Incorpore conteúdo a uma página com segurança sem compartilhar dados entre sites.
Status da implementação
Este documento descreve um novo elemento HTML: <fencedframe>.
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
Por que precisamos de frames isolados?
Um frame isolado (<fencedframe>) é um elemento HTML para
semelhante a um iframe. Ao contrário dos iframes, um frame isolado restringe
comunicação com o contexto de embedding para permitir o acesso do frame aos recursos
sem compartilhar com o contexto de embedding. Algumas APIs do Sandbox de privacidade
pode exigir que documentos selecionados sejam renderizados dentro de um frame isolado.
Da mesma forma, dados próprios no contexto de incorporação não podem ser compartilhados com o frame isolado.
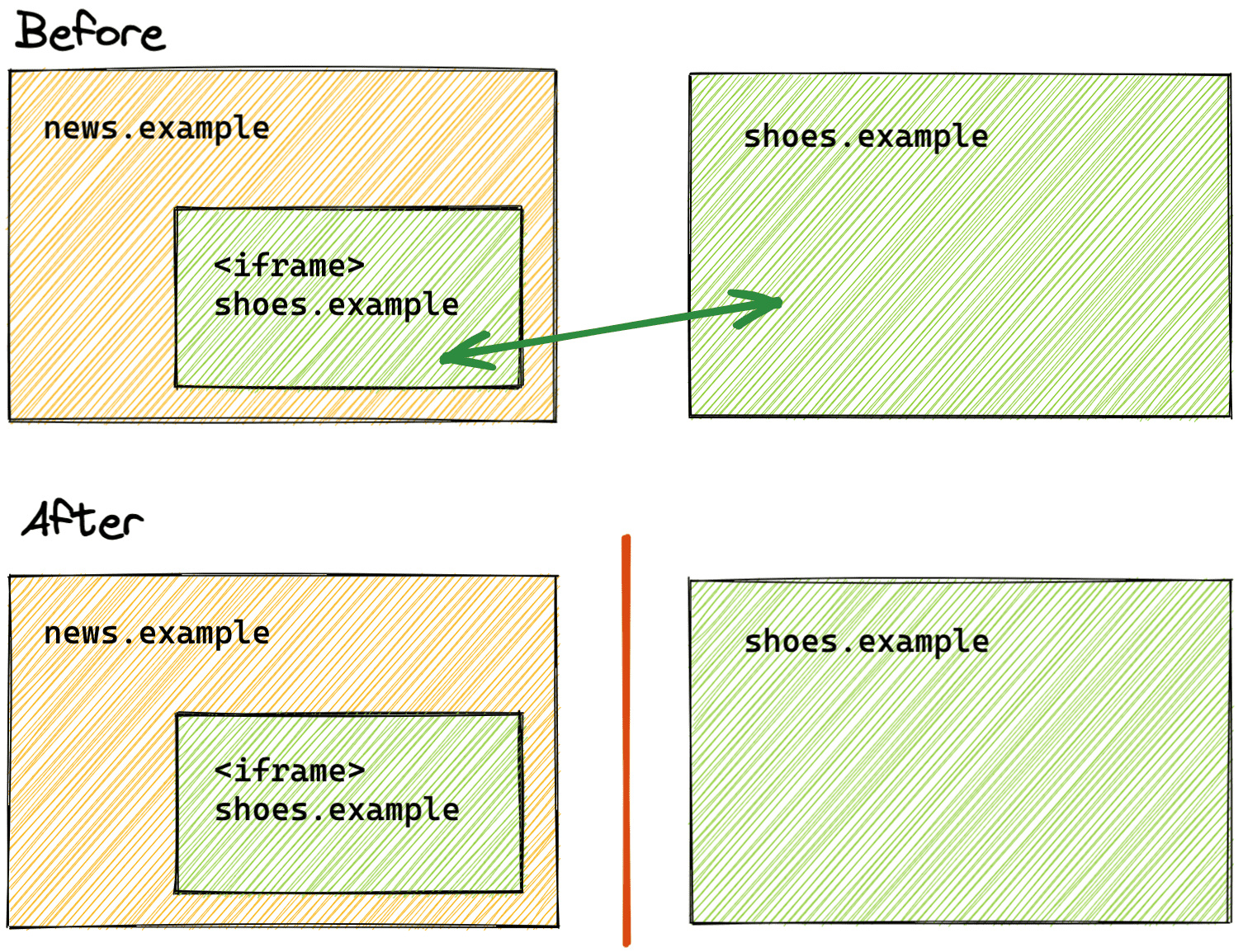
Por exemplo, digamos que news.example (o contexto de incorporação) incorpore um anúncio da
shoes.example em um frame isolado. news.example não pode exfiltrar dados de
o anúncio shoes.example, e o shoes.example não pode aprender dados próprios
news.example:
Fortaleça a privacidade entre sites com particionamento de armazenamento
Ao navegar na Web, você provavelmente já viu produtos em um site e depois já tenha visto eles reaparecerem em um anúncio em um site completamente diferente.
Hoje, essa técnica de publicidade é alcançada principalmente pelo acompanhamento tecnologia que usa cookies de terceiros para compartilhar informações entre sites. Isso é uma tecnologia que o Chrome se comprometeu a implementar fora e substitua por mais variantes que preservam a privacidade.
O Chrome está trabalhando no armazenamento
particionamento, que
separa o armazenamento do navegador por site. Atualmente, se um iframe de shoes.example
seja incorporado em news.example e esse iframe armazena um valor no armazenamento,
esse valor pode ser lido no site do shoes.example. Quando o armazenamento for
os iframes particionados entre sites não vão mais compartilhar armazenamento,
shoes.example não poderá acessar as informações armazenadas pelo iframe. Se
o iframe é veiculado a partir de *.shoes.example e incorporado em
*.shoes.example, o armazenamento do navegador será compartilhado porque eles são considerados mesmo site.

O particionamento de armazenamento será aplicado às APIs Standard Storage, incluindo LocalStorage, IndexedDB e cookies. Em um mundo particionado, as informações o vazamento de dados no armazenamento interno será reduzido significativamente.
Trabalhar com dados entre sites
Os frames delimitados são um recurso do Sandbox de privacidade o que sugere que sites de nível superior devem particionar dados. Muitos Sandbox de privacidade propostas e APIs visam satisfazer casos de uso entre sites sem cookies de terceiros ou outros mecanismos de acompanhamento. Exemplo:
- A API Protected Audience permite a veiculação de anúncios com base em interesses. de maneira que preserva a privacidade.
- O armazenamento compartilhado permite a dados não particionados entre sites em um ambiente seguro.
Vamos pensar em como os frames delimitados funcionam com a API Protected Audience. Com a API Protected Audience, os interesses de um usuário estão registrados no site de um anunciante com interesse grupos, além de anúncios que que podem ser interessantes para o usuário. Em seguida, em um site separado (conhecido como "editor"), os anúncios registrados em grupos de interesse relevantes são leiloados e o anúncio vencedor é exibido em um frame isolado.
Se o editor exibir o anúncio vencedor em um iframe e o script puder ler o
atributo src do iframe, o editor poderá inferir informações sobre o URL
interesses do URL do anúncio. Isso não preserva a privacidade.
Com um frame isolado, o editor poderia exibir um anúncio que correspondesse ao
interesses, mas o src e o grupo de interesse serão conhecidos somente pelo anunciante.
no enquadramento. O editor não conseguiu acessar essas informações.
Como funcionam os frames isolados?
Os frames delimitados usam o objeto FencedFrameConfig para navegação. Esse objeto pode ser retornado de um leilão da API Protected Audience ou da operação de seleção de URL do armazenamento compartilhado. Em seguida, o objeto de configuração é definido como o atributo config no elemento do frame isolado. Ele é diferente de um iframe em que um URL ou um URN opaco é atribuído ao atributo src. O objeto FencedFrameConfig tem uma propriedade url somente leitura. No entanto, como os casos de uso atuais exigem que o URL real do recurso interno seja ocultado, essa propriedade retorna a string opaque quando lida.
Um frame isolado não pode usar postMessage para se comunicar com o embedder. No entanto, um frame isolado pode usar postMessage com iframes dentro do frame isolado.
Os frames delimitados são isolados do editor de outras maneiras. Por exemplo
o editor não terá acesso ao DOM dentro de um frame isolado, e o
o frame isolado não pode acessar o DOM do editor. Além disso, atributos como
name: que pode ser definido com qualquer valor e observado pelo
não estão disponíveis em frames isolados.
Os frames delimitados se comportam como uma navegação de nível superior
contexto
(como uma guia do navegador). Um frame isolado em determinados casos de uso
(como opaque-ads) podem conter dados entre sites (como um interesse da API Protected Audience)
), o frame não pode acessar armazenamento não particionado ou cookies. Um
O frame isolado do opaque-ads pode acessar um armazenamento e um cookie exclusivo e baseado em valor de uso único.
partição.
As características dos quadros isolados são mais detalhadas no explicação.
Como os frames isolados se comparam aos iframes?
Agora que você sabe o que os frames delimitados fazem ou não, é útil comparar aos recursos de iframe existentes.
| Recurso | iframe |
fencedframe |
|---|---|---|
| Incorporar conteúdo | Sim | Sim |
| O conteúdo incorporado pode acessar o DOM de contexto de embedding | Sim | Não |
| O contexto de embedding pode acessar o DOM de conteúdo incorporado | Sim | Não |
Atributos observáveis, como name |
Sim | Não |
URLs (http://example.com) |
Sim | Sim (dependendo do caso de uso) |
Origem opaca gerenciada pelo navegador (urn:uuid) |
Não | Sim |
| Acesso a dados entre sites | Não | Sim (dependendo do caso de uso) |
Os frames delimitados têm menos opções de comunicação externa para preservar a privacidade.
Os frames isolados vão substituir os iframes?
Em última análise, os frames isolados não substituirão os iframes, e você não precisará usá-los. Os frames delimitados são mais particulares para uso quando os dados de partições diferentes de nível superior precisam ser exibidas na mesma página.
Iframes de mesmo site (às vezes conhecidos como iframes compatíveis) são considerados confiáveis conteúdo.
Usar frames isolados
Os frames isolados vão funcionar em combinação com outras APIs do Sandbox de privacidade para exibir documentos de diferentes partições de armazenamento em uma única página. As possíveis APIs estão em discussão.
As opções atuais para essa combinação incluem:
- Da família API TURTLEDOVE (que é a base da API Protected Audience), os frames delimitados podem funcionar com o Conversion Lift medição usando o armazenamento compartilhado.
- Outra opção é permitir que frames isolados somente leitura ou acesso não particionado armazenamento.
Para mais detalhes, consulte Fenced Frames de casos de uso.
Exemplos
Para conseguir um objeto config de frame isolado, transmita resolveToConfig: true para a chamada runAdAuction() da API Protected Audience ou selectURL() do armazenamento compartilhado. Se a propriedade não for adicionada (ou estiver definida como false), a promessa resultante vai ser resolvida em um URN que só pode ser usado em um iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Depois de receber a configuração, você pode atribuí-la ao atributo config de um frame isolado para navegar no frame até o recurso representado pela configuração. Versões mais antigas do Chrome não são compatíveis com a propriedade resolveToConfig, então você ainda precisa confirmar se a promessa foi resolvida para uma FencedFrameConfig antes de navegar:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Para saber mais, consulte as explicações sobre Fenced Frame e Configuração de frame isolado.
Cabeçalhos
Os navegadores definem Sec-Fetch-Dest: fencedframe para solicitações feitas de frames e iframes isolados incorporados a um frame isolado.
Sec-Fetch-Dest: fencedframe
O servidor precisa definir o cabeçalho de resposta Supports-Loading-Mode: fenced-frame para que um documento seja carregado em um frame isolado. O cabeçalho também precisa estar presente em todos os iframes dentro de um frame isolado.
Supports-Loading-Mode: fenced-frame
Contexto do armazenamento compartilhado
Use a agregação privada para relatar dados no nível do evento em frames delimitados associados a dados contextuais do incorporador. Ao usar o método fencedFrameConfig.setSharedStorageContext(), é possível transmitir alguns dados contextuais, como um ID de evento, do incorporador para worklets de armazenamento compartilhado iniciados pela API Protected Audience.
No exemplo a seguir, armazenamos alguns dados disponíveis na página do incorporador e alguns dados disponíveis no frame isolado no armazenamento compartilhado. Na página do incorporador, um ID de evento simulado é definido como o contexto de armazenamento compartilhado. No frame isolado, os dados de eventos do frame são transmitidos.
Na página do incorporador, é possível definir dados contextuais como o contexto de armazenamento compartilhado:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
No frame isolado, é possível transmitir dados no nível do evento do frame para o worklet de armazenamento compartilhado (não relacionado aos dados contextuais do incorporador acima):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
É possível ler as informações contextuais do incorporador de sharedStorage.context e os dados no nível do evento do frame do objeto data e informá-los usando a agregação privada:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Para saber mais sobre o contexto do incorporador em um objeto de configuração de frame isolado, consulte a explicação.
Testar frames isolados
Usar o Chrome
flags para
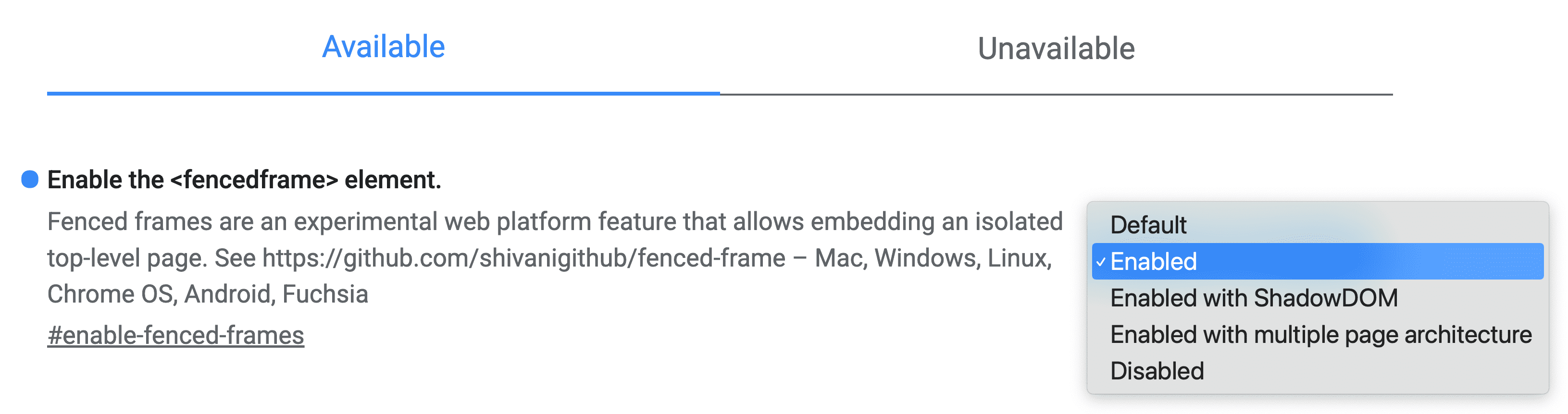
ativar a API Fenced Frame em chrome://flags/#enable-fenced-frames.

Há várias opções na caixa de diálogo. Recomendamos que você selecione *Ativar*, que permite que o Chrome seja atualizado automaticamente para a nova arquitetura assim que estiverem disponíveis.
As outras opções, Ativado com ShadowDOM e Ativado com vários do Google AdWords, oferecem diferentes estratégias de implementação que são apenas para engenheiros de navegadores. Hoje, a opção Ativar funciona da mesma forma que Ativado com ShadowDOM. No futuro, Ativar será mapeado para Ativar com arquitetura de várias páginas.
Detecção de recursos
Para determinar se os frames delimitados estão definidos:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Para determinar se a configuração de frame isolado está disponível:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Suporte ao navegador
O elemento <fencedframe> ainda está em modo experimental e, por isso, está
com suporte a partir do Chrome 97. No momento, ele não é compatível com outros
navegadores padrão.
Interaja e compartilhe feedback
Fenced Frames estão em discussão ativa e sujeitos a mudanças no futuro. Se você testar essa API e tiver algum feedback, conte para nós.
- GitHub: leia a explicação. faça perguntas e siga discussão.
- Suporte ao desenvolvedor: faça perguntas e participe de discussões no Suporte ao desenvolvedor do Sandbox de privacidade repositório.

