Виджет — это элемент пользовательского интерфейса, который обеспечивает одну или несколько из следующих функций:
- Структура для других виджетов, таких как карточки и разделы,
- Информация для пользователя , такая как текст и изображения, или
- Возможности для действий , такие как кнопки, поля ввода текста или флажки.
Наборы виджетов, добавляемых в разделы карточек, определяют общий пользовательский интерфейс дополнения. Виджеты имеют одинаковый внешний вид и функции как на веб-сайте, так и на мобильных устройствах. В справочной документации описано несколько методов создания наборов виджетов.
Типы виджетов
Дополнительные виджеты обычно делятся на три группы: структурные виджеты, информационные виджеты и виджеты взаимодействия с пользователем.
Структурные виджеты
Структурные виджеты предоставляют контейнеры и организацию для других виджетов, используемых в пользовательском интерфейсе.
- Набор кнопок — набор из одной или нескольких текстовых или графических кнопок, сгруппированных в горизонтальный ряд.
- Карточка — отдельная контекстная карточка, содержащая один или несколько разделов. Настройте навигацию по карточкам , чтобы определить, как пользователи будут перемещаться между ними.
- Заголовок карточки — заголовок данной карточки. Заголовки карточек могут содержать заголовки, подзаголовки и изображение. Действия карточки и универсальные действия отображаются в заголовке карточки, если они используются дополнением.
- Раздел карточек — группа виджетов, отделенная от других разделов карточек горизонтальной линией и, возможно, имеющая заголовок раздела. Каждая карточка должна иметь хотя бы один раздел. Добавлять карточки или заголовки в раздел карточек нельзя.
Помимо этих базовых структурных виджетов, в дополнении Google Workspace вы можете использовать службу карточек для создания структур, которые перекрывают текущую карточку: фиксированные колонтитулы и обзорные карточки :
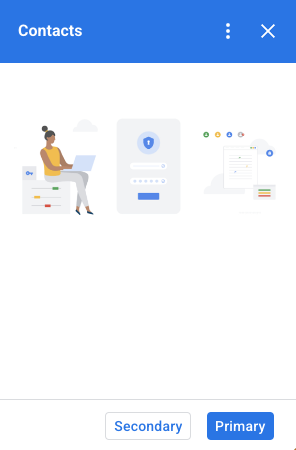
Фиксированный нижний колонтитул
Вы можете добавить фиксированный ряд кнопок в нижнюю часть карточки. Этот ряд не будет перемещаться и прокручиваться вместе с остальным содержимым карточки.

В следующем фрагменте кода показано, как определить пример фиксированного нижнего колонтитула и добавить его к карточке:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Подглядеть карту

Когда действие пользователя, например открытие сообщения Gmail, запускает отображение нового контекстного контента , вы можете либо отобразить его немедленно (по умолчанию), либо отобразить уведомление в виде карточки в нижней части боковой панели. Если пользователь нажмёт кнопку «Назад назад), чтобы вернуться на главную страницу , когда активен контекстный триггер, появится карточка, помогающая пользователю снова найти этот контент.
Чтобы отображать карточку просмотра при появлении нового контекстного контента, вместо его немедленного отображения добавьте .setDisplayStyle(CardService.DisplayStyle.PEEK) к классу CardBuilder . Карточка просмотра отображается только в том случае, если контекстный триггер возвращает один объект карты; в противном случае возвращаемые карты немедленно заменяют текущую.
Чтобы настроить заголовок карточки Peek, добавьте метод .setPeekCardHeader() со стандартным объектом CardHeader при создании контекстной карточки. По умолчанию заголовок карточки Peek содержит только название вашего дополнения.

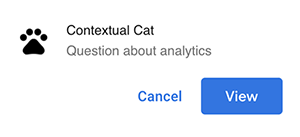
Следующий код, основанный на быстром запуске дополнения Cats Google Workspace , уведомляет пользователей о новом контекстном содержимом с помощью карточки Peek и настраивает заголовок карточки Peek для отображения темы выбранной цепочки сообщений Gmail.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
Информационные виджеты
Информационные виджеты предоставляют информацию пользователю.
- Изображение — изображение, указанное размещенным и общедоступным URL-адресом, который вы предоставили.
- DecoratedText — текстовая строка, которую можно связать с другими элементами, такими как верхняя и нижняя текстовые метки, а также изображение или значок. Виджеты DecoratedText также могут включать виджеты «Кнопка» и «Переключатель» . Добавленные переключатели могут быть переключателями или флажками . Текст содержимого виджета DecoratedText может использовать HTML-форматирование ; верхняя и нижняя метки должны быть представлены обычным текстом.
- Текстовый абзац — текстовый абзац, который может включать элементы в формате HTML .
Виджеты взаимодействия с пользователем
Виджеты взаимодействия с пользователем позволяют дополнению реагировать на действия пользователей. Вы можете настроить эти виджеты с ответами на действия для отображения различных карточек, открытия URL-адресов, отображения уведомлений, создания черновиков электронных писем или запуска других функций Apps Script. Подробности см. в руководстве по созданию интерактивных карточек .
- Действие карты — пункт меню, расположенный в заголовке дополнения. Меню заголовка также может содержать пункты, определяемые как универсальные действия , которые отображаются на каждой карте, определяемой дополнением.
- Виджеты выбора даты и времени — позволяют пользователям выбирать дату, время или и то, и другое. Подробнее см. в разделе «Выбор даты и времени» ниже.
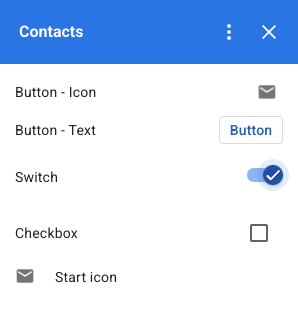
- Кнопка-изображение — кнопка, которая использует изображение вместо текста. Вы можете использовать один из нескольких предустановленных значков или общедоступное изображение, указанное по его URL-адресу.
- Поле выбора — поле ввода, представляющее собой набор вариантов. Виджеты поля выбора представлены в виде флажков, переключателей или раскрывающихся списков.
- Переключатель — виджет-переключатель. Переключатели можно использовать только вместе с виджетом DecoratedText . По умолчанию они отображаются как переключатели, но их можно настроить как флажки .
- Текстовая кнопка — кнопка с текстовой надписью. Вы можете указать цвет фона для текстовых кнопок (по умолчанию прозрачный). При необходимости кнопку можно отключить.
- Ввод текста — поле ввода текста. Виджет может содержать заголовок, подсказку и многострочный текст. Виджет может запускать действия при изменении текстового значения.
- Сетка — многоколоночный макет, представляющий коллекцию элементов. Элементы можно представить с помощью изображения, заголовка, подзаголовка и ряда параметров настройки, таких как границы и обрезка.


Флажки DecoratedText
Вы можете определить виджет DecoratedText с прикреплённым флажком вместо кнопки или бинарного переключателя. Как и в случае с переключателями, значение флажка включается в объект события действия , который передаётся Action прикреплённому к этому DecoratedText методом setOnClickAction(action) .

В следующем фрагменте кода показано, как определить виджет DecoratedText флажка, который затем можно добавить на карточку:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Выбор даты и времени
Вы можете определить виджеты, позволяющие пользователям выбирать время, дату или и то, и другое. С помощью setOnChangeAction() можно назначить функцию-обработчик виджета, которая будет выполняться при изменении значения поля выбора.

В следующем фрагменте кода показано, как определить выбор только даты, выбор только времени и выбор даты и времени, которые затем можно добавить на карточку:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Ниже приведён пример функции-обработчика виджета выбора даты и времени. Этот обработчик форматирует и регистрирует строку, представляющую дату и время, выбранные пользователем в виджете выбора даты и времени с идентификатором "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
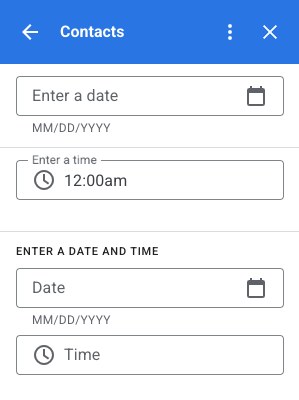
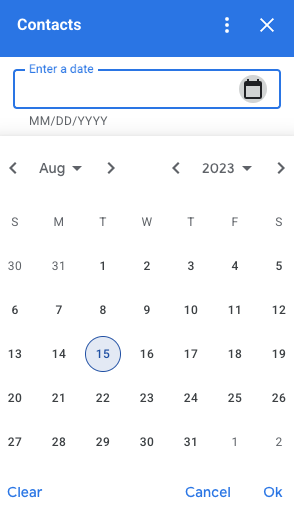
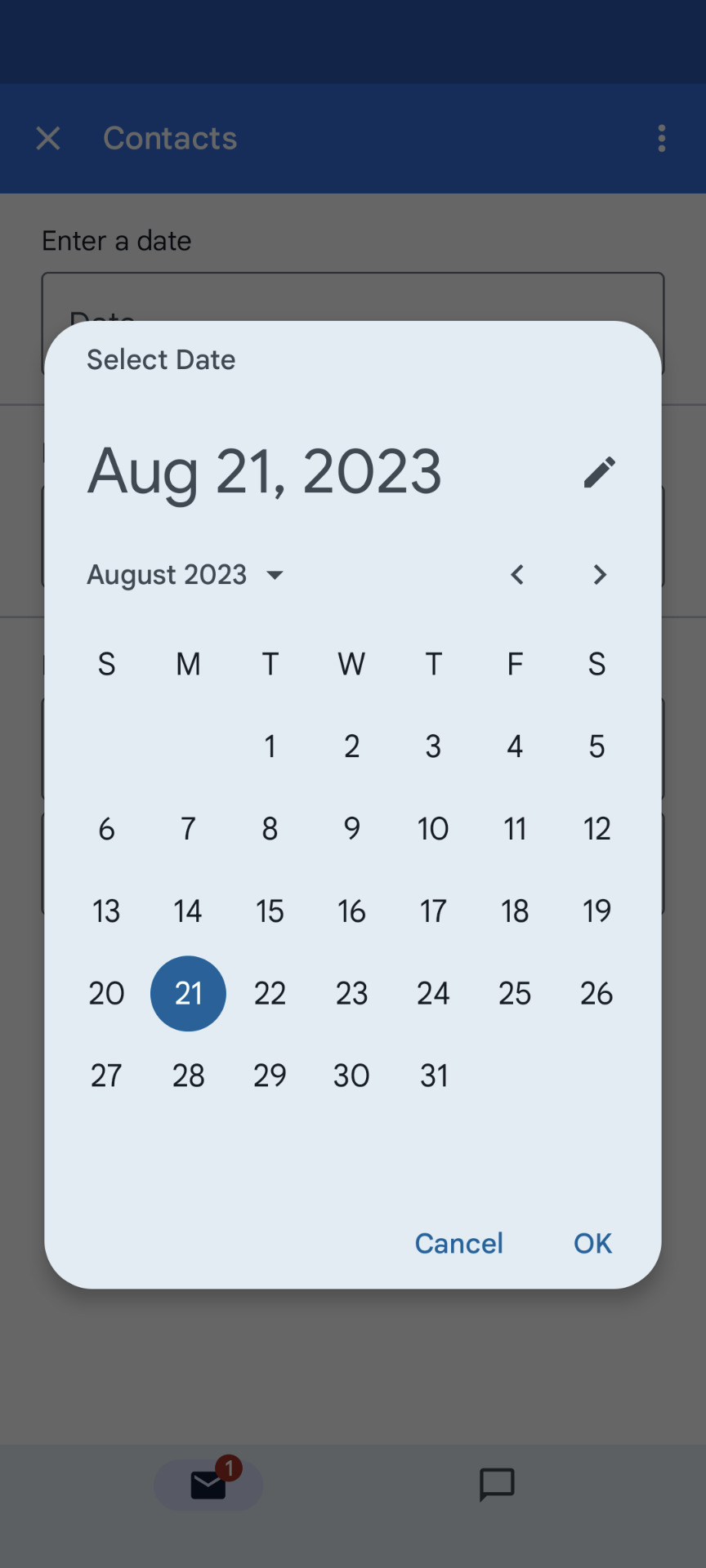
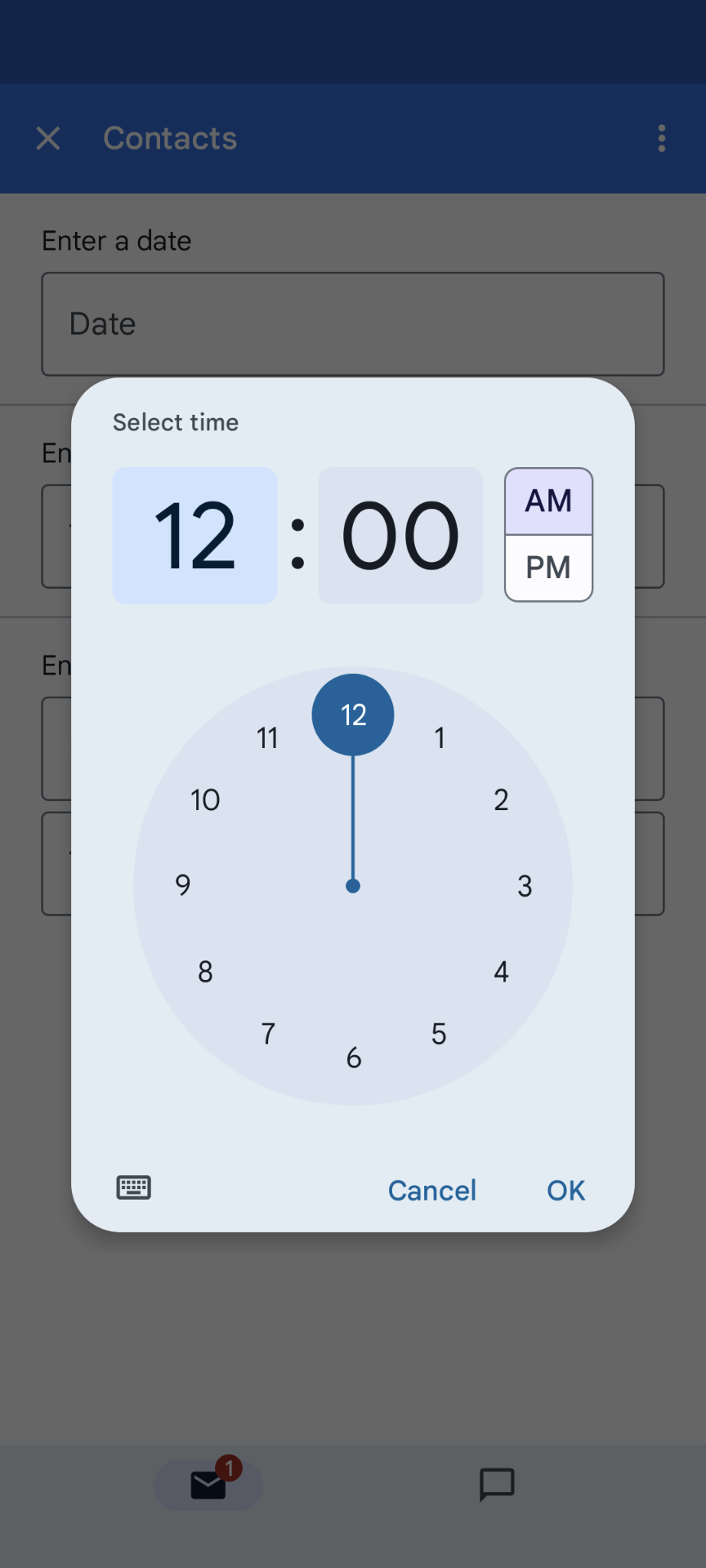
В таблице ниже представлены примеры интерфейсов выбора даты на настольных компьютерах и мобильных устройствах. При выборе этого интерфейса открывается календарь на месяц, позволяющий пользователю быстро выбрать новую дату.
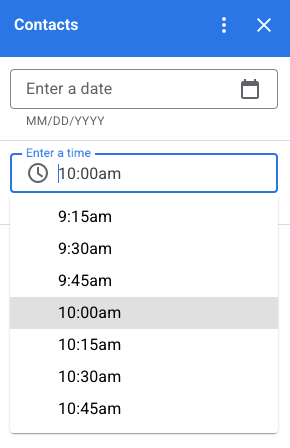
При выборе выбора времени на настольных устройствах открывается раскрывающееся меню со списком вариантов времени, разделенных на 30 минут. Пользователь также может ввести конкретное время. На мобильных устройствах при выборе выбора времени открывается встроенный мобильный выбор времени в виде часов.
| Рабочий стол | Мобильный |
|---|---|
 |  |
 |  |
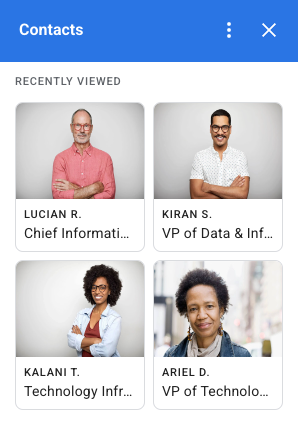
Сетка
Отображайте элементы в многоколоночном формате с помощью виджета «Сетка». Каждый элемент может содержать изображение, заголовок и подзаголовок. Используйте дополнительные параметры конфигурации, чтобы задать положение текста относительно изображения в элементе сетки.
Вы можете настроить элемент сетки с идентификатором, который будет возвращаться в качестве параметра для действия, определенного в сетке.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Форматирование текста
Некоторые текстовые виджеты поддерживают простое HTML-форматирование текста. При настройке текстового содержимого этих виджетов просто включите соответствующие HTML-теги.
Поддерживаемые теги и их назначение показаны в следующей таблице:
| Формат | Пример | Результат визуализации |
|---|---|---|
| Смелый | "This is <b>bold</b>." | Это смело . |
| Курсив | "This is <i>italics</i>." | Это курсив . |
| Подчеркнуть | "This is <u>underline</u>." | Это подчеркивание . |
| Зачеркивание | "This is <s>strikethrough</s>." | Это |
| Цвет шрифта | "This is <font color=\"#FF0000\">red font</font>." | Это красный шрифт . |
| Гиперссылка | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | Это гиперссылка . |
| Время | "This is a time format: <time>2023-02-16 15:00</time>." | Это формат времени: . |
| Новая строка | "This is the first line. <br> This is a new line. » | Это первая строка. Это новая линия. |


