В этом руководстве показано, как использовать SDK Google Mobile Ads для загрузки и отображения рекламы из AppLovin с помощью медиации , рассматриваются как схемы назначения ставок, так и каскадные интеграции. В нем описывается, как добавить AppLovin в конфигурацию медиации рекламного блока, а также как интегрировать SDK и адаптер AppLovin в приложение Flutter.
Поддерживаемые интеграции и форматы рекламы
Адаптер AdMob для посредничества в AppLovin обладает следующими возможностями:
| Интеграция | |
|---|---|
| Торги | |
| Водопад | |
| Форматы | |
| Баннер | 1 |
| Интерстициальный | |
| Награжден | |
Waterfall поддерживает только баннеры размером 320x50 и 728x90. Система назначения ставок не поддерживает баннерную рекламу.
Требования
- Новейший SDK для мобильной рекламы Google
- Flutter 3.7.0 или выше
- Для развертывания на Android
- Android API уровня 23 или выше
- Для развертывания на iOS
- Целевая версия iOS для развертывания — 12.0 или выше.
- Рабочий проект Flutter, настроенный с использованием Google Mobile Ads SDK. Подробности см. в разделе «Начало работы» .
- Заполните руководство по началу медиации.
Шаг 1: Настройка параметров в пользовательском интерфейсе AppLovin.
Зарегистрируйтесь или войдите в свою учетную запись AppLovin.
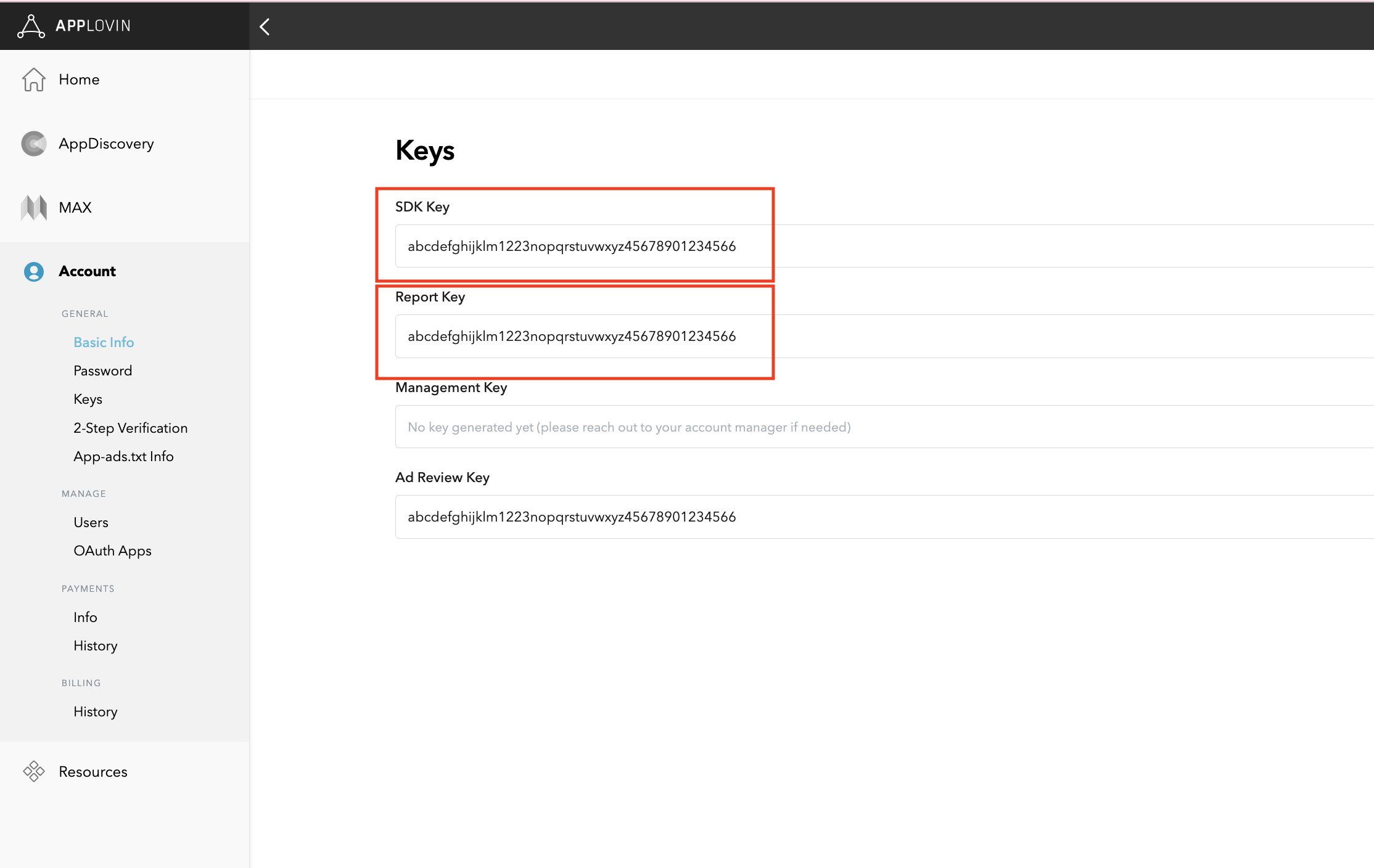
Для настройки рекламного блока AdMob вам понадобятся ключ SDK AppLovin и ключ отчета . Чтобы найти их, перейдите в пользовательский интерфейс AppLovin > Аккаунт > Ключи, где вы увидите оба значения.

Если вы планируете интегрировать только систему торгов, вы можете перейти к настройке параметров медиации .
Выберите приложение для медиации.
Торги
Этот шаг не требуется для интеграции с системами торгов.
Водопад
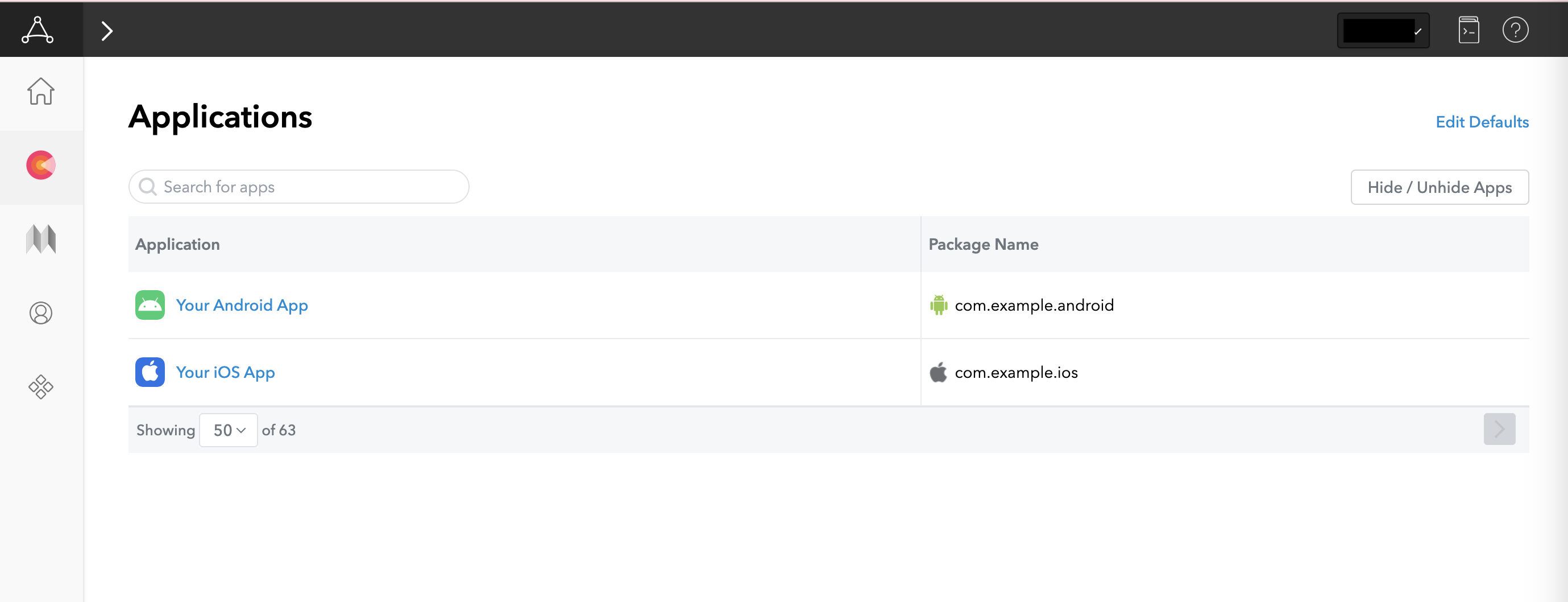
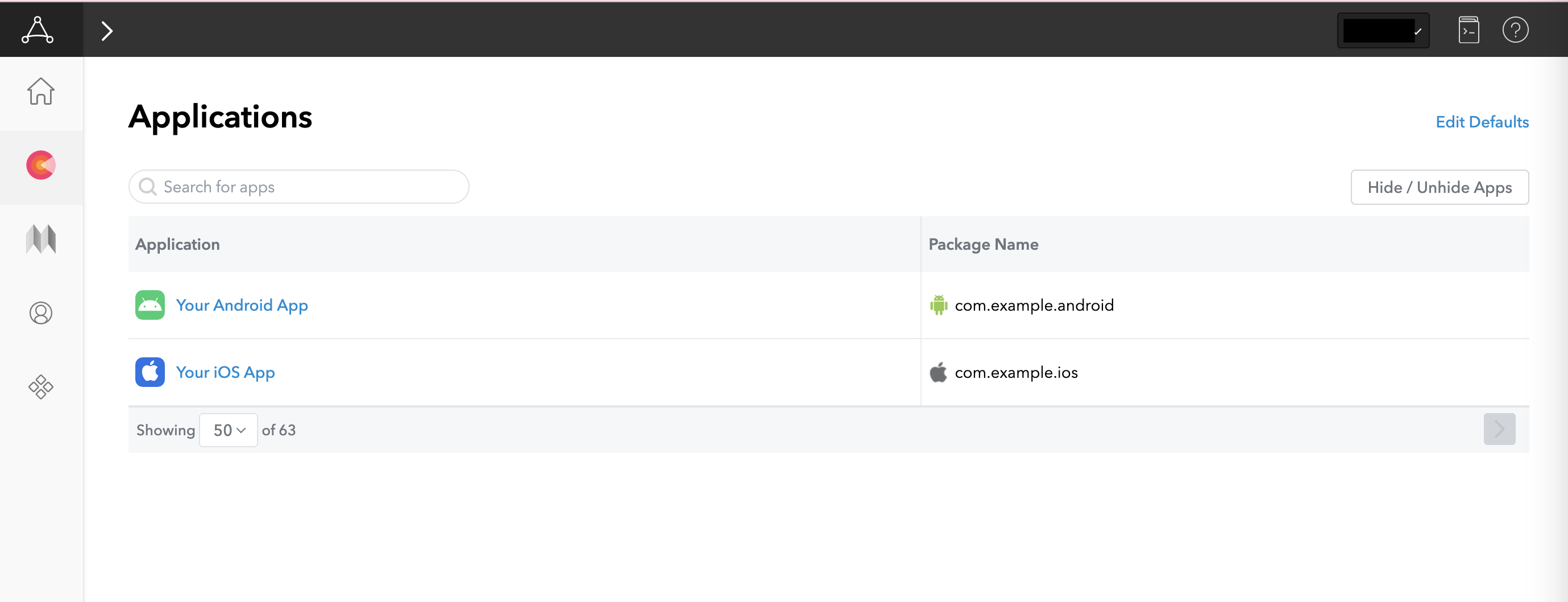
В пользовательском интерфейсе AppLovin выберите «Приложения» в разделе «Монетизация» , чтобы перейти к зарегистрированным приложениям. Выберите из списка доступных приложений приложение, которое вы хотите использовать для посредничества.

Создать зону
Торги
Этот шаг не требуется для интеграции с системами торгов.
Водопад
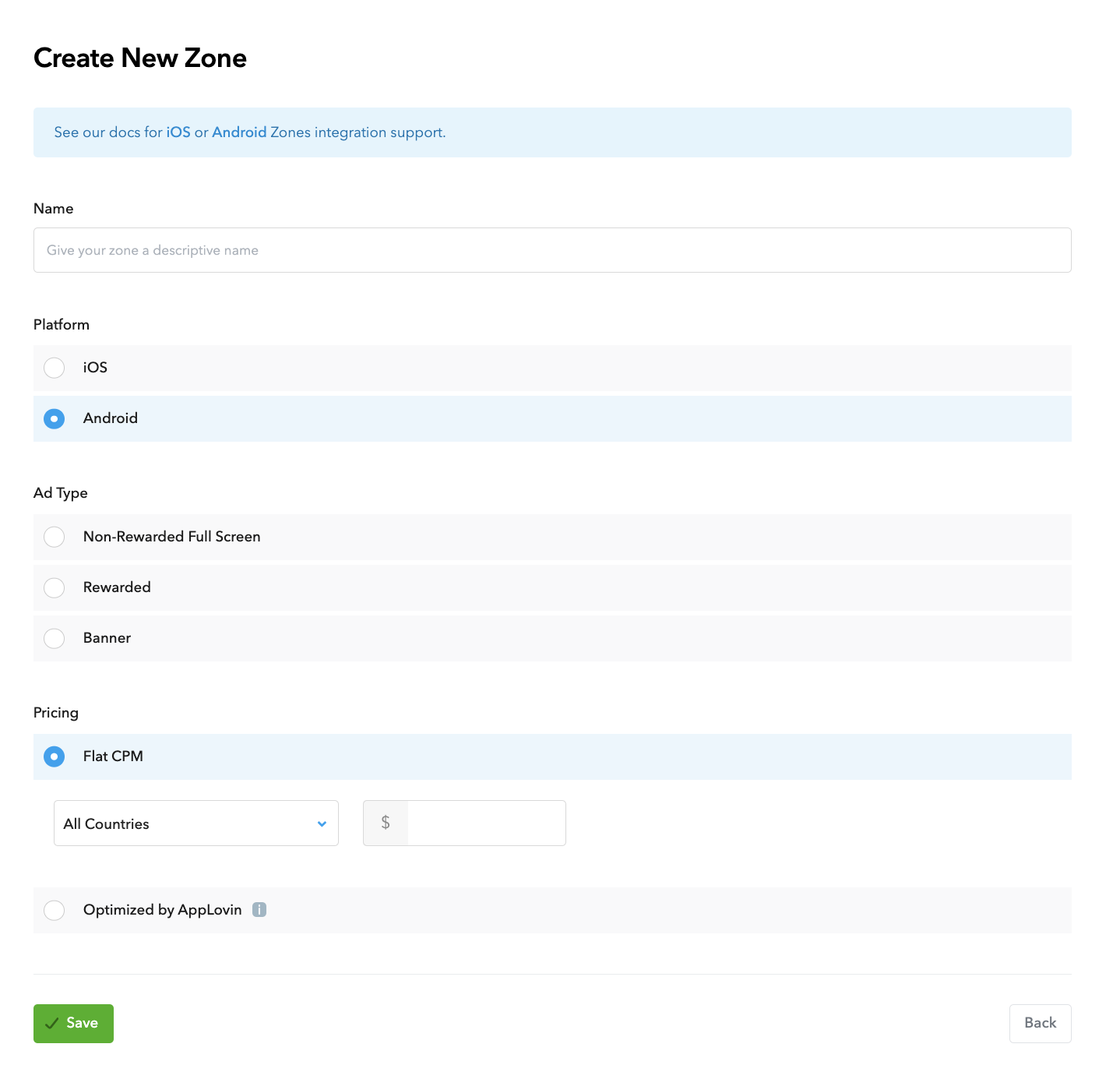
В пользовательском интерфейсе AppLovin выберите «Зоны» в разделе «Монетизация» , чтобы получить доступ к зарегистрированным идентификаторам зон. Если вы уже создали необходимые зоны для своего приложения, перейдите к шагу 2. Чтобы создать новый идентификатор зоны, нажмите «Создать зону» .

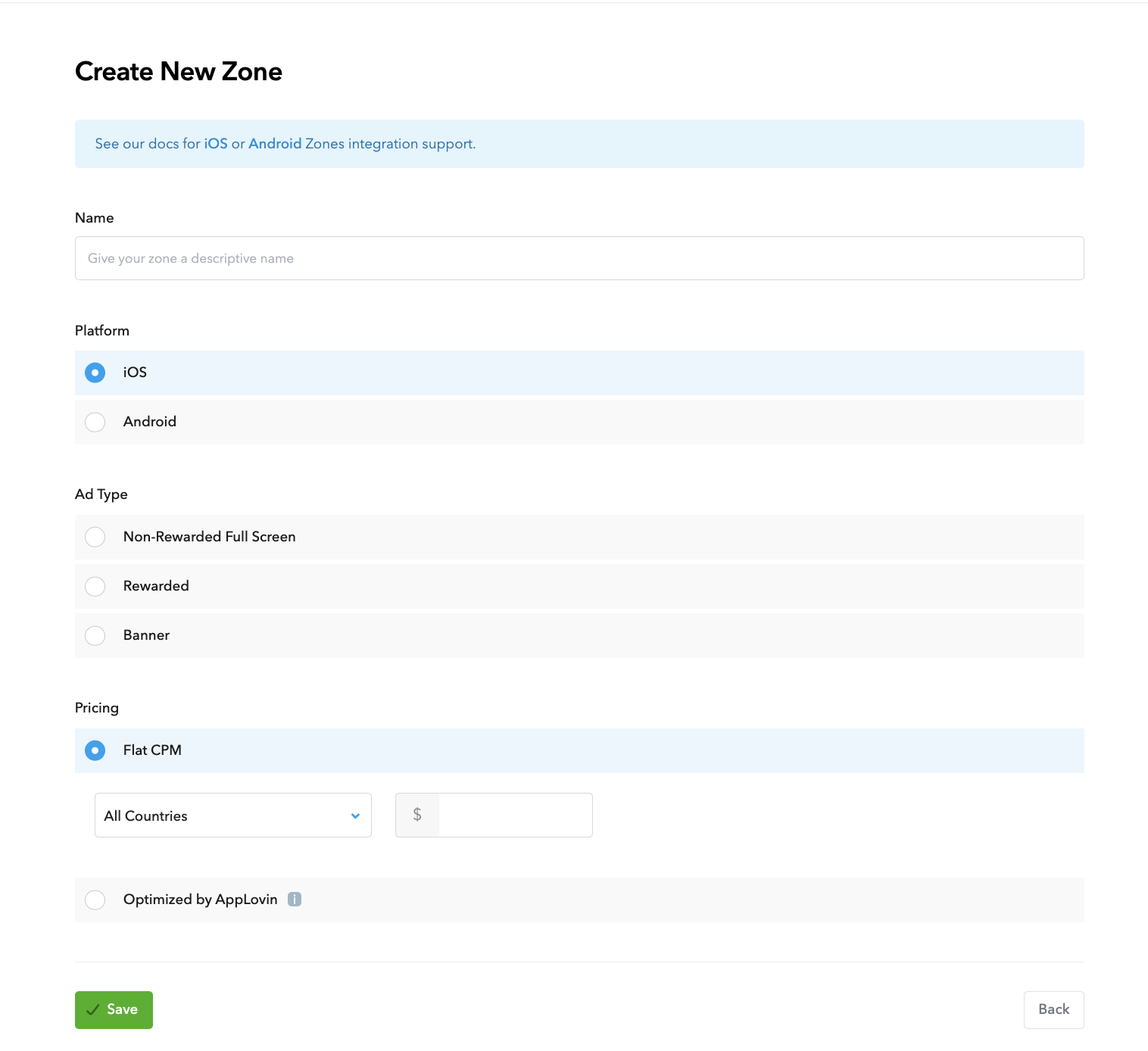
Введите название зоны ID , выберите Android в качестве платформы и укажите тип рекламы .
Настройте ценообразование для зоны, выбрав либо « Плоская цена за 1000 показов» (Flat CPM) , либо «Оптимизировано AppLovin» (Optimized by AppLovin) . В варианте «Плоская цена за 1000 показов » (Flat CPM) можно настроить для каждой страны отдельно. Затем нажмите «Сохранить ».
Android

iOS

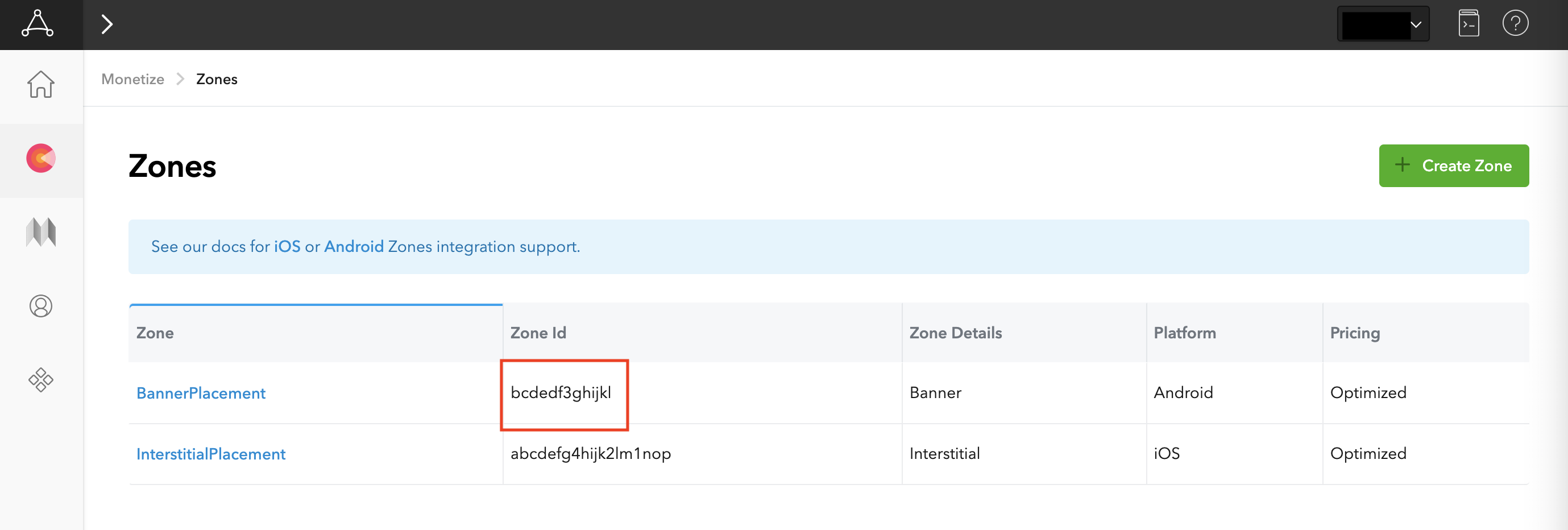
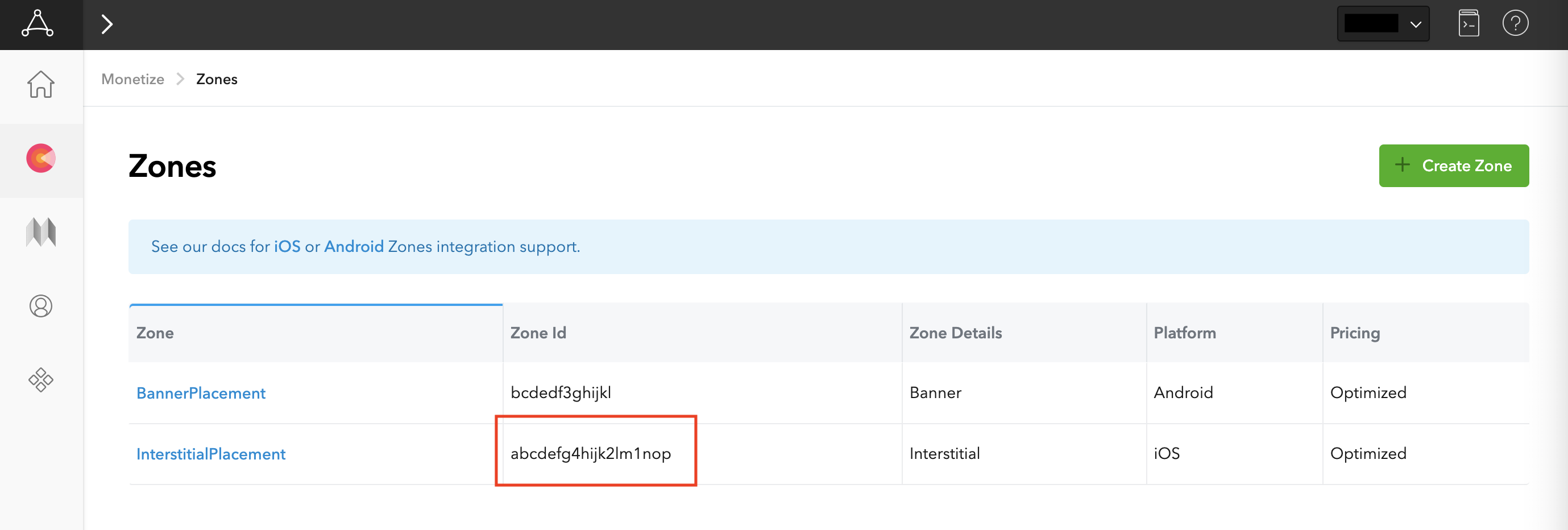
После создания зоны ее идентификатор можно найти в столбце «Идентификатор зоны» .
Android

iOS

Обновите файл app-ads.txt.
Файл app-ads.txt, созданный в рамках инициативы IAB Tech Lab для авторизованных продавцов рекламы в приложениях , помогает гарантировать, что рекламный инвентарь вашего приложения продается только через каналы, которые вы определили как авторизованные. Чтобы предотвратить значительные потери дохода от рекламы, вам потребуется внедрить файл app-ads.txt . Если вы еще этого не сделали, создайте файл app-ads.txt для своего приложения .
Чтобы добавить AppLovin в файл app-ads.txt ads.txt, добавьте в него слово AppLovin.
Включите тестовый режим
Чтобы включить тестовую рекламу AppLovin, следуйте инструкциям в руководстве по режиму MAX Test Mode от AppLovin.
Шаг 2: Настройте параметры AppLovin в пользовательском интерфейсе AdMob.
Настройте параметры медиации для вашего рекламного блока.
Android
Инструкции см. в шаге 2 руководства для Android .
iOS
Инструкции см. в шаге 2 руководства для iOS .
Добавьте AppLovin Corp. в список рекламных партнеров, соответствующих требованиям GDPR и законодательства штатов США.
Чтобы добавить компанию Applovin Corp. в список рекламных партнеров, подпадающих под действие европейских и американских государственных нормативных актов, в пользовательском интерфейсе AdMob, выполните действия, описанные в настройках европейских и американских нормативных актов .
Шаг 3: Импортируйте SDK и адаптер AppLovin.
Интеграция через pub.dev
Добавьте следующую зависимость с последними версиями SDK и адаптера Applovin в файл pubspec.yaml вашего пакета:
dependencies:
gma_mediation_applovin: ^2.5.1
Ручная интеграция
Загрузите последнюю версию плагина Google Mobile Ads Mediation для Applovin , распакуйте загруженный файл и добавьте распакованную папку плагина (и её содержимое) в свой проект Flutter. Затем добавьте ссылку на плагин в файл pubspec.yaml , добавив следующую зависимость:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Шаг 4: Внедрите настройки конфиденциальности в SDK AppLovin.
Согласие ЕС и GDPR
В соответствии с Политикой Google по согласию пользователей в ЕС , вы должны предоставлять пользователям в Европейской экономической зоне (ЕЭЗ), Великобритании и Швейцарии определенную информацию и получать их согласие на использование файлов cookie или других локальных хранилищ, если это требуется по закону, а также на сбор, передачу и использование персональных данных для персонализации рекламы. Данная политика отражает требования Директивы ЕС о защите конфиденциальности в электронных коммуникациях (ePrivacy Directive) и Общего регламента по защите данных (GDPR). Вы несете ответственность за проверку того, что согласие передается каждому источнику рекламы в вашей цепочке посредничества. Google не может автоматически передавать выбор согласия пользователя таким сетям.
AppLovin поддерживает чтение строки согласия из общих настроек и соответствующую установку статуса согласия. Если вы не используете CMP, который записывает строку согласия в общие настройки, вы можете использовать методы GmaMediationApplovin.setHasUserConsent() и GmaMediationApplovin.setIsAgeRestrictedUser() . Следующий пример кода показывает, как передать информацию о согласии в SDK AppLovin. Эти параметры необходимо установить до инициализации SDK Google Mobile Ads, чтобы гарантировать их корректную передачу в SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Дополнительную информацию можно найти в настройках конфиденциальности AppLovin .
Объявить дочерних пользователей
Начиная с AppLovin SDK 13.0.0, AppLovin больше не поддерживает флаги возрастных ограничений для пользователей, и вы не можете инициализировать или использовать AppLovin SDK в связи с «ребенком», как это определено в применимом законодательстве. Для получения дополнительной информации см. документацию AppLovin по теме «Запрет на использование данных детей или использование сервисов для детей или приложений, предназначенных исключительно для детей» для Android или iOS .
В версиях 2.0.0 и выше плагина Google Mobile Ads Flutter для AppLovin автоматически отключает посредничество AppLovin для приложений, которые указывают один из следующих параметров в SDK Google Mobile Ads:
Законы штатов США о защите частной жизни
Законы США о защите конфиденциальности требуют предоставления пользователям права отказаться от «продажи» их «личной информации» (как это определено в законе), при этом отказ предлагается через заметную ссылку «Не продавать мою личную информацию» на главной странице «продающей» стороны. Руководство по соблюдению законов США о защите конфиденциальности предлагает возможность включения ограниченной обработки данных для показа рекламы Google, но Google не может применить эту настройку к каждой рекламной сети в вашей цепочке посредничества. Поэтому вы должны определить каждую рекламную сеть в вашей цепочке посредничества, которая может участвовать в продаже личной информации, и следовать указаниям каждой из этих сетей для обеспечения соответствия требованиям.
Плагин Google Mobile Ads для AppLovin включает метод GmaMediationApplovin.setDoNotSell() . Приведенный ниже пример кода показывает, как передать информацию о согласии в SDK AppLovin. Эти параметры необходимо установить до инициализации SDK Google Mobile Ads, чтобы обеспечить их корректную передачу в SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Для получения более подробной информации см. документацию AppLovin по вопросам конфиденциальности .
Шаг 5: Добавьте необходимый код
Android
Для интеграции с AppLovin дополнительный код не требуется.
iOS
Интеграция SKAdNetwork
Чтобы добавить идентификаторы SKAdNetwork в файл Info.plist вашего проекта, следуйте документации AppLovin .
Шаг 6: Протестируйте свою реализацию.
Включить тестовые объявления
Убедитесь, что вы зарегистрировали свое тестовое устройство в AdMob и включили тестовый режим в пользовательском интерфейсе Applovin.
Проверить тестовые объявления
Чтобы убедиться, что вы получаете тестовые объявления от Applovin, включите тестирование одного источника объявлений в инспекторе объявлений, используя источники объявлений Applovin (Bidding) и Applovin (Waterfall) .
Дополнительные шаги
Параметры, специфичные для сети
Адаптер AppLovin поддерживает передачу объекта AppLovinMediationExtras в запрос рекламы для установки параметров, специфичных для сети. Следующий пример кода показывает, как отключить звук в видеорекламе с помощью параметра isMuted :
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Оптимизации
Добавление вызова GmaMediationApplovin.initializeSdk('sdkKey') в действие запуска приложения позволяет AppLovin отслеживать события сразу после запуска приложения.
коды ошибок
Если адаптер не получает рекламу от AppLovin, издатели могут проверить основную причину ошибки в ответе на рекламу, используя класс ResponseInfo из следующих разделов:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Вот коды и соответствующие сообщения, которые выдает адаптер AppLovin, когда реклама не загружается:
Android
| Код ошибки | Причина |
|---|---|
| от -1009 до -1, 204 | SDK AppLovin вернул ошибку. Дополнительные сведения см. в документации AppLovin . |
| 101 | Запрошенный размер объявления не соответствует размеру баннера, поддерживаемому AppLovin. |
| 103 | Контекст отсутствует. |
| 104 | Токен заявки AppLovin пуст. |
| 105 | Запрошено несколько объявлений для одной и той же зоны. AppLovin может загружать только одно объявление за раз для каждой зоны. |
| 106 | Объявление пока не готово к показу. |
| 108 | Адаптер AppLovin не поддерживает запрашиваемый формат рекламы. |
| 109 | Context не является экземпляром Activity. |
| 110 | Отсутствует ключ SDK. |
| 112 | Пользователь — ребёнок. |
| 113 | Отсутствует идентификатор рекламного блока. |
iOS
| Код ошибки | Причина |
|---|---|
| от -1009 до -1, 204 | SDK AppLovin вернул ошибку. Дополнительные сведения см. в документации AppLovin . |
| 101 | Запрошенный размер объявления не соответствует размеру баннера, поддерживаемому AppLovin. |
| 102 | Параметры сервера AppLovin, настроенные в пользовательском интерфейсе AdMob, отсутствуют/недействительны. |
| 103 | Не удалось показать рекламу AppLovin. |
| 104 | Запрошено несколько объявлений для одной и той же зоны. AppLovin может загружать только одно объявление за раз для каждой зоны. |
| 105 | Ключ SDK AppLovin не найден. |
| 107 | Токен ставки пуст. |
| 108 | Адаптер AppLovin не поддерживает запрашиваемый формат рекламы. |
| 110 | AppLovin успешно отправил обратный вызов для загрузки, но реклама не загрузилась. |
| 111 | Не удалось получить экземпляр SDK AppLovin. |
| 112 | Пользователь — ребёнок. |
| 113 | Общий экземпляр SDK AppLovin не инициализирован. |
| 114 | SDK AppLovin не возвращает токен ставки. |
| 115 | Отсутствует идентификатор рекламного блока. Не удаётся загрузить объявление. |
| 116 | Объявление не готово. Невозможно отобразить объявление. |
Список изменений адаптера AppLovin Flutter Mediation
Версия 2.4.0 (в разработке)
Версия 2.3.2
- Поддерживает адаптер AppLovin для Android версии 13.3.1.1 .
- Поддерживает адаптер AppLovin для iOS версии 13.3.1.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 2.3.1
- Поддерживает адаптер AppLovin для Android версии 13.3.1.0 .
- Поддерживает адаптер AppLovin для iOS версии 13.3.1.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 2.3.0
- Поддерживает адаптер AppLovin для Android версии 13.3.0.0 .
- Поддерживает адаптер AppLovin для iOS версии 13.3.0.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 2.2.1
- Поддерживает адаптер AppLovin для Android версии 13.2.0.1 .
- Поддерживает адаптер AppLovin для iOS версии 13.2.0.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 2.2.0
- Поддерживает адаптер AppLovin для Android версии 13.2.0.0 .
- Поддерживает адаптер AppLovin для iOS версии 13.2.0.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 2.1.0
- Поддерживает адаптер AppLovin для Android версии 13.1.0.0 .
- Поддерживает адаптер AppLovin для iOS версии 13.1.0.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.3.1.
Версия 2.0.0
- Поддерживает адаптер AppLovin для Android версии 13.0.1.0 .
- Поддерживает адаптер AppLovin для iOS версии 13.0.1.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.3.1.
Версия 1.2.0
- Поддерживает адаптер AppLovin для Android версии 12.6.1.0 .
- Поддерживает адаптер AppLovin для iOS версии 12.6.1.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.1.0.
Версия 1.1.0
- API для GmaMediationApplovin больше не является статическим.
- Поддерживает адаптер AppLovin для Android версии 12.4.3.0 .
- Поддерживает адаптер AppLovin для iOS версии 12.4.2.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.1.0.
Версия 1.0.0
- Первый релиз.
- Поддерживает адаптер AppLovin для Android версии 12.3.0.0 .
- Поддерживает адаптер AppLovin для iOS версии 12.2.1.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.0.0.

