我們提供 Chrome 協助執行的測試模式,可讓網站預覽未使用第三方 Cookie 時的網站行為和功能運作情形。本指南將概略說明 Chrome 計畫提供的測試模式,以及如何存取實驗群組標籤。
在此情況下,Chrome 瀏覽器是指 Chrome 用戶端:裝置上的 Chrome 安裝。每個個別使用者的資料目錄 都會構成一個獨立的用戶端。
實驗組:一組 Chrome 瀏覽器,其中已啟用、停用或設定特定功能。在 Chrome 輔助測試的情況下,一組已設定標籤的瀏覽器。
標籤:在本例中,這是為屬於實驗群組的瀏覽器設定的請求標頭值。實驗群組中的每個瀏覽器都會在 Chrome 輔助測試期間保持在該群組中,確保瀏覽器的標籤在測試人員之間保持一致。
我們提供兩種不同的模式:
- 模式 A:自 2023 年 11 月起,測試 PS R&M API 的機構可以選擇在部分 Chrome 瀏覽器中接收一致的標籤,以便不同測試人員協同進行測試。
- 模式 B:自 2024 年 1 月 4 日起,Chrome 已針對部分 Chrome 瀏覽器全面停用第三方 Cookie。
我們與CMA 合作,確保這些測試模式符合其業界測試指南中所述的第三方測試架構 (和時間表)。因此,CMA 預期在這些模式下測試的結果,可用於評估 Privacy Sandbox。CMA 表示,他們可能會將較多重視實驗設計 2 的結果,因為該實驗使用了模式 B 標籤和模式 A 控制組 1 標籤。如要進一步瞭解實驗設計 2,請參閱 CMA 10 月 26 日的指引。
您可以使用 HTTP 標頭或 JavaScript API 提供的暫時 Sec-Cookie-Deprecation 值存取標籤。如需實作詳細資訊,請參閱「使用 Sec-Cookie-Deprecation 值存取標籤」一節。
我們也會透過一般 Blink 開發程序傳送這項提案,在該程序中,技術設計和 Chrome 發布里程碑將會定案。雖然這是我們希望推出的實作方式,但進一步討論和核准程序意味著這些詳細資料仍可能有所變動。我們會隨著計畫進度持續更新這個頁面,歡迎提供意見回饋或提出問題。
模式 A:標記的瀏覽器群組
參與測試的機構可選擇接收部分 Chrome 瀏覽器的持續性標籤組合,以便在同一組瀏覽器上,針對不同的廣告技術進行協調實驗。舉例來說,如果瀏覽器屬於 label_only_3 實驗群組 (如下表所示),則所有參與的廣告技術都能看到相同的 label_only_3 標籤,並據此進行協調:使用 PS R&M API,但避免使用第三方 Cookie。我們希望網頁中的參與者確保標籤會轉寄給其他參與者,以便在整個廣告選擇和評估過程中進行一致的實驗。
舉例來說,這可讓多個參與者在不使用第三方 Cookie 的情況下,在一致的瀏覽器群組中執行 Protected Audience 競價。競價賣家參與者會將觀察到的標籤轉寄給買方,以利協調測試。
標籤不會影響 Chrome 執行階段的任何行為,包括第三方 Cookie 的可用性。標籤可為獨立且協調的實驗提供分組,但參與實驗的各方必須自行強制實驗的相關參數。如果您要測試移除第三方 Cookie 的效果,則每位參與者都必須為標有該標籤的瀏覽器排除第三方 Cookie 資料。
目的是讓群組代表一般 Chrome 流量。這表示第三方 Cookie 和 PS R&M API 都應該可用,但部分使用者可能已使用設定或擴充功能來變更或停用功能。
標籤通常會在 Chrome 的整個瀏覽工作階段中,以及跨工作階段持續保留。不過,我們無法保證這項作業一定會成功,因為在極少數情況下,完全重設瀏覽器可能也會重設目前的標籤。
我們打算將 8.5% 的 Chrome 穩定版瀏覽器納入模式 A,而我們最初的提案將這群使用者分成九個群組。較小的子群組可讓廣告技術人員靈活地結合標籤,建立不同規模的實驗。群組不會重疊。
請注意,control_1.* 標籤的用途是做為 CMA 業界測試指南中所述的「控制組 1」,因此測試參與者不應針對這類流量使用 Topics API 或執行 Protected Audiences 競價。由於標籤不會影響瀏覽器行為,因此參與者在偵測到 control_1.* 群組標籤時,不應傳遞觀察主題或執行 Protected Audience 競價。
歡迎提供意見回饋,讓我們瞭解這項選取群組是否符合參與機構的需求。
| 標籤 | % 的穩定流量 |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
自 2023 年 11 月起,模式 A label_only_ 瀏覽器群組已開放使用,模式 A control_1_* 群組則自 2024 年 1 月 4 日起開放使用。
模式 B:停用 1% 的第三方 Cookie
自 2024 年 1 月 4 日起,Chrome 已為約 1% 的 Chrome 穩定版瀏覽器停用第三方 Cookie (並在 2023 年第 4 季為開發人員版、Canary 版和 Beta 版瀏覽器停用第三方 Cookie)。測試 PS R&M API 的機構不需要選擇啟用這個模式,因為這個模式會在整個瀏覽器族群中統一套用。如果網站尚未採用其他解決方案 (例如 CHIPS 或相關網站組合),部分網站功能可能會受到影響。
此外,我們也打算在模式 B 中提供一小部分流量,讓 PS R&M API 停用。其他 API (例如相關網站組合、CHIPS 和 FedCM) 不會遭到停用。我們預期這兩者結合後,將有助於為不使用第三方 Cookie 和 PS R&M API 的瀏覽器建立成效基準。
在模式 B 中,我們也會為受影響的瀏覽器提供標籤。標籤會在 API 停用時提供。我們建議將使用者分為三個 treatment_1.* 群組,其中第三方 Cookie 已停用,但 PS R&M API 可供使用;以及一個 control_2 群組,其中第三方 Cookie 和 PS R&M API 皆已停用。
為協助偵錯 Attribution Reporting API 和 Private Aggregation API 整合,並協助測試參與者進一步瞭解雜訊影響,只要使用者未明確封鎖第三方 Cookie,瀏覽器在模式 B 中仍可使用 ARA 偵錯報表和 Private Aggregation 偵錯報表。由於 PS R&M API 無法在該切片中使用,因此 control_2 無法提供偵錯報表。
- 針對 Attribution Reporting API,由於第三方 Cookie 已停用,報表來源將無法設定
ar_debugCookie,因此必須設定debug_key欄位 (歸因成功報表) 和debug_reporting欄位 (詳細報表),才能選擇是否接收偵錯報表。 - 對於 Private Aggregation API,報表來源應依賴呼叫
enableDebugMode()來控制是否要接收偵錯報表。公司應繼續考量如何遵守法規義務,包括使用 Attribution Reporting API 和 Private Aggregation API 時適用的規定,以及偵錯報告。
模式 A 會繼續執行,而這些群組與模式 A 群組不同,因為使用者會處於模式 A、模式 B 或兩者皆非的狀態。測試參與者應使用 control_1.* 流量做為控制組,代表使用第三方 Cookie 的現況。
| 標籤 | % 的穩定流量 |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome 也限制了 20% Chrome Canary、開發人員版和 Beta 版的 Cookie。
| 標籤 | % 的穩定前流量 |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
加入其中一個實驗組的效果,與加入穩定版的效果相同。
與模式 A 一樣,PS R&M API 不保證可用,因為使用者可以透過 Chrome 的「隱私權和安全性」設定停用這些 API。同樣地,系統無法保證會為 control_2 群組的每位成員停用第三方 Cookie,因為使用者可以存取瀏覽器 UI,允許網站使用第三方 Cookie。
實驗監控
請務必監控每個實驗組和控制組的相對流量量。treatment_1.1 的流量應與 treatment_1.2 和 treatment_1.3 大致相同。
建議您謹慎使用來自 Chrome 120 以下版本的標籤流量。如果負責處理無效流量的團隊能夠找出具有無效流量特徵的使用者代理程式,那麼從測試結果中篩除這些項目就很有意義。
前期標籤
截至 2024 年 1 月,我們為多個實驗組執行預先期間。這些預先設定的時間可讓 Chrome 準確估算並選取統計上不偏頗的群組。這些預先期間適用於所有預定於 1 月開始的實驗組,包括模式 B 實驗組和控制組_1.*。這裡不需要開發人員或網站採取行動,因為這些前期測試群組不會在行為或 API 可用性方面發生任何變化。但請注意,在某些情況下,您可能會看到系統傳回 preperiod 標籤。雖然收到 preperiod 標記的瀏覽器可能會轉換至其中一個實驗群組,但這並非保證,因此建議您不要假設有此標記的瀏覽器一定會參與實驗。
實驗組是指研究對象的子集,在本例中就是其中一個標記群組。
使用 Sec-Cookie-Deprecation 值存取標籤
在模式 A 和模式 B 的期間,我們引入了可透過選擇加入的 HTTP 標頭和 JavaScript API 存取的暫時 Sec-Cookie-Deprecation 值,如果瀏覽器屬於上述任一模式 A 或 B 實驗群組,就會提供該實驗群組的標籤。
存取標籤時,系統會存取儲存在使用者裝置上的資訊。我們瞭解在某些管轄區 (例如歐盟和英國) 中,這項活動與使用 Cookie 類似,因此存取標籤可能需要使用者同意。開始申請標籤前,建議您諮詢法律專家,瞭解這項同意聲明義務是否適用於您。
存取 Sec-Cookie-Deprecation HTTP 標頭
如要接收 Sec-Cookie-Deprecation 要求標頭,網站必須先設定 receive-cookie-deprecation Cookie。這個 Cookie 必須使用 Partitioned 屬性,也就是說,必須為每個頂層網站分別選擇接收標頭。
舉例來說,如果 3p-example.site 想在 example.com 上嵌入的資源上接收 Sec-Cookie-Deprecation 標頭,3p-example.site 就必須在該上下文中設定下列 Cookie。
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure、HttpOnly、SameSite 和 Partitioned Cookie 屬性為必填項目。您可以根據需求設定 Domain、Path、Expires 和 Max-Age 屬性,不過 Path=/ 是理想的預設值。本範例會設定 Max-Age=15552000,讓 Cookie 在 180 天後才會過期。
建議您在 Chrome 協助測試期間開始前,開始設定 receive-cookie-deprecation=1 Cookie,以確保實驗群組中的瀏覽器在可用時立即加入 Sec-Cookie-Deprecation 要求標頭。
舉例來說,假設瀏覽器位於 example_label_1 群組中,後續包含此 Cookie 的要求也會包含 Sec-Cookie-Deprecation 標頭。
Sec-Cookie-Deprecation: example_label_1
如果瀏覽器不是群組成員,就不會傳送標頭。標籤與 Cookie 的存在狀態相關,因此如果 Cookie 遭到刪除、完全封鎖或針對特定網站封鎖,系統就不會傳送標籤。Partitioned 屬性適用於第三方 Cookie 完全淘汰後的持續使用情境,因此在第三方 Cookie 遭到封鎖時,系統可能會設定 Partitioned Cookie。
存取 cookieDeprecationLabel JavaScript API
您也可以使用 navigator.cookieDeprecationLabel.getValue() JavaScript API 存取 Sec-Cookie-Deprecation 值。這會傳回承諾,該承諾會解析為包含適用群組標籤的字串。舉例來說,如果瀏覽器屬於 example_label_1 群組:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
如果瀏覽器不屬於任何群組,則 API 將無法使用,或值會是空字串,因此請務必進行功能偵測。
無論是否存在 receive-cookie-deprecation Cookie,都可以呼叫 JavaScript API。不過,如果 Cookie 遭到完全封鎖,或是特定網站的 Cookie 遭到封鎖,API 就會再次無法使用,或傳回空字串。
如同任何由用戶端提供的值,請務必先從標頭或 JavaScript API 中清除並驗證值,再加以使用。
功能示範和測試
自 Chrome 120 起,您可以使用標記啟用本機開發人員測試要求和讀取標籤的功能。
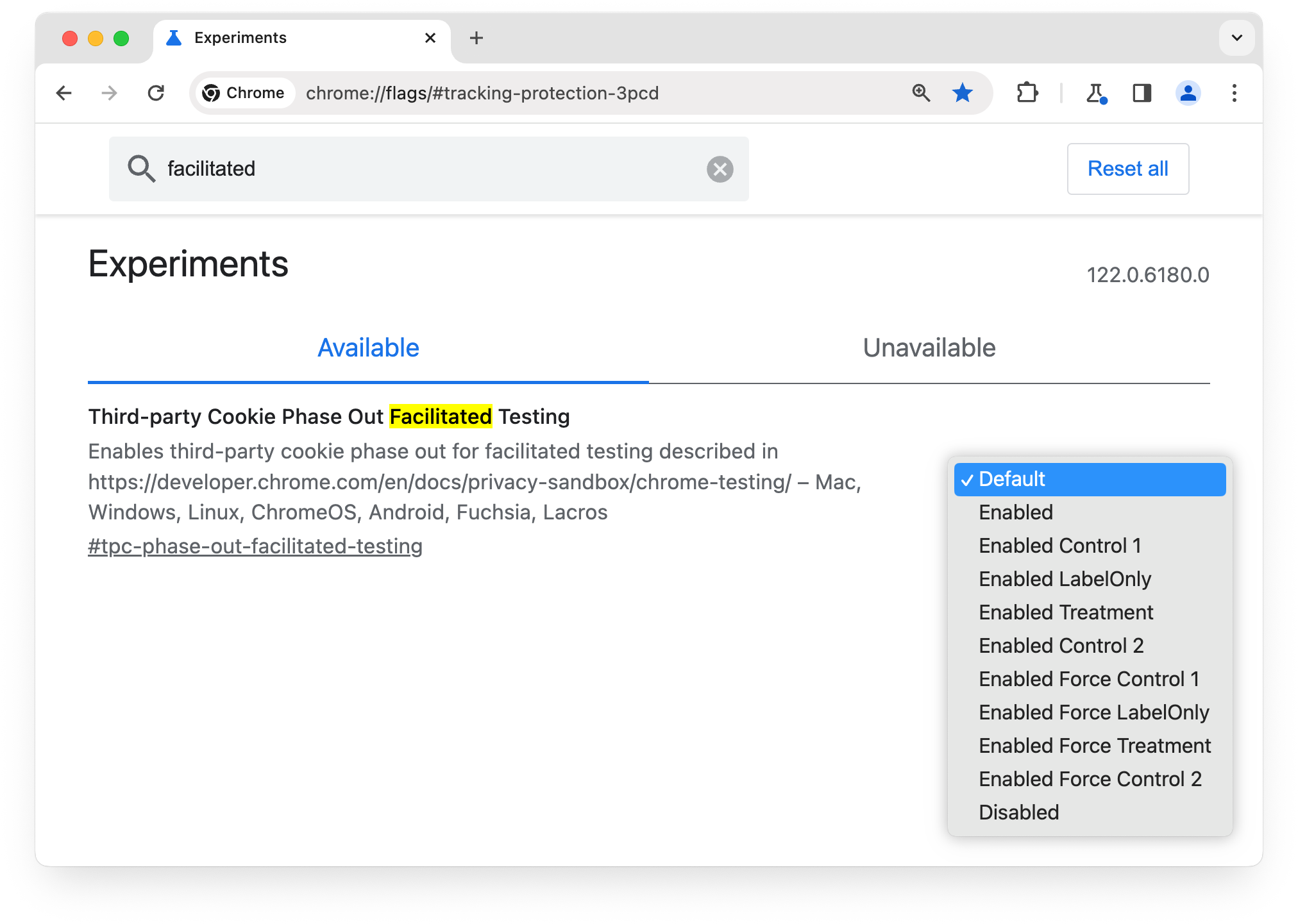
chrome://flags/#tpc-phase-out-facilitated-testing 標記可讓您啟用選定的測試標籤。這些標籤會加上前置字串 fake_,以便與實際標籤區分開。啟用標記不會將瀏覽器納入任何實驗群組。
如要查看標籤的實際運作情形,請前往 goo.gle/cft-demo。
由於系統會強制執行 Privacy Sandbox 關聯性和評估 API,因此您可能需要使用 chrome://flags/#privacy-sandbox-enrollment-overrides 並提供示範來源,為本機測試覆寫強制執行機制。或者,如果您是透過終端機執行 Chrome,請加入下列指令列標記:
--args --disable-features=EnforcePrivacySandboxAttestations

旗標下拉式選單包含多個選項。測試人員主要會對標示為「強制」的項目感興趣,因為這些項目可確保無論其他裝置設定為何,實驗行為都會啟用。
如要只測試實驗群組標籤,請選取「Enabled Force Control 1」或「Enabled Force LabelOnly」。這會導致瀏覽器傳送「fake_control_1.1」或「fake_label_only_1.1」標籤。
在 Chrome M120 以上版本中,您也可以使用下列項目。
如要測試第三方 Cookie 封鎖功能,請選取「Enabled Force Treatment」。這會傳送「fake_treatment_1.1」實驗組標籤,但也會修改 Cookie 設定頁面和目前的 Cookie 設定,以便封鎖第三方 Cookie。
如要測試不使用私人廣告 API 的第三方 Cookie 封鎖功能,請選取「強制控制組 2」。這會傳送「fake_control_2」實驗群組標籤、更新 Cookie 設定頁面、封鎖第三方 Cookie,並抑制新的私人廣告 API。
請注意,即使您停用標記,瀏覽器仍會保留新的 Cookie 設定頁面和封鎖第三方 Cookie 的設定。我們正在努力修正這個問題,但在此期間,您可以使用 --user-data-dir=<new dir> 指令列標記啟動 Chrome,在獨立的 Chrome 資料目錄中測試這些標記值。
意見回饋
我們會在 GitHub 的開發人員支援存放區中使用「chrome-testing」標籤來管理問題。歡迎您針對以下初步問題提供意見和討論:
您也可以使用「Chrome 協助執行的測試」範本,在存放區提出新問題或討論。

