Estamos disponibilizando modos de teste facilitados pelo Chrome que permitem conferir o comportamento e os recursos dos sites sem cookies de terceiros. Este guia apresenta uma visão geral dos modos de teste que o Chrome planeja oferecer e como acessar os rótulos de grupo experimental.
Navegador Chrome, neste contexto, se refere a um cliente do Chrome: uma instalação do Chrome em um dispositivo. Cada diretório de dados do usuário constitui um cliente distinto.
Grupo experimental: um conjunto de navegadores Chrome em que determinados recursos são ativados, desativados ou configurados. No contexto de testes facilitados pelo Chrome, um conjunto de navegadores para os quais os rótulos são definidos.
Rótulo: neste contexto, um valor de cabeçalho de solicitação definido para um navegador que pertence a um grupo experimental. Cada navegador em um grupo experimental vai permanecer nesse grupo durante o período de testes facilitados pelo Chrome, garantindo que o rótulo de um navegador permaneça consistente entre os testadores.
Oferecemos dois modos distintos:
- Modo A:desde novembro de 2023, as organizações que testam as APIs R&M do Sandbox de privacidade podem ativar o recebimento de rótulos consistentes em um subconjunto de navegadores Chrome para permitir testes coordenados entre diferentes testadores.
- Modo B:a partir de 4 de janeiro de 2024, o Chrome desativou globalmente os cookies de terceiros para uma parte dos navegadores Chrome.
Trabalhamos com a CMA para garantir que esses modos de teste estejam alinhados ao framework (e cronograma) de testes para terceiros, conforme estabelecido nas orientações sobre testes do setor. Como resultado, a CMA espera que os resultados dos testes nesses modos possam ser usados na avaliação do Sandbox de privacidade. A CMA indicou que provavelmente vai dar mais importância aos resultados do Design Experimental 2, que usa os rótulos do Modo B e do Modo A de controle 1. Consulte as orientações da CMA de 26 de outubro para mais informações sobre o Design Experimental 2.
Os rótulos podem ser acessados usando o valor Sec-Cookie-Deprecation temporário disponível
em um cabeçalho HTTP ou na API JavaScript. Para detalhes de implementação, consulte a seção
Acessar rótulos usando o valor Sec-Cookie-Deprecation.
Também enviaremos essa proposta pelo processo de desenvolvimento do Blink, em que o design técnico e o marco de lançamento do Chrome serão finalizados. Essa é a implementação que gostaríamos de lançar, mas outras discussões e aprovações significam que esses detalhes ainda estão sujeitos a mudanças. Vamos continuar a atualizar esta página conforme os planos avançam, e você pode continuar enviando feedback ou perguntas.
Modo A: grupos de navegadores rotulados
As organizações que participarem do teste poderão ativar o recebimento de um
conjunto persistente de rótulos para um subconjunto de navegadores Chrome, permitindo
experimentos coordenados em diferentes adtechs no mesmo conjunto de navegadores.
Por exemplo, se um navegador estiver no grupo de experimentos label_only_3 (conforme
mostrado na tabela a seguir), todas as adtechs participantes poderão
ver o mesmo rótulo label_only_3 e se coordenar de maneira adequada: use as APIs
R&M do PS, mas não use cookies de terceiros. Esperamos que os participantes da página garantam que os rótulos sejam encaminhados a outros participantes para permitir a experimentação consistente em todo o processo de seleção e medição de anúncios.
Por exemplo, isso permite que vários participantes realizem leilões de público-alvo protegido sem cookies de terceiros em um grupo consistente de navegadores. Os participantes do leilão do vendedor encaminhariam o rótulo observado aos compradores para facilitar os testes coordenados.
Os rótulos não afetam nenhum comportamento nessas instâncias do Chrome, incluindo a disponibilidade de cookies de terceiros. Os rótulos fornecem o grupo para experimentos independentes e coordenados, mas cabe às partes participantes aplicar os parâmetros relevantes para o experimento. Se você estiver testando o efeito da remoção de cookies de terceiros, cada participante será responsável por excluir os dados de cookies de terceiros para navegadores com esse rótulo.
O objetivo é ter grupos representativos do tráfego normal do Chrome. Isso significa que os cookies de terceiros e as APIs PS R&M precisam estar disponíveis, embora parte dos usuários possa ter usado configurações ou extensões para mudar ou desativar recursos.
Os rótulos geralmente são persistentes durante uma sessão de navegação no Chrome e em outras sessões. No entanto, isso não é garantido, já que há raros cenários em que a redefinição completa de um navegador também pode redefinir o rótulo atual.
Planejamos incluir 8,5% dos navegadores Chrome Stable no Modo A, e nossa proposta inicial divide essa população em nove grupos. Os subgrupos menores têm como objetivo permitir que as adtechs combinem rótulos para criar os próprios experimentos de tamanhos variados. Os grupos não se sobrepõem.
Os rótulos control_1.* devem ser usados como "Controle 1", conforme
descrito nas orientações da CMA sobre testes do setor.
Portanto, os participantes do teste não podem usar a API Topics nem fazer leilões de
audiências protegidas para esse tráfego. Como os rótulos não afetam o comportamento do navegador,
os participantes não podem transmitir tópicos observados nem realizar leilões da Protected Audience
quando detectam os rótulos de grupo control_1.*.
Aceitamos feedback para saber se essa seleção de grupos atende às necessidades das organizações participantes.
| Rótulo | % de tráfego estável |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
Os grupos de navegadores label_only_ do Modo A estão disponíveis desde novembro de 2023, e
os grupos control_1_* do Modo A foram disponibilizados a partir de 4 de janeiro de 2024.
Modo B: desativar 1% dos cookies de terceiros
O Chrome desativou cookies de terceiros para aproximadamente 1% dos navegadores Chrome estáveis a partir de 4 de janeiro de 2024 (e também nos navegadores de desenvolvedor, Canary e Beta no quarto trimestre de 2023). As organizações que testam as APIs R&M do PS não precisam ativar esse modo, já que ele é aplicado de forma uniforme em toda a população de navegadores. Alguns recursos do site podem ser afetados se ele ainda não tiver adotado uma solução alternativa, como CHIPS ou Conjuntos de sites relacionados.
Além disso, planejamos fornecer uma pequena fração do tráfego no Modo B que tem APIs de R&M do PS desativadas. Outras APIs, como conjuntos de sites relacionados, CHIPS e FedCM, não serão desativadas. Prevemos que essa combinação será útil para estabelecer um valor de referência de desempenho para navegadores sem cookies de terceiros e sem as APIs R&M do PS.
Como parte do Modo B, também oferecemos rótulos para os navegadores afetados. Os
rótulos ficam disponíveis ao mesmo tempo que as APIs são desativadas. Estamos
propondo dividir a população em três grupos treatment_1.* em que
os cookies de terceiros estão desativados, mas as APIs PS R&M estão disponíveis, e um
grupo control_2 em que ambos os cookies de terceiros e as APIs PS R&M estão
desativados.
Para ajudar na depuração das integrações da API Attribution Reporting e da API Private Aggregation
e ajudar os participantes do teste a entender melhor o impacto do ruído, os relatório de depuração da ARA e os relatórios de depuração da API Private Aggregation ainda estarão disponíveis para navegadores no modo B, desde que o usuário não tenha bloqueado explicitamente os cookies de terceiros. Os relatórios de depuração não estarão disponíveis em
control_2, já que as APIs de R&M do PS não estão disponíveis nessa fatia.
- Na API Attribution Reporting, como os cookies de terceiros estão desativados, a
origem do relatório não vai conseguir
definir o cookie
ar_debuge vai precisar definir os camposdebug_key(para relatórios de atribuição concluída) edebug_reporting(para relatórios detalhados) para ativar ou desativar o recebimento de relatórios de depuração. - Para a API Private Aggregation, a origem do relatório precisa chamar
enableDebugMode()para controlar a ativação do recebimento de relatórios de depuração. As empresas precisam considerar como as obrigações regulatórias podem ser aplicadas ao uso da API Attribution Reporting e da API Private Aggregation, incluindo relatórios de depuração.
O Modo A continua sendo executado, e esses grupos são diferentes dos grupos do Modo A, já que
um usuário está no Modo A, no Modo B ou em nenhum dos dois. Os participantes do teste
devem usar o tráfego control_1.* como um grupo de controle que representa o status
quo com cookies de terceiros.
| Rótulo | % de tráfego estável |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
O Chrome também restringiu os cookies para 20% dos clientes Canary, de Desenvolvedor e Beta.
| Rótulo | % de tráfego antes da estabilização |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
A inclusão em um desses grupos experimentais vai ter o mesmo efeito que os equivalentes estáveis.
Assim como no Modo A, não há garantia de que as APIs R&M do PS estarão disponíveis, já que os usuários podem
desativá-las nas configurações de Privacidade e segurança do Chrome. Da mesma forma,
não há garantia de que os cookies de terceiros serão desativados para todos os membros do
grupo control_2, já que os usuários podem acessar a interface do navegador para permitir cookies
de terceiros em um site.
Monitoramento de experimentos
Monitore o volume de tráfego relativo de cada tratamento e rótulo
de controle. O treatment_1.1 precisa ter aproximadamente a mesma quantidade de tráfego que
treatment_1.2 e treatment_1.3.
Recomendamos usar a discrição em relação ao tráfego com rótulos provenientes de versões do Chrome anteriores à 120. Se a equipe que normalmente lida com tráfego inválido identificar agentes de usuário que apresentam características de tráfego inválido, é recomendável filtrá-los dos resultados do teste.
Rótulos de período anterior
Até janeiro de 2024, realizamos pré-períodos para vários grupos de experimentos. Esses períodos pré-
período permitiram que o Chrome dimensionasse e selecionasse grupos
estatisticamente imparciais. Esses períodos anteriores foram executados para todos os grupos que estavam programados
para começar em janeiro: os grupos do modo B e do controle_1.*. Não é necessário
uma ação do desenvolvedor ou do site aqui. Esses grupos de pré-período não vão ter nenhuma
mudança no comportamento ou na disponibilidade da API, mas é possível que um rótulo preperiod seja retornado em algumas situações. Embora os navegadores que recebem o
rótulo preperiod possam fazer a transição para um dos grupos do experimento, isso não é
garantido. Portanto, não é recomendável presumir que os navegadores com esse rótulo estão
garantidamente no experimento.
Um grupo experimental é um subconjunto da população em estudo. Neste caso, um dos grupos rotulados.
Acessar rótulos usando o valor Sec-Cookie-Deprecation
Durante o Modo A e o Modo B, introduzimos um valor Sec-Cookie-Deprecation temporário
acessível usando um cabeçalho HTTP de ativação e uma API
JavaScript, que fornece o rótulo para o grupo de experimentos do Modo A ou B
aplicável do navegador (conforme definido pelas porcentagens acima), se ele se enquadra em um
deles.
O acesso aos rótulos envolve o acesso às informações armazenadas no dispositivo do usuário. Em algumas jurisdições (como a UE e o Reino Unido), entendemos que essa atividade é análoga ao uso de cookies. Portanto, o acesso a rótulos provavelmente exige o consentimento do usuário final. Antes de solicitar rótulos, recomendamos que você procure orientação jurídica para saber se essa obrigação de consentimento se aplica a você.
Acessar o cabeçalho HTTP Sec-Cookie-Deprecation
Para receber o cabeçalho de solicitação Sec-Cookie-Deprecation, um site precisa primeiro definir
o cookie receive-cookie-deprecation. Esse cookie precisa usar o atributo
Partitioned, o que significa que a permissão para receber o cabeçalho precisa ser feita por
site de nível superior.
Por exemplo, se 3p-example.site quiser receber o cabeçalho Sec-Cookie-Deprecation
nos recursos incorporados em example.com, 3p-example.site precisará
definir o cookie a seguir nesse contexto.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Os atributos de cookie Secure, HttpOnly, SameSite e Partitioned são
obrigatórios. É possível definir os atributos Domain, Path, Expires e Max-Age
de acordo com suas necessidades, embora Path=/ seja um bom padrão. O exemplo
define Max-Age=15552000 para que o cookie não expire antes de 180
dias.
É recomendável começar a definir o cookie receive-cookie-deprecation=1
antes do início do período de teste facilitado pelo Chrome para garantir que
os navegadores em um grupo experimental incluam o cabeçalho de solicitação Sec-Cookie-Deprecation
assim que ele estiver disponível.
Por exemplo, supondo que o navegador esteja no grupo example_label_1, as solicitações
posteriores que incluem esse cookie também vão incluir o cabeçalho
Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Se o navegador não fizer parte de um grupo, o cabeçalho não será enviado.
Os rótulos estão vinculados à presença do cookie. Portanto, se o cookie for excluído,
bloqueado totalmente ou bloqueado para o site específico, os rótulos não serão
enviados. Como o atributo Partitioned é destinado ao uso contínuo após
a descontinuação total dos cookies de terceiros, isso significa que os cookies Partitioned podem
ser definidos quando os cookies de terceiros são bloqueados.
Acessar a API JavaScript cookieDeprecationLabel
O valor Sec-Cookie-Deprecation também pode ser acessado usando a
API JavaScript navigator.cookieDeprecationLabel.getValue(). Isso retorna uma
promessa que é resolvida em uma string contendo o rótulo do grupo aplicável. Por
exemplo, se o navegador estivesse no grupo example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Se o navegador não fizer parte de um grupo, a API não estará disponível ou o valor será uma string vazia. Portanto, faça a detecção de recursos.
A API JavaScript pode ser chamada independentemente da presença do cookie receive-cookie-deprecation. No entanto, se os cookies forem bloqueados completamente
ou especificamente para o site, a API não estará disponível ou
retornará uma string vazia.
Como acontece com qualquer valor fornecido pelo cliente, limpe e valide o valor do cabeçalho ou da API JavaScript antes de usar.
Demonstração e teste
A partir do Chrome 120, há flags disponíveis para ativar o teste de desenvolvedores locais de solicitação e leitura dos rótulos.
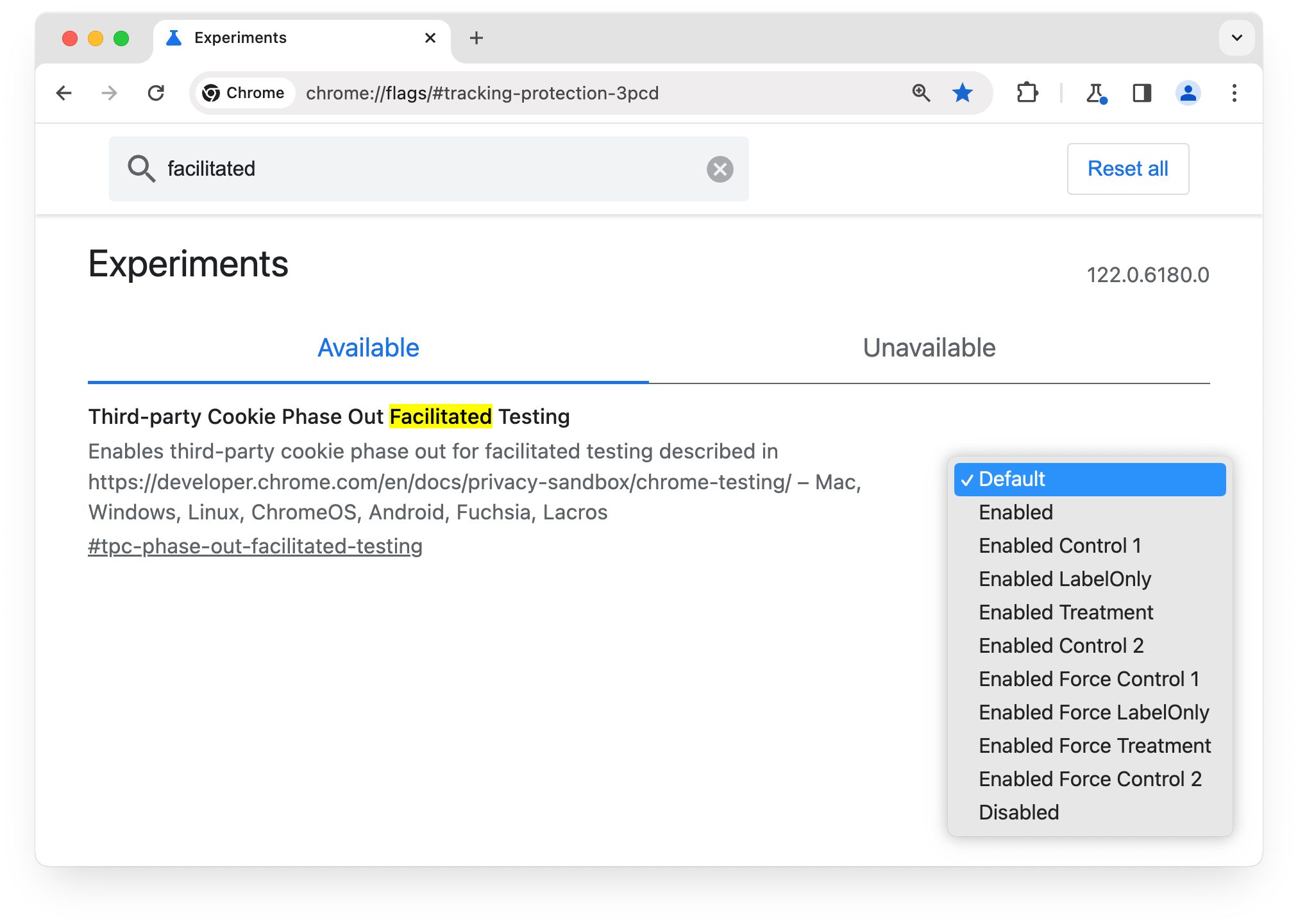
A flag chrome://flags/#tpc-phase-out-facilitated-testing permite
ativar uma seleção de rótulos de teste. Esses rótulos têm o prefixo fake_ para
diferenciar os rótulos reais. Ativar a flag não ativa o
navegador em nenhum dos grupos experimentais.
Confira os rótulos em ação em goo.gle/cft-demo.
Como a inscrição é aplicada às APIs de relevância e medição do Sandbox de privacidade, pode ser necessário substituir a aplicação para testes locais usando
chrome://flags/#privacy-sandbox-enrollment-overrides e fornecendo a origem
da demonstração. Como alternativa, inclua a seguinte flag de linha de comando se você estiver
executando o Chrome em um terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

O menu suspenso de sinalizações inclui várias opções. Os testadores vão estar principalmente interessados nas entradas marcadas como "Forçar", porque elas garantem que o comportamento do experimento seja ativado independentemente de outras configurações do dispositivo.
Para testar apenas os rótulos do grupo de experimentos, selecione "Ativar controle forçado 1" ou "Ativar somente rótulo forçado". Isso vai fazer com que o navegador envie os rótulos "fake_control_1.1" ou "fake_label_only_1.1".
No Chrome M120 ou mais recente, você também pode usar as seguintes entradas.
Para testar o bloqueio de cookies de terceiros, selecione "Ativação forçada do tratamento". Isso vai enviar o rótulo do grupo de experimentos "fake_treatment_1.1", mas também modificar a página de configurações de cookies e a configuração atual para bloquear cookies de terceiros.
Para testar o bloqueio de cookies de terceiros sem APIs de anúncios particulares, selecione "Forçar Controle 2". Isso vai enviar o rótulo do grupo de experimentos "fake_control_2", atualizar a página de configurações de cookies, bloquear cookies de terceiros e também suprimir as novas APIs de anúncios privados.
Há um problema em que o navegador permanece com a nova
página de configuração de cookies e a configuração que bloqueia cookies de terceiros, mesmo que você
desative a flag. Estamos trabalhando para corrigir esse problema, mas, enquanto isso, você
pode testar esses valores de flag em um diretório de dados do Chrome separado, iniciando
o Chrome com a flag de linha de comando --user-data-dir=<new dir>.
Feedback
Usamos o rótulo "chrome-testing" no repositório de suporte ao desenvolvedor no GitHub para gerenciar perguntas. Queremos saber sua opinião e discutir as perguntas iniciais:
- Você planeja testar usando o Modo A, o Modo B ou ambos?
- Escolher tamanhos de rótulos para testes facilitados do Chrome
- Uso de dicas de cliente para testes facilitados pelo Chrome
Você também pode fazer novas perguntas ou discussões no repositório usando o modelo "Testes facilitados pelo Chrome".

