Bu kılavuz, uyumlulaştırma kullanarak Chartboost'tan reklam yüklemek ve göstermek için Google Mobile Ads SDK'sının nasıl kullanılacağını şelale entegrasyonlarını kapsayarak açıklar. Bu açıklamalar, Chartboost'un bir reklam biriminin uyumlulaştırma yapılandırmasına nasıl ekleneceğini ve Chartboost SDK'sının ve bağdaştırıcısının bir Flutter uygulamasına nasıl entegre edileceğini kapsar.
Desteklenen entegrasyonlar ve reklam biçimleri
Chartboost için AdMob uyumlulaştırma adaptörünün özellikleri şöyledir:
| Entegrasyon | |
|---|---|
| Teklifli sistem | |
| Şelale | |
| Formatlar | |
| Banner | |
| Geçiş reklamı | |
| Ödüllü | |
Şartlar
- En son Google Mobile Ads SDK'sı
- Flutter 3.7.0 veya sonraki sürümler
- Android'de dağıtmak için
- Android API düzeyi 23 veya üstü
- iOS'te dağıtmak için
- iOS 12.0 veya üzeri sürüm dağıtım hedefi
- Google Mobile Ads SDK'sı ile yapılandırılmış çalışan bir Flutter projesi. Ayrıntılar için Başlangıç bölümüne bakın.
- Uyumlulaştırma Başlangıç Kılavuzu'nu tamamlayın.
1. adım: Chartboost kullanıcı arayüzünde yapılandırmaları ayarlayın
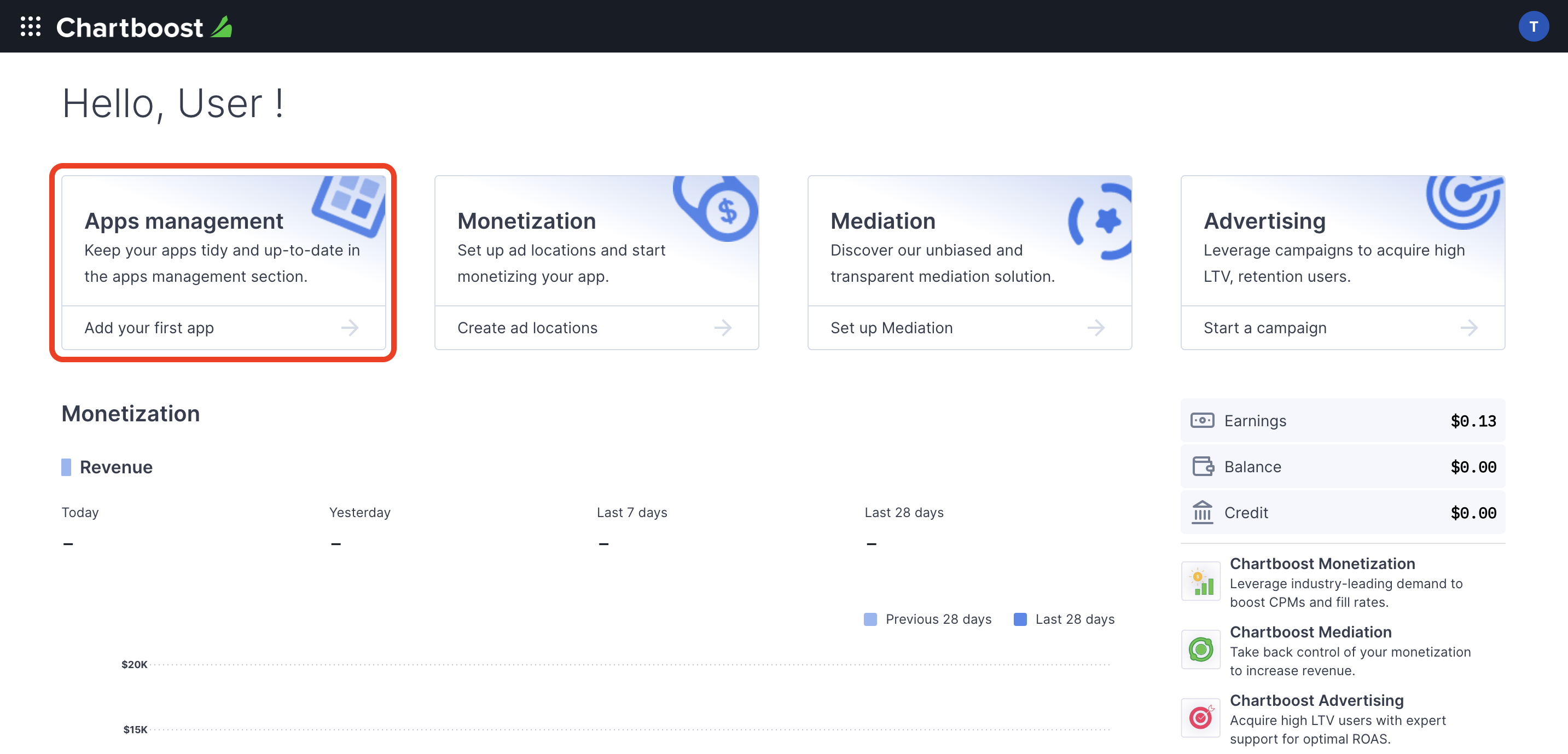
Chartboost hesabına kaydolun ve hesabınız doğrulandıktan sonra giriş yapın. Ardından Uygulama yönetimi sekmesine gidin.

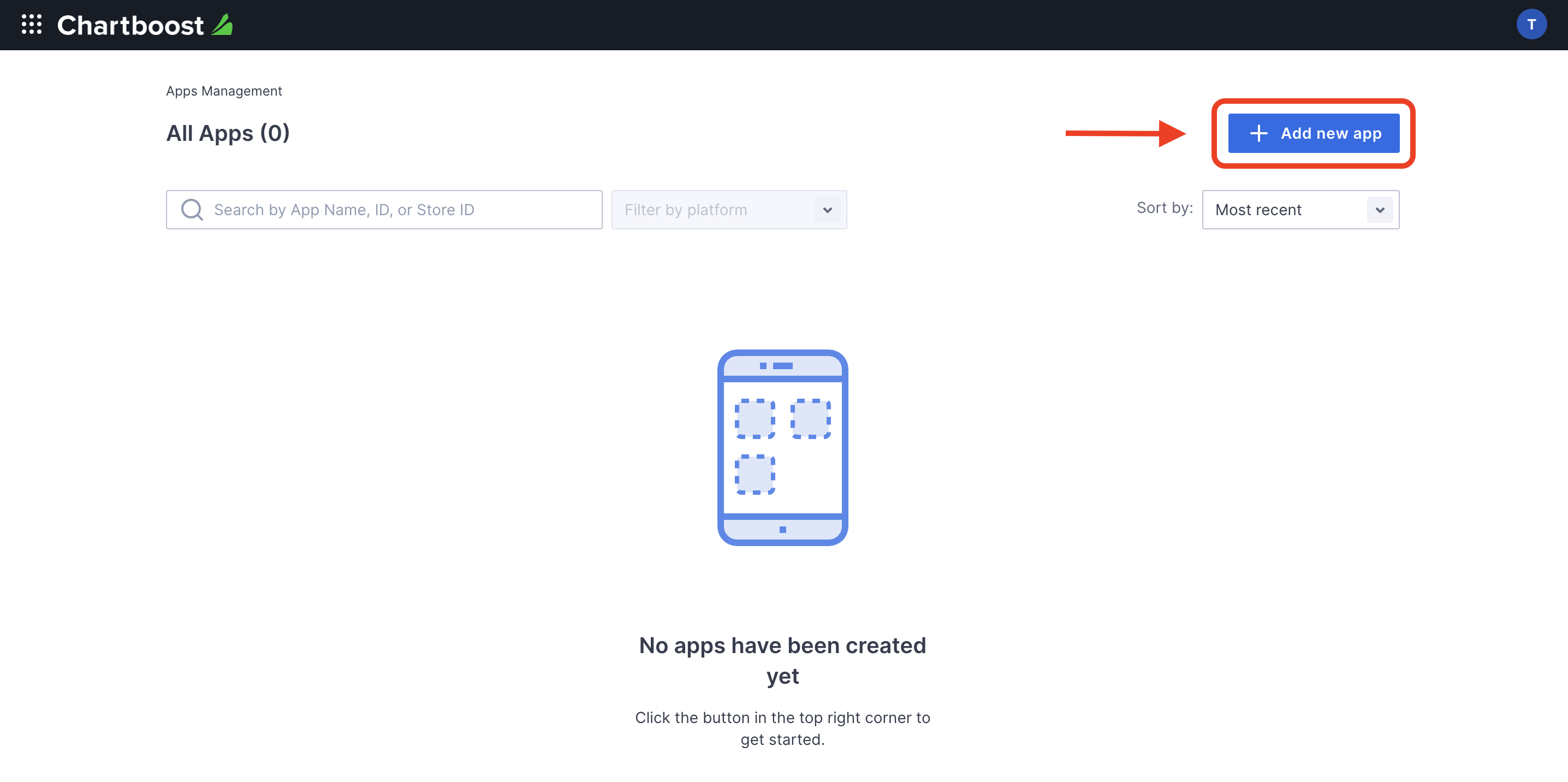
Uygulamanızı oluşturmak için Yeni uygulama ekle düğmesini tıklayın.

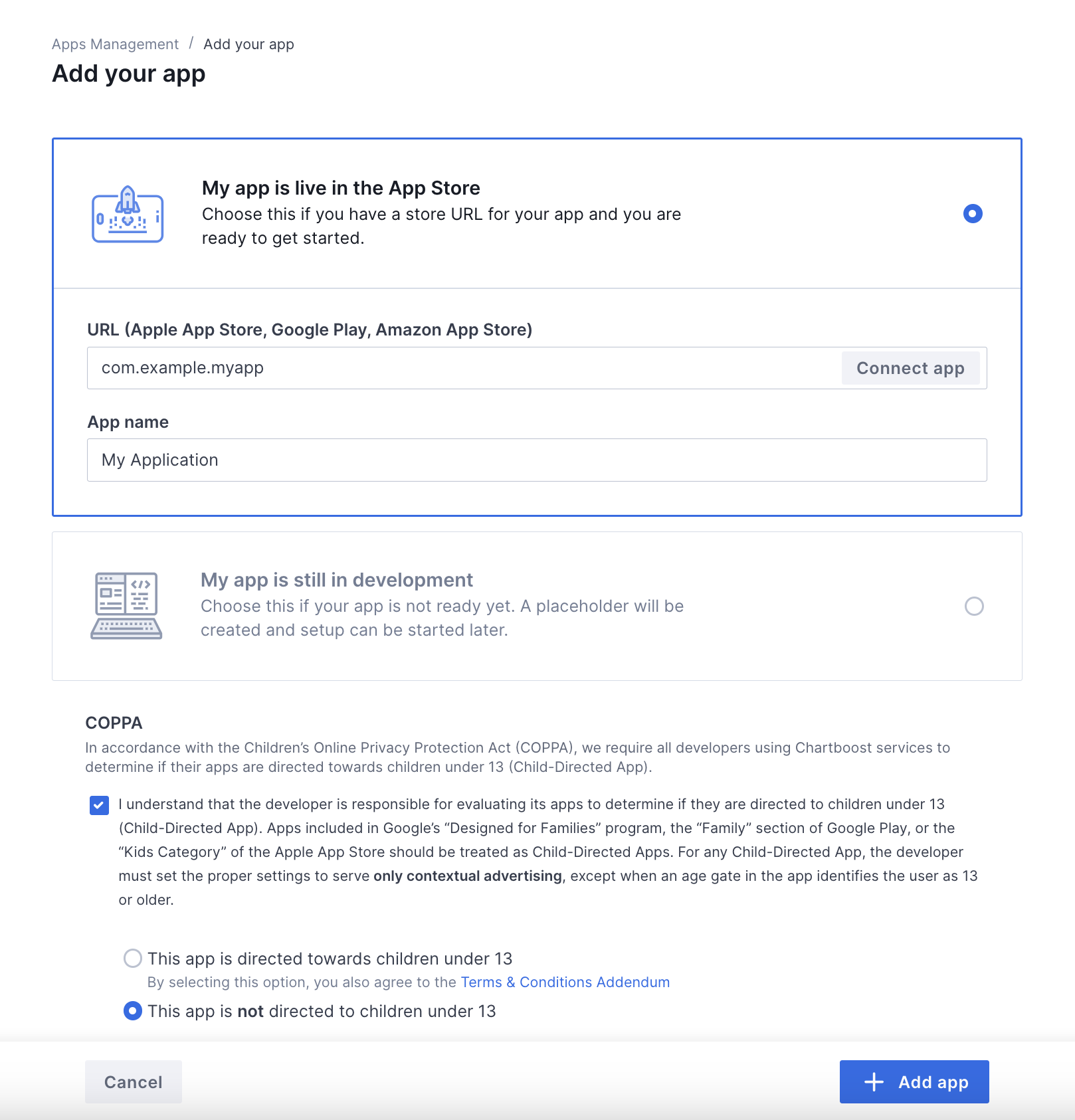
Formun geri kalanını doldurun ve uygulamanızı tamamlamak için Uygulama Ekle düğmesini tıklayın.

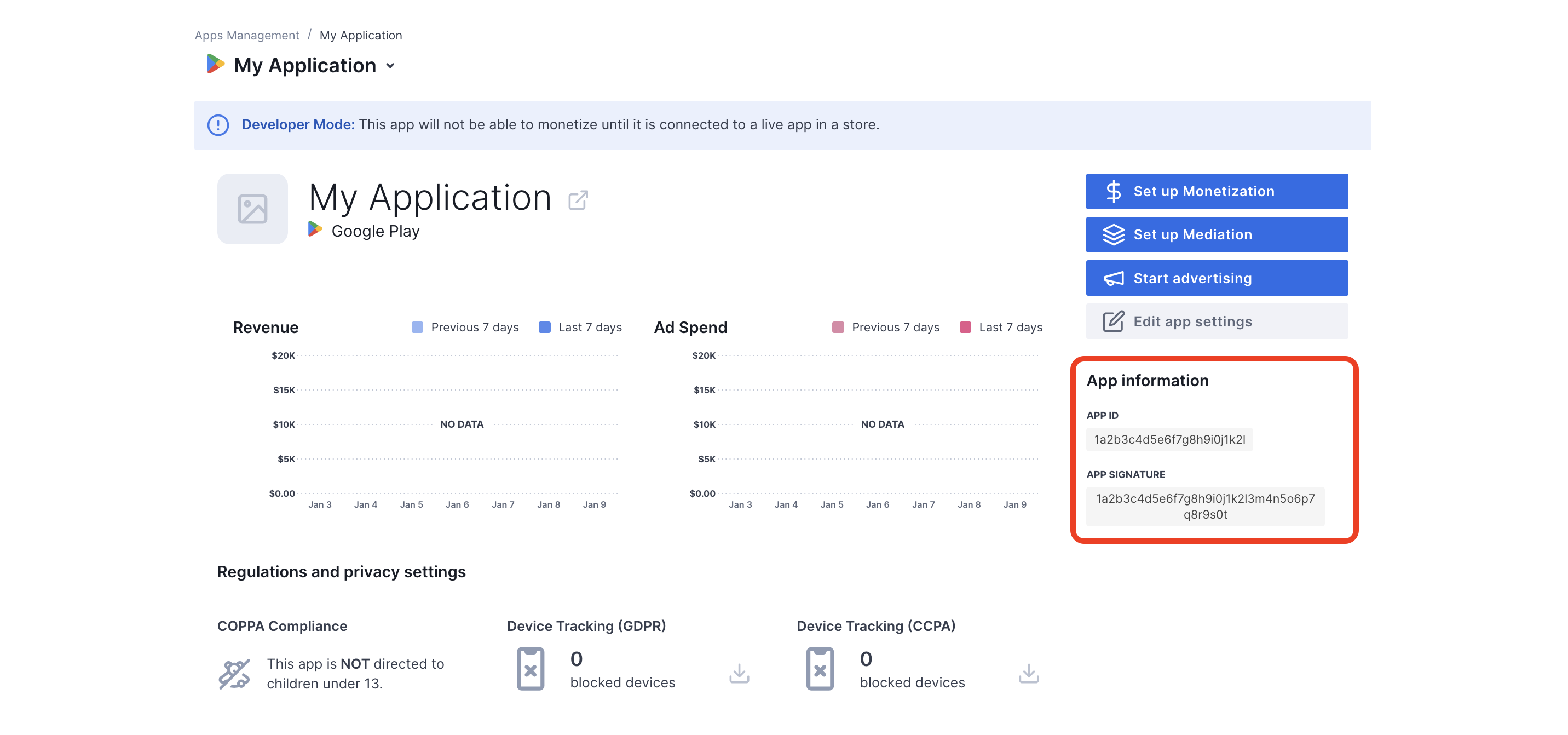
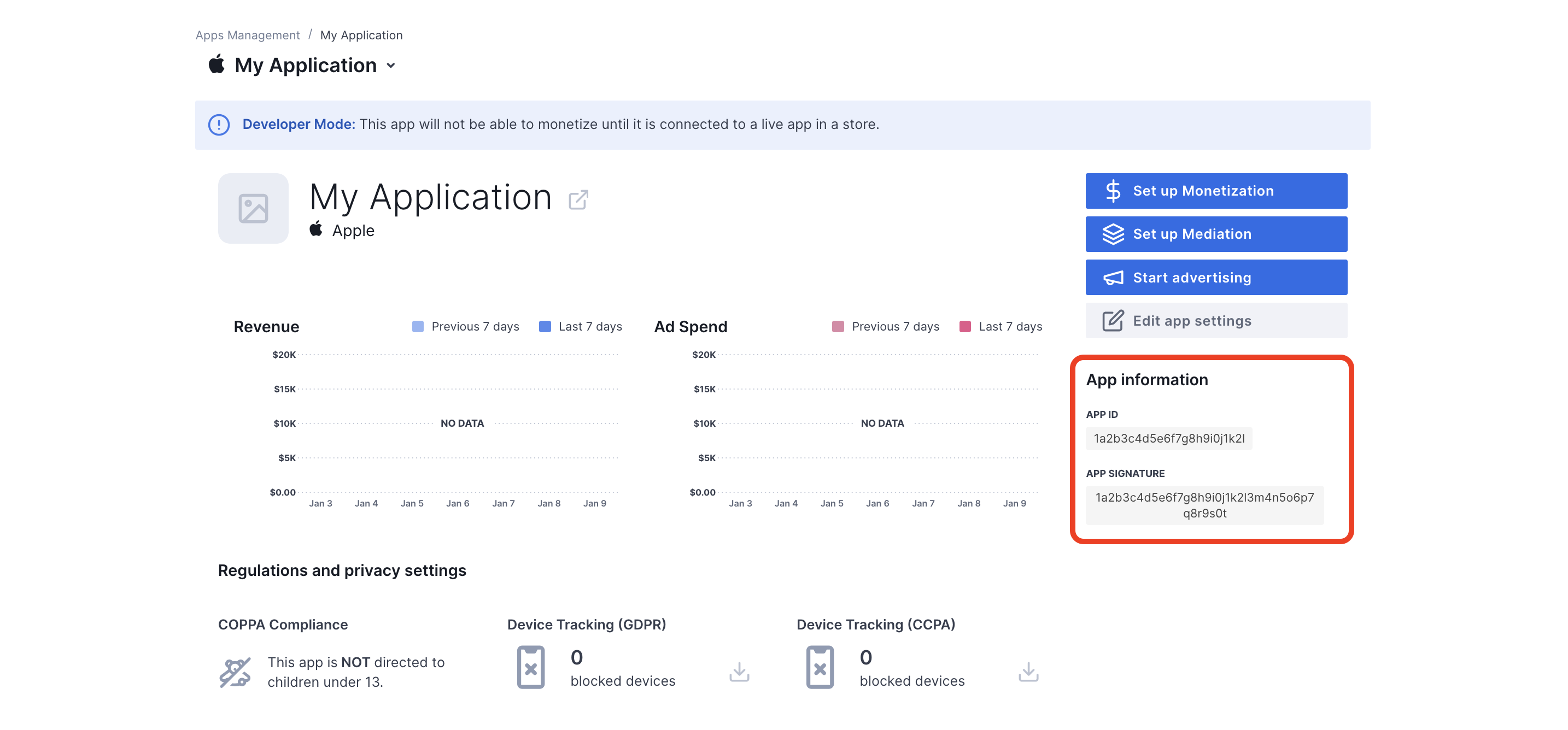
Uygulamanız oluşturulduktan sonra kontrol paneline yönlendirilirsiniz. Uygulamanızın Uygulama Kimliği ve Uygulama İmzası'nı not alın.
Android

iOS

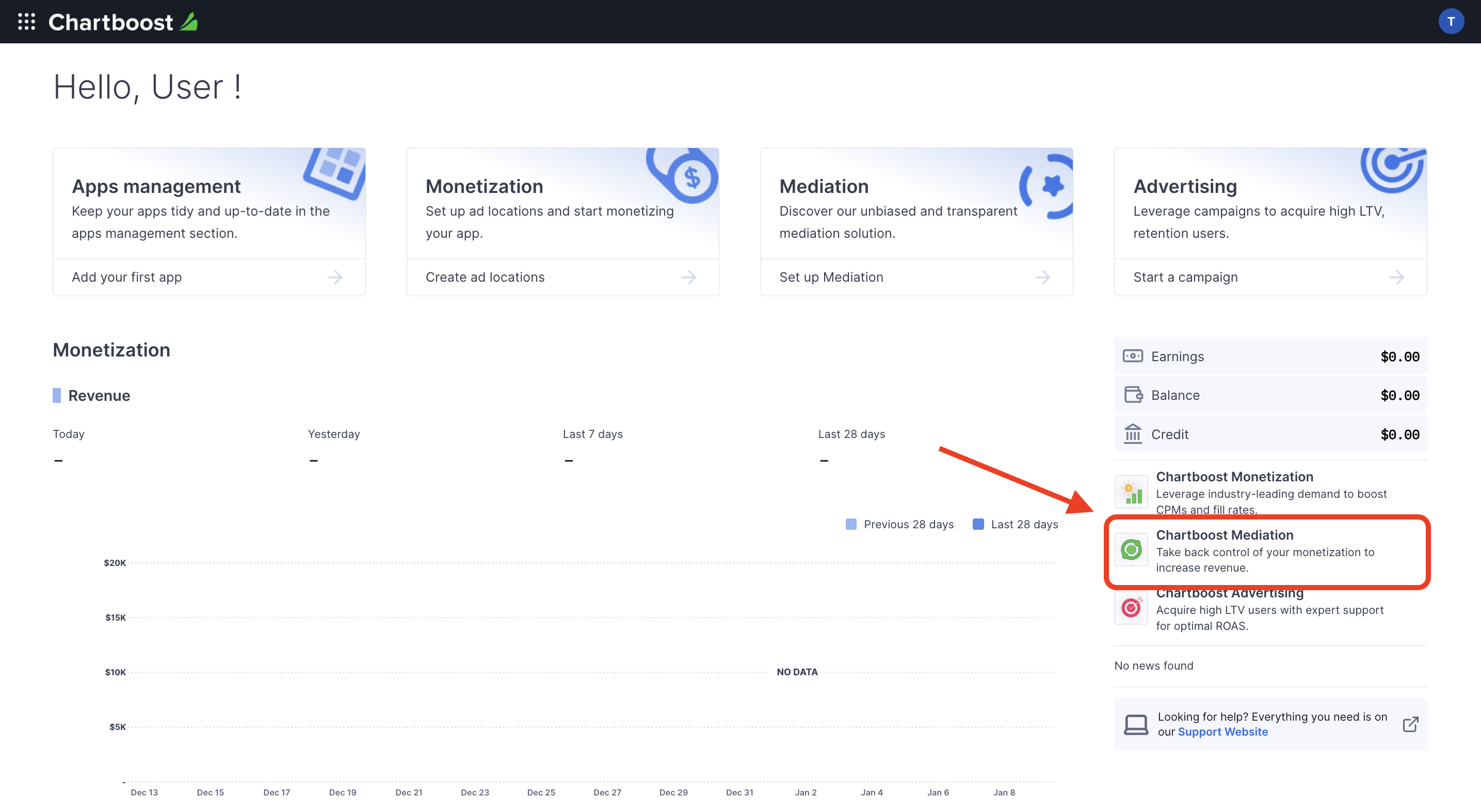
AdMob, AdMob reklam birimi kimliğinizi ayarlamak için Chartboost Kullanıcı Kimliği ve Kullanıcı İmzası gerektirir. Bu parametreleri Chartboost kullanıcı arayüzünde Chartboost aracılığı'nı tıklayarak bulabilirsiniz.

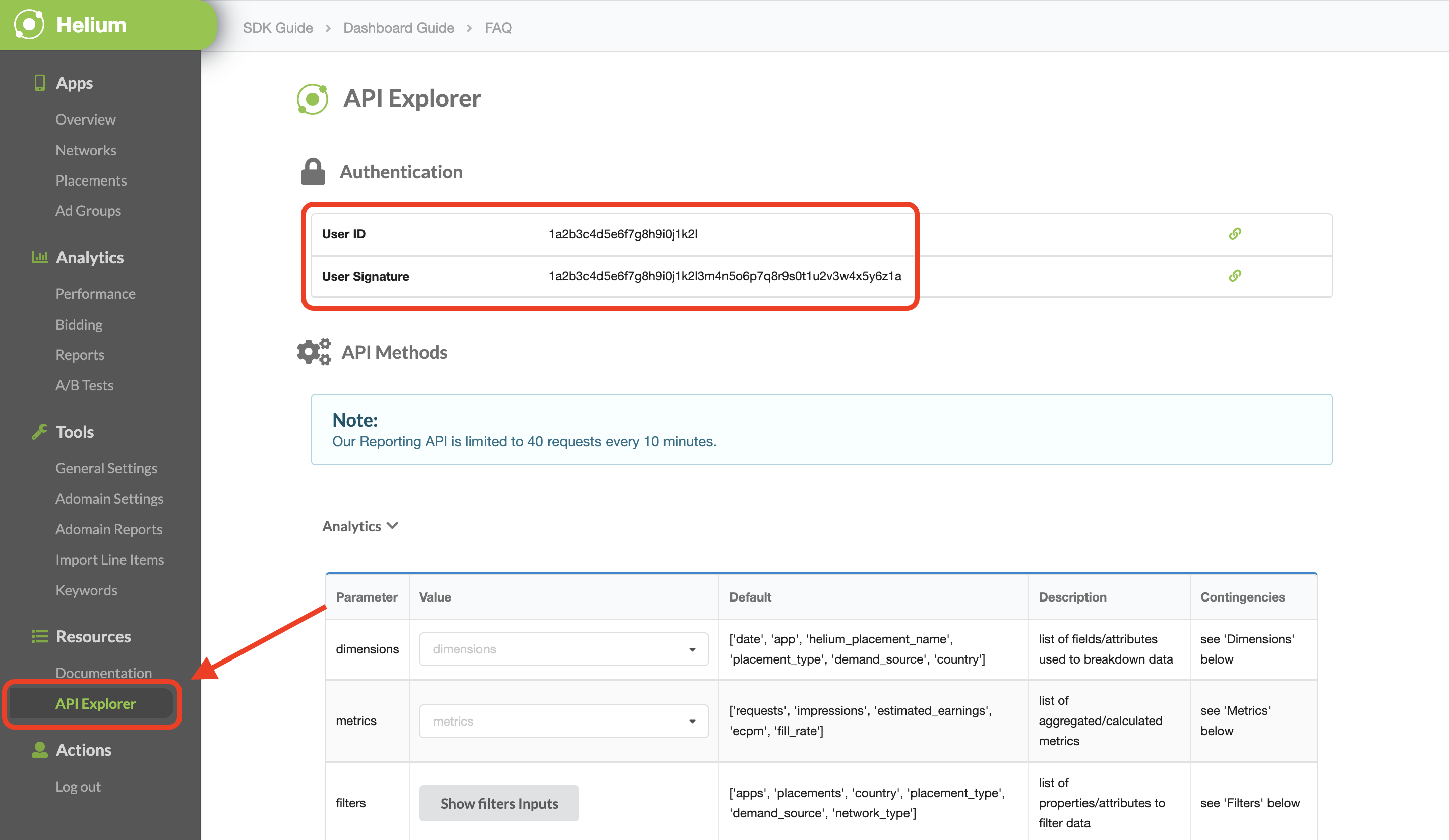
Kaynaklar > API Gezgini sekmesine gidin ve Kimlik Doğrulama bölümündeki Kullanıcı Kimliği ve Kullanıcı İmzası değerlerini not edin.

app-ads.txt dosyanızı güncelleme
Uygulamalar İçin Yetkili Satıcılar app-ads.txt, uygulama reklamı envanterinizin yalnızca yetkili olarak tanımladığınız kanallar üzerinden satılmasını sağlamaya yardımcı olan bir IAB Tech Lab girişimidir. Reklam gelirinde önemli ölçüde kayıp yaşanmasını önlemek için bir app-ads.txt dosyası uygulamanız gerekir.
Bunu henüz yapmadıysanız
uygulamanız için bir app-ads.txt dosyası oluşturun.
Chartboost için app-ads.txt uygulamak üzere app-ads.txt başlıklı makaleyi inceleyin.
Test modunu etkinleştirme
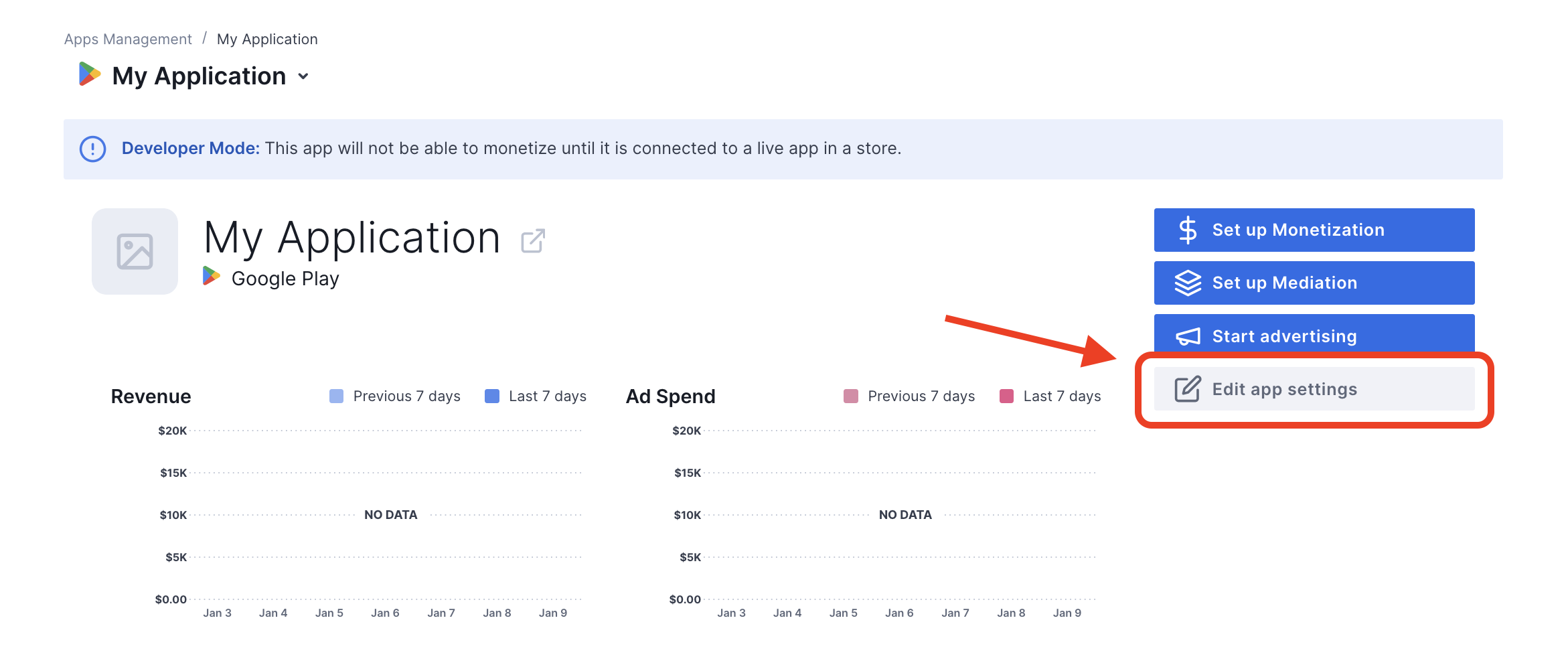
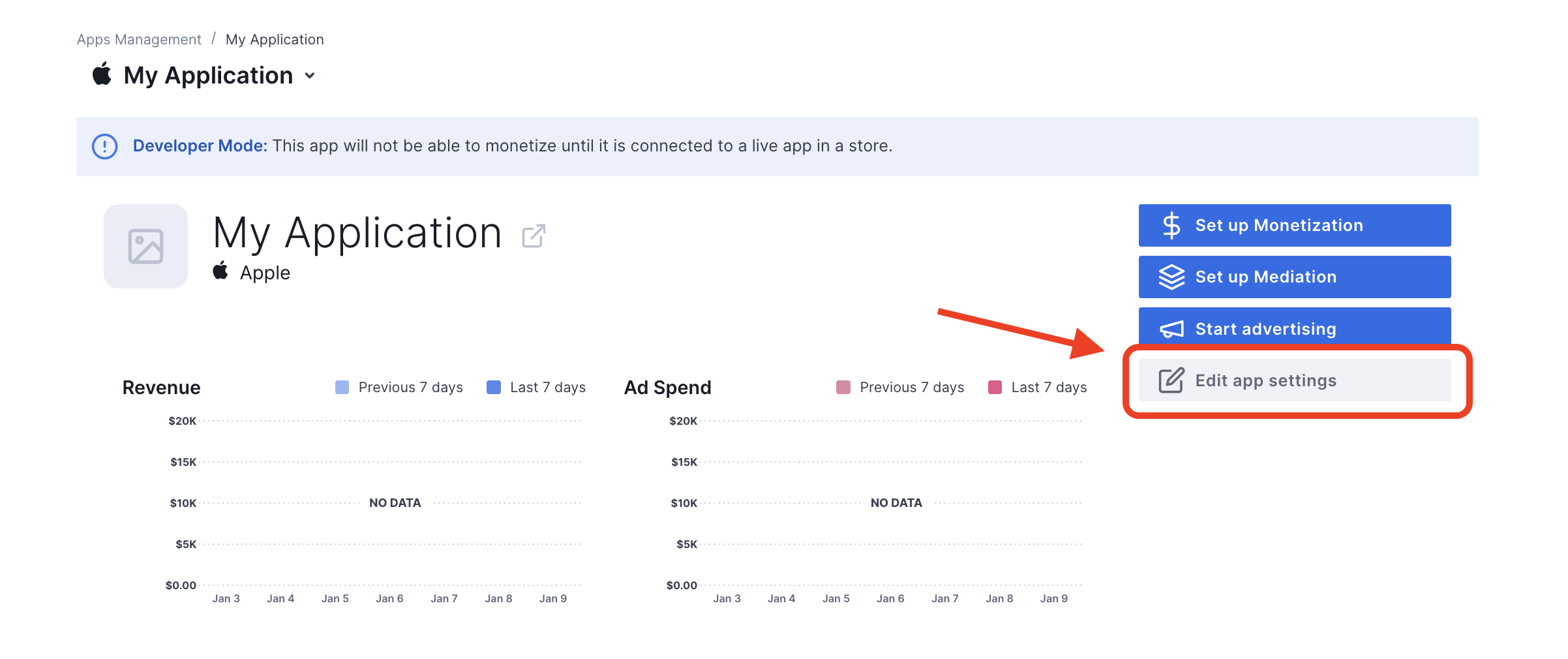
Chartboost kullanıcı arayüzünden Uygulama yönetimi sekmesine gidip listeden uygulamanızı seçerek ve Uygulama ayarlarını düzenle'yi tıklayarak uygulamanızda test modunu etkinleştirebilirsiniz.
Android

iOS

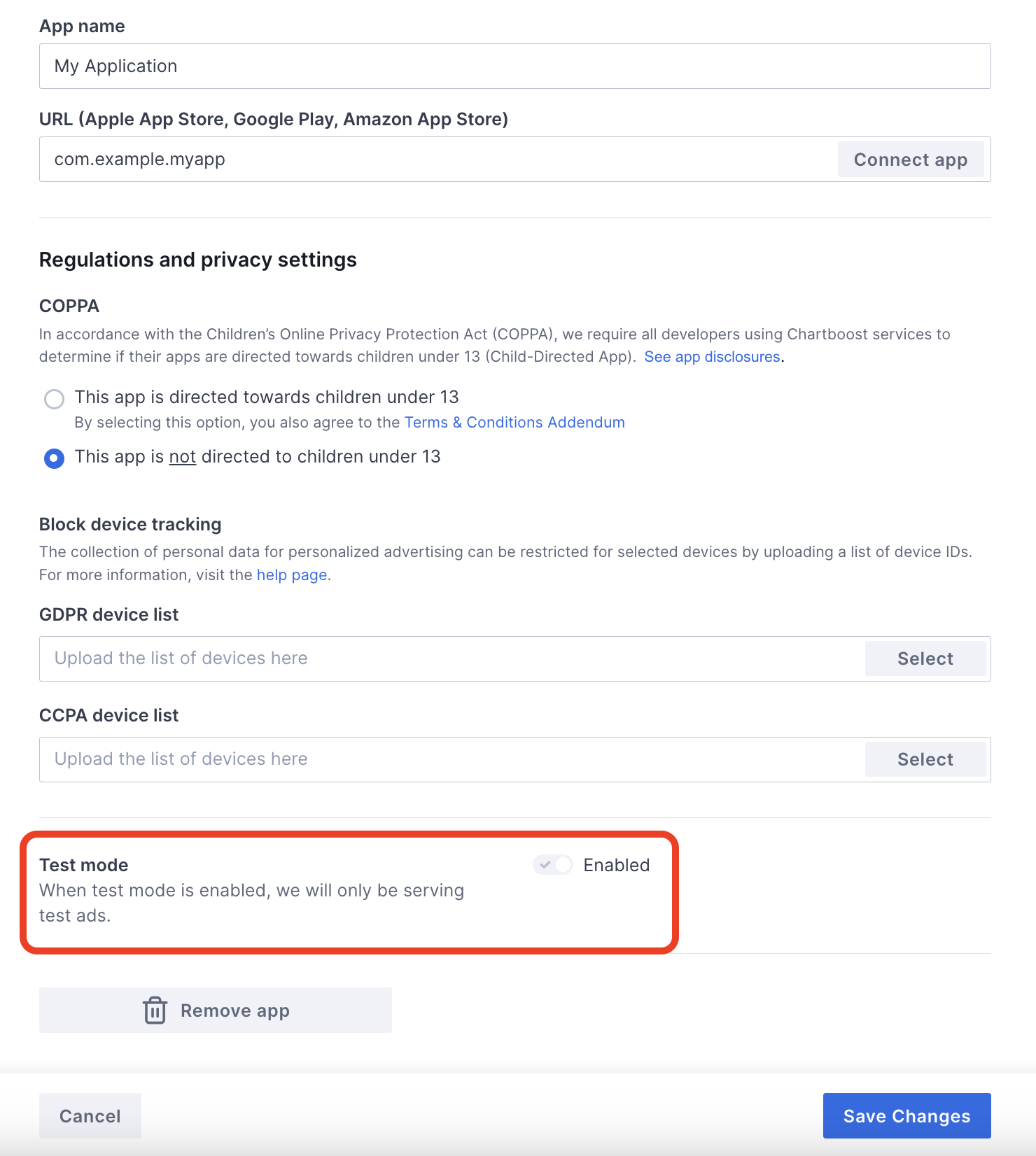
Uygulamanızın ayarlarından uygulamanızda Test modu'nu etkinleştirebilirsiniz.

Test modu etkinleştirildikten sonra, daha önce oluşturulan reklam birimi kimliğini kullanarak reklam isteğinde bulunabilir ve bir Chartboost test reklamı alabilirsiniz.
Chartboost test reklamlarını almaya başladıktan sonra uygulamanız Chartboost'un Yayıncı Uygulaması İncelemesi'ne yerleştirilir. Chartboost'ta para kazanmanın çalışması için yayıncı uygulaması incelemesinin Chartboost tarafından onaylanması gerekir.
2. adım: AdMob kullanıcı arayüzünde Chartboost talebini ayarlayın
Reklam biriminiz için uyumlulaştırma ayarlarını yapılandırma
Android
Talimatlar için Android kılavuzundaki 2. adıma bakın.
iOS
Talimatlar için iOS kılavuzundaki 2. adıma bakın.
Chartboost'u GDPR ve ABD eyalet yönetmelikleri reklam iş ortakları listesine ekleme
AdMob kullanıcı arayüzünde Chartboost'u AB ve ABD eyalet tüzükleri reklam iş ortakları listesine eklemek için AB tüzükleri ayarları ve ABD eyalet tüzükleri ayarları bölümlerindeki adımları uygulayın.
3. adım: Chartboost SDK'sını ve bağdaştırıcısını içe aktarın
pub.dev üzerinden entegrasyon
Paketinizin pubspec.yaml dosyasına Chartboost SDK'sının ve bağdaştırıcının en son sürümleriyle aşağıdaki bağımlılığı ekleyin:
dependencies:
gma_mediation_chartboost: ^1.3.2
Manuel Entegrasyon
Chartboost için Google Mobil Reklamlar aracılık eklentisinin en son sürümünü indirin, indirilen dosyayı çıkarın ve çıkarılan eklenti klasörünü (ve içeriğini) Flutter projenize ekleyin. Ardından, aşağıdaki bağımlılığı ekleyerek pubspec.yaml dosyanızda eklentiye referans verin:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
4. adım: Chartboost SDK'sındaki gizlilik ayarlarını uygulayın
AB kullanıcı rızası ve GDPR
Google AB Kullanıcı Rızası Politikası'na uymak için Avrupa Ekonomik Alanı (AEA), Birleşik Krallık ve İsviçre'deki kullanıcılarınıza belirli açıklamalar yapmanız, yasal olarak gerekli olduğunda çerezlerin veya diğer yerel depolama alanlarının kullanımı ve reklam kişiselleştirme için kişisel verilerin toplanması, paylaşılması ve kullanılması konusunda kullanıcıların rızasını almanız gerekir. Bu politika, AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) şartlarını yansıtmaktadır. Uyumlulaştırma zincirinizdeki her reklam kaynağına rıza bilgisinin iletildiğini doğrulamak sizin sorumluluğunuzdadır. Google, kullanıcının rıza seçimini bu tür ağlara otomatik olarak iletemez.
Chartboost için Google Mobile Ads uyumlulaştırma eklentisinin 3.1.0 sürümünde Chartboost.AddDataUseConsent() yöntemi bulunur. Aşağıdaki örnek kod, veri kullanım iznini NonBehavioral olarak ayarlar. Bu yöntemi çağırmayı tercih ederseniz Google Mobile Ads SDK'sını kullanarak reklam isteğinde bulunmadan önce bunu yapmanız önerilir.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
ABD eyalet gizlilik yasaları
ABD eyaletlerindeki gizlilik yasaları, kullanıcılara "kişisel bilgilerinin" "satışının" (yasaların bu terimleri tanımladığı biçimiyle) kapsamı dışında kalma hakkı tanınmasını zorunlu kılar. Kapsam dışında kalma seçeneği, "satan" tarafın ana sayfasında belirgin bir şekilde gösterilen "Kişisel Bilgilerimi Satma" bağlantısıyla sunulur. ABD eyalet gizlilik yasalarına uygunluk rehberi, Google reklamları sunmak için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumluluğu sağlamak için, uyumlulaştırma zincirinizde kişisel bilgilerin satışına katılabilecek tüm reklam ağlarını belirlemeli ve bu ağların her birinden gelen yönergeleri uygulamanız gerekir.
Chartboost için Google Mobile Ads uyumlulaştırma eklentisinin 3.1.0 sürümünde Chartboost.AddDataUseConsent() yöntemi bulunur. Aşağıdaki örnek kod, veri kullanım iznini OptInSale olarak ayarlar. Bu yöntemi çağırmayı tercih ederseniz Google Mobile Ads SDK'sını kullanarak reklam isteğinde bulunmadan önce bunu yapmanız önerilir.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
5. adım: Gerekli kodu ekleyin
Android
Chartboost entegrasyonu için ek kod gerekmez.
iOS
SKAdNetwork entegrasyonu
SKAdNetwork tanımlayıcılarını projenizin Info.plist dosyasına eklemek için Chartboost'un dokümanlarını inceleyin.
6. adım: Uygulamanızı test edin
Test reklamlarını etkinleştirme
AdMob için test cihazınızı kaydettirdiğinizden ve Chartboost kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
Chartboost'tan test reklamları aldığınızı doğrulamak için Chartboost (Şelale) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
İsteğe Bağlı Adımlar
Android
İzinler
Optimum performans için Chartboost, uygulamanızın AndroidManifest.xml dosyasına aşağıdaki isteğe bağlı izinleri eklemenizi önerir:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
iOS entegrasyonu için ek adım gerekmez.
Hata kodları
Adaptör Chartboost'tan reklam alamıyorsa yayıncılar aşağıdaki sınıflarda ResponseInfo kullanarak reklam yanıtındaki temel hatayı kontrol edebilir:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Bir reklam yüklenemediğinde Chartboost bağdaştırıcısı tarafından verilen kodlar ve ilgili mesajlar şöyledir:
Android
| Hata kodu | Neden |
|---|---|
| 0-99 | Chartboost SDK bir hata döndürdü. |
| 101 | İstenen reklam boyutu, Chartboost tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 102 | Chartboost, konum başına aynı anda yalnızca 1 reklam yükleyebilir. |
| 103 | AdMob kullanıcı arayüzünde yapılandırılan Chartboost sunucu parametreleri eksik veya geçersiz. |
| 104 | Chartboost geçiş reklamı veya ödüllü reklamı gösterilmeye hazır değil. |
iOS
| Hata kodu | Neden |
|---|---|
| 101 | AdMob kullanıcı arayüzünde yapılandırılan Chartboost sunucu parametreleri eksik veya geçersiz. |
| 102 | Chartboost SDK, başlatma hatası döndürdü. |
| 103 | Chartboost reklamı, gösterim sırasında önbelleğe alınmaz. |
| 104 | İstenen reklam boyutu, Chartboost tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 105 | Cihazın işletim sistemi sürümü, Chartboost SDK'nın desteklediği minimum işletim sistemi sürümünden daha düşük. |
| 200-299 | Chartboost SDK önbellek hataları. Daha fazla bilgi için koda göz atın. |
| 300-399 | Chartboost SDK'sı, hataları gösteriyor. Daha fazla bilgi için koda göz atın. |
| 400-499 | Chartboost SDK tıklama hataları. Daha fazla bilgi için koda göz atın. |
Chartboost Flutter Uyumlulaştırma Adaptörü Değişiklik Günlüğü
Sürüm 1.3.0
- Chartboost Android bağdaştırıcı sürümü 9.10.0.0 desteklenir.
- Charboost iOS bağdaştırıcısı 9.10.0.0 sürümünü destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.2.1
- Chartboost Android bağdaştırıcı sürümü 9.9.2.0'ı destekler.
- Charboost iOS bağdaştırıcı sürümü 9.9.2.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.2.0
- Chartboost Android bağdaştırıcısı 9.9.0.0 sürümünü destekler.
- Charboost iOS bağdaştırıcısı 9.9.1.0 sürümünü destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.1.0
- Chartboost Android bağdaştırıcısı 9.8.3.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcı sürümü 9.9.0.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.0.2
- Chartboost Android bağdaştırıcısı 9.8.3.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.8.1.0 sürümünü destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.0.1
- Chartboost Android bağdaştırıcı sürümü 9.8.3.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.8.1.0 sürümünü destekler.
- Google Mobile Ads Flutter eklentisi 5.3.1 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.0.0
- İlk sürüm.
- Chartboost Android bağdaştırıcısı 9.8.1.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.8.0.0 sürümünü destekler.
- Google Mobile Ads Flutter eklentisinin 5.2.0 sürümüyle oluşturulup test edilmiştir.

