במדריך הזה מוסבר איך להשתמש ב-Google Mobile Ads SDK כדי לטעון ולהציג מודעות מ-Chartboost באמצעות תהליך בחירה של רשת מודעות (Mediation). המדריך כולל הסברים על שילובים של שיטת ה-waterfall. המאמר מסביר איך להוסיף את Chartboost להגדרה של תהליך בחירת הרשת של יחידת מודעות, ואיך לשלב את ה-SDK והמתאם של Chartboost באפליקציית Flutter.
שילובים ופורמטים נתמכים של מודעות
המתאם של תהליך בחירת הרשת ב-AdMob ל-Chartboost כולל את היכולות הבאות:
| שילוב | |
|---|---|
| בידינג | |
| Waterfall | |
| פורמטים | |
| מודעת באנר | |
| מעברון | |
| ההטבה הופעלה | |
דרישות
- הגרסה העדכנית של Google Mobile Ads SDK
- Flutter 3.7.0 ואילך
- כדי לפרוס ב-Android
- רמת API 23 ומעלה ב-Android
- כדי לפרוס ב-iOS
- יעד פריסה 12.0 ומעלה ב-iOS
- פרויקט Flutter פעיל שמוגדר עם Google Mobile Ads SDK. פרטים נוספים מופיעים במאמר על תחילת העבודה.
- ביצוע של תהליך בחירת הרשת מדריך לתחילת העבודה
שלב 1: הגדרת תצורות בממשק המשתמש של Chartboost
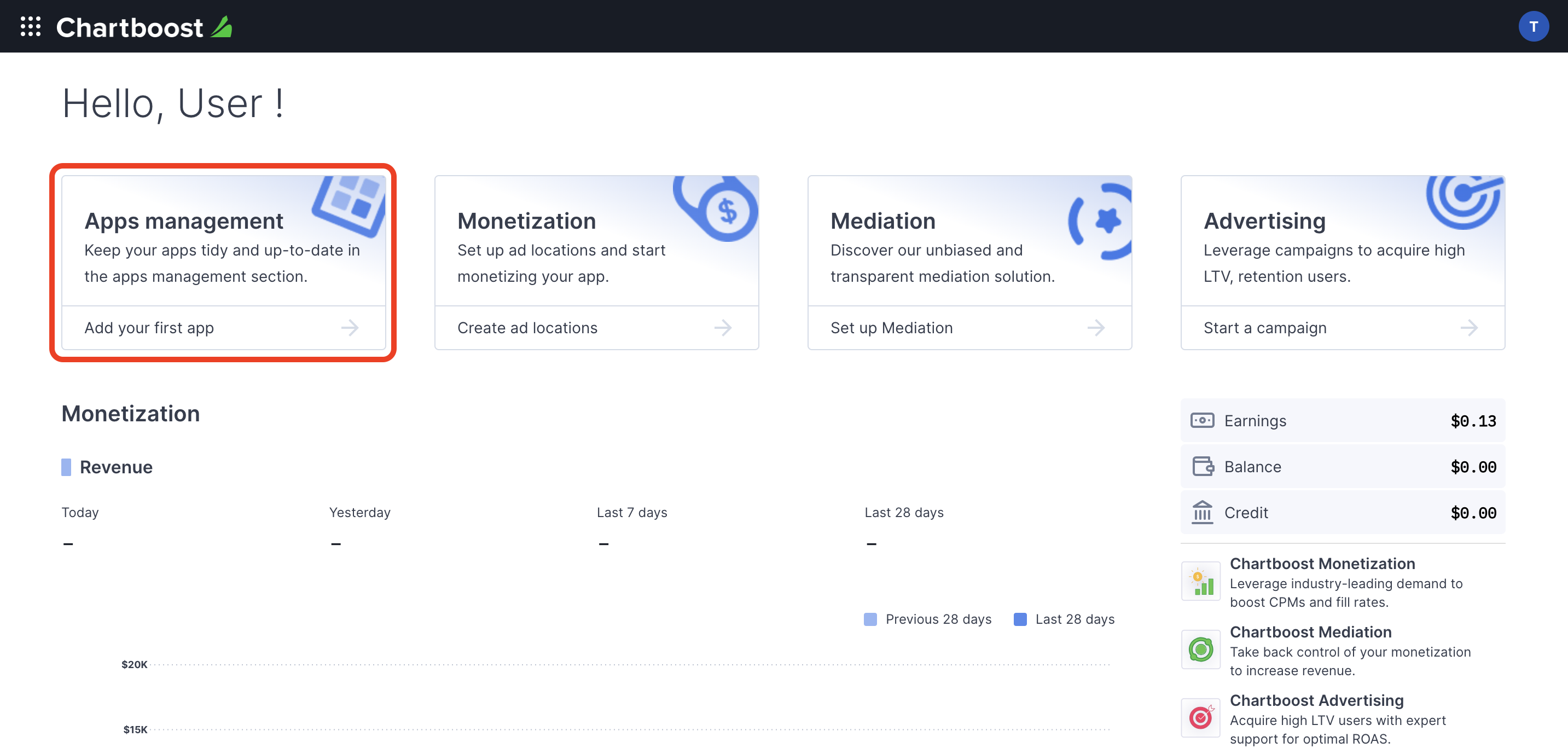
נרשמים לחשבון Chartboost ומתחברים אחרי שהחשבון מאומת. אחר כך עוברים לכרטיסייה ניהול אפליקציות.

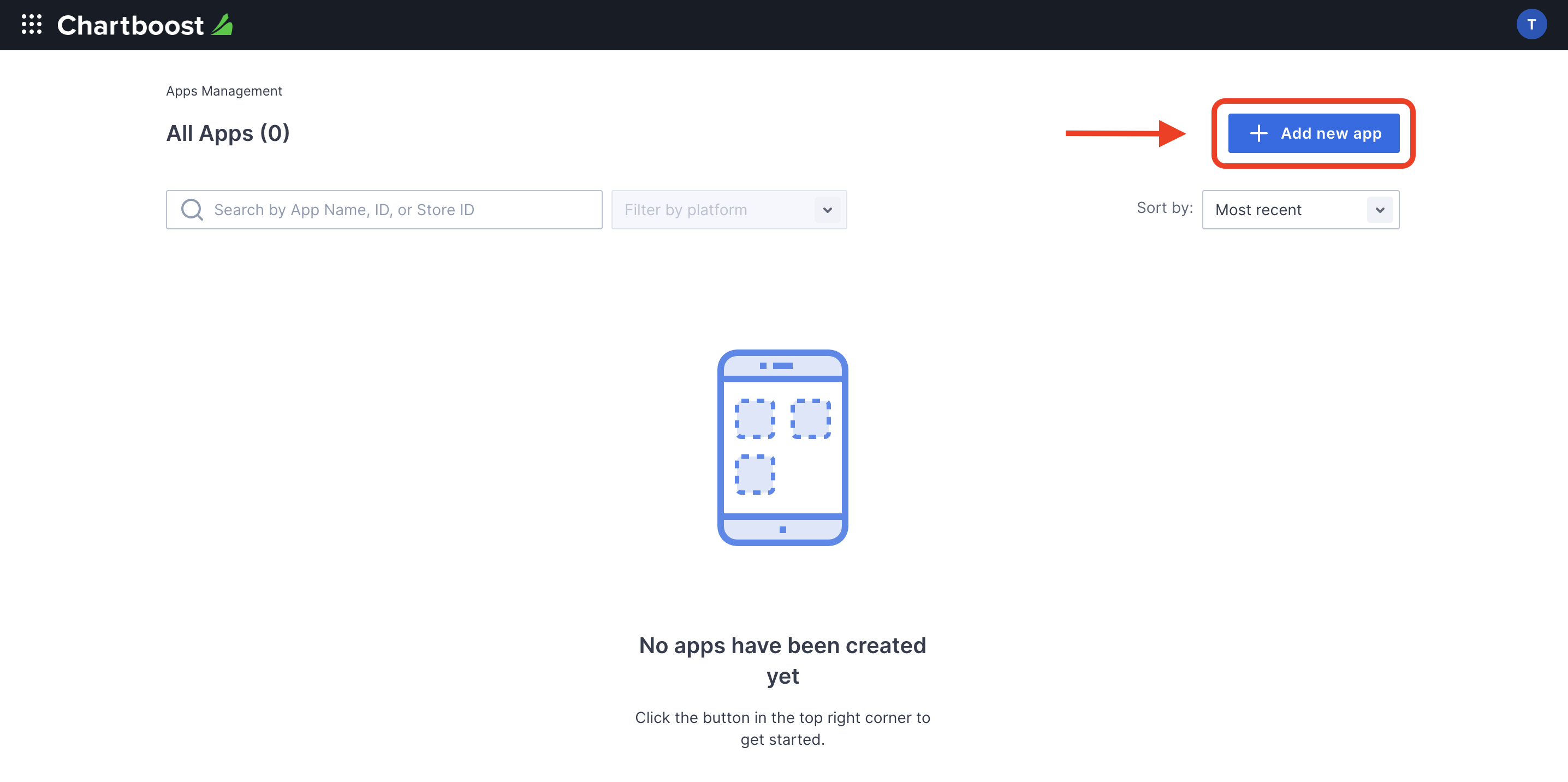
לוחצים על הלחצן הוספת אפליקציה חדשה כדי ליצור את האפליקציה.

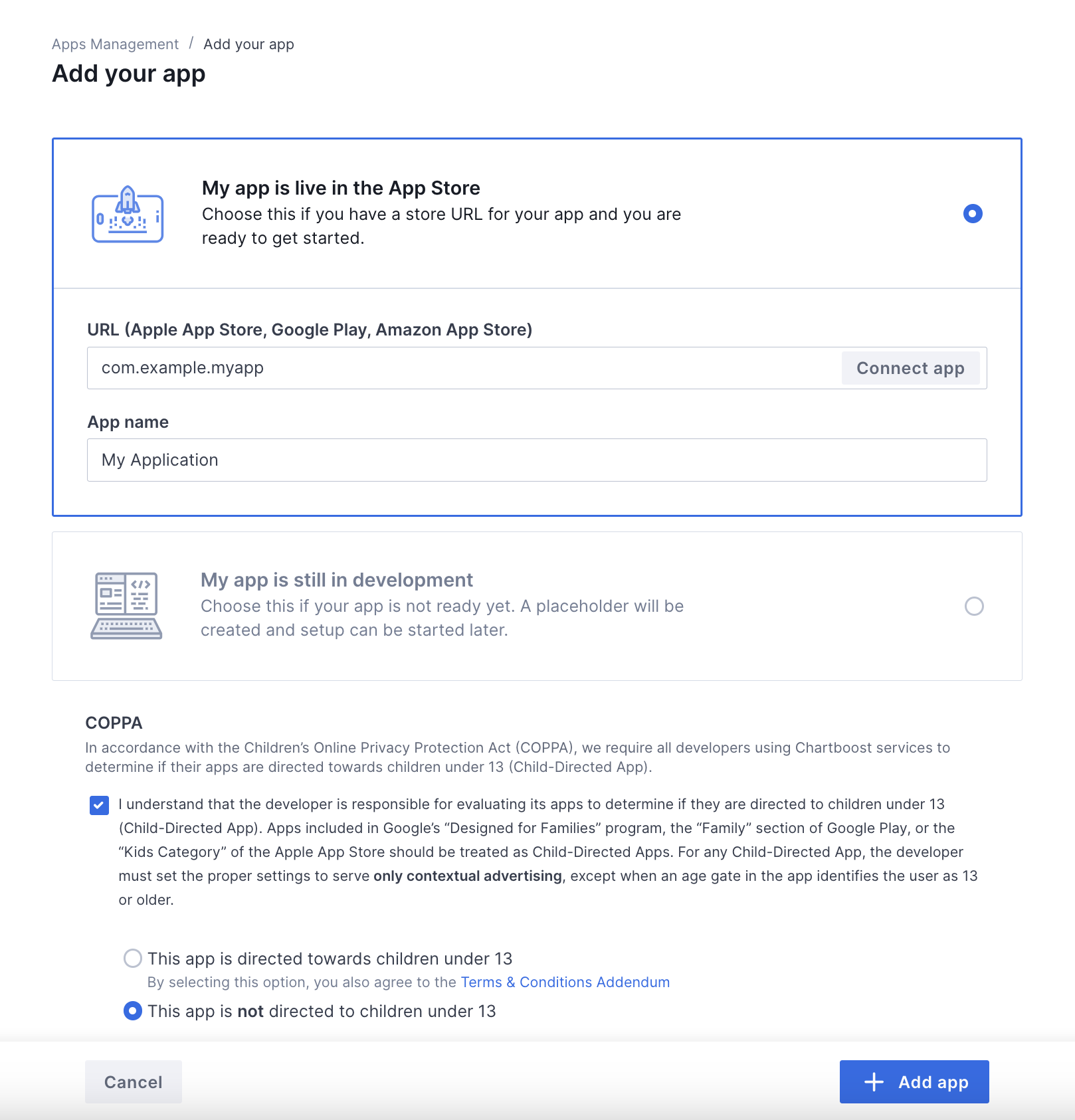
ממלאים את שאר הטופס ולוחצים על הלחצן הוספת אפליקציה כדי לסיים את יצירת האפליקציה.

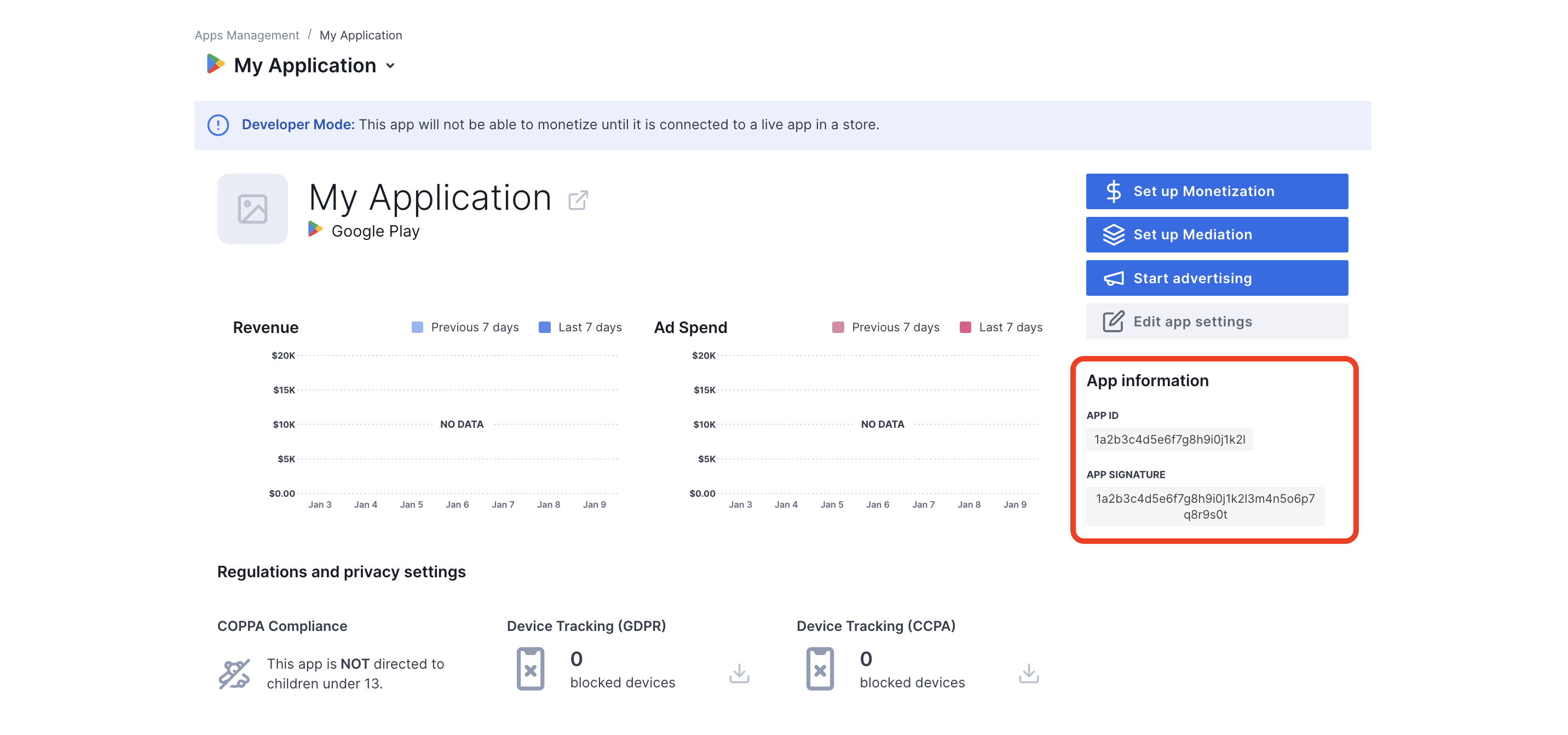
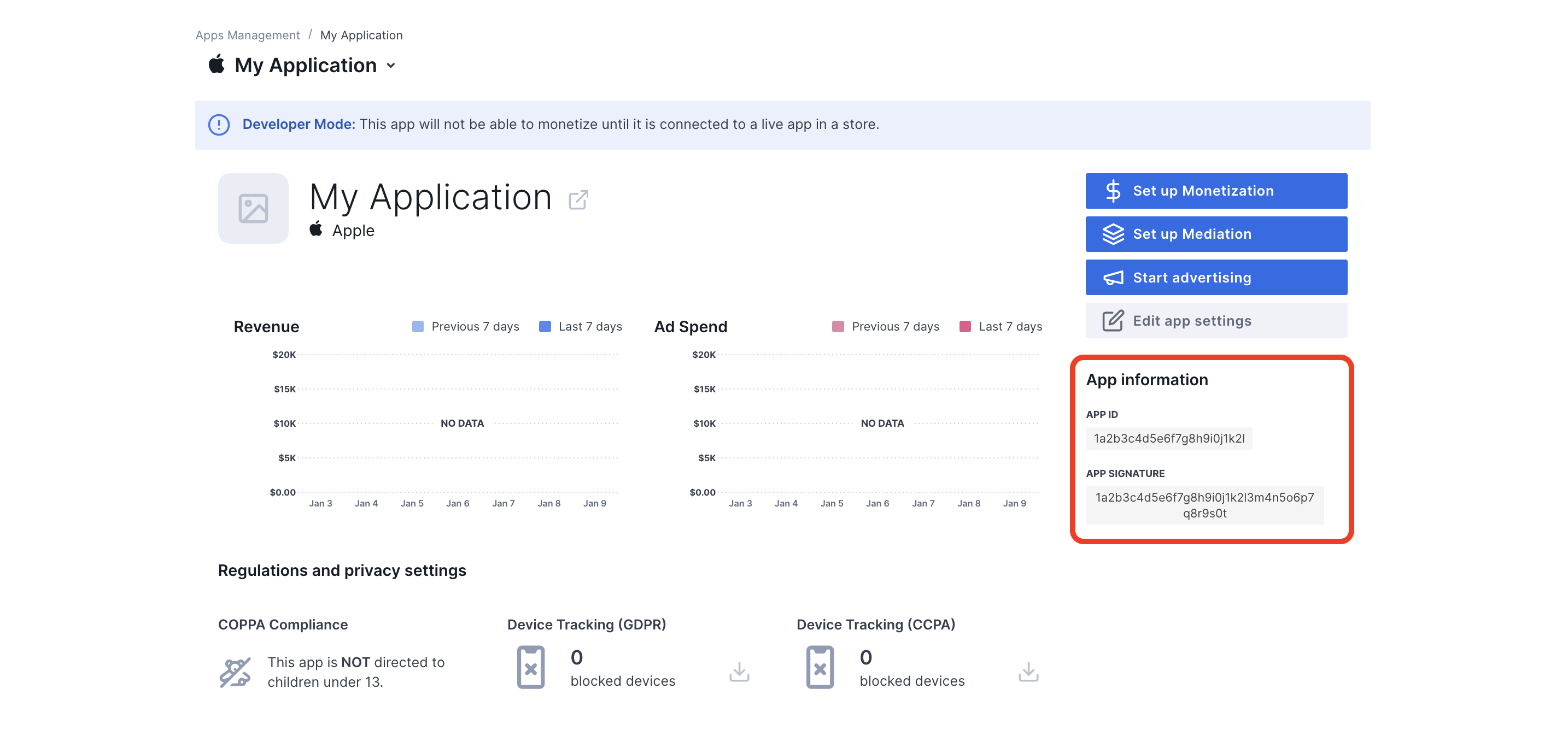
אחרי שהאפליקציה נוצרת, מועברים אל לוח הבקרה שלה. רושמים את מזהה האפליקציה ואת חתימת האפליקציה של האפליקציה.
Android

iOS

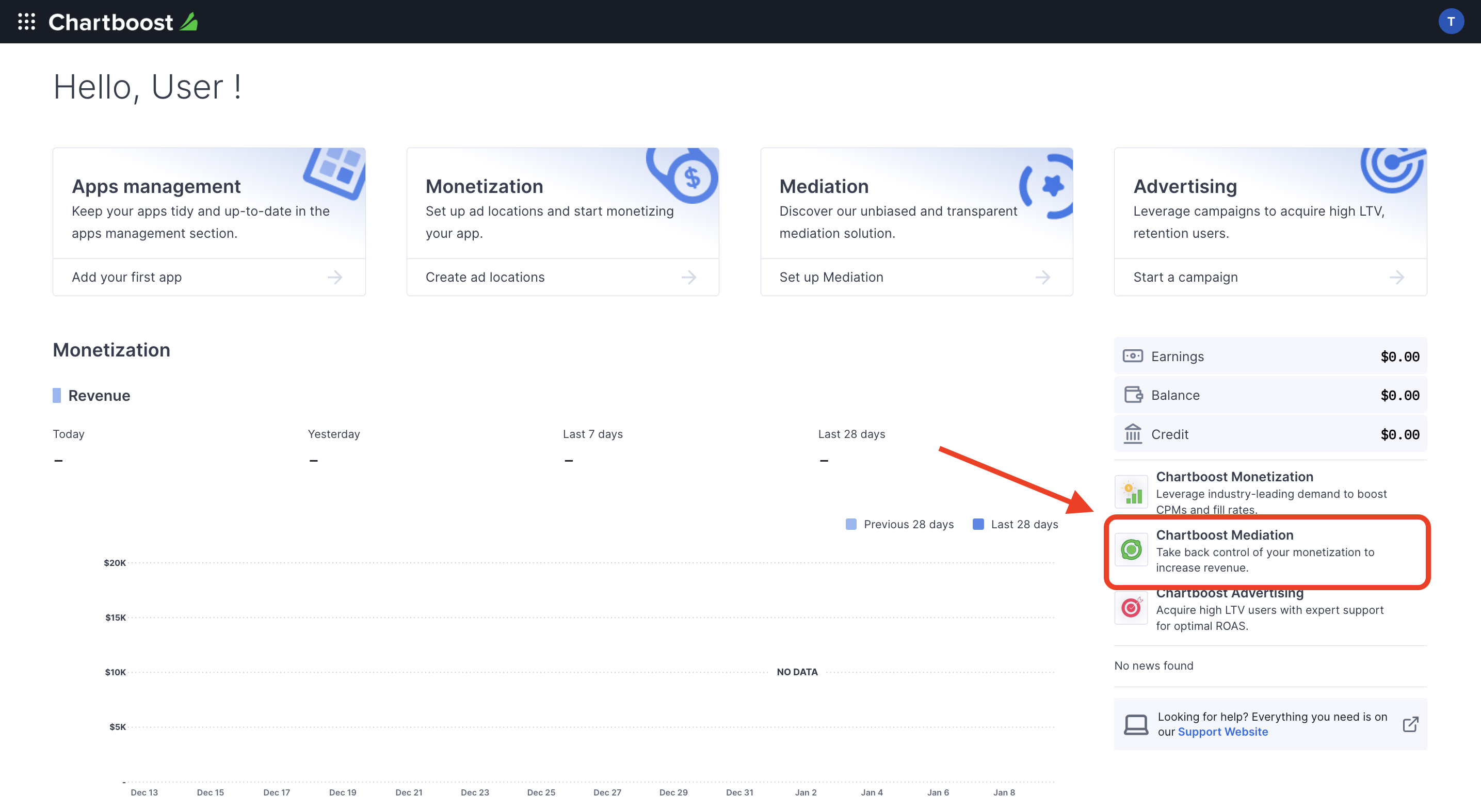
כדי להגדיר את מזהה יחידת המודעות ב-AdMob, צריך להזין את מזהה המשתמש וחתימת המשתמש של Chartboost ב-AdMob. כדי לראות את הפרמטרים האלה, לוחצים על Chartboost mediation בממשק המשתמש של Chartboost.

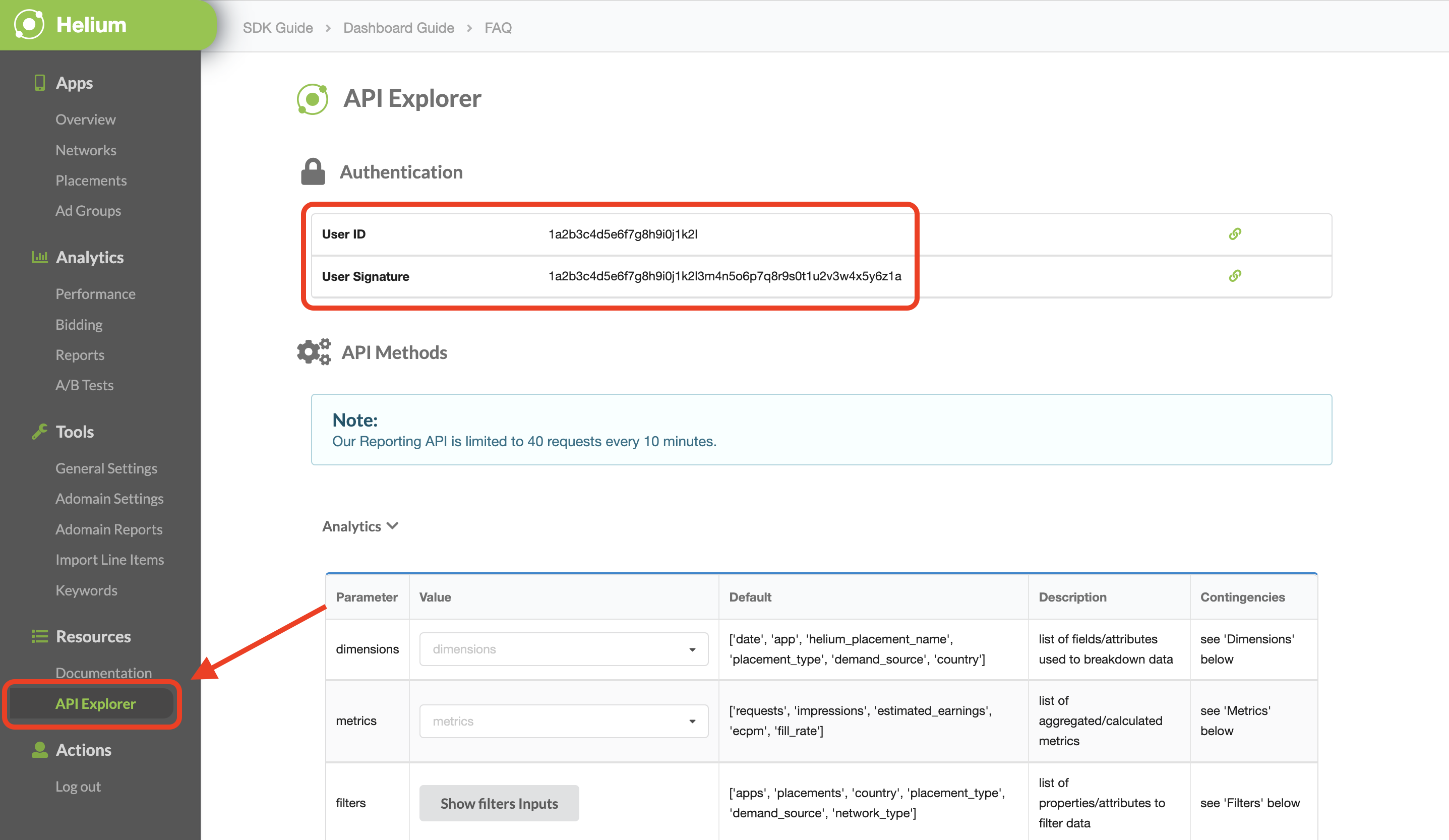
עוברים לכרטיסייה Resources > API Explorer (משאבים > API Explorer) ורושמים את מזהה המשתמש וחתימת המשתמש שנמצאים בקטע Authentication (אימות).

עדכון של הקובץ app-ads.txt
Authorized Sellers for Apps (או app-ads.txt) היא יוזמה של IAB Tech Lab שעוזרת להבטיח שמלאי שטחי הפרסום באפליקציה שלכם יימכר רק דרך ערוצים שציינתם שהם מורשים. כדי למנוע אובדן משמעותי בהכנסות מפרסום, מומלץ להטמיע קובץ app-ads.txt.
אם עדיין לא עשיתם זאת, הגדירו קובץ app-ads.txt לאפליקציה.
כדי להטמיע את app-ads.txt ב-Chartboost, אפשר לעיין במאמר בנושא app-ads.txt.
הפעלת מצב בדיקה
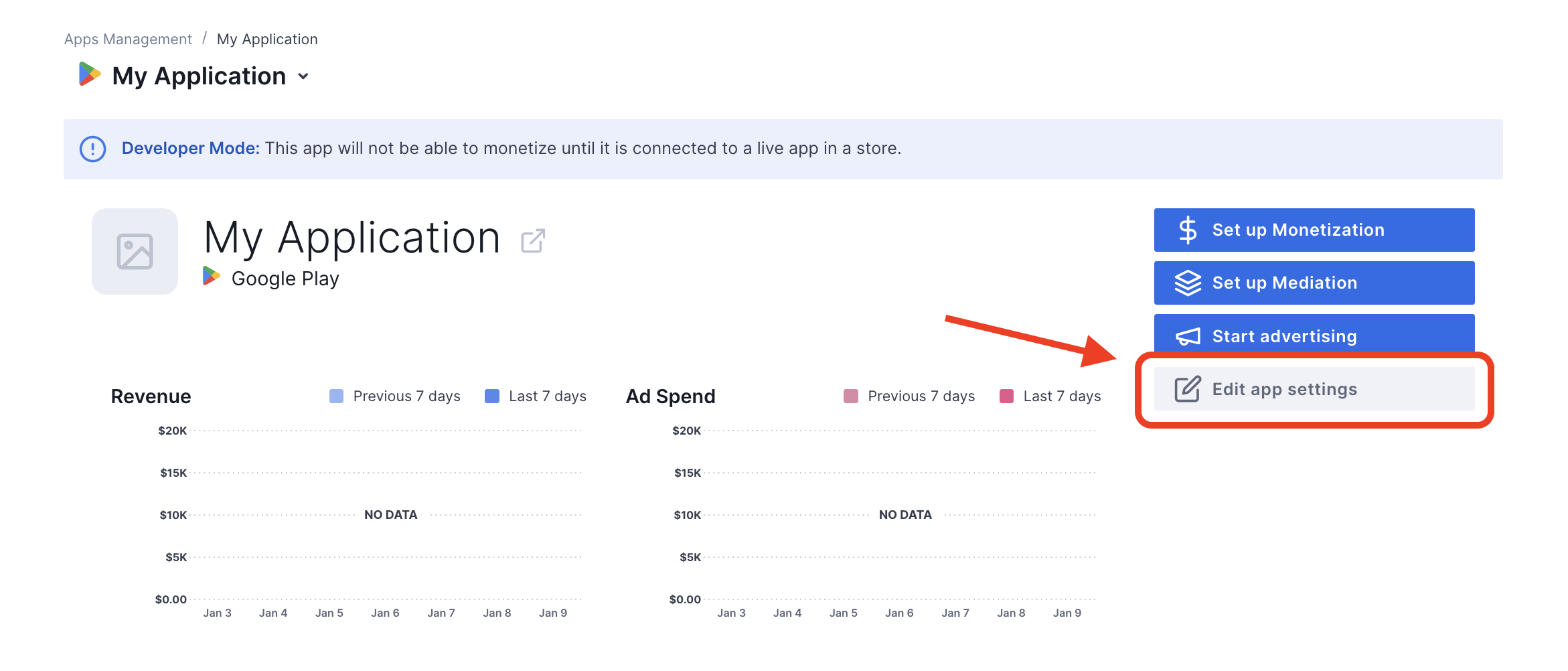
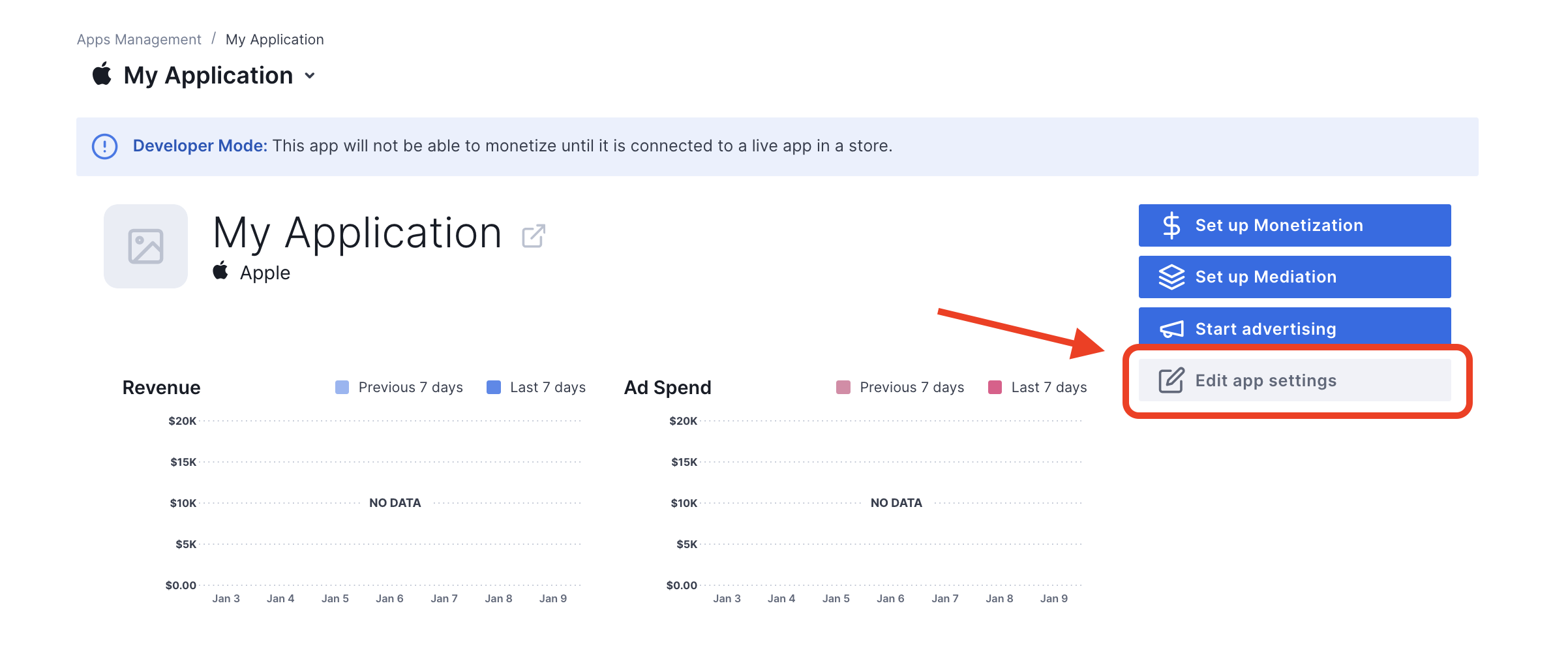
כדי להפעיל את מצב הבדיקה באפליקציה, עוברים לכרטיסייה Apps management (ניהול אפליקציות) בממשק המשתמש של Chartboost, בוחרים את האפליקציה מהרשימה ולוחצים על Edit app settings (עריכת הגדרות האפליקציה).
Android

iOS

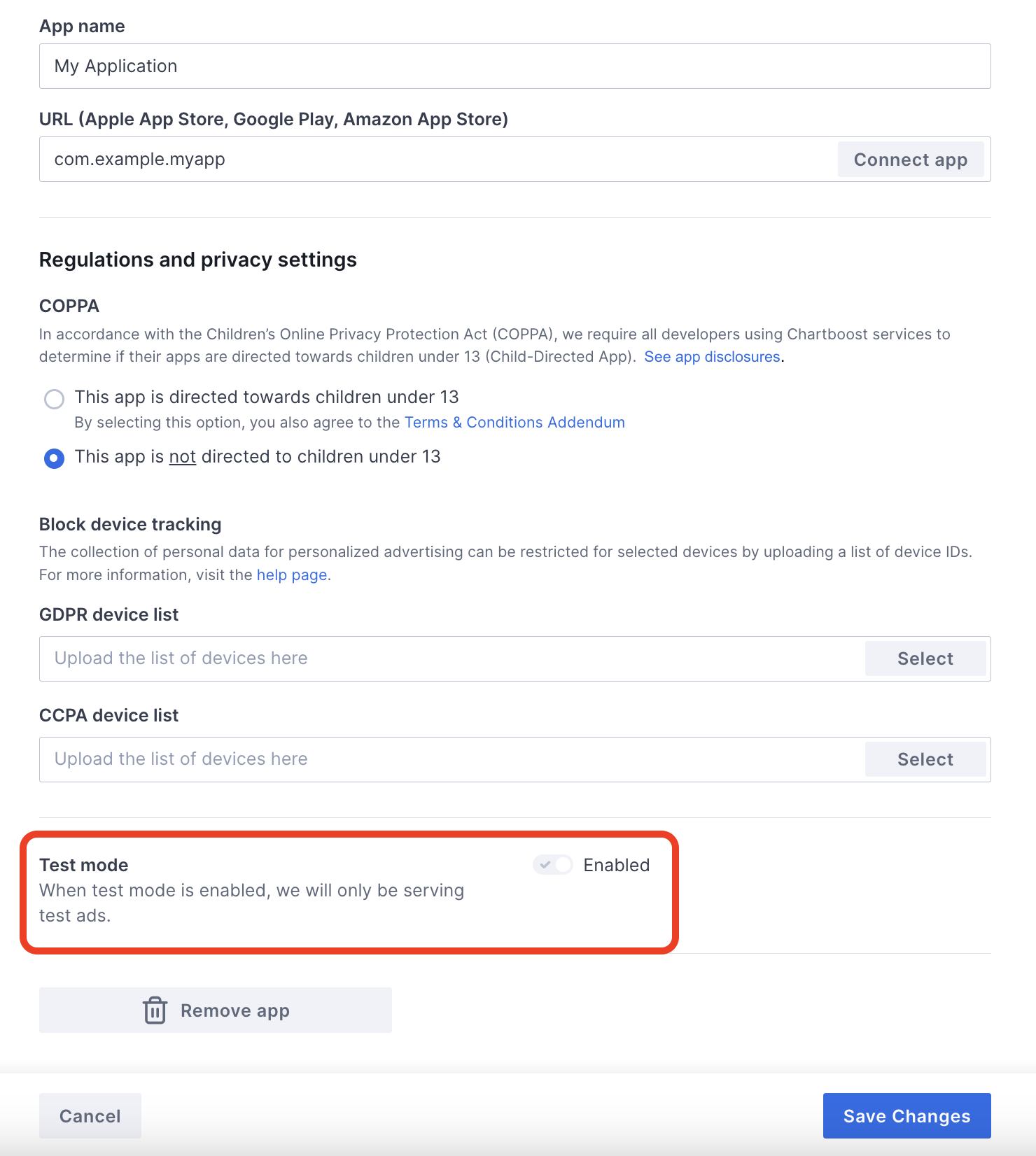
בהגדרות האפליקציה, אפשר להפעיל את מצב בדיקה באפליקציה.

אחרי שמפעילים את מצב הבדיקה, אפשר לשלוח בקשות למודעות באמצעות המזהה של יחידת המודעות שנוצרה קודם ולקבל מודעת בדיקה של Chartboost.
אחרי שתהיה לך אפשרות לקבל מודעות בדיקה של Chartboost, האפליקציה שלך תתווסף לבדיקת האפליקציה של בעל התוכן הדיגיטלי של Chartboost. כדי שהמונטיזציה ב-Chartboost תפעל, האפליקציה של בעל התוכן הדיגיטלי צריכה לקבל אישור מ-Chartboost.
שלב 2: הגדרת הביקוש של Chartboost בממשק המשתמש של AdMob
קביעת ההגדרות של תהליך בחירת הרשת ליחידת המודעות
Android
הוראות מפורטות זמינות בשלב 2 במדריך ל-Android.
iOS
הוראות מפורטות מופיעות בשלב 2 במדריך ל-iOS.
הוספת Chartboost לרשימת שותפי הפרסום שפועלים בהתאם ל-GDPR ולתקנות במדינות בארה"ב
כדי להוסיף בממשק המשתמש של AdMob את Chartboost לרשימת שותפי הפרסום שופעלים בהתאם לתקנות האירופאיות ולתקנות במדינות בארה"ב, צריך לפעול לפי השלבים שמתוארים במאמרים בנושא הגדרות בנושא תקנות אירופאיות והגדרות בנושא תקנות במדינות בארה"ב.
שלב 3: מייבאים את ה-SDK ואת המתאם של Chartboost
שילוב דרך pub.dev
מוסיפים את התלות הבאה עם הגרסאות העדכניות של ה-SDK והמתאם של Chartboost בקובץ pubspec.yaml של החבילה:
dependencies:
gma_mediation_chartboost: ^1.3.2
שילוב ידני
מורידים את הגרסה העדכנית של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת עבור Chartboost, מחלצים את הקובץ שירד ומוסיפים את תיקיית הפלאגין שחולצה (ואת התוכן שלה) לפרויקט ה-Flutter. לאחר מכן, מוסיפים את התלות הבאה לקובץ pubspec.yaml כדי להפנות אל הפלאגין:
dependencies:
gma_mediation_chartboost:
path: path/to/local/package
שלב 4: הטמעה של הגדרות פרטיות ב-Chartboost SDK
הסכמה בהתאם לתקנות האירופאיות ול-GDPR
כדי לעמוד בדרישות של מדיניות Google בנושא הסכמת משתמשים באיחוד האירופי, עליכם לחשוף מידע מסוים למשתמשים באזור הכלכלי האירופי (EEA), בבריטניה ובשווייץ, ולקבל מהם הסכמה לשימוש בקובצי Cookie או באחסון מקומי אחר במקרים שבהם הדבר נדרש על פי חוק, וכן לאיסוף, לשיתוף ולשימוש במידע אישי לצורך התאמה אישית של מודעות. המדיניות הזו משקפת את הדרישות שמפורטות ב-ePrivacy Directive (הדירקטיבה בנושא פרטיות ותקשורת אלקטרונית) וב-General Data Protection Regulation (התקנות הכלליות להגנה על מידע, GDPR) של האיחוד האירופי. באחריותכם לוודא שההסכמה מועברת לכל מקור מודעות בשרשרת לבחירת רשת. Google לא יכולה להעביר את בחירת ההסכמה של המשתמש לרשתות האלה באופן אוטומטי.
הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-Chartboost בגרסה 3.1.0 כולל את השיטה Chartboost.AddDataUseConsent(). בדוגמת הקוד הבאה, הגדרנו את ההסכמה לשימוש בנתונים כ-NonBehavioral. אם בוחרים להפעיל את השיטה הזו, מומלץ לעשות זאת לפני שליחת בקשות להצגת מודעות באמצעות Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
דיני פרטיות במדינות בארה"ב
דיני הפרטיות במדינות בארה"ב מחייבים אתכם לתת למשתמשים את הזכות לבטל את ההסכמה ל"מכירה" של "המידע האישי" שלהם (כפי שהמונחים האלה מוגדרים בחוק). האפשרות לביטול ההסכמה חייבת להיות מוצעת בקישור בולט בדף הבית של הצד המוֹכֵר. בקישור צריך להיות כתוב "אין למכור את המידע האישי שלי". במדריך בנושא עמידה בדרישות של דיני הפרטיות במדינות בארה"ב יש אפשרות להפעיל עיבוד נתונים מוגבל בהצגת מודעות של Google, אבל Google לא יכולה להחיל את ההגדרה הזו על כל רשת מודעות בשרשרת בחירת הרשת. לכן, עליכם לזהות כל רשת מודעות בשרשרת בחירת הרשת שעשויה להשתתף במכירת מידע אישי, ולפעול בהתאם להנחיות של כל אחת מהרשתות האלה כדי לוודא שאתם עומדים בדרישות.
הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-Chartboost בגרסה 3.1.0 כולל את השיטה Chartboost.AddDataUseConsent(). בדוגמת הקוד הבאה, הגדרנו את ההסכמה לשימוש בנתונים כ-OptInSale. אם בוחרים להפעיל את השיטה הזו, מומלץ לעשות זאת לפני שליחת בקשות להצגת מודעות באמצעות Google Mobile Ads SDK.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
שלב 5: מוסיפים את הקוד הנדרש
Android
לא נדרש קוד נוסף לשילוב של Chartboost.
iOS
שילוב של SKAdNetwork
פועלים לפי מאמרי העזרה של Chartboost כדי להוסיף את מזהי SKAdNetwork לקובץ Info.plist של הפרויקט.
שלב 6: בדיקת ההטמעה
הפעלת מודעות בדיקה
חשוב לרשום את מכשיר הבדיקה ב-AdMob ולהפעיל את מצב הבדיקה בממשק המשתמש של Chartboost.
אימות מודעות בדיקה
כדי לוודא שאתם מקבלים מודעות בדיקה מ-Chartboost, מפעילים בדיקה של מקור מודעות יחיד בכלי לבדיקת המודעות באמצעות מקורות המודעות Chartboost (Waterfall).
שלבים אופציונליים
Android
הרשאות
כדי להשיג ביצועים אופטימליים, Chartboost ממליצה להוסיף את ההרשאות האופציונליות הבאות לקובץ AndroidManifest.xml של האפליקציה:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
אין צורך לבצע שלבים נוספים כדי לשלב את התכונה ב-iOS.
קודי שגיאה
אם המתאם לא מצליח לקבל מודעה מ-Chartboost, בעלי האפליקציות יכולים לבדוק את השגיאה הבסיסית בתגובה לבקשה להצגת מודעה באמצעות ResponseInfo במחלקות הבאות:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
אלה הקודים וההודעות הנלוות שמוחזרים על ידי המתאם של Chartboost כשהטעינה של מודעה נכשלת:
Android
| קוד שגיאה | סיבה |
|---|---|
| 0-99 | ה-SDK של Chartboost החזיר שגיאה. |
| 101 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך על ידי Chartboost. |
| 102 | מערכת Chartboost יכולה לטעון רק מודעה אחת לכל מיקום בכל פעם. |
| 103 | פרמטרים של שרת Chartboost שהוגדרו בממשק המשתמש של AdMob חסרים או לא תקינים. |
| 104 | מודעת המעברון או המודעה המתגמלת של Chartboost לא מוכנות להצגה. |
iOS
| קוד שגיאה | סיבה |
|---|---|
| 101 | פרמטרים של שרת Chartboost שהוגדרו בממשק המשתמש של AdMob חסרים או לא תקינים. |
| 102 | ה-SDK של Chartboost החזיר שגיאת אתחול. |
| 103 | מודעת Chartboost לא נשמרת במטמון בזמן ההצגה. |
| 104 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך על ידי Chartboost. |
| 105 | גרסת מערכת ההפעלה של המכשיר נמוכה מגרסת מערכת ההפעלה המינימלית הנתמכת של Chartboost SDK. |
| 200-299 | שגיאות במטמון של Chartboost SDK. פרטים נוספים מופיעים בקוד. |
| 300-399 | ה-SDK של Chartboost מציג שגיאות. פרטים נוספים מופיעים בקוד. |
| 400-499 | שגיאות קליקים ב-Chartboost SDK. פרטים נוספים מופיעים בקוד. |
יומן השינויים של המתאם של Chartboost מנגנון בחירת הרשת ל-Flutter
גרסה 1.3.0
- תמיכה בגרסה 9.10.0.0 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.10.0.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.2.1
- תמיכה בגרסה 9.9.2.0 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.9.2.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.2.0
- תמיכה בגרסה 9.9.0.0 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.9.1.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.1.0
- תמיכה בגרסה 9.8.3.1 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.9.0.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.0.2
- תמיכה בגרסה 9.8.3.1 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.8.1.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.0.1
- תמיכה בגרסה 9.8.3.0 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.8.1.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 5.3.1 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.0.0
- זו הגרסה הראשונה.
- תמיכה בגרסה 9.8.1.0 של מתאם Chartboost ל-Android.
- תמיכה בגרסה 9.8.0.0 של מתאם Chartboost ל-iOS.
- נבנה ונבדק עם גרסה 5.2.0 של הפלאגין למודעות לנייד של Google ל-Flutter.

