このガイドでは、Google Mobile Ads SDK でメディエーションを使用して Chartboost の広告を読み込んで表示する方法を説明します。ウォーターフォールの統合についても説明します。また、広告ユニットのメディエーション設定に Chartboost を追加する方法と、Chartboost SDK とアダプタを Flutter アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
Chartboost 用の AdMob メディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| バナー | |
| インタースティシャル | |
| 特典 | |
要件
- Google Mobile Ads SDK のバージョンが最新であること
- Flutter 3.7.0 以降
- Android にデプロイするには
- Android API レベル 23 以降
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 12.0 以降であること
- Google Mobile Ads SDK で構成された動作中の Flutter プロジェクト。詳しくは、スタートガイドをご覧ください。
- メディエーションのスタートガイドの手順を完了していること
ステップ 1: Chartboost UI で構成を設定する
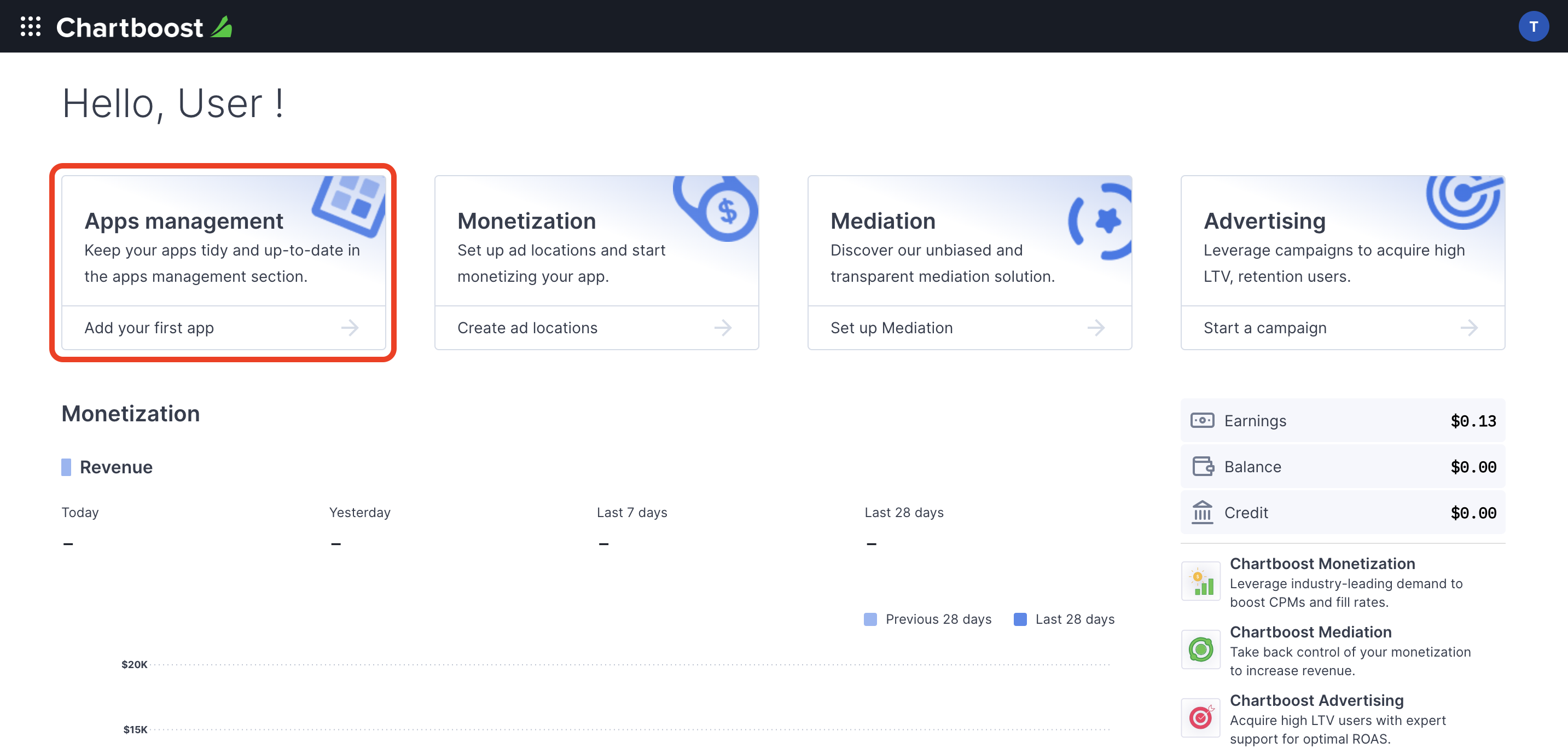
Chartboost アカウントに登録し、アカウントが確認されたらログインします。[アプリの管理] タブに移動します。

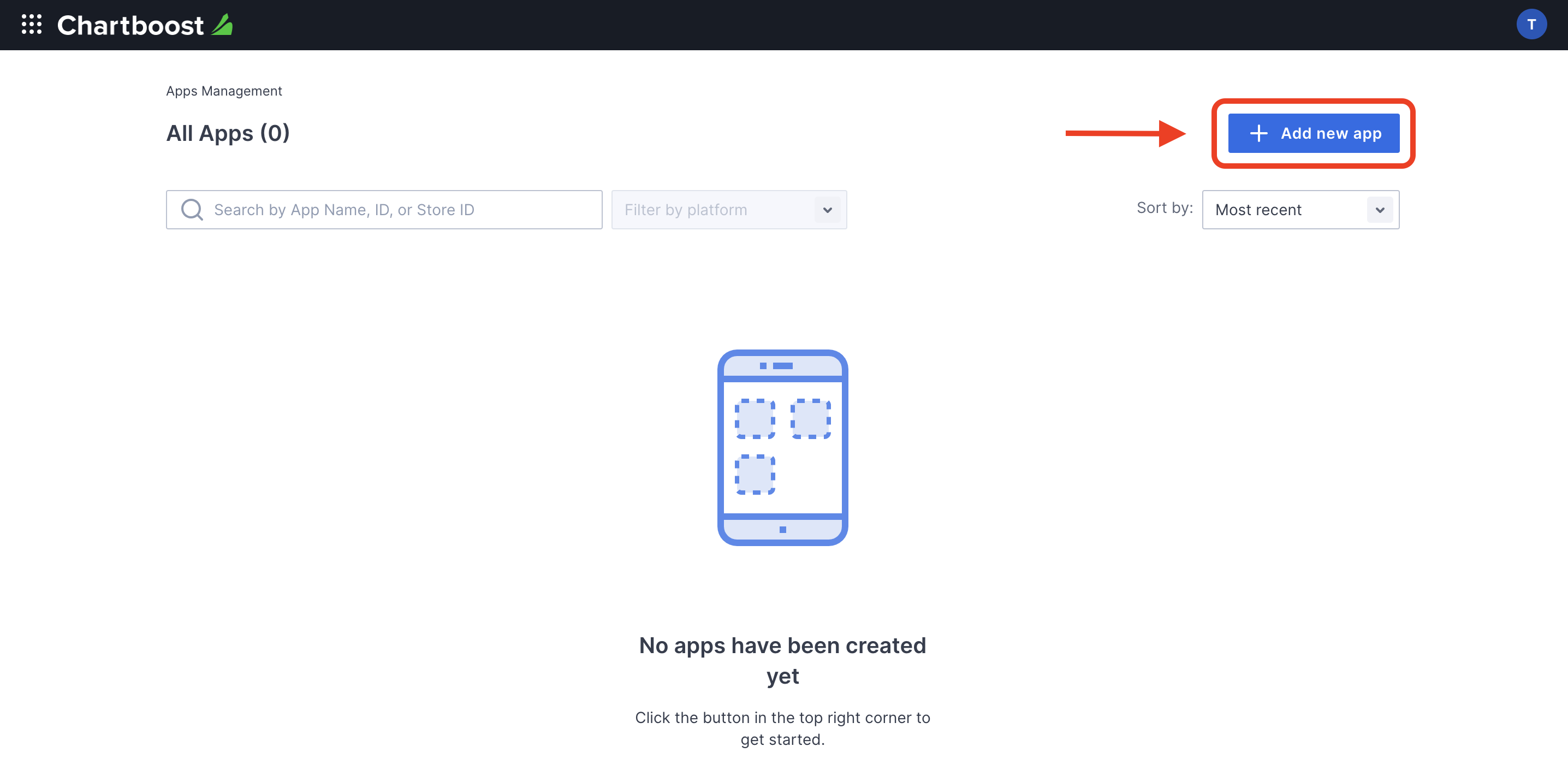
[Add new app] ボタンをクリックしてアプリを作成します。

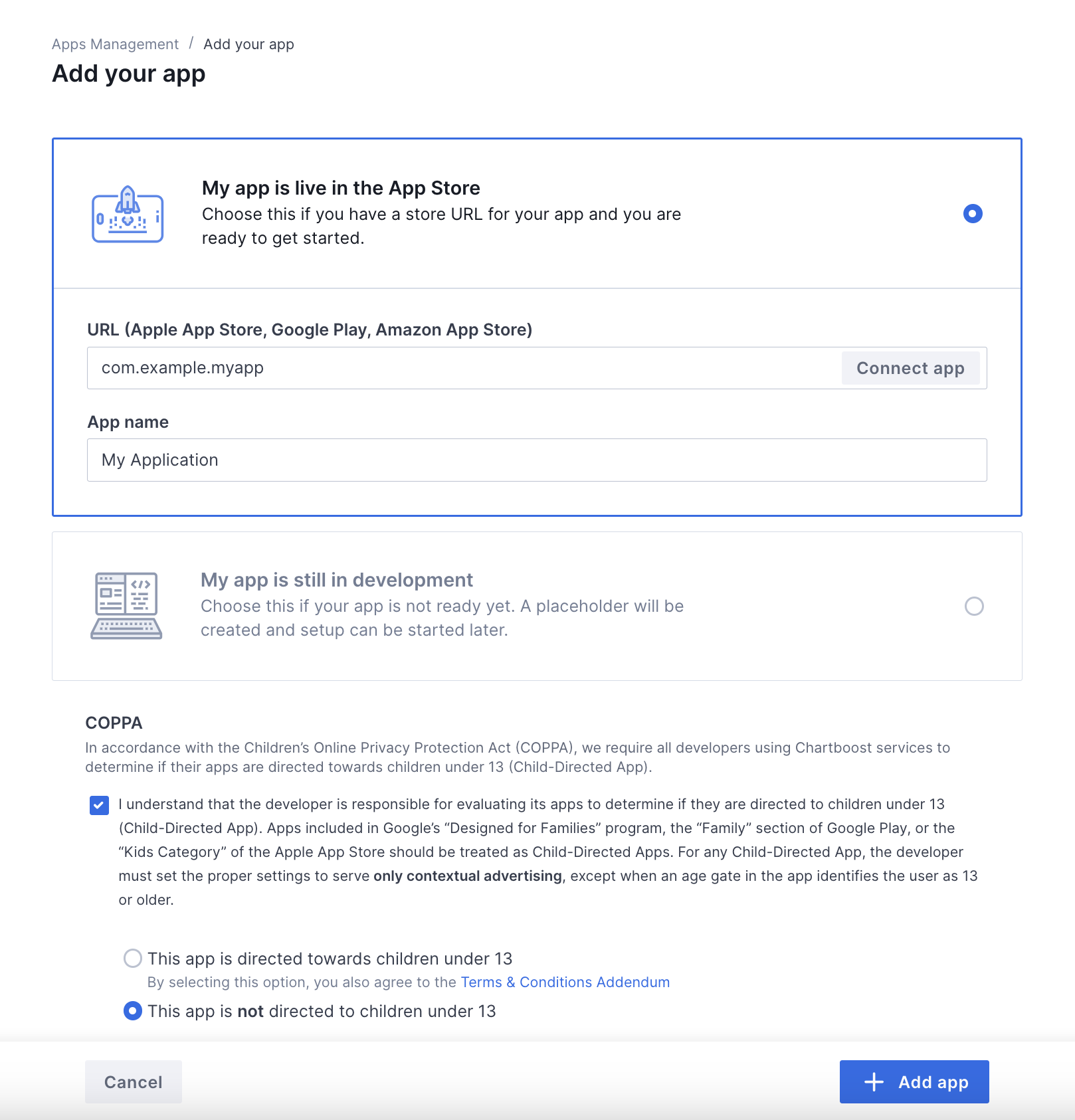
フォームの残りの部分を入力し、[アプリを追加] ボタンをクリックしてアプリを確定します。

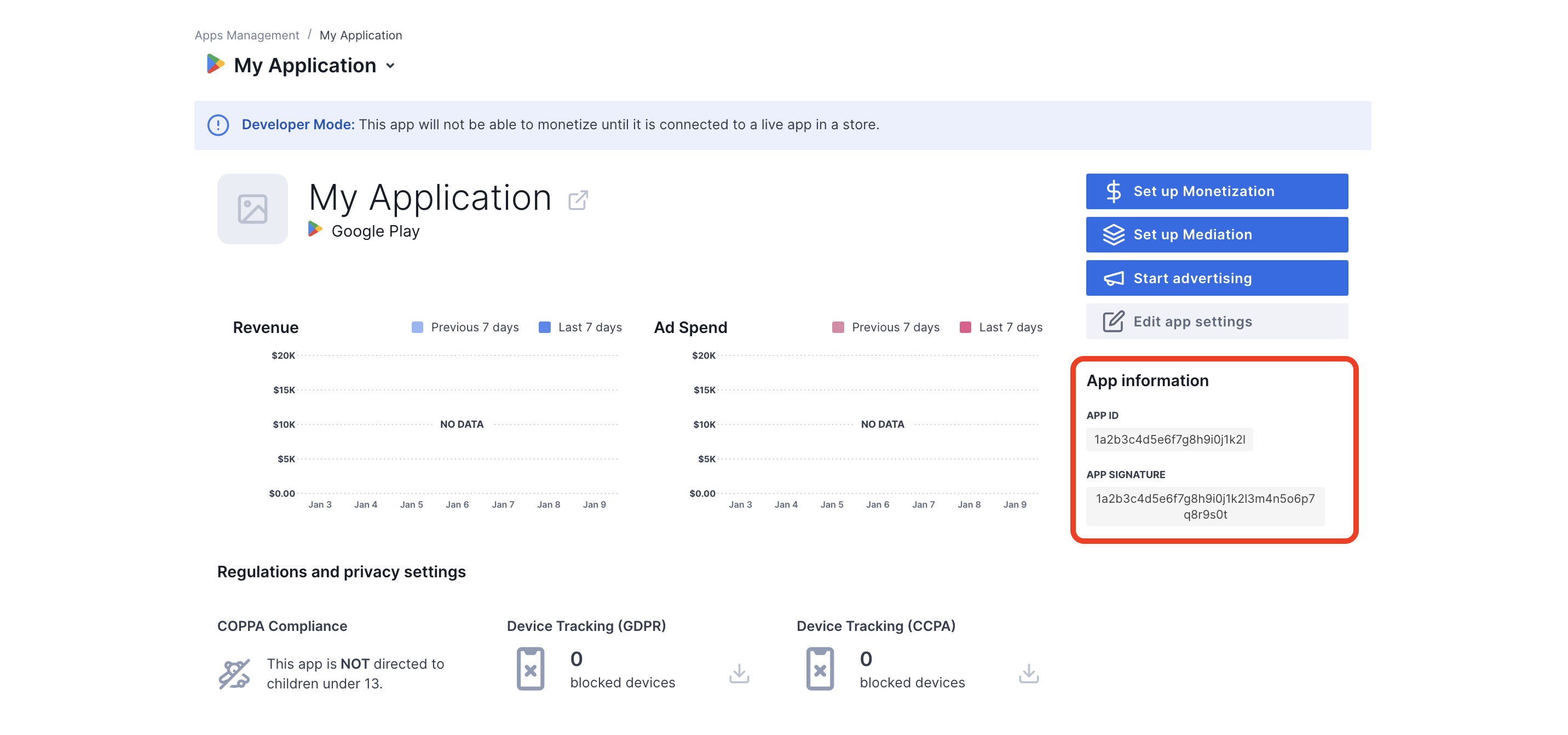
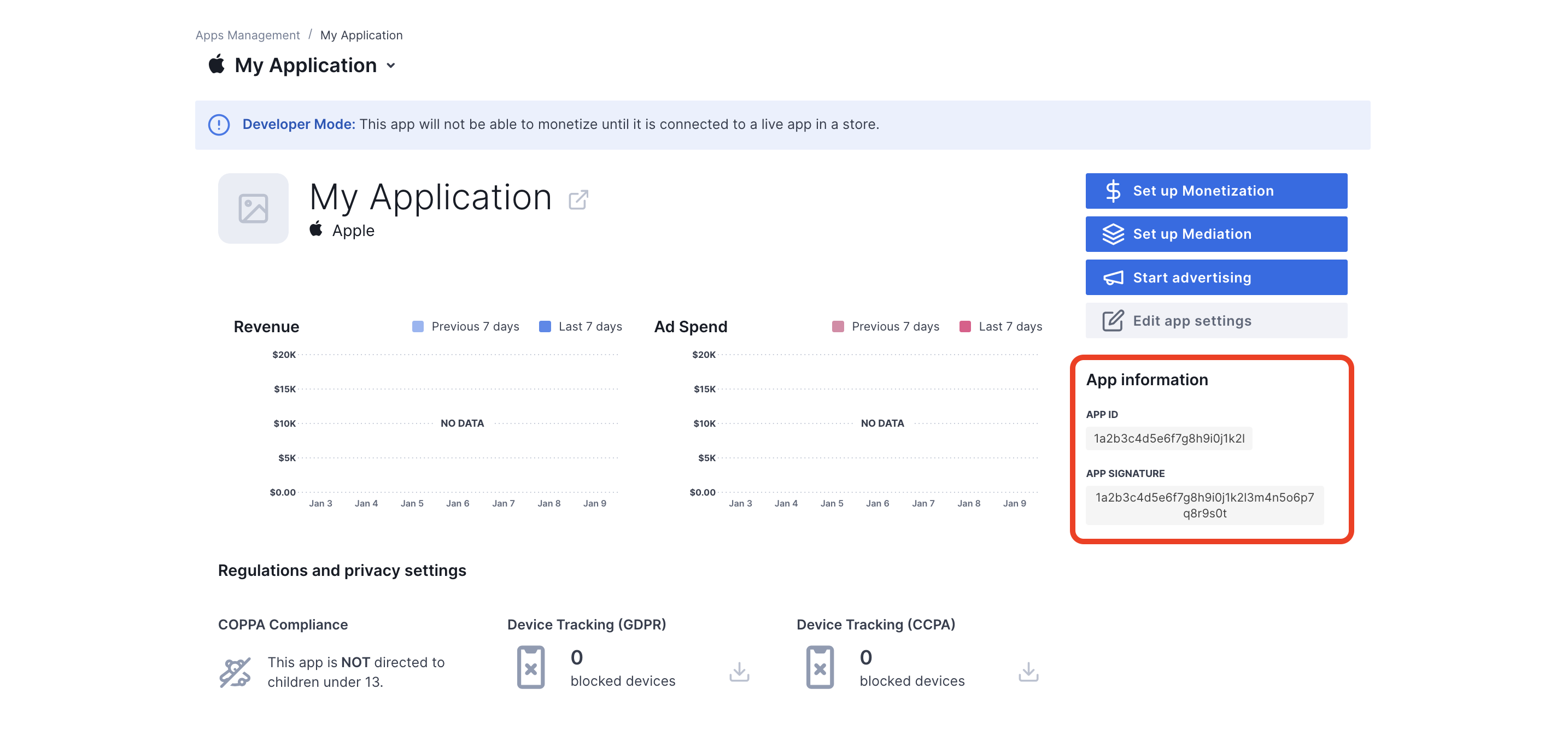
アプリが作成されると、アプリのダッシュボードに移動します。アプリのアプリ ID とアプリ署名をメモします。
Android

iOS

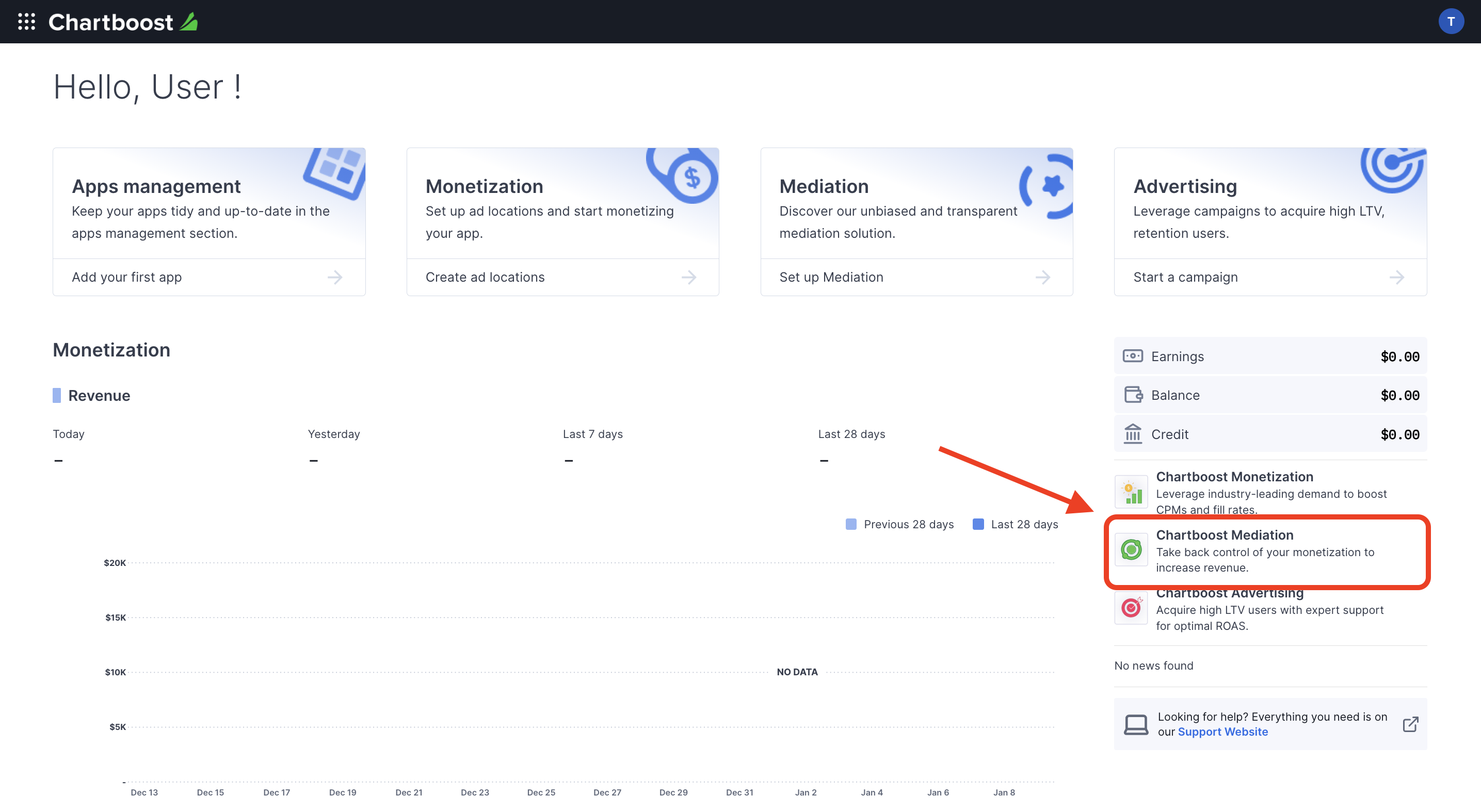
AdMob の広告ユニット ID を設定するには、Chartboost のユーザー ID とユーザー署名が必要です。これらのパラメータは、Chartboost UI で [Chartboost mediation] をクリックすると確認できます。

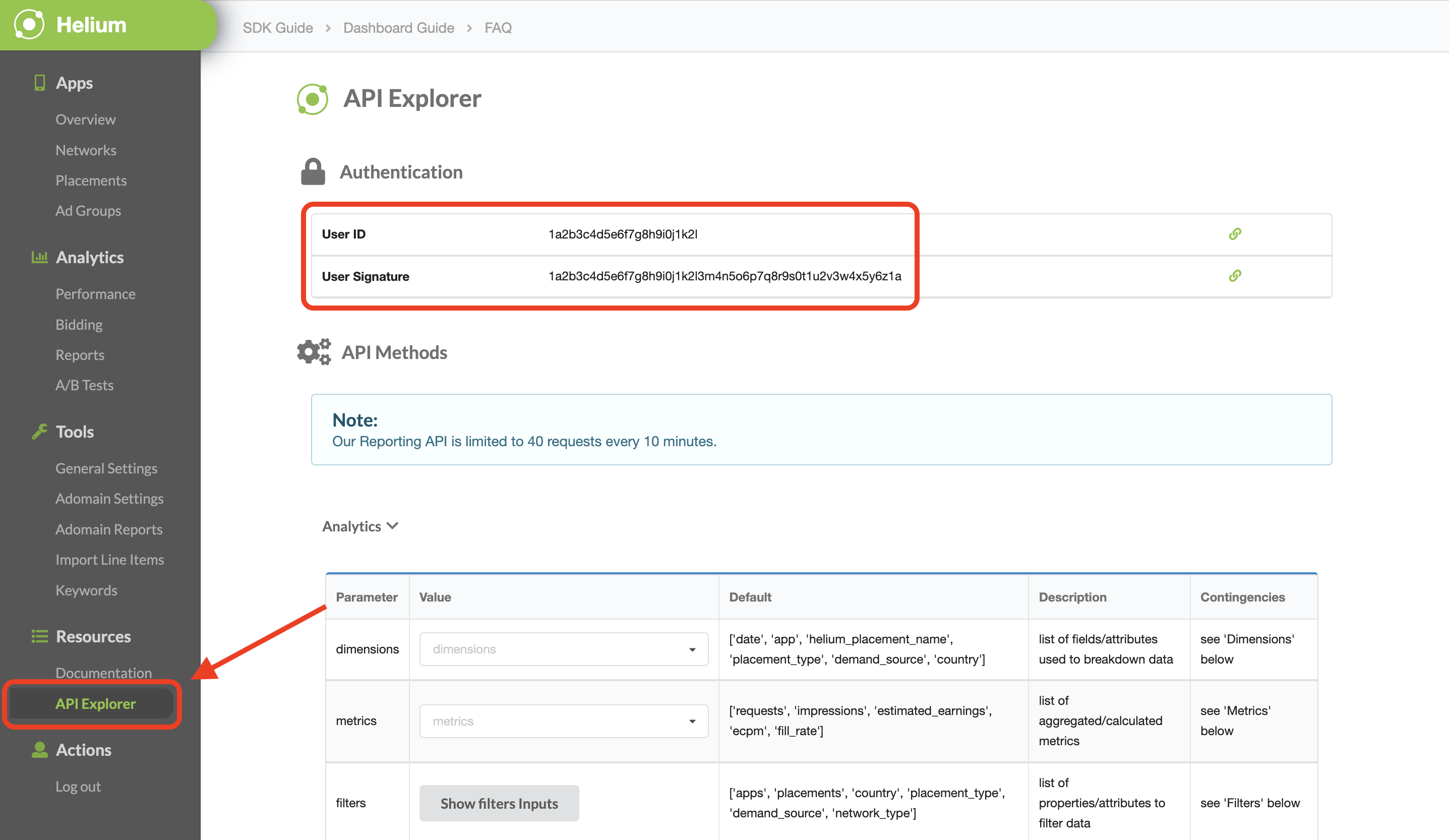
[リソース] > [API Explorer] タブに移動し、[認証] セクションにある [ユーザー ID] と [ユーザー署名] をメモします。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、承認されたチャネルでのみアプリ広告枠を販売できるようにする IAB Tech Lab が推進しているイニシアチブです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ設定していない場合は、アプリの app-ads.txt ファイルを設定します。
Chartboost に app-ads.txt を実装するには、app-ads.txt をご覧ください。
テストモードをオンにする
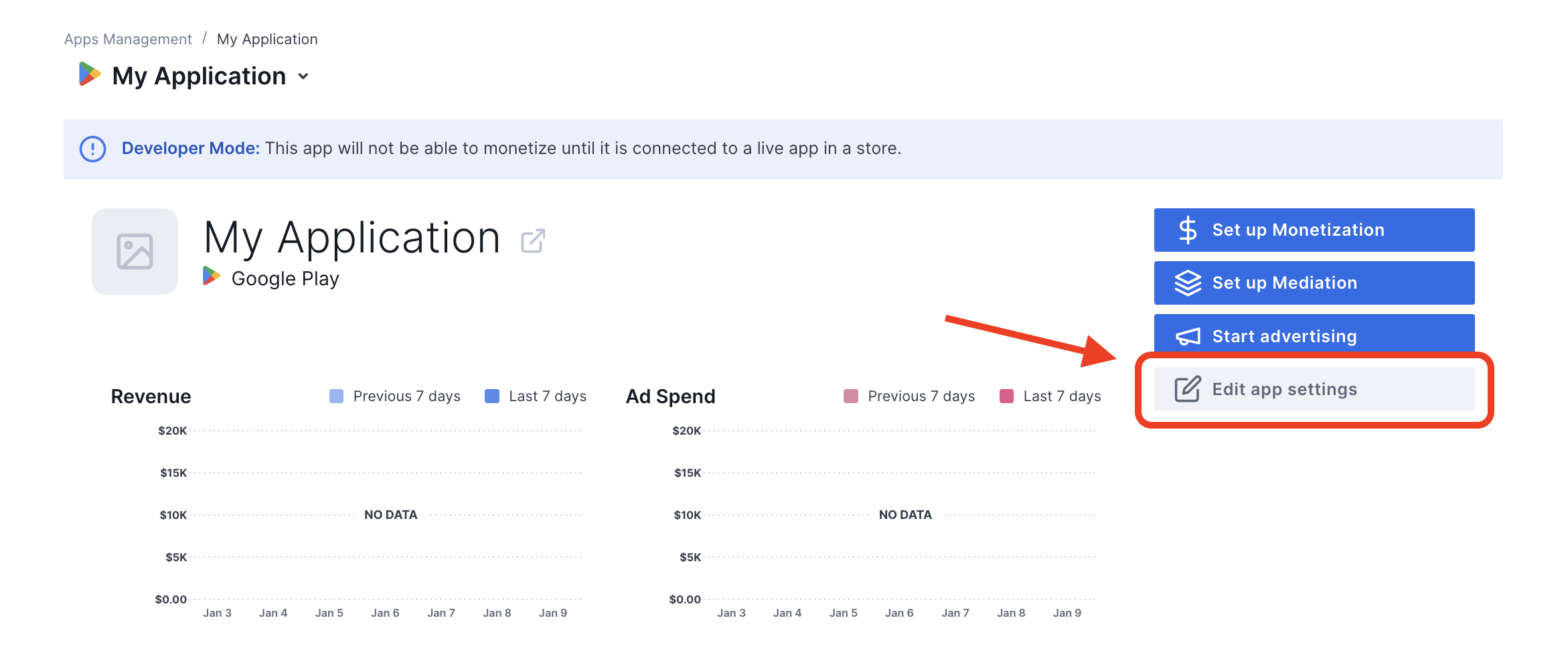
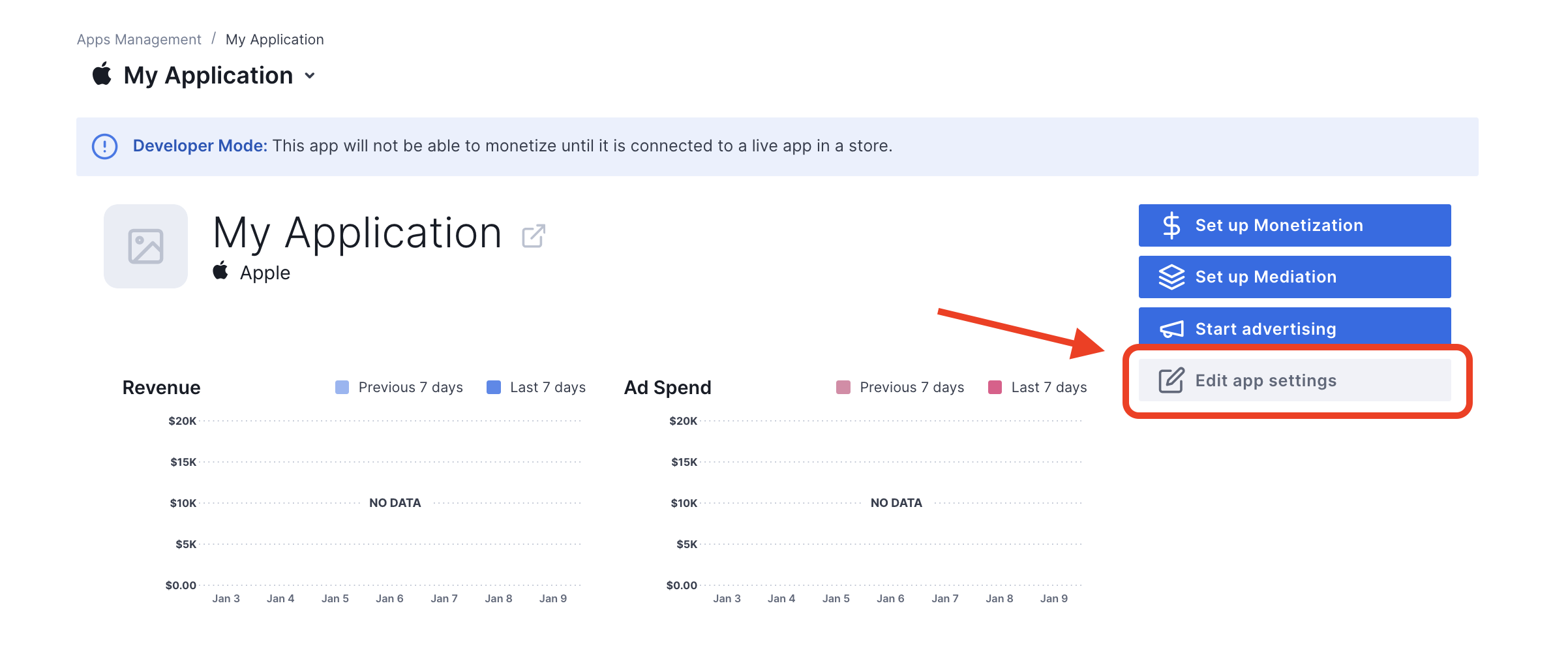
アプリでテストモードを有効にするには、Chartboost UI の [Apps management] タブに移動し、リストからアプリを選択して [Edit app settings] をクリックします。
Android

iOS

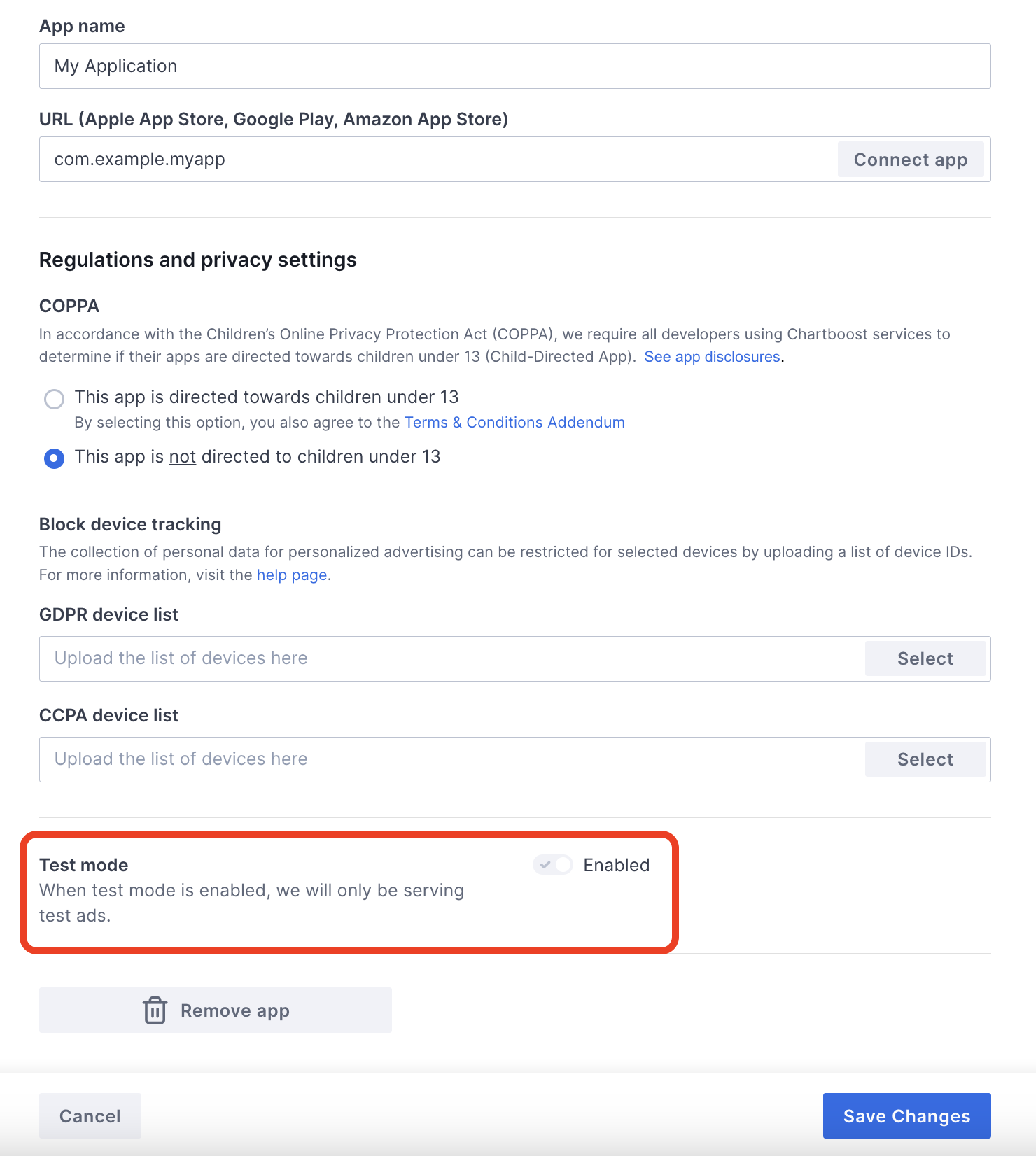
アプリの設定で、アプリのテストモードを切り替えることができます。

テストモードを有効にすると、先ほど作成した広告ユニット ID を使用して広告をリクエストし、Chartboost のテスト広告を受け取ることができます。
Chartboost のテスト広告を受信できるようになると、アプリは Chartboost のパブリッシャー アプリ審査に登録されます。Chartboost で収益化を行うには、パブリッシャー アプリの審査が Chartboost によって承認される必要があります。
ステップ 2: AdMob の UI で Chartboost のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制の広告パートナー リストに Chartboost を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、AdMob 管理画面の欧州および米国の州の規制に関する広告パートナーのリストに Chartboost を追加します。
ステップ 3: Chartboost の SDK とアダプタをインポートする
pub.dev を介した統合
パッケージの pubspec.yaml ファイルに、Chartboost SDK とアダプタの最新バージョンで次の依存関係を追加します。
dependencies:
gma_mediation_chartboost: ^1.3.1
手動による統合
Chartboost 向けの Google モバイル広告メディエーション プラグインの最新バージョンをダウンロードし、ダウンロードしたファイルを解凍して、解凍したプラグイン フォルダ(およびそのコンテンツ)を Flutter プロジェクトに追加します。次に、次の依存関係を追加して、pubspec.yaml ファイルでプラグインを参照します。
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
ステップ 4: Chartboost SDK にプライバシー設定を実装する
EU の同意に関する規制と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
Chartboost 用 Google Mobile Ads メディエーション プラグイン バージョン 3.1.0 には、Chartboost.AddDataUseConsent() メソッドが含まれています。次のサンプルコードでは、データ使用の同意を NonBehavioral に設定しています。このメソッドを呼び出す場合は、Google Mobile Ads SDK を使用して広告をリクエストする前に呼び出すことをおすすめします。
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
米国のプライバシー関連州法
米国の州のプライバシー法では、ユーザーが「個人情報」の「販売」を拒否する権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページにある「個人情報を販売しない」リンクから販売を拒否することができます。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
Chartboost 用 Google Mobile Ads メディエーション プラグイン バージョン 3.1.0 には、Chartboost.AddDataUseConsent() メソッドが含まれています。次のサンプルコードでは、データ使用の同意を OptInSale に設定しています。このメソッドを呼び出す場合は、Google Mobile Ads SDK を使用して広告をリクエストする前に呼び出すことをおすすめします。
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
ステップ 5: 必要なコードを追加する
Android
Chartboost の統合にコードを追加する必要はありません。
iOS
SKAdNetwork の統合
Chartboost のドキュメントに沿って、SKAdNetwork 識別子をプロジェクトの Info.plist ファイルに追加します。
ステップ 6: 実装をテストする
テスト広告を有効にする
AdMob 用のテストデバイスを登録し、Chartboost UI でテストモードを有効にしてください。
テスト広告を確認する
Chartboost からテスト広告を受信していることを確認するには、Chartboost(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
省略可能な手順
Android
権限
最適なパフォーマンスを得るために、Chartboost はアプリの AndroidManifest.xml ファイルに次のオプションの権限を追加することをおすすめします。
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
iOS 統合のための追加の手順は必要ありません。
エラーコード
アダプタが Chartboost から広告を受信できなかった場合は、次のクラスの ResponseInfo を使用して、広告レスポンスから根本原因のエラーを確認できます。
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
広告の読み込みに失敗した場合に Chartboost アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | 理由 |
|---|---|
| 0-99 | Chartboost SDK がエラーを返しました。 |
| 101 | リクエストされた広告サイズが、Chartboost でサポートされているバナーサイズと一致していません。 |
| 102 | Chartboost では、一度に 1 つの広告しか読み込めません。 |
| 103 | AdMob 管理画面で設定された Chartboost サーバー パラメータが存在しないか、無効です。 |
| 104 | Chartboost のインタースティシャル広告またはリワード広告を表示する準備ができていません。 |
iOS
| エラーコード | 理由 |
|---|---|
| 101 | AdMob 管理画面で設定された Chartboost サーバー パラメータが存在しないか、無効です。 |
| 102 | Chartboost SDK が初期化エラーを返しました。 |
| 103 | Chartboost 広告は表示時にキャッシュに保存されません。 |
| 104 | リクエストされた広告サイズが、Chartboost でサポートされているバナーサイズと一致していません。 |
| 105 | デバイスの OS バージョンが Chartboost SDK の最小サポート OS バージョンを下回っています。 |
| 200-299 | Chartboost SDK のキャッシュ エラー。詳しくは、コードをご覧ください。 |
| 300-399 | Chartboost SDK でエラーが表示されます。詳しくは、コードをご覧ください。 |
| 400-499 | Chartboost SDK のクリックエラー。詳しくは、コードをご覧ください。 |
Chartboost Flutter メディエーション アダプタの変更履歴
バージョン 1.3.0
- Chartboost Android アダプタ バージョン 9.10.0.0 をサポートします。
- Charboost iOS アダプタ バージョン 9.10.0.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.1
- Chartboost Android アダプタ バージョン 9.9.2.0 をサポートします。
- Charboost iOS アダプタ バージョン 9.9.2.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.0
- Chartboost Android アダプタ バージョン 9.9.0.0 をサポートします。
- Charboost iOS アダプタ バージョン 9.9.1.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.1.0
- Chartboost Android アダプタ バージョン 9.8.3.1 をサポートします。
- Charboost iOS アダプタ バージョン 9.9.0.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.0.2
- Chartboost Android アダプタ バージョン 9.8.3.1 をサポートします。
- Charboost iOS アダプタ バージョン 9.8.1.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.0.1
- Chartboost Android アダプタ バージョン 9.8.3.0 をサポートします。
- Charboost iOS アダプタ バージョン 9.8.1.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 1.0.0
- 初回リリース。
- Chartboost Android アダプタ バージョン 9.8.1.0 をサポートします。
- Charboost iOS アダプター バージョン 9.8.0.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 5.2.0 でビルドおよびテスト済み。
