e コマースサイトの URL 構造を設計する
Google が e コマースサイトのウェブページを効率的に発見して取得できるように、URL を適切に設計してください。お客様が URL の構造を管理されている場合には(たとえば、独自のサイトをゼロから構築されているなど)、このガイドを参考にして URL 構造を決定すると、Google が e コマースサイトをインデックス登録する際の問題を回避できます。
URL 構造が重要である理由
URL 構造の設計が適切であれば、Google はサイトをクロールしやすく、インデックス登録もしやすくなります。URL 構造に不十分な点があれば、以下の問題が発生する可能性があります。
-
Googlebot が 2 つの URL で同じコンテンツが返されると誤って判断した場合、クローラは 1 つの URL だけを取得するため(もう一方は重複とみなされて破棄される)、コンテンツの欠落が発生する可能性があります。このようなことは、異なるコンテンツを表示するためにフラグメント識別子(
#fragmentなど)が使用されている場合に発生することがあります。Google はインデックス登録の際にフラグメント識別子を使用しません。例: Google は
/product/t-shirt#blackと/product/t-shirt#whiteを同じページだと認識します。 -
同じページを返す 2 つの URL を、Google が異なるものと判断した場合は、クローラが同じコンテンツを複数回取得する可能性があります。これにより、クロールが遅くなり、ウェブサーバーに余計な負荷がかかることがあります。
例:
/product/black-t-shirtと/product?sku=1234が同じ商品ページを返す場合でも、そのことを Google が URL だけから判別することはできません。 -
URL に絶えず変化する値(タイムスタンプなど)が含まれていると、サイトに無数のページがあるとクローラが判断する可能性があります。その結果、Google が有用なコンテンツをすべて検出するまでに時間がかかる場合があります。
例:
/about?now=12:34amと/about?now=12:35amは、表示するのが同じページでも異なる URL として扱われる可能性があります。
Google がクロールとインデックス登録を行う仕組みの詳細については、Google 検索の仕組みと Google のサイトクローラがサイトをインデックスに登録する仕組みをご覧ください。
URL 構造の設計に関するベスト プラクティス
Google によるウェブサイトのクロールとインデックス登録が最適に行われるようにするには、URL の構造化に関する以下のベスト プラクティスを参考にしてください。
URL に関する一般的なベスト プラクティス
- 同じコンテンツを返す代替 URL の数を最小限にして、Google が必要以上に多くのリクエストを送信しないようにします。Google は、両方の URL を取得するまでは、2 つの URL が同じページを返すと認識しない可能性があります。
- ウェブサーバーで URL の大文字と小文字が同じように扱われる場合、すべてをどちらかに変換すると、URL が同じページを参照していることを Google が判別しやすくなります。
- ページネーションされた検索結果の各ページには固有の URL を付与します。URL の誤りで最も多いのは、ページネーションの URL 構造です。
-
URL パスに内容を示すような語句を追加します。URL に含まれる語句により、Google がページをより正確に把握しやすくなります。
推奨:
/product/black-t-shirt-with-a-white-collar非推奨:
/product/3243
URL のクエリ パラメータに関するベスト プラクティス
クエリ パラメータを使用する場合は、Google によるサイトのクロールとインデックス登録が首尾よく行われるように、以下のおすすめの方法を取り入れてください。
-
可能な場合は、URL パラメータとして
?valueではなく?key=valueを使用します。URL パラメータを使用することで、Google 検索がサイトの構造を把握し、より効率的にクロールとインデックス登録を行うことができます。推奨:
/photo-frames?page=2、/t-shirt?color=green非推奨:
/photo-frames?2、/t-shirt?green -
同じパラメータを 2 回使用しないようにします。Googlebot はどちらかの値を無視する可能性があります。
推奨:
?type=candy,sweet非推奨:
?type=candy&type=sweet -
セッション ID、トラッキング コード、ユーザーに基づく相対的な値(
location=nearby、time=last-week)、現在時刻などの一時的なパラメータに内部的にリンクすることを避けます。そうしないと、URL の有効期間が短くなったり、同じページに対して重複した URL ができてしまったりします。Google 検索から最善の結果を得るには、長期的で永続的な URL を使用します。推奨:
/t-shirt?location=UK非推奨:
/t-shirt?location=nearby、/t-shirt?current-time=12:02、/t-shirt?session=123123123
商品バリエーションの URL を Google が認識する仕組み
e コマースサイトに関する一般的な検討項目として、商品に複数のサイズや色がある場合の URL 構造があります。商品属性の各組み合わせは、バリエーション商品と呼ばれます。Google がバリエーション商品を把握できるように、それぞれのバリエーションを別の URL で識別できるようにします。URL のバリエーションには以下の URL 構造をおすすめします。
-
パスセグメント(例:
/t-shirt/green) -
クエリ パラメータ(例:
/t-shirt?color=green)
詳しくは、バリエーション商品に関する構造化データのドキュメントをご覧ください。
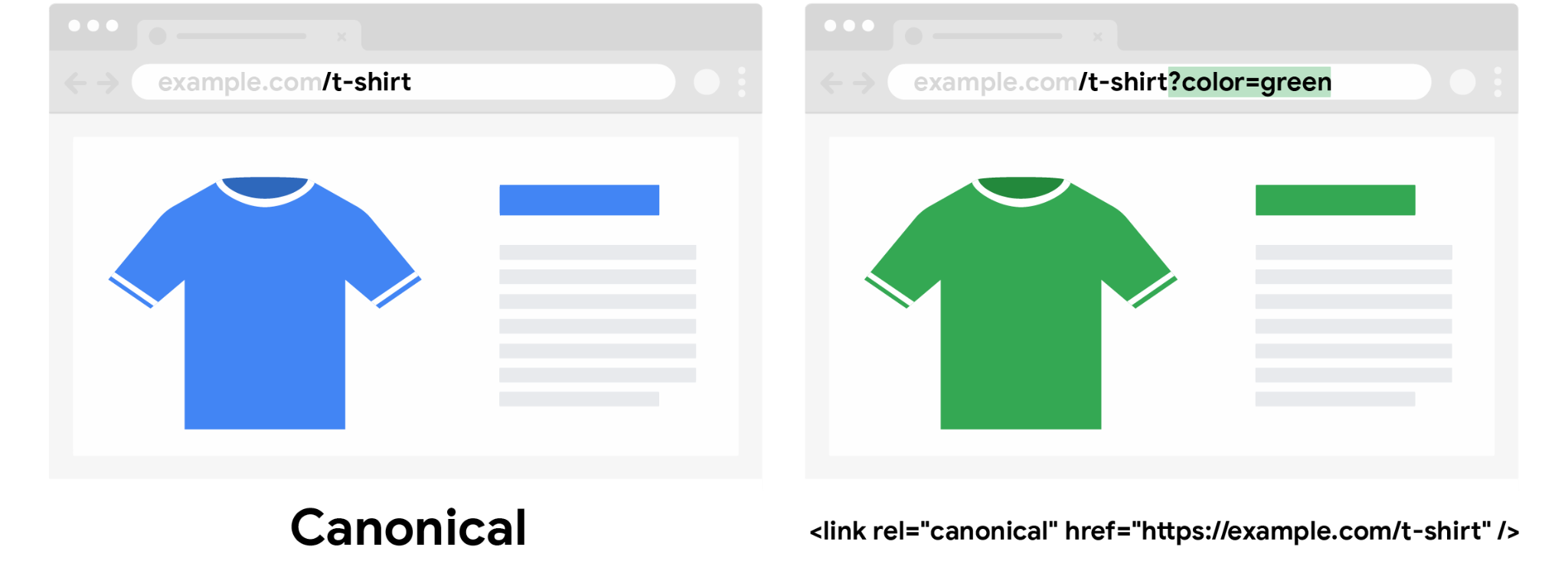
バリエーションの識別にオプションのクエリ パラメータを使用している場合は、クエリ パラメータを除いた URL を正規 URL として使用します。これにより、Google がバリエーション商品同士の関係をより把握できます。

コンテンツでの URL の使用
Google 検索と Google ショッピングが商品を正しく識別し、商品バリエーション間の関係を認識できるように、コンテンツで URL を使用する際には以下のベスト プラクティスを参考にしてください。
-
内部リンク、サイトマップ ファイル、
<link rel="canonical">タグで同じ URL を使用します。たとえば、一連のぺージネーションの 1 ページ目がデフォルトのページで、クエリ パラメータを使用して最初のページへのリンクを設置する場合、URL に?page=1を含めるかどうかをサイト全体でどちらかに統一します。 -
インデックス登録可能なすべてのページで自己参照の
<link rel="canonical">タグ(タグ内の URL が現在のページを指しているもの)を使用し、それらの URL をサイトマップ ファイルに含めます。 -
バリエーションごとに一意の URL がある商品の場合、すべてのバリエーションのページに
<link rel="canonical">タグを使用して正規の商品 URL を含めます。詳しくは、Google Merchant Center のcanonical_linkプロパティをご覧ください。 -
<a href>タグを使用してページに直接リンクを含めます。ページ間の移動に JavaScript を使用しないようにします。Googlebot は JavaScript コードからナビゲーションを検出しないことがあります。Google による JavaScript の処理の詳細については、JavaScript SEO の基本を理解するをご覧ください。 -
可能な場合は、
<a href>タグと</a>タグの間に意味のあるテキスト(リンクされている商品のタイトルなど)を含めます。「ここをクリック」などの一般的なフレーズは使用しないようにします。 -
有益なコンテンツのないページにはリンクしないか、最低でもインデックス登録はさせないようにします。カテゴリにアイテムがない場合には、
noindexrobotsmetaタグを使用します。カテゴリにアイテムがなくなったことをサイトで検出して、サイト内検索とブラウジングからそのカテゴリを自動的に削除する場合は、そのページに対して404 (not found)HTTP ステータス コードを返すことをおすすめします。
参考リンク
詳しくは、次のリンクをご覧ください。
