Il tagging lato server è un nuovo modo per utilizzare Google Tag Manager per instrumentare la tua applicazione su più dispositivi. I contenitori del server utilizzano lo stesso modello di tag, attivatori e variabili a cui sei abituato, fornendo al contempo nuovi strumenti che ti consentono di misurare l'attività utente ovunque si verifichi.
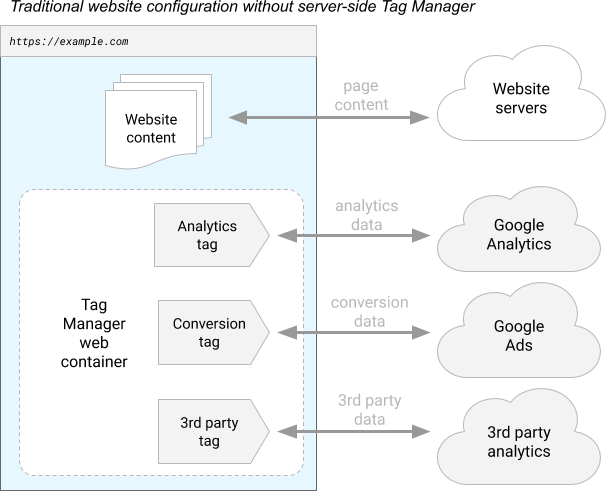
Una configurazione di tagging tipica senza tagging lato server si basa su un contenitore nella pagina per inviare i dati di misurazione a vari server di raccolta. La Figura 1 mostra un esempio di come un contenitore web di Tag Manager in esecuzione in un browser web invii dati a più server.

Figura 1: un diagramma di un sito sottoposto a misurazione per l'utilizzo di un contenitore web di Google Tag Manager.
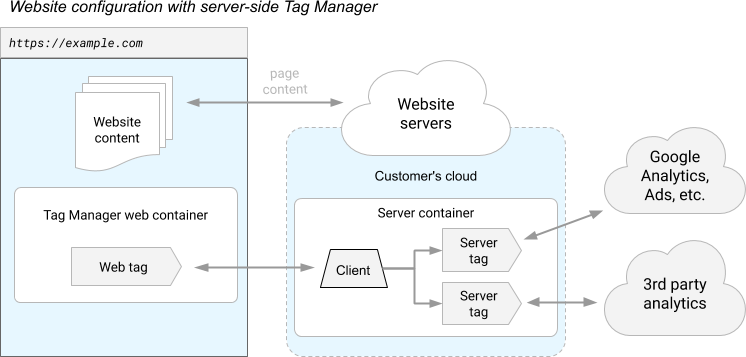
Al contrario, un contenitore del server non viene eseguito nel browser o sullo smartphone dell'utente. Viene invece eseguito su un server sotto il tuo controllo.

Figura 2: un esempio di configurazione di tagging che utilizza un contenitore del server.
Il server viene eseguito nel tuo progetto Google Cloud o in un ambiente diverso di tua scelta e solo tu hai accesso ai dati sul server finché non scegli di inviarli altrove. Hai il controllo completo sulla modalità di organizzazione dei dati e su dove vengono instradati dal server. I tag vengono creati utilizzando la tecnologia JavaScript con sandbox. Le autorizzazioni ti consentono di sapere cosa può fare il tag, mentre le norme ti consentono di impostare dei limiti per il contenitore.
Il server riceve le richieste web dal dispositivo dell'utente e le trasforma in eventi. Ogni evento viene elaborato dai tag, dagli attivatori e dalle variabili del contenitore. I tag, gli attivatori e le variabili in un contenitore del server funzionano esattamente come in altri tipi di contenitori: gli attivatori esaminano ogni evento per cercare determinate condizioni e, se opportuno, attivano i tag che inviano i dati dell'evento da elaborare.
Questo modello introduce due domande importanti per i contenitori del server:
- In che modo i dati di misurazione passano dal dispositivo dell'utente al contenitore del server?
- In che modo i dati di misurazione inviati a un contenitore del server vengono trasformati in un evento?
La risposta a entrambe le domande è un nuovo tipo di entità da utilizzare nei contenitori del server: un client.
Come funzionano i client
I client fungono da ponte tra il software in esecuzione sul dispositivo di un utente e il tuo contenutore del server. Il client riceve i dati di misurazione da un dispositivo, li trasforma in uno o più eventi, li inoltra per l'elaborazione nel contenitore e li pacchettizza per inviarli al richiedente.
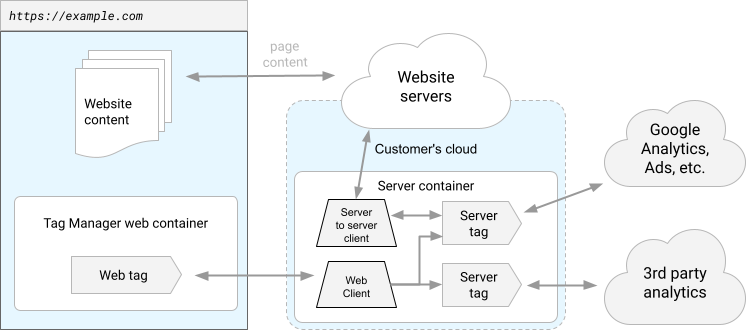
Sono davvero tanti! Esaminiamo più da vicino ogni parte. La Figura 3 mostra i dati che vengono inseriti nel contenitore del server dal browser web dell'utente e dal tuo server web al contenitore del server.

Figura 3: un client diverso gestisce ogni stream di dati.
I clienti ricevono i dati di misurazione da un dispositivo. Supponiamo che tu voglia misurare l'attività utente in tre luoghi: un sito web, un'app per smartphone e una tostiera intelligente. Il tuo sito web utilizza Google Analytics, l'app del tuo smartphone utilizza Firebase Analytics e il tostapane utilizza un protocollo proprietario chiamato "ToastMeasure".
Normalmente, l'instrumentazione di questi tre dispositivi con Google Tag Manager richiede un contenitore diverso per ogni piattaforma. Poiché il contenitore del server non viene eseguito sul dispositivo, lo stesso contenitore può gestire la misurazione di Dati per tutte e tre le piattaforme di dispositivi. C'è però un problema. Questi dispositivi non comunicano tutti allo stesso modo. Il protocollo Google Analytics non è uguale al protocollo ToastMeasure. È qui che entrano in gioco i client.
Al posto di questi tre contenitori, il contenitore del server ha tre client. Ogni richiesta in arrivo nel contenitore verrà elaborata da ciascun client in ordine di priorità, dal client con priorità più alta. La prima cosa che farà ogni cliente è decidere se sa come elaborare quel tipo di richiesta. Se può, il cliente "richiede" la richiesta e passa alla fase successiva dell'elaborazione. L'atto di rivendicare la richiesta impedisce l'esecuzione di client successivi. Se il client non può elaborare la richiesta, non fa nulla e consente agli altri client di decidere se gestirla o meno.
I client trasformano i dati delle richieste in uno o più eventi. Una volta che il client ToastMeasure ha rivendicato una richiesta, deve trasformarla in qualcosa che il resto del contenitore possa comprendere. Si tratta di un insieme di eventi.
Gli eventi sono ciò che accade e che vuoi misurare. Possono essere qualsiasi:
start_toasting, finish_toasting o buy_bread. Esistono alcuni
consigli sulla struttura degli eventi generati da un client, ma l'unico requisito è che il resto del
contenitore li comprenda.
I client eseguono il contenitore. Il cliente ha rivendicato la richiesta e l'ha trasformata in eventi. Ora è il momento di tag, attivatori e variabili. Il client trasmette ogni evento al resto del contenitore per l'ulteriore elaborazione.
I client pacchettizzano i risultati per inviarli nuovamente al dispositivo. Una volta eseguito il contenitore, è il momento di rispondere al tostapane. La risposta può assumere molte forme. Il cliente potrebbe semplicemente dire "Ok, ho finito". È possibile che uno dei tag voglia reindirizzare la richiesta a un altro server di raccolta. Oppure uno dei tag invita le luci del tostapane a cambiare colore. Qualunque sia l'evento che deve verificarsi, è compito del client impacchettare i risultati e inviarli nuovamente all'utente che ha effettuato la richiesta.
Fortunatamente, Tag Manager si occupa di gran parte di queste operazioni. I contenitori dei server includono due client: Google Analytics 4 e Measurement Protocol. Questi client forniscono gli strumenti necessari per iniziare a eseguire l'instrumentazione della tua applicazione non appena hai creato il contenuto.
Un breve esempio
Vediamo un breve esempio per capire come si combinano tutti i componenti. In questo esempio, creerai quanto segue:
- Un semplice sito web che utilizza gtag.js per inviare un evento
clicka un contenutore del server. - Un client Google Analytics 4 che riceve l'evento.
- Un trigger che si attiva in base a un evento
click. - Un tag Google Analytics 4 che invia i dati sugli eventi a Google Analytics per la loro elaborazione.
Per questo esempio, supponiamo che tu abbia già creato e implementato il contenitore del server.
Configurare gtag.js
Innanzitutto, configura gtag.js per inviare i dati al contenitore del server. Con gtag.js, l'invio di dati al contenitore del server funziona come l'invio di dati a Google Analytics, con una modifica. Come nella pagina di esempio di seguito, imposta l'opzione di configurazione server_container_url in modo che punti al contenitore del server.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
Sostituisci TAG_ID con il tuo ID tag.
Sostituisci https://analytics.example.com con l'URL del contenitore del server.
Aggiungi una funzione sendEvent() per gestire gli eventi click:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
Sostituisci TAG_ID con il tuo ID tag.
Sostituisci https://analytics.example.com con l'URL del contenitore del server.
Con questa configurazione, i gestori di eventi come la funzione sendEvent()
inclusa in questo esempio invieranno un evento click al contenitore del server.
Client Google Analytics 4
Il contenitore ha bisogno di un client per ricevere l'evento quando raggiunge il server. Fortunatamente, i contenitori del server sono dotati di un client Google Analytics 4 preinstallato, quindi questo passaggio è già stato completato.
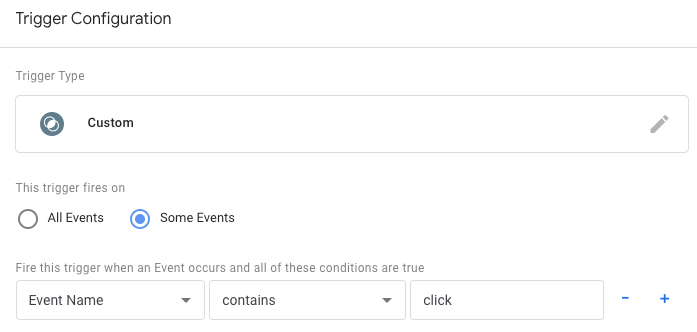
Attivatore clic
A questo punto, crea un attivatore che si attivi per l'evento click. Crea un attivatore personalizzato che si attivi quando la variabile incorporata Nome evento è uguale a "clic".

Tag Google Analytics 4
Infine, collega un tag GA4 all'attivatore. Come per i client, un contenitore del server include un tag GA4. Basta creare il tag, configurare le impostazioni e collegare il contenitore. I client GA4 e i tag GA4 sono progettati per lavorare insieme. Ciò significa che devi solo creare un tag GA4 e la relativa configurazione verrà estratta automaticamente dagli eventi generati dal client.
Visualizza l'anteprima del contenitore
Ora che il contenitore è configurato, fai clic su Anteprima. Visita il tuo sito web in un'altra finestra del browser. Quando le richieste e gli eventi vengono inviati al contenitore del server, li vedrai elencati sul lato sinistro della pagina di anteprima.
Quando le modifiche ti soddisfano, pubblica il contenitore del server.
Configurare il server per la modalità di produzione con la pubblicazione proprietaria
Prima di inviare traffico di produzione al contenitore del server, ti consigliamo vivamente di installare il server nel tuo dominio proprietario ed eseguire l'upgrade alla modalità di produzione.
