タグ マネージャーで、サーバーサイドのコンテナをプレビューおよびデバッグできます。
プレビュー レイアウトについて
デバッガを開くには、タグ マネージャーでサーバー コンテナを選択し、[プレビュー] をクリックします。
左側のパネルには、受信した HTTP リクエスト(collect?v=2&.... など)が一覧表示されます。リクエストを受理したクライアントがイベントデータ オブジェクト(scroll、page_view、add_to_cart など)を作成した場合、このイベントはリクエストの下にサブ項目として表示されます。
右側のタブには、左側のパネルで選択した項目の詳細が表示されます。 各タブについては、それぞれ別のセクションで説明します。

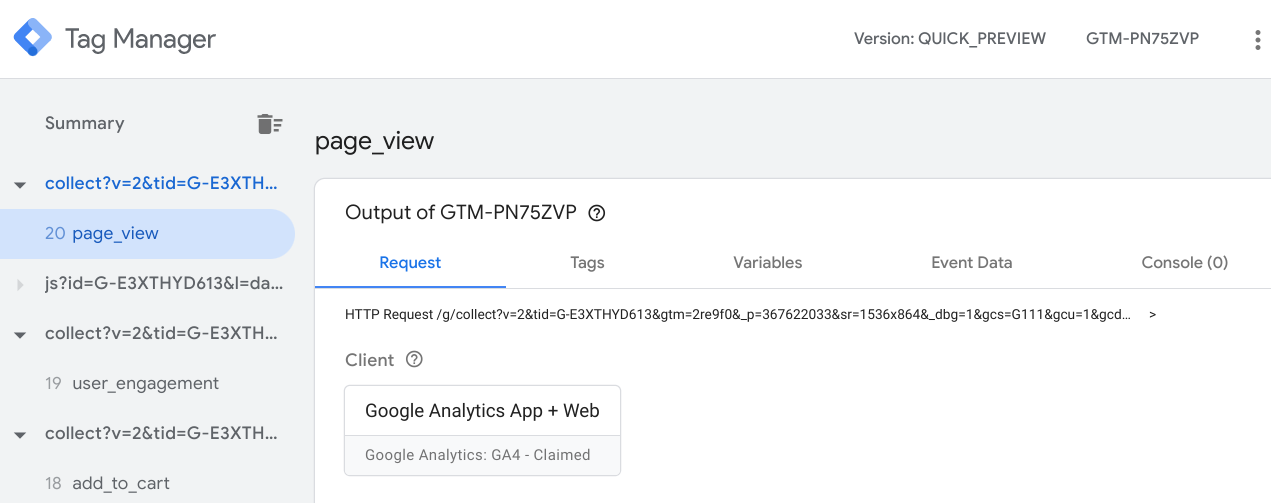
デバッグ リクエスト
[リクエスト] タブには、以下のチェックボックスが含まれます。
- リクエストを受理したクライアント
- 送信された HTTP リクエスト
- 受信した HTTP リクエスト
![タグ マネージャーの [リクエスト] タブを示すスクリーンショット](https://google-developers.gonglchuangl.net/static/tag-platform/tag-manager/server-side/img/debug/tag-manager-preview-request-tab.png?hl=ja)
適切なクライアントがリクエストを受理したかどうかを確認する
サーバー コンテナには多数のクライアントを含めることができますが、リクエストを受理できるクライアントは 1 つのみです。正しいクライアントは、ブラウザからのリクエストの形式を認識し、一致するリクエストがあれば受理します。
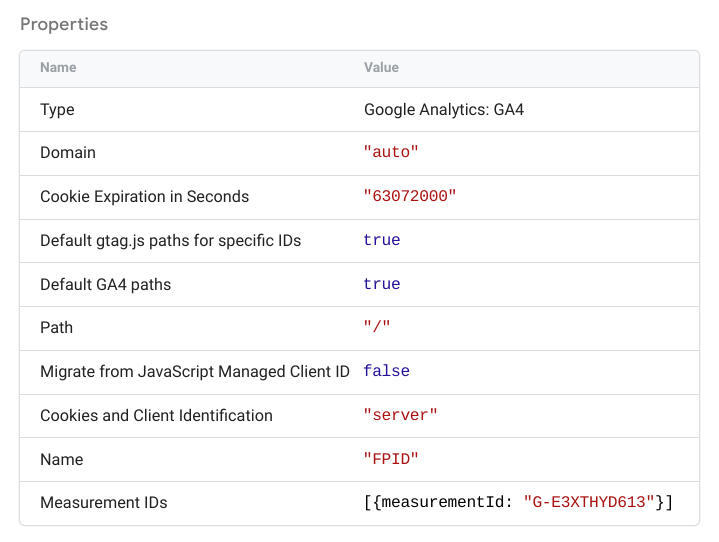
[クライアント] ボックスをクリックすると、クライアントの詳細を確認できます。この情報は、[クライアント] > [クライアント名] で表示されるクライアントの構成と一致している必要があります。

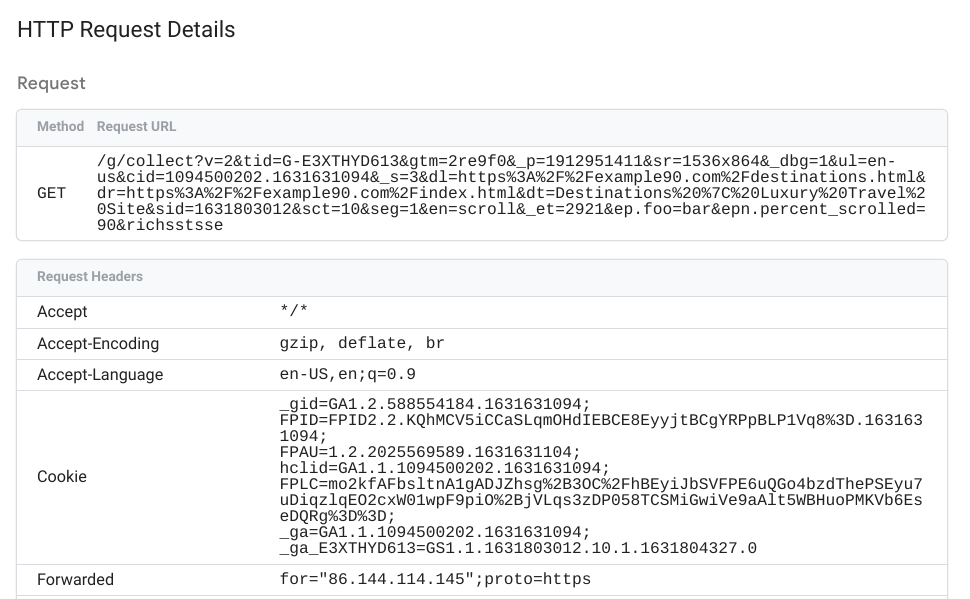
受信リクエストを確認する
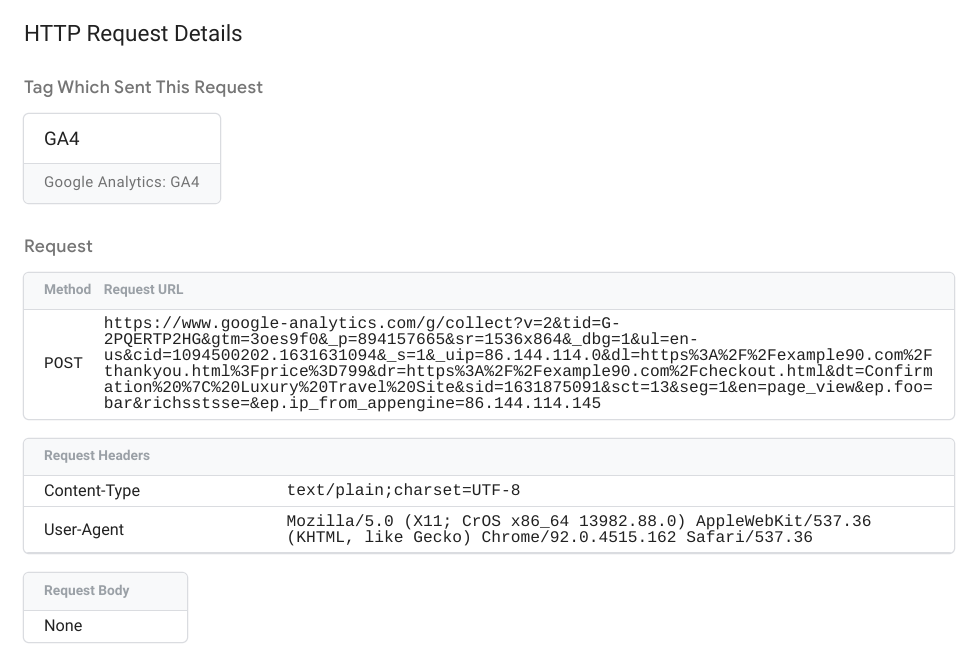
[受信した HTTP リクエスト] ボックスをクリックすると、受信リクエストの詳細が表示されます。
リクエスト(collect?v=...)は、Chrome のネットワーク タブに表示される内容と 1 対 1 で対応している必要があります。ブラウザの表示内容が一致し、サーバー コンテナが正しいパラメータを受信していることを確認してください。

送信リクエストを確認する
任意の [送信された HTTP リクエスト] ボックスをクリックすると、以下の項目の詳細が表示されます。
- リクエストを生成したタグ
- 送信リクエスト
- ベンダー エンドポイントから返される HTTP レスポンス
送信リクエストの詳細には、サーバー コンテナからベンダー エンドポイントに送信されたデータが表示されます。

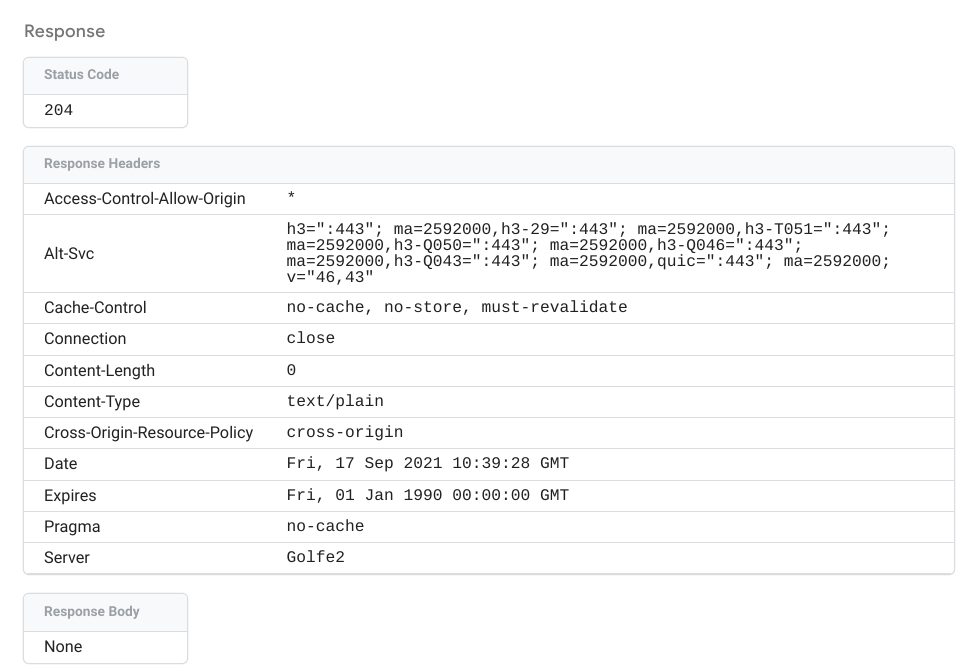
レスポンスには、ベンダー エンドポイントから返されたステータス コード、ヘッダー、本文(ある場合)が表示されます。

デバッグタグ
[タグ] タブには、設定済みのタグがすべて表示されます。
- 配信されたタグ: イベントで配信されたタグ。それぞれのボックスは、タグの配信が失敗または成功したかどうかと、タグの配信回数を示しています。
- 未配信のタグ: 配信可能ながら、配信されなかったタグ。
![タグ マネージャーの [タグ] タブを示すスクリーンショット](https://google-developers.gonglchuangl.net/static/tag-platform/tag-manager/server-side/img/debug/tag-manager-preview-tags-tab.png?hl=ja)
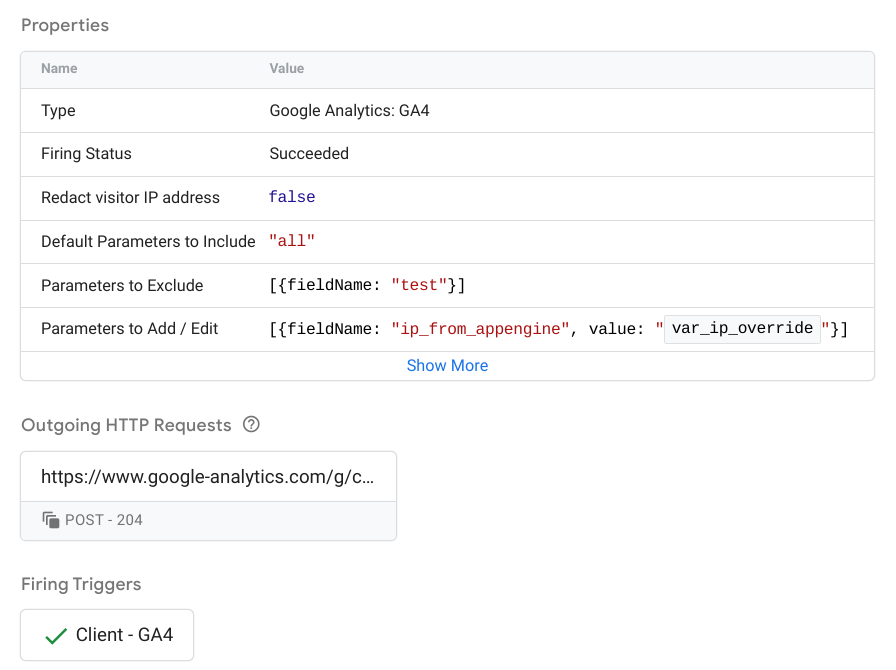
任意のボックスをクリックすると、タグのプロパティ、送信された HTTP リクエスト、配信トリガーが表示されます。

サーバータグの設定と実装について詳しくは、サーバータグを作成する方法をご覧ください。
デバッグ変数
[変数] タブには、イベントの変数が一覧表示され、変数タイプ、戻り値の型、値が含まれます。たとえば、以下の user-engagement イベントのスクリーンショットは、var_screen_resolution 変数が「1536x864」に設定されていることを示しています。
![タグ マネージャーの [変数] タブを示すスクリーンショット](https://google-developers.gonglchuangl.net/static/tag-platform/tag-manager/server-side/img/debug/tag-manager-preview-variables-tab.png?hl=ja)
変数の値の設定に使用されるデータが [イベントデータ] タブに表示されます。
組み込み変数とユーザー定義変数を設定する方法について詳しくは、変数をご覧ください。
デバッグ イベントデータ
[イベントデータ] タブには、イベントの詳細が表示されます。このデータは、[変数] タブで変数の値を設定するために使用されます。
![タグ マネージャーの [イベントデータ] タブを示すスクリーンショット](https://google-developers.gonglchuangl.net/static/tag-platform/tag-manager/server-side/img/debug/tag-manager-preview-event-data-tab.png?hl=ja)
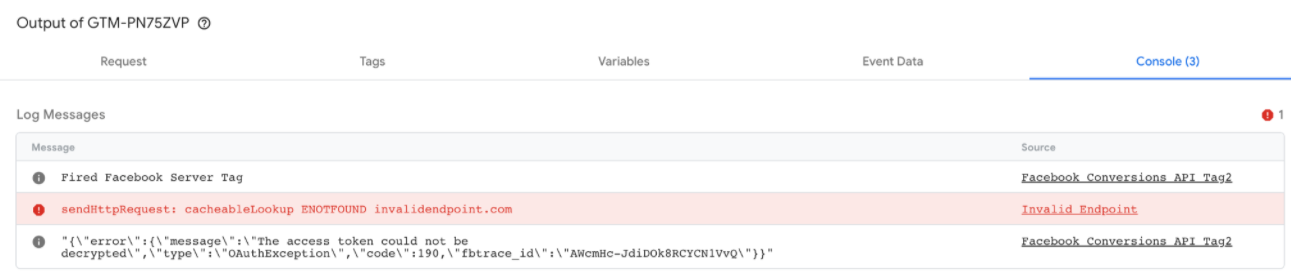
コンソール
[コンソール] タブには、配信されたタグで発生したすべてのエラーが表示されます。ログには、各エラー メッセージと、それらのエラーの原因(無効なエンドポイントや対象の API 呼び出しなど)が含まれます。