Nhúng nội dung vào trang một cách an toàn mà không cần chia sẻ dữ liệu trên nhiều trang web.
Trạng thái triển khai
Tài liệu này trình bày một phần tử HTML mới: <fencedframe>.
- Đề xuất Khung được bảo vệ hiện đã được phát hành rộng rãi.
- Trạng thái của Nền tảng Chrome
| Đề xuất | Trạng thái |
|---|---|
| Thay đổi API web cho urn thành config Giải thích |
Sẽ có trong Chrome vào Quý 1 năm 2023. |
| Macro mẫu quảng cáo trong khung bảo vệ để báo cáo quảng cáo (FFAR) Vấn đề GitHub |
Sẽ có trong Chrome vào quý 3 năm 2023. |
| Gửi Beacon tự động một lần Vấn đề trên GitHub |
Sẽ có trong Chrome vào quý 3 năm 2023. |
| Cấu hình khung bảo vệ theo tuần tự Vấn đề GitHub |
Có trên Chrome vào Quý 3 năm 2023. |
| Lựa chọn định dạng bổ sung cho các Macro kích thước quảng cáo của Protected Audience Vấn đề GitHub |
Sẽ có trong Chrome vào quý 4 năm 2023. |
| Báo hiệu tự động gửi đến tất cả URL đã đăng ký Vấn đề GitHub | Vấn đề trên GitHub |
Có trên Chrome vào Quý 4 năm 2023. |
| Bật tính năng Rời khỏi nhóm mối quan tâm về quảng cáo từ iFrame Urn và Khung thành phần quảng cáo
Vấn đề trên GitHub |
Có trên Chrome vào Quý 1 năm 2024 |
| Giới thiệu reserved.top_navigation_start/commit
Vấn đề trên GitHub, Vấn đề trên GitHub |
Sẽ có trong Chrome vào quý 1 năm 2024 |
| Không tắt chế độ cài đặt cookie trong ReportEvent cho đến khi 3PCD
Vấn đề trên GitHub |
Sẽ có trong Chrome vào quý 1 năm 2024 |
| Thêm tính năng hỗ trợ cho beacon tự động trong các khung con nhiều nguồn gốc
Vấn đề trên GitHub |
Sẽ có trong Chrome vào quý 1 năm 2024 |
Cho phép Khung con trên nhiều nguồn gốc gửi Beacon reportEvent()
Vấn đề trên GitHub |
Có trên Chrome vào Quý 2 năm 2024 |
Tại sao chúng ta cần khung có hàng rào?
Khung có hàng rào (<fencedframe>) là một phần tử HTML cho nội dung được nhúng, tương tự như iframe. Không giống như iframe, khung được khoanh vùng hạn chế giao tiếp với ngữ cảnh nhúng để cho phép khung truy cập vào dữ liệu trên nhiều trang web mà không cần chia sẻ dữ liệu đó với ngữ cảnh nhúng. Một số API Hộp cát về quyền riêng tư có thể yêu cầu một số tài liệu hiển thị trong khung bảo vệ.
Tương tự, mọi dữ liệu của bên thứ nhất trong ngữ cảnh nhúng đều không thể được chia sẻ với khung được phân vùng.
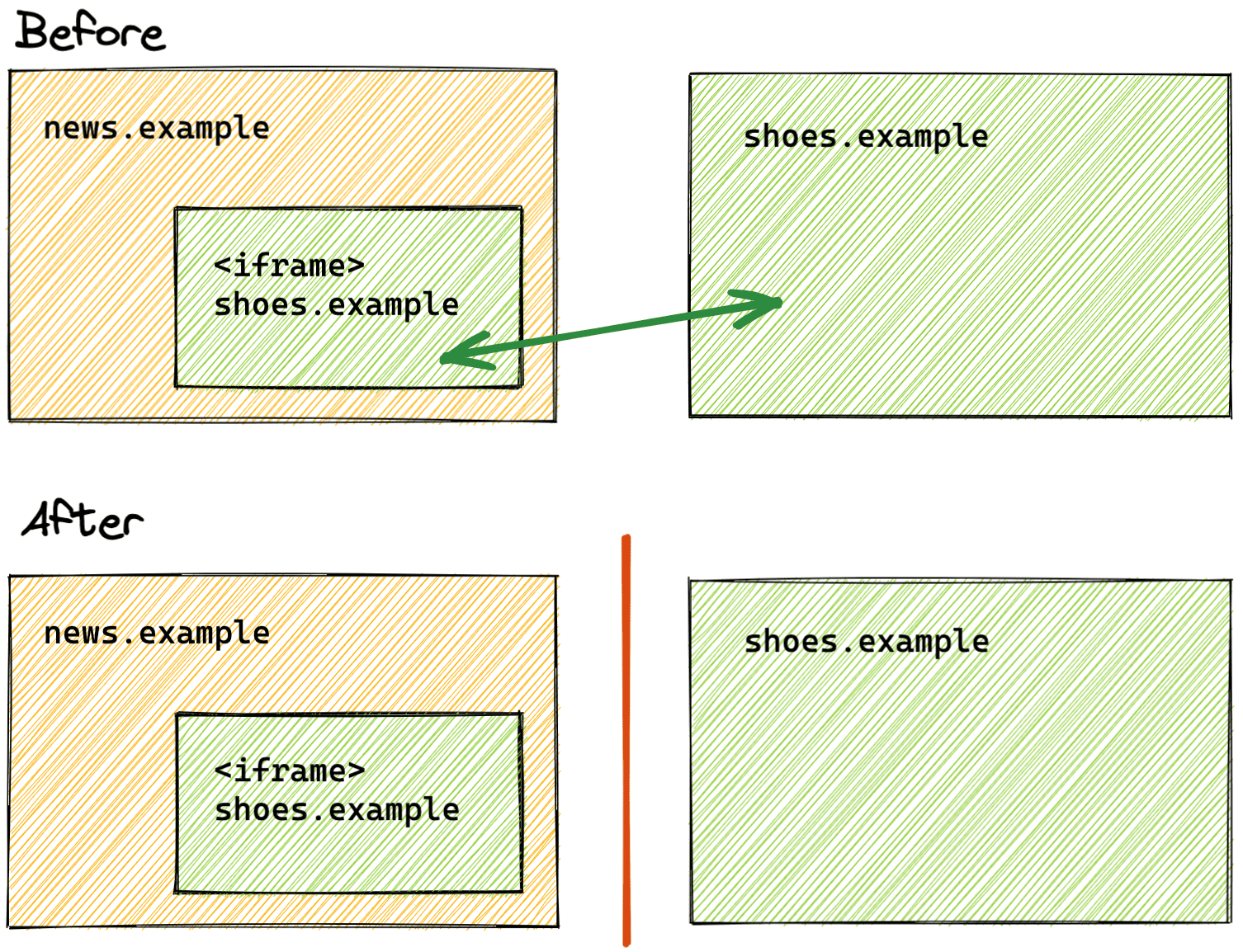
Ví dụ: nếu news.example (ngữ cảnh nhúng) nhúng một quảng cáo từ shoes.example trong một khung có hàng rào, thì news.example không thể lấy dữ liệu từ quảng cáo shoes.example và shoes.example không thể học dữ liệu của bên thứ nhất từ news.example.
Tăng cường quyền riêng tư trên nhiều trang web bằng tính năng phân vùng bộ nhớ
Khi duyệt web, có thể bạn đã xem các sản phẩm trên một trang web, sau đó lại thấy các sản phẩm đó xuất hiện trong một quảng cáo trên một trang web hoàn toàn khác.
Hiện nay, kỹ thuật quảng cáo này chủ yếu được thực hiện thông qua công nghệ theo dõi sử dụng cookie của bên thứ ba để chia sẻ thông tin trên các trang web.
Chrome đang triển khai tính năng phân vùng bộ nhớ, giúp tách riêng bộ nhớ của trình duyệt theo từng trang web. Nếu không phân vùng, nếu một iframe từ shoes.example được nhúng trên news.example và iframe đó lưu trữ một giá trị vào bộ nhớ, thì giá trị đó có thể được đọc từ trang web shoes.example. Khi bộ nhớ được phân vùng, các iframe trên nhiều trang web sẽ không còn chia sẻ bộ nhớ, do đó, shoes.example sẽ không thể truy cập vào thông tin do iframe lưu trữ. Nếu
iframe được phân phát từ *.shoes.example và được nhúng trên
*.shoes.example, thì bộ nhớ của trình duyệt sẽ được chia sẻ vì đây được coi là cùng trang web.

Tính năng phân vùng bộ nhớ sẽ được áp dụng cho các API bộ nhớ tiêu chuẩn, bao gồm LocalStorage, IndexedDB và cookie. Trong một thế giới được phân vùng, việc rò rỉ thông tin trên bộ nhớ của bên thứ nhất sẽ giảm đáng kể.
Làm việc với dữ liệu trên nhiều trang web
Khung được phân vùng là một tính năng của Hộp cát về quyền riêng tư đề xuất các trang web cấp cao nhất nên phân vùng dữ liệu. Nhiều đề xuất và API Hộp cát về quyền riêng tư hướng đến việc đáp ứng các trường hợp sử dụng trên nhiều trang web mà không cần cookie của bên thứ ba hoặc các cơ chế theo dõi khác. Ví dụ:
- Protected Audience API cho phép phân phát quảng cáo dựa trên mối quan tâm theo cách bảo đảm quyền riêng tư.
- Bộ nhớ dùng chung cho phép truy cập vào dữ liệu chưa phân vùng trên nhiều trang web trong một môi trường an toàn.
Khung được khoanh vùng được thiết kế để hoạt động với Protected Audience API. Với Protected Audience API, các mối quan tâm của người dùng được đăng ký trên trang web của nhà quảng cáo trong nhóm đối tượng có cùng mối quan tâm, cùng với những quảng cáo mà người dùng có thể quan tâm. Sau đó, trên một trang web riêng biệt (được gọi là "nhà xuất bản"), các quảng cáo đã đăng ký trong các nhóm mối quan tâm có liên quan sẽ được đấu giá và quảng cáo chiến thắng sẽ xuất hiện trong một khung được phân tách.
Nếu nhà xuất bản hiển thị quảng cáo chiến thắng trong một iframe và tập lệnh có thể đọc thuộc tính src của iframe, thì nhà xuất bản có thể suy luận thông tin về mối quan tâm của khách truy cập từ URL của quảng cáo đó. Phương pháp này không đảm bảo quyền riêng tư.
Với khung được phân vùng, nhà xuất bản có thể hiển thị quảng cáo phù hợp với mối quan tâm của khách truy cập, nhưng chỉ nhà quảng cáo trong khung mới biết src và nhóm mối quan tâm. Nhà xuất bản không thể truy cập vào thông tin này.
Khung được khoanh vùng hoạt động như thế nào?
Khung có hàng rào sử dụng đối tượng FencedFrameConfig để điều hướng. Đối tượng này có thể được trả về từ phiên đấu giá Protected Audience API hoặc thao tác lựa chọn URL của Bộ nhớ dùng chung. Sau đó, đối tượng cấu hình được đặt làm thuộc tính config trên phần tử khung có hàng rào. Điều này khác với iframe, trong đó URL hoặc URN mờ được gán cho thuộc tính src. Đối tượng FencedFrameConfig có thuộc tính url chỉ có thể đọc; tuy nhiên, vì các trường hợp sử dụng hiện tại yêu cầu ẩn URL thực tế của tài nguyên nội bộ, nên thuộc tính này sẽ trả về chuỗi opaque khi đọc.
Khung được khoanh vùng không thể sử dụng postMessage để giao tiếp với trình nhúng. Tuy nhiên, khung được khoanh vùng có thể sử dụng postMessage với các iframe bên trong khung được khoanh vùng.
Khung được phân vùng sẽ được tách biệt với nhà xuất bản theo những cách khác. Ví dụ: nhà xuất bản sẽ không có quyền truy cập vào DOM bên trong khung được bảo vệ và khung được bảo vệ không thể truy cập vào DOM của nhà xuất bản. Ngoài ra, các thuộc tính như name (có thể được đặt thành bất kỳ giá trị nào và được nhà xuất bản quan sát) không có trong khung được bảo vệ.
Khung được phân vùng hoạt động như một ngữ cảnh duyệt web cấp cao nhất (chẳng hạn như thẻ trình duyệt). Mặc dù khung được phân vùng trong một số trường hợp sử dụng (chẳng hạn như opaque-ads) có thể chứa dữ liệu trên nhiều trang web (chẳng hạn như nhóm mối quan tâm Protected Audience API), nhưng khung này không thể truy cập vào bộ nhớ chưa phân vùng hoặc cookie. Khung rào opaque-ads có thể truy cập vào một cookie và phân vùng bộ nhớ duy nhất, dựa trên số chỉ dùng một lần.
Bạn có thể xem thêm thông tin chi tiết về các đặc điểm của khung được phân vùng trong phần giải thích.
Khung được bảo vệ khác với iframe như thế nào?
Giờ đây, bạn đã biết những khung được bảo vệ sẽ làm được gì và không làm được gì, bạn nên so sánh với các tính năng iframe hiện có.
| Tính năng | iframe |
fencedframe |
|---|---|---|
| Nhúng nội dung | Có | Có |
| Nội dung được nhúng có thể truy cập vào DOM ngữ cảnh nhúng | Có | Không |
| Ngữ cảnh nhúng có thể truy cập vào DOM nội dung được nhúng | Có | Không |
Các thuộc tính có thể quan sát, chẳng hạn như name |
Có | Không |
URL (http://example.com) |
Có | Có (tuỳ thuộc vào trường hợp sử dụng) |
Nguồn mờ do trình duyệt quản lý (urn:uuid) |
Không | Có |
| Quyền truy cập vào dữ liệu trên nhiều trang web | Không | Có (tuỳ thuộc vào trường hợp sử dụng) |
Khung có hàng rào hỗ trợ ít lựa chọn giao tiếp bên ngoài hơn để bảo vệ quyền riêng tư.
Khung được phân vùng có thay thế iframe không?
Cuối cùng, khung được phân vùng sẽ không thay thế iframe và bạn sẽ không phải sử dụng chúng. Khung có hàng rào là một khung riêng tư hơn để sử dụng khi cần hiển thị dữ liệu từ nhiều phân vùng cấp cao nhất trên cùng một trang.
Iframe trên cùng một trang web (đôi khi được gọi là iframe thân thiện) được coi là nội dung đáng tin cậy.
Sử dụng khung bảo vệ
Khung bảo vệ sẽ hoạt động kết hợp với các API Hộp cát về quyền riêng tư khác để hiển thị tài liệu từ nhiều phân vùng bộ nhớ trong một trang. Các API tiềm năng đang được thảo luận.
Các đề xuất hiện tại cho tổ hợp này bao gồm:
- Trong gia đình TURTLEDOVE API (là cơ sở cho Protected Audience API), các khung được phân vùng có thể hoạt động với tính năng Đo lường mức tăng lượt chuyển đổi bằng cách sử dụng Bộ nhớ dùng chung.
- Một tuỳ chọn khác là cho phép các khung được phân vùng có thể chỉ đọc hoặc truy cập vào bộ nhớ chưa phân vùng.
Để biết thêm thông tin chi tiết, hãy tham khảo nội dung giải thích về trường hợp sử dụng Khung có hàng rào.
Ví dụ
Để lấy đối tượng config của khung bảo vệ, bạn phải truyền resolveToConfig: true vào lệnh gọi runAdAuction() của Protected Audience API hoặc lệnh gọi selectURL() của Bộ nhớ dùng chung. Nếu bạn không thêm thuộc tính này (hoặc đặt thành false), thì lời hứa thu được sẽ phân giải thành một URN chỉ có thể được sử dụng trong một iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Sau khi có cấu hình, bạn có thể chỉ định cấu hình đó cho thuộc tính config của khung được khoanh vùng để điều hướng khung đến tài nguyên do cấu hình đại diện. Các phiên bản Chrome cũ không hỗ trợ thuộc tính resolveToConfig, vì vậy, bạn vẫn phải xác nhận rằng lời hứa đã được phân giải thành FencedFrameConfig trước khi điều hướng:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Để tìm hiểu thêm, hãy xem phần giải thích về Khung có hàng rào và Cấu hình khung có hàng rào.
Tiêu đề
Trình duyệt sẽ đặt Sec-Fetch-Dest: fencedframe cho các yêu cầu được thực hiện từ khung được phân vùng và iframe được nhúng trong khung được phân vùng.
Sec-Fetch-Dest: fencedframe
Máy chủ phải đặt tiêu đề phản hồi Supports-Loading-Mode: fenced-frame để tải tài liệu trong một khung được bảo vệ. Tiêu đề cũng phải xuất hiện cho mọi iframe bên trong một khung được khoanh vùng.
Supports-Loading-Mode: fenced-frame
Ngữ cảnh Bộ nhớ dùng chung
Bạn nên sử dụng tính năng Tổng hợp riêng tư để báo cáo dữ liệu cấp sự kiện trong các khung được phân vùng liên kết với dữ liệu theo bối cảnh của trình nhúng. Bằng cách sử dụng phương thức fencedFrameConfig.setSharedStorageContext(), bạn có thể truyền một số dữ liệu theo ngữ cảnh, chẳng hạn như mã sự kiện, từ trình nhúng đến các công việc lưu trữ dùng chung do Protected Audience API khởi tạo.
Trong ví dụ sau, chúng ta lưu trữ một số dữ liệu có trên trang trình bao hàm và một số dữ liệu có trong khung được phân vùng trong bộ nhớ dùng chung. Từ trang trình nhúng, mã sự kiện mô phỏng được đặt làm ngữ cảnh bộ nhớ dùng chung. Từ khung được phân vùng, dữ liệu sự kiện khung sẽ được truyền vào.
Trên trang trình nhúng, bạn có thể đặt dữ liệu theo bối cảnh làm ngữ cảnh bộ nhớ dùng chung:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Từ khung được phân vùng, bạn có thể truyền dữ liệu cấp sự kiện từ khung vào công cụ lưu trữ dùng chung (không liên quan đến dữ liệu theo ngữ cảnh từ trình nhúng ở trên):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Bạn có thể đọc thông tin theo ngữ cảnh của trình nhúng từ sharedStorage.context và dữ liệu cấp sự kiện của khung từ đối tượng data, sau đó báo cáo các thông tin đó thông qua tính năng Tổng hợp riêng tư:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Để tìm hiểu thêm về ngữ cảnh của trình nhúng trong đối tượng cấu hình khung được phân vùng, hãy xem nội dung giải thích.
Thử khung bảo vệ
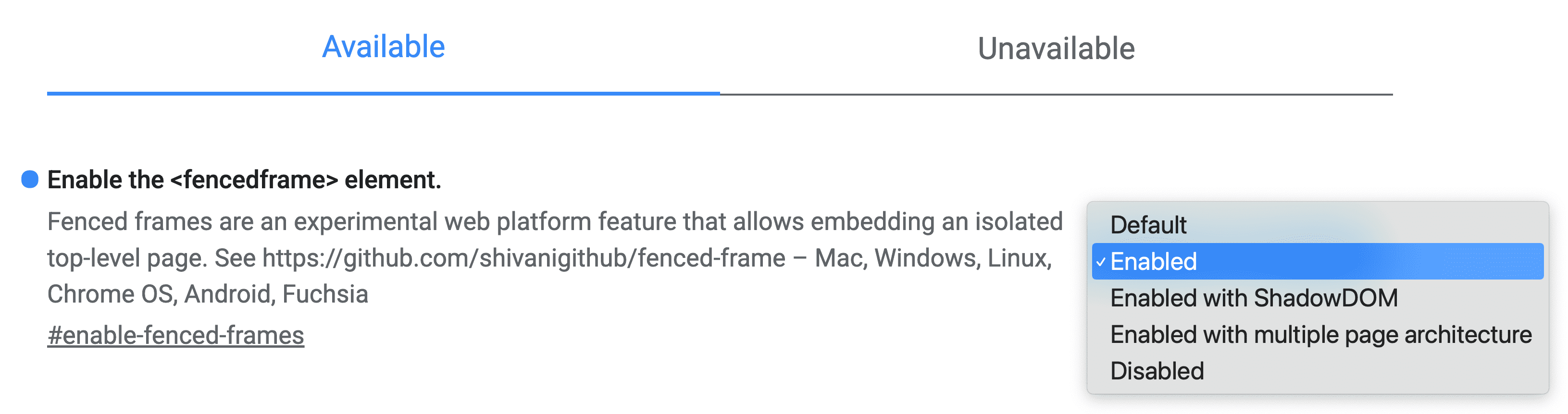
Sử dụng cờ Chrome để bật Fenced Frame API tại chrome://flags/#enable-fenced-frames.

Có nhiều lựa chọn trong hộp thoại. Bạn nên chọn *Bật* để cho phép Chrome tự động cập nhật lên cấu trúc mới khi có.
Các tuỳ chọn khác, Đã bật bằng ShadowDOM và Đã bật bằng nhiều cấu trúc trang, cung cấp các chiến lược triển khai khác nhau chỉ liên quan đến kỹ sư trình duyệt. Hiện tại, Bật hoạt động giống như Đã bật bằng ShadowDOM. Trong tương lai, tuỳ chọn Bật sẽ liên kết với tuỳ chọn Bật bằng cấu trúc nhiều trang.
Phát hiện tính năng
Cách xác định xem có xác định khung được bảo vệ hay không:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Cách xác định xem có cấu hình khung được khoanh vùng hay không:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Hỗ trợ trình duyệt
Tương tác và chia sẻ ý kiến phản hồi
Khung được phân vùng đang được thảo luận tích cực và có thể thay đổi trong tương lai. Nếu bạn dùng thử API này và có ý kiến phản hồi, chúng tôi rất mong được biết.
- GitHub: Đọc nội dung giải thích, đặt câu hỏi và theo dõi cuộc thảo luận.
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận trên kho lưu trữ Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.

