Dati strutturati per i video (VideoObject, Clip, BroadcastEvent)
Sebbene Google cerchi di comprendere automaticamente i dettagli del tuo video, puoi influenzare le informazioni mostrate nei risultati video, ad esempio la descrizione, l'URL della miniatura, la data di caricamento e la durata, eseguendo il markup del video con VideoObject. L'aggiunta di dati strutturati per i video alle pagine di visualizzazione può anche consentire a Google di trovare più facilmente il tuo video. I video possono apparire in diverse posizioni su Google, tra cui la pagina principale dei risultati di ricerca, la modalità Video, Google Immagini e il Feed personalizzato Google.

In base alla modalità di markup della pagina di visualizzazione, i tuoi video potrebbero essere idonei anche per le seguenti funzionalità video specifiche:
| Funzionalità video | |
|---|---|
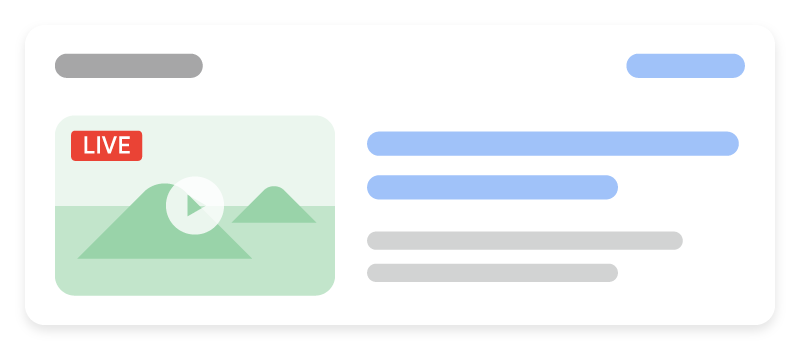
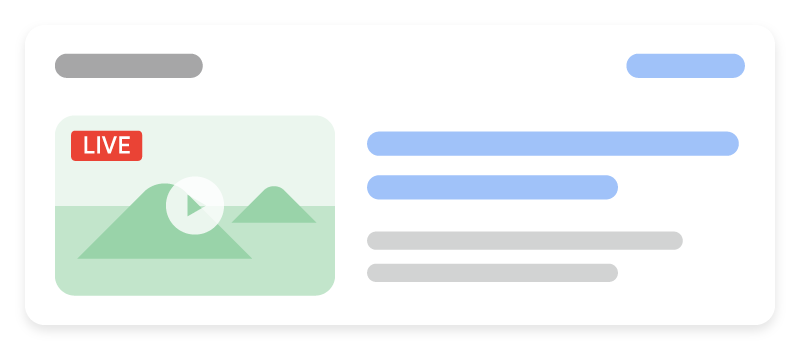
Badge DAL VIVO: per aggiungere un badge DAL VIVO al tuo video, contrassegnalo con
Assicurati di seguire le linee guida relative ai badge DAL VIVO e di utilizzare l'API Indexing per consentire a Google di eseguire la scansione della tua pagina al momento giusto. |

|
|
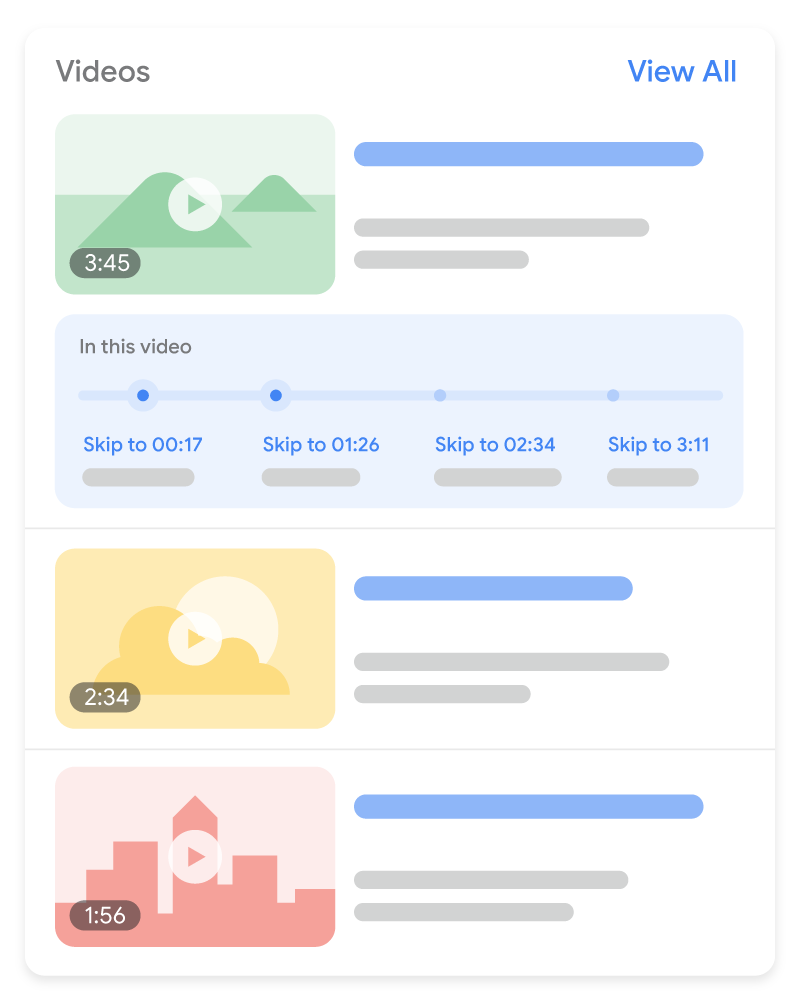
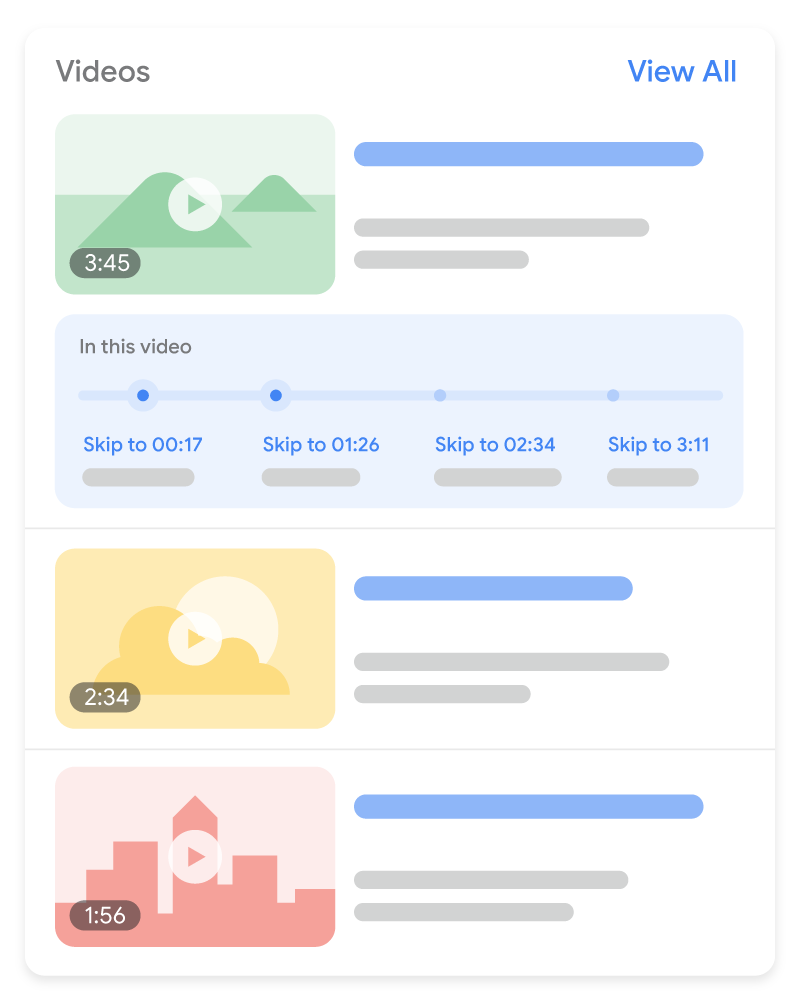
Momenti chiave La funzionalità dei momenti chiave consente agli utenti di esplorare segmenti di video come fossero i capitoli in un libro, aiutandoli a interagire meglio con i tuoi contenuti. La Ricerca Google tenta di rilevare in automatico i segmenti del video e mostra agli utenti i momenti chiave, senza alcun intervento da parte tua. In alternativa, puoi indicare a Google i punti importanti del video. Daremo la priorità ai momenti chiave che hai impostato, tramite i dati strutturati o la descrizione di YouTube.
Per disattivare del tutto la funzionalità dei momenti chiave (inclusi i tentativi di Google di mostrare automaticamente i momenti chiave del tuo video), utilizza il |

|
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
Risultato video standard

Ecco un esempio di un singolo VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Badge DAL VIVO

Ecco un esempio di VideoObject e BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Ecco un esempio di VideoObject e Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Ecco un esempio di un singolo VideoObject che include le proprietà aggiuntive necessarie per il markup SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Linee guida
Affinché i dati strutturati dei video siano idonei all'utilizzo nella Ricerca Google, devi seguire le Nozioni di base sulla Ricerca, le linee guida generali sui dati strutturati e i requisiti di indicizzazione dei video.
Inoltre, ti consigliamo di consultare queste linee guida se si applicano ai tuoi contenuti video:
- Linee guida per i live streaming
- Linee guida per
ClipeSeekToAction - Best practice per contrassegnare timestamp su YouTube
Linee guida per i badge DAL VIVO
Se aggiungi BroadcastEvent per mostrare video in live streaming, segui queste linee guida:
- Non utilizzare un linguaggio volgare o potenzialmente offensivo nei dati strutturati.
- Per assicurarti che Google esegua la scansione del video in live streaming al momento giusto, utilizza l'API Indexing. Chiama l'API per i
seguenti eventi:
- Quando inizia lo streaming del video
- Quando il video interrompe lo streaming e il markup della pagina è stato aggiornato per indicare la
endDate - Ogni volta che si verifica un cambiamento nel markup e Google deve essere informata
Best practice per contrassegnare timestamp su YouTube
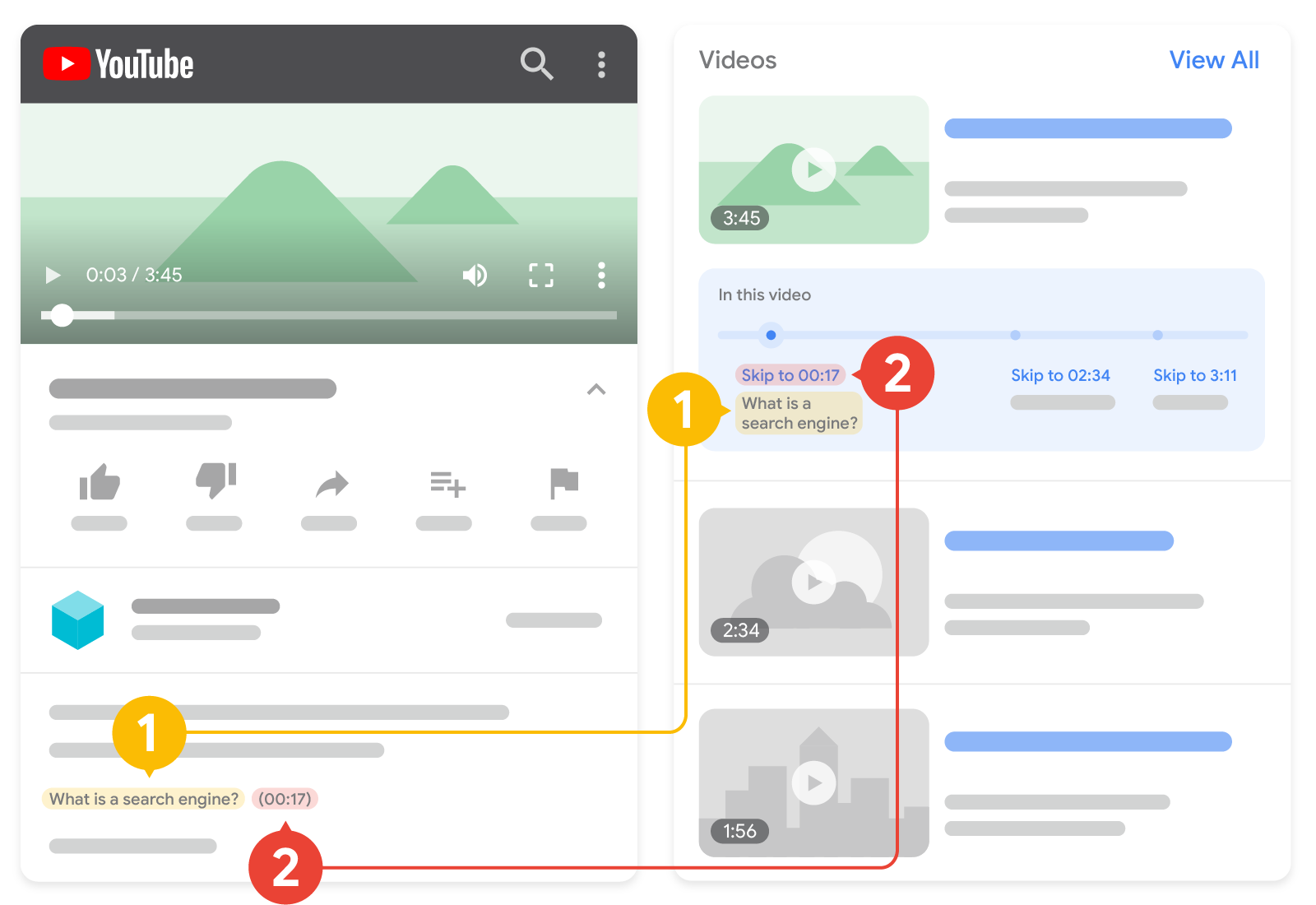
Se il tuo video è ospitato su YouTube, la Ricerca Google potrebbe attivare automaticamente i momenti chiave per il tuo video in base alla descrizione del video su YouTube, e potresti non dover contrassegnare timestamp specifici nella descrizione di YouTube. Tuttavia, puoi indicarci in modo più esplicito i punti importanti del video e daremo preferenza a queste informazioni. Il seguente diagramma mostra in che modo timestamp ed etichette nelle descrizioni dei video di YouTube possono apparire nei risultati di ricerca:

2. Timestamp: quando inizia il clip.
Tieni presente le seguenti linee guida durante la formattazione di timestamp ed etichette per le descrizioni di YouTube:
- Formatta il timestamp nel seguente formato:
[hour]:[minute]:[second]. Se non c'è l'ora, non è necessario includerla. - Specifica l'etichetta del timestamp sulla stessa riga del timestamp.
- Inserisci ogni timestamp su una nuova riga nella descrizione del video.
- Collega il timestamp al punto specificato nel video.
- Assicurati che l'etichetta contenga almeno una parola.
- Elenca i timestamp in ordine cronologico.
Se vuoi attivare i capitoli dei video su YouTube, segui queste linee guida aggiuntive.
Linee guida per Clip e SeekToAction
Se aggiungi i dati strutturati Clip o SeekToAction per contrassegnare i segmenti video, segui queste linee guida:
- Deve essere possibile creare nell'URL un link diretto a un punto specifico del video diverso dall'inizio. Ad esempio,
https://www.example.com/example?t=30fa partire il video a 30 secondi dall'inizio. - I dati strutturati
VideoObjectdevono essere aggiunti a una pagina in cui gli utenti possono guardare il video. Per l'utente, essere reindirizzato a una pagina in cui non può guardare il video rappresenta un'esperienza negativa. - La durata totale del video deve essere di almeno 30 secondi.
- Il video deve includere le proprietà obbligatorie elencate nella documentazione relativa ai dati strutturati
VideoObject. - Solo per i dati strutturati
Clip: assicurati che in uno stesso video non ci siano due clip definiti in una stessa pagina con lo stesso punto di inizio. - Solo per i dati strutturati
SeekToAction: Google deve essere in grado di recuperare i file di contenuti video.
Definizioni dei tipi di dati strutturati
In questa sezione vengono descritti i tipi di dati strutturati relativi alle funzionalità video della Ricerca Google.
Affinché i tuoi contenuti siano idonei a essere utilizzati nella Ricerca Google, devi includere le proprietà obbligatorie VideoObject. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui tuoi VideoObject e fornire così un'esperienza utente migliore. Oltre a VideoObject, puoi aggiungere i seguenti tipi di dati per abilitare i miglioramenti video nella Ricerca Google:
BroadcastEvent: esegui il markup dei video in live streaming per attivare un badge DAL VIVO nel tuo video.Clip: contrassegna i segmenti importanti del tuo video per aiutare gli utenti ad andare velocemente a determinati punti di un video.SeekToAction: attiva i momenti chiave indicando come funziona la struttura dell'URL, in modo che Google possa identificare automaticamente i momenti chiave e rimandare gli utenti a quei punti all'interno del video.
VideoObject
La definizione completa di VideoObject è disponibile all'indirizzo schema.org/VideoObject.
Se non includi le proprietà obbligatorie, Google potrebbe non essere in grado di estrarre
alcuna informazione sul video. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui contenuti
e fornire così un'esperienza utente migliore.
| Proprietà obbligatorie | |
|---|---|
name |
Il titolo del video. Assicurati di utilizzare un testo univoco nella proprietà |
thumbnailUrl |
Un URL che rimanda al file immagine della miniatura univoco del video. Segui le linee guida per le miniature. |
uploadDate |
La data e l'ora in cui il video è stato pubblicato per la prima volta, in formato ISO 8601. Ti consigliamo di fornire informazioni sul fuso orario. In caso contrario, per impostazione predefinita utilizzeremo il fuso orario utilizzato da Googlebot. |
| Proprietà consigliate | |
|---|---|
contentUrl
|
Un URL che rimanda ai byte effettivi dei contenuti del file video, in uno dei tipi di file supportati. Non inserire link alla pagina in cui si trova il video; deve essere l'URL dei byte dei contenuti effettivi del file video. "contentUrl": "https://www.example.com/video/123/file.mp4" Assicurati di seguire le nostre best practice per i video. |
description |
La descrizione del video. Assicurati di utilizzare un testo univoco nella proprietà |
duration |
La durata del video in formato ISO 8601.
Ad esempio, |
embedUrl
|
Un URL che rimanda a un player per il video specifico. Non inserire link alla pagina in cui si trova il video; deve essere l'URL del video player stesso. Di solito si tratta delle informazioni contenute nell'attributo "embedUrl": "https://www.example.com/embed/123" Assicurati di seguire le nostre best practice per i video. |
expires |
DateTime
Se applicabile, la data e l'ora dopo le quali il video non sarà più disponibile, nel formato ISO 8601. Non fornire queste informazioni se il tuo video non ha scadenza. Ti consigliamo di fornire informazioni sul fuso orario. In caso contrario, per impostazione predefinita utilizzeremo il fuso orario utilizzato da Googlebot. |
hasPart
|
Se il tuo video include segmenti importanti, nidifica le proprietà <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
La regione in cui il video non è consentito, se applicabile. Se non specificato, Google presuppone che il video sia consentito ovunque. Specifica i paesi in formato ISO 3166-1 a due o tre lettere. Per inserire più valori, utilizza più codici paese (ad esempio, un array JSON-LD o più tag |
interactionStatistic |
Il numero di volte in cui il video è stato guardato. Ad esempio: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Se il tuo video è trasmesso dal vivo e vuoi che sia idoneo per il badge DAL VIVO, nidifica le proprietà <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Le regioni in cui il video è consentito, se applicabile. Se non specificato, Google presuppone che il video sia consentito ovunque. Specifica i paesi in formato ISO 3166-1 a due o tre lettere.
Per più valori, utilizza più codici paese (ad esempio, un array JSON-LD o più tag |
BroadcastEvent
Affinché il tuo video possa apparire con un badge DAL VIVO, nidifica le seguenti
proprietà in VideoObject. Sebbene le proprietà BroadcastEvent non siano obbligatorie, devi aggiungere le seguenti proprietà se vuoi che il tuo video venga mostrato con un badge DAL VIVO.
La definizione completa di BroadcastEvent è disponibile all'indirizzo schema.org/BroadcastEvent.
| Proprietà obbligatorie | |
|---|---|
publication
|
Descrive quando il video deve essere trasmesso in live streaming. Può essere un elenco o un'unica istanza. |
publication.endDate
|
Ora e data di fine, effettiva o prevista, del live streaming, in formato ISO 8601. Devi fornire Se |
publication.isLiveBroadcast |
Booleano
Impostalo su |
publication.startDate
|
Ora e data di inizio, effettiva o prevista, del live streaming, in
formato ISO 8601. Se |
Clip
Per indicare a Google il timestamp e l'etichetta da utilizzare per la funzionalità dei momenti chiave, nidifica le seguenti proprietà in VideoObject. Sebbene le proprietà Clip non siano obbligatorie, devi aggiungere le seguenti proprietà se vuoi che Google mostri i timestamp e le etichette specificati per il video, invece dei segmenti video che Google potrebbe mostrare automaticamente.
La definizione completa di Clip è disponibile all'indirizzo schema.org/Clip.
| Proprietà obbligatorie | |
|---|---|
name |
Un titolo descrittivo per il contenuto del clip. |
startOffset |
Punto di inizio del clip, espresso come numero di secondi dall'inizio. |
url |
Un URL che indirizza al punto di inizio del clip. L'URL del clip deve indirizzare allo stesso percorso dell'URL del video con parametri di ricerca aggiuntivi che specificano il momento esatto. Ad esempio, il seguente URL indica che il video inizia al minuto 2:00: "url": "https://www.example.com/example?t=120" |
| Proprietà consigliate | |
|---|---|
endOffset |
Il punto di fine del clip, espresso come numero di secondi dall'inizio. |
SeekToAction
Per comunicare a Google come funziona la struttura dell'URL in modo che possa mostrare i momenti chiave identificati automaticamente per il tuo video, nidifica le seguenti proprietà in VideoObject. Sebbene le proprietà SeekToAction non siano obbligatorie, devi aggiungere le seguenti proprietà se vuoi che Google comprenda come funziona la struttura dell'URL, in modo che possa rimandare gli utenti a un punto del video.
La definizione completa di SeekToAction è disponibile all'indirizzo schema.org/SeekToAction.
| Proprietà obbligatorie | |
|---|---|
potentialAction
|
Indica una potenziale azione. Includi le seguenti proprietà nidificate Ad esempio: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
La stringa segnaposto che Google identificherà come struttura del timestamp per poi sostituirla con il numero di secondi a cui saltare. Utilizza il valore seguente: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
L'URL della pagina che contiene questo {seek_to_second_number}Ad esempio, sostituisci la parte del timestamp dell'URL: "target": "https://video.example.com/watch/videoID?t=30" In questo modo il timestamp avrà il seguente aspetto: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi relativi ai dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
