ウィジェットは、次の 1 つ以上を提供する UI 要素です。
- カードやセクションなどの他のウィジェットの構造、
- テキストや画像などのユーザーへの情報、または
- ボタン、テキスト入力フィールド、チェックボックスなどの操作のアフォーダンス。
カード セクションに追加されたウィジェットのセットによって、アドオン UI 全体が定義されます。ウィジェットは、ウェブとモバイル デバイスの両方で同じ外観と機能になります。リファレンス ドキュメントでは、ウィジェット セットを構築するためのいくつかの方法について説明しています。
ウィジェットのタイプ
アドオン ウィジェットは通常、構造ウィジェット、情報ウィジェット、ユーザー インタラクション ウィジェットの 3 つのグループに分類されます。
構造ウィジェット
構造ウィジェットは、UI で使用される他のウィジェットのコンテナと組織を提供します。
- ボタンセット - 1 つ以上のテキスト ボタンまたは画像ボタンのコレクション。水平方向にグループ化されています。
- カード - 1 つ以上のカード セクションを含む単一のコンテキスト カード。カード ナビゲーションを構成することで、ユーザーがカード間を移動する方法を定義できます。
- カードのヘッダー - 特定のカードのヘッダー。カードのヘッダーには、タイトル、サブタイトル、画像を含めることができます。アドオンがカード アクションとユニバーサル アクションを使用している場合、カードのヘッダーに表示されます。
- カード セクション - ウィジェットのグループをまとめたもので、水平線で他のカード セクションと区切られ、セクション ヘッダーを任意で含めることができます。各カードには、少なくとも 1 つのカード セクションが必要です。カード セクションにカードやカード ヘッダーを追加することはできません。
これらの基本的な構造ウィジェットに加えて、Google Workspace アドオンでは、カードサービスを使用して、現在のカードに重なる構造(固定フッターとピークカード)を作成できます。
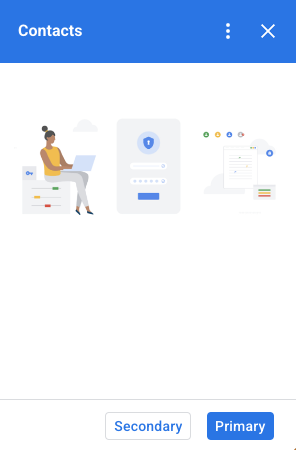
固定フッター
カードの下部にボタンの固定行を追加できます。この行は、カードの他のコンテンツと一緒に移動したりスクロールしたりしません。

次のコード抜粋は、固定フッターの例を定義してカードに追加する方法を示しています。
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
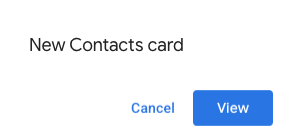
カードを見る

ユーザーの操作(Gmail メッセージを開くなど)によって新しいコンテキスト コンテンツがトリガーされた場合、新しいコンテキスト コンテンツをすぐに表示するか(デフォルトの動作)、サイドバーの下部にピークカード通知を表示するかを選択できます。コンテキスト トリガーが有効になっているときに、ユーザーが [戻る] をクリックしてホームページに戻ると、コンテキスト コンテンツを再度見つけられるように、ピークカードが表示されます。
新しいコンテキスト コンテンツが利用可能になったときに、新しいコンテキスト コンテンツをすぐに表示するのではなく、ピークカードを表示するには、CardBuilder クラスに .setDisplayStyle(CardService.DisplayStyle.PEEK) を追加します。ピークカードは、コンテキスト トリガーで 1 つのカード オブジェクトが返された場合にのみ表示されます。それ以外の場合は、返されたカードが現在のカードにすぐに置き換わります。
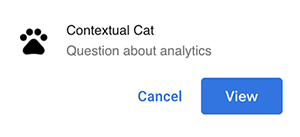
ピークカードのヘッダーをカスタマイズするには、コンテキスト カードの作成時に、標準の CardHeader オブジェクトを含む .setPeekCardHeader() メソッドを追加します。デフォルトでは、Peek カードのヘッダーにはアドオンの名前のみが含まれます。

次のコードは、Cats Google Workspace アドオンのクイック スタートに基づいて、新しいコンテキスト コンテンツについてユーザーに通知し、選択した Gmail メッセージ スレッドの件名を表示するように Peek カードのヘッダーをカスタマイズします。
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
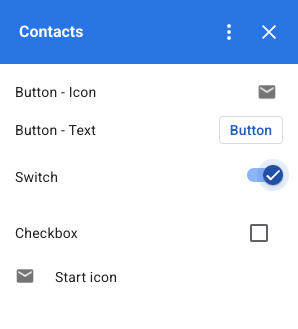
情報ウィジェット
情報ウィジェットは、ユーザーに情報を提示します。
- 画像 - 提供したホストされ一般公開されている URL で示される画像。
- DecoratedText - 上部と下部のテキストラベル、画像、アイコンなどの他の要素と組み合わせることができるテキスト コンテンツ文字列。DecoratedText ウィジェットには、Button ウィジェットまたは Switch ウィジェットを含めることもできます。追加されたスイッチは、切り替えまたはチェックボックスにできます。DecoratedText ウィジェットのコンテンツ テキストでは HTML 形式を使用できますが、上部と下部のラベルではプレーン テキストを使用する必要があります。
- テキスト段落 - テキスト段落。HTML 形式の要素を含めることができます。
ユーザー インタラクション ウィジェット
ユーザー インタラクション ウィジェットを使用すると、アドオンはユーザーが行ったアクションに応答できます。これらのウィジェットは、アクション レスポンスで構成して、別のカードを表示したり、URL を開いたり、通知を表示したり、下書きメールを作成したり、他の Apps Script 関数を実行したりできます。詳しくは、インタラクティブなカードの作成ガイドをご覧ください。
- カード アクション - アドオンのヘッダーバー メニューに配置されるメニュー項目。ヘッダーバー メニューには、ユニバーサル アクションとして定義されたアイテムを含めることもできます。これらのアイテムは、アドオンが定義するすべてのカードに表示されます。
- 日時選択ツール - ユーザーが日付、時刻、またはその両方を選択できるウィジェット。詳しくは、下記の日付と時刻の選択ツールをご覧ください。
- 画像ボタン - テキストの代わりに画像を使用するボタン。事前定義されたアイコンのいずれか、または URL で示される一般公開されたホスト画像を使用できます。
- 選択入力 - オプションのコレクションを表す入力フィールド。選択入力ウィジェットは、チェックボックス、ラジオボタン、プルダウン選択ボックスとして表示されます。
- 切り替え - 切り替えウィジェット。スイッチは DecoratedText ウィジェットでのみ使用できます。デフォルトでは、これらは切り替えスイッチとして表示されますが、代わりにチェックボックスとして表示することもできます。
- テキストボタン - テキストラベル付きのボタン。テキスト ボタンの背景色の塗りつぶしを指定できます(デフォルトは透明です)。必要に応じてボタンを無効にすることもできます。
- テキスト入力 - テキスト入力フィールド。ウィジェットには、タイトル テキスト、ヒント テキスト、複数行のテキストを含めることができます。テキスト値が変更されたときに、ウィジェットでアクションをトリガーできます。
- グリッド - アイテムのコレクションを表す複数列のレイアウト。画像、タイトル、サブタイトル、枠線や切り抜きスタイルなどのさまざまなカスタマイズ オプションを使用して、アイテムを表すことができます。


DecoratedText チェックボックス
ボタンやバイナリ切り替えスイッチの代わりに、チェックボックスが添付された DecoratedText ウィジェットを定義できます。スイッチと同様に、チェックボックスの値は、setOnClickAction(action) メソッドによってこの DecoratedText にアタッチされた Action に渡されるアクション イベント オブジェクトに含まれます。

次のコード抜粋は、チェックボックス DecoratedText ウィジェットを定義する方法を示しています。このウィジェットはカードに追加できます。
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
日時選択ツール
ユーザーが時刻、日付、またはその両方を選択できるウィジェットを定義できます。setOnChangeAction() を使用して、ピッカーの値が変更されたときに実行するウィジェット ハンドラ関数を割り当てることができます。

次のコード抜粋は、日付のみのピッカー、時間のみのピッカー、日時ピッカーを定義して、カードに追加する方法を示しています。
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
日時選択ウィジェットのハンドラ関数の例を次に示します。このハンドラは、ID が「myDateTimePickerWidgetID」の日付 / 時刻選択ツール ウィジェットでユーザーが選択した日時を表す文字列をフォーマットしてログに記録します。
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
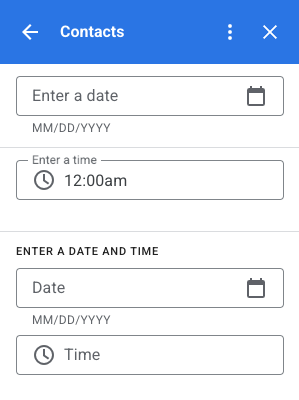
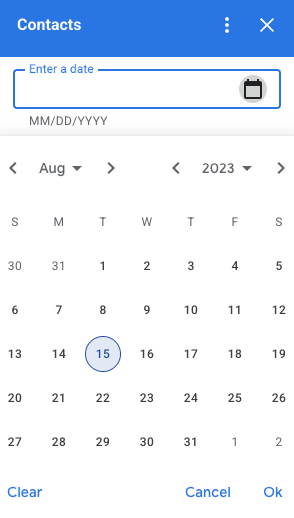
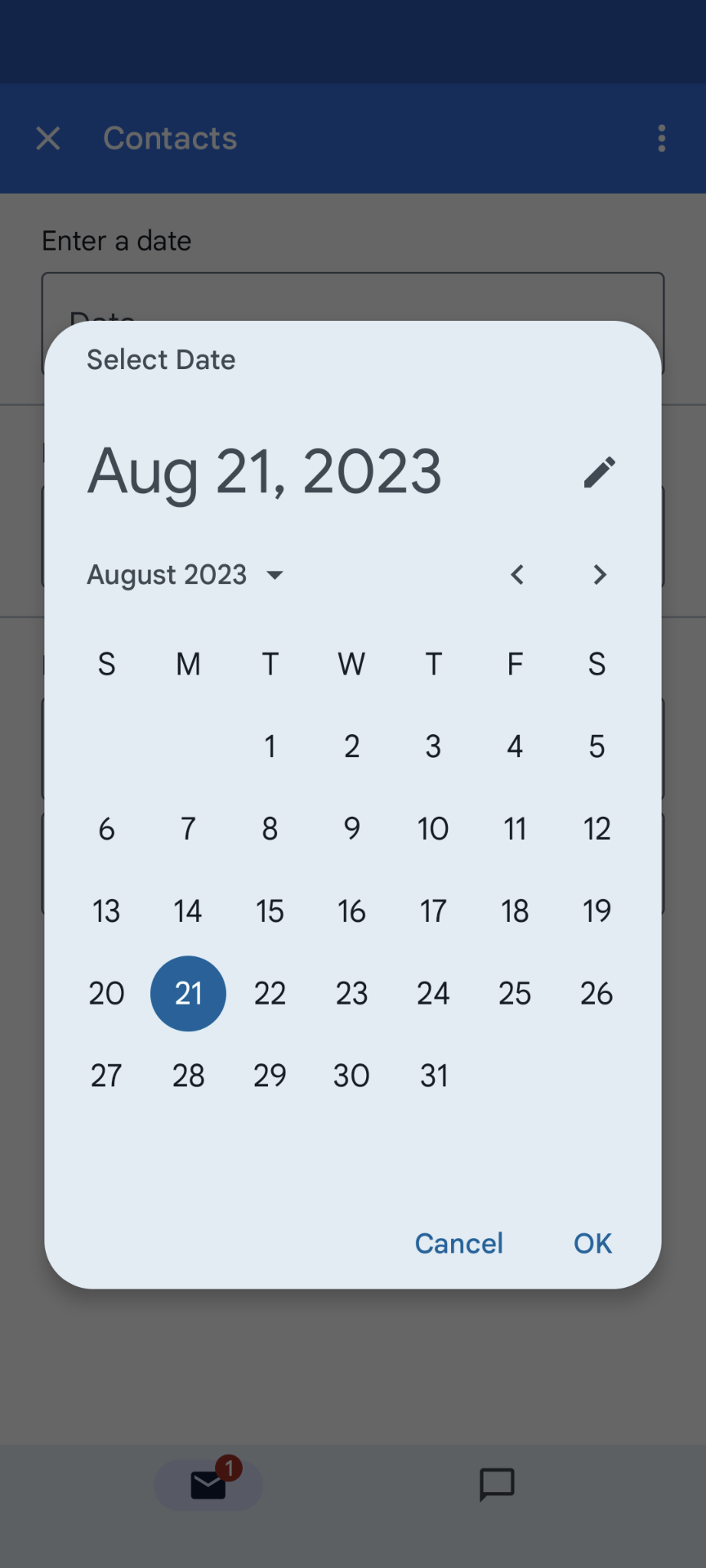
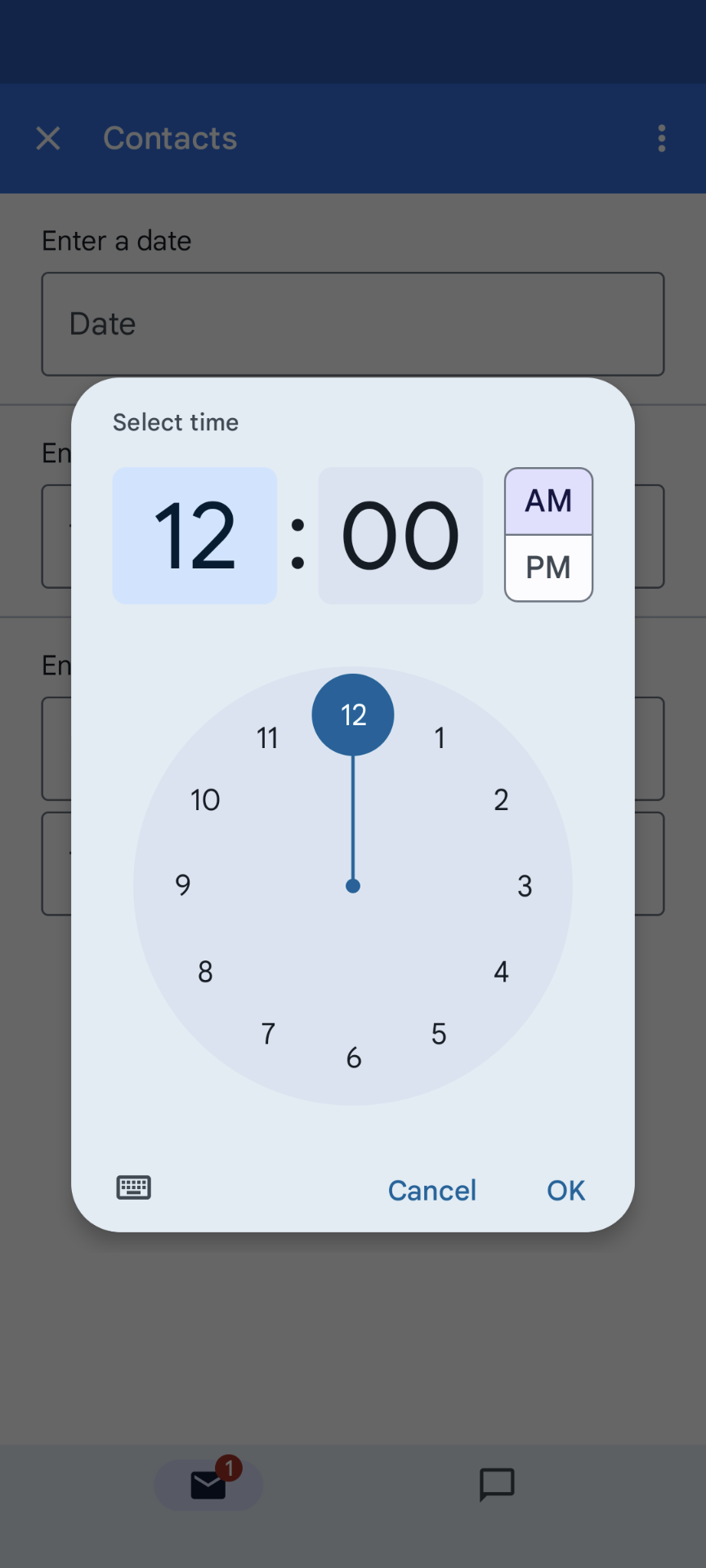
次の表に、パソコンとモバイル デバイスでの選択ツール UI の例を示します。選択すると、日付選択ツールで月単位のカレンダー UI が開き、ユーザーは新しい日付をすばやく選択できます。
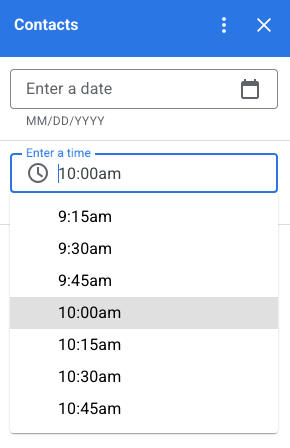
ユーザーがパソコンでタイムピッカーを選択すると、30 分単位で区切られた時間のリストがプルダウン メニューに表示され、ユーザーはその中から選択できます。ユーザーは特定の時間を入力することもできます。モバイル デバイスでタイム ピッカーを選択すると、モバイルの組み込みの「時計」タイム ピッカーが開きます。
| パソコン | モバイル |
|---|---|

|

|

|

|
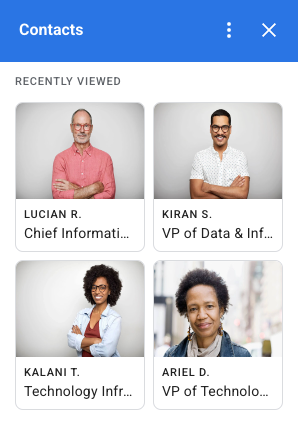
グリッド
グリッド ウィジェットを使用して、アイテムを複数列のレイアウトで表示します。各アイテムには、画像、タイトル、サブタイトルを表示できます。追加の構成オプションを使用して、グリッド アイテム内の画像に対するテキストの位置を設定します。
グリッドで定義されたアクションにパラメータとして返される識別子を使用して、グリッド アイテムを構成できます。

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
テキスト書式
一部のテキストベースのウィジェットは、シンプルなテキスト HTML 形式をサポートできます。これらのウィジェットのテキスト コンテンツを設定する場合は、対応する HTML タグを含めるだけです。
サポートされているタグとその目的を次の表に示します。
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 太字 | "This is <b>bold</b>." |
これは太字です。 |
| イタリック体 | "This is <i>italics</i>." |
これは斜体です。 |
| 下線 | "This is <u>underline</u>." |
これは下線です。 |
| 取り消し線 | "This is <s>strikethrough</s>." |
これは |
| フォントの色 | "This is <font color=\"#FF0000\">red font</font>." |
これは赤いフォントです。 |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
これはハイパーリンクです。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
これは、 という時間形式です。 |
| 改行 | "This is the first line. <br> This is a new line.」 |
これが最初の行です。 これは新しい行です。 |


