चर्चा फ़ोरम (DiscussionForumPosting) का स्ट्रक्चर्ड डेटा

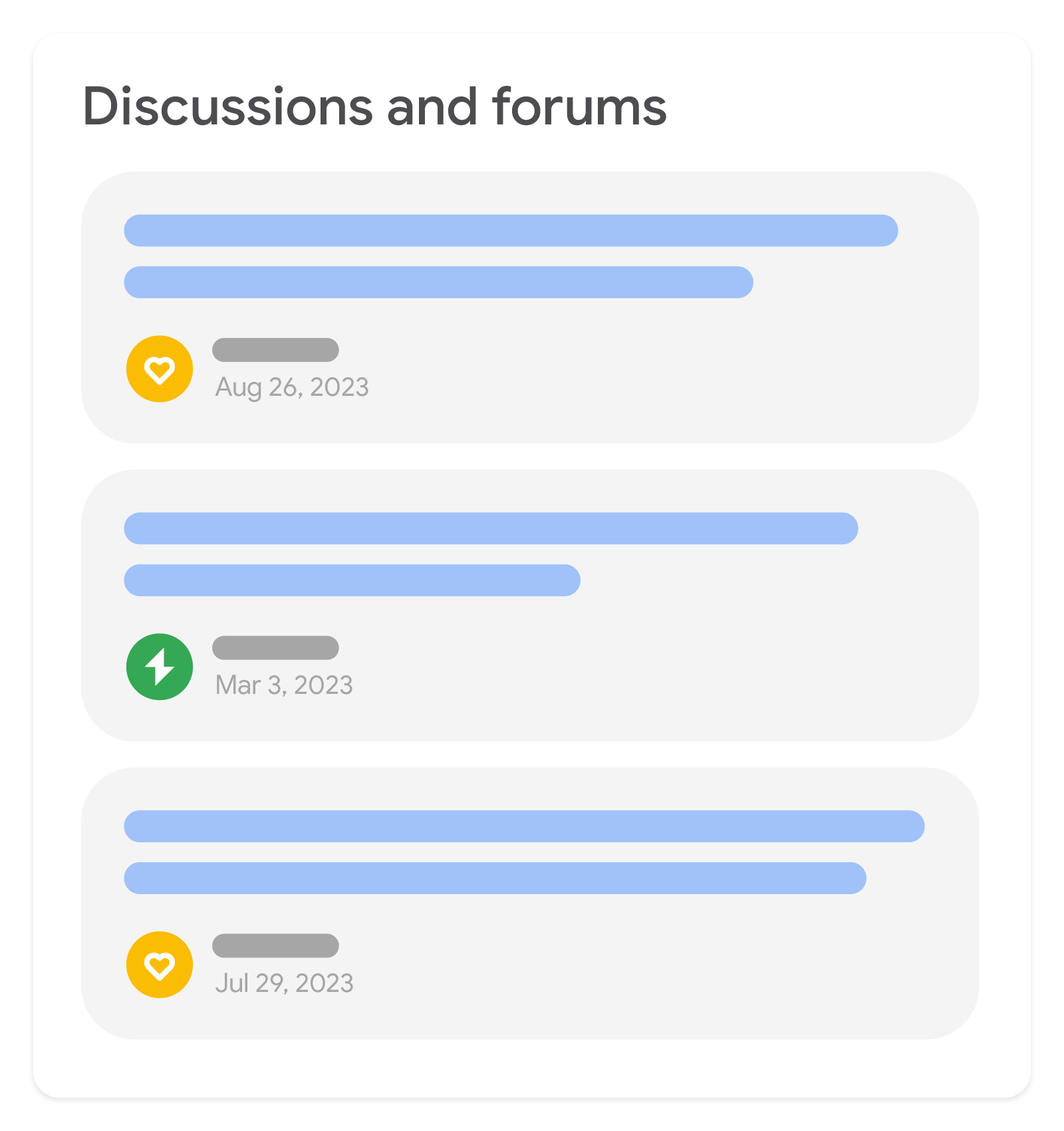
चर्चा फ़ोरम वाले मार्कअप को फ़ोरम जैसी किसी भी साइट के लिए डिज़ाइन किया गया है, जहां लोग एक साथ अपना नज़रिया शेयर करते हैं. जब फ़ोरम साइटें इस मार्कअप को जोड़ती हैं, तो Google Search, वेब पर होने वाली ऑनलाइन चर्चाओं की बेहतर तरीके से पहचान कर पाता है. साथ ही, चर्चा और फ़ोरम जैसी सुविधाओं में इस मार्कअप का इस्तेमाल कर पाता है.
फ़ोरम में DiscussionForumPosting इस्तेमाल करने का तरीका
आम तौर पर, हम टिप्पणियों को उस पोस्ट के नीचे नेस्ट करने का सुझाव देते हैं जिससे वे जुड़ी हैं. अगर फ़ोरम का अपना थ्रेडिंग स्ट्रक्चर है, तो इसका स्ट्रक्चर दिखाने के लिए टिप्पणियों के ट्री का इस्तेमाल करें:
{ "@context": "https://schema.org", "@type": "DiscussionForumPosting", "headline": "Very Popular Thread", ... "comment": [{ "@type": "Comment", "text": "This should not be this popular", ... "comment": [{ "@type": "Comment", "text": "Yes it should", ... }] }] }
अगर यह ज़्यादा लीनियर (उदाहरण के लिए, किसी ओरिजनल पोस्ट के बाद जवाबों की सीरीज़) हैं, तो उन सभी को ओरिजनल पोस्ट के नीचे टिप्पणियों के तौर पर नेस्ट करें. आम तौर पर, एक से ज़्यादा पेज वाले फ़ोरम में, बाद के कॉन्टेंट वाले पेजों में मूल पोस्ट और मुख्य पेज का यूआरएल शामिल होता है:
{ // JSON-LD on non-threaded forum at https://example.com/post/very-popular-thread/14 "@context": "https://schema.org", "@type": "DiscussionForumPosting", "headline": "Very Popular Thread", // Only the headline/topic is explicitly present "url": "https://example.com/post/very-popular-thread", ... "comment": [{ "@type": "Comment", "text": "First Post on this Page", ... },{ "@type": "Comment", "text": "Second Post on this Page", ... }] }
अगर यूआरएल मुख्य रूप से किसी एक पोस्ट के बारे में है, तो मुख्य DiscussionForumPosting की पहचान करने के लिए, mainEntity
(या mainEntityOfPage) का इस्तेमाल करें:
{ "@context": "https://schema.org", "@type": "WebPage", "url": "https://example.com/post/very-popular-thread", "mainEntity": { "@type": "DiscussionForumPosting" ... } }
ऐसे वेब पेज जिनमें पोस्ट की सूची मौजूद होती है (जैसे, प्रोफ़ाइल, विषय या कैटगरी वाले पेज पर), तो यह आम बात है कि एक ही पेज पर सारी जानकारी मौजूद न हो और उपयोगकर्ता को अतिरिक्त जानकारी (जैसे, जवाब) पाने के लिए क्लिक करना पड़े. यह आपको तय करना होता है कि सिर्फ़ पेज पर मौजूद जानकारी को शामिल करना है या नहीं. साथ ही, किसी खास पोस्ट में यूआरएल शामिल करना है या नहीं.
अगर पेज पर मौजूद किसी पोस्ट को मुख्य पोस्ट के तौर पर नहीं चुना गया है, तो
उसे मुख्य पोस्ट के तौर पर मार्क न करें. यह दिखाने के लिए कि पेज, पोस्ट के मिलते-जुलते सेट हैं, उन सभी को
Collection
या ItemList के लिए बनी Google Developers गाइड में दिए गए निर्देशों का पालन करें .
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
मार्कअप के नीचे दिए गए उदाहरण में, बिना थ्रेड वाला लीनियर फ़ोरम पेज दिखाया गया है:
<html>
<head>
<title>I went to the concert!</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "DiscussionForumPosting",
"mainEntityOfPage": "https://example.com/post/very-popular-thread",
"headline": "I went to the concert!",
"text": "Look at how cool this concert was!",
"video": {
"@type": "VideoObject",
"contentUrl": "https://example.com/media/super-cool-concert.mp4",
"name": "Video of concert",
"uploadDate": "2024-03-01T06:34:34+02:00",
"thumbnailUrl": "https://example.com/media/super-cool-concert-snap.jpg"
},
"url": "https://example.com/post/very-popular-thread",
"author": {
"@type": "Person",
"name": "Katie Pope",
"url": "https://example.com/user/katie-pope",
"agentInteractionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WriteAction",
"userInteractionCount": 8
}
},
"datePublished": "2024-03-01T08:34:34+02:00",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/LikeAction",
"userInteractionCount": 27
},
"comment": [{
"@type": "Comment",
"text": "Who's the person you're with?",
"author": {
"@type": "Person",
"name": "Saul Douglas",
"url": "https://example.com/user/saul-douglas",
"agentInteractionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WriteAction",
"userInteractionCount": 167
}
},
"datePublished": "2024-03-01T09:46:02+02:00"
},{
"@type": "Comment",
"text": "That's my mom, isn't she cool?",
"author": {
"@type": "Person",
"name": "Katie Pope",
"url": "https://example.com/user/katie-pope",
"agentInteractionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WriteAction",
"userInteractionCount": 8
}
},
"datePublished": "2024-03-01T09:50:25+02:00",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/LikeAction",
"userInteractionCount": 7
}
}]
}
</script>
</head>
<body>
</body>
</html><html>
<body>
<div id="main-post" itemtype="https://schema.org/DiscussionForumPosting" itemscope>
<meta itemprop="mainEntityOfPage" content="https://example.com/post/very-popular-thread" />
<meta itemprop="url" content="https://example.com/post/very-popular-thread" />
<div class="author-block" itemprop="author" itemtype="https://schema.org/Person" itemscope>
<div><a href="https://example.com/user/katie-pope" itemprop="url"><span itemprop="name">Katie Pope</span></a></div>
<div itemprop="agentInteractionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<span itemprop="userInteractionCount">8</span>
<span itemprop="interactionType" content="https://schema.org/WriteAction">posts</span>
</div>
</div>
<div itemprop="datePublished" content="2024-03-01T08:34:34+02:00">March 1</div>
<div itemprop="headline">I went to the concert!</div>
<div>
<div itemprop="video" itemtype="https://schema.org/VideoObject" itemscope>
<meta itemprop="name" content="Video of concert" />
<meta itemprop="contentUrl" content="https://example.com/media/super-cool-concert.mp4" />
<meta itemprop="uploadDate" content="2024-03-01T06:34:34+02:00" />
<meta itemprop="thumbnailUrl" content="https://example.com/media/super-cool-concert-snap.jpg" />
</div>
<span itemprop="text">Look at how cool this concert was!</span>
</div>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<span itemprop="userInteractionCount">27</span>
<span itemprop="interactionType" content="https://schema.org/LikeAction">likes</span>
</div>
<div id="comment-1" itemprop="comment" itemtype="https://schema.org/Comment" itemscope>
<div class="author-block" itemprop="author" itemtype="https://schema.org/Person" itemscope>
<div><a href="https://example.com/user/saul-douglas" itemprop="url"><span itemprop="name">Saul Douglas</span></a></div>
<div itemprop="agentInteractionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<span itemprop="userInteractionCount">167</span>
<span itemprop="interactionType" content="https://schema.org/WriteAction">posts</span>
</div>
</div>
<div itemprop="datePublished" content="2024-03-01T09:46:02+02:00">March 1</div>
<div>
<span itemprop="text">Who's the person you're with?</span>
</div>
</div>
<div id="comment-2" itemprop="comment" itemtype="https://schema.org/Comment" itemscope>
<div class="author-block" itemprop="author" itemtype="https://schema.org/Person" itemscope>
<div><a href="https://example.com/user/katie-pope" itemprop="url"><span itemprop="name">Katie Pope</span></a></div>
<div itemprop="agentInteractionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<span itemprop="userInteractionCount">8</span>
<span itemprop="interactionType" content="https://schema.org/WriteAction">posts</span>
</div>
</div>
<div itemprop="datePublished" content="2024-03-01T09:50:25+02:00">March 1</div>
<div>
<span itemprop="text">That's my mom, isn't she cool?</span>
</div>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<span itemprop="userInteractionCount">7</span>
<span itemprop="interactionType" content="https://schema.org/LikeAction">likes</span>
</div>
</div>
</div>
</body>
</html>दिशा-निर्देश
आपको चर्चा फ़ोरम के स्ट्रक्चर्ड डेटा को Google Search में इस्तेमाल करने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- कॉन्टेंट से जुड़े दिशा-निर्देश
- तकनीकी दिशा-निर्देश
कॉन्टेंट के लिए दिशा-निर्देश
- किसी वेबसाइट पर लोगों की जनरेट की गई पोस्ट की जानकारी देने के लिए, सिर्फ़
DiscussionForumPostingमार्कअप का इस्तेमाल करें. इस मार्कअप का इस्तेमाल ऐसे कॉन्टेंट के लिए न करें जिसे मुख्य तौर पर, वेबसाइट के पब्लिशर या उनके एजेंट ने लिखा हो. - अगर आपकी साइट किसी सामान्य सोशल मीडिया प्लैटफ़ॉर्म की तरह है, तो
SocialMediaPostingका इस्तेमाल किया जा सकता है. यहDiscussionForumPostingका पैरंट टाइप है. इस दोनों में ज़रूरी शर्तें एक जैसी हैं. - हालांकि, हम दूसरी तरह के (
Article,ImageObject,VideoObject) के मान्य मार्कअप को बढ़ावा देते हैं, जो टिप्पणियों, लेखक की जानकारी, इंटरैक्शन के आंकड़ों के साथ काफ़ी मिलते-जुलते मार्कअप का इस्तेमाल कर सकते हैं. हालांकि, इनके लिएDiscussionForumPostingमार्कअप का इस्तेमाल नहीं किया जाना चाहिए. यहां कुछ उदाहरण दिए गए हैं:सही इस्तेमाल के उदाहरण:
- कम्यूनिटी फ़ोरम वाला पेज, जहां उपयोगकर्ता किसी खास गेम के बारे में बात कर सकते हैं
- एक सामान्य फ़ोरम वाला प्लैटफ़ॉर्म, जिसमें कई तरह के सब-फ़ोरम कॉन्टेंट मौजूद है
- ऐसा सोशल मीडिया प्लैटफ़ॉर्म जहां लोग, टिप्पणियां या मीडिया पोस्ट कर सकते हैं और उनका जवाब दे सकते हैं
गलत इस्तेमाल के उदाहरण:
- वेबसाइट के लिए, किसी एजेंट का सीधे तौर पर लिखा गया कोई लेख या ब्लॉग (टिप्पणियों के साथ भी)
- किसी प्रॉडक्ट के बारे में उपयोगकर्ताओं की समीक्षाएं
- ध्यान दें कि Google में इस्तेमाल के ज़्यादातर उदाहरणों में, सवाल और जवाब वाले पेज को चर्चा फ़ोरम के पेज का खास मामला माना जाता है. अगर फ़ोरम की वेबसाइट में मुख्य तौर पर, जवाब देने वाले सवाल शामिल हैं, तो हमारा सुझाव है कि आप सवाल और जवाब मार्कअप का इस्तेमाल करें. अगर स्ट्रक्चर ज़्यादा सामान्य है और आम तौर पर इसमें सवाल-जवाब वाला कॉन्टेंट नहीं है, तो
DiscussionForumPostingबेहतर विकल्प है. - पक्का करें कि हर
DiscussionForumPostingमें पोस्ट का पूरा टेक्स्ट हो. साथ ही, अगर उस पेज पर जवाब मिलता है, तो हरCommentमें उसका पूरा टेक्स्ट शामिल होना चाहिए.
तकनीकी दिशा-निर्देश
- हमारा सुझाव है कि अगर हो सके, तो स्ट्रक्चर्ड डेटा की हमारी प्राथमिकता के उलट, माइक्रोडेटा (या RDFa) में
DiscussionForumPostingमार्कअप जोड़ें. इससे आपको मार्कअप में बड़े टेक्स्ट ब्लॉक के डुप्लीकेट बनाने की ज़रूरत नहीं पड़ेगी. हालांकि, यह सिर्फ़ एक सुझाव है और JSON-LD अब भी पूरी तरह से काम करता है.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
इस सेक्शन में DiscussionForumPosting से जुड़े स्ट्रक्चर्ड डेटा के तरीकों के बारे में बताया गया है.
Google Search में आपका कॉन्टेंट इस्तेमाल किया जा सके, इसके लिए आपको उसमें ज़रूरी प्रॉपर्टी शामिल करनी होंगी. आपके पास अपने चर्चा फ़ोरम के पेजों के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी शामिल करने का भी विकल्प है. इससे, उपयोगकर्ता को बेहतर अनुभव मिल सकता है.
DiscussionForumPosting (या SocialMediaPosting)
DiscussionForumPosting टाइप से उस मूल पोस्ट के बारे में जानकारी मिलती है जो किसी चर्चा का विषय हो. आम तौर पर, इस तरह के कॉन्टेंट में टेक्स्ट शामिल होता है. हालांकि, ऐसा हो सकता है कि फ़ोरम में सिर्फ़ मीडिया कॉन्टेंट शामिल हो.
| ज़रूरी प्रॉपर्टी | |
|---|---|
|
Person या
Organization
पोस्ट के लेखक के बारे में जानकारी. Google अपनी सभी सुविधाओं पर, लेखकों को बेहतर तरीके से समझ सके, इसके लिए हमारा सुझाव है कि आप लेखक के मार्कअप से जुड़े सबसे सही तरीकों को अपनाएं. लेख और प्रोफ़ाइल पेज के स्ट्रक्चर्ड डेटा की इस्तेमाल की जा सकने वाली प्रॉपर्टी को गाइड के तौर पर इस्तेमाल करके, ऐसी ज़्यादा से ज़्यादा प्रॉपर्टी शामिल करें जो लेखक के काम की हैं. |
|
Text
पोस्ट के लेखक का नाम. |
|
आईएसओ 8601 फ़ॉर्मैट में पोस्ट बनाने की तारीख और समय. |
text या image या video |
पोस्ट के कॉन्टेंट को दिखाने के लिए, आपको इनमें से कोई एक प्रॉपर्टी शामिल करनी होगी: अगर आप पोस्ट को किसी दूसरे पेज (बाहरी |
| सुझाई गई प्रॉपर्टी | |
|---|---|
|
पोस्ट के लेखक की खास तौर पर पहचान करने वाले वेब पेज का लिंक. हो सकता है कि यह फ़ोरम का प्रोफ़ाइल पेज हो. हमारा सुझाव है कि प्रोफ़ाइल पेज के स्ट्रक्चर्ड डेटा का इस्तेमाल करके, उस पेज को मार्कअप करें. |
comment |
अगर लागू हो, तो पोस्ट पर की गई टिप्पणी या उसका जवाब. टिप्पणियों को उसी क्रम में मार्क करें जिसमें वे पेज पर दिखती हैं. |
creativeWorkStatus |
अगर पोस्ट मिटा दी गई है, लेकिन फिर भी वह कॉन्टेक्स्ट या थ्रेडिंग के लिए बनी हुई है, तो इस प्रॉपर्टी को इस पर सेट करें |
dateModified |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट में, पोस्ट में बदलाव करने की तारीख और समय. अगर कोई बदलाव नहीं हुआ है, तो पब्लिश करने की तारीख को डुप्लीकेट करने की ज़रूरत नहीं है. |
|
Text
पोस्ट का टाइटल. अगर अलग-अलग टाइटल नहीं है, तो हेडलाइन में टेक्स्ट का डुप्लीकेट न बनाएं या उसे छोटा न करें. |
image |
अगर लागू हो, तो पोस्ट में मौजूद कोई इनलाइन इमेज. अगर कोई इमेज नहीं है, तो इस फ़ील्ड में डिफ़ॉल्ट, आइकॉन या प्लेसहोल्डर इमेज शामिल न करें. |
interactionStatistic |
अगर लागू हो, तो मुख्य पोस्ट पर लागू किए गए उपयोगकर्ता के आंकड़े. Google इन
|
isPartOf |
पोस्ट का मुख्य स्रोत (अगर उपलब्ध हो), अगर पोस्ट पूरी वेबसाइट के किसी खास हिस्से में हो.
उदाहरण के लिए, पूरी वेबसाइट का कोई सब-फ़ोरम या ग्रुप. अगर किसी |
|
CreativeWork
अगर उपलब्ध हो, तो पोस्ट में शेयर किया गया मुख्य कॉन्टेंट. यह पोस्ट में शेयर किए गए लिंक के बारे में जानकारी कैसे जोड़ी जा सकती है, इसका एक उदाहरण यहां दिया गया है: ... "sharedContent": { "@type": "WebPage", url: "https://example.com/external-url" } ... |
text |
अगर लागू हो, तो पोस्ट में दिया गया कोई भी टेक्स्ट. यह बहुत आम बात है, लेकिन अगर पोस्ट में कोई दूसरा मीडिया शामिल हो, तो कुछ मामलों में इसे शामिल नहीं किया जा सकता है. |
|
URL
चर्चा का कैननिकल यूआरएल. कई पेज वाले थ्रेड में, इस प्रॉपर्टी को पहले पेज के यूआरएल पर सेट करें. किसी एक चर्चा के लिए, आम तौर पर यह मौजूदा यूआरएल होता है. |
video |
अगर लागू हो, तो पोस्ट में शामिल इनलाइन वीडियो. |
Comment
Comment टाइप, ओरिजनल CreativeWork पर की गई टिप्पणी की जानकारी देता है. इस मामले में, यह DiscussionForumPosting है. इस टूल में, DiscussionForumPosting के लिए बने हमारे दिशा-निर्देशों के मुताबिक कई सारी प्रॉपर्टी एक जैसी ही हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
|
Person या
Organization
टिप्पणी करने वाले व्यक्ति की जानकारी. Google अपनी सभी सुविधाओं पर, लेखकों को बेहतर तरीके से समझ सके, इसके लिए हमारा सुझाव है कि आप लेखक के मार्कअप से जुड़े सबसे सही तरीकों को अपनाएं. लेख और प्रोफ़ाइल पेज के स्ट्रक्चर्ड डेटा की इस्तेमाल की जा सकने वाली प्रॉपर्टी को गाइड के तौर पर इस्तेमाल करके, ऐसी ज़्यादा से ज़्यादा प्रॉपर्टी शामिल करें जो लेखक के काम की हैं. |
|
आईएसओ 8601 फ़ॉर्मैट में टिप्पणी करने की तारीख और समय. अगर कोई बदलाव नहीं हुआ है, तो पब्लिश करने की तारीख को डुप्लीकेट करना ज़रूरी नहीं है. |
text या image या video |
टिप्पणी का कॉन्टेंट दिखाने के लिए, आपको इनमें से कोई एक प्रॉपर्टी शामिल करनी होगी: |
| सुझाई गई प्रॉपर्टी | |
|---|---|
|
किसी ऐसे वेब पेज का लिंक जो टिप्पणी करने वाले व्यक्ति की खास तौर पर पहचान करता है. हो सकता है कि यह फ़ोरम का प्रोफ़ाइल पेज हो. हमारा सुझाव है कि प्रोफ़ाइल पेज के स्ट्रक्चर्ड डेटा का इस्तेमाल करके, उस पेज को मार्कअप करें. |
comment |
अगर लागू हो, तो टिप्पणी के बारे में या उसके जवाब में कोई दूसरी टिप्पणी करें. टिप्पणियों को उसी क्रम में मार्क अप करें जिस क्रम में वे पेज पर दिखती हैं. |
creativeWorkStatus |
अगर टिप्पणी मिटा दी गई है, लेकिन फिर भी वह कॉन्टेक्स्ट या थ्रेडिंग के लिए बनी हुई है, तो इस प्रॉपर्टी को |
dateModified |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट में, वह तारीख और समय जब टिप्पणी में आखिरी बार बदलाव किया गया था. |
image |
लागू होने पर, टिप्पणी में मौजूद कोई इनलाइन इमेज. अगर कोई इमेज नहीं है, तो इस फ़ील्ड में डिफ़ॉल्ट, आइकॉन या प्लेसहोल्डर इमेज शामिल न करें. |
interactionStatistic |
अगर लागू हो, तो टिप्पणी पर लागू किए गए उपयोगकर्ता के आंकड़े. Google इन
|
|
CreativeWork
अगर उपलब्ध हो, तो टिप्पणी में शेयर किया गया मुख्य कॉन्टेंट. यह टिप्पणी में शेयर किए गए लिंक के बारे में जानकारी कैसे जोड़ी जा सकती है, इसका एक उदाहरण यहां दिया गया है: ... "sharedContent": { "@type": "WebPage", url: "https://example.com/external-url" } ... |
|
URL
अगर लागू हो, तो पेज पर की गई इस टिप्पणी का यूआरएल. अगर यह मूल पोस्ट का सिर्फ़ यूआरएल है, तो इस प्रॉपर्टी को शामिल न करें. |
video |
अगर लागू हो, तो टिप्पणी में दिए गए इनलाइन वीडियो. |
InteractionCounter
InteractionCounter की मदद से, गिनती को कुछ खास तरह के इंटरैक्शन से जोड़ा जा सकता है. इसका इस्तेमाल दोनों कॉन्टेंट (DiscussionForumPosting और Comment)
प्रॉपर्टी के साथ-साथ author प्रॉपर्टी पर किया जा सकता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
|
Integer
यह इंटरैक्शन किए जाने की संख्या है. |
|
इस प्रॉपर्टी के मान्य |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
