Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di Chartboost utilizzando la mediazione AdMob, che copre le integrazioni a cascata. Spiega come aggiungere Chartboost alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore Chartboost in un'app per Android.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione per Chartboost offre le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Nativo | |
Requisiti
- Livello API Android 23 o superiore
Ultima versione dell'SDK Google Mobile Ads
Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di Chartboost
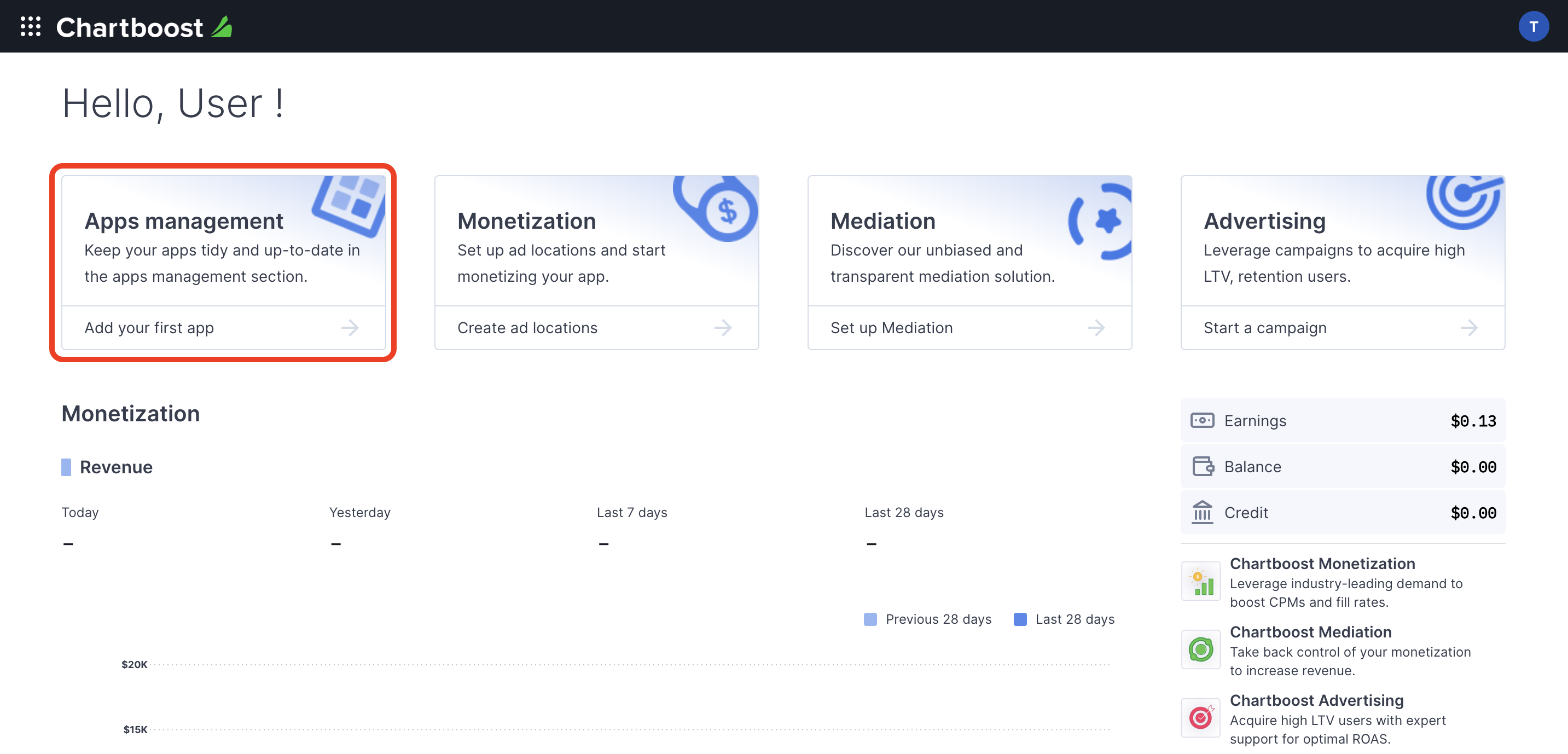
Registrati per un account Chartboost e accedi una volta verificato l'account. Quindi, vai alla scheda Gestione app.

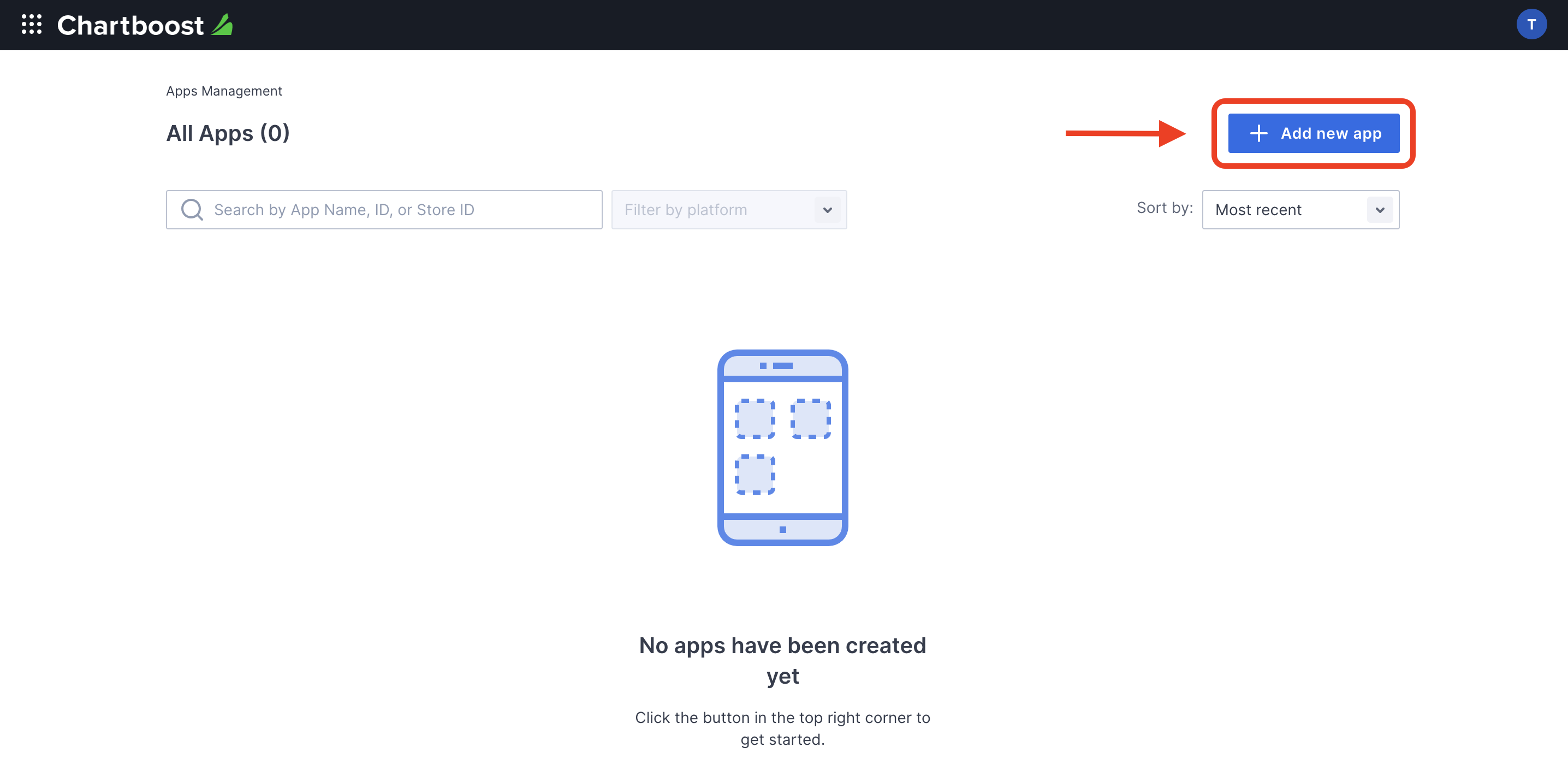
Fai clic sul pulsante Aggiungi nuova app per creare la tua app.

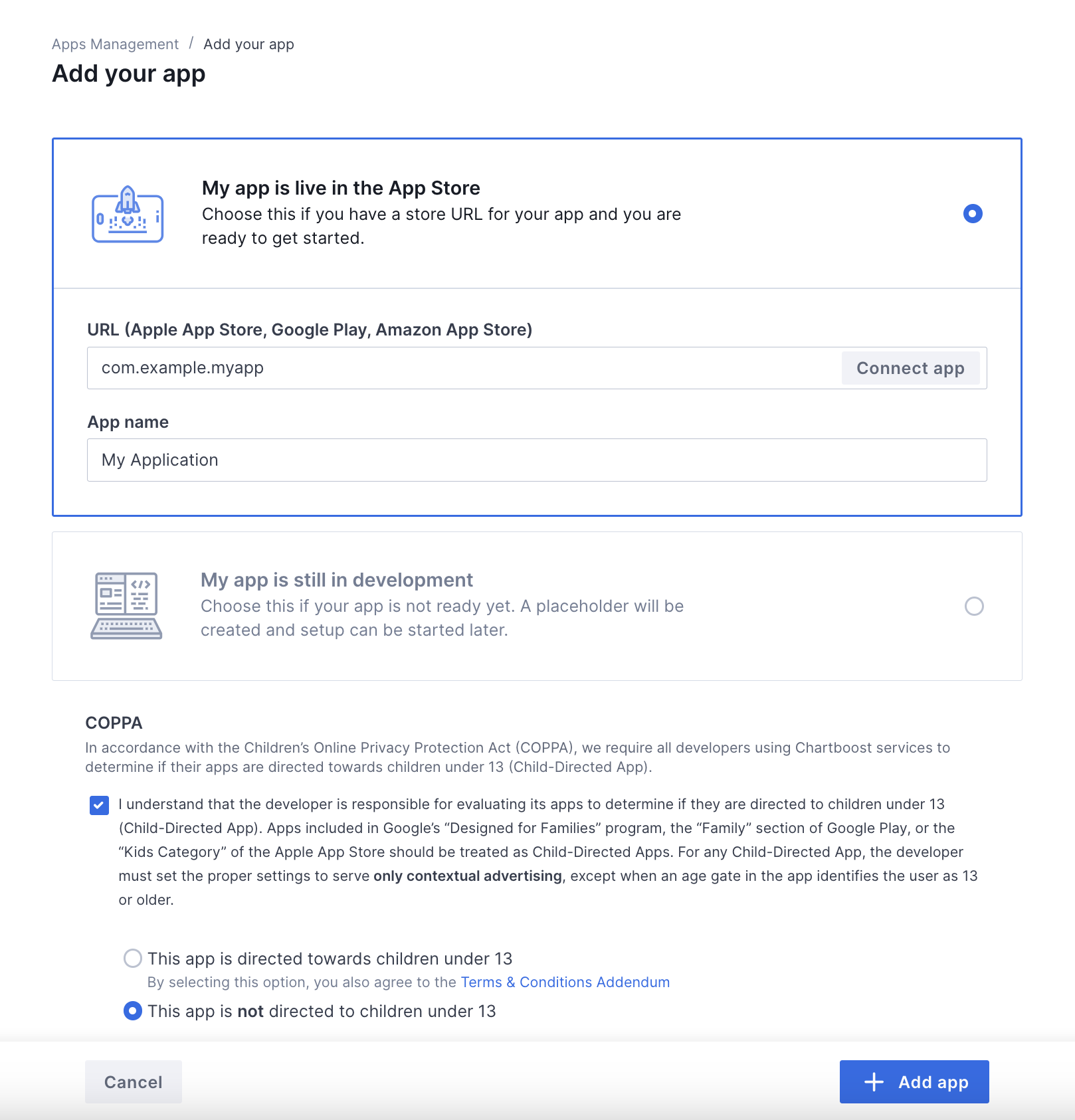
Compila il resto del modulo e fai clic sul pulsante Aggiungi app per finalizzare la tua app.

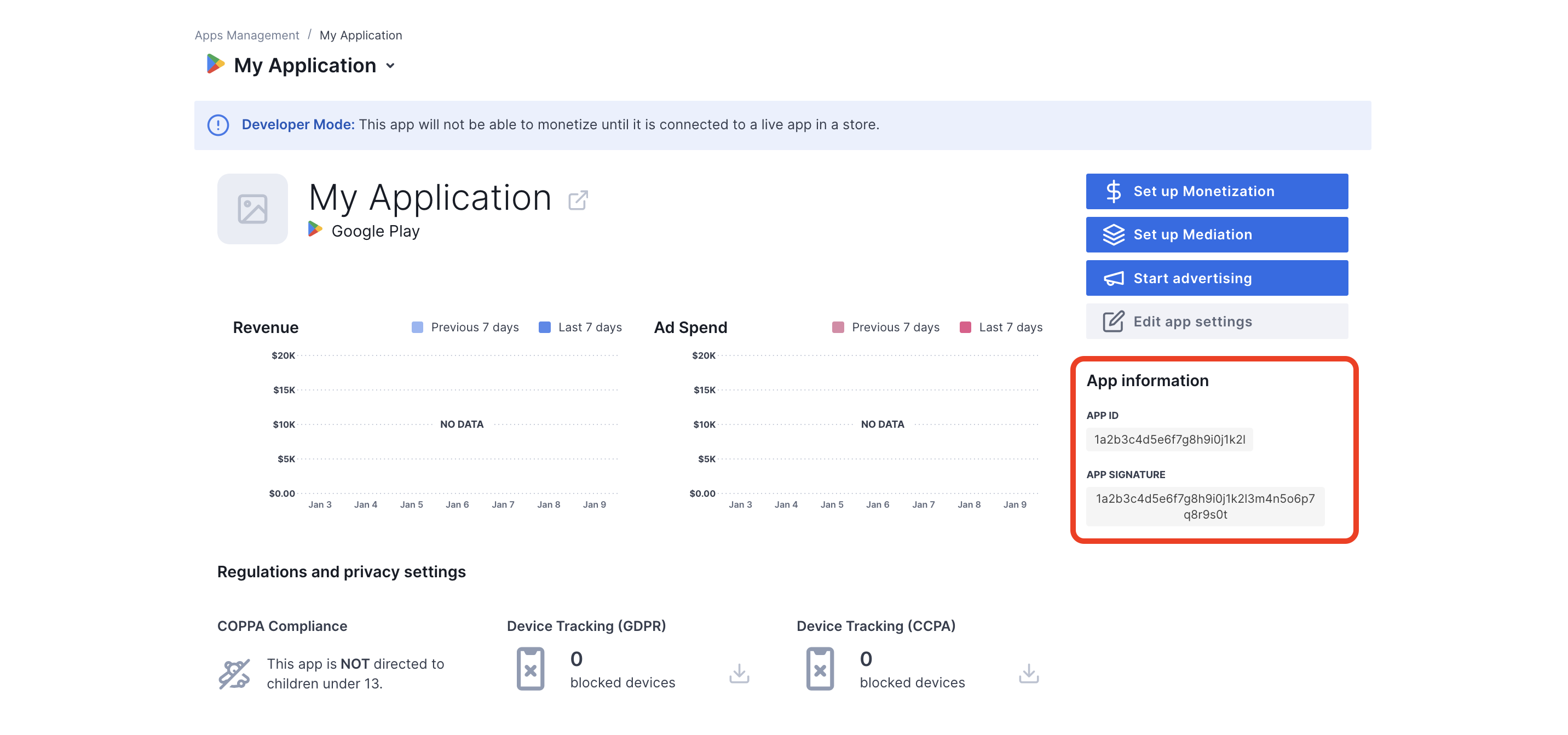
Una volta creata l'app, verrà visualizzata la relativa dashboard. Prendi nota dell'ID app e della firma dell'app.

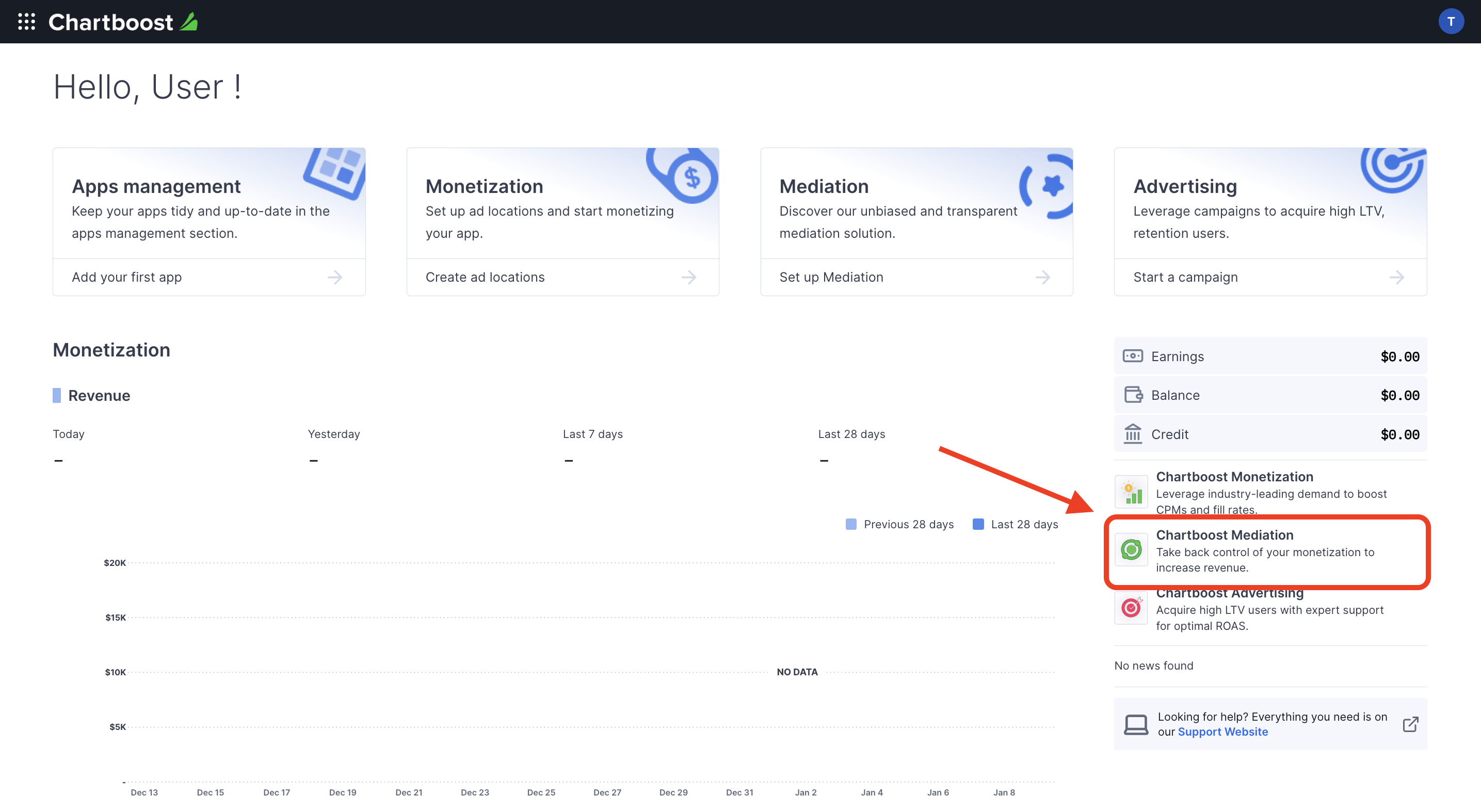
AdMob richiede l'ID utente e la firma utente di Chartboost per configurare l'ID unità pubblicitaria AdMob. Puoi trovare questi parametri facendo clic su Mediazione Chartboost nell'interfaccia utente di Chartboost.

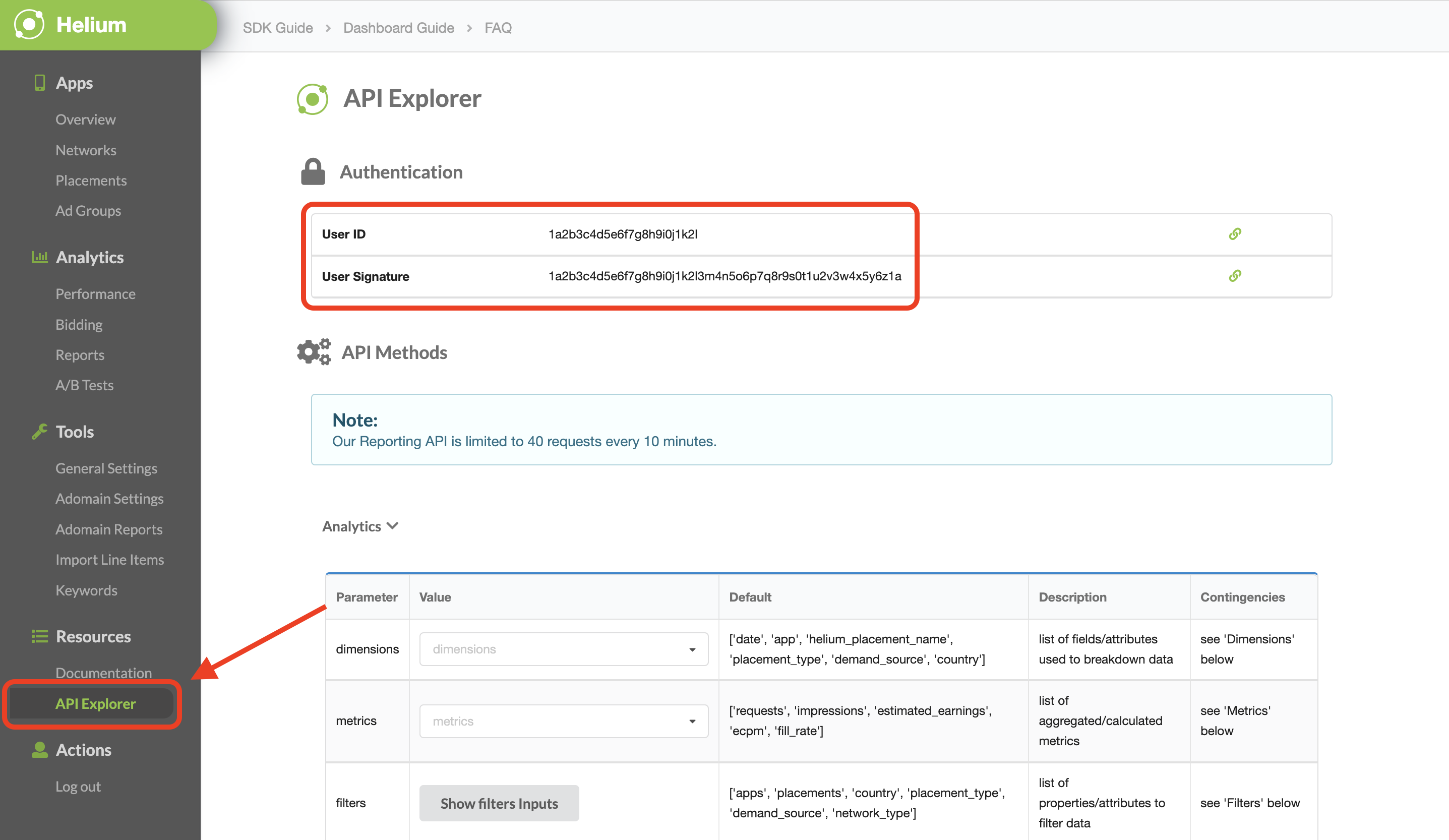
Vai alla scheda Risorse > Esplora API e prendi nota dell'ID utente e della firma utente che si trovano nella sezione Autenticazione.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per Chartboost, consulta
app-ads.txt.
Attivare la modalità di test
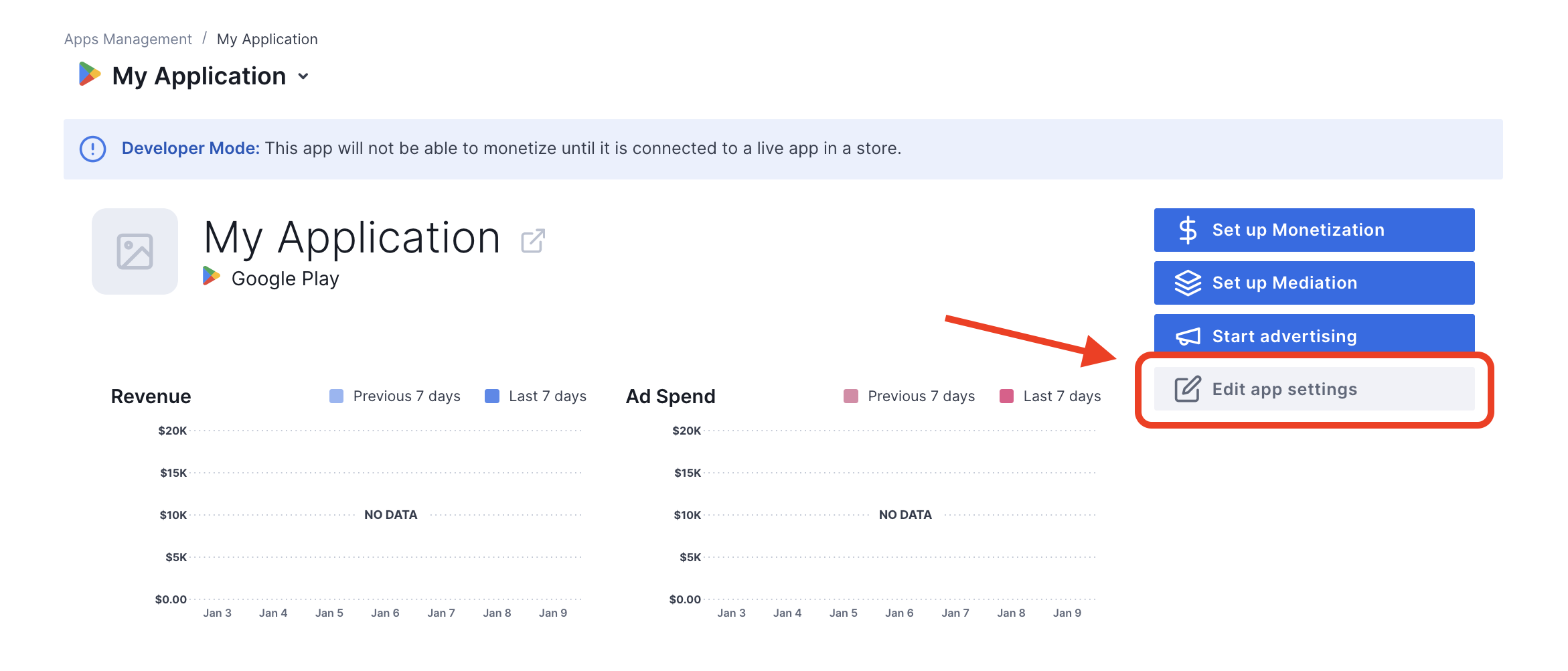
Puoi attivare la modalità di test nella tua app andando alla scheda Gestione app nell'interfaccia utente di Chartboost, selezionando la tua app dall'elenco e facendo clic su Modifica impostazioni app.

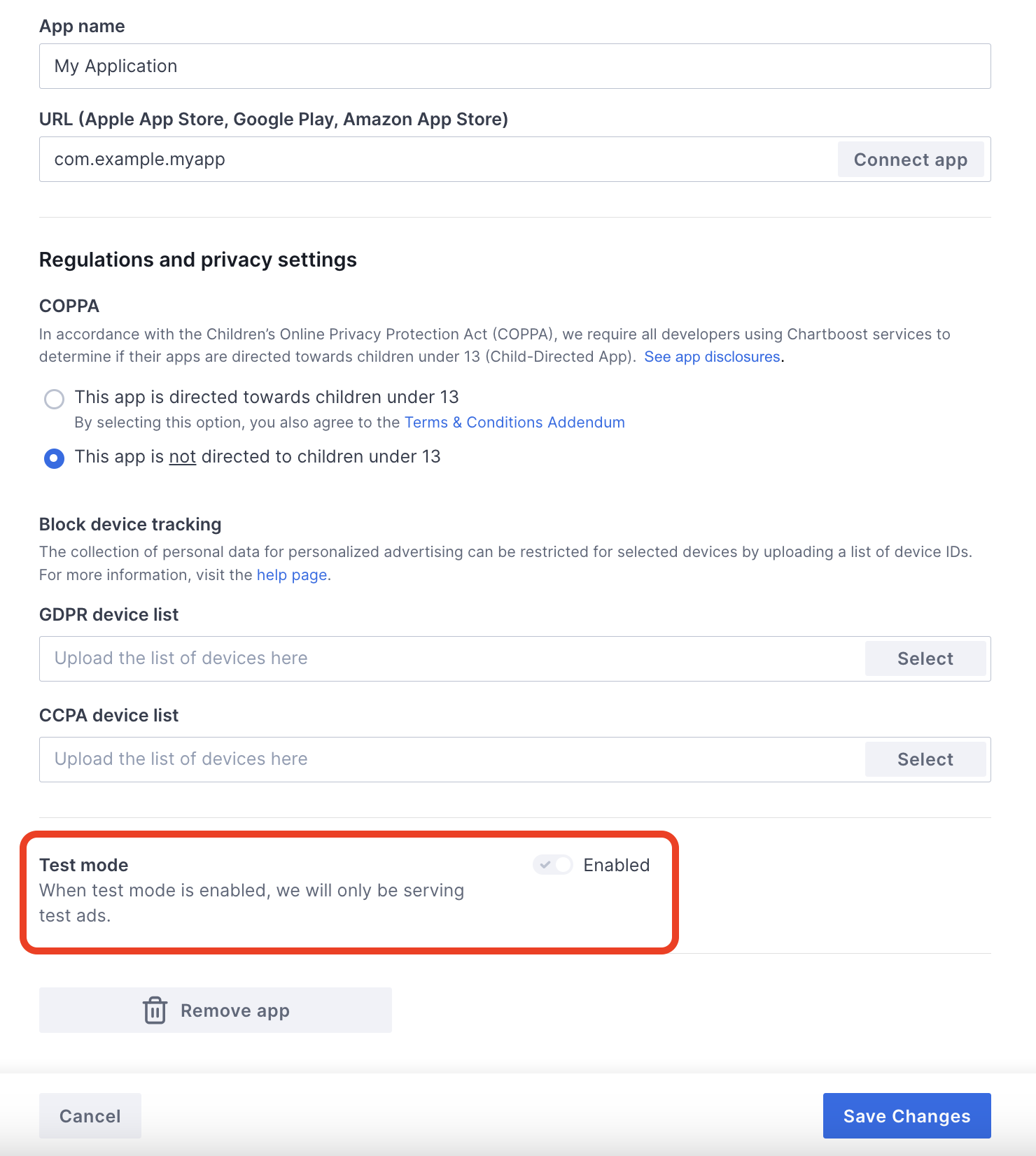
Dalle impostazioni dell'app, puoi attivare la modalità di test.

Una volta attivata la modalità di test, puoi richiedere annunci utilizzando l'ID unità pubblicitaria creato in precedenza e ricevere un annuncio di test di Chartboost.
Dopo aver ricevuto gli annunci di test di Chartboost, la tua app verrà inserita nella revisione delle app dei publisher di Chartboost. Affinché la monetizzazione su Chartboost funzioni, la revisione dell'app del publisher deve essere approvata da Chartboost.
Passaggio 2: configura la domanda di Chartboost nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Devi aggiungere Chartboost alla configurazione della mediazione per la tua unità pubblicitaria.
Innanzitutto, accedi al tuo account AdMob. Poi, vai alla scheda Mediazione. Se hai un gruppo di mediazione esistente che vuoi modificare, fai clic sul nome del gruppo di mediazione per modificarlo e vai direttamente a Aggiungere Chartboost come origine annuncio.
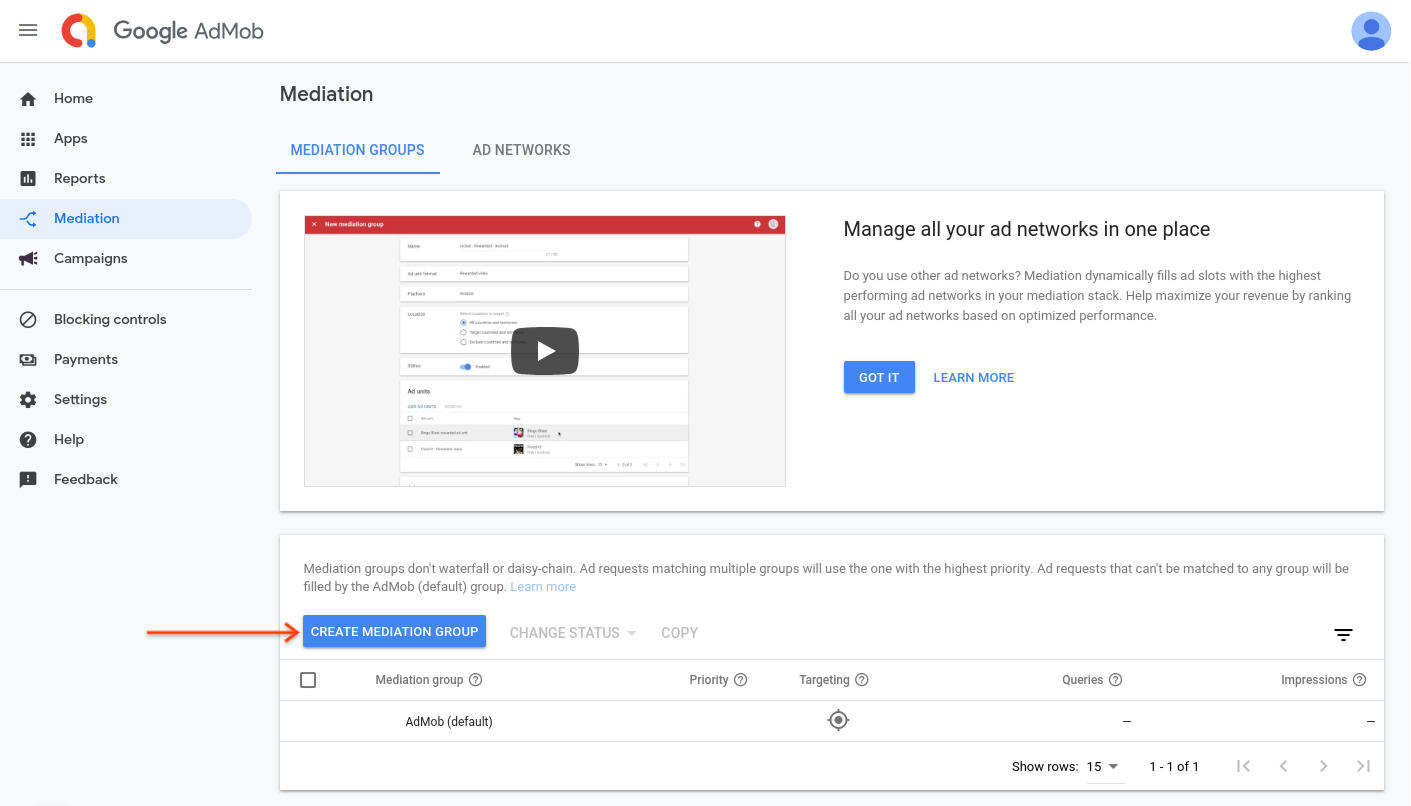
Per creare un nuovo gruppo di mediazione, seleziona Crea gruppo di mediazione.

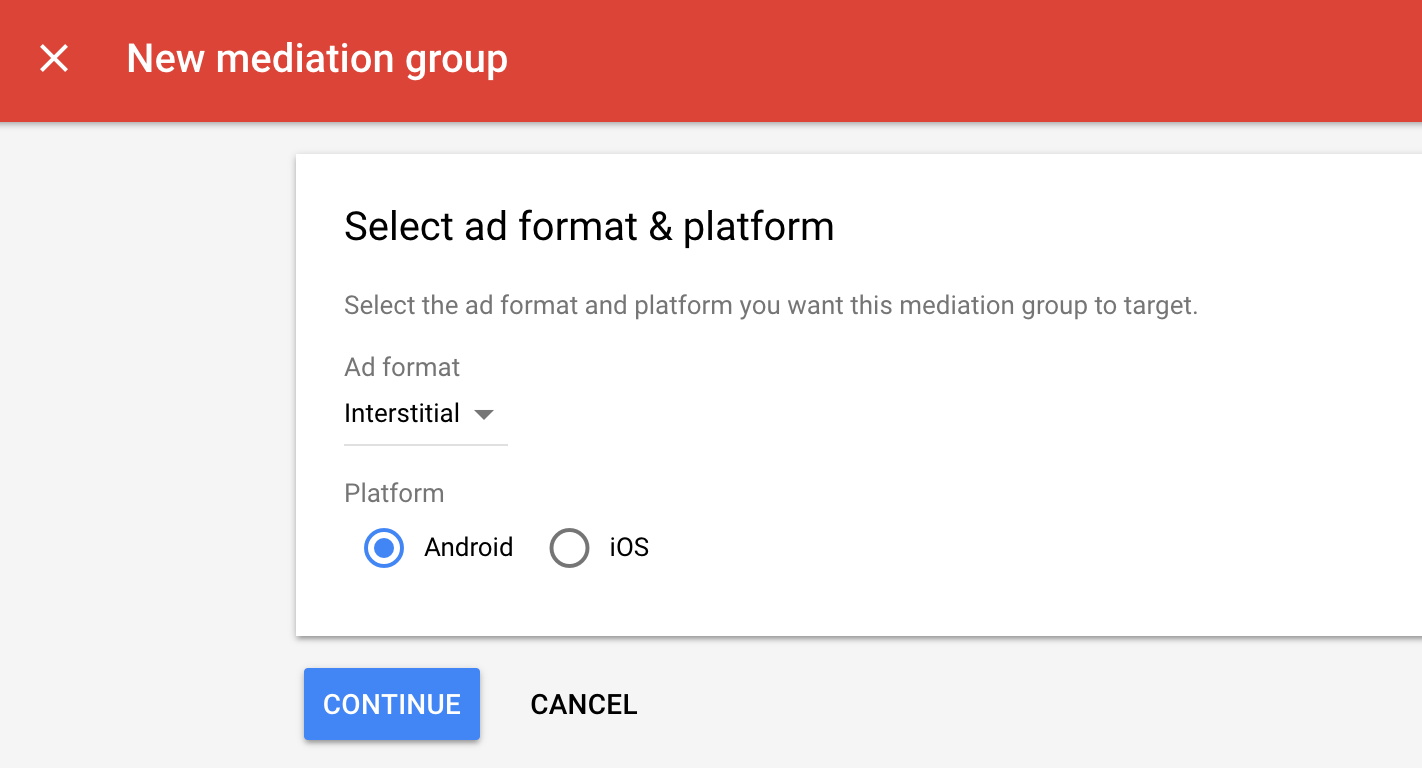
Inserisci il formato dell'annuncio e la piattaforma, poi fai clic su Continua.

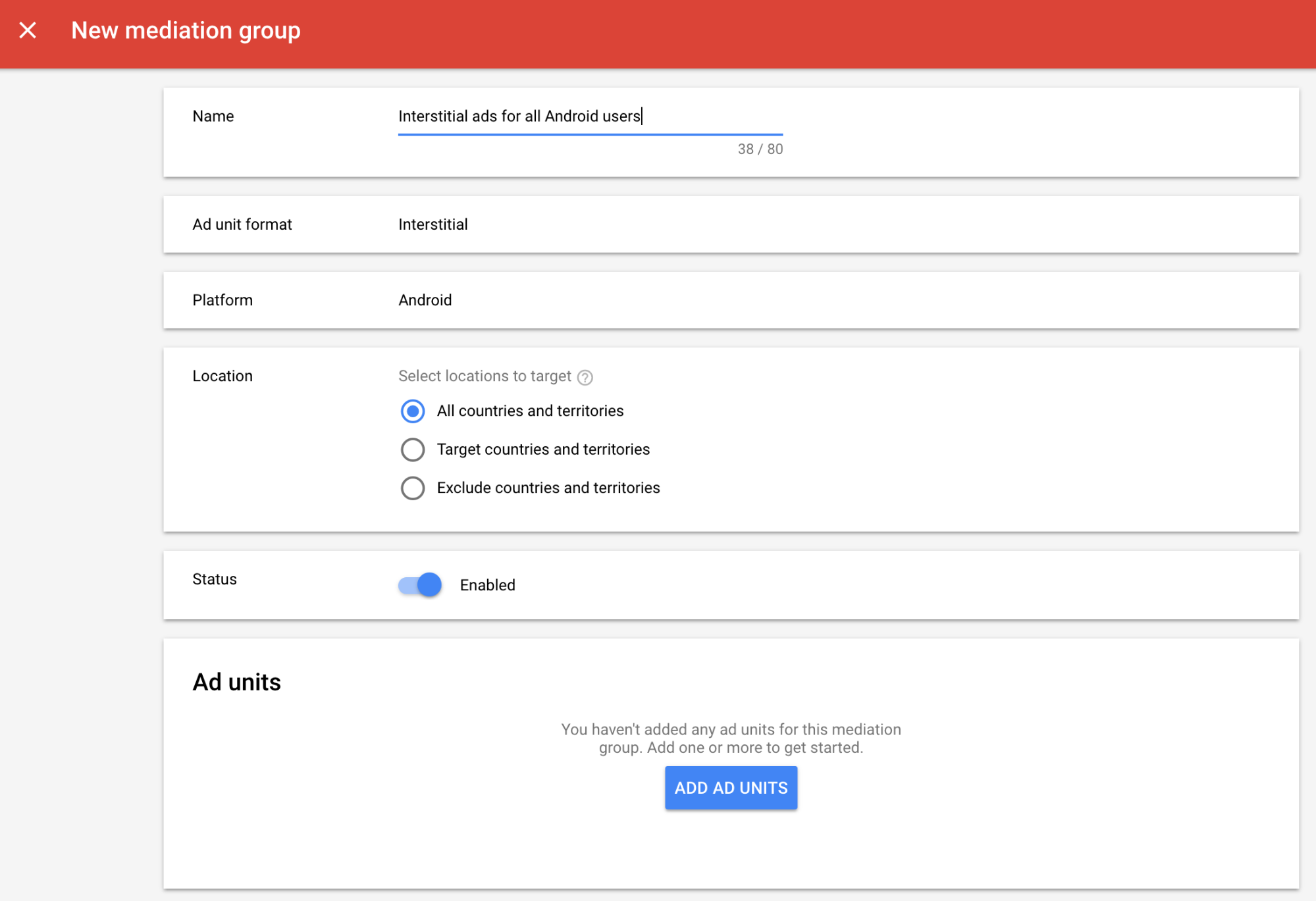
Assegna un nome al gruppo di mediazione e seleziona le località da scegliere come target. Successivamente, imposta lo stato del gruppo di mediazione su Attivato e poi fai clic su Aggiungi unità pubblicitarie.

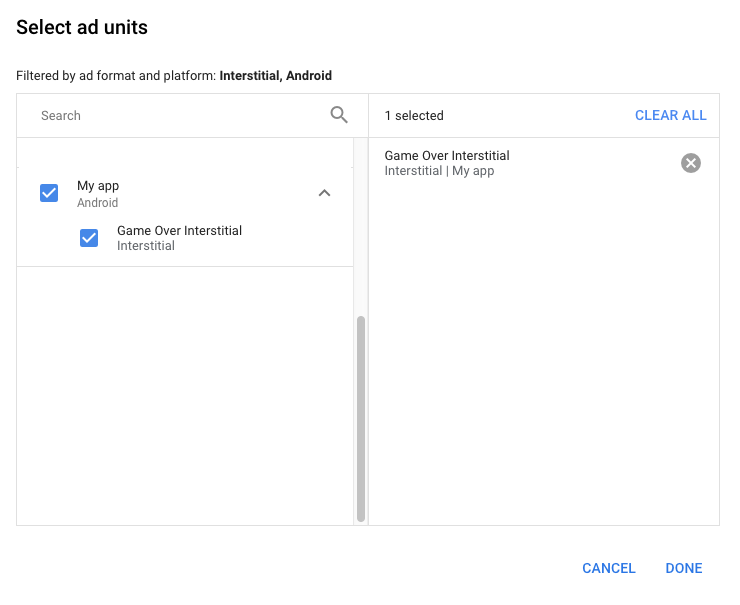
Associa questo gruppo di mediazione a una o più delle tue unità pubblicitarie AdMob esistenti. Dopodiché, fai clic su Fine.

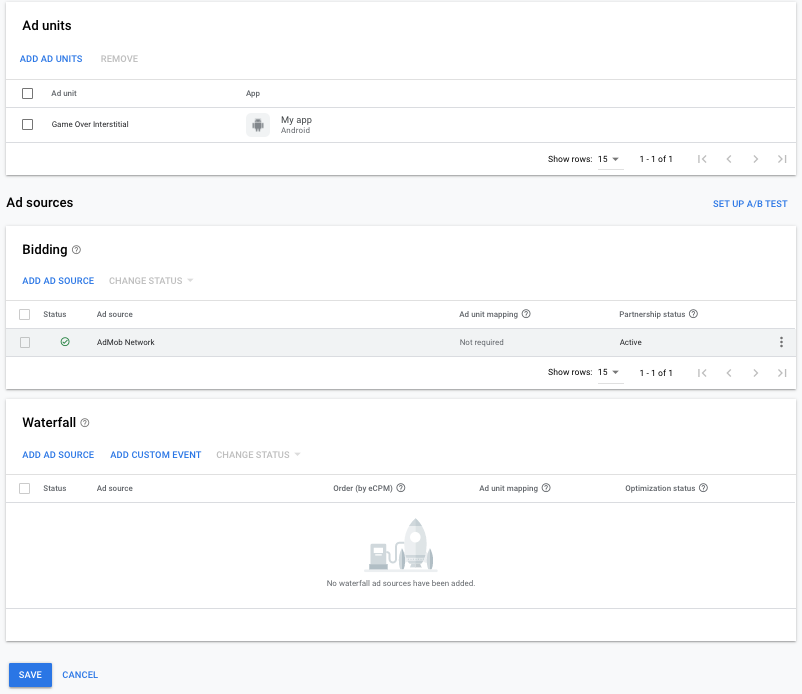
Ora dovresti vedere la scheda delle unità pubblicitarie compilata con le unità pubblicitarie selezionate:

Aggiungere Chartboost come origine annuncio
Nella scheda Cascata della sezione Origini annuncio, seleziona Aggiungi origine annuncio.
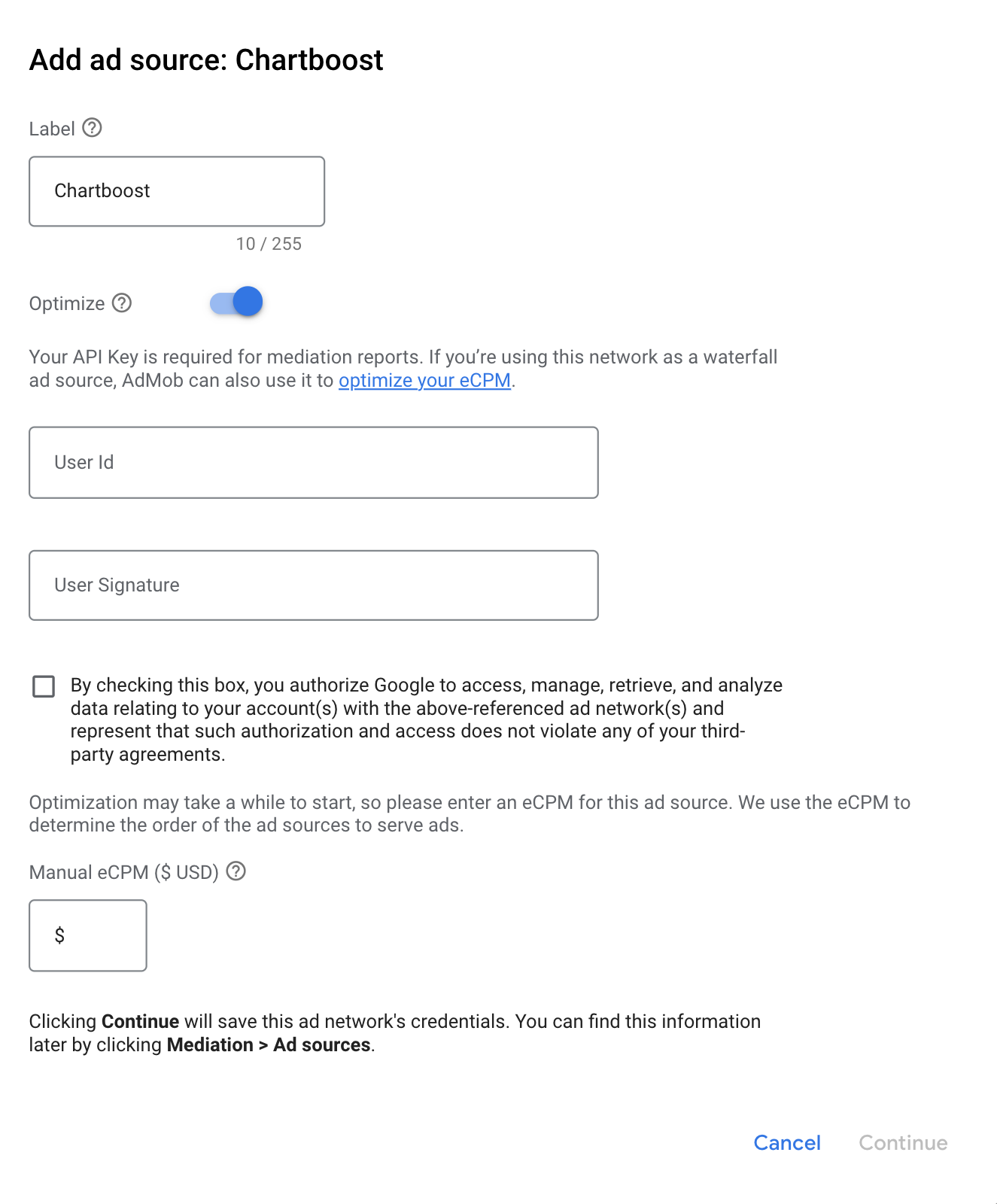
Seleziona Chartboost e attiva l'opzione Ottimizza. Inserisci l'ID utente e la firma utente ottenuti nella sezione precedente per configurare l'ottimizzazione dell'origine annuncio per Chartboost. Poi inserisci un valore eCPM per Chartboost e fai clic su Continua.

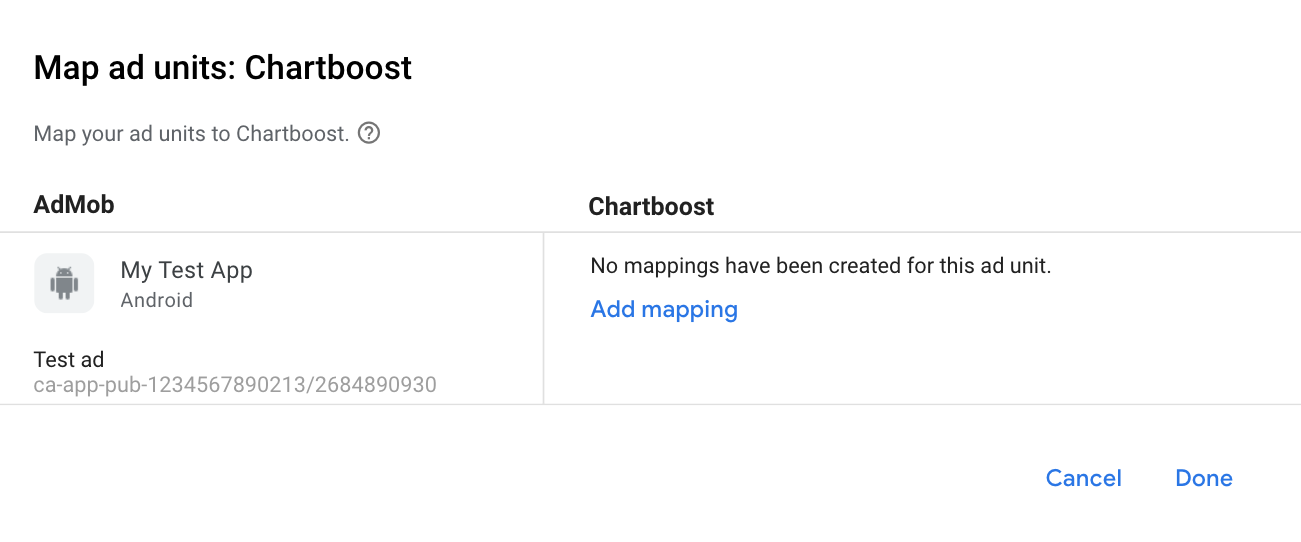
Se hai già una mappatura per Chartboost, puoi selezionarla. In caso contrario, fai clic su Aggiungi mappatura.

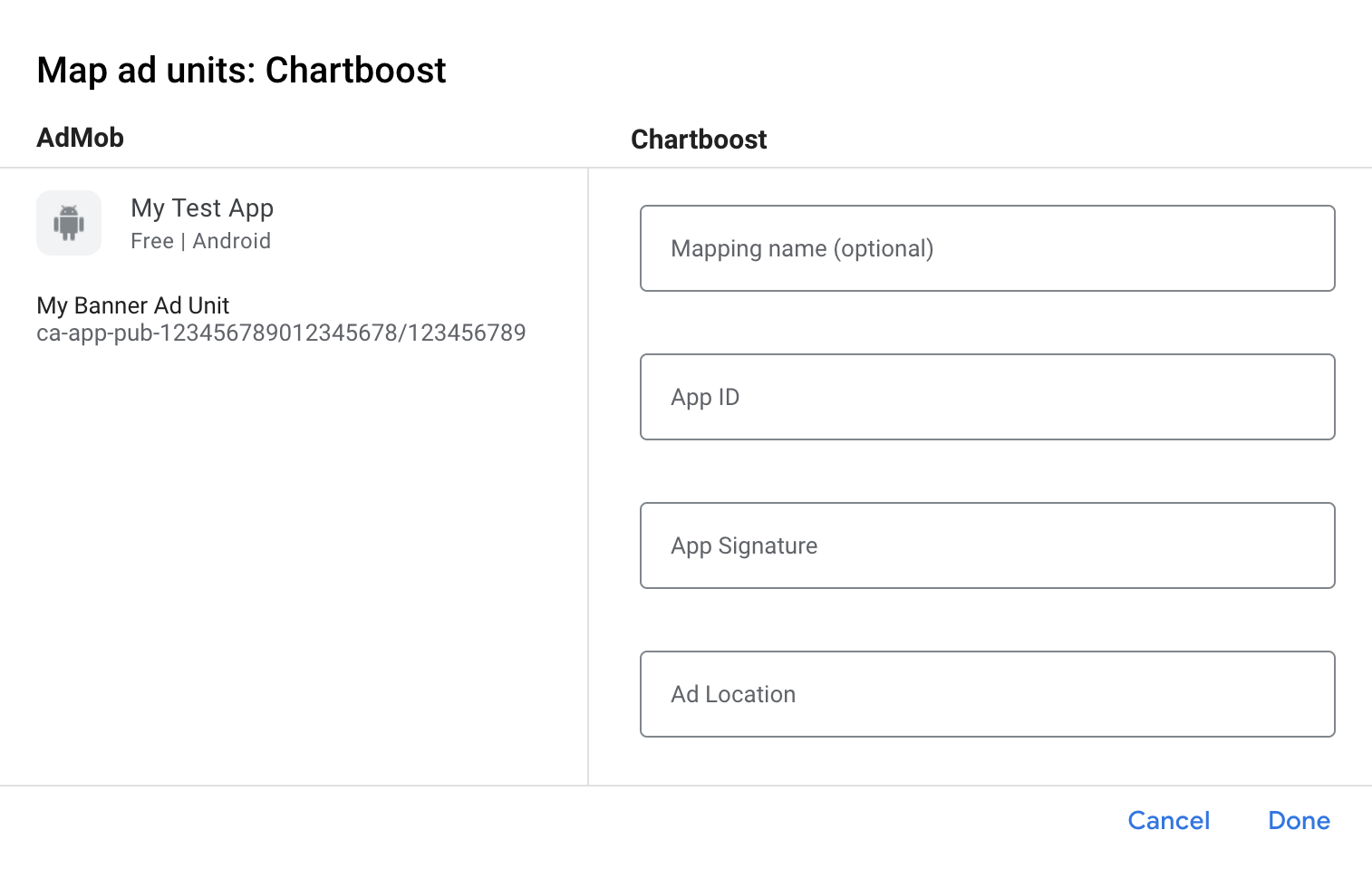
Poi inserisci ID app, Firma app e Posizione annuncio ottenuti nella sezione precedente. Poi fai clic su Fine.

Le posizioni degli annunci Chartboost (posizioni denominate) sono nomi semplici che rappresentano un punto dell'app in cui vuoi mostrare un annuncio. AdMob invia le richieste alla posizione specificata nelle impostazioni. Una volta inviate le richieste, Chartboost aggiunge la posizione alla sua piattaforma a fini di reportistica. Gli utenti hanno anche la possibilità di creare nuove posizioni degli annunci direttamente nella piattaforma Chartboost prima di richiamarle nei loro giochi.
Nell'interfaccia utente di Chartboost, le posizioni degli annunci possono essere visualizzate nella pagina Impostazioni di base facendo clic su Impostazioni avanzate. Per ulteriori dettagli, consulta la guida di Chartboost [Named Locations](//docs.chartboost.com/en/monetization/publishing/ad-locations/).
Infine, fai clic su Fine per aggiungere Chartboost come origine annuncio, quindi fai clic su Salva.
Aggiungere Chartboost all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni relative ai regolamenti europei e Impostazioni relative ai regolamenti statali degli Stati Uniti per aggiungere Chartboost all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK e l'adattatore Chartboost
Integrazione di Android Studio (consigliata)
Nel file settings.gradle.kts a livello di progetto, aggiungi i seguenti
repository:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
Quindi, nel file build.gradle.kts a livello di app, aggiungi le seguenti
dipendenze e configurazioni di implementazione. Utilizza le versioni più recenti dell'SDK e dell'adattatore Chartboost:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:chartboost:9.10.2.0")
}
Integrazione manuale
Scarica il file
.aardell'ultima versione dell'SDK Chartboost da Maven Central e aggiungilo al tuo progetto.Vai agli artefatti dell'adattatore Chartboost nel repository Maven di Google. Seleziona l'ultima versione, scarica il file
.aardell'adattatore Chartboost e aggiungilo al tuo progetto.
Passaggio 4: implementa le impostazioni della privacy nell'SDK Chartboost
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove legalmente richiesto, nonché alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
Nella versione 8.1.0 dell'SDK, Chartboost ha aggiunto il metodo addDataUseConsent(). Il
seguente codice campione imposta il consenso all'utilizzo dei dati su NON_BEHAVIORAL. Se scegli
di chiamare questo metodo, ti consigliamo di farlo prima di richiedere annunci
tramite l'SDK Google Mobile Ads.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta l'articolo sul GDPR di Chartboost e i relativi metodi di privacy per Android.
Leggi statali sulla privacy degli Stati Uniti
Le leggi statali sulla privacy degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (da intendersi secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Nella versione 8.1.0 dell'SDK, Chartboost ha aggiunto il metodo addDataUseConsent(). Il
seguente codice campione imposta il consenso all'utilizzo dei dati su OPT_IN_SALE. Se scegli di
chiamare questo metodo, ti consigliamo di farlo prima di richiedere annunci
tramite l'SDK Google Mobile Ads.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta l'articolo sulla CCPA di Chartboost e i relativi metodi di privacy per Android.
Passaggio 5: aggiungi il codice richiesto
Aggiorna le modifiche alla configurazione dell'attività
Aggiungi il seguente attributo a ogni attività nel file AndroidManifest.xml
che mostra gli annunci Chartboost e supporta orientamenti diversi:
android:configChanges="keyboardHidden|orientation|screenSize"
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di prova per AdMob e di attivare la modalità di test nell'interfaccia utente di Chartboost.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da Chartboost, attiva il test di una singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Chartboost (struttura a cascata).
Passaggi facoltativi
Autorizzazioni
Per un rendimento ottimale, Chartboost consiglia di aggiungere le seguenti autorizzazioni facoltative
al file AndroidManifest.xml della tua app:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Codici di errore
Se l'adattatore non riceve un annuncio da Chartboost, puoi controllare l'errore sottostante nella risposta dell'annuncio utilizzando
ResponseInfo.getAdapterResponses()
nelle seguenti classi:
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Ecco i codici e i messaggi associati restituiti dall'adattatore Chartboost quando un annuncio non viene caricato:
| Codice di errore | Motivo |
|---|---|
| 0-99 | L'SDK Chartboost ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Chartboost. |
| 101 | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Chartboost. |
| 102 | Chartboost può caricare solo un annuncio per posizione alla volta. |
| 103 | I parametri del server Chartboost configurati nella UI di AdMob non sono presenti o non sono validi. |
| 104 | L'annuncio interstitial o con premio di Chartboost non è pronto per essere mostrato. |
Log delle modifiche dell'adattatore di mediazione Android di Chartboost
Versione 9.10.2.0
- Compatibilità verificata con la versione 9.10.2 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.7.0.
- Versione 9.10.2 dell'SDK Chartboost.
Versione 9.10.1.0
- Compatibilità verificata con la versione 9.10.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.7.0.
- Chartboost SDK versione 9.10.1.
Versione 9.10.0.1
- Rimossi i riferimenti a Contesto a livello di classe. Può contribuire a ridurre i problemi di perdita di memoria.
Creata e testata con:
- SDK Google Mobile Ads versione 24.7.0.
- Chartboost SDK versione 9.10.0.
Versione 9.10.0.0
- Compatibilità verificata con la versione 9.10.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.6.0.
- Chartboost SDK versione 9.10.0.
Versione 9.9.3.0
- Compatibilità verificata con la versione 9.9.3 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.5.0.
- Versione 9.9.3 dell'SDK Chartboost.
Versione 9.9.2.0
- Compatibilità verificata con la versione 9.9.2 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.5.0.
- Versione 9.9.2 dell'SDK Chartboost.
Versione 9.9.1.0
- Compatibilità verificata con la versione 9.9.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.4.0.
- Versione 9.9.1 dell'SDK Chartboost.
Versione 9.9.0.0
- Compatibilità verificata con la versione 9.9.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 24.4.0.
- Versione 9.9.0 dell'SDK Chartboost.
Versione 9.8.3.1
- È stato aggiornato il livello API Android minimo richiesto a 23.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 24.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 24.0.0.
- Versione 9.8.3 dell'SDK Chartboost.
Versione 9.8.3.0
- Compatibilità verificata con la versione 9.8.3 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 23.6.0.
- Versione 9.8.3 dell'SDK Chartboost.
Versione 9.8.2.0
- Compatibilità verificata con la versione 9.8.2 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 23.6.0.
- Versione 9.8.2 dell'SDK Chartboost.
Versione 9.8.1.0
- Compatibilità verificata con la versione 9.8.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 23.5.0.
- Versione 9.8.1 dell'SDK Chartboost.
Versione 9.8.0.0
- È stata verificata la compatibilità con la versione 9.8.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 23.4.0.
- Chartboost SDK versione 9.8.0.
Versione 9.7.0.0
- Compatibilità verificata con la versione 9.7.0 dell'SDK Chartboost.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla versione 23.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 23.0.0.
- Chartboost SDK versione 9.7.0.
Versione 9.6.1.0
- Compatibilità verificata con la versione 9.6.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.6.0.
- Chartboost SDK versione 9.6.1.
Versione 9.6.0.0
- Compatibilità verificata con la versione 9.6.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.5.0.
- Versione 9.6.0 dell'SDK Chartboost.
Versione 9.5.0.0
- Compatibilità verificata con la versione 9.5.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.3.0.
- Versione 9.5.0 dell'SDK Chartboost.
Versione 9.4.1.0
- Compatibilità verificata con la versione 9.4.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.2.0.
- Chartboost SDK versione 9.4.1.
Versione 9.4.0.0
- Compatibilità verificata con la versione 9.4.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.1.0.
- Versione 9.4.0 dell'SDK Chartboost.
Versione 9.3.1.0
- Compatibilità verificata con la versione 9.3.1 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.1.0.
- Chartboost SDK versione 9.3.1.
Versione 9.3.0.0
- Compatibilità verificata con la versione 9.3.0 dell'SDK Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 22.0.0.
- Chartboost SDK versione 9.3.0.
Versione 9.2.1.1
- Adattatore aggiornato per utilizzare la nuova classe
VersionInfo. - È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 22.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 22.0.0.
- Chartboost SDK versione 9.2.1.
Versione 9.2.1.0
- Compatibilità verificata con l'SDK Chartboost 9.2.1.
Creata e testata con:
- SDK Google Mobile Ads versione 21.5.0.
- Chartboost SDK versione 9.2.1.
Versione 9.2.0.0
- Compatibilità verificata con l'SDK Chartboost 9.2.0.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.5.0.
Creata e testata con:
- SDK Google Mobile Ads versione 21.5.0.
- Versione 9.2.0 dell'SDK Chartboost.
Versione 9.1.1.0
- È stato aggiunto il metodo
ChartboostMediationAdapter.setAppParams(String, String)come modo facoltativo per codificare l'ID app e la firma dell'app da utilizzare per inizializzare l'SDK Chartboost. - Compatibilità verificata con l'SDK Chartboost 9.1.1.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.3.0.
Creata e testata con:
- SDK Google Mobile Ads versione 21.3.0.
- Chartboost SDK versione 9.1.1.
Versione 8.4.3.1
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 21.0.0.
- È stato aggiornato il livello API Android minimo richiesto a 19.
Creata e testata con:
- SDK Google Mobile Ads versione 21.0.0.
- Versione 8.4.3 dell'SDK Chartboost.
Versione 8.4.3.0
- Compatibilità verificata con l'SDK Chartboost 8.4.3.
Creata e testata con:
- SDK Google Mobile Ads versione 20.6.0.
- Versione 8.4.3 dell'SDK Chartboost.
Versione 8.4.2.0
- Compatibilità verificata con l'SDK Chartboost 8.4.2.
compileSdkVersionetargetSdkVersionaggiornati all'API 31.- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla versione 20.6.0.
Creata e testata con:
- SDK Google Mobile Ads versione 20.6.0.
- Chartboost SDK versione 8.4.2.
Versione 8.4.1.0
- Compatibilità verificata con l'SDK Chartboost 8.4.1.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla versione 20.6.0.
Creata e testata con:
- SDK Google Mobile Ads versione 20.6.0.
- Chartboost SDK versione 8.4.1.
Versione 8.3.1.0
- Compatibilità verificata con l'SDK Chartboost 8.3.1.
- È stato aggiornato l'adattatore per utilizzare la nuova API
AdError.
Creata e testata con:
- SDK Google Mobile Ads versione 20.5.0.
- Versione 8.3.1 dell'SDK Chartboost.
Versione 8.3.0.0
- Compatibilità verificata con l'SDK Chartboost 8.3.0.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.5.0.
Creata e testata con:
- SDK Google Mobile Ads versione 20.5.0.
- Versione 8.3.0 dell'SDK Chartboost.
Versione 8.2.1.0
- Compatibilità verificata con l'SDK Chartboost 8.2.1.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.1.0.
Creata e testata con:
- SDK Google Mobile Ads versione 20.1.0.
- Chartboost SDK versione 8.2.1.
Versione 8.2.0.1
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 20.0.0.
Creata e testata con:
- SDK Google Mobile Ads versione 20.0.0.
- Chartboost SDK versione 8.2.0.
Versione 8.2.0.0
- Compatibilità verificata con l'SDK Chartboost 8.2.0.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 19.5.0.
Creata e testata con:
- SDK Google Mobile Ads versione 19.5.0.
- Chartboost SDK versione 8.2.0.
Versione 8.1.0.0
- Compatibilità verificata con l'SDK Chartboost 8.1.0.
Creata e testata con:
- SDK Google Mobile Ads versione 19.2.0.
- Chartboost SDK versione 8.1.0.
Versione 8.0.3.2
- Sono stati aggiunti codici di errore descrittivi e motivi per i caricamenti/le visualizzazioni non riusciti degli adattatori.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 19.2.0.
Creata e testata con:
- SDK Google Mobile Ads versione 19.2.0.
- Chartboost SDK versione 8.0.3.
Versione 8.0.3.1
- È stato aggiunto il supporto per gli annunci banner Chartboost.
Creata e testata con:
- SDK Google Mobile Ads versione 19.1.0.
- Chartboost SDK versione 8.0.3.
Versione 8.0.3.0
- Compatibilità verificata con Chartboost SDK 8.0.3.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 19.1.0.
Creata e testata con:
- SDK Google Mobile Ads versione 19.1.0.
- Chartboost SDK versione 8.0.3.
Versione 8.0.2.0
- Compatibilità verificata con l'SDK Chartboost 8.0.2.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla versione 19.0.1.
Creata e testata con:
- SDK Google Mobile Ads versione 19.0.1.
- Chartboost SDK versione 8.0.2.
Versione 8.0.1.0
- Compatibilità verificata con l'SDK Chartboost 8.0.1.
- Richiede l'SDK Chartboost 8.0.1 o versioni successive.
- Il contesto dell'attività non è più necessario per caricare gli annunci.
Creata e testata con:
- SDK Google Mobile Ads versione 18.3.0.
- Chartboost SDK versione 8.0.1.
Versione 7.5.0.1
- Risolto un bug per cui l'adattatore Chartboost non riusciva a richiamare gli eventi pubblicitari.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 18.3.0.
Creata e testata con:
- SDK Google Mobile Ads versione 18.3.0.
- Versione 7.5.0 dell'SDK Chartboost.
Versione 7.5.0.0
- Compatibilità verificata con l'SDK Chartboost 7.5.0.
- È stata eseguita la migrazione dell'adattatore per utilizzare le dipendenze AndroidX.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 18.1.1.
Versione 7.3.1.1
- Adattatore aggiornato per supportare la nuova API Rewarded in versione beta aperta.
- È stata aggiornata la versione minima richiesta dell'SDK Google Mobile Ads alla 17.2.0.
Versione 7.3.1.0
- Compatibilità verificata con Chartboost SDK 7.3.1.
Versione 7.3.0.0
- Compatibilità verificata con l'SDK Chartboost 7.3.0.
Versione 7.2.1.0
- Compatibilità verificata con Chartboost SDK 7.2.1.
Versione 7.2.0.1
- È stato aggiornato l'adattatore per richiamare l'evento annuncio
onRewardedVideoComplete().
Versione 7.2.0.0
- Compatibilità verificata con l'SDK Chartboost 7.2.0.
Versione 7.1.0.0
- Compatibilità verificata con l'SDK Chartboost 7.1.0.
Versione 7.0.1.0
- Compatibilità verificata con l'SDK Chartboost 7.0.1.
- Aggiunto il supporto per i nuovi codici di errore di Chartboost.
- Aggiornamento del progetto Adapter per Android Studio 3.0
Versione 7.0.0.0
- È stato aggiornato l'adattatore per renderlo compatibile con l'SDK Chartboost 7.0.0.
Versione 6.6.3.0
- Compatibilità verificata con l'SDK Chartboost 6.6.3.
Versione 6.6.2.0
- Compatibilità verificata con l'SDK Chartboost 6.6.2.
Versione 6.6.1.0
- Compatibilità verificata con l'SDK Chartboost 6.6.1.
Versione 6.6.0.0
- È stato modificato il sistema di denominazione delle versioni in [versione dell'SDK Chartboost].[versione della patch dell'adattatore].
- Ora gli adattatori possono essere aggiunti come dipendenza di compilazione aggiungendo quanto segue
al tag delle dipendenze del file build.gradle:
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - È stata eseguita la migrazione alla distribuzione dell'adattatore come file AAR anziché JAR (consulta il file README per istruzioni aggiuntive).
Versione 1.1.0
- Rimossa la posizione dell'annuncio Chartboost dagli extra di Chartboost. La posizione dell'annuncio ora viene specificata nella console AdMob durante la configurazione di Chartboost per la mediazione.
Versione 1.0.0
- Release iniziale. Supporta gli annunci video basati su premi e gli annunci interstitial.

