In qualità di sviluppatore, puoi usare Google Tag Manager per implementare e gestire tag e pixel di misurazione nelle tue applicazioni per dispositivi mobili, senza ricreare e inviare nuovamente i file binari delle applicazioni ai marketplace di app. Sviluppatori che che puoi utilizzare con l'SDK Google Analytics for Firebase per aggiungere facilmente Tag Manager per aiutarti a gestire e modificare l'implementazione, anche dopo che l'app è spedito.
Gli sviluppatori possono registrare eventi importanti e decidere in un secondo momento quali tag o pixel devono licenziato.
Prerequisiti
- Nella Console Firebase, aggiungi l'app al progetto Firebase.
- Configurare Google Analytics per la tua app, inclusa l'attivazione di Google Analytics nel tuo progetto Firebase e l'aggiunta dell'SDK Google Analytics for Firebase la tua app.
- Crea un account Tag Manager.
- Configura un contenitore Tag Manager.
Le sezioni seguenti illustrano i passaggi per configurare e utilizzare Google Tag Manager nella tua applicazione iOS.
1. Aggiungi Tag Manager al progetto
Aggiungi il pacchetto Tag Manager:
CocoaPods
Per aggiungere Tag Manager tramite CocoaPods:
In un terminale, esegui questo comando:
$ sudo gem install cocoapodsPassa alla directory del progetto.
Esegui questo comando per creare un file denominato
Podfile:$ pod initIn
Podfile, aggiungi quanto segue:pod 'GoogleTagManager', '~> 6.0'Esegui questo comando per scaricare e installare Tag Manager delle dipendenze al tuo progetto:
$ pod install
Gestore pacchetti Swift
Per aggiungere Tag Manager tramite Swift Package Manager:
- Se esegui la migrazione da un progetto basato su CocoaPods, esegui
pod deintegratein rimuovere CocoaPods dal progetto Xcode. I CocoaPods generati Potrai eliminare.xcworkspacefile in seguito in tutta sicurezza. Se aggiungi Firebase a un progetto per la prima volta, questo passaggio può essere ignorato. - In Xcode 12, installa la libreria di Tag Manager andando alla File > Pacchetti Tag Manager > Aggiungi dipendenza pacchetto...
Nel prompt visualizzato, inserisci il GitHub di Tag Manager repository:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitSeleziona la versione di Tag Manager che vuoi utilizzare. Per nuovi per i tuoi progetti, consigliamo di utilizzare l'ultima versione di Tag Manager.
Aggiungi
-ObjCad Altri flag linker nelle Impostazioni build di del progetto.
Crea un contenitore iOS se il tuo account Tag Manager non ne ha uno:
- Accedi all'account Tag Manager.
- Nella scheda Account, seleziona il tuo contenitore iOS.
- Fai clic su Amministrazione nella barra di navigazione in alto.
- Nella colonna CONTAINER, fai clic sul segno "+" per creare un contenitore.
- Inserisci un nome del contenitore.
- Seleziona il contenitore iOS.
- Fai clic su Crea.
Scarica il contenitore:
- Accedi all'account Tag Manager.
- Nella scheda Account, seleziona il tuo contenitore iOS.
- Fai clic su Versioni nella barra di navigazione in alto.
- Seleziona la versione del contenitore da scaricare.
Fai clic su Scarica.
Aggiungi il contenitore scaricato al progetto:
- Copia il file scaricato in una cartella denominata
containernell'XCode principale del progetto (di solitoPROJECT_ROOT/container/GTM-XXXXXX.json). - Apri Xcode.
- Dal menu File, scegli Aggiungi file a...
- Seleziona la cartella
container. - Fai clic su Opzioni e assicurati che l'opzione Crea riferimenti cartella sia selezionato.
- Fai clic su Fine.
- Copia il file scaricato in una cartella denominata
2. Eventi dei log e variabili
Tag Manager utilizza gli eventi, i parametri e le proprietà utente registrati da Google L'SDK Analytics for Firebase per attivare e creare i tag che hai configurato Google Tag Manager.
Leggi la documentazione per gli sviluppatori di Firebase per istruzioni su come: registrare gli eventi e impostare le proprietà utente.
Configurare le variabili in Tag Manager
Per acquisire il valore dei parametri evento e delle proprietà utente da utilizzare in Google Tag Manager, puoi configurare le variabili nell'interfaccia di Tag Manager.
Ad esempio, nella tua app potresti registrare il seguente evento personalizzato:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Poi, potresti configurare nuove variabili Event Parameter in Tag Manager come
segue per acquisire i valori image_name e full_text parameter:
- Nome variabile: nome immagine
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
image_name
e:
- Nome variabile: testo completo
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
full_text
Analogamente, potresti impostare la seguente proprietà utente nell'app:
Analytics.setUserProperty(food, forName: "favorite_food")
Poi, puoi configurare una nuova variabile della proprietà utente Firebase nel tag Google
Gestore per acquisire il valore favorite_food:
- Nome variabile: Cibo preferito
- Tipo di variabile: proprietà utente Firebase
- Nome chiave del parametro evento:
favorite_food
Modificare e bloccare gli eventi
Tag Manager consente di modificare e bloccare gli eventi prima che vengano registrati dal SDK Google Analytics for Firebase. La modifica degli eventi può aiutarti ad aggiungere, rimuovere Modificare i valori dei parametri evento o i nomi degli eventi senza aggiornamenti dell'app. Gli eventi non bloccati verranno registrati da Google Analytics for Firebase. l'SDK.
L'SDK Google Analytics for Firebase registra automaticamente anche alcuni eventi e proprietà utente. Puoi utilizzare gli eventi e le proprietà raccolti automaticamente in Tag Manager senza dover aggiungere alcun codice. Tuttavia, non puoi bloccarli.
3. Invia eventi
Variabili nome evento Firebase, variabili parametro evento Firebase e altre vengono utilizzate per configurare gli attivatori. Le condizioni di trigger vengono valutate ogni volta che registri un evento Firebase. Per impostazione predefinita, Google Analytics for Firebase vengono attivati automaticamente. È possibile aggiungere un account Google Analytics per Firebase in Tag Manager per bloccare l'invio di eventi a Google Analytics.
4. Visualizzare l'anteprima, eseguire il debug e pubblicare il contenitore
Prima di pubblicare una versione del contenitore, ti consigliamo di visualizzarla in anteprima per per assicurarti che funzioni come previsto. Tag Manager ti consente di visualizzare in anteprima le versioni il container generando link e codici QR nell'interfaccia web di Tag Manager e utilizzandole per aprire l'applicazione.
Contenitore di anteprima
Per visualizzare l'anteprima di un contenitore, genera un URL di anteprima in Tag Manager web dell'interfaccia:
- Accedi all'account Tag Manager.
- Seleziona un contenitore per dispositivi mobili.
- Fai clic su Versioni nella barra di navigazione in alto.
- Fai clic su Azioni > Visualizza l'anteprima nella versione del contenitore di cui vuoi visualizzare l'anteprima.
- Inserisci il nome del pacchetto dell'applicazione.
Fai clic su Genera link di inizio anteprima.

Figura 1: Recupero di un URL di anteprima dalla Interfaccia web di Tag Manager. Salva questo URL di anteprima per i passaggi successivi.
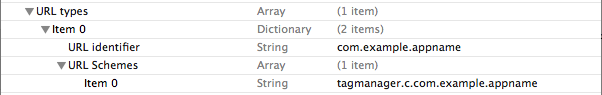
Per attivare le anteprime dei contenitori, devi definire lo schema URL dell'anteprima di Tag Manager nell'elenco delle proprietà del progetto. Nella sezione Tipi di URL della scheda Registra il seguente identificatore URL e lo schema URL:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Interrompi l'applicazione e apri l'URL di anteprima su un emulatore o un dispositivo fisico per visualizzare l'anteprima del contenitore della bozza nell'applicazione.
Contenitore di debug
Quando esegui l'app in un simulatore o in modalità di anteprima, Tag Manager trasforma automaticamente la registrazione in dettagliata.
Pubblica contenitore
Dopo aver visualizzato l'anteprima del contenitore e verificato che funzioni, puoi la pubblichi. Dopo aver pubblicato il contenitore, le configurazioni dei tag disponibili per gli utenti dell'app mobile.
Risorse correlate
Leggi Configurazione avanzata.
