快速測試工具可讓您瞭解使用者如何體驗訂購流程。這項服務可以顯示訂購 UI,因為它會顯示動態饋給中的資料,您也可以使用測試執行 API 端點下達測試訂單。本指南將詳細說明如何使用快速測試工具,預覽及測試 Ordering 端對端整合功能。
快速測試工具
在動作中心中,您可以使用快速測試工具手動測試訂購端對端整合作業。您可以直接在主控台上傳資料動態饋給檔案。這項工具會開啟另一個視窗,其中包含訂購流程的 UI。如果資料動態饋給和測試執行端點有效,即可端對端測試使用者的訂購流程。
快速測試工具一次只能由一位開發人員使用。使用者必須具備「編輯者」或「管理員」角色,才能上傳動態消息。如果使用者看到「呼叫端沒有權限」錯誤訊息,您可以更新至支援的其中一個角色來修正這個問題。快速測試中只能發布一個資料動態饋給。您可以使用沙箱同時執行其他測試。
以下是快速測試的逐步指南:
- 在動作中心中,依序前往「資訊主頁」>「快速測試」。
- 上傳資料動態饋給檔案進行測試。檔案必須採用 NDJSON 格式。
- 上傳完成後,按一下「提交」。
- 系統現在會處理資料動態饋給檔案。這項程序最多可能需要幾分鐘的時間。系統會自動重新整理表格,因此您不需要重新整理頁面。
- 當狀態顯示「成功」後,請點選「快速測試」。
- 填入測試執行 API,並選擇是否在測試期間使用真實付款。請注意,快速測試不需提供執行網址即可使用,但使用者無法下單。
- 最後,按一下「快速測試」。
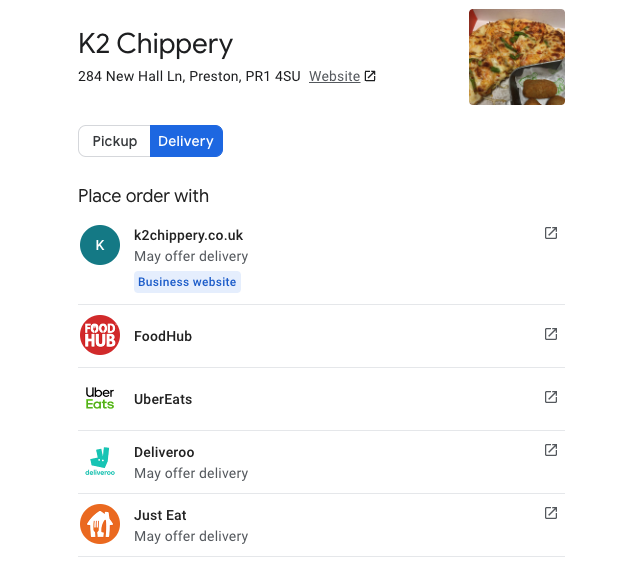
使用者按下「Quick Test」按鈕後,系統會將他們重新導向至測試餐廳探索介面。只會顯示在測試資料動態饋給中上傳的餐廳。
介面會顯示與實際螢幕相同的訂購頁面。請注意,測試人員可以建立購物車並點選結帳,但如果未設定 Fulfillment API,就會發生錯誤。
介面中也有合作夥伴選取器,如以下螢幕截圖所示。即使是在測試環境中,也會顯示所有已發布的合作夥伴。

其他資源
除了本指南所述的步驟外,您還可以使用 主控台工具進一步測試及排解訂單履行問題。
如果想一次測試多個餐廳,可以使用沙箱測試功能。
如需更多指引,請參閱下列工具:
- Chrome DevTools 主控台會在主控台和執行服務之間輸出要求和回應 JSON。執行手動測試時,請參考這項輸出內容,以便排除特定問題。
- 您可以在 GCP 專案的 Logs Explorer 中查看要求和回應記錄。
