Ürün varyantı yapılandırılmış verileri (ProductGroup, Product)

Giyim, ayakkabı, mobilya, elektronik cihaz ve valiz gibi birçok ürün türü, farklı
varyantlarda (örneğin çeşitli beden, renk, malzeme veya desenler) satılır. Google'ın hangi
ürünlerin aynı üst ürünün varyantları olduğunu daha iyi anlamasına yardımcı olmak için
Product
yapılandırılmış verilerine ek olarak bu tür varyantları
gruplandırırken ilgili variesBy, hasVariant ve productGroupID özellikleriyle birlikte ProductGroup sınıfını kullanın.
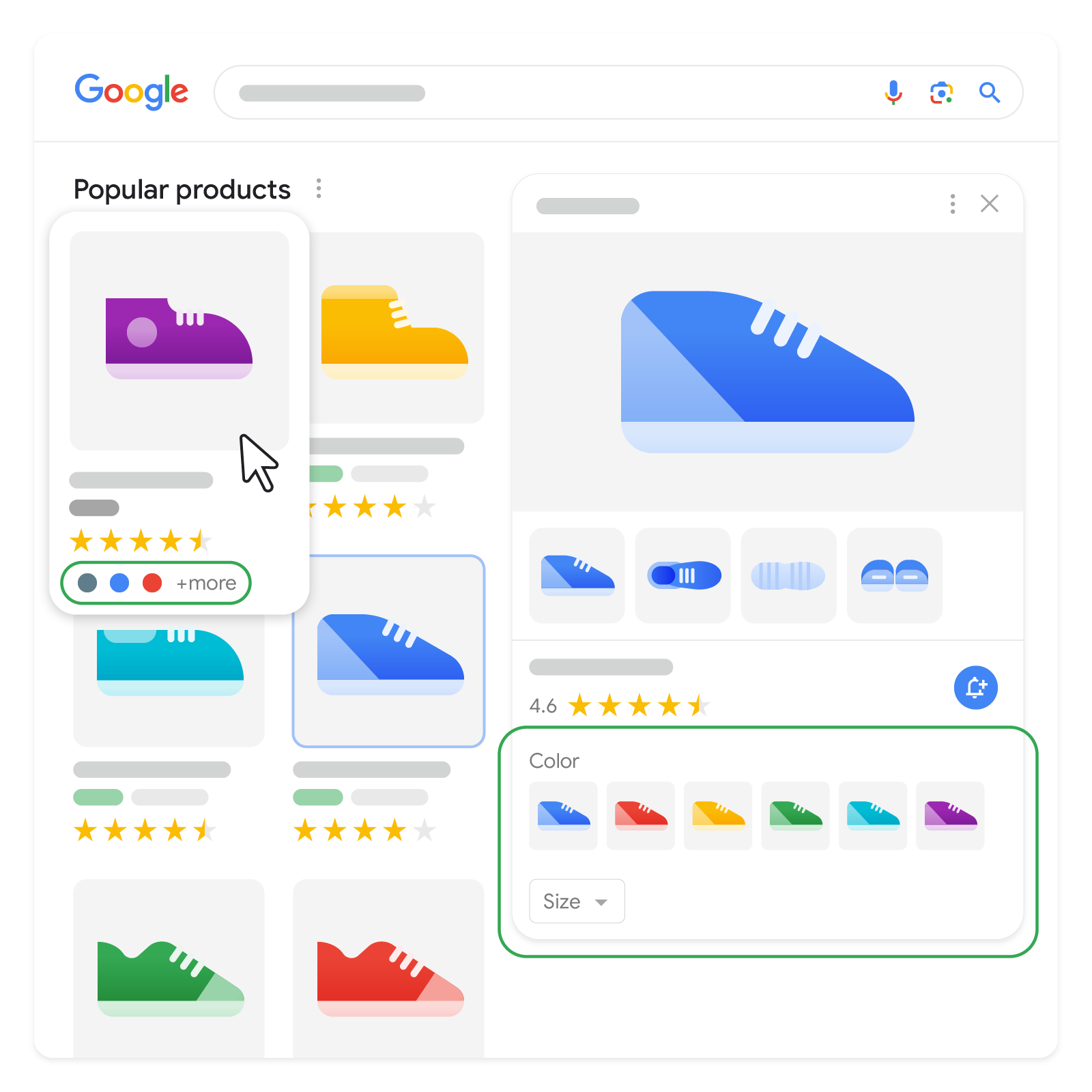
Bu işaretlemeyi eklemek, ürünlerinizin satıcı ürün listeleme deneyimlerinde varyant bilgileriyle birlikte gösterilmeye uygun olmasını da sağlar.
ProductGroup ayrıca tüm varyantlar için marka ve yorum bilgileri gibi ortak ürün özelliklerinin
yanı sıra bilgilerin yinelenmesini azaltabilecek varyant belirleyici özellikleri
belirtmenize de olanak tanır.
Yapılandırılmış veri ekleme
Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın ve kritik hataları düzeltin. Ayrıca, araçta işaretlenmiş olabilecek kritik olmayan sorunları düzeltmek de yapılandırılmış verilerinizin kalitesini iyileştirmeye yardımcı olabilir (ancak bunların düzeltilmesi, zengin sonuçlara uygunluk için gerekli değildir).
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Genel olarak e-ticaret web sitelerinin, ürün varyantları için kullandığı iki ana tasarım yaklaşımı vardır. Bu bölümde, web sitenizin tasarım yaklaşımına bağlı olarak ürün varyantı işaretlemesini nasıl ayarlayacağınız açıklanmaktadır:
- Tek sayfalı: Tüm varyantlar, sayfa yeniden yüklenmeden tek bir sayfadan seçilebilir (genellikle sorgu parametreleri aracılığıyla)
- Çok sayfalı: Aynı ürünün varyantlarına farklı sayfalardan erişilebilir
Tek sayfalı web sitesi
Tek sayfalı web sitesi örneklerinde aşağıdaki varsayımlara sahip bir web sitesi kullanılır:
- Varyant seçilmediğinde ana ürün sayfası şu URL ile döndürülür:
https://www.example.com/coat - Aynı sayfa, aşağıdaki URL'ler kullanılarak önceden seçilmiş belirli bir varyantla döndürülür:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Kullanıcı, sayfada farklı bir varyant seçtiğinde (renk ve boyut açılır listelerini kullanarak) sayfa yeniden yüklenmeden resim, fiyat ve stok durumu bilgileri sayfada dinamik olarak değişir. Sayfadaki işaretleme, kullanıcı farklı varyantları seçtikçe dinamik olarak değişmez.
Tek sayfalı örnek: Varyantlar, ProductGroup altına iç içe yerleştirilir
Bu örnekte varyantlar, hasVariant özelliği kullanılarak üst düzey ProductGroup öğesi
altına iç içe yerleştirilir:
ProductGroupve üçOfferöğesinin (Productözellikleri altında) farklı URL'leri vardır. URL'ler, alternatif olarakProductaltında da sağlanabilir.- Ortak bir başlık ve açıklama,
ProductGroupdüzeyinde belirtilir. Varyanta özel başlıklar ve açıklamalar,Productdüzeyinde belirtilir. - Diğer yaygın varyant özellikleri de (marka, desen, malzeme ve kitle bilgileri gibi)
ProductGroupdüzeyinde belirtilir. ProductGroup,variesByözelliğini kullanarak varyantı tanımlayan özellikleri belirtir.ProductGroup,productGroupIDkullanarak üst SKU'yu belirtir (bununinProductGroupWithIDkullanılarakProductözellikleri altında tekrarlanması gerekmez).
Bir ürün grubunun ve varyantlarının en küçük ve doğal temsili olduğu için bu yaklaşımı öneririz.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Tek sayfalı örnek: Varyantlar, ProductGroup öğesinden ayrılır
Bu yapı önceki örneğe benzer. Aradaki tek fark, varyantların ProductGroup öğesinden ayrı (iç içe yerleştirilmemiş)
olarak tanımlanmasıdır. Bazı içerik yönetim sistemleri (İYS'ler) bu yaklaşımı daha kolay
oluşturabilir.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Çok sayfalı web sitesi
Çok sayfalı web sitesi işaretleme örneklerinde aşağıdaki varsayımlara sahip bir web sitesi kullanılır:
- Açık mavi varyantlar, küçük ve büyük bedenler için aşağıdaki URL'lerde mevcuttur:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Yeşil varyant
https://www.example.com/coat/green?size=smallURL'sinde yalnızca küçük beden olarak mevcuttur. - Her iki sayfa da kullanıcı arayüzündeki bir renk seçici aracılığıyla diğer sayfaya "atlamaya" (yani sayfanın yeniden yüklenmesine) olanak tanır.
- Site, tek sayfalı örneklerdeki eşdeğer işaretlemeyi iki sayfaya böler.
Yalnızca başka bir sayfadan referans verilen bir sayfada ProductGroup tanımı
olmadığını görebilirsiniz. Bu durum, ProductGroup öğesinin varyantların marka, malzeme
ve yaş grubu gibi genel özelliklerine referans vermesi gerekmesinden kaynaklanır. Bu aynı zamanda varyant
sayfalarının her birinde tam ProductGroup tanımının tekrarlanması gerektiği anlamına da gelir.
Çok sayfalı örnek: Varyantlar, ProductGroup altına iç içe yerleştirilir
Bu, hasVariant özelliği kullanılarak üst düzey ProductGroup özelliğinin altına yerleştirilen
Product varyantı özelliklerinin bulunduğu ilk tek sayfalı örneğin
eşdeğeridir. ProductGroup tanımı her iki sayfada
da yinelenir. Aşağıdakileri göz önünde bulundurun:
ProductGroupöğesini temsil eden tek bir URL olmadığı içinProductGroup, standart URL'ye sahip değildir.- Her sayfadaki
ProductGroup, sayfadaki varyantların tam tanımının yanı sıra yalnızca diğer sayfadaki varyantlara bağlantı verenurlözelliğine sahip bir varyantı da içerir. Bu da Google'ın varyantlarınızı bulmasına yardımcı olur.
1. Sayfa: Açık mavi varyantlar
Aşağıdaki örnekte, açık mavi varyantlar için ilk sayfadaki yapılandırılmış veriler gösterilmektedir:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>2. Sayfa: Yeşil varyant
Aşağıdaki örnekte, yeşil varyant için ikinci sayfadaki yapılandırılmış veriler gösterilmektedir:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Çok sayfalı örnek: Varyantlar, ProductGroup öğesinden ayrılır
Bu yapı, önceki çok sayfalı örneğe benzer. Aradaki tek fark, varyantların ProductGroup öğesinden ayrı (iç içe
yerleştirilmemiş) olarak tanımlanmasıdır. Bazı İYS'ler bu yaklaşımı daha kolay
oluşturabilir.
1. Sayfa: Açık mavi varyantlar
Aşağıdaki örnekte, açık mavi varyantlar için ilk sayfadaki yapılandırılmış veriler gösterilmektedir:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>2. Sayfa: Yeşil varyant
Aşağıdaki örnekte, yeşil varyant için ikinci sayfadaki yapılandırılmış veriler gösterilmektedir:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Yönergeler
Ürün varyantı işaretlemenizin Google Arama'da kullanılmaya uygun olması için aşağıdaki yönergeleri uygulamanız gerekir:
- Yapılandırılmış verilerle ilgili genel yönergeler
- Arama Yönergeleri
- Teknik yönergeler
- Ücretsiz listeleme yönergeleri (satıcı ürün listeleme deneyimleri için)
Teknik yönergeler
- Her varyantın, karşılık gelen yapılandırılmış veri işaretlemesinde benzersiz bir kimliği olmalıdır (ör.
skuveyagtinözelliklerini kullanarak). - Her ürün grubunun, karşılık gelen yapılandırılmış veri işaretlemesinde benzersiz bir kimliği
olmalıdır. Bu kimlik,
Productvaryantı özelliklerindeinProductGroupWithIDözelliği veyaProductGroupözelliğindeproductGroupIDözelliğiyle belirtilebilir. - Satıcı ürün listeleme deneyimi (veya ürün snippet'leri) için gerekli özellikler listesini izleyerek ürün varyantı özelliklerine ek olarak
Productyapılandırılmış verilerini eklediğinizden emin olun. - Tek sayfalı sitelerde, tüm varyantların ait olduğu genel
ProductGroupiçin yalnızca bir tane farklı standart URL olmalıdır. Genellikle bu, önceden seçilmiş varyantı olmayan bir sayfaya yönlendiren ana URL'dir. Örneğin:https://www.example.com/winter_coat. - Çok sayfalı sitelerde her sayfanın, söz konusu sayfada tanımlanan öğeler için tam ve bağımsız bir işaretlemeye sahip olması gerekir (yani, sayfadaki işaretlemeyi tam olarak anlamak için sayfa dışı öğeler gerekli olmamalıdır).
- Sitede her bir varyantı doğrudan farklı bir URL ile (URL sorgu parametreleri kullanarak) önceden seçebilme özelliği olmalıdır.
Örneğin:
https://www.example.com/winter_coat/size=small&color=green. Bu, Google'ın her bir varyantı taramasına ve tanımlamasına olanak tanır. Her bir varyantın önceden seçilmesiyle doğru resim, fiyat ve stok durumu gösterilmesinin yanı sıra kullanıcı, varyantı alışveriş sepetine ekleyebilir. - Tüm alışveriş sonucu türleri için optimizasyon yapan bir satıcıysanız en iyi sonuçları
elde etmek için
Productyapılandırılmış verilerini ilk HTML'ye yerleştirmenizi öneririz. - JavaScript tarafından oluşturulan
Productişaretlemesi için: Dinamik olarak oluşturulan işaretlemenin, Alışveriş taramalarının sıklığını ve güvenilirliğini azaltabileceğini hatırlatırız. Bu da ürün stok durumu ve fiyat gibi hızlı değişen içerikler açısından sorun yaratabilir.Productişaretlemesini oluşturmak için JavaScript kullanıyorsanız sunucunuzun, Google'dan gelen artan trafiği yönetmek için yeterli bilgi işleme kaynağına sahip olduğundan emin olun.
Yapılandırılmış veri türü tanımları
Yapılandırılmış verilerinizin, Google Arama'da kullanmaya uygun olması için gereken özellikleri eklemeniz gerekir. Ürün varyantlarınız hakkında daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
ProductGroup
Google, ProductGroup öğesinin aşağıdaki özelliklerini tanır. ProductGroup öğesinin tam tanımını schema.org/ProductGroup adresinde bulabilirsiniz. İçeriğinizi, ürün varyantı
bilgileriyle işaretlediğinizde ProductGroup özelliğinin aşağıdaki özelliklerini
kullanın.
| Zorunlu özellikler | |
|---|---|
name |
|
| Önerilen özellikler | |
|---|---|
aggregateRating |
Varsa |
brand |
Varsa |
brand.name |
|
description |
|
hasVariant |
Varsa Alternatif olarak da bir |
productGroupID |
Ürün grubunun tanımlayıcısı (üst SKU olarak da bilinir). Bu tanımlayıcı, |
review |
Varsa |
url |
Yalnızca tek sayfalı web siteleri için: Varsa |
variesBy |
Varsa
|
Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini ve Ayrıştırılamayan yapılandırılmış veri raporunu kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar/toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi forumunda soru yayınlayın.
