एसईओ में अपना वीडियो दिखाने के सबसे सही तरीके
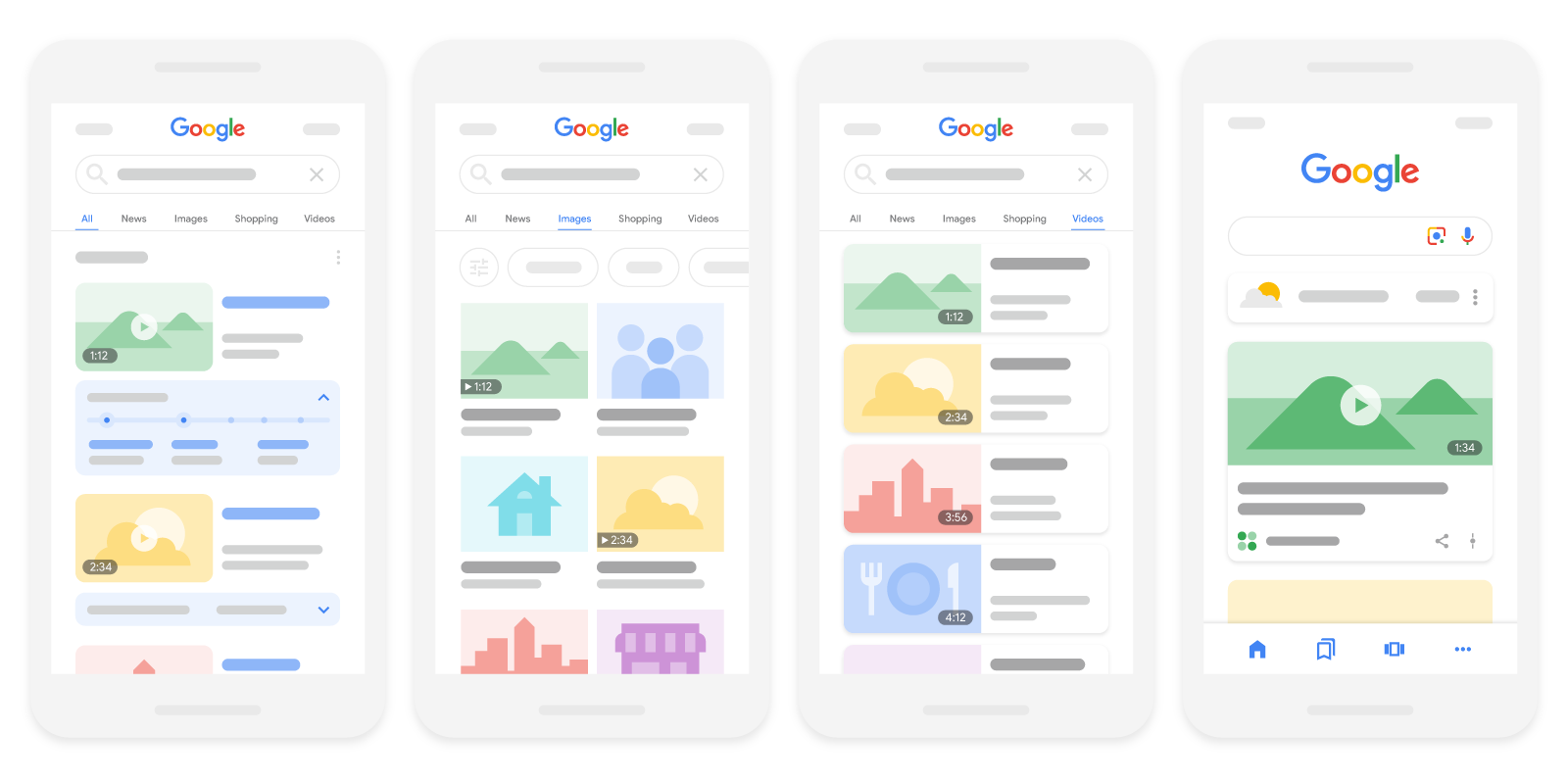
अगर आपकी साइट पर वीडियो अपलोड किए गए हैं, तो वीडियो एसईओ के इन सबसे सही तरीकों को इस्तेमाल करके, Google पर दिखने वाले वीडियो के नतीजों से आपकी साइट को ज़्यादा लोगों खोज पाते हैं. वीडियो, Google पर कई अलग-अलग जगहों पर दिख सकते हैं. इनमें, खोज नतीजों वाला मुख्य पेज, वीडियो के खोज नतीजे, Google इमेज, और, डिस्कवर शामिल हैं:

इन सबसे सही तरीकों को अपनाकर, अपने वीडियो को Google के खोज नतीजों में दिखाने के लिए ऑप्टिमाइज़ करें:
- अपने वीडियो ढूंढने में Google की मदद करना
- यह पक्का करना कि आपके वीडियो इंडेक्स किए जा सकें
- वीडियो से जुड़ी खास सुविधाएं चालू करना
- अपने वीडियो को ज़रूरत के हिसाब से हटाना, उन पर पाबंदी लगाना या उन्हें अपडेट करना
- Search Console का इस्तेमाल करके, अपने वीडियो पर नज़र रखना
- वीडियो से जुड़ी समस्याएं हल करना
अपने वीडियो ढूंढने में Google की मदद करना
Google पर खोज के नतीजों में कॉन्टेंट दिखाने के लिए बनी तकनीकी ज़रूरतें, वीडियो पर भी लागू होती हैं. Google Search आपके वीडियो खोज सके, उन्हें क्रॉल कर सके, और उन्हें इंडेक्स कर सके, इसके लिए कुछ अन्य ज़रूरी शर्तें हैं:
- वीडियो एम्बेड करने के लिए आम तौर पर इस्तेमाल होने वाले एचटीएमएल एलिमेंट का इस्तेमाल करें. Google
<video>,<embed>,<iframe>या<object>एलिमेंट से रेफ़र किए गए वीडियो ढूंढ सकता है. - आम तौर पर, यूआरएल फ़्रैगमेंट के साथ Google Search काम नहीं करता. इसलिए, वीडियो लोड करने के लिए, फ़्रैगमेंट आइडेंटिफ़ायर का इस्तेमाल न करें.
- अगर वीडियो को इंजेक्ट करने के लिए JavaScript का इस्तेमाल किया जा रहा है, तो पक्का करें कि वह यूआरएल जांचने वाले टूल में रेंडर किए गए एचटीएमएल में दिखता हो.
- अगर मीडिया एपीआई (उदाहरण के लिए, Media Source API) का इस्तेमाल किया जा रहा है, तो पक्का करें कि एचटीएमएल वीडियो कंटेनर एलिमेंट, अब भी इंजेक्ट किया गया हो. भले ही, मीडिया एपीआई से कॉल नहीं हो पाया हो. इसके अलावा, वीडियो के मेटाडेटा को भी सबमिट करना न भूलें. ऐसा करने से, Google वीडियो कंटेनर की जगह का पता लगा सकता है. भले ही, मीडिया एपीआई से कॉल करने में कोई समस्या हो रही हो.
- वीडियो लोड करने के लिए, उपयोगकर्ता की कार्रवाइयों (जैसे, स्वाइप करना, क्लिक करना या टाइप करना) पर भरोसा न करें.
हमारा सुझाव है कि आप वीडियो के बारे में मेटाडेटा दें, ताकि Google आपके वीडियो आसानी से ढूंढ सके. हम स्ट्रक्चर्ड डेटा, वीडियो साइटमैप, और Open Graph प्रोटोकॉल (OGP) का इस्तेमाल करते हैं.
यह पक्का करना कि आपके वीडियो इंडेक्स किए जा सकें
वीडियो से जुड़ी सुविधाओं का इस्तेमाल करने के लिए, वीडियो को इंडेक्स करने से जुड़ी ये शर्तें पूरी करनी होंगी:
- वॉच पेज का इंडेक्स होना ज़रूरी है.
- Search पर इंडेक्स किए गए वॉच पेज की परफ़ॉर्मेंस अच्छी होनी चाहिए. इससे पहले कि उसके वीडियो को इंडेक्स किया जाए.
- वीडियो, वॉच पेज पर एम्बेड होना चाहिए.
- वीडियो को दूसरे एलिमेंट के पीछे छिपाया नहीं जा सकता.
- वीडियो में मान्य थंबनेल होना चाहिए, जो किसी स्टेबल यूआरएल पर उपलब्ध हो.
वीडियो से जुड़ी सुविधाओं के साथ काम करने वाले वीडियो फ़ाइल टाइप का इस्तेमाल करना
वीडियो से जुड़ी सुविधाओं का इस्तेमाल करने के लिए, ऐसे वीडियो फ़ाइल टाइप का इस्तेमाल करें जो इन सुविधाओं के साथ काम करते हों. Google, इन वीडियो फ़ाइल टाइप को प्रोसेस कर सकता है: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV, और XAP.
डेटा यूआरएल का इस्तेमाल नहीं किया जा सकता.
स्टेबल यूआरएल का इस्तेमाल करना
कुछ सीडीएन, ऐसे यूआरएल का इस्तेमाल करते हैं जिनकी समयसीमा जल्द ही खत्म होने वाली हो. अगर वीडियो के थंबनेल का यूआरएल बार-बार बदला जाता है, तो हो सकता है कि Google आपके वीडियो को इंडेक्स न कर पाए. हर वीडियो के लिए एक यूनीक और स्टेबल यूआरएल का इस्तेमाल करें. इससे यह पक्का होगा कि आपके वीडियो को इंडेक्स किया जा सकता है.
पक्का करें कि आपकी वीडियो फ़ाइल में स्टेबल यूआरएल का इस्तेमाल किया गया हो. इससे आपके वीडियो में खास सुविधाओं का इस्तेमाल किया जा सकेगा. जैसे, वीडियो के खास पल और इलक दिखाने की सुविधा. इससे Google को वीडियो ढूंढने और उन्हें प्रोसेस करने में भी मदद मिलती है. साथ ही, वह इस बात की पुष्टि कर पाता है कि वीडियो अब भी उपलब्ध हैं. इसकी मदद से Google, वीडियो से जुड़े सिग्नल भी इकट्ठा कर पाता है.
अगर आप कॉन्टेंट ऐक्सेस करने वाले बैड ऐक्टर (उदाहरण के लिए, हैकर या स्पैम करने वाले लोग) को लेकर परेशान हैं, तो अपने मीडिया यूआरएल का स्टेबल वर्शन दिखाने से पहले, Googlebot की पुष्टि करें. उदाहरण के लिए, contentUrl प्रॉपर्टी को सिर्फ़ Googlebot जैसे क्लाइंट को दिखाया जा सकता है. हालांकि, आपका पेज ऐक्सेस करने वाले दूसरे क्लाइंट को यह फ़ील्ड नहीं दिखेगा. इस सेटअप के ज़रिए, सिर्फ़ भरोसेमंद क्लाइंट ही आपकी वीडियो फ़ाइल की जगह की जानकारी ऐक्सेस कर पाएंगे.
हर वीडियो के लिए एक खास वॉच पेज बनाना
वीडियो से जुड़ी सुविधाओं का इस्तेमाल करने के लिए, हर वीडियो के लिए एक खास वॉच पेज बनाएं. इन सुविधाओं में, खोज नतीजों वाले मुख्य पेज पर वीडियो के नतीजे दिखाने वाली सुविधा, वीडियो मोड, खास पलों को दिखाने की सुविधा, लाइव बैज की सुविधा, और ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) वाले दूसरे फ़ॉर्मैट शामिल हैं. हालांकि, इन सुविधाओं का इस्तेमाल तब करें, जब ये आपके कारोबार के लिए सही हों.

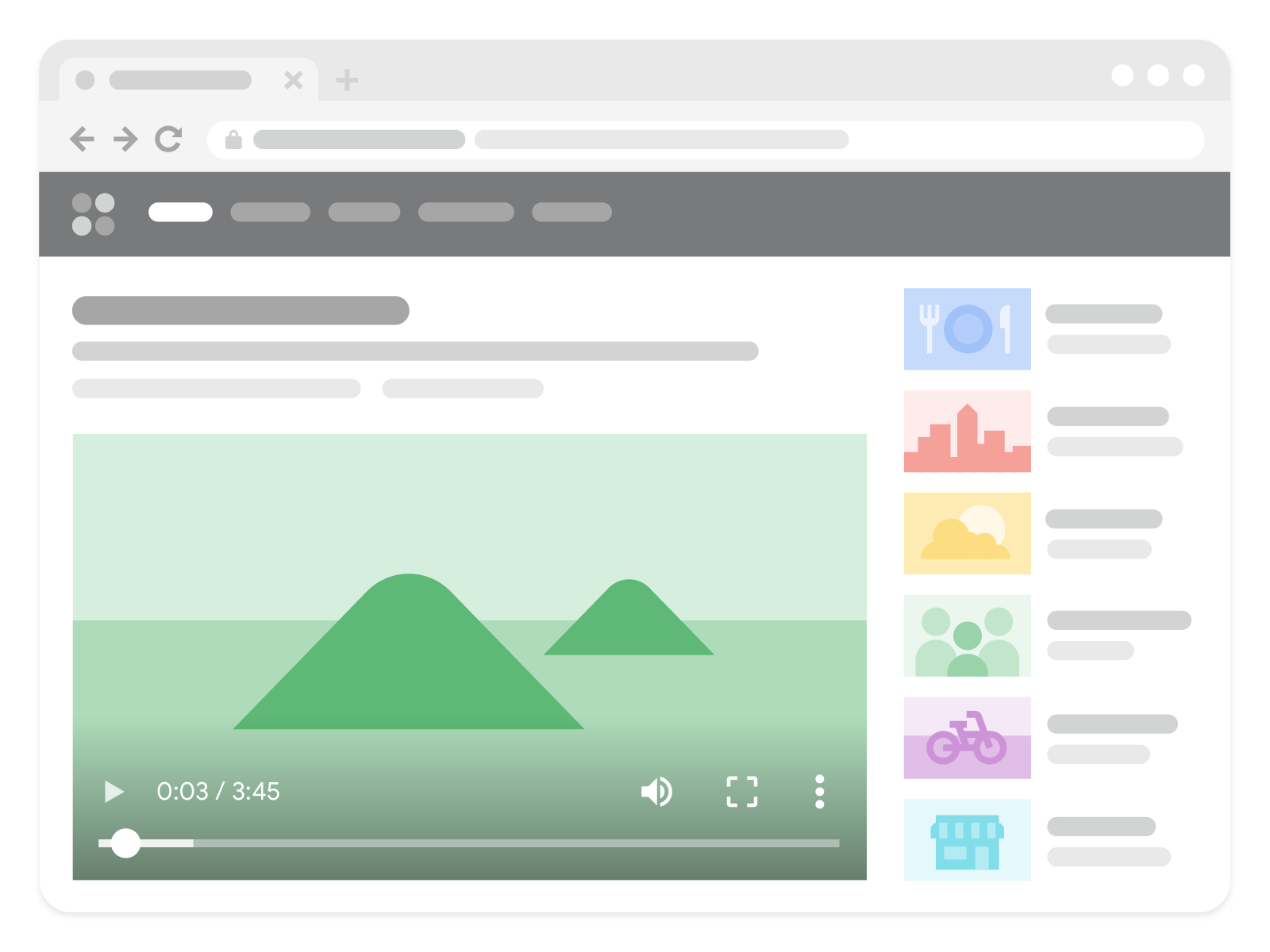
वॉच पेज का मुख्य मकसद, लोगों को सिर्फ़ एक वीडियो दिखाना है. यहां दिए गए पेज, वॉच पेज हैं. ऐसा इसलिए है, क्योंकि इस पेज पर उपयोगकर्ता का आने का मुख्य मकसद वीडियो देखना होता है.
- वीडियो का लैंडिंग पेज
- टीवी एपिसोड के वीडियो प्लेयर का पेज
- खबरों की वीडियो दिखाने वाला वॉच पेज
- खेल-कूद की हाइलाइट दिखाने वाला पेज
- इवेंट की क्लिप दिखाने वाला पेज
यहां दिए गए पेज, वॉच पेज नहीं हैं. ऐसा इसलिए है, क्योंकि पेज पर मौजूद बाकी कॉन्टेंट के साथ वीडियो को दिखाया जाता है.
- एम्बेड किए गए वीडियो की समीक्षा करने वाली ब्लॉग पोस्ट
- किसी प्रॉडक्ट का 360-डिग्री वीडियो दिखाने वाला प्रॉडक्ट पेज
- वीडियो की कैटगरी वाला ऐसा पेज जिसमें समान महत्व वाले कई वीडियो शामिल हों
- मूवी की समीक्षा वाला पेज, जिसमें मूवी का ट्रेलर एम्बेड किया गया है
पक्का करें कि हर वॉच पेज का टाइटल और ब्यौरा, उस वीडियो के हिसाब से अलग हो. अच्छे टाइटल और ब्यौरे लेखने के सबसे सही तरीके जानने के लिए, ये सुझाव देखें.
तीसरे पक्ष के एम्बेड किए गए वीडियो प्लेयर इस्तेमाल करना
अगर आपकी वेबसाइट पर YouTube, Vimeo या Facebook जैसे तीसरे पक्ष के प्लैटफ़ॉर्म से वीडियो एम्बेड किए जाते हैं, तो Google आपके वेब पेज और तीसरे पक्ष के प्लैटफ़ॉर्म के ऐसे पेज जिन पर वीडियो मौजूद है, दोनों से वीडियो को इंडेक्स कर सकता है. दोनों वर्शन, Google पर वीडियो से जुड़ी सुविधाओं में दिख सकते हैं. हालांकि, इसके लिए ज़रूरी है कि वे पेज, वीडियो को इंडेक्स करने से जुड़ी ज़रूरी शर्तें पूरी करते हों.
आपको अपने उस वॉच पेज के लिए भी स्ट्रक्चर्ड डेटा देना चाहिए जिस पर आपने तीसरे पक्ष का वीडियो प्लेयर एम्बेड किया है. साथ ही, आप इन पेजों को अपने वीडियो साइटमैप में भी शामिल कर सकते हैं. वीडियो से जुड़ी अन्य सुविधाओं का इस्तेमाल करने के लिए, पक्का करें कि आपका वीडियो होस्ट करने वाला पेज, Google को आपकी वीडियो फ़ाइल फ़ेच करने की अनुमति देता हो.
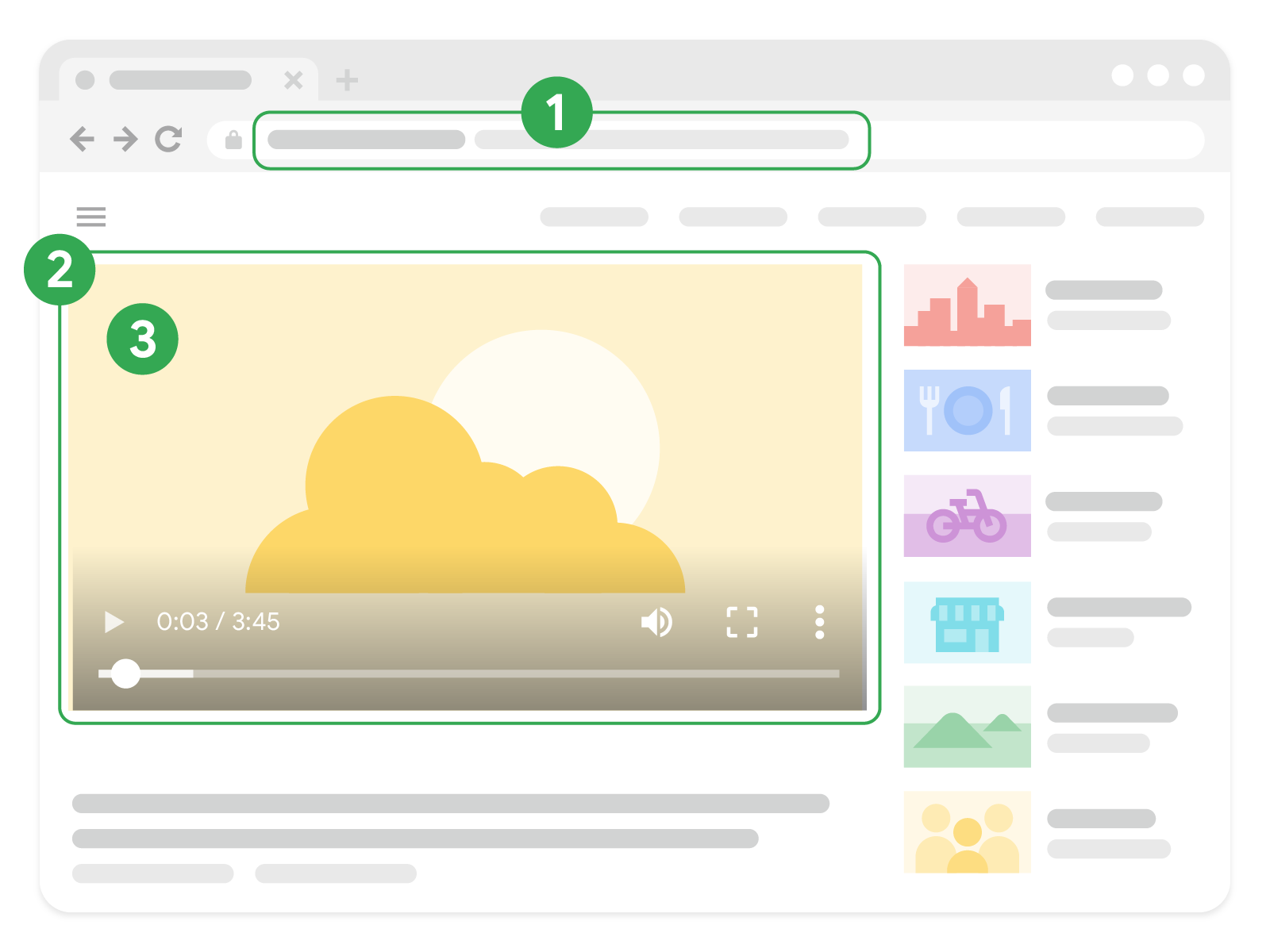
कौनसा यूआरएल, किस तरह का है?
किसी वीडियो से जुड़े कई यूआरएल होते हैं. यहां मुख्य यूआरएल की खास जानकारी दी गई है:

| वीडियो से जुड़े यूआरएल | |
|---|---|
| 1. वॉच पेज |
उस वॉच पेज का यूआरएल जिस पर वीडियो को एम्बेड किया गया है. अगर वीडियो साइटमैप का इस्तेमाल किया जा रहा है, तो यह यूआरएल,
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. वीडियो प्लेयर |
वीडियो के लिए, किसी खास प्लेयर का यूआरएल. आम तौर पर, यह वॉच पेज के एचटीएमएल में <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> यूआरएल सबमिट करने का तरीका अगर स्ट्रक्चर्ड डेटा का इस्तेमाल किया जा रहा है, तो "embedUrl": "https://example.com/videoplayer.php?video=123" अगर वीडियो साइटमैप का इस्तेमाल किया जा रहा है, तो <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. वीडियो फ़ाइल |
वीडियो फ़ाइल के असल कॉन्टेंट बाइट का यूआरएल. इसे एम्बेड की गई साइट, सीडीएन या स्ट्रीमिंग सेवा पर होस्ट किया जा सकता है.
<object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object>
<video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video>
<embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> यूआरएल सबमिट करने का तरीका अगर स्ट्रक्चर्ड डेटा का इस्तेमाल किया जा रहा है, तो "contentUrl": "https://streamserver.example.com/video/123/file.mp4" अगर वीडियो साइटमैप का इस्तेमाल किया जा रहा है, तो <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
अच्छी क्वालिटी वाला वीडियो का थंबनेल उपलब्ध कराना
Google पर वीडियो से जुड़े खोज नतीजों में दिखने के लिए, वीडियो की एक मान्य थंबनेल इमेज होनी चाहिए. अगर Google को वीडियो फ़ाइल फ़ेच करने की अनुमति मिलती है, तो वह उन वीडियो के लिए अपने-आप थंबनेल जनरेट करने की कोशिश करता है.
हालांकि, वीडियो से जुड़े खोज नतीजों में उसका कौनसा थंबनेल दिखाया जाएगा, यह तय करने के लिए यहां दिए गए मेटाडेटा सोर्स में से किसी एक के ज़रिए अपना पसंदीदा थंबनेल अपलोड करें:
- अगर
<video>एचटीएमएल एलिमेंट का इस्तेमाल किया जा रहा है, तोposterएट्रिब्यूट की वैल्यू दें. - वीडियो साइटमैप (इसमें एमआरएसएस शामिल है) में,
<video:thumbnail_loc>या<media:thumbnail>टैग डालें. - स्ट्रक्चर्ड डेटा के लिए,
thumbnailUrl - OGP के लिए,
og:video:imageप्रॉपर्टी की जानकारी दें.
अगर आपने मेटाडेटा के एक से ज़्यादा सोर्स तय किए हैं, तो पक्का करें कि आपने सभी मेटाडेटा में, हर वीडियो के लिए एक ही थंबनेल यूआरएल का इस्तेमाल किया हो. उदाहरण के लिए, अपने साइटमैप और स्ट्रक्चर्ड डेटा, दोनों में थंबनेल की जानकारी देना.
| वीडियो के थंबनेल की खास जानकारी | |
|---|---|
| वीडियो से जुड़ी सुविधाओं के साथ काम करने वाले फ़ॉर्मैट | BMP, GIF, JPEG, PNG, WebP, SVG, और AVIF |
| साइज़ | थंबनेल का साइज़ कम से कम 60x30 पिक्सल या उससे ज़्यादा होना चाहिए. |
| जगह की जानकारी | यह ज़रूरी है कि Googlebot और Googlebot Images, थंबनेल फ़ाइल को ऐक्सेस कर पाए. फ़ाइल को robots.txt इस्तेमाल करके ब्लॉक न करें या उसे ऐक्सेस करने के लिए लॉगिन करना ज़रूरी न हो. पक्का करें कि फ़ाइल का कोई स्टेबल यूआरएल हमेशा मौजूद हो. |
| पारदर्शिता | थंबनेल के कम से कम 80% पिक्सल की ऐल्फ़ा वैल्यू (पारदर्शिता) 250 से ज़्यादा होनी चाहिए. |
अपने स्ट्रक्चर्ड डेटा में, अलग-अलग जानकारी को एक जैसे फ़ॉर्मैट में देना
Google पर आपका वीडियो कैसे दिखेगा, यह तय करने के लिए स्ट्रक्चर्ड डेटा के ज़रिए अपने वीडियो की जानकारी दें. पक्का करें कि आप स्ट्रक्चर्ड डेटा के ज़रिए जो भी जानकारी दें वह वीडियो के असल कॉन्टेंट और सबमिट किए गए अन्य मेटाडेटा के मुताबिक हो. पक्का करें कि आपकी साइट पर मौजूद हर वीडियो के लिए, thumbnailUrl, name, और description प्रॉपर्टी में खास जानकारी दी गई हो.
वीडियो से जुड़ी खास सुविधाएं चालू करना
वीडियो की झलक देखने की सुविधा

Google आपके वीडियो से कुछ सेकंड चुनकर एक मूविंग प्रीव्यू दिखाता है.
इससे उपयोगकर्ताओं को यह समझने में मदद मिलती है कि वीडियो किस बारे में है. इस सुविधा का इस्तेमाल करने के लिए, Google को अपनी वीडियो फ़ाइल फ़ेच करने की अनुमति दें. max-video-preview robots meta टैग का इस्तेमाल करके, इन वीडियो की झलक दिखाने की ज़्यादा से ज़्यादा अवधि सेट की जा सकती है.
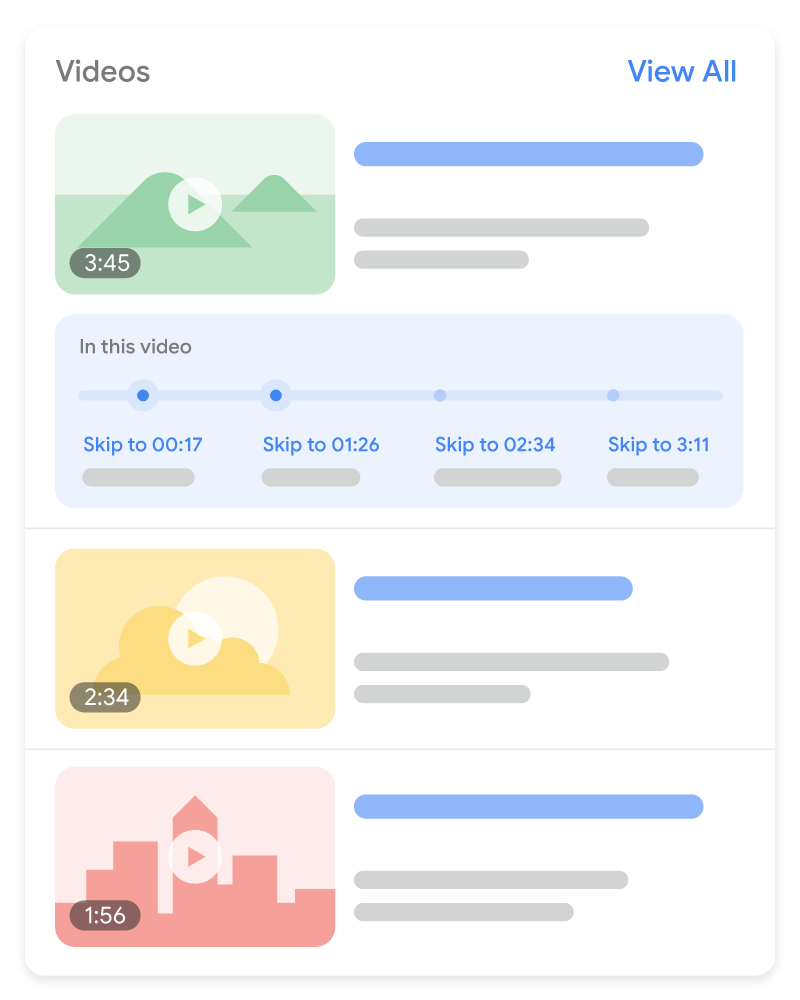
खास पल

खास पलों की सुविधा से उपयोगकर्ता, वीडियो के एक सेगमेंट से दूसरे सेगमेंट पर उतनी ही आसानी से नेविगेट कर सकते हैं जितना किसी किताब के एक चैप्टर से दूसरे चैप्टर पर. इस सुविधा की मदद से उपयोगकर्ता आपके कॉन्टेंट से बेहतर तरीके से जुड़ पाते हैं. Google Search, वीडियो में से खास पलों को चुनता है और उपयोगकर्ताओं को दिखाता है. इसके लिए, आपको अलग से कुछ नहीं करना होता. इसके अलावा, Google को अपने वीडियो के अहम सेगमेंट के बारे में मैन्युअल तौर पर भी बताया जा सकता है. हम स्ट्रक्चर्ड डेटा या YouTube में दी गई जानकारी की मदद से, उन खास पलों को प्राथमिकता देंगे जिन्हें आपने सेट किया है.
- अगर आपका वीडियो, आपके वेब पेज पर एम्बेड किया गया है या आपने कोई वीडियो प्लैटफ़ॉर्म बनाया है, तो दो तरीकों से खास पलों की सुविधा चालू की जा सकती है:
Clipस्ट्रक्चर्ड डेटा: हर सेगमेंट के शुरू और खत्म होने का सटीक समय बताएं. साथ ही, हर सेगमेंट पर दिखने वाले लेबल की जानकारी दें. यह उन सभी भाषाओं में काम करता है जिनमें Google Search उपलब्ध है.SeekToActionस्ट्रक्चर्ड डेटा: Google को बताएं कि आम तौर पर आपके यूआरएल में टाइमस्टैंप कहां दिखते हैं. इससे Google अपने-आप खास पलों वाले सेगमेंट को पहचानकर, लोगों को उन सेगमेंट के शुरू और खत्म होने के सटीक समय के बारे में जानकारी दे सकता है. फ़िलहाल, यह सुविधा इन भाषाओं में उपलब्ध है: अंग्रेज़ी, स्पैनिश, पॉर्चुगीज़, इटैलियन, चाइनीज़, फ़्रेंच, जैपनीज़, जर्मन, टर्किश, कोरियन, डच, और रशियन.
- अगर आपका वीडियो YouTube पर होस्ट किया गया है, तो YouTube पर मौजूद वीडियो के ब्यौरे में, टाइमस्टैंप और लेबल की सटीक जानकारी दी जा सकती है. YouTube वीडियो के ब्यौरे में टाइमस्टैंप मार्क करने के सबसे सही तरीके देखें. यह उन सभी भाषाओं में काम करता है जिनमें Google Search उपलब्ध है. अगर आपको YouTube पर वीडियो चैप्टर की सुविधा चालू करनी है, तो इन अन्य दिशा-निर्देशों का पालन करें.
खास पलों की सुविधा से पूरी तरह ऑप्ट आउट करने के लिए, nosnippet meta टैग का इस्तेमाल करें. ऐसा करने पर, वीडियो के वे खास पल भी नहीं दिखेंगे, जिन्हें Google दिखाने की कोशिश कर सकता था.
लाइव बैज

लाइव स्ट्रीम किए जा रहे वीडियो, खोज के नतीजों में दिखाने के लिए, लाल रंग का "लाइव" बैज चालू किया जा सकता है. इसके लिए, BroadcastEventस्ट्रक्चर्ड डेटा का इस्तेमाल करें.
Google को, अपनी वीडियो फ़ाइलें फ़ेच करने की अनुमति देना
वीडियो की झलक और खास पल जैसी सुविधाएं चालू करने के लिए, Google का वीडियो फ़ाइल के असल साइज़ को फ़ेच करना ज़रूरी है.
Google को अपनी वीडियो फ़ाइलों को ढूंढने और फ़ेच करने की अनुमति देने के लिए, यहां दिए गए सबसे सही तरीके अपनाएं:
- Google को वीडियो की स्ट्रीमिंग फ़ाइल का यूआरएल (जैसे, M3U8) फ़ेच करने की अनुमति दें.
noindexनियम या robots.txt फ़ाइल का इस्तेमाल करके, वीडियो के असल बाइट के यूआरएल को ब्लॉक न करें. - वीडियो फ़ाइल किसी स्टेबल यूआरएल पर उपलब्ध होनी चाहिए.
- इस्तेमाल किए जा सकने वाले फ़ाइल टाइप की
contentURLवैल्यू देने के लिए, स्ट्रक्चर्ड डेटा का इस्तेमाल करें. - वीडियो को होस्ट करने वाले वॉच पेज और वीडियो को स्ट्रीम करने वाले सर्वर में, क्रॉल करने के लिए ज़रूरत के मुताबिक सर्वर के रिसॉर्स होने चाहिए. इसका मतलब है कि
example.com/puppies.htmlके लैंडिंग पेज पर, अगर आपनेstreamserver.example.comपर मौजूद कोई ऐसा वीडियो एम्बेड किया है जिसमें कुत्ते के बच्चे दिखाए गए हैं, तो ज़रूरी है किexample.comऔरstreamserver.example.com, दोनों Google Search के लिए बनी तकनीकी ज़रूरी शर्तों को पूरा करते हों. साथ ही, उन दोनों में उपलब्ध सर्वर की क्षमता हो.
अपने वीडियो हटाना या उन पर पाबंदी लगाना
वीडियो हटाना
अपनी साइट से वीडियो हटाने के लिए, इनमें से कोई एक तरीका अपनाएं:
- अगर किसी वॉच पेज पर ऐसा वीडियो एम्बेड किया गया है जिसे हटा दिया गया है या जिसकी समयसीमा खत्म हो गई है, तो उस पर
404 (Not found)गड़बड़ी दिखाएं.404रिस्पॉन्स कोड के साथ-साथ, पेज का एचटीएमएल कोड भी दिखाया सकता है, ताकि ज़्यादातर उपयोगकर्ताओं को वह बदलाव दिख सके. - अगर किसी वॉच पेज पर ऐसा वीडियो एम्बेड किया गया है जिसे हटा दिया गया है या जिसकी समयसीमा खत्म हो गई है, तो उस पर
noindexrobotsmetaटैग शामिल करें. यह उस वॉच पेज को इंडेक्स किए जाने से रोकता है. - स्ट्रक्चर्ड डेटा (
expiresप्रॉपर्टी) या वीडियो साइटमैप (<video:expiration_date>एलिमेंट का इस्तेमाल करें) में वह तारीख बताएं, जब तक वीडियो देखने के लिए उपलब्ध रहेगा. यहां एक ऐसे वीडियो साइटमैप का उदाहरण दिया गया है जिसकी समयसीमा नवंबर 2009 में खत्म हो गई है:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
अगर किसी वीडियो को देखने की आखिरी तारीख बीत चुकी है, तो वह वीडियो के खोज नतीजों में नहीं दिखेगा. वॉच पेज को अब भी वीडियो थंबनेल के बिना, टेक्स्ट नतीजे में दिखाया जा सकता है. इन तारीखों में साइटमैप, स्ट्रक्चर्ड डेटा, और meta टैग में दी गई, वीडियो देखने की आखिरी तारीखें शामिल हैं.
पक्का करें कि हर वीडियो को देखने की आखिरी तारीख सही हो. यह तरीका खासकर तब कारगर होता है, जब आपका
वीडियो, देखने की आखिरी तारीख खत्म होने के बाद उपलब्ध न रहे. हालांकि, कई बार लोग किसी उपलब्ध वीडियो के लिए आखिरी तारीख
की जगह, गलती से पहले की कोई तारीख डाल देते हैं. अगर आप चाहते हैं कि कोई वीडियो देखने के लिए हमेशा उपलब्ध रहे,
तो उसमें देखने की आखिरी तारीख शामिल न करें.
उपयोगकर्ता की जगह की जानकारी के हिसाब से, किसी वीडियो पर पाबंदी लगाना
आप उपयोगकर्ताओं की जगह के हिसाब से, उनकी खोज के नतीजों में अपने वीडियो दिखा सकते हैं. अगर आपके वीडियो पर किसी देश से जुड़ी पाबंदी नहीं लगी है, तो आपको देश से जुड़ी पाबंदी लगाने वाले टैग का इस्तेमाल नहीं करना चाहिए.
स्ट्रक्चर्ड डेटा का इस्तेमाल करके, वीडियो पर पाबंदी लगाना
अगर किसी वीडियो की जानकारी देने के लिए VideoObject स्ट्रक्चर्ड डेटा का इस्तेमाल किया जाता है, तो regionsAllowed प्रापर्टी सेट अप करें. इससे, यह तय किया जा सकता है कि किन जगहों में वीडियो वाले नतीजे दिखाए जाएंगे. अगर आप इस प्रॉपर्टी का इस्तेमाल नहीं करते हैं, तो वीडियो सभी
जगहों पर खोज नतीजों में दिखेगा.
इसके अलावा, ineligibleRegion प्रॉपर्टी का इस्तेमाल करके भी यह तय किया जा सकता है कि किन जगहों में वीडियो वाले नतीजे दिखाए जाएंगे.
वीडियो साइटमैप का इस्तेमाल करके, वीडियो पर पाबंदी लगाना
चुनिंदा देशों में वीडियो को खोज नतीजों में दिखाने या न दिखाने के लिए, वीडियो साइटमैप में <video:restriction>
टैग इस्तेमाल किया जा सकता है. हर वीडियो के लिए सिर्फ़ एक
<video:restriction> टैग इस्तेमाल किया जा सकता है.
<video:restriction> टैग में एक या एक से ज़्यादा देशों के कोड, दो या तीन अक्षरों वाले ISO 3166-1 फ़ॉर्मैट में होने चाहिए. इनके बीच में खाली जगह देकर, इन्हें अलग-अलग लिखा जाना चाहिए. टैग
के लिए ज़रूरी relationship एट्रिब्यूट यह बताता है कि किस तरह की पाबंदी लगाई गई है.
relationship="allow": वीडियो तय किए गए चुनिंदा देशों में ही दिख सकता है. अगर कोई भी देश तय नहीं किया गया है, तो वीडियो कहीं भी नहीं दिखेगा.relationship="deny": तय किए गए चुनिंदा देशों के अलावा, वीडियो बाकी सभी देशों में दिख सकता है. अगर कोई भी देश तय नहीं किया गया है, तो वीडियो सभी देशों में दिखेगा.
वीडियो साइटमैप के इस उदाहरण में, वीडियो सिर्फ़ कनाडा और मेक्सिको के खोज नतीजों में दिखेगा.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>सेफ़ सर्च की सुविधा के लिए साइट को ऑप्टिमाइज़ करना
सेफ़ सर्च, Google के उपयोगकर्ता खाते में मौजूद एक सेटिंग है. इससे तय होता है कि Google Search के नतीजों में अश्लील इमेज, वीडियो, और वेबसाइटों के दिखने पर रोक लगेगी या नहीं. पक्का करें कि Google यह समझता है कि आपकी साइट पर मौजूद कॉन्टेंट किस तरह का है, ताकि वह आपकी साइट पर सेफ़ सर्च फ़िल्टर को ज़रूरत पड़ने पर लागू कर सके. सेफ़ सर्च के लिए पेजों को लेबल करने के बारे में ज़्यादा जानें.
Search Console के ज़रिए, वीडियो के वॉच पेज मॉनिटर करना
Search Console की इन रिपोर्ट और टूल के ज़रिए, यह मॉनिटर किया जा सकता है कि Google Search पर आपका वीडियो कैसा परफ़ॉर्म कर रहा है. साथ ही, उसे ऑप्टिमाइज़ किया जा सकता है:
- वीडियो को इंडेक्स करने के बारे में जानकारी देने वाली रिपोर्ट: देखें कि इंडेक्स किए गए आपके कितने वॉच पेजों पर इंडेक्स किया गया वीडियो मौजूद है. इसके अलावा, अन्य वीडियो को इंडेक्स न करने की वजहें भी देखी जा सकती हैं.
- वीडियो के ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के बारे में जानकारी देने वाली रिपोर्ट:
VideoObjectस्ट्रक्चर्ड डेटा के लागू होने से जुड़ी समस्याओं की समीक्षा करें और कोई गड़बड़ी मिलने पर उसे ठीक करें. - परफ़ॉर्मेंस रिपोर्ट: खोज नतीजों में वीडियो के दिखने से जुड़े फ़िल्टर का इस्तेमाल करें, ताकि यह मॉनिटर किया जा सके कि Google Search पर वीडियो को कैसे खोजा जा रहा है.
वीडियो से जुड़ी समस्याएं हल करना
Search Console के ज़रिए, वीडियो से जुड़ी समस्याओं को हल किया जा सकता है. सहायता पाने के लिए, वीडियो से जुड़ी समस्या हल करने की गाइड देखें.
