Scopri come importare modelli 3D, convertirli in formato Sceneform e visualizzarne l'anteprima in Android Studio.
Importare un nuovo asset 3D
Sceneform supporta gli asset 3D nei seguenti formati:
- OBJ
- glTF (animazioni non supportate)
- VPAID con o senza animazioni.
Per importare un nuovo asset 3D:
Verifica che la cartella
appdel progetto contenga una cartellasampledata.Per creare la cartella, fai clic con il pulsante destro del mouse sulla cartella
appnella finestra Progetto, quindi seleziona Nuovo > directory di dati di esempio.La cartella
sampledatafa parte del tuo progetto Android Studio, ma i suoi contenuti non saranno inclusi nell'APK.Copia il file asset delle origini del modello 3D (
*.obj,*.fbxo*.gltf) e tutte le sue dipendenze (*.mtl,*.bin,*.png,*.jpge così via) nella cartellasampledata.Non copiare questi file di origine nella cartella
assetsoresdel progetto, altrimenti verranno inseriti inutilmente nell'APK.Fai clic con il pulsante destro del mouse sull'asset di origine del modello 3D e seleziona Importa asset scena per avviare il processo di importazione.
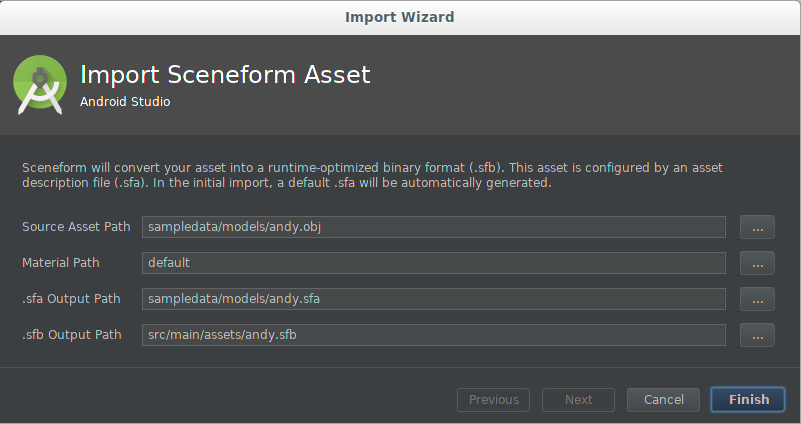
I valori vengono utilizzati dalla voce
sceneform.asset()nelle app'sbuild.gradlee determinano la posizione in cui verranno generati i file*.sfae*.sfbnel progetto.Se importi un modello per la prima volta, utilizza i valori predefiniti.
Campo Descrizione Percorso asset di origine Nome del file dell'asset modello 3D OBJ, OBA o glTF da importare. Percorso del materiale defaultindica a Sceneform di utilizzare il materiale predefinito integrato o il percorso di un materiale personalizzato*.mat.
Percorso di output.sfa Usa il percorso predefinito o specifica un percorso nella cartella sampledata.Il file .sfa viene generato se mancante. Può essere modificato per controllare alcuni aspetti del processo di importazione.
In questo modo, l'elemento
*.sfanon sarà incluso nell'APK in modo non esplicito.Percorso di output.sfb Per impostazione predefinita viene utilizzata la cartella src/main/assets/, che consente l'utilizzo di nomi file arbitrari degli asset.Se il nome file (senza estensione file) è un identificatore risorsa valido (ad es.
R.raw.filename), se preferisci, puoi utilizzare la cartellasrc/main/res/raw/.Consulta la panoramica delle risorse per le app di Android per scoprire di più sull'utilizzo delle cartelle
assets/eres/nell'app.File di animazione Se importi
*.fbxfile di animazione, fai clic sul segno più (+) e aggiungi gli altri file singolarmente.Fai clic su Finish (Fine) per avviare la procedura di importazione.
Per importare l'asset, il plug-in svolge le seguenti operazioni:
Aggiunge il plug-in gradle di Sceneform al tuo progetto's
build.gradlese non esiste già:dependencies { … classpath 'com.google.ar.sceneform:plugin:1.15.0' }Aggiorna il file
build.gradledell'app per includere una rigaapply plugine una vocesceneform.asset()per l'asset appena importato:apply plugin: 'com.google.ar.sceneform.plugin' sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import. 'default', // 'Material Path' specified during import. 'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import. 'src/main/res/raw/andy') // '.sfb Output Path' specified during import.Queste nuove voci nelle
build.gradledelle app creano due attività di Gradle:createAsset-<asset-name>crea un file di definizione dell'asset di Sceneform (*.sfa) se non esiste ancora.Questa attività non sovrascriverà un file
*.sfaesistente, il che significa che le modifiche apportate al file SFA dopo l'importazione non verranno sovrascritte.Il file
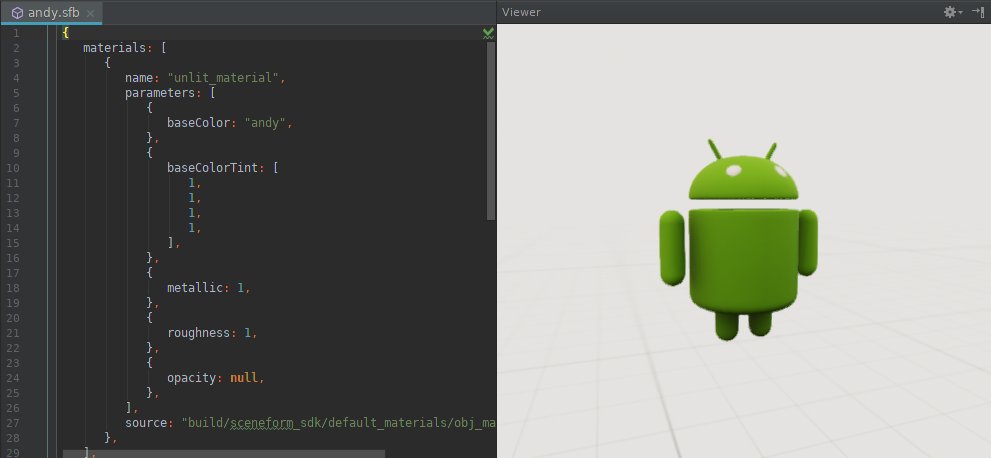
*.sfaè un file di testo contenente una descrizione completa e leggibile delle impostazioni di importazione dell'asset. Fa riferimento a modelli e texture nell'asset di origine e definisce anche i materiali fornendo parametri materiali per i materiali fisici di Sceneform.compileAsset-<asset-name>compila il file*.sfain un file binario di Sceneform (*.sfb).Questo file
*.sfbviene integrato nell'APK dell'app e viene caricato in fase di runtime per creare il rendering.
Per ulteriori informazioni, consulta il riferimento per il plug-in Sceneform Gradle.
Apre
*.sfain una finestra di testo e*.sfbin una finestra di Visualizzatore.
Aggiorna un asset 3D importato in precedenza
Quando aggiorni un file di asset di origine del modello OBJ, iCal o glTF precedentemente importato (*.obj, *.fbx o *.gltf), la voce sceneform.asset() corrispondente nelle app build.gradle fa sì che il plug-in generi automaticamente un file *.sfb aggiornato, in base ai parametri *.sfa attuali.
Per eseguire l'iterazione dei parametri per un asset già importato:
- Modifica il file di testo
*.sfautilizzando il riferimento per il formato del file SFA come guida. - Salva le modifiche. In questo modo l'asset viene ricompilato e viene aggiornato il file
*.sfb. - Per visualizzare l'anteprima dell'asset aggiornato, fai doppio clic sul file
*.sfbper aprire la finestra Visualizzatore dell'asset.
Se aggiorni un asset importato in precedenza che include dati di animazione, importa ogni file *.fbx aggiornato singolarmente utilizzando il segno più (+) nella sezione File di animazione della finestra di dialogo di importazione.
Definizioni degli asset Gradle
Durante il processo di importazione, vengono aggiunti tutti i file di animazione *.fbx alla fine del file build.gradle.
sceneform.asset('sampledata/models/andy_dance.fbx',
'default',
'sampledata/models/andy_dance.sfa',
'src/main/res/raw/andy_dance',
['sampledata/models/andy_wave_r.fbx',
'sampledata/models/andy_wave_l.fbx'])
Crea il rendering
Dopo aver compilato l'asset in formato *.sfb, puoi creare una
ModelRenderable
e collegarla a un nodo nella scena nel seguente modo:
ModelRenderable.builder()
// To load as an asset from the 'assets' folder ('src/main/assets/andy.sfb'):
.setSource(this, Uri.parse("andy.sfb"))
// Instead, load as a resource from the 'res/raw' folder ('src/main/res/raw/andy.sfb'):
//.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
Utilizzo di materiali personalizzati
I materiali predefiniti di Sceneform consentono agli sviluppatori di ottenere facilmente ottimi risultati. Puoi anche utilizzare materiali personalizzati per personalizzare al meglio l'aspetto dei tuoi asset.
Per assegnare un materiale personalizzato all'asset:
Crea un file di definizione del materiale personalizzato (
*.mat) utilizzando il [riferimento materiale personalizzato](/sceneform/develop/custom-material) come guida.Applica il materiale personalizzato alla risorsa:
Quando importi un nuovo asset:
- Specifica il file
*.matdel materiale personalizzato durante il processo di importazione.
Per aggiornare un asset importato in precedenza:
Se i contenuti
*.sfanon sono stati personalizzati, elimina i file*.sfae*.sfbesistenti e la vocesceneform.asset()nelle appbuild.gradle, quindi reimporta la risorsa. In questo modo, gli attributi*.sfae i parametri del materiale rigenerati corrisponderanno a quelli supportati dal materiale personalizzato.Per mantenere le personalizzazioni di
*.sfaeffettuate, apri il file*.sfae modifica l'attributosourcenel percorso del file*.matpersonalizzato, quindi modifica manualmente gli attributi*.sfae i parametri del materiale in modo che corrispondano al materiale personalizzato.
- Specifica il file