Satıcı ürün listeleme deneyimi (Product, Offer) yapılandırılmış verileri

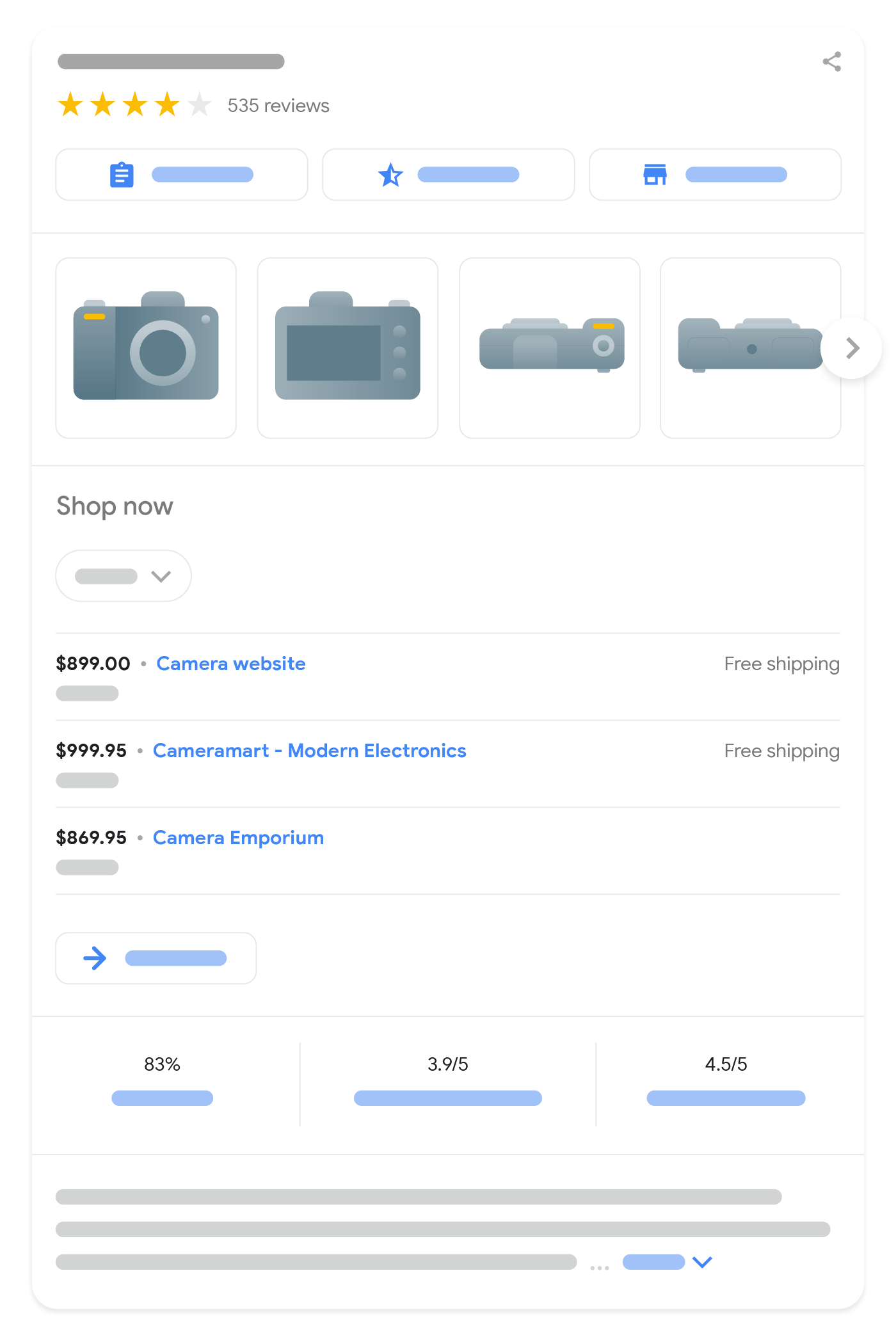
Product işaretlemesi eklediğiniz sayfanız; alışveriş bilgi paneli, Google Görseller, popüler
ürün sonuçları ve ürün snippet'leri dahil olmak üzere Google Arama'daki satıcı
ürün listeleme deneyimlerinde gösterilmeye uygun olabilir. Satıcı ürün listelemeleri;
fiyat, stok durumu, kargo ve iade bilgileri gibi bir ürünle ilgili daha spesifik verileri
vurgulayabilir.
Bu kılavuzda, satıcı ürün listelemeleri için Product yapılandırılmış veri şartlarından
bahsedilmektedir. Hangi işaretlemeyi kullanacağınızdan emin değilseniz
Product işaretlemesine giriş makalemizi okuyun.
Yapılandırılmış veri ekleme
Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın ve kritik hataları düzeltin. Ayrıca, araçta işaretlenmiş olabilecek kritik olmayan sorunları düzeltmek de yapılandırılmış verilerinizin kalitesini iyileştirmeye yardımcı olabilir (ancak bunların düzeltilmesi, zengin sonuçlara uygunluk için gerekli değildir).
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Aşağıdaki örneklerde, farklı durumlarda web sayfalarınıza yapılandırılmış verilerin nasıl ekleneceği gösterilmektedir.
Teklif içeren ürün sayfası
Ürün satan ve ürün yorumları içeren bir ürün sayfası örneği aşağıda verilmiştir.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikro veri
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Fiyatlandırma
Google üç fiyat türünü tanır:
- Etkin fiyat
- Ürünün şu anda satıldığı fiyat.
- Üstü çizili fiyat
- İndirim sırasında gösterilen, ürünün normalde satıldığı daha yüksek fiyatı. Bu fiyat, indirim uygulanan etkin fiyata dikkat çekmek için üstü çizili olarak gösterilebilir.
- Üyelere özel fiyat
- Ürünün belirli bir bağlılık programının üyesine sunulduğu fiyat.
Bu fiyatlar, Offer nesnesi altındaki fiyat spesifikasyonları kullanılarak kodlanır (teklif
düzeyinde de kodlanabilen etkin fiyat hariç). İlgili fiyat spesifikasyonları,
priceType ve validForMemberTier fiyat spesifikasyonu özellikleriyle tanımlanır.
Bu özellikler birlikte kullanılmamalıdır:
- Etkin fiyatlarda
priceTypeveyavalidForMemberTierözelliği bulunmaz. - Üstü çizili fiyatlar,
priceTypeözelliğiniStrikethroughPricedeğerine ayarlar (geçiş dönemi içinListPricedeğerine de izin verilir) vevalidForMemberTierözelliğini içeremez. - Üye fiyatları
validForMemberTierözelliğiyle işaretlenir vepriceTypeözelliğini içeremez.
Bu özelliklerin her ikisini de içeren fiyat spesifikasyonları yoksayılır.
Etkin fiyat
JSON-LD'de etkin fiyatı kodlamaya ilişkin iki örneği aşağıda bulabilirsiniz. price özelliğini kullanarak etkin
fiyatı aşağıdaki gibi belirtebilirsiniz:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Etkin fiyatı belirtmek için priceSpecification özelliği de
kullanılabilir.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
İndirimli fiyatlandırma
Aşağıdaki örnekte indirimli fiyata sahip bir ürün gösterilmektedir. Üstü çizili orijinal fiyatla birlikte ikinci bir fiyat sağladığınızda ve bu fiyatı https://schema.org/StrikethroughPrice değerinde priceType özelliği ile işaretlediğinizde geçerli etkin fiyat otomatik olarak indirimli fiyat olur. Etkin fiyatı priceType özelliğiyle
işaretlemeyin.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Alternatif olarak indirimli fiyatı ve üstü çizili fiyatı belirtmek için iki UnitPriceSpecification
nesnesi kullanabilirsiniz:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Üyelere özel fiyatlar
Üye fiyatını kodlamaya ilişkin dört örneği aşağıda bulabilirsiniz. İlk örnekte etkin fiyat, teklif düzeyinde
price özelliğiyle belirtilirken üye fiyatı, validForMemberTier özelliğiyle işaretlenmiş
bir fiyat spesifikasyonunda
verilmiştir:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
İkinci örnekte hem etkin fiyat hem de fiyat spesifikasyonlarıyla kodlanmış üye fiyatı gösterilmektedir:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Üçüncü örnekte tek bir teklifte indirimli fiyat, üstü çizili fiyat ve çeşitli bağlılık programı katmanlarındaki üye fiyatlarının nasıl kodlanacağı gösterilmektedir:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Etkin fiyat, ilk örnekte gösterildiği gibi teklif düzeyinde de kodlanabilir.
Dördüncü örnekteki üye fiyatı spesifikasyonu, üye fiyatı yerine üyelik puanlarını göstermektedir:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Birim fiyatlandırma ölçüleri içeren fiyatlandırma
Genellikle 100 ml'nin katları halinde satılan bir ürünün 200 ml fiyatının nasıl belirtileceğine dair bir örneği aşağıda bulabilirsiniz. Örneğin, 200 ml'lik bir parfüm satıyorsanız müşterilere parfümün 100 ml'sinin fiyatını gösterebilirsiniz. Aşağıdaki örnekte, parfümün 100 ml'sinin 100 € olduğu belirtilmiştir. Bu da 200 ml'lik bir parfüm şişesinin 200 € olacağı anlamına gelir. Bu fiyatlandırma şekli; hacim, uzunluk veya ağırlık ölçülerine göre satılan ürünler için özellikle AB, Yeni Zelanda ve Avustralya'da önemlidir.
Birim fiyatlandırma
ölçüsü ve birim fiyatlandırma baz ölçüsü mevcut olduğunda etkin fiyatı UnitPriceSpecification içinde
belirtin ve birim fiyatlandırmayı
sağlamak için referenceQuantity özelliğini
kullanın.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Gönderim ayrıntıları
Kargo ayrıntılarına sahip ürün sayfası örneğini aşağıda bulabilirsiniz. Bu örnek, ABD'de yaşayan tüm kullanıcılar için $3.49 tutarında kargo ücreti oluşturur. Daha fazla örnek için Kargo bölümünü inceleyin.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikro veri
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Ücretsiz kargo
ABD'nin New York eyaletindeki alıcılara ücretsiz kargo sağlamaya ilişkin bir örneği aşağıda bulabilirsiniz.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
İade ayrıntıları
İade ayrıntılarına sahip bir ürün sayfası örneğini aşağıda bulabilirsiniz. İşaretleme, İsviçre'de satılan ürünlerin 60 gün içinde postayla iade edilmesini gerektiren ve iade ücretinin 3,49 İsviçre frangı olduğu iade politikasıyla uyumludur.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Sertifikalar
Aşağıdaki örneklerde, yapılandırılmış veri kullanarak sertifika bilgilerinin nasıl belirtileceği gösterilmektedir. İlk örnekte, bir araç için Almanya'daki CO2 emisyon sınıfı "D" belirtilmektedir.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
İkinci örnekte, bir LED için EPREL enerji verimliliği etiketi belirtilmektedir:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D model
Bu örnekte, 3D modelin, subjectOf özelliği ve 3DModel türü kullanılarak bir ürüne nasıl bağlanacağı gösterilmektedir.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Yönergeler
Product işaretlemenizin satıcı ürün listeleme deneyimlerine uygun olması için şu yönergeleri uygulamanız gerekir:
- Yapılandırılmış verilerle ilgili genel yönergeler
- Arama Yönergeleri
- Teknik yönergeler
- İçerik yönergeleri
- Ücretsiz listeleme yönergeleri (satıcı listeleme deneyimleri için)
Teknik yönergeler
- Yalnızca alışveriş yapan kullanıcının bir ürünü satın alabileceği sayfalar, satıcı listeleme deneyimleri için uygundur. Bu ürünün satıldığı diğer sitelere bağlantı veren sayfalar uygun değildir. Google, bilgileri arama sonuçlarında göstermeden önce satıcı listeleme ürün verilerini doğrulamaya çalışabilir.
- Ürün zengin sonuçları yalnızca tek bir ürüne (veya aynı ürünün birden fazla varyantına) odaklanan sayfaları desteklemektedir. Örneğin, "mağazamızdaki ayakkabılar" belirli bir ürün değildir. Buna, her ürün varyantının farklı bir URL'ye sahip olduğu ürün varyantları dahildir. İşaretlemeyi ürünlerin veya ürün kategorilerinin listelendiği sayfalar yerine ürün sayfalarına eklemeniz önerilir.
- Ürün varyantlarını işaretleme hakkında ayrıntılı bilgi için ürün varyantı yapılandırılmış verileri dokümanlarına bakın.
- Satılık ürünleri birden fazla para biriminde sunarken her para birimi için ayrı bir URL kullanın. Örneğin, bir ürün Kanada ve ABD doları cinsinden satılıyorsa her para birimi için bir tane olacak şekilde iki ayrı URL kullanın.
Carkodu, Ürün alt türü olarak otomatik bir şekilde desteklenmemektedir. Hem puan eklemek hem de Arama özelliği için uygun olmak istiyorsanız şuCarveProducttürlerinin her ikisini de dahil edin. Örneğin, JSON-LD'de:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Tüm alışveriş sonucu türleri için optimizasyon yapan bir satıcıysanız en iyi sonuçları
elde etmek için
Productyapılandırılmış verilerini ilk HTML'ye yerleştirmenizi öneririz. - JavaScript tarafından oluşturulan
Productişaretlemesi için: Dinamik olarak oluşturulan işaretlemenin, Alışveriş taramalarının sıklığını ve güvenilirliğini azaltabileceğini hatırlatırız. Bu da ürün stok durumu ve fiyat gibi hızlı değişen içerikler açısından sorun yaratabilir.Productişaretlemesini oluşturmak için JavaScript kullanıyorsanız sunucunuzun, Google'dan gelen artan trafiği yönetmek için yeterli bilgi işleme kaynağına sahip olduğundan emin olun.
İçerik yönergeleri
- İnsanlara ciddi düzeyde, doğrudan veya uzun vadeli zarar verebilecek genellikle yasaklanmış veya yasal düzenlemelere tabi ürün, hizmet veya bilgilerin tanıtımını yapan içeriklere izin vermeyiz. Ateşli silahlar ve silahlar, keyif verici maddeler, tütün ve elektronik sigara ürünleri, kumarla ilgili ürünler bu kapsamda yer alır.
Yapılandırılmış veri türü tanımları
İçeriğinizin zengin sonuç olarak görüntülenmeye uygun olması için gereken özellikleri eklemeniz gerekir. Yapılandırılmış verilerinize daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
Ürün bilgileri
Product
Product öğesinin tam tanımını schema.org/Product adresinde bulabilirsiniz. İçeriğinizde ürün bilgilerini işaretlerken Product türünün aşağıdaki özelliklerini kullanın:
| Zorunlu özellikler | |
|---|---|
name |
Ürünün adı. |
image |
Tekrarlanan Ürün fotoğrafının URL'si. Ürünü açık bir biçimde (örneğin, beyaz bir arka plan üzerinde) gösteren resimler tercih edilir. Ek resim yönergeleri:
Örneğin: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Ürünü satmak için iç içe yerleştirilmiş Ürün snippet'lerinde |
| Önerilen özellikler | |
|---|---|
aggregateRating |
Ürünün iç içe yerleştirilmiş |
audience |
Ürün için önerilen kitle hakkında isteğe bağlı bilgiler (önerilen cinsiyet ve yaş
grubu gibi). Yalnızca |
brand.name |
Biliniyorsa ürünün markasını
|
color |
Ürünün rengi veya renk kombinasyonu (ör. "kırmızı" veya "sarı/gökyüzü mavisi"). Google Merchant Center Yardım'daki Renk özelliğini de inceleyin. |
description |
Ürün açıklaması. Ürün açıklaması zorunlu olmasa da bu özellikte ürün açıklamasının sağlanması önemle tavsiye edilir. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Tüm geçerli genel tanımlayıcıları ekleyin; bunlar, schema.org/Product adresinde açıklanmıştır.
Tüm GTIN'ler için genel
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Bir ürünle ilişkili sertifikalar (ör. enerji verimlilik dereceleri) En fazla 10 sertifika belirtilebilir. Bu özellik, bilhassa Avrupa ülkeleriyle ilgilidir. Google tarafından desteklenen |
inProductGroupWithID |
Bu ürün varyantının ait olduğu bir ürün grubunun kimliği. Google Merchant Center Yardım'daki |
isVariantOf |
Varsa bu ürün varyantının ait olduğu ürün grubu. Ürün varyantlarına işaretleme ekleme hakkında ayrıntılı bilgi için ürün varyantı yapılandırılmış verileri dokümanlarına bakın. |
material |
Ürünün yapıldığı malzeme veya malzeme kombinasyonu (ör. "Deri" ya da "Pamuk/Polyester"). Google
Merchant
Center Yardım'daki |
mpn |
Üretici parça numarası. Bu özellik, belirli bir üreticinin ürününü benzersiz şekilde tanımlar. |
pattern |
Ürünün deseni (ör. "benekli" veya "çizgili"). Google Merchant
Center
Ürün Verileri Spesifikasyonu sayfasındaki |
review |
Ürünün iç içe yerleştirilmiş Ürün için yorum eklerseniz yorumcunun adı, Önerilmeyen: Black Friday'de (Kara Cuma) %50 indirim Önerilen: "Can Yılmaz" veya "CNET Yorumcuları" |
size |
Ürünün bedeni (ör. "XL" veya "M"). Google Merchant Center
Ürün Verileri Spesifikasyonu sayfasında |
sku |
Ürünün satıcıya özel tanımlayıcısı. En fazla bir değer belirtin.
|
subjectOf |
Varsa ürünün 3D modeli. Google tarafından desteklenen |
3DModel
3DModel öğesinin tam tanımını schema.org/3DModel adresinde
bulabilirsiniz.
3D modele bağlantı oluşturmak için aşağıdaki özellikleri kullanın. Şu anda yalnızca glTF biçimindeki modeller desteklenmektedir.
| Zorunlu özellikler | |
|---|---|
encoding |
3D modelin medyası. |
encoding.contentUrl |
glTF biçimindeki 3D modelinin tanım dosyasının bağlantısı. Dosyanın son eki |
Teklif ayrıntıları
Offer
Offer öğesinin tam tanımını schema.org/Offer adresinde bulabilirsiniz. Bir ürün içindeki
teklifleri işaretlerken schema.org Offer türünün
aşağıdaki özelliklerini kullanın.
| Zorunlu özellikler | |
|---|---|
price veya priceSpecification.price |
Ürünün geçerli ve etkin teklif fiyatı. schema.org kullanım yönergelerini uygulayın.
"offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Ürün snippet'lerinin aksine, satıcı listeleme deneyimleri için sıfırdan daha büyük bir fiyat gerekir. Etkin fiyat gereklidir, ancak |
priceCurrency veya priceSpecification.priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi.
|
priceSpecification |
Etkin fiyat,
|
| Önerilen özellikler | |
|---|---|
availability |
Olası ürün stok durumu seçenekleri. URL ön eki olmayan kısa adlar da
desteklenir (örneğin,
Birden fazla değer belirtmeyin. |
hasMerchantReturnPolicy |
|
itemCondition |
Satılık öğenin durumu. URL ön eki olmayan kısa adlar da
desteklenir (örneğin,
Birden fazla değer belirtmeyin. |
shippingDetails |
|
url |
Alışveriş yapanların ürünü satın alabileceği ürün web sayfasının URL'si. Bu URL, tüm varyant seçeneklerinin uygun şekilde seçildiği geçerli sayfa için tercih edilen URL olabilir. URL atlanabilir. Birden fazla URL girmeyin. Ürün varyantlarına işaretleme ekleme hakkında ayrıntılı bilgi için ürün varyantı yapılandırılmış verileri belgelerine bakın. |
UnitPriceSpecification
UnitPriceSpecification öğesinin tam tanımını schema.org/UnitPriceSpecification adresinde
bulabilirsiniz.
Daha karmaşık fiyatlandırma şemaları yakalamak için aşağıdaki özellikleri kullanın.
| Zorunlu özellikler | |
|---|---|
price |
Ürünün teklif fiyatı. Ayrıca, |
priceCurrency |
Üç harfli ISO 4217 biçiminde, ürün fiyatını açıklamak için kullanılan para birimi.
Ayrıca, |
| Önerilen özellikler | |
|---|---|
membershipPointsEarned |
Belirli bir bağlılık programı üyelerinin bu satın alma işlemiyle kazandığı puan sayısı
(tam sayı). Bu özelliği yalnızca |
priceType |
Bu özelliğin varlığı, varsa ürünün tam, orijinal liste fiyatını
belirtir. Bu özelliği yalnızca Google'ın ürününüz için indirimli fiyatı göstermesini istiyorsanız kullanın.
Liste fiyatını belirtmek için |
referenceQuantity |
Belirtilen fiyat için sunulan ürün miktarı. Birim fiyatlandırma hakkında ayrıntılı bilgi için Google Merchant Center Yardım'daki Birim fiyatlandırma ölçüleri içeren fiyatlandırma örneğine ve Birim fiyatlandırma ölçüsü makalesine bakın. |
validForMemberTier |
Bu özelliğin varlığı, bu fiyatın belirli bir bağlılık programı üyeleri için geçerli olduğunu gösterir. Bu özelliği kullanarak fiyatlar hepsi için aynıysa birden fazla üye katmanı belirtebilir, farklı üye katmanları için farklı fiyatlar varsa birden fazla fiyat spesifikasyonu belirtebilirsiniz.
Üye fiyatını belirtmek için
İşletmeniz için sunduğunuz bağlılık programları ve katmanları, Merchant Center hesabınızda
veya kuruluşunuzun yönetimle ilgili ayrıntılarını ve politikalarını tanımlayan ayrı bir sayfadaki Merchant Center'da tanımlanan bir üyelik programını ve katmanını
belirten "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Aşağıdaki örnekte, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Hem priceType hem de validForMemberTier kullanılırsa fiyat
spesifikasyonu yoksayılır.
QuantitativeValue (birim fiyatlandırma için)
Bu bölümde, birim fiyatlandırma spesifikasyonunun referenceQuantity
özelliği için QuantitativeValue kullanımından bahsedilmektedir.
(QuantitativeValue, farklı kurallar içerecek
şekilde gönderim süreleri için de kullanılır.) QuantitativeValue öğesinin tam
tanımını schema.org/QuantitativeValue adresinde bulabilirsiniz.
QuantitativeValue, birim ölçüsüne dayalı fiyatlandırma (ör. metrekare başına döşeme
veya yarım litre başına sıvı ürün satın alma) için kullanılabilir. Birim fiyatlandırma
hakkında ayrıntılı bilgi için Google Merchant Center Yardım'daki
Birim
fiyatlandırma ölçüleri içeren fiyatlandırma örneğine ve Birim fiyatlandırma ölçüsü
makalesine bakın.
Birim fiyatlandırma ayrıntılarını yakalamak için aşağıdaki özellikleri kullanın.
| Zorunlu özellikler | |
|---|---|
unitCode |
Ölçüm birimi. UN/CEFACT kodları veya Google Merchant Center Yardım'daki
Birim fiyatlandırma ölçüsü bölümünde
listelenen, insan tarafından okunabilen
eşdeğerleri desteklenir ( |
value |
Satılan birimin sayısal değeri. |
| Önerilen özellikler | |
|---|---|
valueReference |
Ürünün fiyatlandırıldığı temel miktar. |
SizeSpecification
SizeSpecification türü, bir ürünün bedenini belirtmek için kullanılır.
Türün tam tanımını schema.org/SizeSpecification adresinde
bulabilirsiniz.
| Önerilen özellikler | |
|---|---|
name |
Bedenin, kullanıcılar tarafından okunabileceği adı (ör. "XL") Daha fazla ayrıntı için Google Merchant Center Yardım'daki beden özelliğini inceleyin. |
sizeGroup |
Ürün için önerilen beden grubu (varsa). Grubun yorumu,
URL ön eki olmayan kısa adlar da desteklenir (örneğin, Ayrıca, desteklenen beden ölçüsü
sistemleri hakkında daha fazla bilgi
edinmek için Google Merchant Center Yardım'daki
|
sizeSystem |
Ürünün beden ölçüsü sistemi (varsa). Desteklenen değerler:
URL ön eki olmayan kısa adlar da desteklenir (örneğin, Google Merchant Center Yardım'daki
|
PeopleAudience
PeopleAudience öğesinin tam tanımını schema.org/PeopleAudience adresinde
bulabilirsiniz.
Bir ürün için önerilen kitleyi belirtirken aşağıdaki özellikleri kullanın. Google Merchant Center Yardım'daki Desteklenen yapılandırılmış veri özellikleri ve değerleri bölümünü de inceleyin.
| Önerilen özellikler | |
|---|---|
suggestedGender |
Ürünün uygun olduğu önerilen cinsiyet. Bu, aşağıdaki değerlerden biri olmalıdır:
Daha fazla bilgi için Google
Merchant Center Yardım'daki Google'ın |
suggestedMaxAge (veya suggestedAge.maxValue) |
Ürünün için önerilen maksimum yaş (yıl cinsinden). Google, ürünler için önerilen maksimum yaşları aşağıdaki sabit sayısal değer gruplarıyla eşleştirir:
|
suggestedMinAge (veya suggestedAge.minValue) |
Ürün için önerilen minimum yaş (yıl cinsinden). Google, ürünler için önerilen minimum yaşları aşağıdaki sabit sayısal değer gruplarıyla eşleştirir:
|
Certification
Certification öğesinin tamtanımını schema.org/Certification adresinde bulabilirsiniz.
Sertifikayı belirtmek için aşağıdaki özellikleri kullanın.
| Zorunlu özellikler | |
|---|---|
issuedBy |
Sertifikanın verilmesinden sorumlu yetkili kuruluş veya sertifika kuruluşu. Kuruluşu belirtmek için
|
name |
Sertifikanın adı. Şu an için aşağıdaki değerleri destekliyoruz:
|
| Önerilen özellikler | |
|---|---|
certificationIdentification |
Sertifikanın kodu. Örneğin, |
certificationRating |
Sertifikanın değeri. Bu özellik,
AB enerji verimlilik derecelerini belirten iç içe yerleştirilmiş
özelliklere sahip hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } CO2 emisyon sınıfını belirten iç içe yerleştirilmiş özelliklere
sahip "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Kargo
OfferShippingDetails
OfferShippingDetails, kullanıcıların, konumları ile şirketinizin gönderim politikalarına göre gönderim maliyetlerini ve tahmini teslim zaman aralıklarını görmelerini sağlar.
Ürünlerinizi gönderim ayrıntıları geliştirmelerine uygun hale getirmek için Product yapılandırılmış verilerine ek olarak aşağıdaki OfferShippingDetails özelliklerini ürün sayfalarınıza ekleyin.
Bazen satıcılar, ürünü bir teslimat hedefine gönderirken kullanıcılara birden fazla gönderim seçeneği sunabilir (örneğin, Ertesi Gün Ekspres Teslimat, 2 Günde Hızlandırılmış Teslimat ve Standart). Bu seçeneklerin her birini, tümü shippingRate ve deliveryTime özelliklerinin farklı kombinasyonlarına sahip birden fazla shippingDetails özelliği kullanarak modelleyebilirsiniz.
OfferShippingDetails gerekli olmasa da kargo ayrıntılarınızın, kargo ayrıntıları geliştirmesine uygun olmasını istiyorsanız aşağıdaki özellikler gereklidir.
OfferShippingDetails öğesinin tam tanımını schema.org/OfferShippingDetails adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
deliveryTime |
Siparişin alınmasından ürünün nihai müşteriye ulaşmasına kadar geçen toplam süre. Aşağıdaki özellikler,
Birden fazla |
shippingDestination |
Gönderim hedeflerini belirtir. |
shippingRate |
Belirtilen hedefe gönderim maliyeti hakkında bilgi.
|
shippingRate.currency |
Gönderim maliyetinin, ISO 4217 biçiminde 3 harfli para birimi. Para birimi, teklifin para birimiyle aynı olmalıdır. |
shippingRate.value veya shippingRate.maxValue |
Ücretsiz gönderimi belirtmek için değeri |
DefinedRegion
Birden fazla gönderim hizmetinde doğru gönderim maliyetini ve nakliye süresini
ayarlayabilmek için özel bölgeler oluşturmak amacıyla DefinedRegion kullanılır. Bu, şu anda Google
Merchant Center Yardım'daki Bölgeleri ayarlama bölümünde
açıklandığı üzere yalnızca kısıtlı
bir ülke grubu için desteklenmektedir.
| Zorunlu özellikler | |
|---|---|
addressCountry |
ISO 3166-1 alfa-2 biçimindeki iki harfli ülke kodu. |
| Önerilen özellikler | |
|---|---|
addressRegion veya postalCode arasından birini seçin |
Müşteri teslimat bölgesini tanımlar. Atlanırsa
tüm ülke tanımlanan bölge olur. Birden fazla bölge listelenebilir,
ancak bir |
addressRegion |
Bu özelliği eklerseniz bölge, ülke ön eki olmadan 2 veya 3 basamaklı ISO 3166-2 alt bölüm kodu olmalıdır. Google Arama şu anda yalnızca ABD, Avustralya ve Japonya'yı desteklemektedir. Örnekler: "NY" (ABD'deki New York eyaleti) "NSW" (Avustralya'daki New South Wales eyaleti) veya "03" (Japonya'daki Iwate bölgesi). Hem bölge hem de posta kodu bilgisi vermeyin. |
postalCode |
Posta kodu. Örneğin, 94043. Posta kodları şu anda Avustralya, Kanada ve ABD için desteklenmektedir. |
ShippingDeliveryTime
ShippingDeliveryTime,
siparişin alınmasından ürünlerin nihai müşteriye ulaşmasına kadar geçen toplam süreyi paylaşmak
için kullanılır.
| Önerilen özellikler | |
|---|---|
handlingTime |
Siparişin alınmasından ürünlerin depodan çıkmasına kadar geçen ortalama süre. |
transitTime |
Siparişin teslimat için gönderilmesinden ürünlerin nihai müşteriye ulaşmasına kadar geçen ortalama süre. |
QuantitativeValue (gönderim süreleri için)
QuantitativeValue, gönderim sürelerini temsil etmek için burada kullanılır. Minimum ve
maksimum gün sayısı belirtilmelidir. (QuantitativeValue, özellikler için
farklı doğrulama kuralları içerecek şekilde birim fiyatlandırma için de kullanılır.)
| Zorunlu özellikler | |
|---|---|
maxValue |
Maksimum gün sayısı. Değer, negatif olmayan tam sayı olmalıdır. |
minValue |
Minimum gün sayısı. Değer, negatif olmayan tam sayı olmalıdır. |
unitCode |
Minimum/maksimum değerlerin birimleri. Değer |
İadeler
MerchantReturnPolicy
Satıcı ürün listelemenizi, iade ücretleri ve ürünü iade etme zaman aralığı gibi iade politikası bilgilerini göstermeye uygun hale getirmek için aşağıdaki özellikleri kullanın.
| Zorunlu özellikler | |
|---|---|
applicableCountry |
İade politikasının geçerli olduğu ve iki harfli ISO 3166-1 alfa-2 ülke kodu biçimlendirmesini kullanan ülke kodu. En fazla 50 ülke belirtebilirsiniz. |
returnPolicyCategory |
İade politikasının türü. Aşağıdaki değerlerden birini kullanın:
|
| Önerilen özellikler | |
|---|---|
merchantReturnDays |
Bir ürünün iade edilebilmesi için teslimat tarihinden itibaren geçen gün sayısı. |
returnFees |
İade ücretlerinin türü. Aşağıdaki desteklenen değerlerden birini kullanın:
|
returnMethod |
Sunulan iade yönteminin türü. Bu yalnızca
|
returnShippingFeesAmount |
Bir ürünü iade etmenin kargo maliyeti. Bu özellik yalnızca tüketicinin ürünü iade
ederken satıcıya ödeyeceği bir kargo ücreti varsa gereklidir. Bu durumda |
Google ile kargo ve iade ayarlarını yapılandırmaya alternatif yaklaşımlar
Perakendecilerin kargo ve iade politikaları karmaşık olup sık sık değişebilir. Belirtimin yanı sıra kargo ve iade ayrıntılarınızı işaretleme uygulayarak güncel tutmada sorun yaşıyorsanız ve bir Google Merchant Center hesabınız varsa Google Merchant Center Yardım'da kargo ayarları iade politikalarınızı yapılandırmayı düşünün. Alternatif olarak, hesap düzeyinde kargo ve iade politikalarını Search Console'da yapılandırarak otomatik olarak Merchant Center'a eklenmesini sağlayabilirsiniz.
Birden fazla kargo ve iade yapılandırmasını birleştirme
Kargo veya iade politikalarını birden fazla yerde tanımlarsanız Google aşağıdaki öncelik sırasını (en güçlüden en zayıfa) kullanır:
- Merchant Center'da gönderilen ürün düzeyindeki feed'ler
- Content API for Shopping'deki ayarlar
- Merchant Center veya Search Console'daki ayarlar
- Ürün düzeyinde satıcı ürün listeleme deneyimi işaretlemesi
- Kuruluş düzeyinde işaretleme
Search Console ile zengin sonuçları izleme
Search Console, sayfalarınızın Google Arama'daki performansını izlemenize yardımcı olan bir araçtır. Google Arama sonuçlarına dahil olmak için Search Console'a kaydolmanız gerekmez, ancak Google'ın sitenizi nasıl gördüğünü anlamanıza ve iyileştirmenize yardımcı olabilir. Aşağıdaki durumlarda Search Console'u kontrol etmenizi öneririz:
- Yapılandırılmış verileri ilk kez dağıttıktan sonra
- Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
- Düzenli olarak trafiği analiz etmek için
Yapılandırılmış verileri ilk kez dağıttıktan sonra
Google sayfalarınızı dizine ekledikten sonra, ilgili Zengin sonuç durum raporunu kullanarak sorunları arayın. İdeal olan, geçerli öğelerin sayısı artarken geçersiz olanlarda artış olmamasıdır. Yapılandırılmış verilerinizde sorun bulursanız:
- Geçersiz öğeleri düzeltin.
- Sorunun devam edip etmediğini kontrol etmek için yayındaki URL'yi inceleyin.
- Durum raporunu kullanarak doğrulama isteğinde bulunun.
Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
Web sitenizde önemli değişiklikler yaptığınızda yapılandırılmış verilerdeki geçersiz öğelerin sayısında artış olup olmadığını takip edin.- Geçersiz öğe sayısında artış görürseniz çalışmayan yeni bir şablonu kullanıma sunmuş olabilirsiniz veya siteniz mevcut şablonla yeni ve kötü bir şekilde etkileşime giriyor olabilir.
- Geçerli öğelerde azalma görürseniz (geçersiz öğelerdeki artışla eşleşmeyen), artık sayfalarınıza yapılandırılmış veri yerleştirmiyor olabilirsiniz. Soruna neyin neden olduğunu öğrenmek için URL Denetleme aracı'nı kullanın.
Düzenli olarak trafiği analiz etme
Performans Raporu'nu kullanarak Google Arama trafiğinizi analiz edin. Veriler, sayfanızın Arama'da ne sıklıkta zengin sonuç olarak göründüğünü, kullanıcıların bu zengin sonucu ne sıklıkta tıkladığını ve arama sonuçlarında göründüğünüz ortalama konumu gösterir. Bu sonuçlara Search Console API ile otomatik olarak da ulaşabilirsiniz.
Product yapılandırılmış verileriyle ilgili iki Search Console raporu vardır:
- Satıcı listelemeleri raporu: Alışveriş yapan tüketicilerin ürünleri satın alabileceği sayfalar içindir.
- Ürün snippet'leri raporu: Ürün yorumları ve toplayıcı siteler gibi ürünle ilgili diğer sayfalar içindir.
Her iki rapor da Product yapılandırılmış verileriyle ilgili uyarılar ve hatalar gösterse de ilişkili deneyimler için
farklı koşulları olması nedeniyle birbirinden farklıdır. Örneğin,
Satıcı listelemeleri raporu,
Offer yapılandırılmış verilerinin yer aldığı ürün snippet'leriyle ilgili
kontrolleri içerir. Bu nedenle,
Ürün snippet'leri
raporuna yalnızca satıcı harici listeleme sayfaları için bakılması gerekir.
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
