正确生成。
- 在事件级报告标签页和可汇总的报告标签页中,检查是否也生成了成功调试报告。通过蓝色
debug路径在列表中识别它们。

- 在您的服务器上,验证您的端点是否可以立即收到这些成功调试报告。请务必检查事件级成功调试报告和可汇总成功调试报告。

第 5 步:观察成功调试报告
成功调试报告与归因报告完全相同,包含来源端和触发器端调试键。
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
设置详细调试报告
第 3 步:在来源标头和触发器标头中选择启用详细调试
在 Attribution-Reporting-Register-Source 和 Attribution-Reporting-Register-Trigger 中将 debug_reporting 均设置为 true。
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
第 4 步:设置端点以收集详细调试报告
设置端点以收集调试报告。此端点应与主归因端点类似,但路径中包含一个额外的 debug/verbose 字符串:
https://adtech.example/.well-known/attribution-reporting/debug/verbose
生成详细调试报告时(即未注册来源或触发器时),浏览器会立即通过 POST 请求将详细调试报告发送到此端点。用于处理传入详细调试报告的服务器代码可能如下所示(此处在节点端点上):
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
与成功调试报告不同,详细报告只有一个端点。与事件级报告和汇总报告相关的详细报告都将发送到同一端点。
第 5 步:确认您的设置将生成详细的调试报告
虽然详细调试报告有多种类型,但只需使用一种详细调试报告即可检查详细调试设置。如果此类型的详细调试报告正确生成并正确接收,则意味着所有类型的详细调试报告也将正确生成并正确接收,因为所有详细调试报告都使用相同的配置并发送到同一端点。
- 在浏览器中打开
chrome://attribution-internals。 - 在使用归因报告设置的网站上触发归因(转化)。鉴于在此转化之前没有发生广告互动(展示或点击),您应该会看到系统会生成
trigger-no-matching-source类型的详细调试报告。 - 在
chrome://attribution-internals中,打开 Verbose debug reports(详细调试报告)标签页,检查是否已生成trigger-no-matching-source类型的详细调试报告。 - 在服务器上,验证您的端点是否已立即收到此详细调试报告。
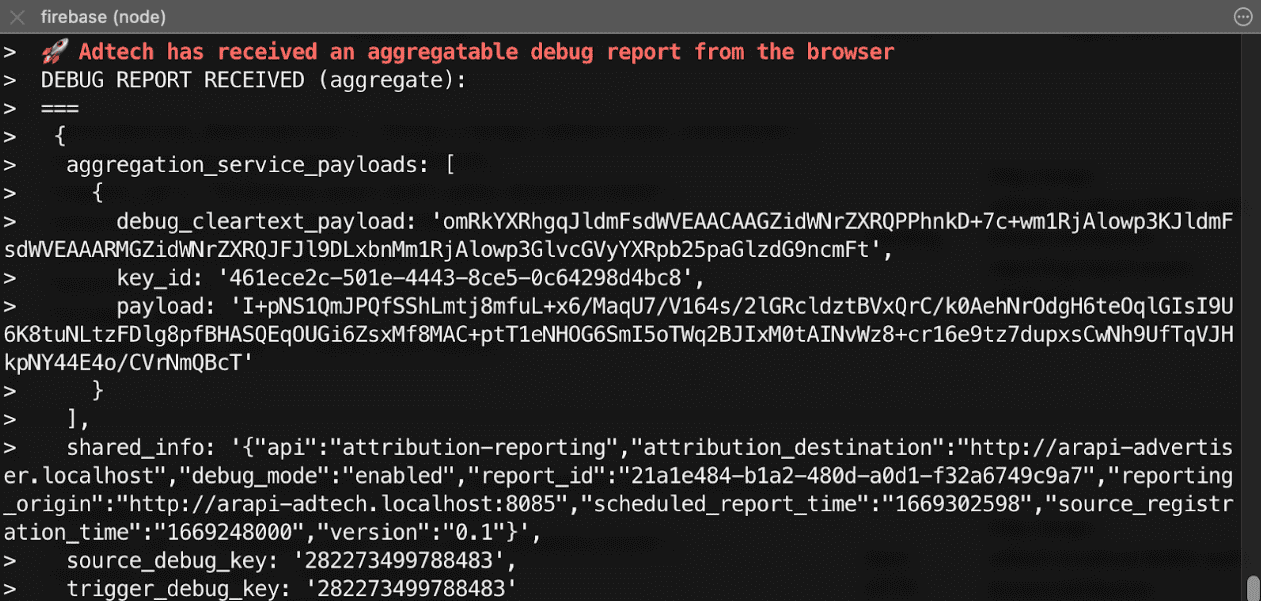
第 6 步:观察详细调试报告
在触发时生成的详细调试报告包含来源端和触发器端调试键(如果有与触发器匹配的来源)。在源代码期间生成的详细调试报告包含来源端调试密钥。
浏览器发送的包含详细调试报告的请求示例:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
每份详细报告包含以下字段:
Type- 导致生成报告的原因。如需了解所有详细报告类型以及每种类型应采取的操作,请参阅第 3 部分:调试实战宝典中的详细报告参考文档。
Body- 报告的正文。具体取决于其类型。查看第 3 部分:调试食谱中的详细报告参考。
请求正文将包含至少 1 到最多 2 份详细报告:
- 如果失败仅影响事件级报告(或者仅影响可汇总的报告),请提供一份详细的报告。来源或触发器注册失败只有一个原因;因此,对于每种失败和每种报告类型(事件级或可汇总),系统都可以生成一份详细报告。
- 如果失败同时影响事件级报告和可汇总报告,则生成两份详细报告,但有一个例外情况:如果事件级报告和可汇总报告的失败原因相同,则只会生成一份详细报告(例如:
trigger-no-matching-source)

