ฝังเนื้อหาลงในหน้าเว็บอย่างปลอดภัยโดยไม่ต้องแชร์ข้อมูลข้ามเว็บไซต์
สถานะการติดตั้งใช้งาน
เอกสารนี้กล่าวถึงเอลิเมนต์ HTML ใหม่ <fencedframe>
- 围栏框架提案现已正式发布。
- Chrome 平台状态
| 提案 | 状态 |
|---|---|
| 将 urn 更改为 config 的 Web API 变更 说明 |
2023 年第 1 季度在 Chrome 中提供。 |
| 围栏框架中的广告素材宏用于广告报告 (FFAR) GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 一次发送自动信标 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中推出。 |
| 可序列化的围栏帧配置 GitHub 问题 |
将于 2023 年第 3 季度在 Chrome 中提供。 |
| 针对 Protected Audience 广告尺寸宏的其他格式选项 GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 自动向所有已注册网址发送信标 GitHub 问题 | GitHub 问题 |
2023 年第 4 季度在 Chrome 中提供。 |
| 启用从 Urn iFrame 和广告组件框架中退出广告兴趣群组的功能
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 引入了 reserved.top_navigation_start/commit
GitHub 问题、GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 在 3PCD 之前,请勿在 ReportEvent 中停用 Cookie 设置
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
| 添加对跨源子框架中的自动信标的支持
GitHub 问题 |
2024 年第 1 季度在 Chrome 中推出 |
允许跨源子帧发送 reportEvent() 信标
GitHub 问题 |
2024 年第 2 季度在 Chrome 中推出 |
เหตุใดจึงต้องใช้เฟรมที่มีรั้วล้อม
เฟรมที่มีเครื่องหมาย (<fencedframe>) คือองค์ประกอบ HTML สําหรับเนื้อหาที่ฝัง ซึ่งคล้ายกับ iframe เฟรมที่มีการกำหนดขอบต่างจาก iframe เนื่องจากจะจำกัดการสื่อสารกับบริบทการฝังเพื่ออนุญาตให้เฟรมเข้าถึงข้อมูลข้ามเว็บไซต์ได้โดยไม่ต้องแชร์กับบริบทการฝัง Privacy Sandbox API บางรายการอาจกำหนดให้เอกสารบางรายการแสดงผลภายในเฟรมที่มีขอบเขต
ในทํานองเดียวกัน ข้อมูลของบุคคลที่หนึ่งในบริบทการฝังจะแชร์กับเฟรมที่มีการกำหนดเขตไม่ได้
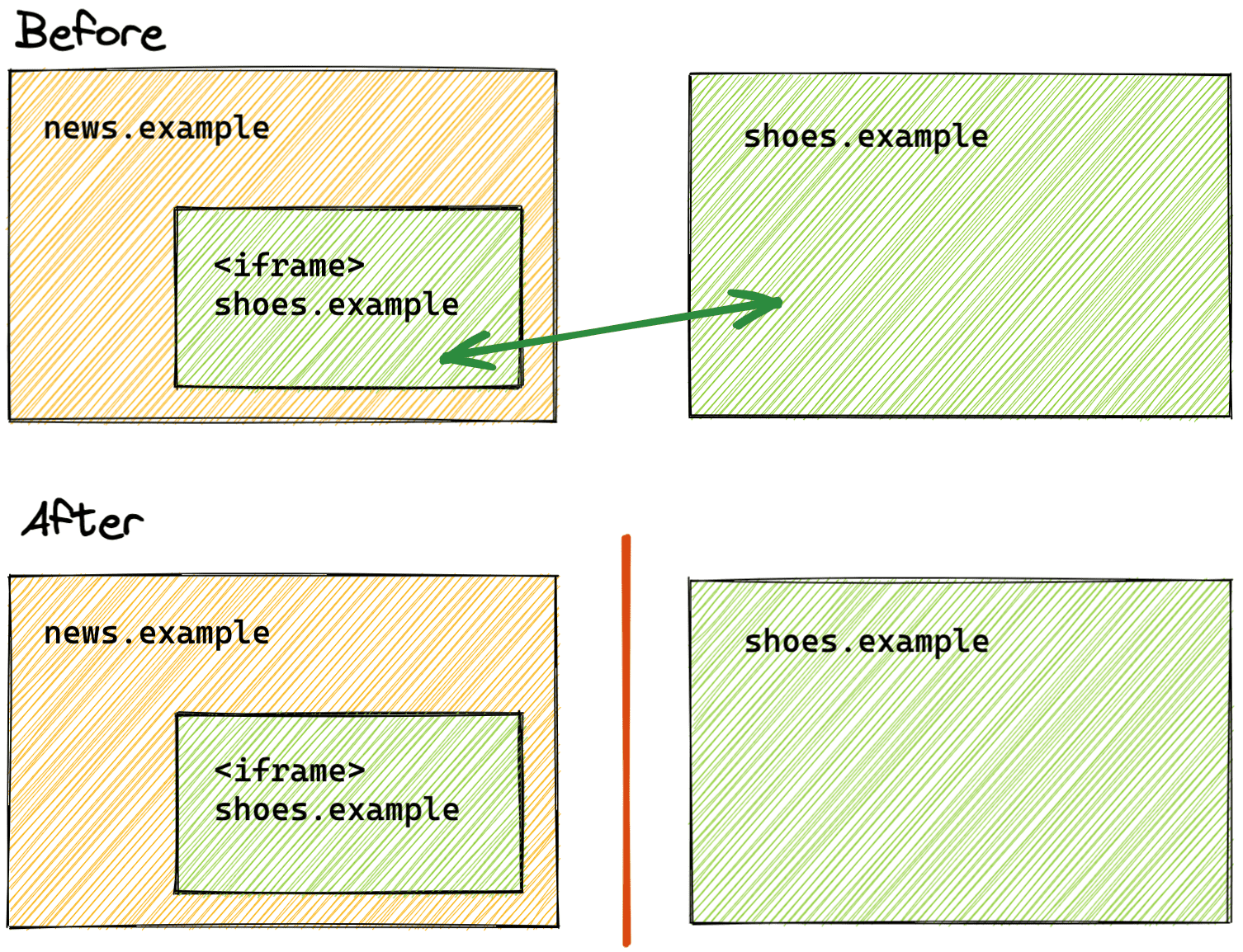
เช่น หาก news.example (บริบทการฝัง) ฝังโฆษณาจาก shoes.example ในเฟรมที่มีการป้องกัน news.example จะลักลอบนำข้อมูลจากโฆษณา shoes.example ไม่ได้ และ shoes.example จะเรียนรู้ข้อมูลจากบุคคลที่หนึ่งจาก news.example ไม่ได้
เพิ่มความเข้มงวดให้กับความเป็นส่วนตัวข้ามเว็บไซต์ด้วยการแบ่งพาร์ติชันพื้นที่เก็บข้อมูล
ขณะท่องเว็บ คุณอาจเคยดูผลิตภัณฑ์ในเว็บไซต์หนึ่ง แล้วเห็นผลิตภัณฑ์นั้นปรากฏขึ้นอีกครั้งในโฆษณาบนเว็บไซต์อื่นโดยสิ้นเชิง
ปัจจุบันเทคนิคการโฆษณานี้ทำได้โดยใช้เทคโนโลยีการติดตามที่ใช้คุกกี้ของบุคคลที่สามเพื่อแชร์ข้อมูลในเว็บไซต์ต่างๆ เป็นหลัก
Chrome กำลังพัฒนาการแบ่งพาร์ติชันพื้นที่เก็บข้อมูล ซึ่งจะแยกพื้นที่เก็บข้อมูลของเบราว์เซอร์ในแต่ละเว็บไซต์ หากไม่มีการแบ่งพาร์ติชัน หากฝัง iframe จาก shoes.example ใน news.example และ iframe นั้นจัดเก็บค่าไว้ในพื้นที่เก็บข้อมูล ระบบจะอ่านค่าดังกล่าวได้จากเว็บไซต์ shoes.example เมื่อมีการแบ่งพื้นที่เก็บข้อมูลแล้ว iframe จากหลายเว็บไซต์จะไม่แชร์พื้นที่เก็บข้อมูลอีกต่อไป ดังนั้นshoes.exampleจะไม่สามารถเข้าถึงข้อมูลที่ iframe จัดเก็บไว้ หาก iframe แสดงจาก *.shoes.example และฝังใน *.shoes.example ระบบจะแชร์พื้นที่เก็บข้อมูลของเบราว์เซอร์เนื่องจากถือว่าอยู่ในเว็บไซต์เดียวกัน

การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลจะมีผลกับ API พื้นที่เก็บข้อมูลมาตรฐาน ซึ่งรวมถึง localStorage, IndexedDB และคุกกี้ ในโลกที่มีการแบ่งพาร์ติชัน การรั่วไหลของข้อมูลในพื้นที่เก็บข้อมูลของบุคคลที่หนึ่งจะลดลงอย่างมาก
ทำงานกับข้อมูลข้ามเว็บไซต์
เฟรมที่มีรั้วล้อมเป็นฟีเจอร์ Privacy Sandbox ที่แนะนำให้เว็บไซต์ระดับบนสุดแบ่งพาร์ติชันข้อมูล ข้อเสนอและ API ของ Privacy Sandbox จำนวนมากมีเป้าหมายเพื่อตอบสนอง Use Case ข้ามเว็บไซต์โดยไม่ต้องใช้คุกกี้ของบุคคลที่สามหรือกลไกการติดตามอื่นๆ เช่น
- Protected Audience API ช่วยให้สามารถแสดงโฆษณาตามความสนใจในลักษณะที่รักษาความเป็นส่วนตัว
- พื้นที่เก็บข้อมูลที่ใช้ร่วมกันช่วยให้เข้าถึงข้อมูลข้ามเว็บไซต์ที่ไม่ได้แบ่งพาร์ติชันในสภาพแวดล้อมที่ปลอดภัยได้
เฟรมที่มีการกำหนดขอบเขตออกแบบมาเพื่อใช้กับ Protected Audience API เมื่อใช้ Protected Audience API ระบบจะบันทึกความสนใจของผู้ใช้ไว้ในกลุ่มความสนใจของเว็บไซต์ผู้ลงโฆษณา พร้อมกับโฆษณาที่ผู้ใช้อาจสนใจ จากนั้นในเว็บไซต์แยกต่างหาก (เรียกว่า "ผู้เผยแพร่โฆษณา") ระบบจะประมูลโฆษณาที่ลงทะเบียนในกลุ่มความสนใจที่เกี่ยวข้อง และโฆษณาที่ชนะจะแสดงในกรอบที่กั้นไว้
หากผู้เผยแพร่โฆษณาแสดงโฆษณาที่ชนะใน iframe และสคริปต์อ่านแอตทริบิวต์ src ของ iframe ได้ ผู้เผยแพร่โฆษณาจะอนุมานข้อมูลเกี่ยวกับความสนใจของผู้เข้าชมได้จาก URL ของโฆษณานั้น ซึ่งไม่รักษาความเป็นส่วนตัว
เมื่อใช้เฟรมที่มีการกำหนดขอบเขต ผู้เผยแพร่โฆษณาจะแสดงโฆษณาที่ตรงกับความสนใจของผู้เข้าชมได้ แต่ผู้ลงโฆษณาในเฟรมเท่านั้นที่จะทราบsrcและกลุ่มความสนใจ ผู้เผยแพร่โฆษณาเข้าถึงข้อมูลนี้ไม่ได้
เฟรมที่มีรั้วทำงานอย่างไร
เฟรมที่มีรั้วใช้ออบเจ็กต์ FencedFrameConfig ในการนําทาง ออบเจ็กต์นี้อาจแสดงผลจากการประมูลของ Protected Audience API หรือการดำเนินการเลือก URL ของพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน จากนั้นระบบจะตั้งค่าออบเจ็กต์ config เป็นแอตทริบิวต์ config ในองค์ประกอบเฟรมที่มีรั้ว ซึ่งแตกต่างจาก iframe ที่มีการกำหนด URL หรือ URN แบบทึบให้กับแอตทริบิวต์ src ออบเจ็กต์ FencedFrameConfig มีพร็อพเพอร์ตี้ url ที่อ่านอย่างเดียว แต่เนื่องจาก Use Case ปัจจุบันกำหนดให้ต้องซ่อน URL จริงของทรัพยากรภายใน พร็อพเพอร์ตี้นี้จะแสดงผลสตริง opaque เมื่ออ่าน
เฟรมที่มีขอบเขตใช้ postMessage เพื่อสื่อสารกับผู้ฝังไม่ได้ แต่เฟรมที่มีการกำหนดขอบเขตสามารถใช้ postMessage กับ iframe ภายในเฟรมที่มีการกำหนดขอบเขตได้
ระบบจะแยกเฟรมที่มีรั้วล้อมจากผู้เผยแพร่โฆษณาด้วยวิธีอื่นๆ ตัวอย่างเช่น ผู้เผยแพร่โฆษณาจะเข้าถึง DOM ภายในเฟรมที่มีการป้องกันไม่ได้ และเฟรมที่มีการป้องกันจะเข้าถึง DOM ของผู้เผยแพร่โฆษณาไม่ได้ นอกจากนี้ แอตทริบิวต์ เช่น name ซึ่งผู้เผยแพร่โฆษณาสามารถตั้งค่าเป็นค่าใดก็ได้และสังเกตได้ จะไม่พร้อมใช้งานในเฟรมที่มีการกำหนดเขต
เฟรมที่มีรั้วจะทํางานเหมือนบริบทการท่องเว็บระดับบนสุด (เช่น แท็บเบราว์เซอร์) แม้ว่าเฟรมที่มีการกำหนดเขตในบางกรณีการใช้งาน (เช่น opaque-ads) จะมีข้อมูลข้ามเว็บไซต์ (เช่น กลุ่มความสนใจของ Protected Audience API) แต่เฟรมดังกล่าวจะเข้าถึงพื้นที่เก็บข้อมูลหรือคุกกี้ที่ไม่ได้แบ่งพาร์ติชันไม่ได้ opaque-adsเฟรมที่มีการกำหนดเขตสามารถเข้าถึงคุกกี้และพาร์ติชันพื้นที่เก็บข้อมูลที่ไม่ซ้ำกันซึ่งอิงตาม Nonce
ดูรายละเอียดเพิ่มเติมเกี่ยวกับลักษณะของเฟรมที่มีรั้วได้ในคำอธิบาย
เฟรมที่มีการกำหนดขอบเขตแตกต่างจาก iframe อย่างไร
เมื่อทราบแล้วว่าเฟรมที่มีรั้วทําและทําไม่ได้อะไรบ้าง คุณก็ควรเปรียบเทียบกับฟีเจอร์ iframe ที่มีอยู่
| ฟีเจอร์ | iframe |
fencedframe |
|---|---|---|
| ฝังเนื้อหา | ใช่ | ใช่ |
| เนื้อหาที่ฝังเข้าถึง DOM ของบริบทการฝังได้ | ใช่ | ไม่ได้ |
| บริบทการฝังเข้าถึง DOM ของเนื้อหาที่ฝังได้ | ใช่ | ไม่ได้ |
แอตทริบิวต์ที่สังเกตได้ เช่น name |
ใช่ | ไม่ได้ |
URL (http://example.com) |
ใช่ | มี (ขึ้นอยู่กับกรณีการใช้งาน) |
แหล่งที่มาแบบทึบแสงที่จัดการโดยเบราว์เซอร์ (urn:uuid) |
ไม่ได้ | ใช่ |
| การเข้าถึงข้อมูลข้ามเว็บไซต์ | ไม่ได้ | ใช่ (ขึ้นอยู่กับกรณีการใช้งาน) |
เฟรมที่มีรั้วรอบขอบชิดรองรับตัวเลือกการสื่อสารภายนอกน้อยกว่าเพื่อรักษาความเป็นส่วนตัว
เฟรมที่มีขอบเขตจะมาแทนที่ iframe ไหม
สุดท้ายแล้ว เฟรมที่มีการกำหนดขอบเขตจะไม่มาแทนที่ iframe และคุณไม่จำเป็นต้องใช้เฟรมดังกล่าว เฟรมที่มีรั้วล้อมเป็นเฟรมที่ส่วนตัวมากขึ้นสำหรับการใช้งานเมื่อต้องแสดงข้อมูลจากพาร์ติชันระดับบนสุดที่แตกต่างกันในหน้าเดียวกัน
iframe ของเว็บไซต์เดียวกัน (บางครั้งเรียกว่า iframe ที่เชื่อถือได้) จะถือว่าเป็นเนื้อหาที่เชื่อถือได้
ใช้เฟรมที่มีการปิดกั้น
เฟรมที่มีรั้วจะทำงานร่วมกับ Privacy Sandbox API อื่นๆ เพื่อแสดงเอกสารจากพาร์ติชันพื้นที่เก็บข้อมูลต่างๆ ภายในหน้าเว็บเดียว API ที่เป็นไปได้อยู่ระหว่างการหารือ
รายการที่เป็นไปได้สำหรับชุดค่าผสมนี้ ได้แก่
- จากตระกูล TURTLEDOVE API (ซึ่งเป็นพื้นฐานของ Protected Audience API) เฟรมที่มีการกำหนดขอบเขตอาจทํางานร่วมกับการวัด Conversion Liftได้โดยใช้พื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
- อีกทางเลือกหนึ่งคือการอนุญาตให้เฟรมที่มีรั้วเป็นอ่านอย่างเดียวหรือเข้าถึงพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชัน
ดูรายละเอียดเพิ่มเติมได้ที่คำอธิบายกรณีการใช้งานของเฟรมรั้ว
ตัวอย่าง
หากต้องการรับออบเจ็กต์ config ของเฟรมที่มีรั้ว คุณจะต้องส่ง resolveToConfig: true ไปยังการเรียก runAdAuction() ของ Protected Audience API หรือการเรียก selectURL() ของพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน หากไม่ได้เพิ่มพร็อพเพอร์ตี้ (หรือตั้งค่าเป็น false) พรอมต์ที่เป็นผลลัพธ์จะเปลี่ยนเป็น URN ที่ใช้ได้ใน iframe เท่านั้น
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
เมื่อได้การกําหนดค่าแล้ว คุณสามารถกําหนดให้กับแอตทริบิวต์ config ของเฟรมที่มีรั้วเพื่อไปยังเฟรมไปยังทรัพยากรที่การกําหนดค่าแสดง Chrome เวอร์ชันเก่าไม่รองรับพร็อพเพอร์ตี้ resolveToConfig คุณจึงต้องยังคงยืนยันว่าการสัญญาได้รับการแก้ไขเป็น FencedFrameConfig ก่อนไปยังส่วนต่างๆ
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
ดูข้อมูลเพิ่มเติมได้ที่คำอธิบายเฟรมที่มีรั้วล้อมและการกำหนดค่าเฟรมที่มีรั้วล้อม
ส่วนหัว
เบราว์เซอร์จะตั้งค่า Sec-Fetch-Dest: fencedframe สําหรับคําขอที่ส่งจากเฟรมที่มีการป้องกันและ iframe ที่ฝังอยู่ในเฟรมที่มีการป้องกัน
Sec-Fetch-Dest: fencedframe
เซิร์ฟเวอร์ต้องตั้งค่าส่วนหัวการตอบกลับ Supports-Loading-Mode: fenced-frame เพื่อให้ระบบโหลดเอกสารในเฟรมที่มีการป้องกัน ส่วนหัวต้องแสดงอยู่ใน iframe ภายในเฟรมที่มีการกำหนดขอบด้วย
Supports-Loading-Mode: fenced-frame
บริบทพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
คุณอาจต้องใช้การรวมข้อมูลส่วนตัวเพื่อรายงานข้อมูลระดับเหตุการณ์ในเฟรมที่มีการกำหนดขอบเขตซึ่งเชื่อมโยงกับข้อมูลตามบริบทจากผู้ฝัง เมื่อใช้เมธอด fencedFrameConfig.setSharedStorageContext() คุณจะส่งข้อมูลตามบริบทบางอย่าง เช่น รหัสเหตุการณ์ จากผู้ฝังไปยังเวิร์กเลตพื้นที่เก็บข้อมูลที่ใช้ร่วมกันซึ่ง Protected Audience API เริ่มต้น
ในตัวอย่างต่อไปนี้ เราจะจัดเก็บข้อมูลบางอย่างที่มีอยู่ในหน้าผู้ฝังและข้อมูลบางอย่างที่มีอยู่ในเฟรมที่มีการกำหนดเขตในพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน จากหน้าผู้ฝัง จะมีการกําหนดรหัสเหตุการณ์จำลองเป็นบริบทพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน ระบบจะส่งข้อมูลเหตุการณ์เฟรมจากเฟรมที่มีรั้วล้อม
จากหน้าผู้ฝัง คุณสามารถตั้งค่าข้อมูลตามบริบทเป็นบริบทพื้นที่เก็บข้อมูลที่ใช้ร่วมกันได้โดยทำดังนี้
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
จากเฟรมที่มีการกำหนดเขต คุณสามารถส่งข้อมูลระดับเหตุการณ์จากเฟรมไปยังเวิร์กเลตพื้นที่เก็บข้อมูลที่ใช้ร่วมกันได้ (ไม่เกี่ยวข้องกับข้อมูลตามบริบทจากผู้ฝังด้านบน) โดยทำดังนี้
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
คุณสามารถอ่านข้อมูลตามบริบทของผู้ฝังได้จาก sharedStorage.context และข้อมูลระดับเหตุการณ์ของเฟรมจากออบเจ็กต์ data จากนั้นรายงานผ่านการรวมข้อมูลส่วนตัวได้ ดังนี้
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
ดูข้อมูลเพิ่มเติมเกี่ยวกับบริบทของผู้ฝังในออบเจ็กต์การกําหนดค่าเฟรมที่มีรั้วได้ที่คําอธิบาย
ลองใช้เฟรมที่มีการปิดกั้น
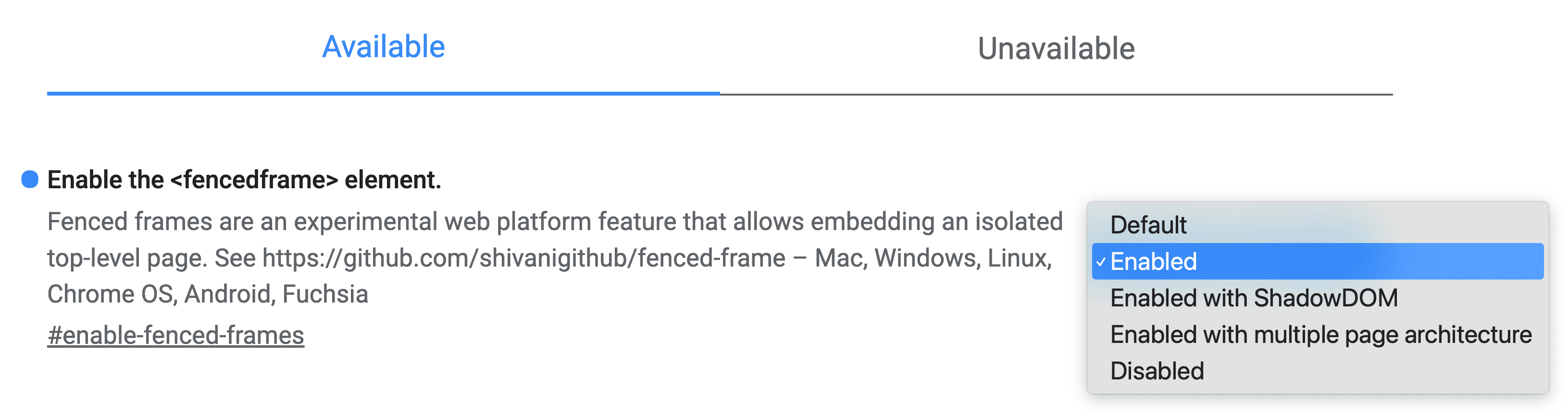
ใช้ Flag ของ Chrome เพื่อเปิดใช้ Fenced Frame API ที่ chrome://flags/#enable-fenced-frames

โดยจะมีตัวเลือกหลายรายการในกล่องโต้ตอบ เราขอแนะนําอย่างยิ่งให้คุณเลือกตัวเลือกเปิดใช้ ซึ่งจะช่วยให้ Chrome อัปเดตเป็นสถาปัตยกรรมใหม่โดยอัตโนมัติเมื่อพร้อมใช้งาน
ตัวเลือกอื่นๆ ได้แก่ เปิดใช้ด้วย ShadowDOM และเปิดใช้ด้วยสถาปัตยกรรมแบบหลายหน้า ซึ่งนำเสนอกลยุทธ์การใช้งานที่แตกต่างกันซึ่งเกี่ยวข้องกับวิศวกรเบราว์เซอร์เท่านั้น ปัจจุบัน เปิดใช้จะทํางานในลักษณะเดียวกับเปิดใช้ด้วย ShadowDOM ในอนาคต เปิดใช้จะแมปกับเปิดใช้ด้วยสถาปัตยกรรมหน้าเว็บหลายหน้า
การตรวจหาองค์ประกอบ
วิธีตรวจสอบว่ามีการกำหนดเฟรมที่มีรั้วล้อมหรือไม่
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
วิธีตรวจสอบว่าการกำหนดค่าเฟรมที่มีรั้วพร้อมใช้งานหรือไม่
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
การสนับสนุนเบราว์เซอร์
มีส่วนร่วมและแชร์ความคิดเห็น
เฟรมที่มีการกำหนดขอบเขตอยู่ระหว่างการหารือและอาจมีการเปลี่ยนแปลงในอนาคต หากคุณลองใช้ API นี้แล้วและมีข้อเสนอแนะ เรายินดีรับฟัง
- GitHub: อ่านคำอธิบาย ถามคำถาม และติดตามการสนทนา
- การสนับสนุนนักพัฒนาซอฟต์แวร์: ถามคําถามและเข้าร่วมการสนทนาในที่เก็บข้อมูลการสนับสนุนนักพัฒนาซอฟต์แวร์ Privacy Sandbox

