Questa pagina spiega i concetti chiave esplorando il codice nell'Hello Sceneform app di esempio. Nota:
Questo esempio utilizza Sceneform e ARCore.
Per utilizzare Sceneform senza ARCore, segui i passaggi riportati di seguito, ignorando i requisiti delle dipendenze ARCore e CAMERA. Utilizza
SceneViewnel layout dell'app, come descritto in Creare la scena.Questa app di esempio è scritta come app AR obbligatoria.
Per scoprire di più sulle app AR facoltative e AR obbligatorie, consulta l'articolo Attivare ARCore.
Per iniziare a utilizzare Sceneform nel progetto, devi:
- Importa il plug-in Sceneform
- Configura
build.gradlefile del progetto - Aggiorna il
AndroidManifest.xml - Eseguire i controlli di runtime e creare una visualizzazione di scena
- Creare rendering
- Crea la scena
Importa il plug-in Sceneform nel progetto
Una volta installato, il plug-in Sceneform ti consente di importare, visualizzare e creare asset 3D nell'SDK Sceneform per app AR in Android Studio. Richiede Android Studio 3.1 o versioni successive.
Per installare il plug-in:
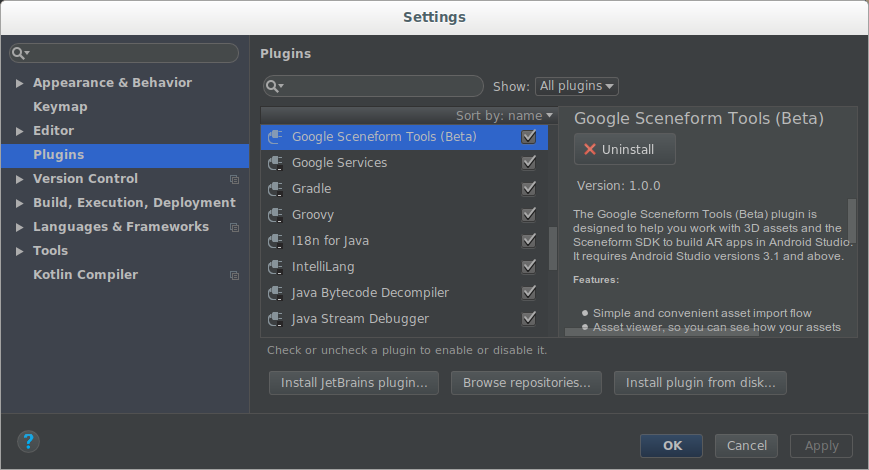
In Android Studio, apri le impostazioni dei Plugin:
Windows: File > Impostazioni > Plug-in > Sfoglia repository
macOS: Android Studio > Preferenze > Plug-in
Fai clic su Browse repository (Sfoglia repository) e installa gli Google Sceneform Tools (beta).
Configura i file build.gradle del tuo progetto
Assicurati che il tuo progetto's
build.gradleincluda il repository Maven di Google:allprojects { repositories { google() …Aggiorna l'app's
build.gradleper aggiungere le dipendenze ARCore e Sceneform UX più recenti e assicurati che le impostazioni del progetto siano compatibili con entrambe le librerie.android { … defaultConfig { // Sceneform requires minSdkVersion >= 24. minSdkVersion 24 … } // Sceneform libraries use language constructs from Java 8. // Add these compile options if targeting minSdkVersion < 26. compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { … // Provides ARCore Session and related resources. implementation 'com.google.ar:core:1.15.0' // Provides ArFragment, and other UX resources. implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.15.0' // Alternatively, use ArSceneView without the UX dependency. implementation 'com.google.ar.sceneform:core:1.15.0' }
Aggiorna il tuo AndroidManifest.xml
Modifica il criterio AndroidManifest.xml per indicare che l'app utilizza
(AR facoltativo) o richiede (AR obbligatorio) l'accesso ARCore e CAMERA:
<!-- Both "AR Optional" and "AR Required" apps require CAMERA permission. -->
<uses-permission android:name="android.permission.CAMERA" />
<!-- Sceneform requires OpenGL ES 3.0 or later. -->
<uses-feature android:glEsVersion="0x00030000" android:required="true" />
<!-- Indicates that app requires ARCore ("AR Required"). Ensures the app is
visible only in the Google Play Store on devices that support ARCore.
For "AR Optional" apps remove this line. -->
<uses-feature android:name="android.hardware.camera.ar" />
<application>
…
<!-- Indicates that app requires ARCore ("AR Required"). Causes the Google
Play Store to download and install Google Play Services for AR along
with the app. For an "AR Optional" app, specify "optional" instead of
"required".
-->
<meta-data android:name="com.google.ar.core" android:value="required" />
</application>
Esegui i controlli di runtime e crea una visualizzazione di scena
Il modo più semplice per iniziare a utilizzare Sceneform e creare una visualizzazione di scena è utilizzare ArFragment, che gestisce automaticamente la gestione delle sessioni ARCore dopo aver eseguito i controlli di runtime ARCore necessari:
Controlla se è installata una versione compatibile di Google Play Services per AR, chiedendo all'utente di eseguire l'installazione o l'aggiornamento in base alle esigenze
Controlla se l'app ha accesso alla fotocamera e chiede all'utente l'autorizzazione se non è stata ancora concessa
Se la tua app deve richiedere autorizzazioni aggiuntive o se vuoi personalizzare come e quando viene creata la sessione AR, puoi:
Crea una sottoclasse di
ArFragmentper richiedere autorizzazioni aggiuntive.Utilizza o estendi
ArSceneViewdirettamente. L'app deve eseguire il controllo della versione ARCore e chiamaresetupSession()per creare la sessione ARCore manualmente, come mostrato nell'esempio Solar System.
Una volta superati i controlli, ArFragment crea:
Una
ArSceneView, accessibile tramitegetArSceneView(), che:Consente di visualizzare le immagini della videocamera della sessione sulla sua superficie
Visualizza un'animazione UX Sceneform integrata che mostra agli utenti come devono spostare il telefono per attivare l'esperienza AR.
Evidenziazioni rilevate
Planescon impostazione predefinitaPlaneRenderer
Un elemento ARCore
Session, accessibile tramitegetSession()
Per utilizzare ArFragment nell'app, aggiungilo al layout dell'attività, come
mostrato in
activity_ux.xml
nell'esempio di Hello Sceneform:
<fragment android:name="com.google.ar.sceneform.ux.ArFragment"
android:id="@+id/ux_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Creare rendering
Una Renderable è un modello 3D che può essere posizionato ovunque nella scena ed è costituito da mesh, materiali e texture.
Gli elementi reimpostabili possono essere creati da:
Gli elementi Android
ViewRenderablestandard vengono visualizzati come schede 2D piatte nella scena 3D, mantenendo la capacità di interagire tramite tocco.File di asset 3D (OBJ, OBA, glTF) possono essere importati, convertiti e visualizzati in anteprima utilizzando il plug-in Android Studio. Per maggiori informazioni, consulta la pagina Importare e visualizzare in anteprima gli asset 3D.
Forme e materiali di base possono essere combinati in modo programmatico per creare oggetti più complicati in fase di esecuzione.
L'app di esempio crea un rendering da un file asset andy.obj 3D. Quando questo asset viene importato, il plug-in Sceneform aggiorna l'app build.gradle per applicare il plug-in e aggiungere una voce sceneform.asset() per il modello importato:
apply plugin: 'com.google.ar.sceneform.plugin'
sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import.
'default', // 'Material Path' specified during import.
'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import.
'src/main/res/raw/andy') // '.sfb Output Path' specified during import.
La risorsa res/raw/andy viene utilizzata per creare un ModelRenderable:
private ModelRenderable andyRenderable;
@Override
protected void onCreate(Bundle savedInstanceState) {
…
ModelRenderable.builder()
.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
}
Crea la scena
A ARSceneView è associato un
Scene.
La scena è una struttura di dati ad albero contenente Node, ovvero gli oggetti virtuali da visualizzare.
Qui il rendering &y è collegato direttamente al nodo radice di una scena:
Node node = new Node();
node.setParent(arFragment.getArSceneView().getScene());
node.setRenderable(andyRenderable);
Ogni nodo contiene tutte le informazioni necessarie a Sceneform per eseguirne il rendering, inclusi la posizione, l'orientamento e l'oggetto visualizzabile, nonché l'interazione con quest'ultimo, inclusi la forma di collisione e i listener di eventi.
I nodi possono essere aggiunti ad altri nodi, formando una relazione di tipo principale-secondario. Quando un nodo è figlio di un altro nodo, si muove, ruota e scala con il genitore, ad esempio come si muovono le braccia quando il tuo corpo si muove. Un nodo può avere più elementi secondari, ma solo un elemento principale, formando così una struttura ad albero. Questa struttura è nota come grafico della scena.
Ogni fotogramma, Sceneform visualizza il grafico delle scene dal punto di vista della videocamera (guidato dal monitoraggio del movimento ARCore). La tua app può interagire con la scena ascoltando gli eventi touch e i gesti, eseguendo test di hit sui nodi e posizionando gli ancoraggi. Per ulteriori informazioni, consulta Creare e interagire con la scena.