Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e exibir anúncios da AppLovin usando a mediação, incluindo integrações de lances e em hierarquia. Ele explica como adicionar a AppLovin à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da AppLovin a um app Flutter.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para AppLovin tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Premiado | |
A cascata só é compatível com tamanhos de banner 320 x 50 e 728 x 90. Os lances não são compatíveis com anúncios de banner.
Requisitos
- SDK dos anúncios para dispositivos móveis do Google mais recente
- Flutter 3.7.0 ou versão mais recente
- Para implantar no Android
- nível da API Android 23 ou superior
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com o SDK dos anúncios para dispositivos móveis do Google. Consulte Começar para mais detalhes.
- Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da AppLovin
Inscreva-se ou faça login na sua conta da AppLovin.
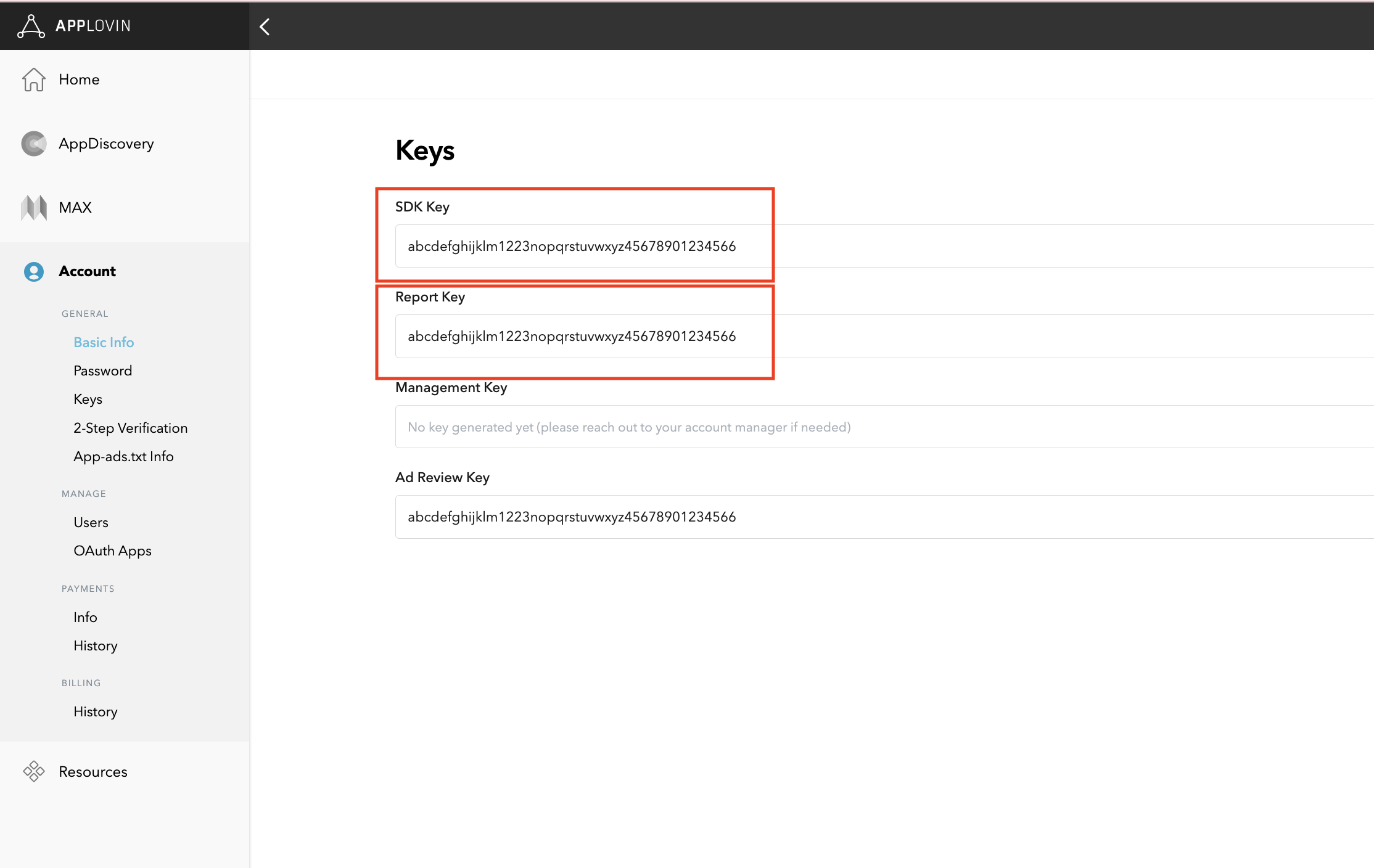
Para configurar seu bloco de anúncios da AdMob, você vai precisar da chave do SDK e da chave de relatório da AppLovin. Para encontrá-los, acesse a interface da AppLovin > Conta > Chaves para conferir os dois valores.

Se você planeja apenas integrar os lances, siga para configurar as definições de mediação.
Selecione o app para mediação
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
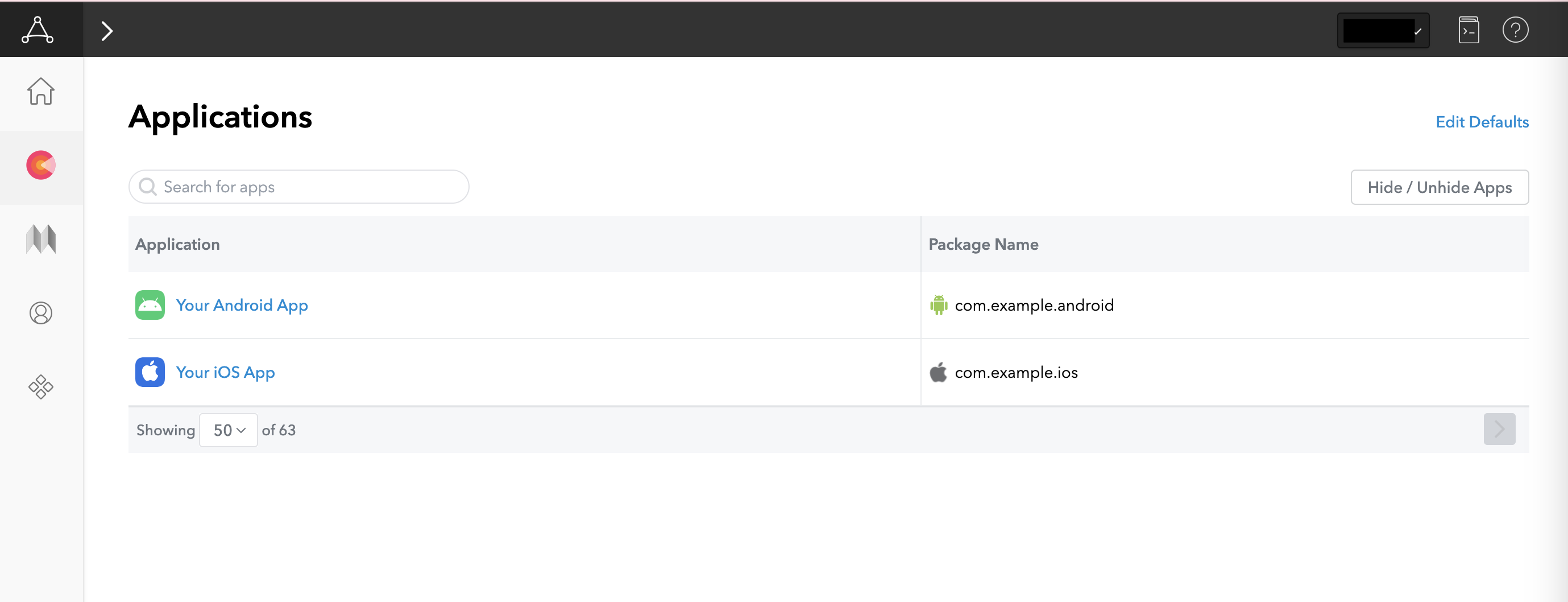
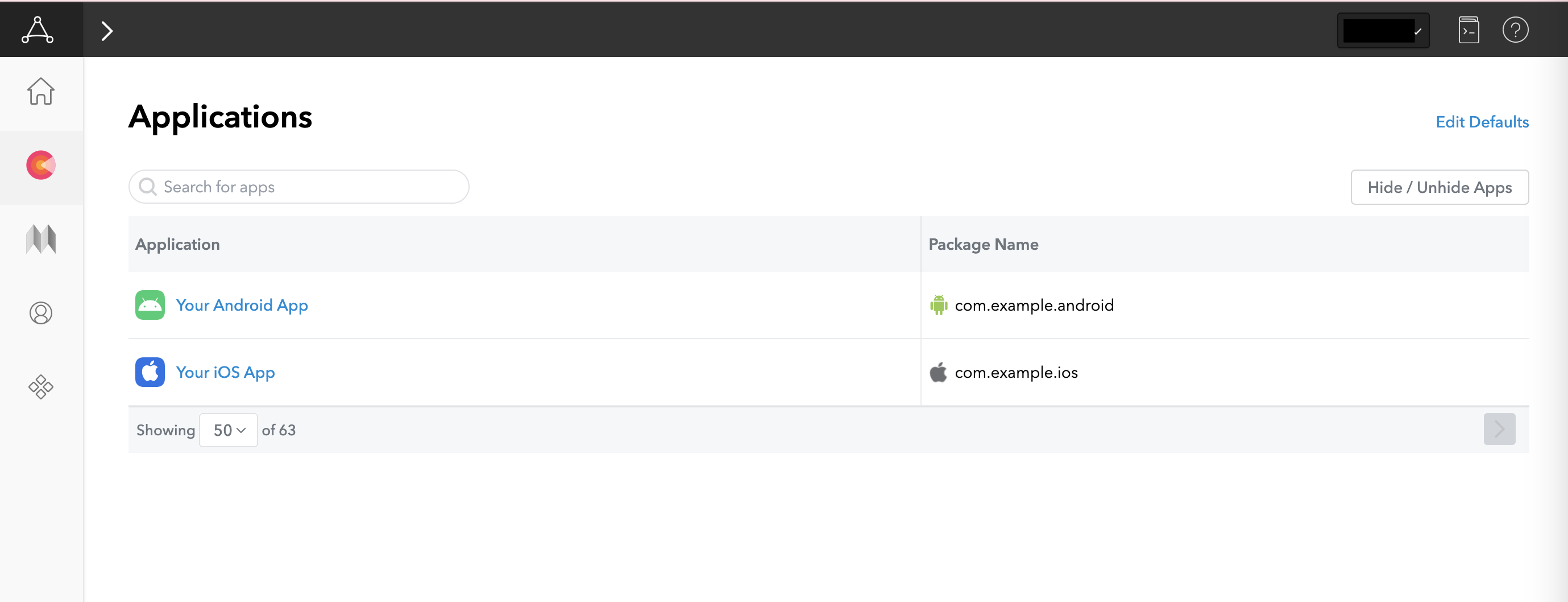
Na interface da AppLovin, selecione Applications na seção Monetization para acessar seus apps registrados. Selecione o app que você quer usar com a mediação na lista de apps disponíveis.

Criar uma zona
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
Na interface da AppLovin, selecione Zonas na seção Monetização para acessar os IDs de zona registrados. Se você já tiver criado as zonas necessárias para o app, avance para a Etapa 2. Para criar um ID de zona, clique em Criar zona.

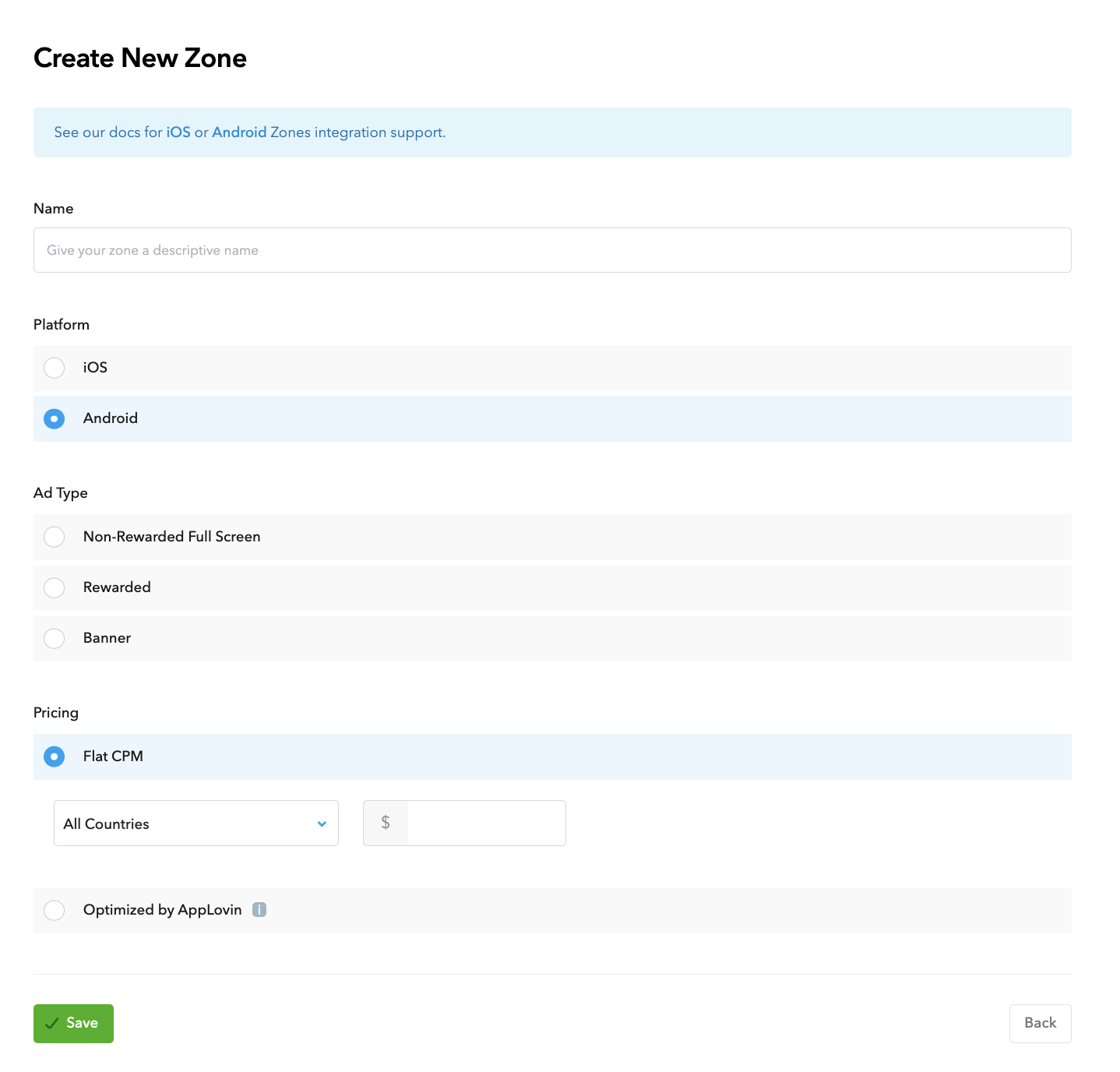
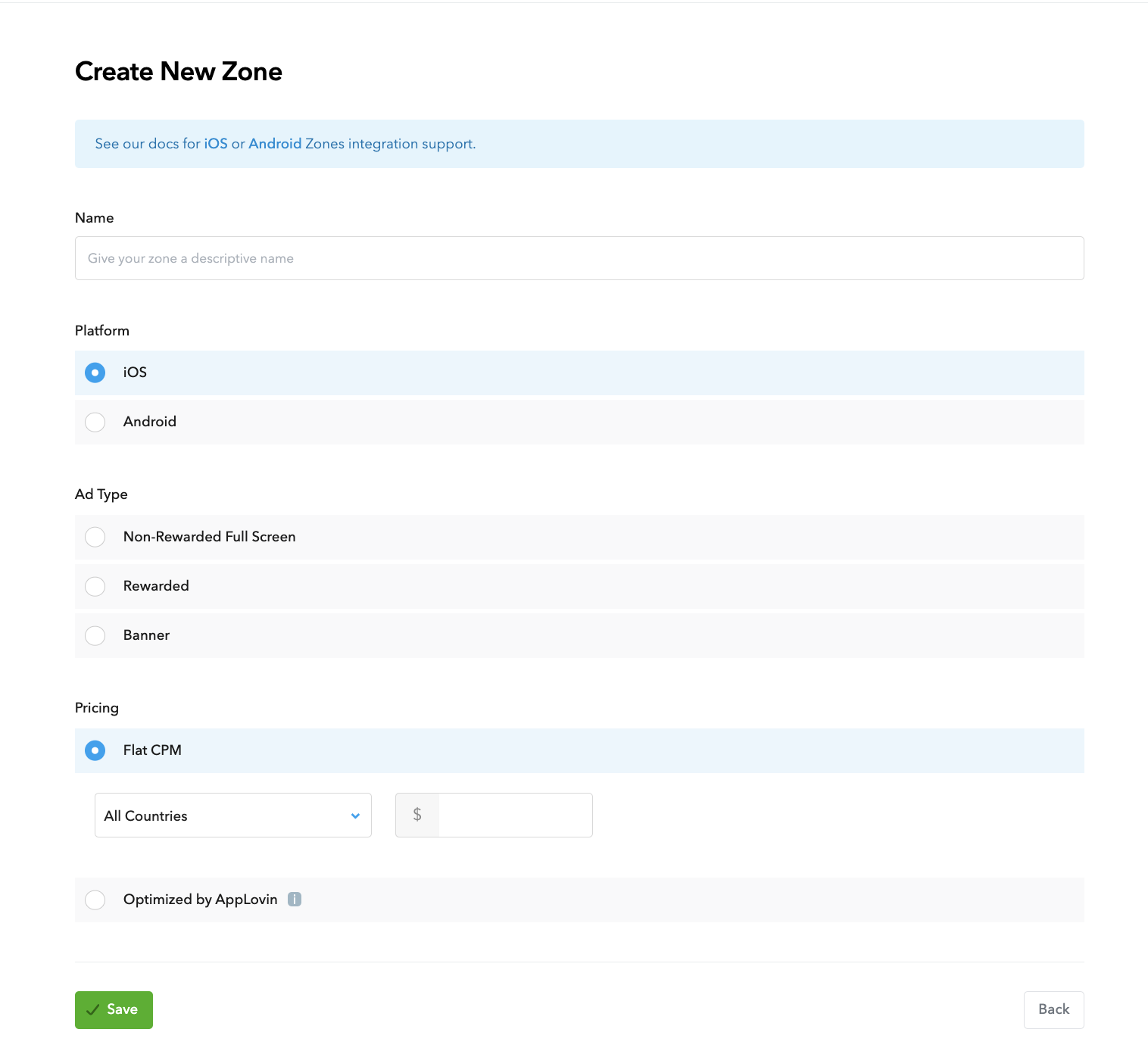
Insira o nome do ID da zona, selecione Android como a Plataforma e escolha o Tipo de anúncio.
Configure os Preços da zona selecionando CPM fixo ou Otimizado pela AppLovin. Os CPMs podem ser configurados por país para a opção CPM fixo. Em seguida, clique em Salvar.
Android

iOS

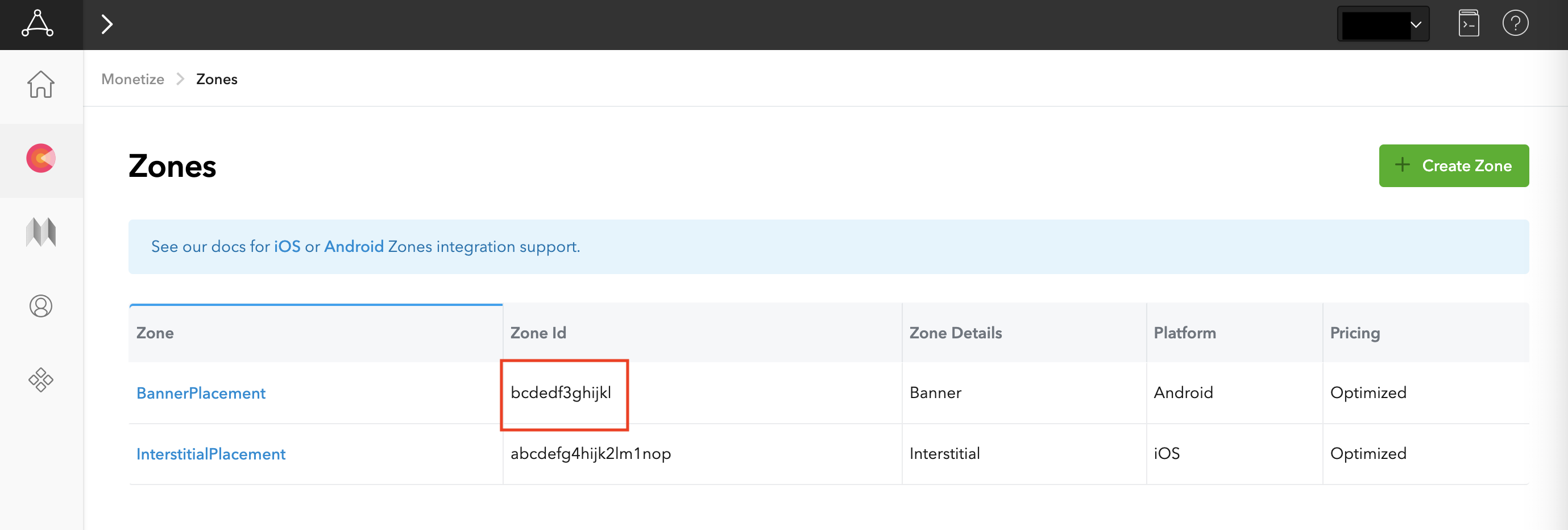
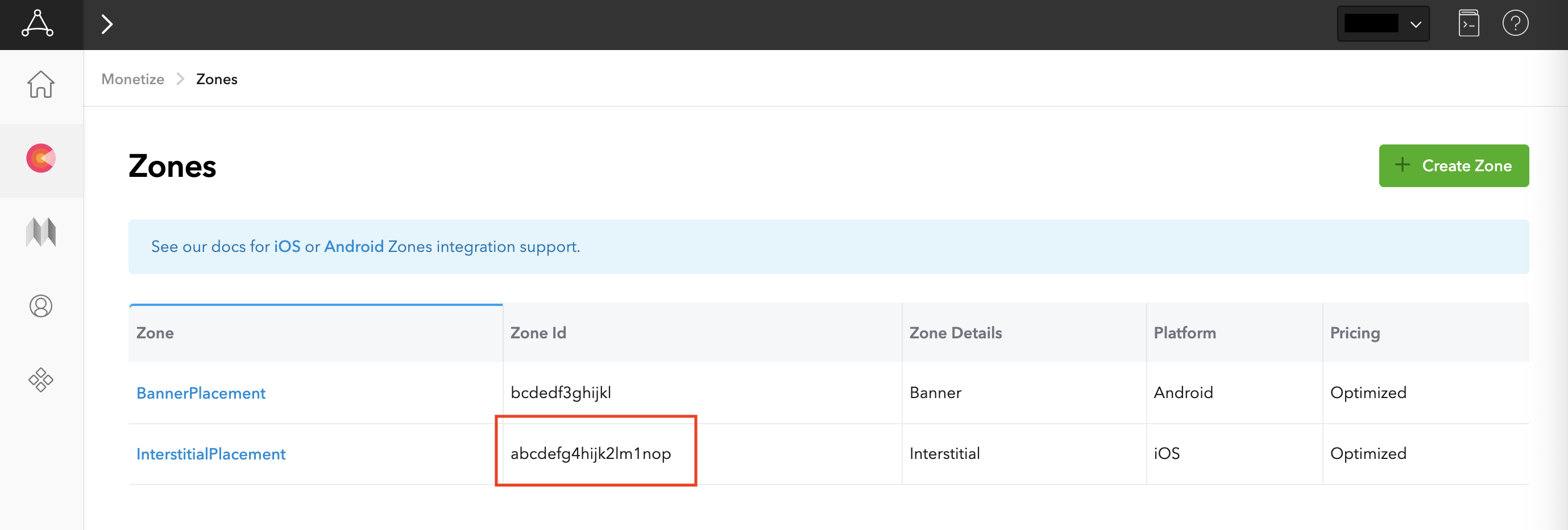
Depois que a zona é criada, o ID dela pode ser encontrado na coluna ID da zona.
Android

iOS

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na AppLovin,
adicione a AppLovin ao seu arquivo app-ads.txt.
Ativar o modo de teste
Siga as instruções no guia do modo de teste do MAX da AppLovin para saber como ativar os anúncios de teste da plataforma.
Etapa 2: configurar a demanda da AppLovin na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a AppLovin Corp. à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Applovin Corp. à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da AppLovin
Integração pelo pub.dev
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador da Applovin ao arquivo pubspec.yaml do pacote:
dependencies:
gma_mediation_applovin: ^2.5.1
Integração manual
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para Applovin, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Etapa 4: implementar configurações de privacidade no SDK da AppLovin
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
A AppLovin permite ler a string de consentimento das preferências compartilhadas e definir o status de consentimento de acordo.Se você não estiver usando uma CMP que grava a string de consentimento nas preferências compartilhadas, use os métodos GmaMediationApplovin.setHasUserConsent() e GmaMediationApplovin.setIsAgeRestrictedUser(). O exemplo de código a seguir mostra como
transmitir informações de consentimento para o SDK da AppLovin. Essas opções precisam ser definidas antes de você inicializar o SDK dos anúncios para dispositivos móveis do Google e assim garantir que elas sejam encaminhadas corretamente ao SDK da AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Consulte as configurações de privacidade da AppLovin para mais informações.
Declarar usuários menores de idade
A partir do SDK 13.0.0, a AppLovin não oferece mais suporte a flags de usuário com restrição de idade, e não é permitido inicializar ou usar o SDK da AppLovin em conexão com uma "criança", conforme definido nas leis aplicáveis. Para mais informações, consulte a documentação da AppLovin sobre "Proibição de dados de crianças ou uso dos serviços para crianças ou apps destinados exclusivamente a crianças" para Android ou iOS.
A versão
2.0.0
ou mais recente do plug-in de mediação do Flutter dos anúncios para dispositivos móveis do Google para a AppLovin
desativa automaticamente a mediação da AppLovin em apps que declaram uma das
seguintes configurações com o SDK dos anúncios para dispositivos móveis do Google:
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para AppLovin
inclui o método
GmaMediationApplovin.setDoNotSell(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da AppLovin. Essas opções precisam ser definidas antes de você inicializar o SDK dos anúncios para dispositivos móveis do Google e assim garantir que elas sejam encaminhadas corretamente ao SDK da AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Consulte a documentação de privacidade da AppLovin para mais informações.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da AppLovin.
iOS
Integração da SKAdNetwork
Siga a documentação da AppLovin para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Applovin.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Applovin, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Applovin (lances) e Applovin (hierarquia).
Etapas opcionais
Parâmetros específicos da rede
O adaptador da AppLovin permite transmitir um objeto AppLovinMediationExtras à solicitação de anúncio para definir parâmetros específicos da rede. O exemplo de código a seguir mostra
como desativar o áudio em anúncios em vídeo usando o parâmetro isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Otimizações
Adicionar uma chamada a
GmaMediationApplovin.initializeSdk('sdkKey')
na sua atividade de inicialização permite que a
AppLovin rastreie eventos assim que o app é iniciado.
Códigos de erro
Se o adaptador não receber um anúncio da AppLovin,
os editores poderão verificar o erro na resposta do anúncio usando
ResponseInfo nas
seguintes classes:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da AppLovin quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| -1009 a -1, 204 | O SDK da AppLovin retornou um erro. Consulte a documentação da AppLovin para mais detalhes. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a AppLovin. |
| 103 | O contexto é nulo. |
| 104 | O token de lance da AppLovin está vazio. |
| 105 | Solicitou vários anúncios para a mesma zona. A AppLovin só pode carregar um anúncio por vez em cada zona. |
| 106 | O anúncio não está pronto para ser exibido. |
| 108 | O adaptador da AppLovin não oferece suporte ao formato de anúncio solicitado. |
| 109 | O contexto não é uma instância de atividade. |
| 110 | A chave do SDK está ausente. |
| 112 | O usuário é uma criança. |
| 113 | O ID do bloco de anúncios está ausente. |
iOS
| Código do erro | Motivo |
|---|---|
| -1009 a -1, 204 | O SDK da AppLovin retornou um erro. Consulte a documentação da AppLovin para mais detalhes. |
| 101 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a AppLovin. |
| 102 | Os parâmetros do servidor da AppLovin configurados na interface da AdMob estão ausentes ou são inválidos. |
| 103 | Não foi possível mostrar o anúncio da AppLovin. |
| 104 | Solicitou vários anúncios para a mesma zona. A AppLovin só pode carregar um anúncio por vez em cada zona. |
| 105 | A chave do SDK da AppLovin não foi encontrada. |
| 107 | O token de lance está vazio. |
| 108 | O adaptador da AppLovin não oferece suporte ao formato de anúncio solicitado. |
| 110 | A AppLovin enviou um callback de carregamento bem-sucedido, mas não carregou nenhum anúncio. |
| 111 | Não foi possível recuperar a instância do SDK da AppLovin. |
| 112 | O usuário é uma criança. |
| 113 | A instância compartilhada do SDK do AppLovin não foi inicializada. |
| 114 | O SDK da AppLovin não retorna o token de lance. |
| 115 | O ID do bloco de anúncios está ausente. Não foi possível carregar o anúncio. |
| 116 | O anúncio não está pronto. Não é possível mostrar o anúncio. |
Registro de alterações do adaptador de mediação do Flutter da AppLovin
Versão 2.4.0 (em andamento)
Versão 2.3.2
- Compatibilidade com a versão 13.3.1.1 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.3.1
- Compatível com a versão 13.3.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.1.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.3.0
- Compatibilidade com a versão 13.3.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.3.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.2.1
- Compatível com a versão 13.2.0.1 do adaptador do Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.2.0.0.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.2.0
- Compatível com a versão 13.2.0.0 do adaptador Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.2.0.0.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.1.0
- Compatibilidade com a versão 13.1.0.0 do adaptador do Android da AppLovin.
- Compatível com a versão 13.1.0.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.0.0
- Compatível com a versão 13.0.1.0 do adaptador do Android da AppLovin.
- Compatível com o adaptador iOS da AppLovin versão 13.0.1.0.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.0
- Suporte à versão 12.6.1.0 do adaptador do Android da AppLovin.
- Compatível com a versão 12.6.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.0
- A API para GmaMediationApplovin não é mais estática.
- Suporte à versão 12.4.3.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.4.2.0 do adaptador iOS da AppLovin.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.0.0
- Versão inicial.
- Compatível com a versão 12.3.0.0 do adaptador Android da AppLovin.
- Compatível com a versão 12.2.1.0 do adaptador do iOS da AppLovin.
- Criado e testado com a versão 5.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.

