本指南介绍了如何在 Swift 中创建和实现 iOS 应用 使用 Google 代码跟踪屏幕打开和按下按钮事件 经理 (GTM)。
1. 创建新项目
- 打开 Xcode。

- 点击创建新的 Xcode 项目。
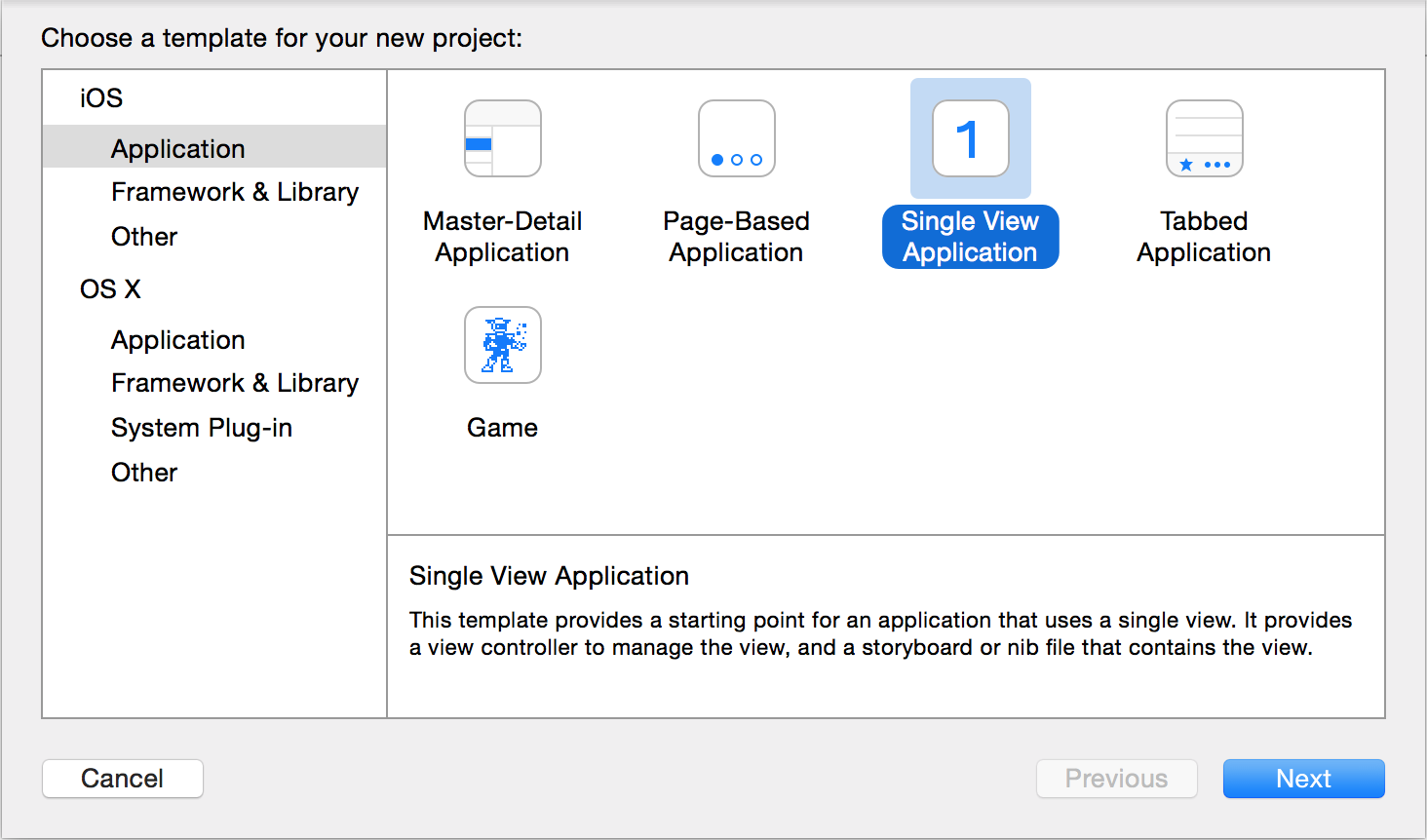
- 选择 Single View Application(单一视图应用)。

- 点击下一步。
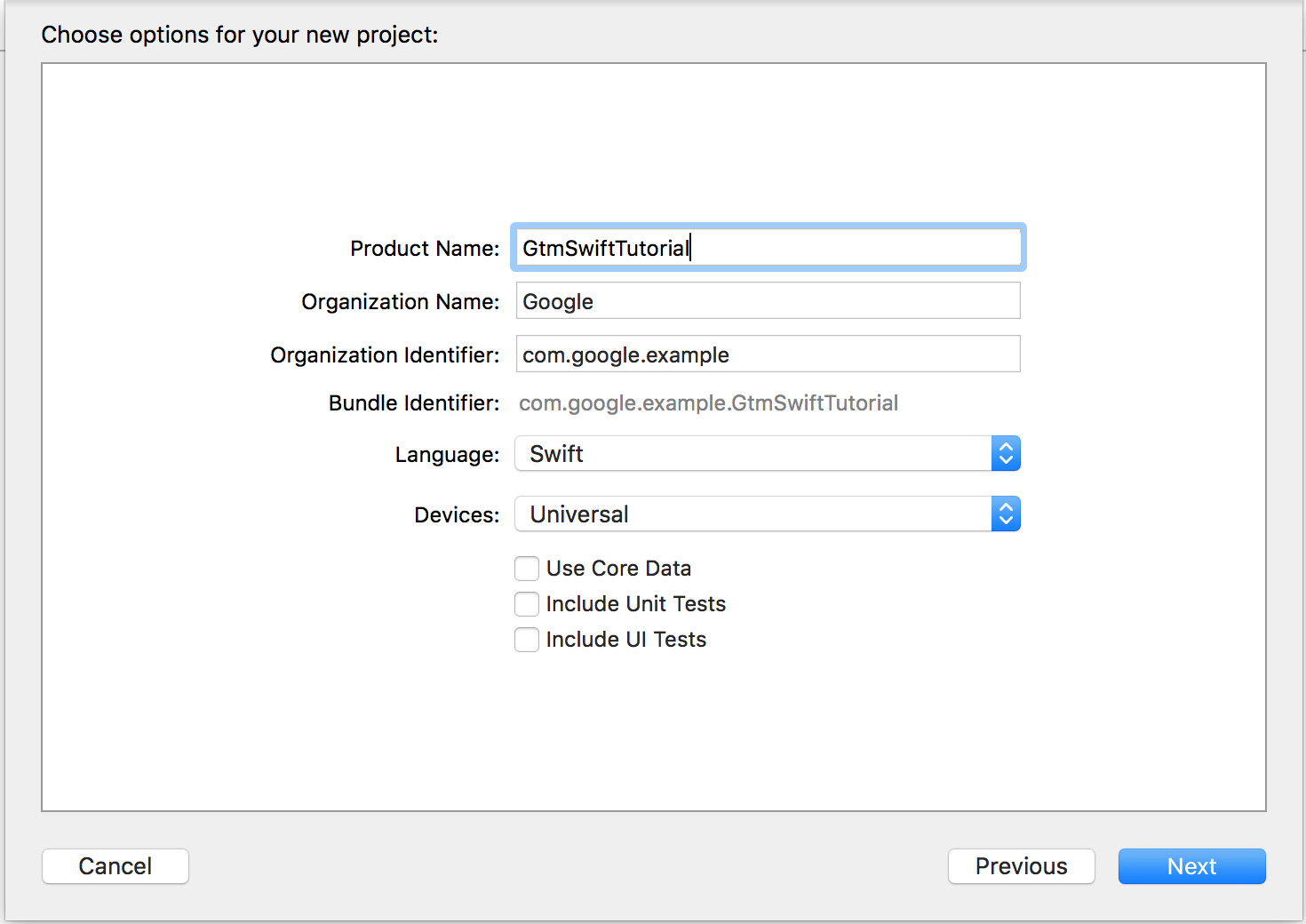
- 为项目命名并为其选择其他选项。您的项目名称和
应用名称将与产品名称相同。

- 点击下一步。
- 选择项目位置(目录)。
- 点击创建。
2. 安装 Google 跟踪代码管理器依赖项
- 退出 Xcode。
- 在终端中,运行以下命令以安装
Cocoapods:
$ sudo gem install cocoapods
- 切换到您的项目目录。
- 运行以下命令以创建名为
Podfile的文件:$ pod init
- 在
Podfile中,取消注释use_frameworks!并将pod 'GoogleTagManager'添加到目标中: - 运行以下命令以下载并安装 Google 跟踪代码管理器 (GTM)
添加依赖项
$ pod install
此命令还会创建工作空间
GtmSwiftTutorial.xcworkspace。 从现在起,使用此工作空间开发GtmSwiftTutorial应用。
# Uncomment this line if you're using Swift use_frameworks! target 'GtmSwiftTutorial' do pod 'GoogleTagManager' end
3. 为 Objective-C 库添加桥接标头
如需创建桥接头文件,请执行以下操作:
- 打开 Xcode。
- 点击文件 >新建 >文件。
- 在 iOS >Source 中,选择 Header File。
- 点击下一步。
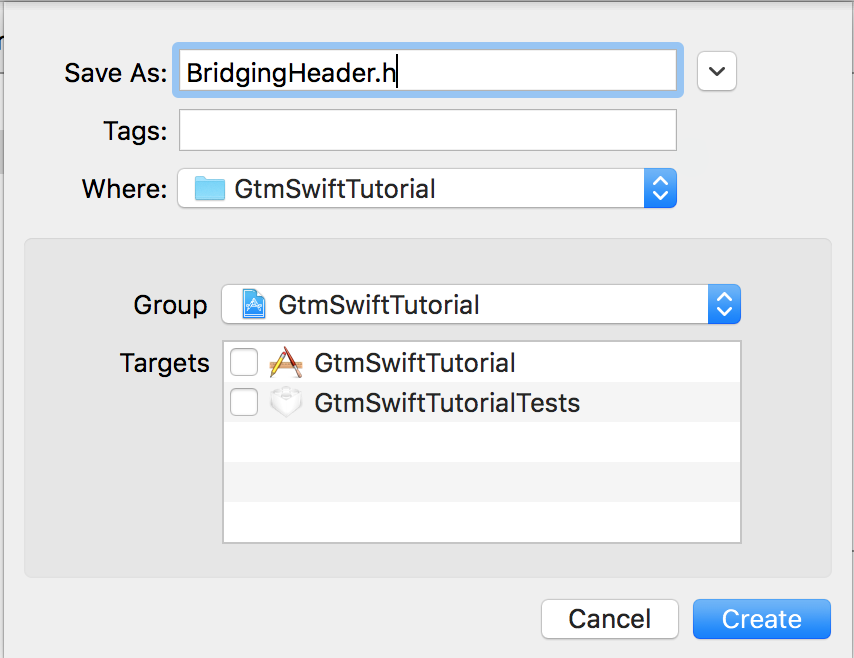
- 输入头文件名称
BridgingHeader.h。
- 点击创建。
- 将以下
import语句添加到头文件中:#ifndef BridgingHeader_h #define BridgingHeader_h #import <GoogleTagManager/TAGManager.h> #import <GoogleTagManager/TAGContainer.h> #import <GoogleTagManager/TAGContainerOpener.h> #import <GoogleTagManager/TAGDataLayer.h> #import <GoogleTagManager/TAGLogger.h> #endif /* BridgingHeader_h */
如需在 build 设置中添加 Objective-C 桥接头文件,请执行以下操作:
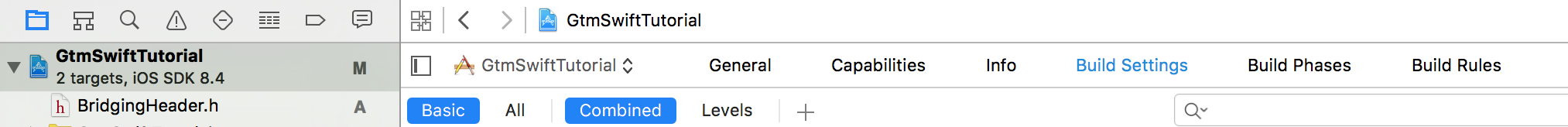
- 在 Xcode 中,点击您的项目。
- 点击编辑器区域中的 Build Settings。

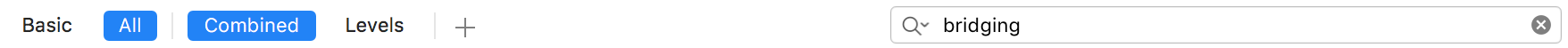
- 选择所有和合并,然后搜索桥接。

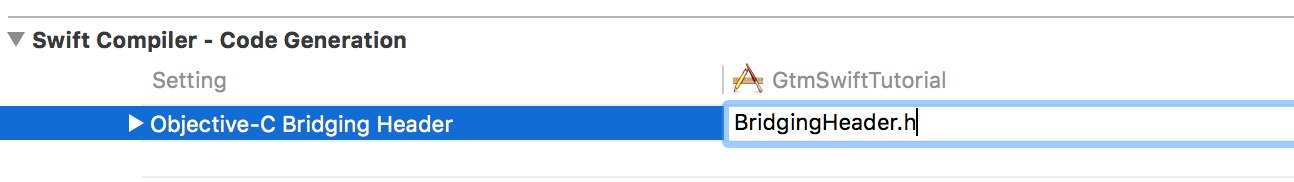
- 在 Objective-C 桥接标题所在行的右侧列中,
输入
BridgingHeader.h。
4. 向项目中添加默认容器
在向项目添加默认容器之前,请先下载 移动容器二进制文件:
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 点击菜单栏中的版本。
- 点击操作 >下载所选容器 版本。
已下载文件的名称是容器 ID
例如
GTM-PT3L9Z。
如需向项目中添加默认容器二进制文件,请执行以下操作:
- 打开 Xcode。
- 点击 Dock 上的 Finder 图标。
- 点击
Downoloads文件夹。 - 将容器二进制文件拖放到
Downloads文件夹中 将其放入 Xcode 项目的根文件夹中
5. 将 Google 跟踪代码管理器与您的应用相关联
- 在 Xcode 中打开文件
AppDelegate.swift。 - 让
AppDelegate类扩展TAGContainerOpenerNotifier类:import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier { // ... }
扩展该类后,您将获得
Type 'AppDelegate' does not conform to protocol 'TAGContainerOpenerNotifier'错误。以下步骤将修复此错误。 - 将以下函数添加到
AppDelegate类定义的底部:func containerAvailable(container: TAGContainer!) { container.refresh() }
- 在
application函数中,添加以下代码 在return true语句前面:let GTM = TAGManager.instance() GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose) TAGContainerOpener.openContainerWithId("GTM-PT3L9Z", // change the container ID "GTM-PT3L9Z" to yours tagManager: GTM, openType: kTAGOpenTypePreferFresh, timeout: nil, notifier: self)
6. 跟踪屏幕打开事件
若要跟踪屏幕打开事件,请执行以下操作:
- 创建一个用于存储跟踪 ID 的变量。
- 创建一个名为 screenName 的数据层变量。
- 创建一个名为屏幕浏览的 GTM 代码。
- 添加屏幕跟踪代码。
a. 创建用于存储跟踪 ID 的变量
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击变量。
- 在用户定义的变量下,点击新建。
- 点击未命名变量,输入变量名称 跟踪 ID。
- 选择常量作为变量类型。
- 输入跟踪 ID(格式为
UA-XXXXXXXX-X, 其中X是一个数字)。使用UA-47605289-5(待删除)。 - 点击创建变量。
b. 创建一个名为 screenName 的数据层变量
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击变量。
- 在用户定义的变量下,点击新建。
- 点击未命名变量,输入标题 屏幕名称。
- 选择数据层变量作为变量类型。
- 输入 screenName 作为数据层变量名称。
- 点击设置默认值。
- 输入 unknown screen 默认值。
- 点击创建变量。
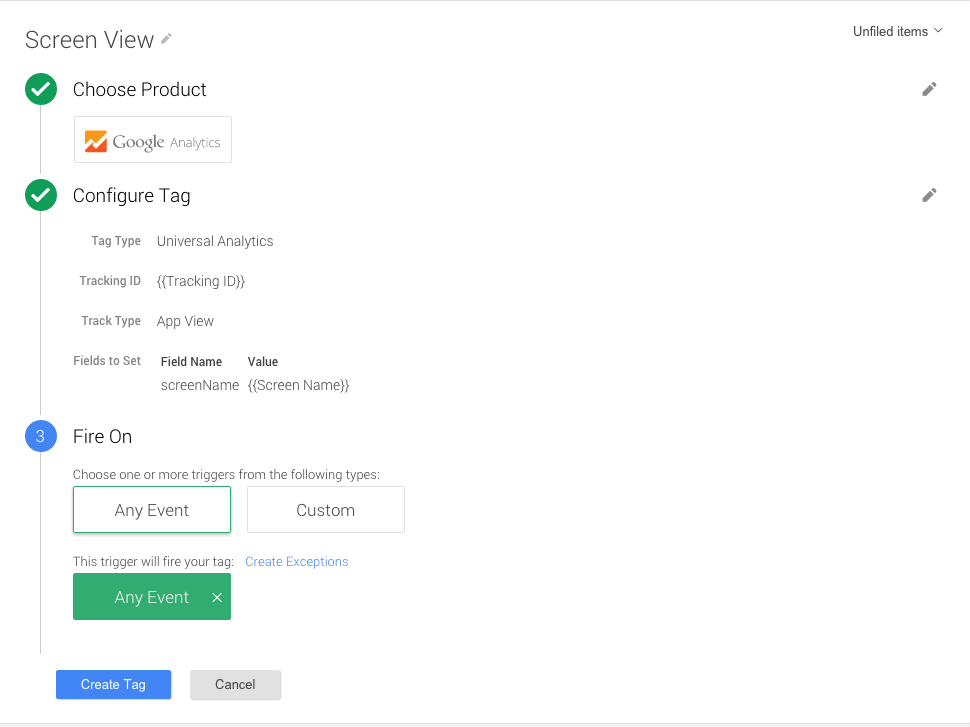
c. 创建名为“屏幕浏览”的 GTM 代码
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击代码。
- 点击新建。
- 点击未命名代码,输入代码名称 屏幕浏览。
- 选择产品 Google Analytics 。
- 从列表中选择跟踪 ID。
- 选择应用浏览作为跟踪类型。
- 点击更多设置。
- 点击要设置的字段。
- 点击 + 添加字段。
- 选择字段名称 screenName 及其值 Screen Name。
- 点击继续。
- 在触发条件下,选择任何事件。
- 点击创建代码。
d. 添加屏幕跟踪代码
- 在 Xcode 中打开
ViewController.swift文件。 - 定义一个名为
dataLayer的变量,ViewController类:var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer
- 在
viewDidLoad()函数中,推送 将OpenScreen事件添加到数据层:dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"])
ViewController 类的定义如下所示:
import UIKit class ViewController: UIViewController { var dataLayer: TAGDataLayer = TAGManager.instance().dataLayer override func viewDidLoad() { super.viewDidLoad() dataLayer.push(["event": "OpenScreen", "screenName": "Home Screen"]) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that cant be recreated } }
7. “跟踪”按钮按下事件
如需跟踪按钮按下事件,请执行以下操作:
- 创建一个名为 eventAction 的数据层变量。
- 创建一个名为 Event 的自定义事件变量。
- 创建一个名为 Button Pressed 的 GTM 代码。
- 创建按钮并添加代码以跟踪按下按钮的操作。
a. 创建一个名为 eventAction 的数据层变量
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击变量。
- 在用户定义的变量下,点击新建。
- 点击未命名变量,输入标题 事件操作。
- 选择数据层变量作为变量类型。
- 输入 eventAction 作为数据层变量名称。
- 点击设置默认值。
- 输入默认值 unknown event。
- 点击创建变量。
b. 创建一个名为 Event 的自定义事件变量
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击变量。
- 在用户定义的变量下,点击新建。
- 点击未命名变量,输入变量名称事件。
- 选择自定义事件作为变量类型。
- 点击创建变量。
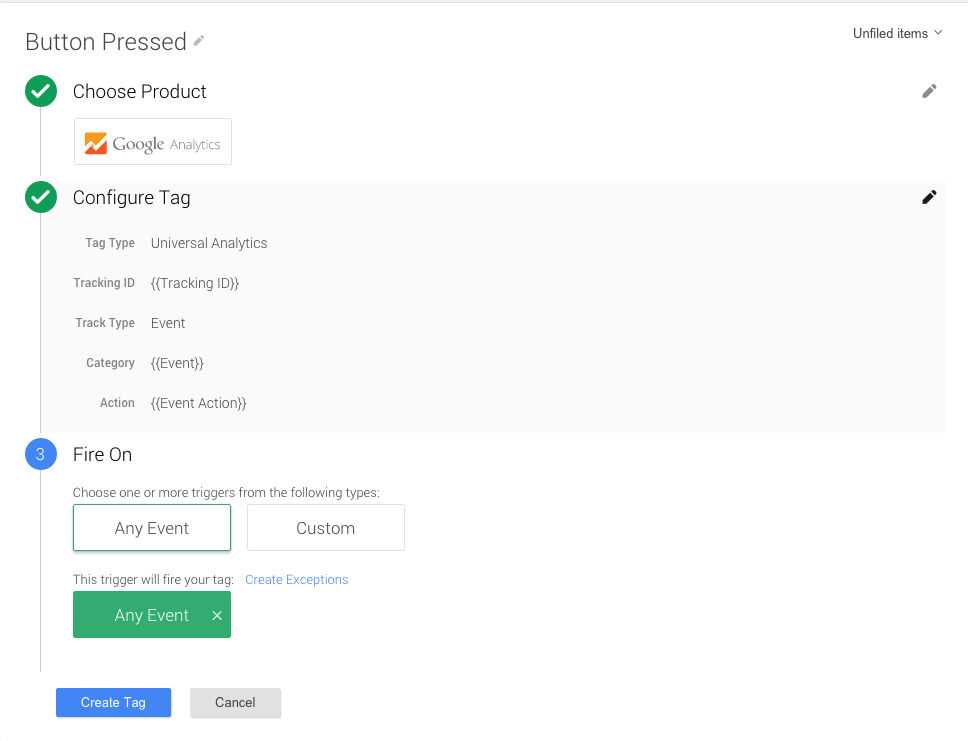
c. 创建名为 Button Pressed 的 GTM 代码
- 登录您的 Google 跟踪代码管理器账号。
- 选择一个移动容器。
- 在左侧导航栏中,点击代码。
- 点击新建。
- 点击未命名代码,输入代码名称 按钮已按下。
- 选择产品 Google Analytics 。
- 从列表中选择跟踪 ID。
- 选择事件作为跟踪类型。
- 选择事件类别。
- 选择事件操作。
- 点击继续。
- 在触发条件下,选择任何事件。
- 点击创建代码。
d. 创建按钮并添加代码以跟踪按下按钮的操作
- 打开您的 Xcode 项目。
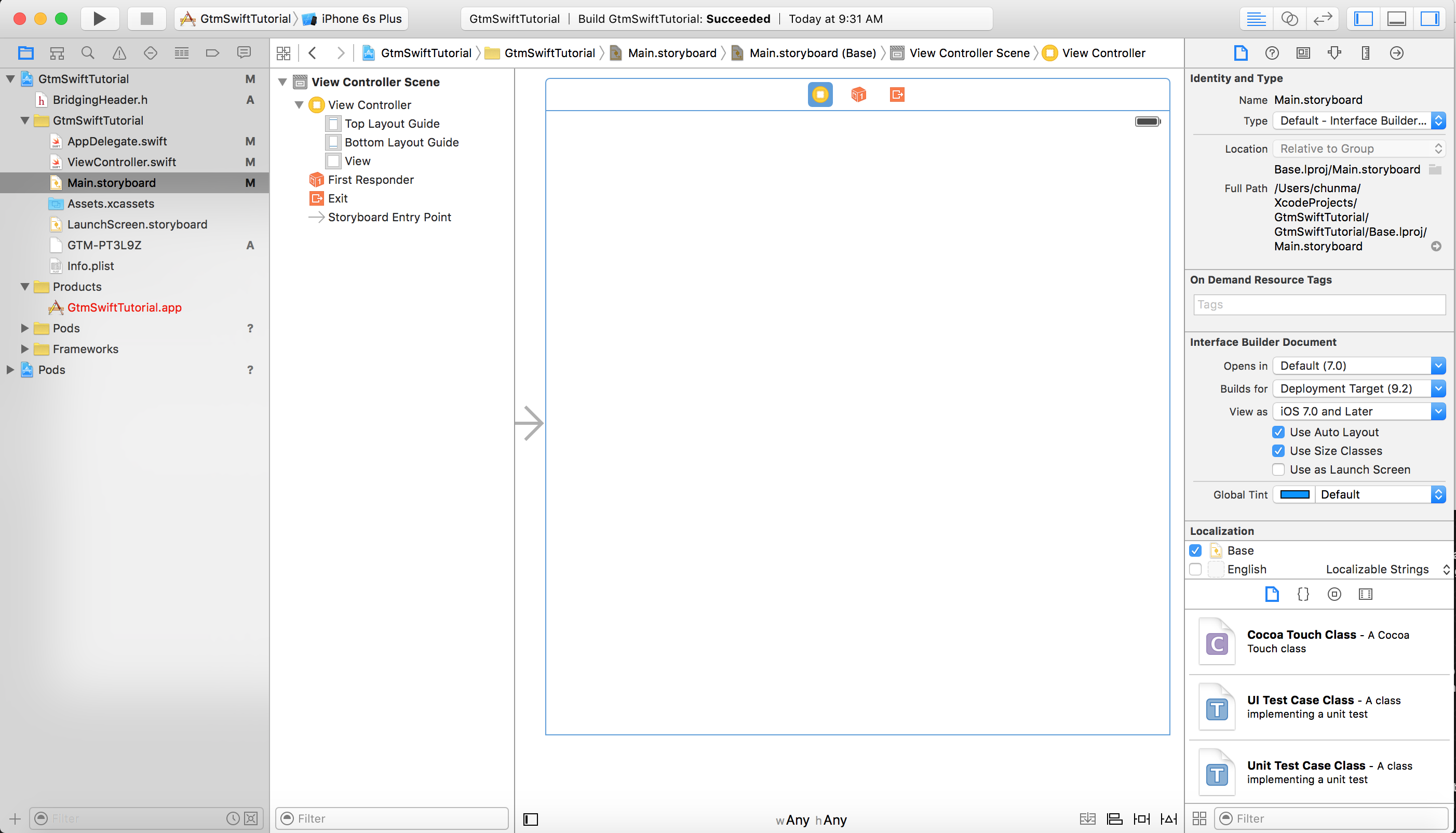
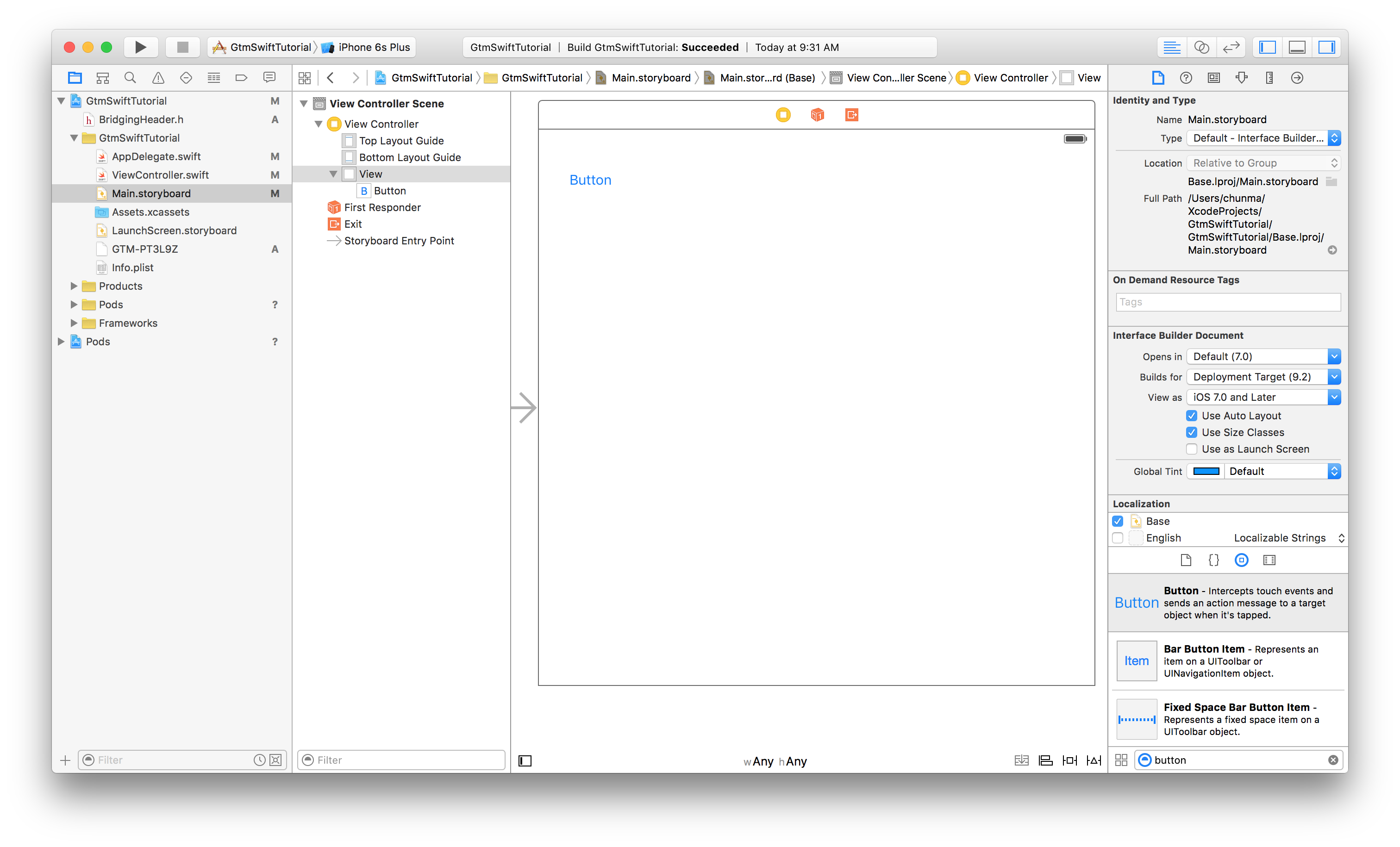
- 打开
Main.storyboard。 - 点击 Xcode 工具栏中最右上角的按钮以打开
实用工具区域(右侧边栏)。

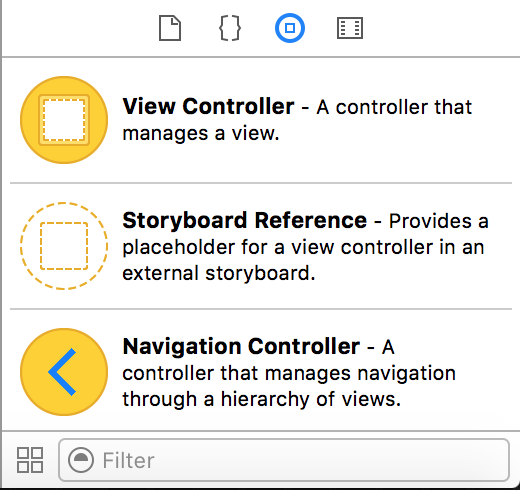
- 在实用工具区域的底部,

点击显示对象库按钮(蓝色按钮):

- 在搜索框中输入 button。

- 将 Button 拖动到分镜画面中,并将其拖放到顶部
左侧角落。

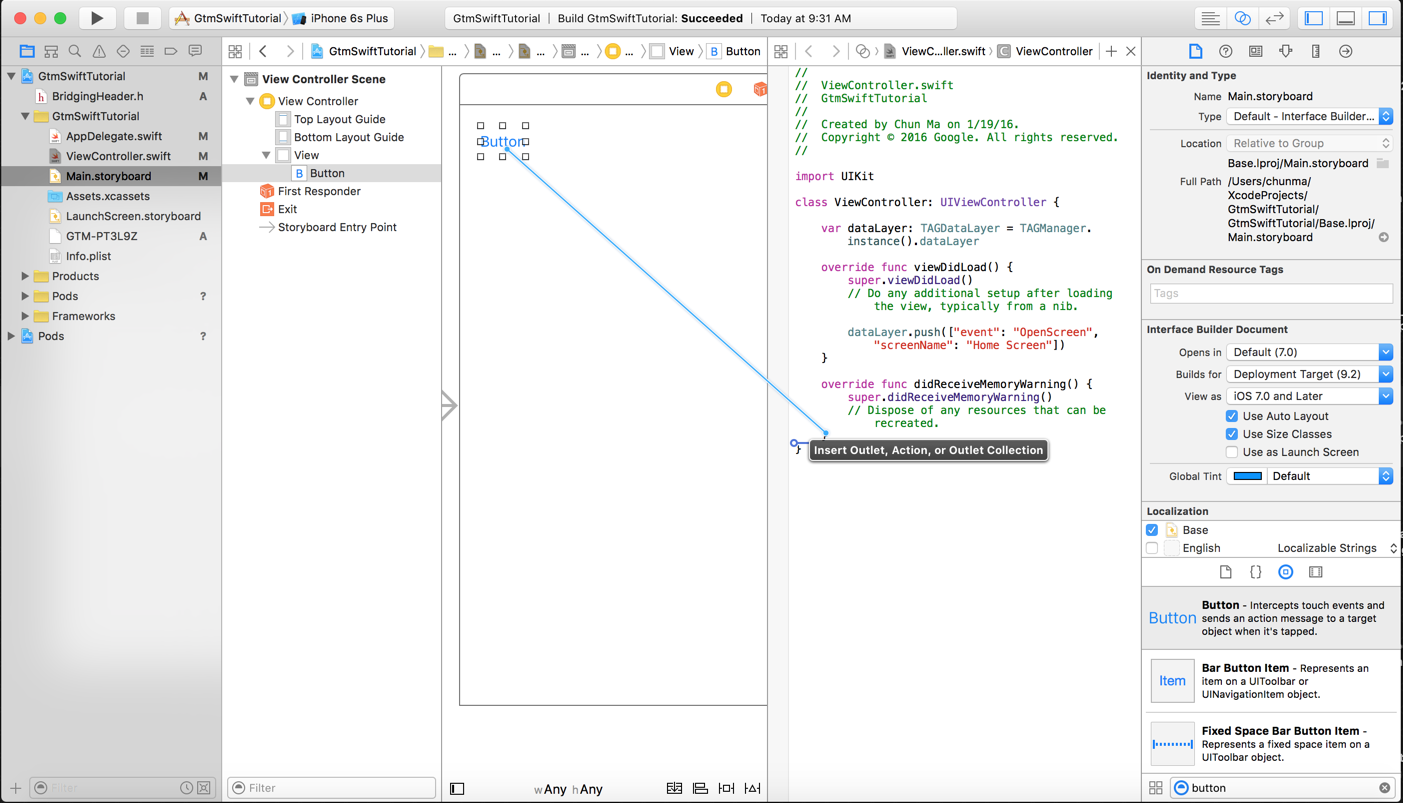
- 点击 Google 助理编辑器按钮
 。
。 - 按住 Ctrl 键的同时,拖动该按钮并将其放下
添加到
ViewController类定义的底部。
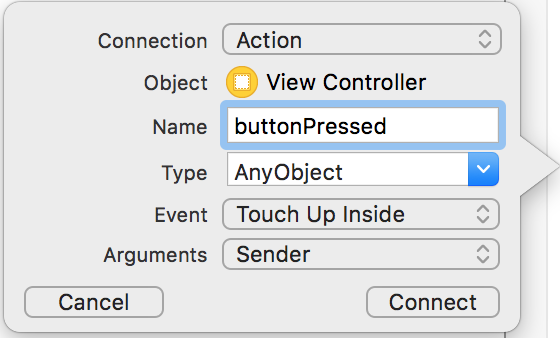
- 在对话框中,选择 Action 连接,然后输入函数名称
buttonPressed,然后点击连接。

这会将以下函数添加到
ViewController类定义:@IBAction func buttonPressed(sender: AnyObject) { }
该函数会在用户每次按下按钮时执行。
- 在
buttonPressed函数中,将以下代码添加到 将ButtonPressed事件推送到日层:@IBAction func buttonPressed(sender: AnyObject) { dataLayer.push(["event": "ButtonPressed", "eventAction": "Test Event"]) }
8. 构建并运行应用
在 Xcode 中,点击 Product(产品)>Run。Xcode 将构建并运行应用: