이 가이드에서는 Google 모바일 광고 SDK를 사용하여 미디에이션을 통해 Chartboost의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 통합에 대해 다룹니다. 광고 단위의 미디에이션 구성에 Chartboost를 추가하는 방법과 Chartboost SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
Chartboost용 AdMob 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
요구사항
- 최신 Google 모바일 광고 SDK
- Flutter 3.7.0 이상
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google 모바일 광고 SDK로 구성된 작동 중인 Flutter 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: Chartboost UI에서 구성 설정하기
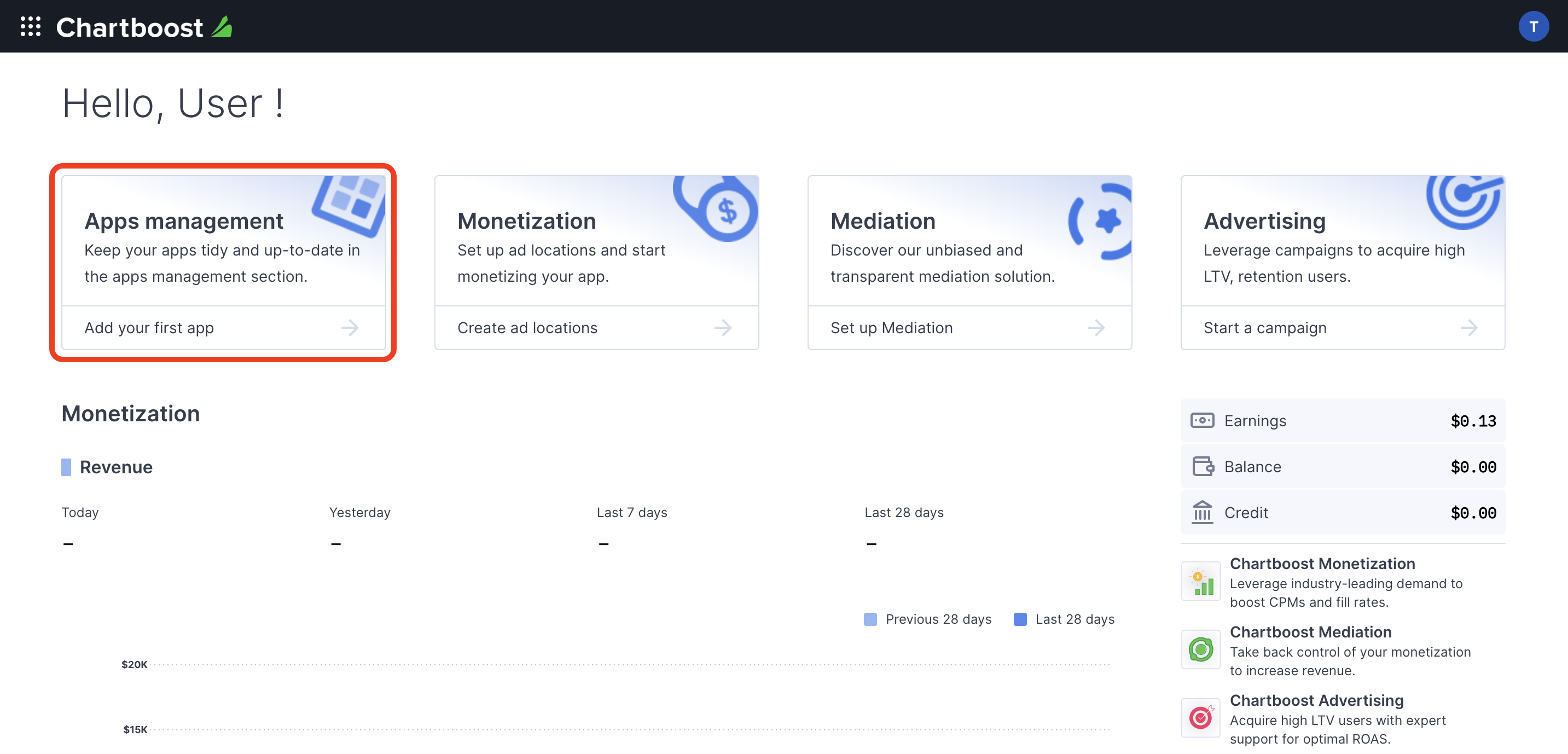
Chartboost 계정에 가입하고 계정이 인증되면 로그인합니다. 그런 다음 Apps management(앱 관리) 탭으로 이동합니다.

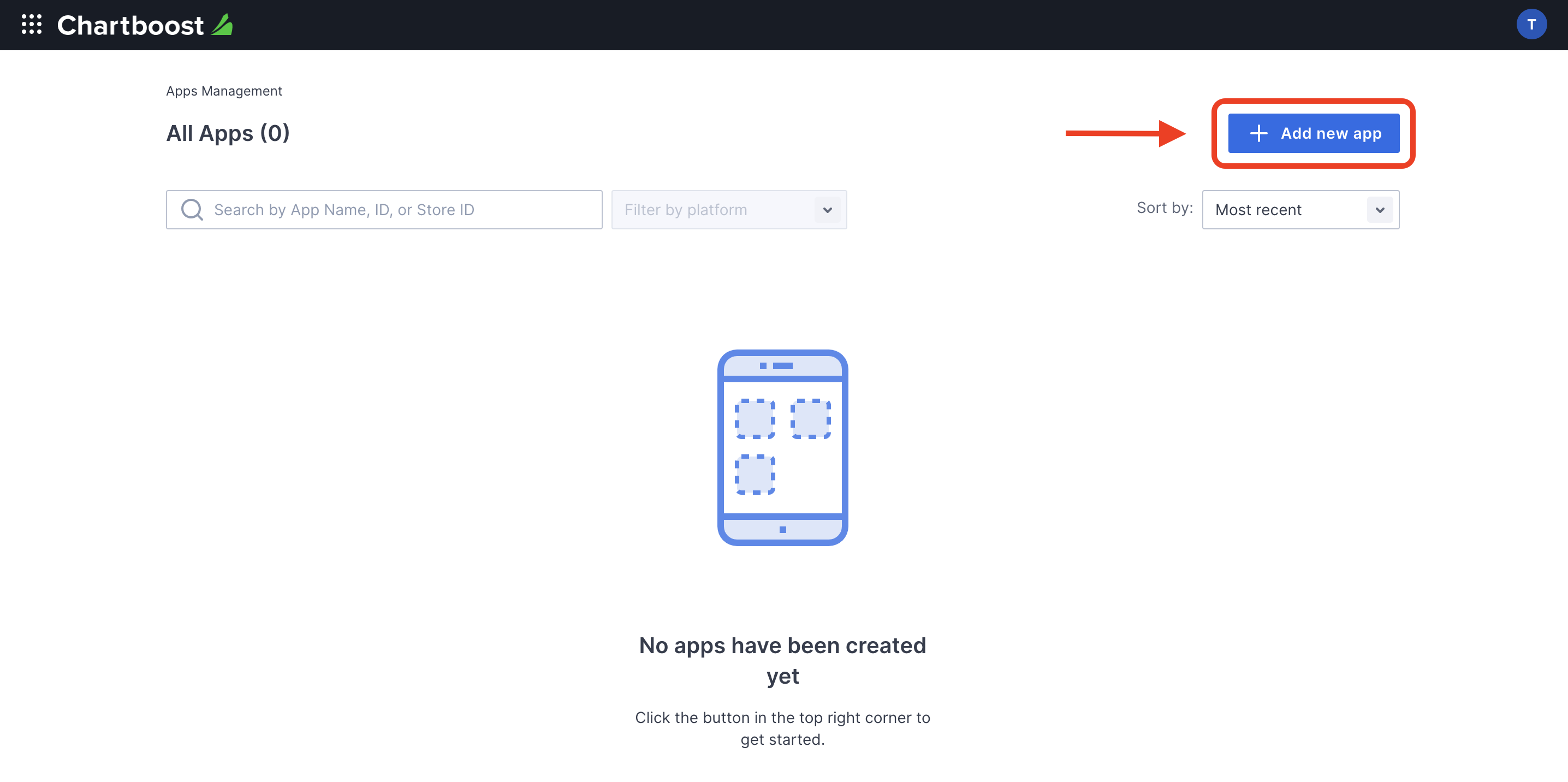
Add new app(새 앱 추가) 버튼을 클릭하여 앱을 만듭니다.

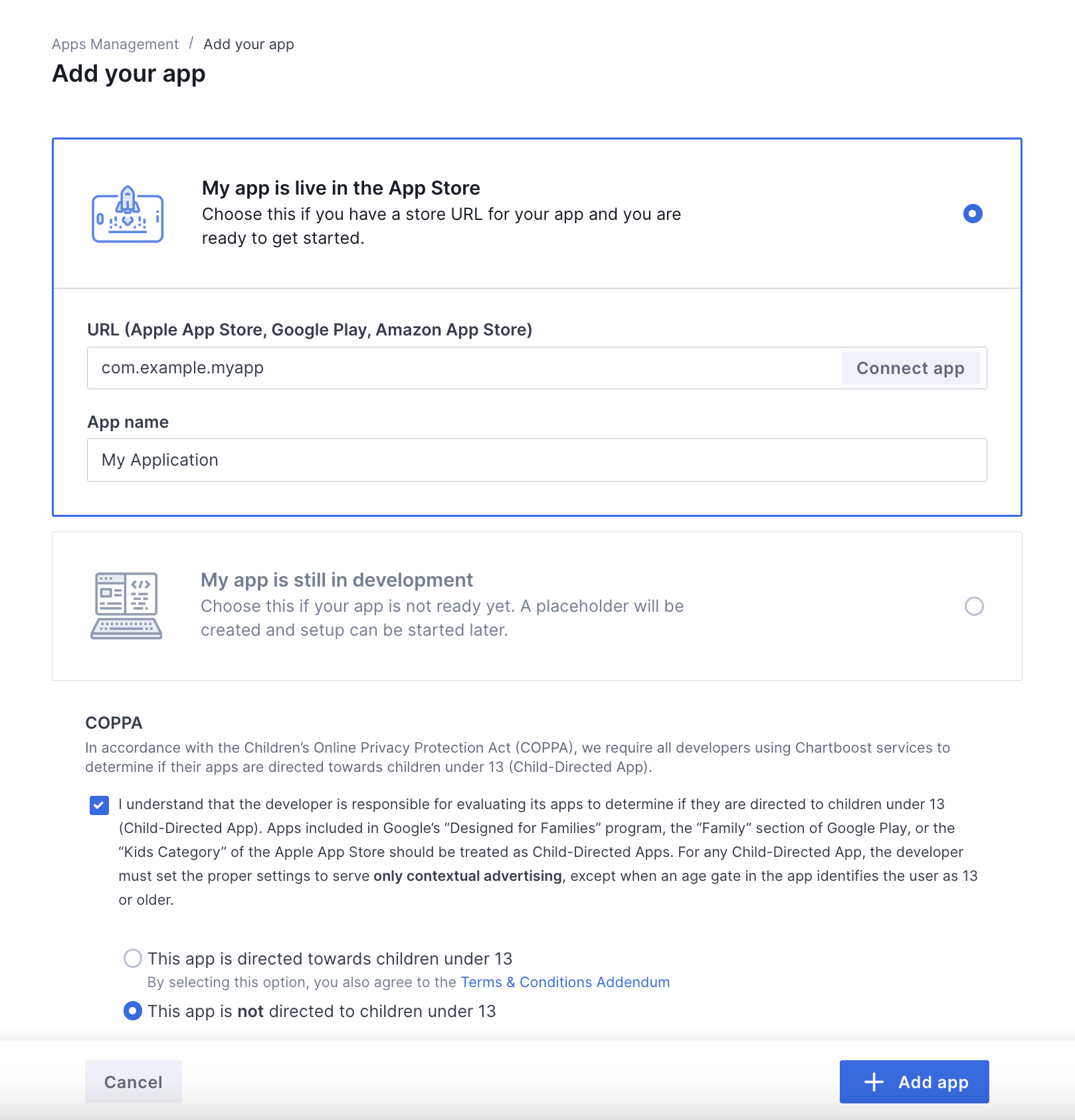
나머지 양식을 작성하고 Add App(앱 추가) 버튼을 클릭하여 앱을 마무리합니다.

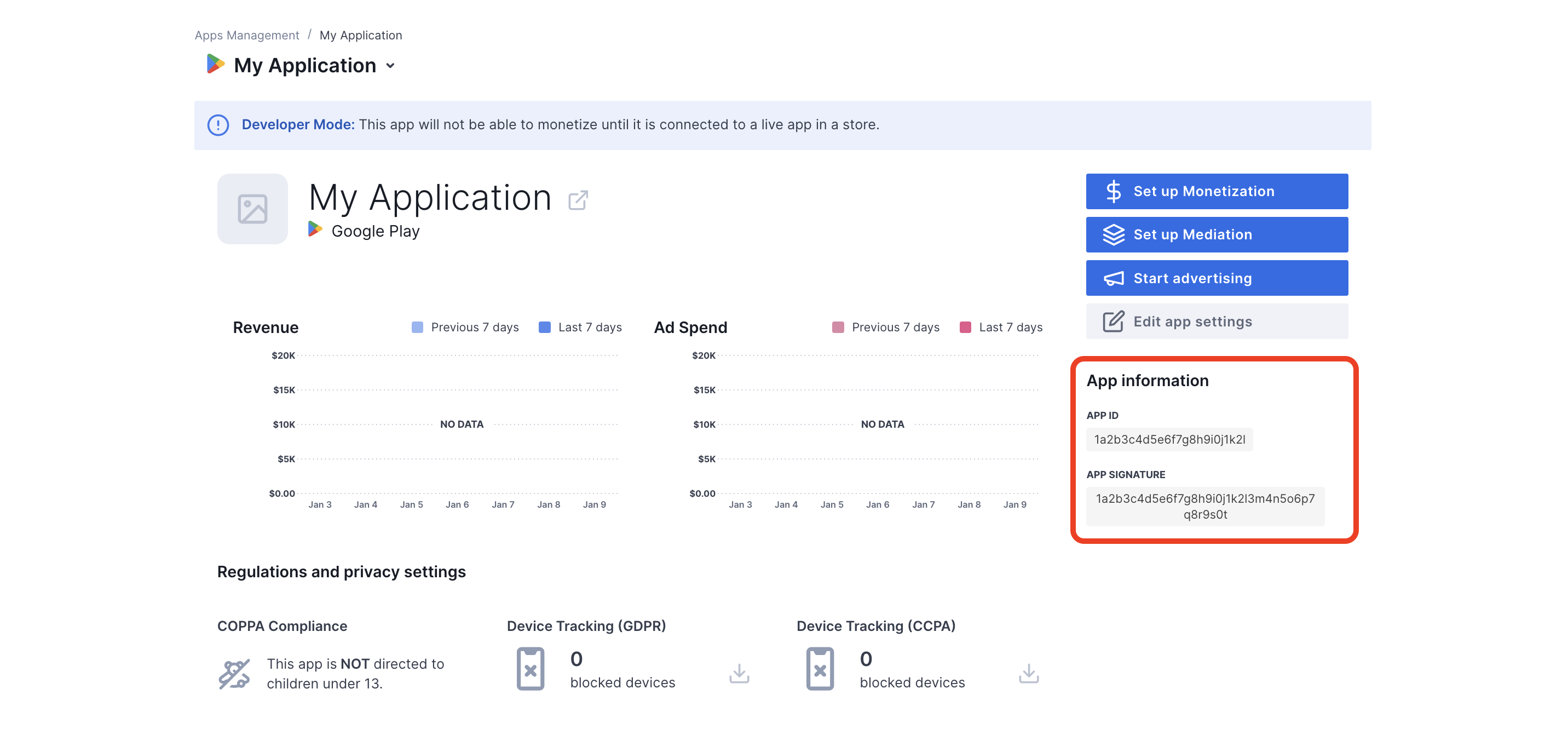
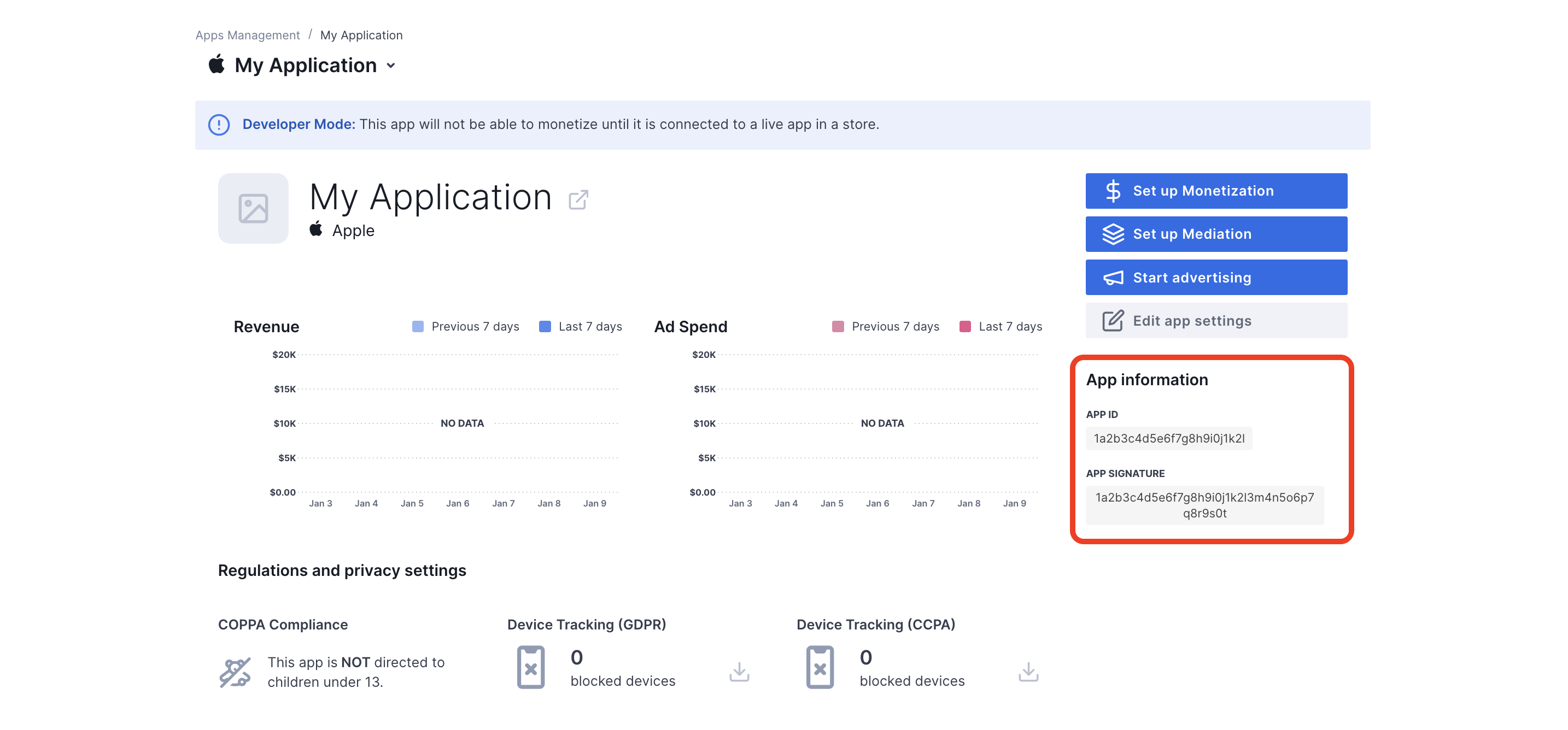
앱이 생성되면 대시보드로 이동합니다. 앱의 App ID(앱 ID)와 App Signature(앱 서명)를 기록해 둡니다.
Android

iOS

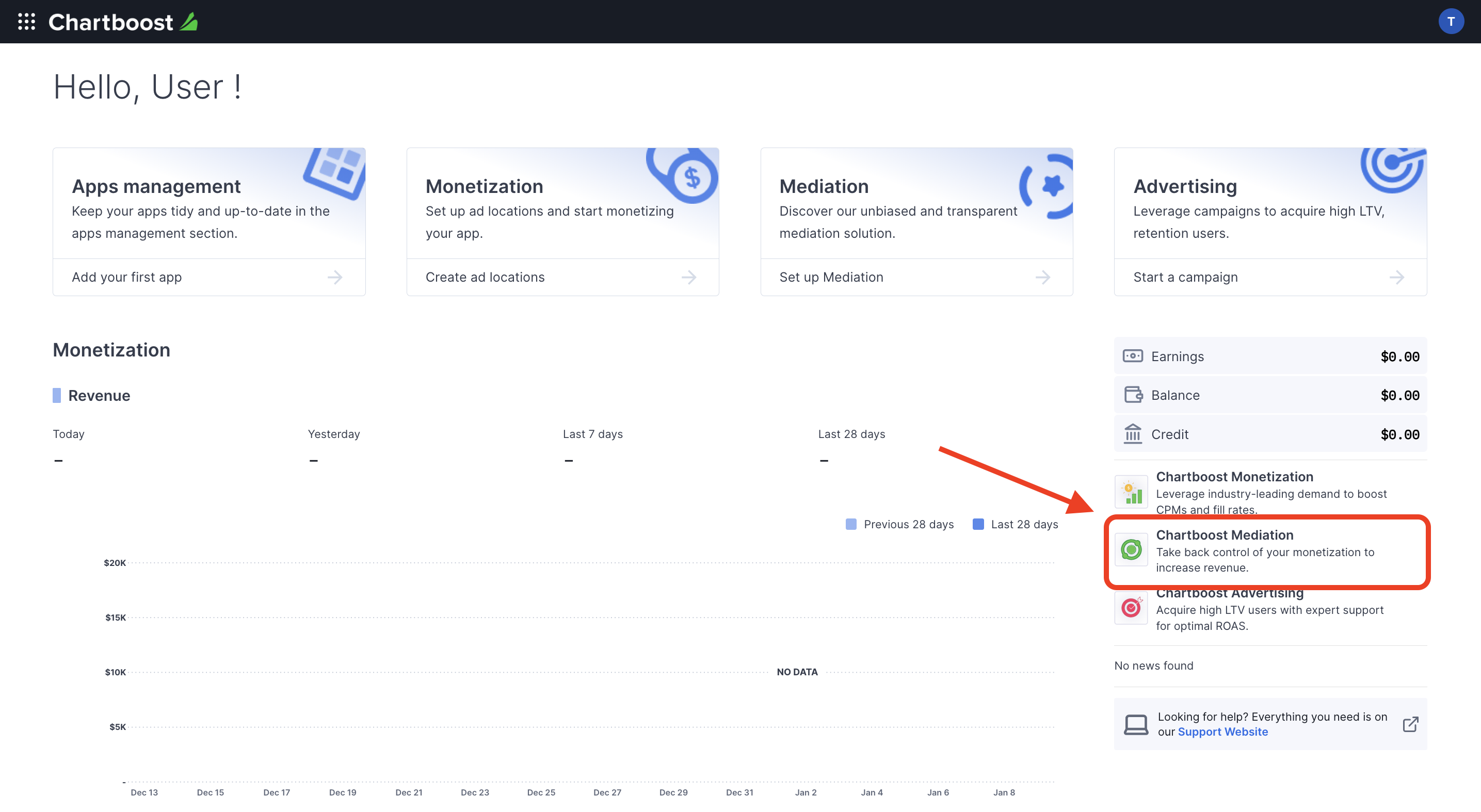
AdMob 광고 단위 ID를 설정하려면 Chartboost User ID(사용자 ID)와 User Signature(사용자 서명)가 필요합니다. Chartboost UI에서 Chartboost mediation(Chartboost 미디에이션)을 클릭하면 이러한 매개변수를 확인할 수 있습니다.

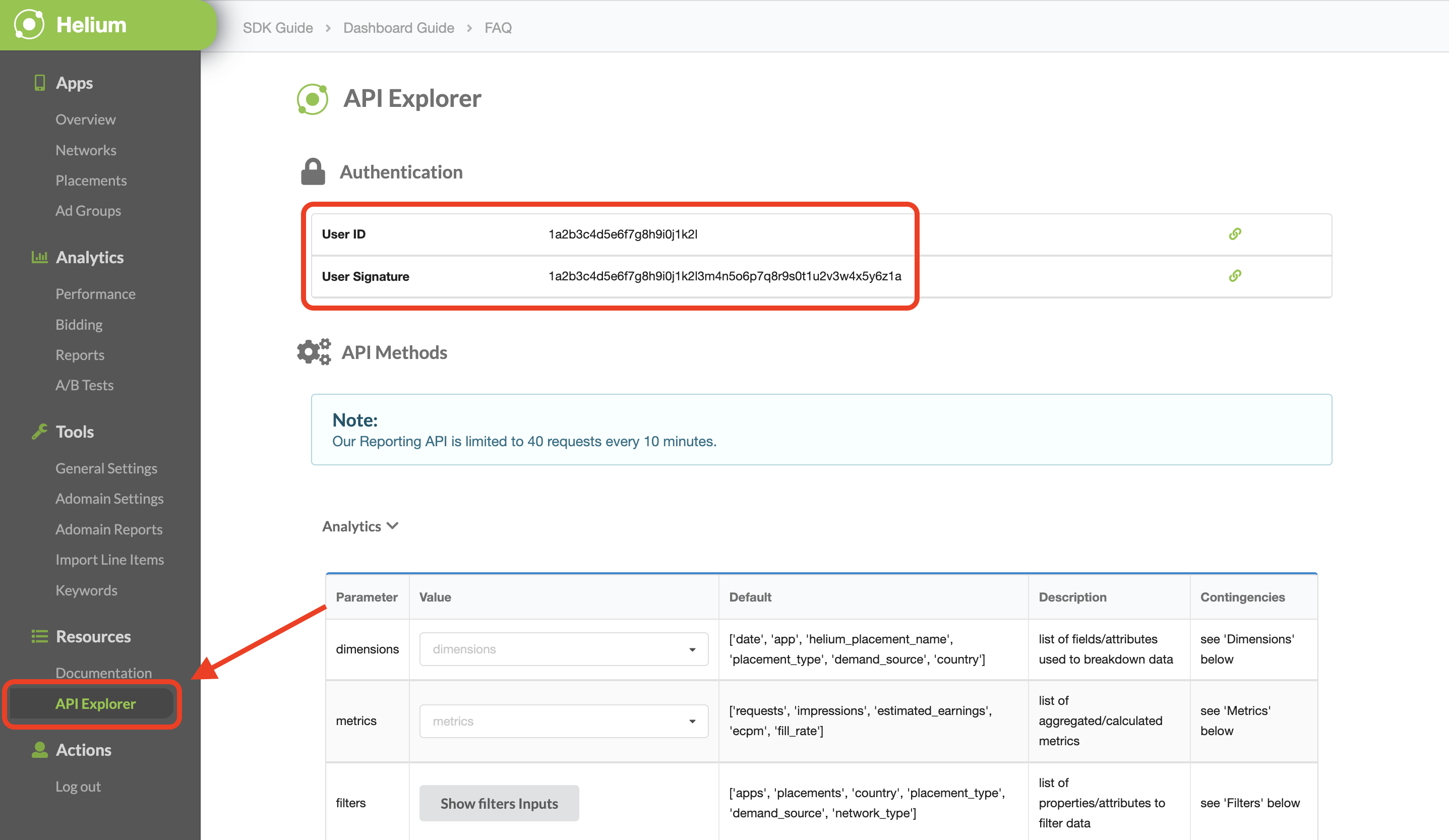
Resources(리소스) > API Explorer(API 탐색기) 탭으로 이동하여 Authentication(인증) 섹션 아래에 있는 User ID(사용자 ID)와 User Signature(사용자 서명)를 기록해 둡니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
Chartboost에 app-ads.txt를 구현하려면 app-ads.txt를 참고하세요.
테스트 모드 사용 설정
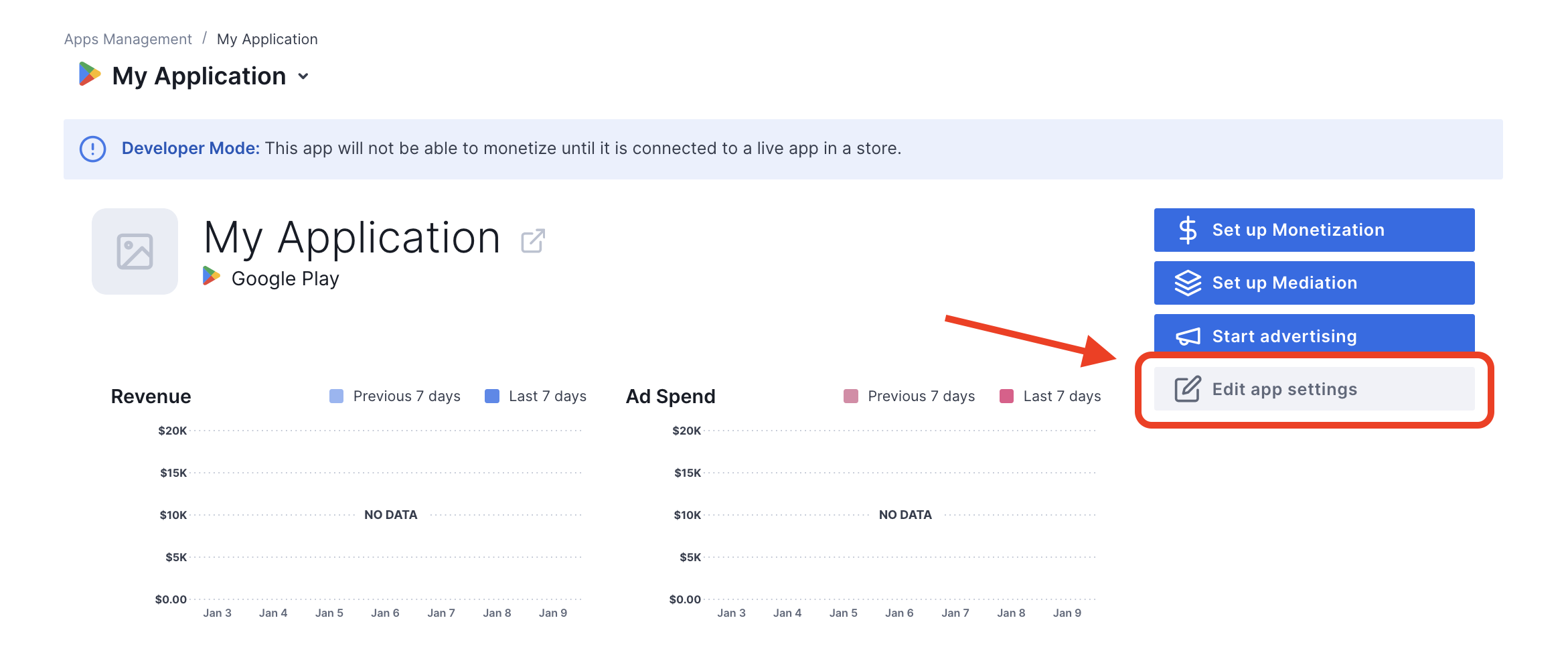
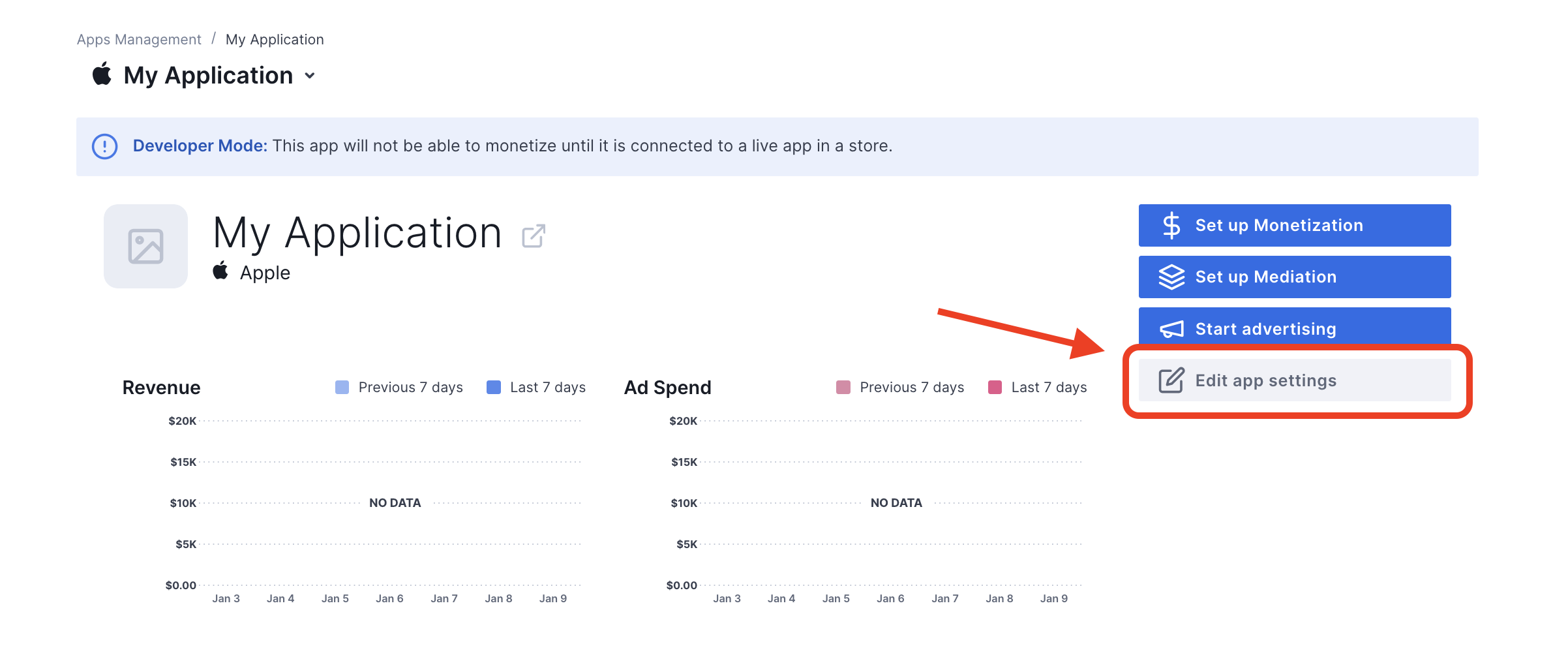
Chartboost UI에서 Apps management(앱 관리) 탭으로 이동하여 목록에서 앱을 선택하고 Edit app settings(앱 설정 수정)를 클릭하면 앱에서 테스트 모드를 사용 설정할 수 있습니다.
Android

iOS

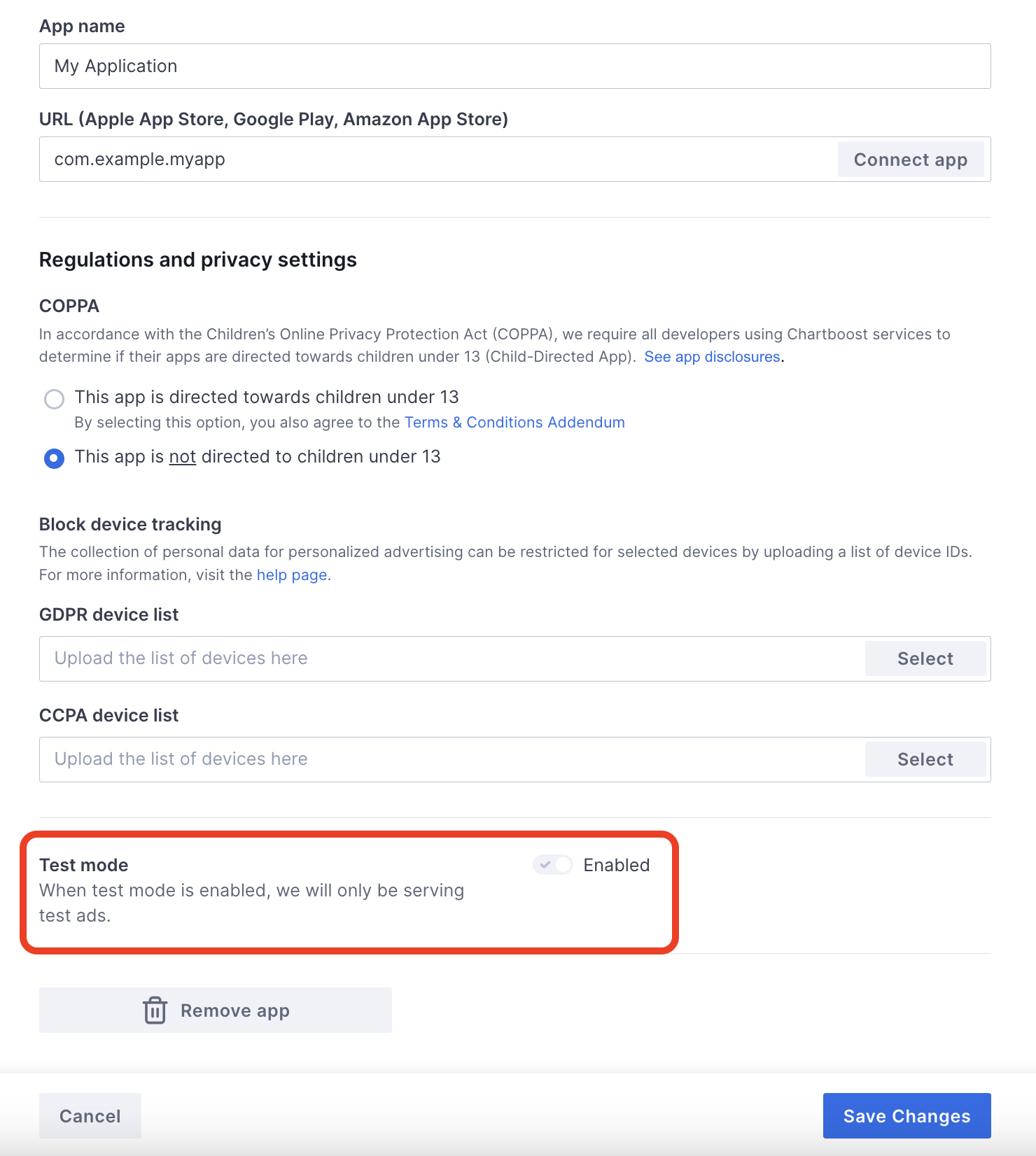
앱 설정에서 앱의 Test mode(테스트 모드)를 전환할 수 있습니다.

테스트 모드가 사용 설정되면 이전에 만든 광고 단위 ID를 사용하여 광고를 요청하고 Chartboost 테스트 광고를 수신할 수 있습니다.
Chartboost 테스트 광고를 수신할 수 있게 되면 앱이 Chartboost의 Publisher App Review(게시자 앱 검토)에 배치됩니다. Chartboost에서 수익 창출이 작동하려면 게시자 앱 검토가 Chartboost에서 승인되어야 합니다.
2단계: AdMob UI에서 Chartboost 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 Chartboost 추가
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 Chartboost를 추가하세요.
3단계: Chartboost SDK 및 어댑터 가져오기
pub.dev를 통한 통합
패키지의 pubspec.yaml 파일에 Chartboost SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_chartboost: ^1.3.1
수동 통합
Chartboost용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
4단계: Chartboost SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
Chartboost용 Google 모바일 광고 미디에이션 플러그인 버전 3.1.0에는
Chartboost.AddDataUseConsent() 메서드가 포함되어 있습니다. 다음 샘플 코드에서는 데이터 사용 동의를 NonBehavioral로 설정합니다. 이 메서드를 호출하는 경우 Google 모바일 광고 SDK를 사용하여 광고를 요청하기 전에 호출하는 것이 좋습니다.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
Chartboost용 Google 모바일 광고 미디에이션 플러그인 버전 3.1.0에는
Chartboost.AddDataUseConsent() 메서드가 포함되어 있습니다. 다음 샘플 코드에서는 데이터 사용 동의를 OptInSale로 설정합니다. 이 메서드를 호출하는 경우 Google 모바일 광고 SDK를 사용하여 광고를 요청하기 전에 호출하는 것이 좋습니다.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
5단계: 필수 코드 추가하기
Android
Chartboost 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
Chartboost 문서에 따라 SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 Chartboost UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
Chartboost에서 테스트 광고를 수신하고 있는지 확인하려면 Chartboost(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
선택적 단계
Android
권한
최적의 성능을 위해 Chartboost는 앱의 AndroidManifest.xml 파일에 다음 선택적 권한을 추가할 것을 권장합니다.
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
iOS 통합에는 추가 단계가 필요하지 않습니다.
오류 코드
어댑터가 Chartboost에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
다음은 광고 로드에 실패할 때 Chartboost 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| 0-99 | Chartboost SDK에서 오류를 반환했습니다. |
| 101 | 요청된 광고 크기가 Chartboost에서 지원하는 배너 크기와 일치하지 않습니다. |
| 102 | Chartboost는 위치당 한 번에 하나의 광고만 로드할 수 있습니다. |
| 103 | AdMob UI에서 구성된 Chartboost 서버 매개변수가 누락되거나 잘못되었습니다. |
| 104 | Chartboost 전면 광고 또는 보상형 광고를 표시할 준비가 되지 않았습니다. |
iOS
| 오류 코드 | 이유 |
|---|---|
| 101 | AdMob UI에서 구성된 Chartboost 서버 매개변수가 누락되거나 잘못되었습니다. |
| 102 | Chartboost SDK에서 초기화 오류를 반환했습니다. |
| 103 | Chartboost 광고가 표시 시간에 캐시되지 않습니다. |
| 104 | 요청된 광고 크기가 Chartboost에서 지원하는 배너 크기와 일치하지 않습니다. |
| 105 | 기기의 OS 버전이 Chartboost SDK의 최소 지원 OS 버전보다 낮습니다. |
| 200-299 | Chartboost SDK 캐시 오류입니다. 자세한 내용은 코드를 참고하세요. |
| 300-399 | Chartboost SDK에 오류가 표시됩니다. 자세한 내용은 코드를 참고하세요. |
| 400-499 | Chartboost SDK 클릭 오류입니다. 자세한 내용은 코드를 참고하세요. |
Chartboost Flutter 미디에이션 어댑터 변경 로그
버전 1.3.0
- Chartboost Android 어댑터 버전 9.10.0.0을 지원합니다.
- Charboost iOS 어댑터 버전 9.10.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.1
- Chartboost Android 어댑터 버전 9.9.2.0을 지원합니다.
- Charboost iOS 어댑터 버전 9.9.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- Chartboost Android 어댑터 버전 9.9.0.0을 지원합니다.
- Charboost iOS 어댑터 버전 9.9.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.0
- Chartboost Android 어댑터 버전 9.8.3.1을 지원합니다.
- Charboost iOS 어댑터 버전 9.9.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.0.2
- Chartboost Android 어댑터 버전 9.8.3.1을 지원합니다.
- Charboost iOS 어댑터 버전 9.8.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.0.1
- Chartboost Android 어댑터 버전 9.8.3.0을 지원합니다.
- Charboost iOS 어댑터 버전 9.8.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- Chartboost Android 어댑터 버전 9.8.1.0을 지원합니다.
- Charboost iOS 어댑터 버전 9.8.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.2.0으로 빌드하고 테스트했습니다.
