Panduan ini menunjukkan cara menggunakan Google Mobile Ads SDK untuk memuat dan menampilkan iklan dari Chartboost menggunakan mediasi, yang mencakup integrasi waterfall. Panduan ini mencakup cara menambahkan Chartboost ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan Chartboost SDK dan adapter ke aplikasi Flutter.
Integrasi dan format iklan yang didukung
Adaptor mediasi AdMob untuk Chartboost memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Air Terjun | |
| Format | |
| Banner | |
| Interstisial | |
| Reward | |
Persyaratan
- Google Mobile Ads SDK terbaru
- Flutter 3.7.0 atau yang lebih tinggi
- Untuk men-deploy di Android
- Level API Android 23 atau yang lebih tinggi
- Untuk men-deploy di iOS
- Target deployment iOS 12.0 atau yang lebih tinggi
- Project Flutter yang berfungsi dan dikonfigurasi dengan Google Mobile Ads SDK. Lihat Memulai untuk mengetahui detailnya.
- Selesaikan Panduan memulai mediasi
Langkah 1: Siapkan konfigurasi di UI Chartboost
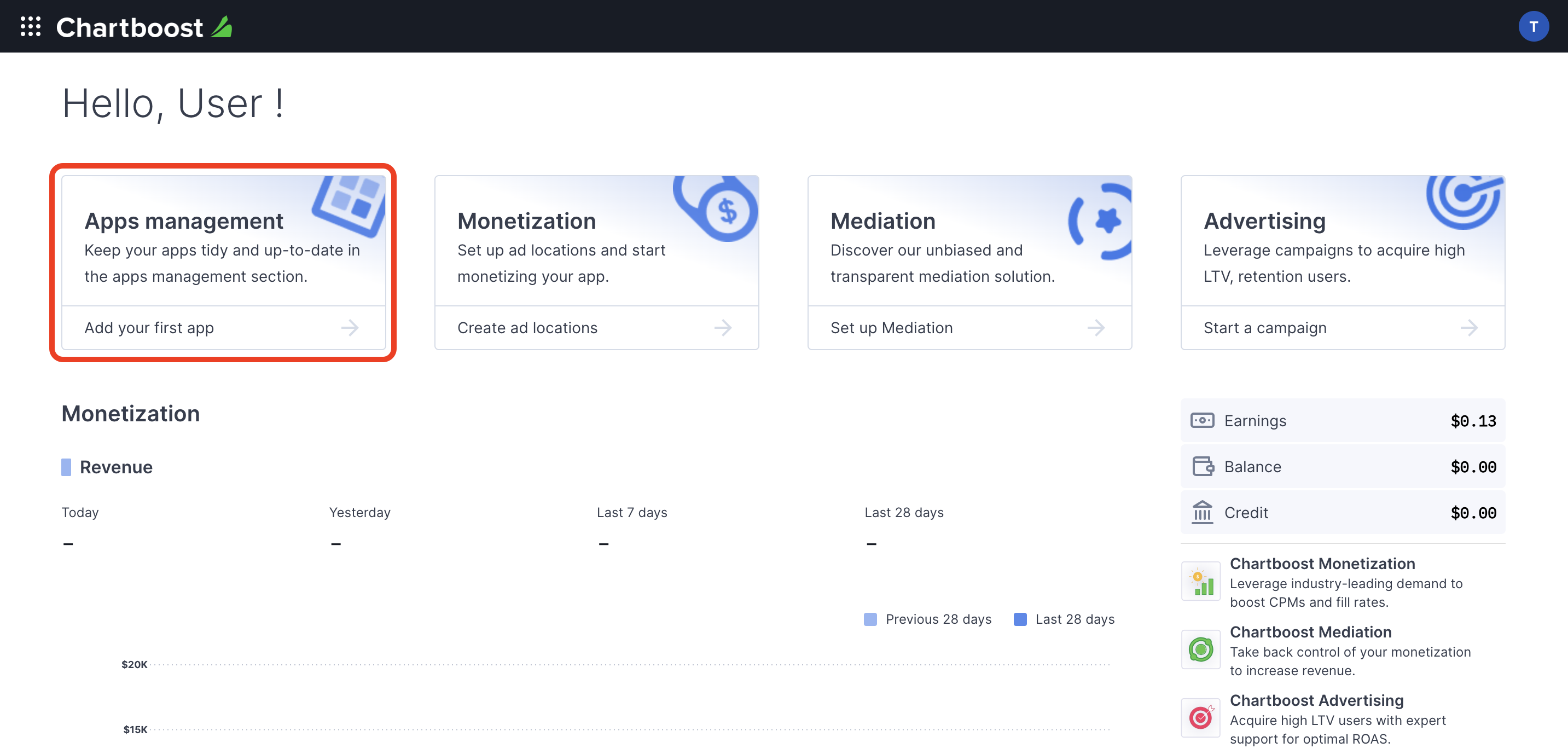
Daftar untuk akun Chartboost dan login setelah akun Anda diverifikasi. Kemudian, buka tab Pengelolaan aplikasi.

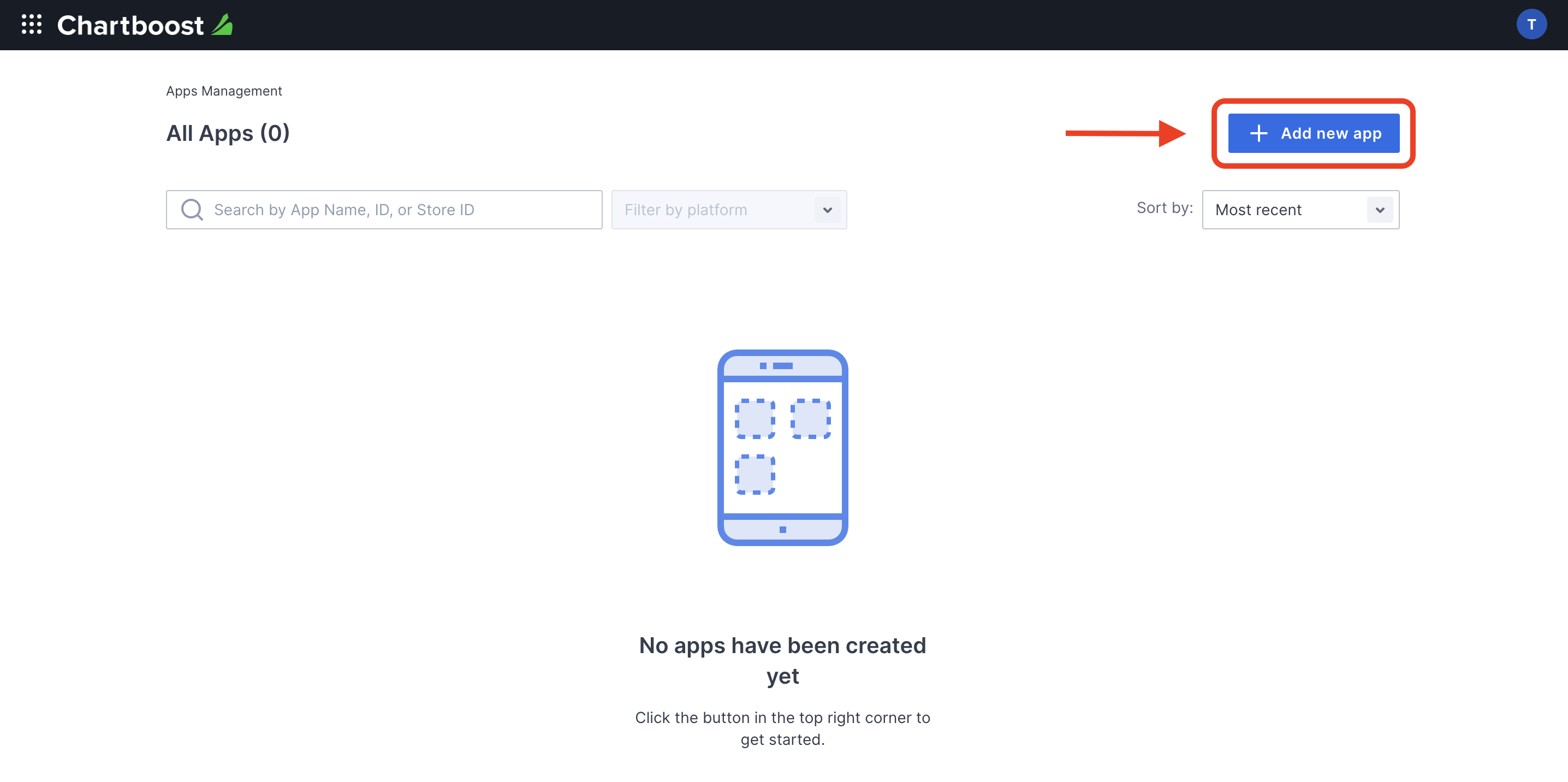
Klik tombol Tambahkan aplikasi baru untuk membuat aplikasi Anda.

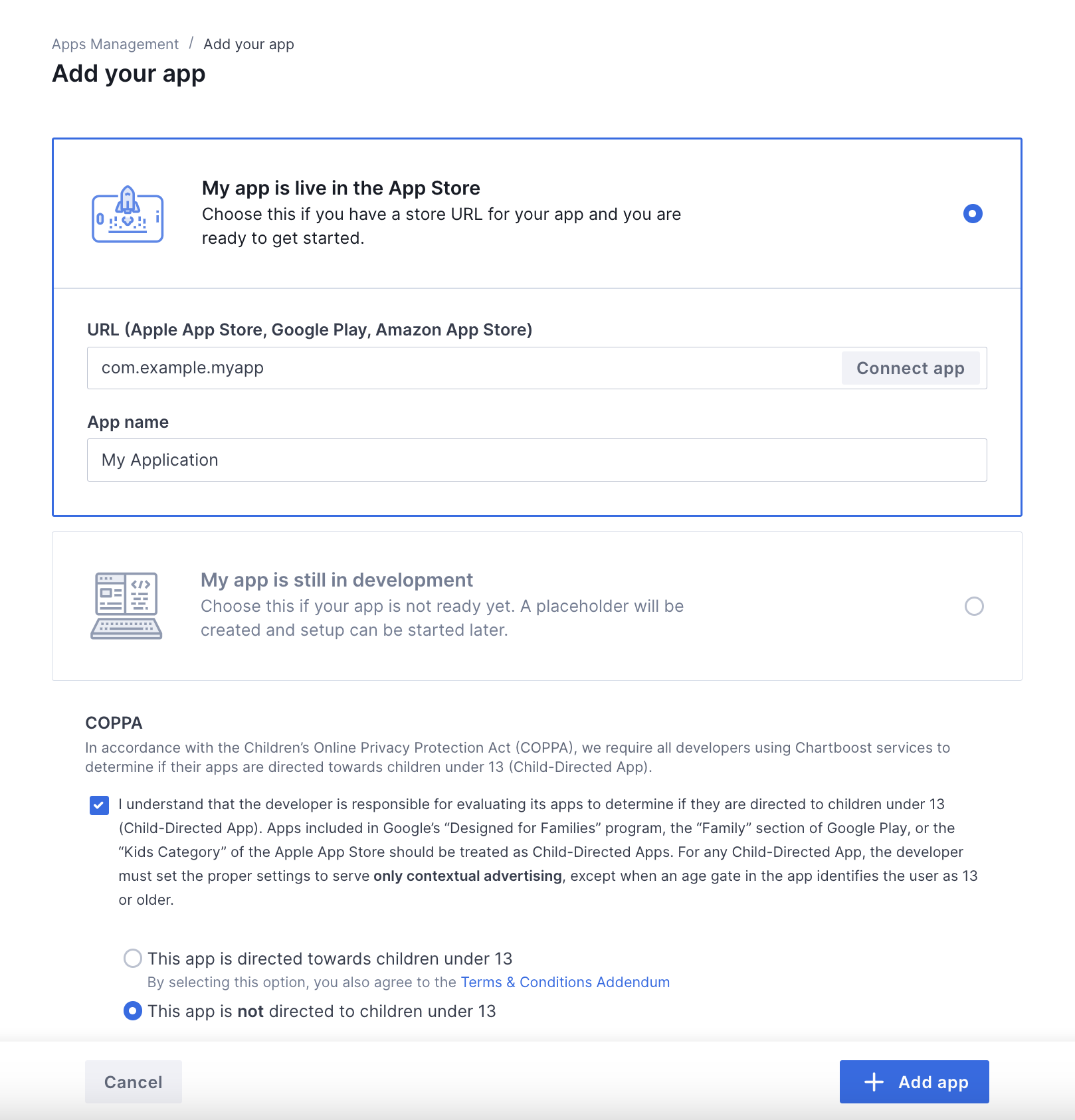
Isi bagian formulir lainnya, lalu klik tombol Tambahkan Aplikasi untuk menyelesaikan aplikasi Anda.

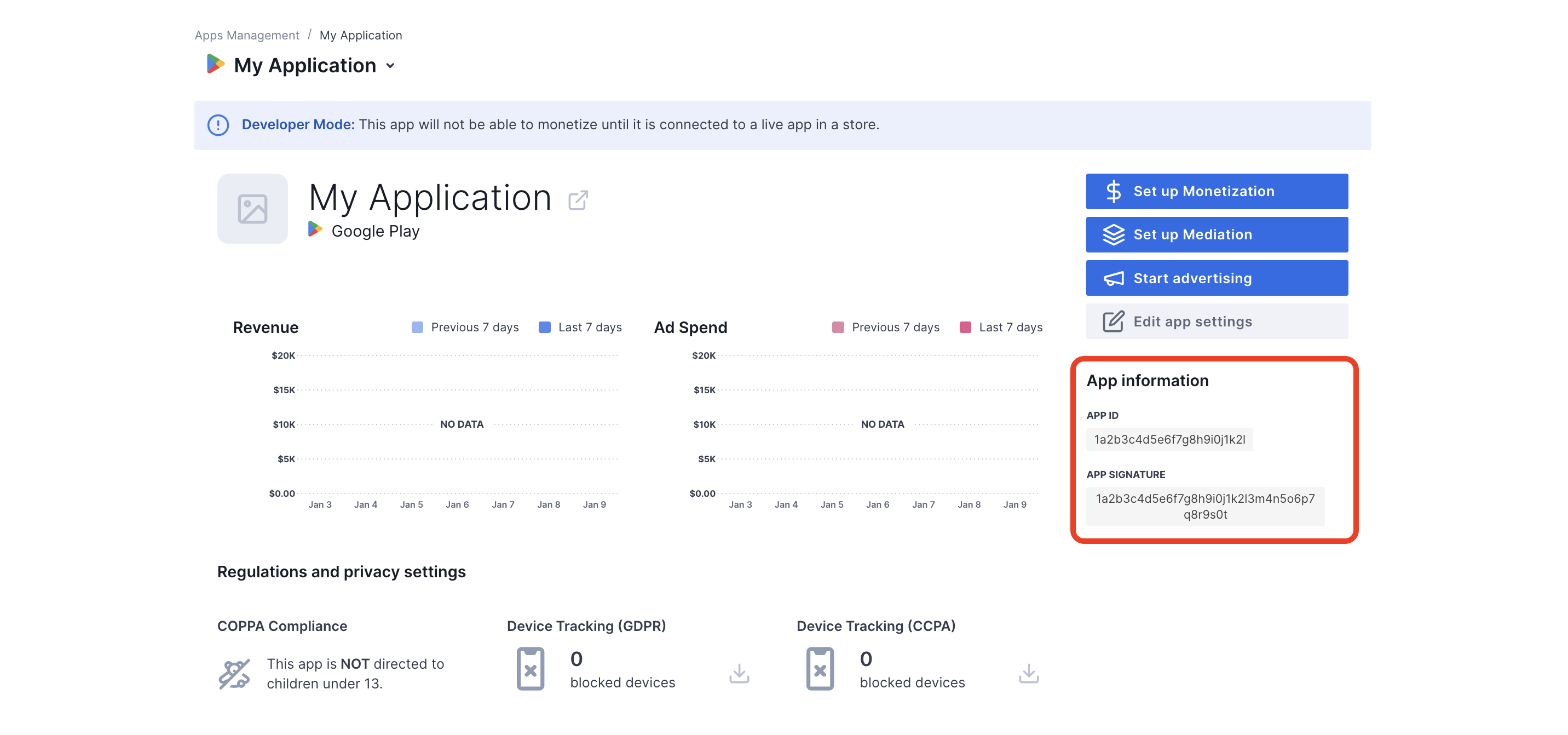
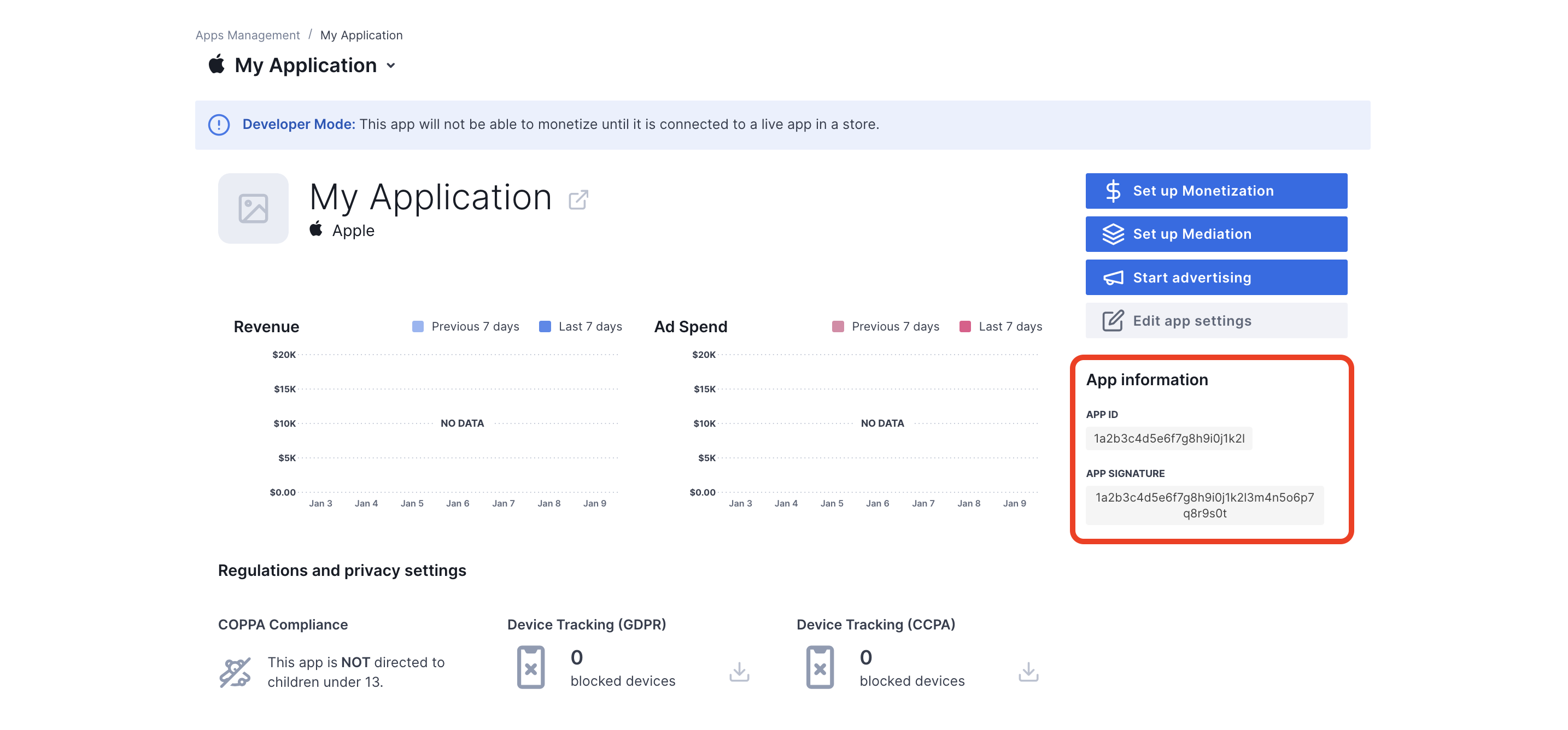
Setelah aplikasi dibuat, Anda akan diarahkan ke dasbornya. Catat ID Aplikasi dan Tanda Tangan Aplikasi aplikasi Anda.
Android

iOS

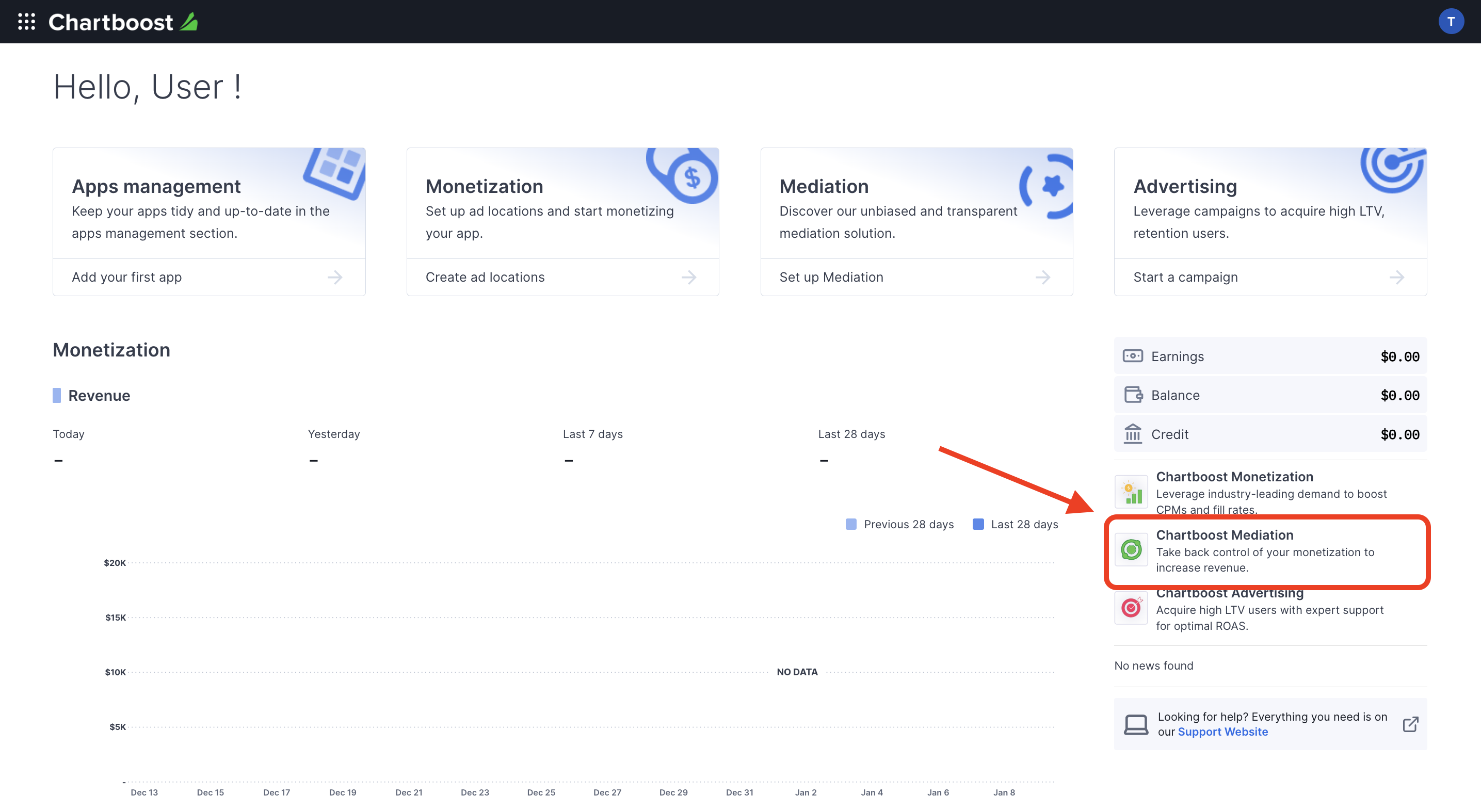
AdMob memerlukan ID Pengguna dan Tanda Tangan Pengguna Chartboost untuk menyiapkan ID unit iklan AdMob Anda. Anda dapat menemukan parameter ini dengan mengklik Chartboost mediation di UI Chartboost.

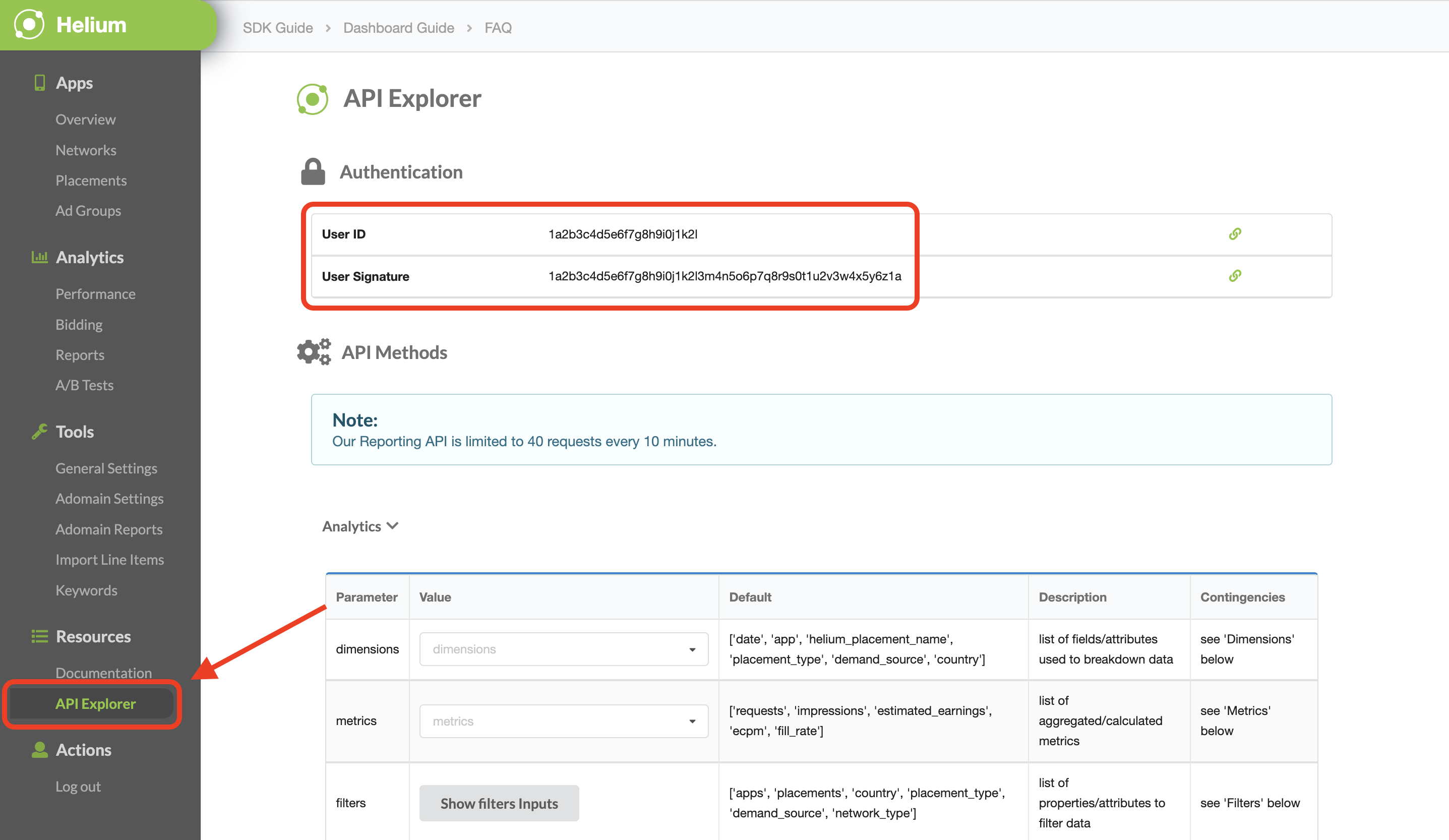
Buka tab Resources > API Explorer dan catat ID Pengguna dan Tanda Tangan Pengguna Anda yang ada di bagian Authentication.

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk Chartboost, lihat
app-ads.txt.
Aktifkan mode pengujian
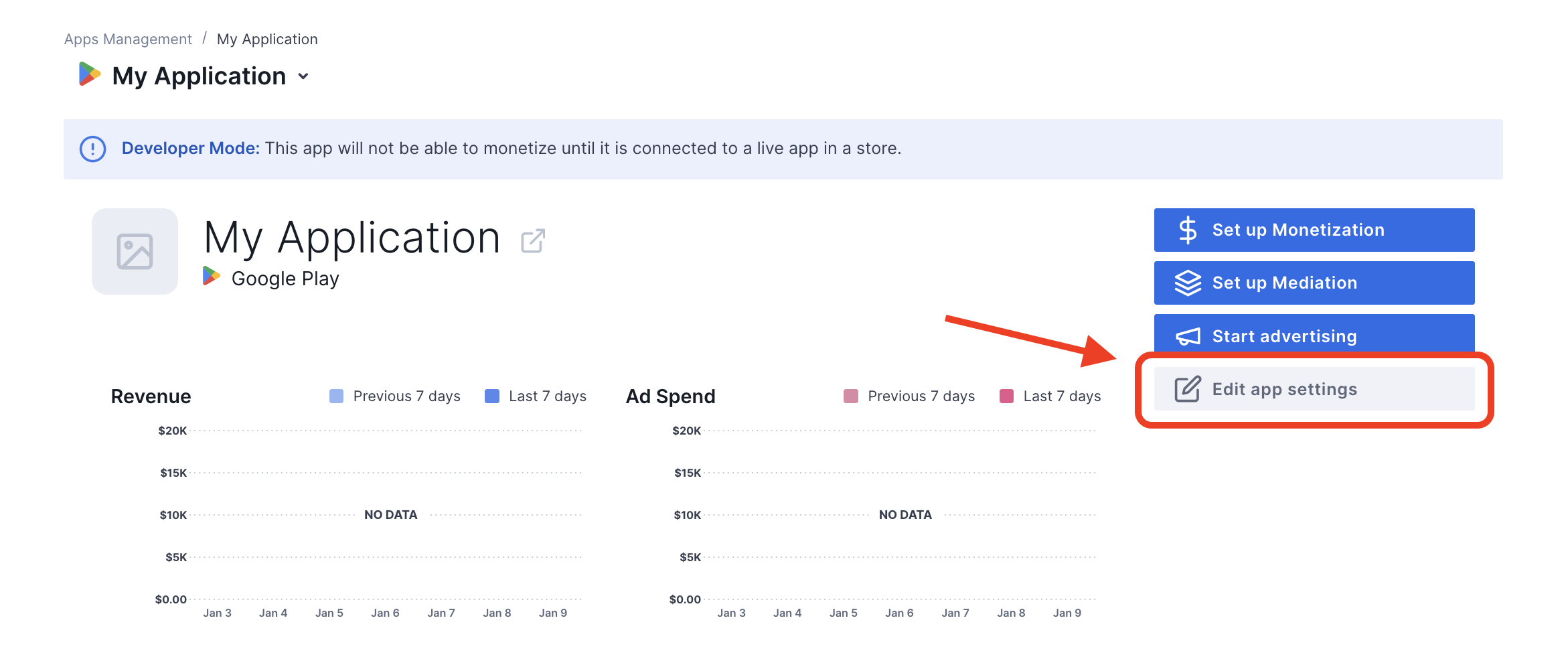
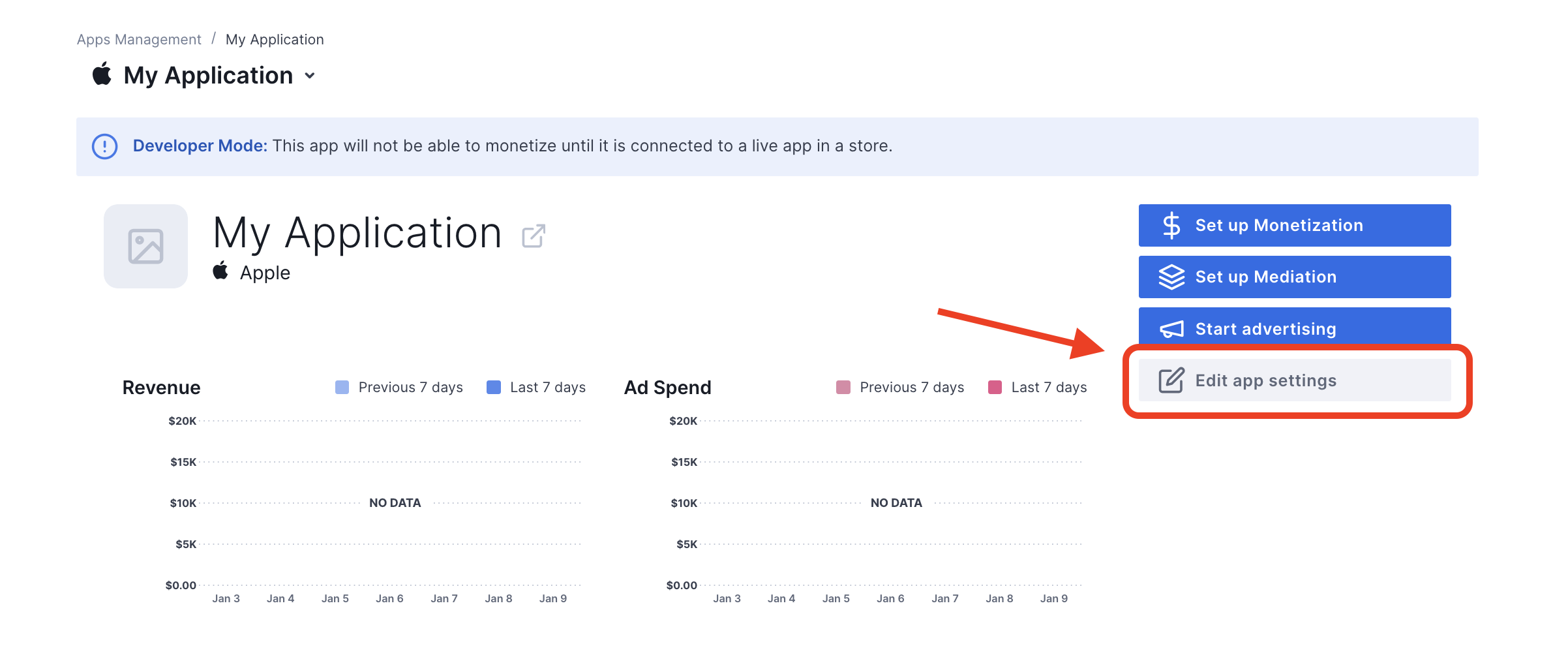
Anda dapat mengaktifkan mode pengujian di aplikasi dengan membuka tab Pengelolaan aplikasi dari UI Chartboost, memilih aplikasi dari daftar, lalu mengklik Edit setelan aplikasi.
Android

iOS

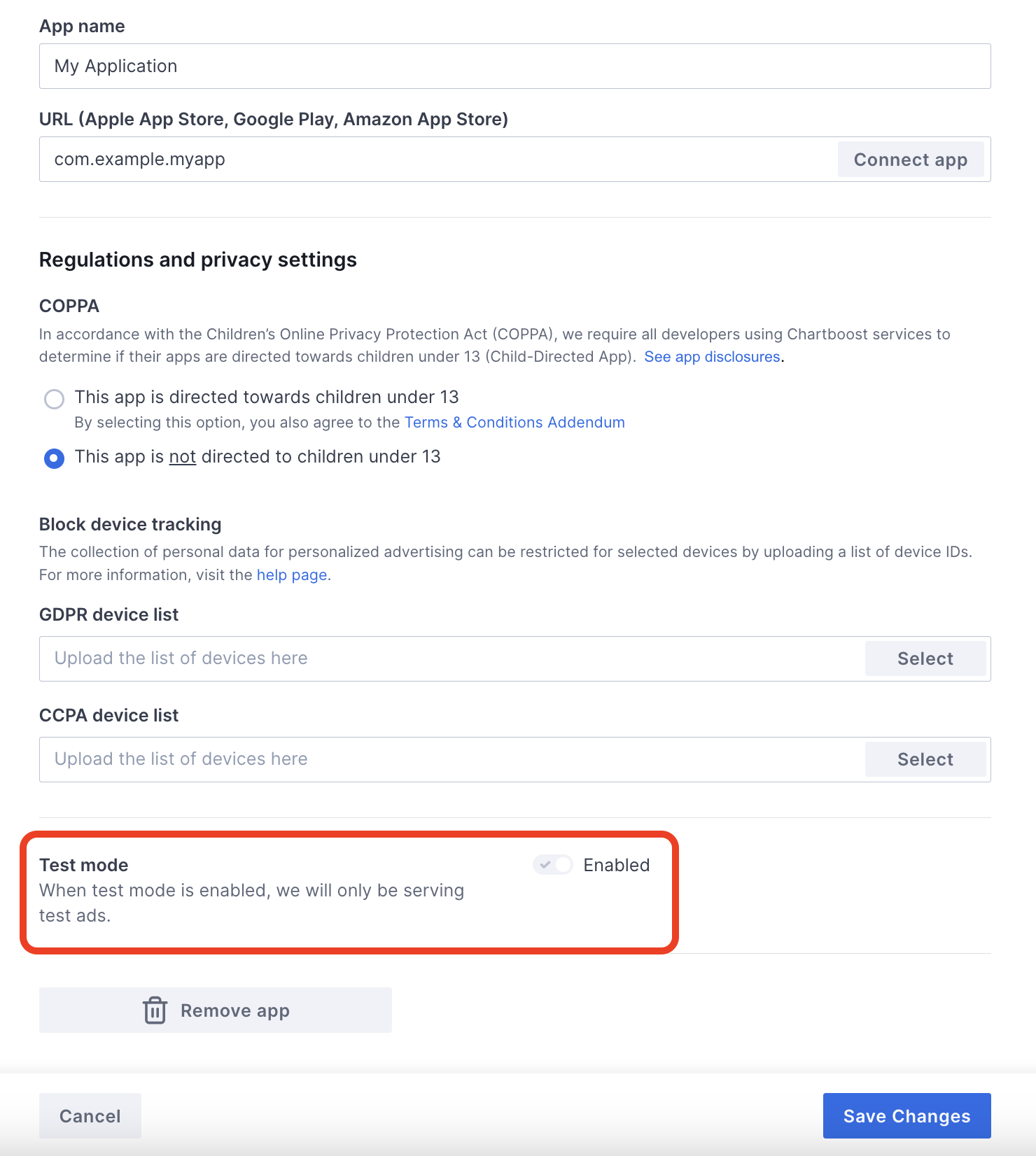
Dari setelan aplikasi, Anda dapat mengaktifkan Mode pengujian di aplikasi.

Setelah mode pengujian diaktifkan, Anda dapat meminta iklan menggunakan ID unit iklan yang dibuat sebelumnya dan menerima iklan percobaan Chartboost.
Setelah Anda dapat menerima iklan pengujian Chartboost, aplikasi Anda akan ditempatkan di Peninjauan Aplikasi Penayang Chartboost. Agar monetisasi di Chartboost berfungsi, peninjauan aplikasi penayang harus disetujui oleh Chartboost.
Langkah 2: Siapkan permintaan Chartboost di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Android
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk Android.
iOS
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk iOS.
Menambahkan Chartboost ke daftar partner iklan GDPR dan peraturan negara bagian Amerika Serikat
Ikuti langkah-langkah di Setelan peraturan Eropa dan Setelan peraturan negara bagian AS untuk menambahkan Chartboost ke daftar partner iklan peraturan Eropa dan negara bagian AS di UI AdMob.
Langkah 3: Impor Chartboost SDK dan adaptor
Integrasi melalui pub.dev
Tambahkan dependensi berikut dengan versi terbaru SDK dan adaptor Chartboost di file pubspec.yaml paket Anda:
dependencies:
gma_mediation_chartboost: ^1.3.1
Integrasi Manual
Download plugin mediasi Google Mobile Ads versi terbaru untuk
Chartboost,
ekstrak file yang didownload, lalu tambahkan folder plugin yang diekstrak
(dan isinya) ke project Flutter Anda. Kemudian, referensikan plugin di file
pubspec.yaml dengan menambahkan dependensi berikut:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
Langkah 4: Terapkan setelan privasi di Chartboost SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna Anda di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
Plugin mediasi Google Mobile Ads untuk Chartboost versi 3.1.0 menyertakan metode
Chartboost.AddDataUseConsent(). Contoh kode berikut menetapkan izin penggunaan data ke NonBehavioral. Jika Anda memilih untuk memanggil metode ini, sebaiknya
Anda melakukannya sebelum meminta iklan menggunakan Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Plugin mediasi Google Mobile Ads untuk Chartboost versi 3.1.0 menyertakan metode
Chartboost.AddDataUseConsent(). Contoh kode berikut menetapkan izin penggunaan data ke OptInSale. Jika Anda memilih untuk memanggil metode ini, sebaiknya
Anda melakukannya sebelum meminta iklan menggunakan Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
Langkah 5: Tambahkan kode yang diperlukan
Android
Tidak ada kode tambahan yang diperlukan untuk integrasi Chartboost.
iOS
Integrasi SKAdNetwork
Ikuti dokumentasi
Chartboost
untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan percobaan
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob dan mengaktifkan mode pengujian di UI Chartboost.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari Chartboost, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan Chartboost (Waterfall).
Langkah Opsional
Android
Izin
Untuk performa yang optimal, Chartboost merekomendasikan penambahan izin opsional berikut ke file AndroidManifest.xml aplikasi Anda:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
Tidak ada langkah tambahan yang diperlukan untuk integrasi iOS.
Kode error
Jika adaptor gagal menerima iklan dari Chartboost, penayang dapat memeriksa error yang mendasarinya dari respons iklan menggunakan
ResponseInfo di bawah class berikut:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor Chartboost saat iklan gagal dimuat:
Android
| Kode error | Alasan |
|---|---|
| 0-99 | Chartboost SDK menampilkan error. |
| 101 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Chartboost. |
| 102 | Chartboost hanya dapat memuat 1 iklan per lokasi dalam satu waktu. |
| 103 | Parameter server Chartboost yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 104 | Iklan interstisial atau reward Chartboost belum siap ditampilkan. |
iOS
| Kode error | Alasan |
|---|---|
| 101 | Parameter server Chartboost yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 102 | Chartboost SDK menampilkan error inisialisasi. |
| 103 | Iklan Chartboost tidak di-cache pada waktu penayangan. |
| 104 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung Chartboost. |
| 105 | Versi OS perangkat lebih rendah dari versi OS minimum yang didukung oleh Chartboost SDK. |
| 200-299 | Error cache Chartboost SDK. Lihat code untuk mengetahui detail selengkapnya. |
| 300-399 | Error tampilan Chartboost SDK. Lihat code untuk mengetahui detail selengkapnya. |
| 400-499 | Error klik SDK Chartboost. Lihat code untuk mengetahui detail selengkapnya. |
Log Perubahan Chartboost Flutter Mediation Adapter
Versi 1.3.0
- Mendukung Chartboost Android Adapter versi 9.10.0.0.
- Mendukung Charboost iOS adapter versi 9.10.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.2.1
- Mendukung Chartboost Android adapter versi 9.9.2.0.
- Mendukung Charboost iOS adapter versi 9.9.2.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.2.0
- Mendukung Chartboost Android adapter versi 9.9.0.0.
- Mendukung Charboost iOS adapter versi 9.9.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.0
- Mendukung Chartboost Android Adapter versi 9.8.3.1.
- Mendukung Charboost iOS adapter versi 9.9.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.0.2
- Mendukung Chartboost Android Adapter versi 9.8.3.1.
- Mendukung adaptor iOS Charboost versi 9.8.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.0.1
- Mendukung Chartboost Android adapter versi 9.8.3.0.
- Mendukung adaptor iOS Charboost versi 9.8.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 1.0.0
- Rilis awal.
- Mendukung Chartboost Android Adapter versi 9.8.1.0.
- Mendukung Charboost iOS adapter versi 9.8.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.2.0.
