Structured Data สำหรับวิดีโอ (VideoObject, Clip, BroadcastEvent)
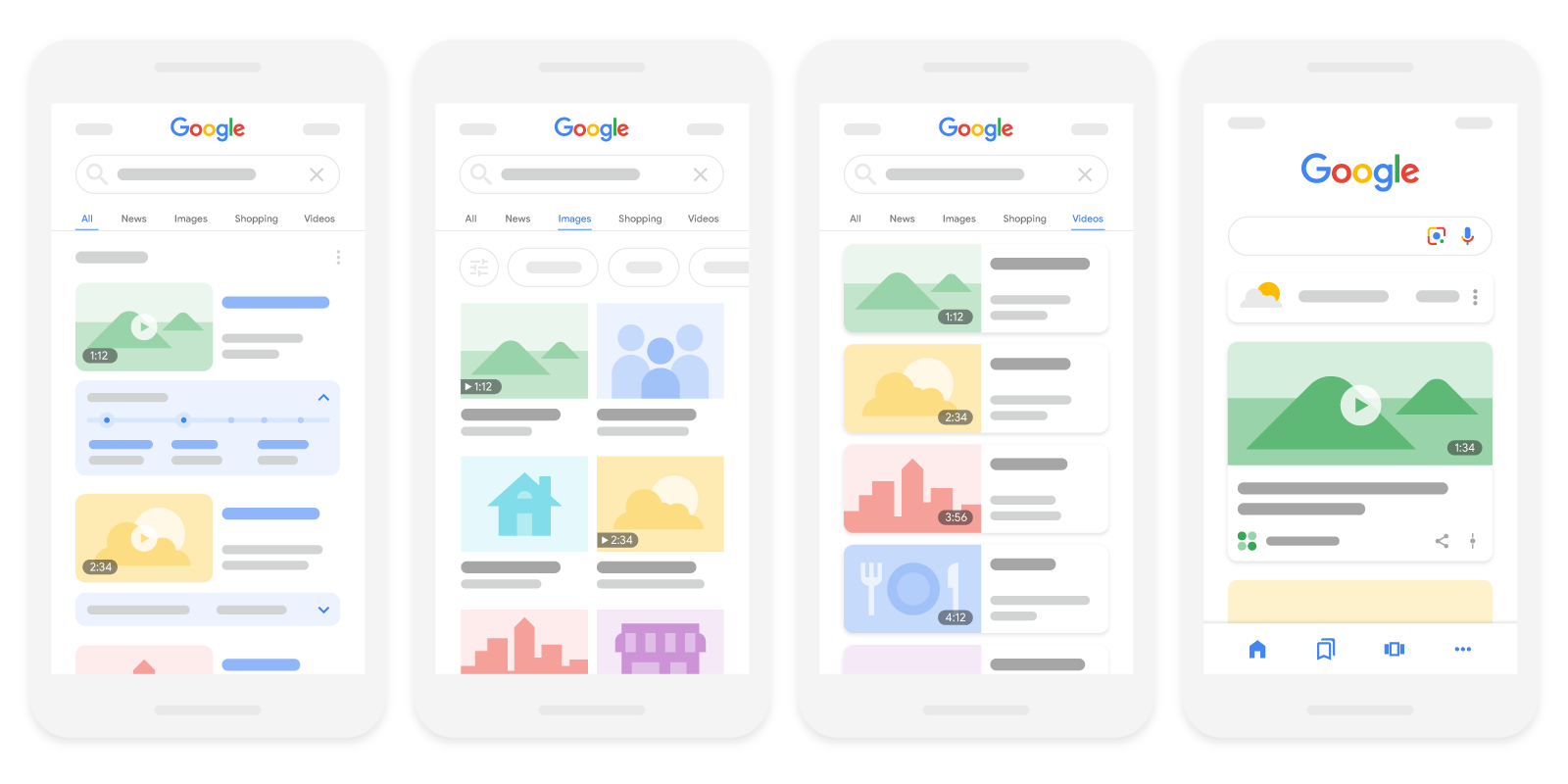
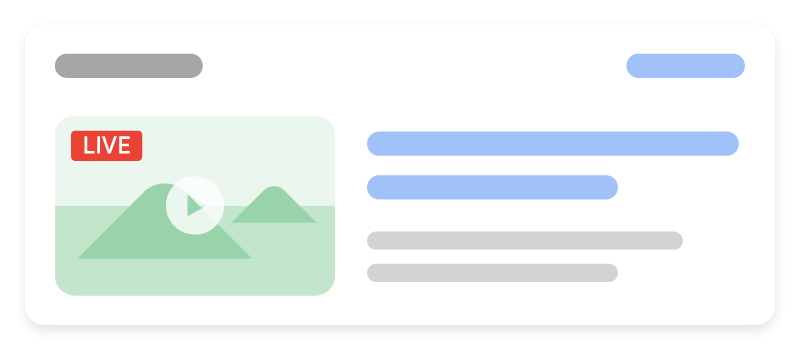
แม้ว่า Google จะพยายามทำความเข้าใจรายละเอียดเกี่ยวกับวิดีโอของคุณโดยอัตโนมัติ แต่คุณสามารถกำหนดข้อมูลที่จะแสดงในผลการค้นหาวิดีโอได้ เช่น คำอธิบาย, URL ภาพปกวิดีโอ, วันที่อัปโหลด และระยะเวลา โดยมาร์กอัปวิดีโอด้วย VideoObject การเพิ่ม Structured Data สำหรับวิดีโอลงในหน้าดูวิดีโอยังช่วยให้ Google ค้นพบวิดีโอของคุณได้ง่ายขึ้นด้วย วิดีโอจะปรากฏในหลายๆ ที่บน Google ซึ่งรวมถึงหน้าผลการค้นหาหลัก, โหมดวิดีโอ, Google รูปภาพ และฟีเจอร์สำรวจของ Google ดังนี้

วิดีโออาจมีสิทธิ์แสดงในฟีเจอร์วิดีโอบางอย่างต่อไปนี้ด้วย ทั้งนี้ขึ้นอยู่กับวิธีที่คุณมาร์กอัปหน้าดูวิดีโอ
| ฟีเจอร์วิดีโอ | |
|---|---|
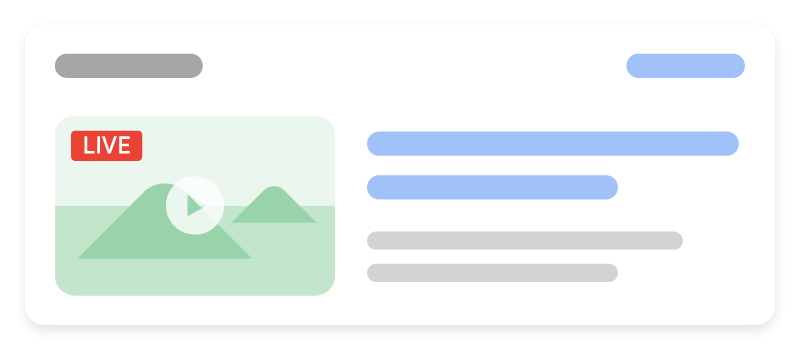
ป้าย "สด": รับป้าย "สด" ที่เพิ่มลงในวิดีโอโดยการมาร์กอัปวิดีโอด้วย
ตรวจสอบว่าคุณได้ทำตามหลักเกณฑ์เกี่ยวกับป้าย "สด" และใช้ Indexing API เพื่อให้ Google ทำการ Crawl หน้าเว็บได้ในเวลาที่เหมาะสม |

|
|
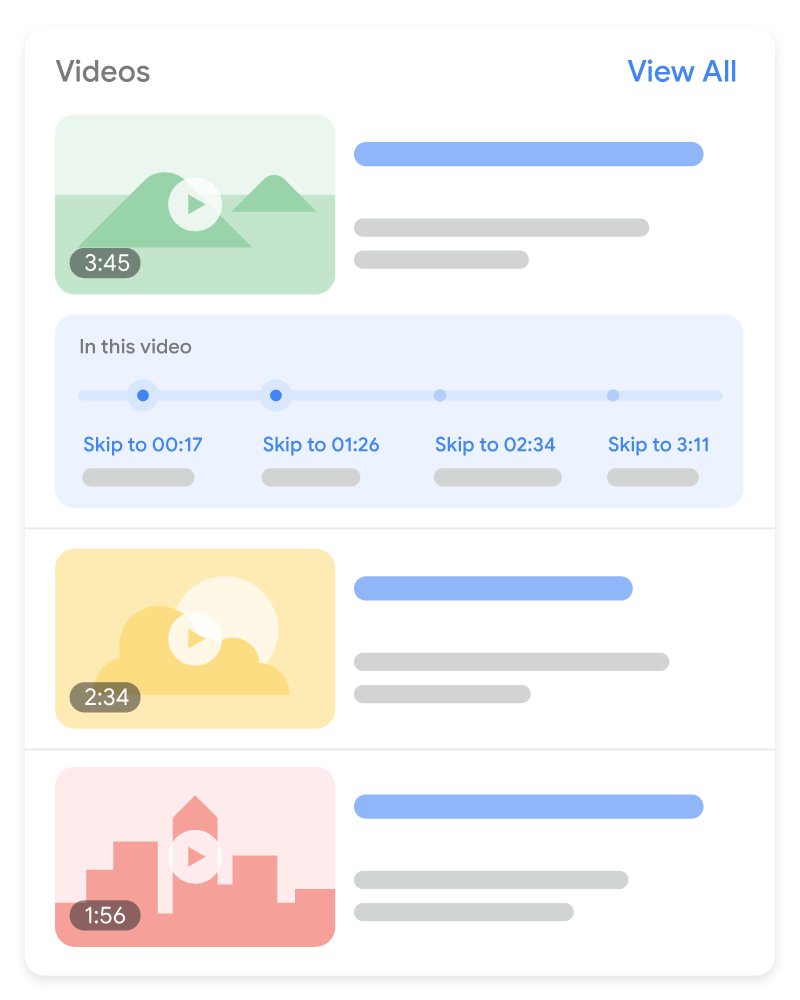
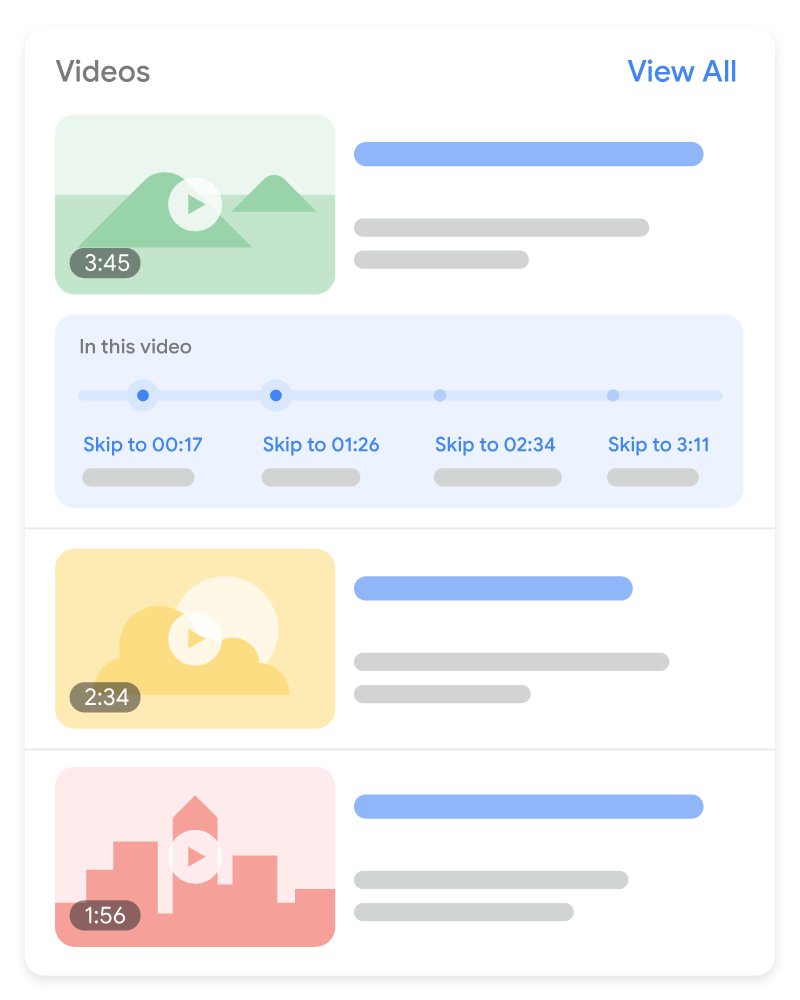
ช่วงเวลาสำคัญ ฟีเจอร์ช่วงสำคัญเป็นวิธีหนึ่งในการไปยังส่วนต่างๆ ของวิดีโอที่คล้ายกับบทในหนังสือ โดยจะช่วยให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณได้อย่างลึกซึ้งขึ้น Google Search พยายามตรวจหาส่วนดังกล่าวในวิดีโอโดยอัตโนมัติและแสดงช่วงสําคัญแก่ผู้ใช้โดยที่คุณไม่ต้องดำเนินการใดๆ หรือคุณจะบอกให้ Google ทราบถึงจุดสําคัญในวิดีโอด้วยตัวเองก็ได้ เราจะจัดลำดับความสำคัญของช่วงสำคัญที่คุณกำหนดไว้ ไม่ว่าจะผ่านทาง Structured Data หรือคำอธิบายใน YouTube
หากต้องการเลือกไม่ใช้ฟีเจอร์ช่วงสําคัญเลย (รวมถึงการดำเนินการใดก็ตามที่ Google อาจทำเพื่อแสดงช่วงสำคัญให้วิดีโอของคุณโดยอัตโนมัติ) ให้ใช้แท็ก |

|
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
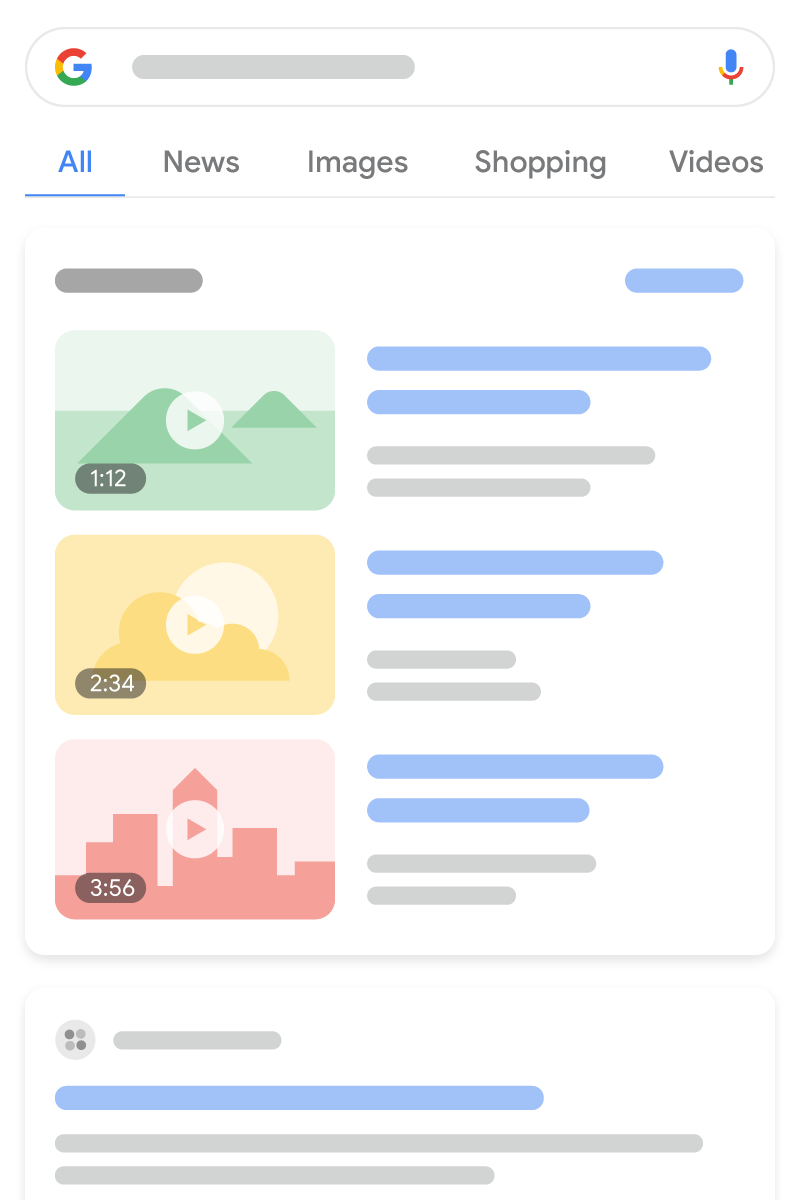
ผลการค้นหาวิดีโอมาตรฐาน

นี่คือตัวอย่างของ VideoObject รายการเดียว
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>ป้าย "สด"

ต่อไปนี้คือตัวอย่างของ VideoObject และ BroadcastEvent
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

ต่อไปนี้คือตัวอย่างของ VideoObject และ Clip
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
ต่อไปนี้คือตัวอย่างของ VideoObject รายการเดียวที่มีพร็อพเพอร์ตี้เพิ่มเติมที่จำเป็นสำหรับมาร์กอัป SeekToAction
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>หลักเกณฑ์
คุณต้องปฏิบัติตาม Search Essentials, หลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data และข้อกำหนดการจัดทำดัชนีวิดีโอ เพื่อให้ Structured Data ของวิดีโอมีสิทธิ์ใช้ใน Google Search
นอกจากนี้ เราขอแนะนำให้คุณดูหลักเกณฑ์เหล่านี้ว่าผลกับเนื้อหาวิดีโอของคุณไหม
- หลักเกณฑ์การสตรีมแบบสด
- หลักเกณฑ์เกี่ยวกับ
ClipและSeekToAction - แนวทางปฏิบัติแนะนำสำหรับการมาร์กการประทับเวลาใน YouTube
หลักเกณฑ์เกี่ยวกับป้าย "สด"
หากคุณกำลังเพิ่ม BroadcastEvent ลงในวิดีโอสตรีมแบบสด ให้ทำตามหลักเกณฑ์ต่อไปนี้
- อย่าใช้ภาษาที่อาจจะไม่เหมาะสมหรือหยาบคายใน Structured Data
- ใช้ Indexing API เพื่อให้แน่ใจว่า Google ทำการ Crawl วิดีโอสตรีมแบบสดได้ในเวลาที่เหมาะสม โดยเรียก API สำหรับเหตุการณ์ต่อไปนี้
- เมื่อวิดีโอเริ่มสตรีมแบบสด
- เมื่อวิดีโอหยุดสตรีมและมีการอัปเดตมาร์กอัปของหน้าเพื่อแสดงถึง
endDate - เมื่อใดก็ตามที่มีการเปลี่ยนแปลงในมาร์กอัปและต้องแจ้งให้ Google ทราบ
แนวทางปฏิบัติแนะนำสำหรับการมาร์กการประทับเวลาใน YouTube
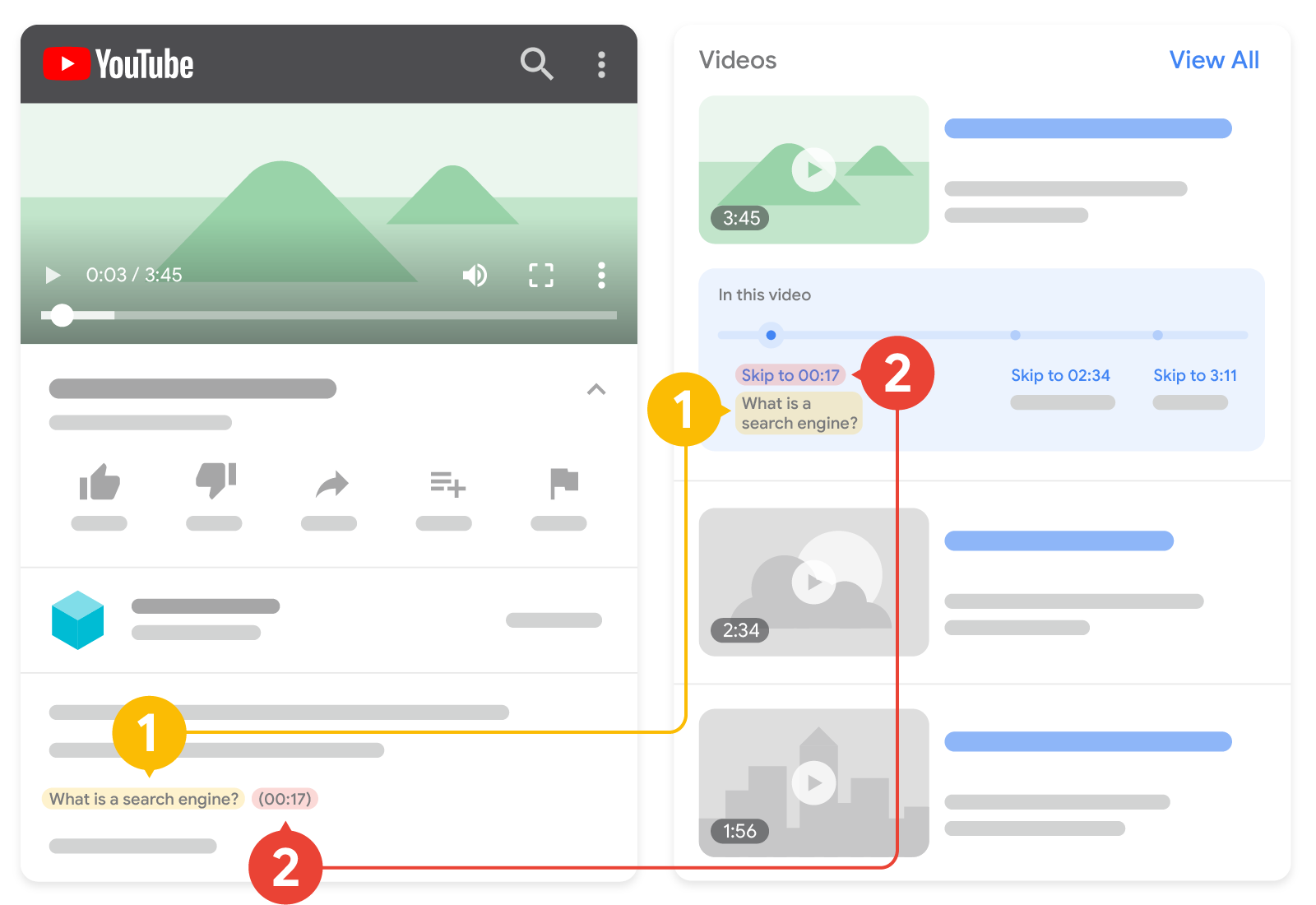
หากวิดีโอโฮสต์อยู่ใน YouTube โปรดทราบว่า Google Search อาจแสดงช่วงสำคัญของวิดีโอโดยอัตโนมัติโดยอิงตามคำอธิบายวิดีโอใน YouTube และคุณอาจไม่ต้องมาร์กการประทับเวลาที่เฉพาะเจาะจงในคำอธิบายของ YouTube อย่างไรก็ตาม คุณสามารถบอกข้อมูลอย่างชัดแจ้งมากขึ้นเกี่ยวกับจุดต่างๆ ที่สำคัญในวิดีโอให้แก่เราได้ และเราอยากให้ทำเช่นนั้น แผนภาพต่อไปนี้แสดงให้เห็นว่าการประทับเวลาและป้ายกำกับในคำอธิบายวิดีโอ YouTube อาจปรากฏในผลการค้นหาอย่างไร

2. การประทับเวลา: เมื่อคลิปเริ่มเล่น
โปรดคำนึงถึงหลักเกณฑ์ต่อไปนี้เมื่อจัดรูปแบบการประทับเวลาและป้ายกำกับสำหรับคำอธิบายของ YouTube
- จัดรูปแบบการประทับเวลาในรูปแบบต่อไปนี้
[hour]:[minute]:[second]หากไม่มีชั่วโมง คุณก็ไม่จำเป็นต้องใส่ไว้ - ระบุป้ายกำกับของการประทับเวลาในบรรทัดเดียวกับการประทับเวลา
- วางการประทับเวลาแต่ละรายการลงในบรรทัดใหม่ในคำอธิบายวิดีโอ
- ลิงก์การประทับเวลากับจุดที่ระบุในวิดีโอ
- ตรวจสอบว่าป้ายกำกับมีคำอย่างน้อย 1 คำ
- แสดงการประทับเวลาทั้งหมดโดยเรียงตามลำดับเวลา
หากต้องการเปิดใช้ส่วนเนื้อหาในวิดีโอบน YouTube ให้ทําตามหลักเกณฑ์เพิ่มเติมเหล่านี้
หลักเกณฑ์เกี่ยวกับ Clip และ SeekToAction
หากคุณกำลังเพิ่ม Structured Data Clip หรือ SeekToAction เพื่อทำเครื่องหมายตำแหน่งต่างๆ ในวิดีโอ ให้ทำตามหลักเกณฑ์ต่อไปนี้
- วิดีโอต้อง Deep Link ไปยังตำแหน่งจุดอื่นได้ ไม่ใช่ไปได้แค่จุดเริ่มต้นใน URL ของวิดีโอ ตัวอย่างเช่น
https://www.example.com/example?t=30เริ่มต้นที่ตำแหน่งวินาทีที่ 30 ในวิดีโอ - ต้องเพิ่ม Structured Data
VideoObjectลงในหน้าที่ผู้ใช้ดูวิดีโอได้ หากนำผู้ใช้ไปยังหน้าเว็บที่ดูวิดีโอไม่ได้ ผู้ใช้จะได้รับประสบการณ์ที่ไม่ดี - ระยะเวลาของวิดีโอทั้งหมดต้องยาวอย่างน้อย 30 วินาที
- วิดีโอต้องมีพร็อพเพอร์ตี้ที่จำเป็นซึ่งระบุไว้ในเอกสารประกอบของ Structured Data
VideoObject - สําหรับ Structured Data
Clipเท่านั้น: ตรวจสอบว่าคลิป 2 คลิปในวิดีโอเดียวกันที่กำหนดไว้ในหน้าเดียวกันไม่ได้มีเวลาเริ่มต้นพร้อมกัน - สำหรับ Structured Data
SeekToActionเท่านั้น: Google ต้องมีสิทธิ์ดึงข้อมูลไฟล์เนื้อหาวิดีโอของคุณ
คำจำกัดความของประเภท Structured Data
ส่วนนี้จะอธิบายประเภท Structured Data ที่เกี่ยวข้องกับฟีเจอร์วิดีโอใน Google Search
คุณต้องใส่พร็อพเพอร์ตี้ VideoObject ที่จำเป็นลงในเนื้อหาเพื่อให้มีสิทธิ์ใช้ใน Google Search คุณอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับ VideoObject ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น นอกเหนือจาก VideoObject คุณอาจเพิ่มประเภทข้อมูลต่อไปนี้เพื่อเปิดใช้การเพิ่มประสิทธิภาพวิดีโอใน Google Search
BroadcastEvent: มาร์กอัปวิดีโอสตรีมแบบสดเพื่อเปิดใช้ป้าย "สด" ในวิดีโอClip: มาร์กตำแหน่งที่สำคัญในวิดีโอเพื่อช่วยให้ผู้ใช้ไปยังจุดที่ต้องการในวิดีโอได้อย่างรวดเร็วSeekToAction: เปิดใช้ช่วงสำคัญโดยระบุการทำงานของโครงสร้าง URL เพื่อให้ Google ระบุช่วงสำคัญโดยอัตโนมัติและลิงก์ผู้ใช้ไปยังจุดเหล่านั้นในวิดีโอ
VideoObject
ดูคำจำกัดความที่สมบูรณ์ของ VideoObject ได้ที่ schema.org/VideoObject
หากคุณไม่ได้ใส่พร็อพเพอร์ตี้ที่จำเป็น Google อาจดึงข้อมูลเกี่ยวกับวิดีโอนั้นไม่ได้เลย และจะใส่พร็อพเพอร์ตี้ที่แนะนำด้วยก็ได้ เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหา ซึ่งจะช่วยให้ประสบการณ์ของผู้ใช้ดียิ่งขึ้น
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
name |
ชื่อของวิดีโอ ตรวจสอบว่าคุณใช้ข้อความที่ไม่ซ้ำกันในพร็อพเพอร์ตี้ |
thumbnailUrl |
URL ที่ชี้ไปยังไฟล์ภาพปกที่ไม่ซ้ำกันของวิดีโอ ทำตามหลักเกณฑ์เกี่ยวกับภาพปกวิดีโอ |
uploadDate |
วันที่และเวลาเผยแพร่วิดีโอนี้เป็นครั้งแรก ในรูปแบบ ISO 8601 เราขอแนะนำให้คุณระบุข้อมูลเขตเวลา ไม่เช่นนั้น เราจะใช้เขตเวลาที่ Googlebot ใช้เป็นค่าเริ่มต้น |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
contentUrl
|
URL ที่ชี้ไปยังไบต์เนื้อหาจริงของไฟล์วิดีโอ ซึ่งเป็นหนึ่งในประเภทไฟล์ที่รองรับ อย่าลิงก์ไปยังหน้าเว็บที่มีวิดีโอนั้น ต้องเป็น URL ของไบต์เนื้อหาจริงของไฟล์วิดีโอ "contentUrl": "https://www.example.com/video/123/file.mp4" อย่าลืมทำตามแนวทางปฏิบัติแนะนำเกี่ยวกับวิดีโอ |
description |
คำอธิบายของวิดีโอ ตรวจสอบว่าคุณใช้ข้อความที่ไม่ซ้ำกันในพร็อพเพอร์ตี้ |
duration |
ความยาวของวิดีโอในรูปแบบ ISO 8601
ตัวอย่างเช่น |
embedUrl
|
URL ที่ชี้ไปยังโปรแกรมเล่นสำหรับวิดีโอที่เฉพาะเจาะจง อย่าลิงก์ไปยังหน้าเว็บที่มีวิดีโอนั้น จะต้องเป็น URL ของตัวโปรแกรมเล่นวิดีโอ โดยทั่วไปแล้วนี่คือข้อมูลในแอตทริบิวต์ "embedUrl": "https://www.example.com/embed/123" อย่าลืมทำตามแนวทางปฏิบัติแนะนำเกี่ยวกับวิดีโอ |
expires |
DateTime
วันที่และเวลาที่วิดีโอจะใช้ไม่ได้อีกต่อไป (หากมี) ในรูปแบบ ISO 8601 โปรดอย่าระบุข้อมูลส่วนนี้หากวิดีโอของคุณไม่มีวันหมดอายุ เราขอแนะนำให้คุณระบุข้อมูลเขตเวลา ไม่เช่นนั้น เราจะใช้เขตเวลาที่ Googlebot ใช้เป็นค่าเริ่มต้น |
hasPart
|
หากวิดีโอมีตำแหน่งที่สำคัญ ให้ฝังพร็อพเพอร์ตี้ <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
ภูมิภาคที่ไม่อนุญาตให้มีวิดีโอ (หากมี) หากไม่ได้ระบุไว้ Google จะถือว่าวิดีโอได้รับอนุญาตทุกภูมิภาค ระบุประเทศในรูปแบบ ISO 3166-1 แบบ 2 หรือ 3 ตัวอักษร หากมีหลายค่า ให้ใช้รหัสประเทศหลายรหัส (เช่น อาร์เรย์ JSON-LD หรือแท็ก |
interactionStatistic |
จำนวนครั้งที่มีการดูวิดีโอ เช่น "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
หากวิดีโอเผยแพร่อยู่และคุณต้องการให้มีสิทธิ์รับป้าย "สด" ให้ฝังพร็อพเพอร์ตี้ <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
ภูมิภาคที่อนุญาตให้มีวิดีโอ (หากมี) หากไม่ได้ระบุไว้ Google จะถือว่าวิดีโอได้รับอนุญาตทุกภูมิภาค ระบุประเทศในรูปแบบ ISO 3166-1 แบบ 2 หรือ 3 ตัวอักษร
หากมีหลายค่า ให้ใช้รหัสประเทศหลายรหัส (เช่น อาร์เรย์ JSON-LD หรือแท็ก |
BroadcastEvent
ฝังพร็อพเพอร์ตี้ต่อไปนี้ใน VideoObject เพื่อให้มีสิทธิ์แสดงพร้อมกับป้าย "สด" แม้ว่าพร็อพเพอร์ตี้ BroadcastEvent จะไม่จำเป็น คุณต้องเพิ่มพร็อพเพอร์ตี้ต่อไปนี้หากต้องการให้วิดีโอแสดงพร้อมกับป้าย "สด"
ดูคำจำกัดความที่สมบูรณ์ของ BroadcastEvent ได้ที่ schema.org/BroadcastEvent
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
publication
|
อธิบายว่าจะมีการสตรีมวิดีโอแบบสดเมื่อใด อาจเป็นรายการหรืออินสแตนซ์เดียว |
publication.endDate
|
เวลาและวันที่ที่สตรีมแบบสดสิ้นสุดลงหรือคาดว่าจะสิ้นสุดลง ในรูปแบบ ISO 8601 คุณจำเป็นต้องระบุ หาก |
publication.isLiveBroadcast |
บูลีน
ตั้งค่าเป็น |
publication.startDate
|
เวลาและวันที่ที่สตรีมแบบสดเริ่มต้นขึ้นหรือคาดว่าจะเริ่มต้นขึ้น ในรูปแบบ ISO 8601 หาก |
Clip
หากต้องการแจ้ง Google ว่าให้ใช้การประทับเวลาและป้ายกำกับใดสำหรับฟีเจอร์ช่วงสำคัญ ให้ฝังพร็อพเพอร์ตี้ต่อไปนี้ใน VideoObject แม้ว่าพร็อพเพอร์ตี้ Clip จะไม่จำเป็น แต่คุณต้องเพิ่มพร็อพเพอร์ตี้ต่อไปนี้หากต้องการให้ Google แสดงการประทับเวลาและป้ายกำกับที่คุณระบุไว้สำหรับวิดีโอของคุณ แทนตำแหน่งต่างๆ ของวิดีโอที่ Google อาจแสดงขึ้นโดยอัตโนมัติสำหรับวิดีโอนั้น
ดูคำจำกัดความที่สมบูรณ์ของ Clip ได้ที่ schema.org/Clip
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
name |
ชื่อที่สื่อความหมายสำหรับเนื้อหาของคลิป |
startOffset |
เวลาเริ่มต้นของคลิปซึ่งแสดงเป็นจำนวนวินาทีนับจากจุดเริ่มต้นของวิดีโอ |
url |
URL ที่ชี้ไปยังเวลาเริ่มต้นของคลิป URL ของคลิปต้องชี้ไปยังเส้นทาง URL เดียวกันกับวิดีโอซึ่งมีพารามิเตอร์การค้นหาเพิ่มเติมที่ระบุเวลา ตัวอย่างเช่น URL ต่อไปนี้หมายความว่าวิดีโอจะเริ่มต้นที่เวลา 2:00 นาที "url": "https://www.example.com/example?t=120" |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
endOffset |
เวลาสิ้นสุดของคลิปซึ่งแสดงเป็นจำนวนวินาทีนับจากจุดเริ่มต้นของวิดีโอ |
SeekToAction
หากต้องการบอก Google ว่าโครงสร้าง URL ทำงานอย่างไร (เพื่อให้ Google แสดงช่วงสำคัญที่ระบุโดยอัตโนมัติสำหรับวิดีโอของคุณ) ให้ฝังพร็อพเพอร์ตี้ต่อไปนี้ใน VideoObject แม้ว่าพร็อพเพอร์ตี้ SeekToAction จะไม่จำเป็น แต่คุณต้องเพิ่มพร็อพเพอร์ตี้ต่อไปนี้หากต้องการให้ Google เข้าใจการทำงานของโครงสร้าง URL เพื่อจะได้ลิงก์ผู้ใช้ไปยังจุดที่ต้องการในวิดีโอ
ดูคำจำกัดความที่สมบูรณ์ของ SeekToAction ได้ที่ schema.org/SeekToAction
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
potentialAction
|
ระบุการดำเนินการที่เป็นไปได้ รวมพร็อพเพอร์ตี้ที่ฝังดังต่อไปนี้ For example: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
สตริงตัวยึดตำแหน่งที่ Google จะระบุเป็นโครงสร้างการประทับเวลาจากนั้นแทนที่ด้วยตัวเลขเป็นหน่วยวินาทีที่จะข้ามไป ใช้ค่าต่อไปนี้ "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL ของหน้าเว็บที่มี {seek_to_second_number}เช่น แทนที่ส่วนการประทับเวลาของ URL "target": "https://video.example.com/watch/videoID?t=30" เพื่อให้การประทับเวลามีลักษณะดังต่อไปนี้ "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกันการแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
