Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di InMobi utilizzando la mediazione, che copre sia le integrazioni a cascata sia quelle basate sulle offerte. Spiega come aggiungere InMobi alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore InMobi in un'app Flutter.
Integrazioni e formati degli annunci supportati
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Nativo | |
Requisiti
- SDK Google Mobile Ads più recente
- Flutter 3.7.0 o versioni successive
- [Per le offerte]: per integrare tutti i formati degli annunci supportati nelle offerte, utilizza il plug-in di mediazione Google Mobile Ads per InMobi 4.5.0 o versioni successive (consigliata l'ultima versione)
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 10.0 o versioni successive
- Un progetto Flutter funzionante configurato con l'SDK Google Mobile Ads. Per maggiori dettagli, consulta la sezione Guida introduttiva.
- Completa la mediazione Guida introduttiva
Passaggio 1: configura le configurazioni nell'interfaccia utente di InMobi
Registrati per creare un account InMobi.

Una volta verificato l'account, accedi.
Aggiungi un'app
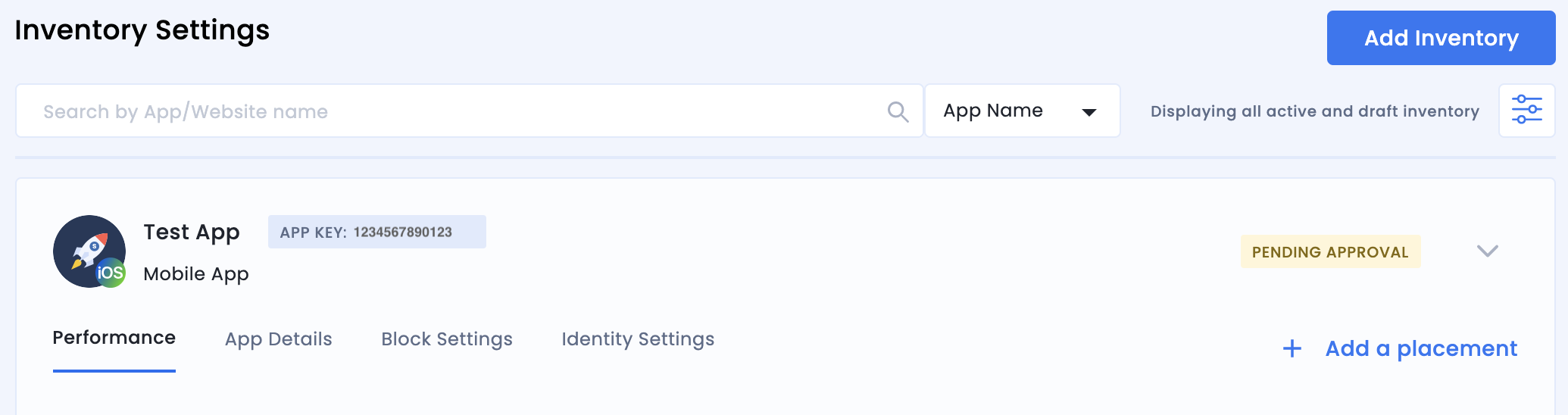
Per aggiungere la tua app alla dashboard InMobi, fai clic su Inventario > Impostazioni inventario.

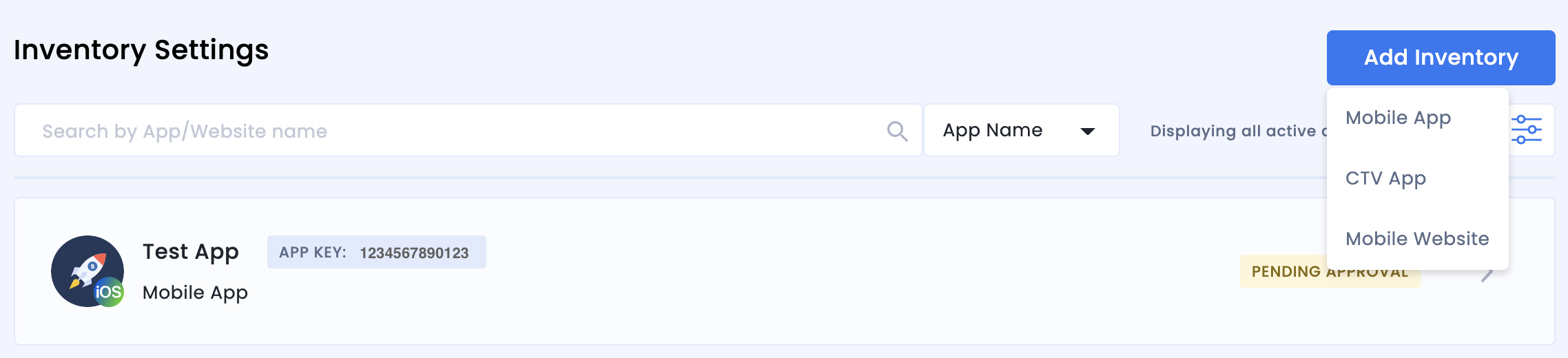
Fai clic su Aggiungi inventario e seleziona il canale App mobile dal menu a discesa.

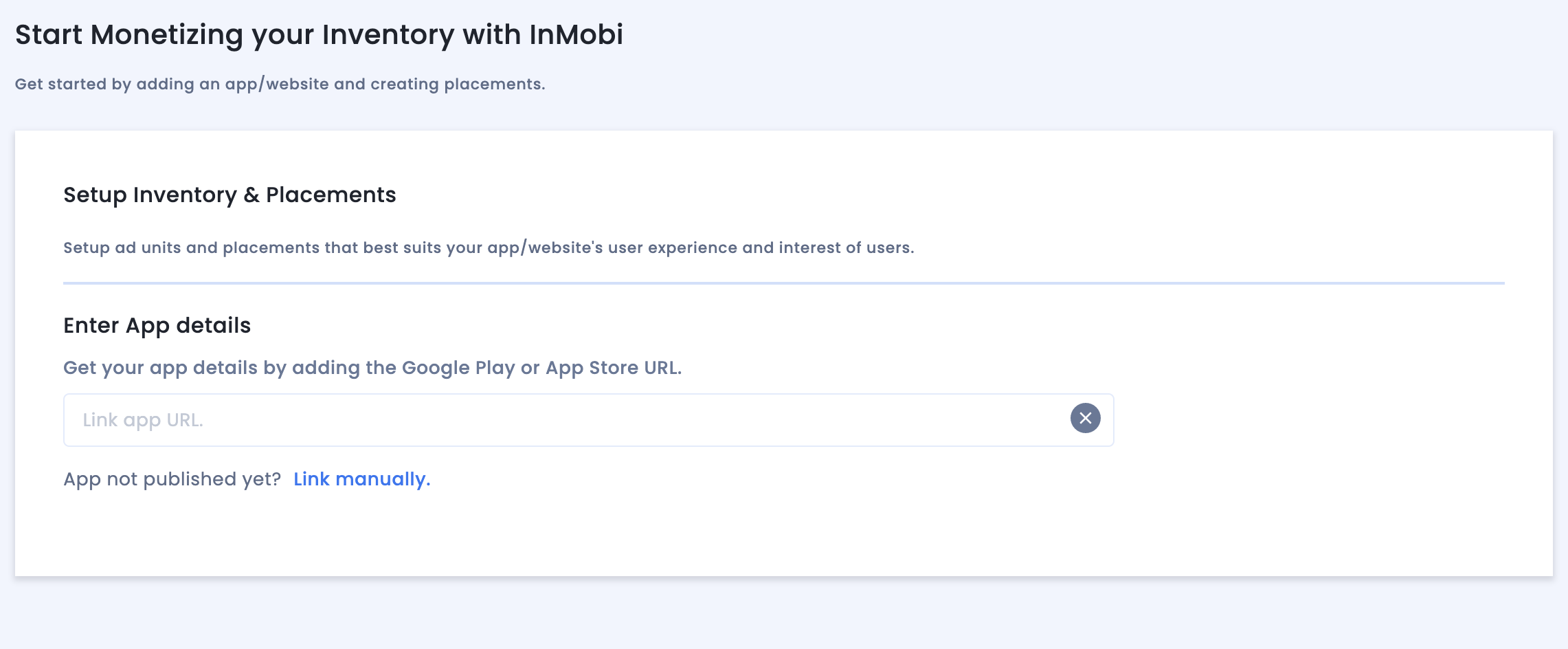
Inizia a digitare l'URL del tuo store pubblicato nella barra di ricerca e seleziona l'app dai risultati compilati automaticamente. Fai clic su Continua.

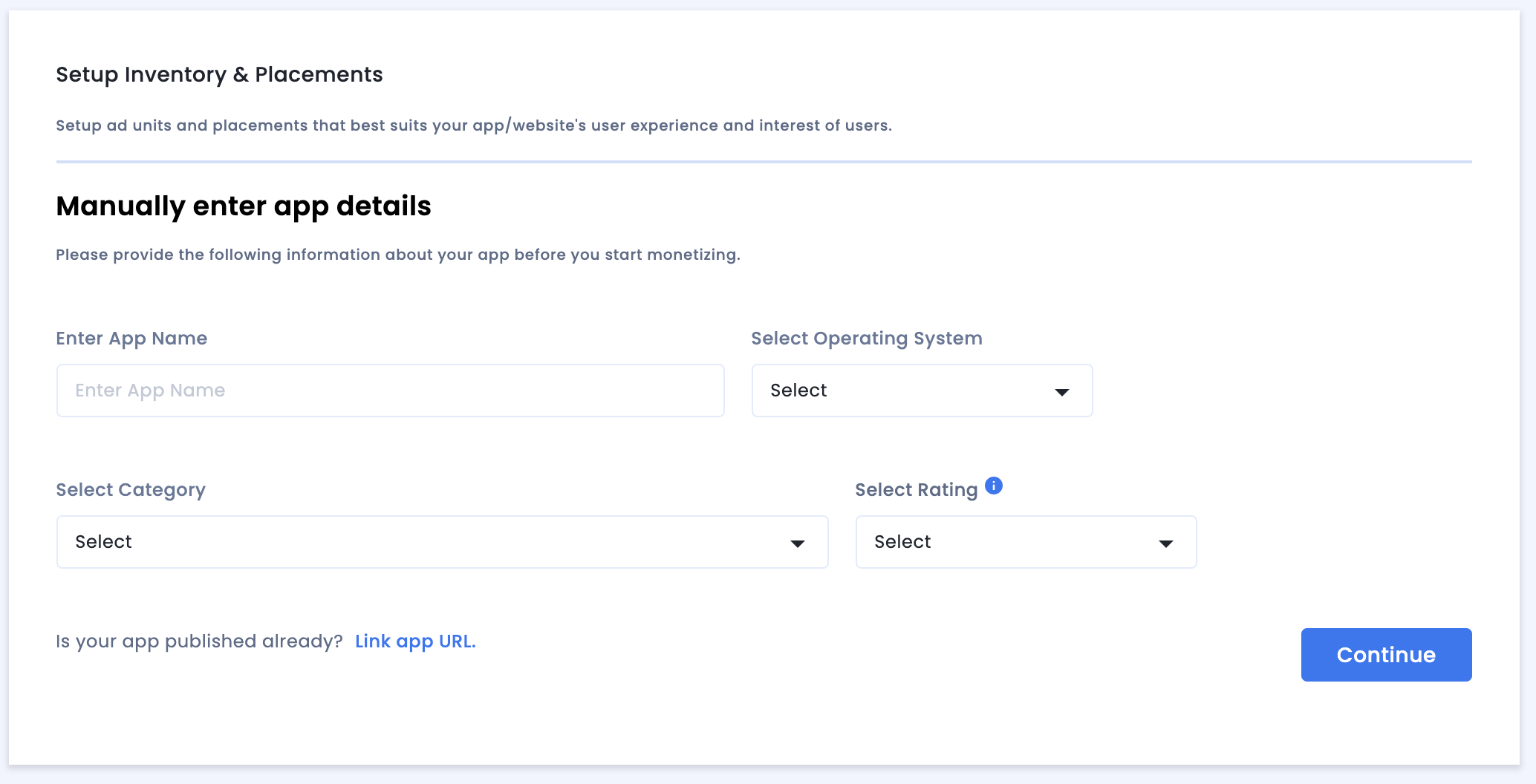
Se la tua app non è pubblicata, fai clic su Collega manualmente e inserisci i dettagli richiesti. Fai clic su Continua.

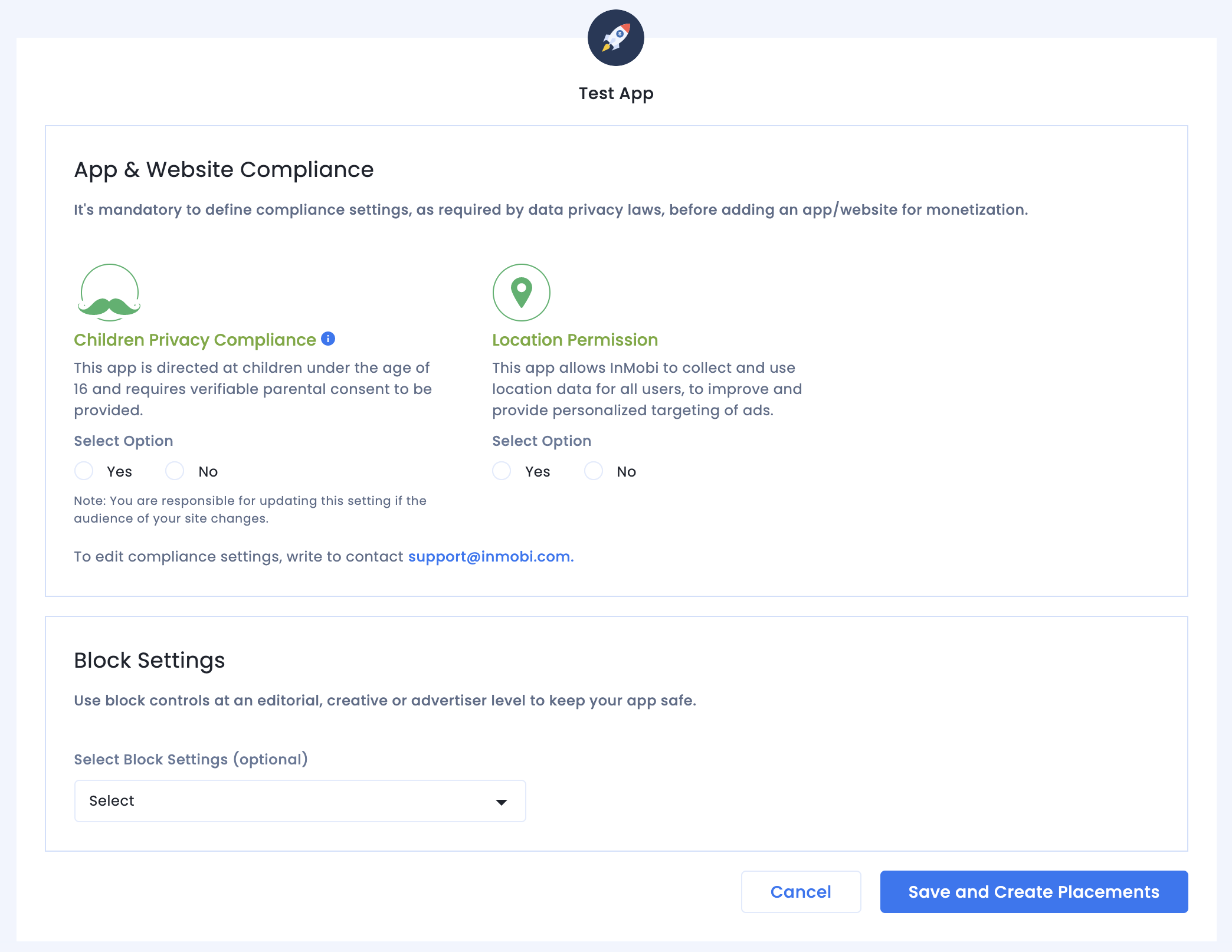
Controlla le impostazioni di Conformità di app e siti web e poi fai clic su Salva e crea posizionamenti.

Posizionamenti
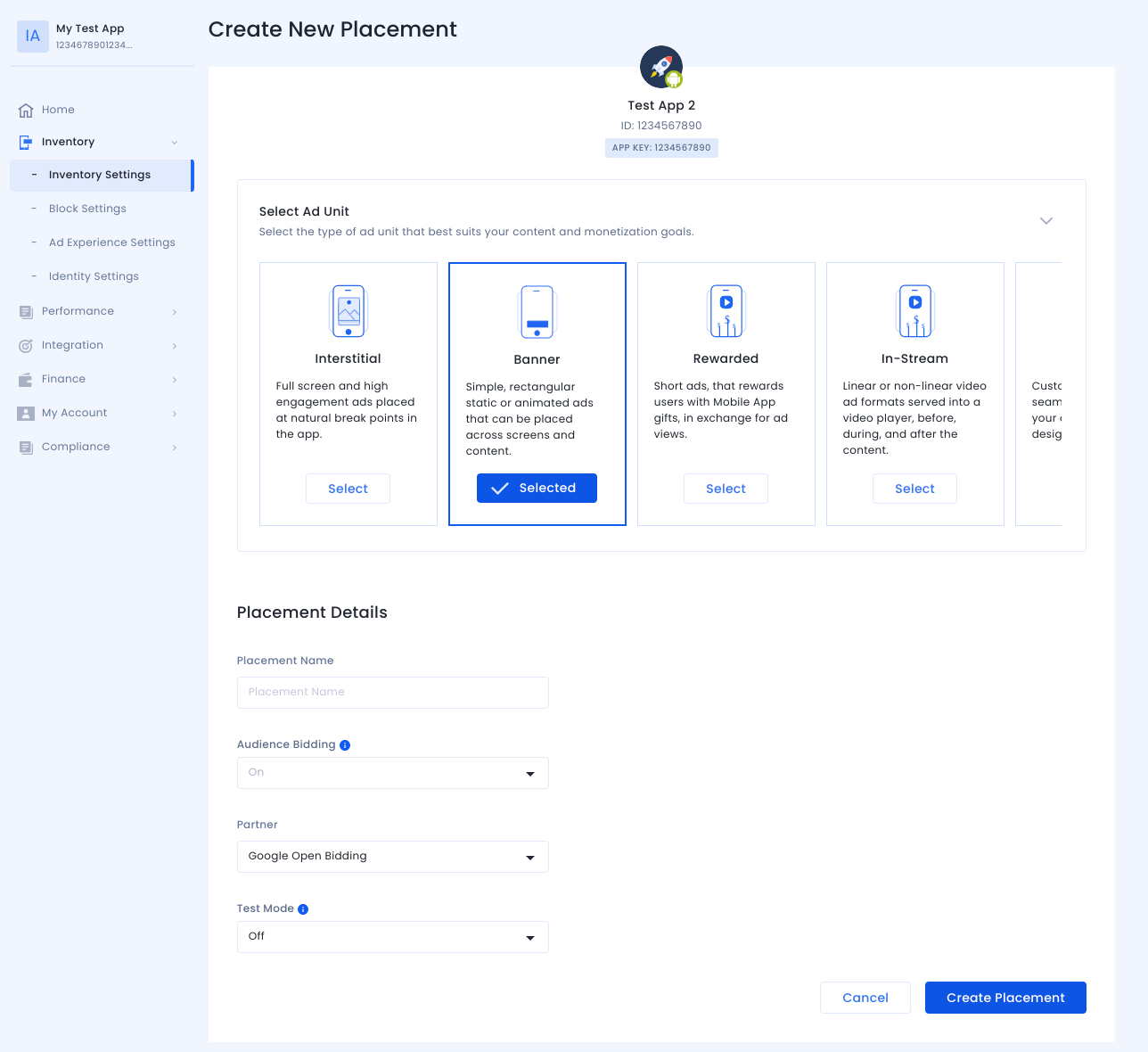
Dopo aver configurato l'inventario, il sistema ti reindirizza al flusso di lavoro di creazione del posizionamento.

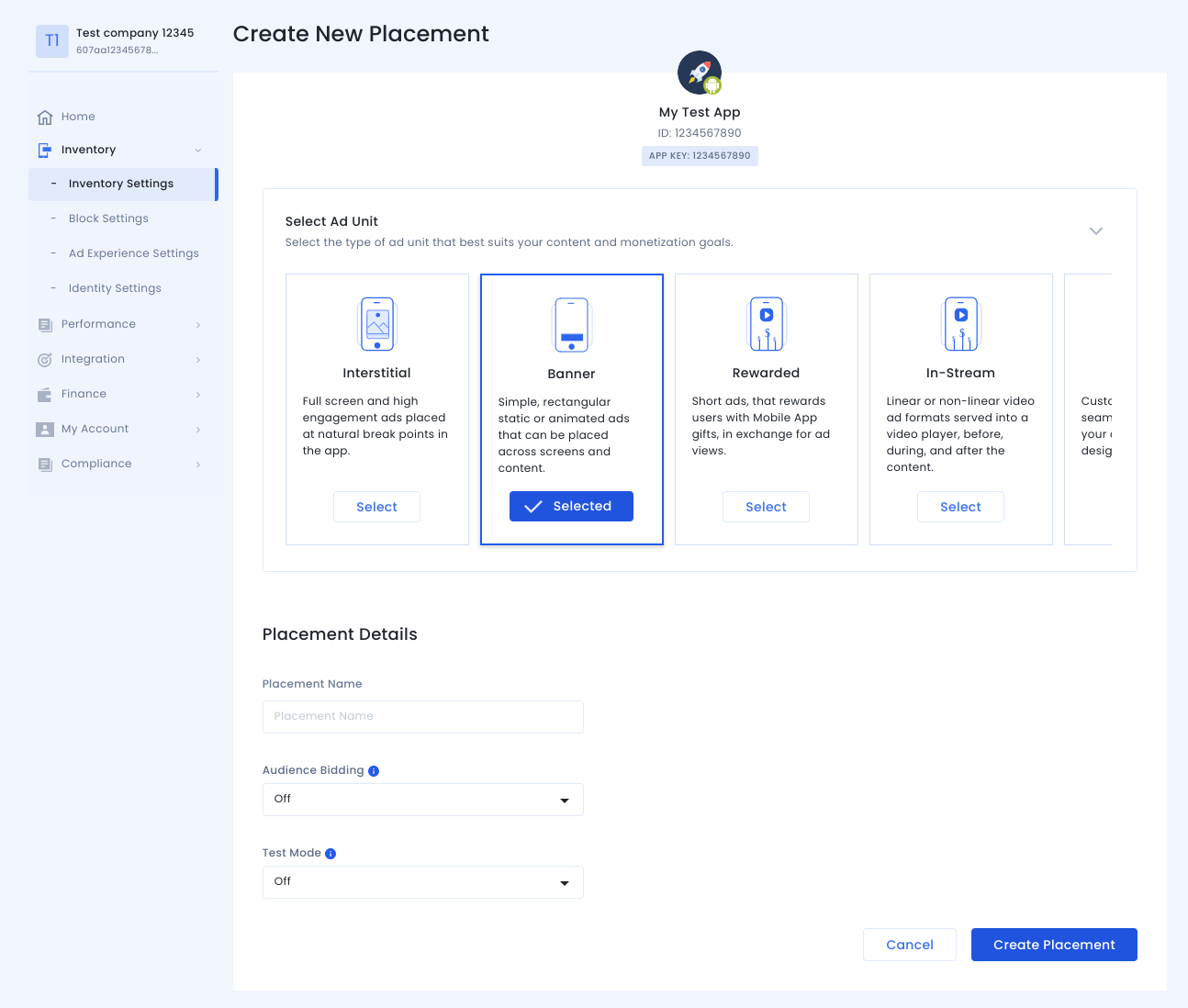
Offerte
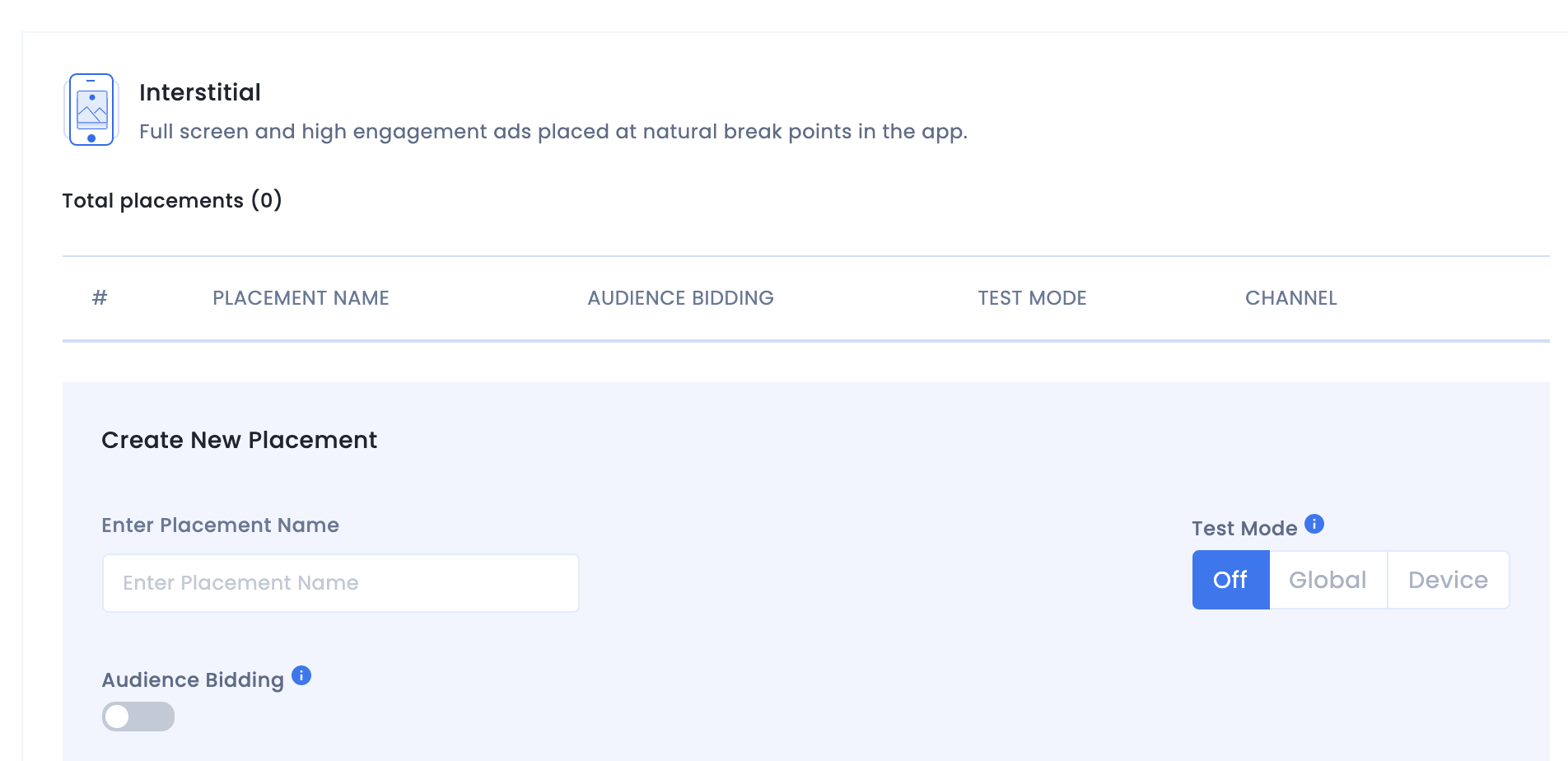
Seleziona il tipo di unità pubblicitaria. Inserisci un nome posizionamento, seleziona On e Google Open Bidding per Audience Bidding e Partner rispettivamente e compila il resto del modulo. Al termine, fai clic su Crea posizionamento.

Cascata
Seleziona il tipo di unità pubblicitaria. Poi inserisci un nome posizionamento, seleziona Off per Offerte per il pubblico e compila il resto del modulo. Al termine, fai clic su Crea posizionamento.

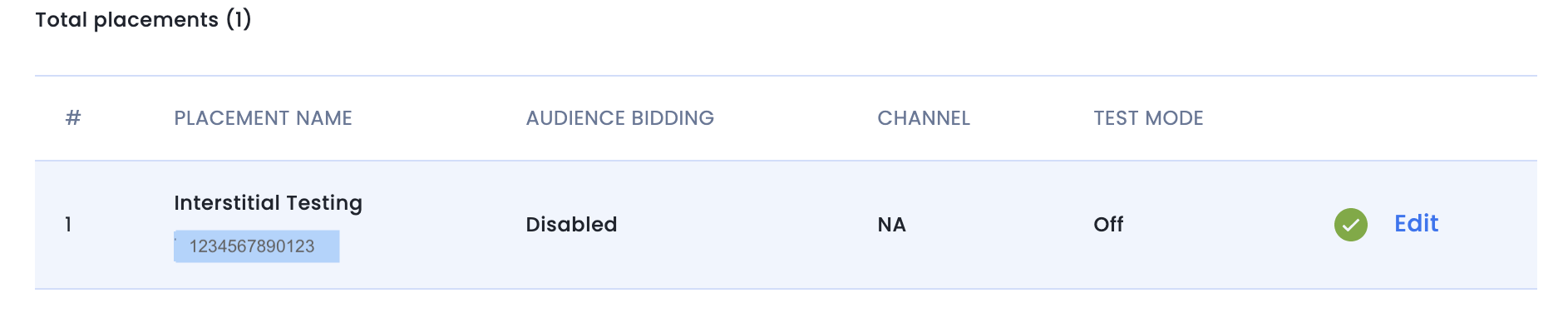
Una volta creata, vengono visualizzati i dettagli del posizionamento. Prendi nota dell'ID posizionamento, che verrà utilizzato per configurare l'unità pubblicitaria AdMob.

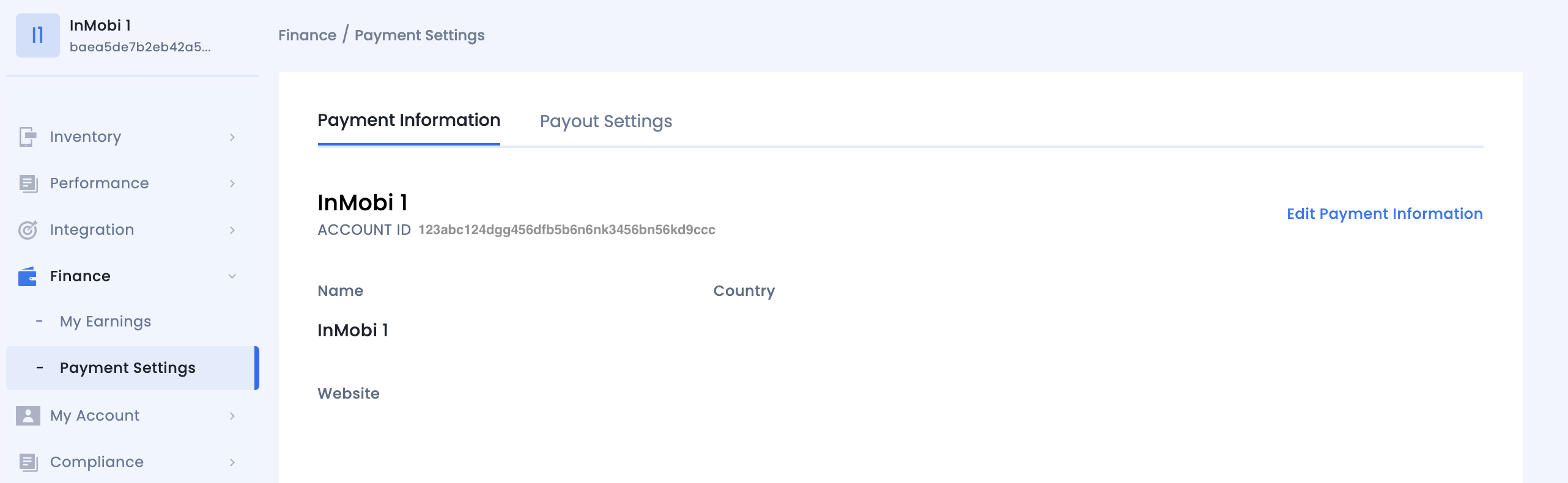
ID account
L'ID account InMobi è disponibile in Finanze > Impostazioni di pagamento > Dati di pagamento.

Individuare la chiave API di InMobi Reporting
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
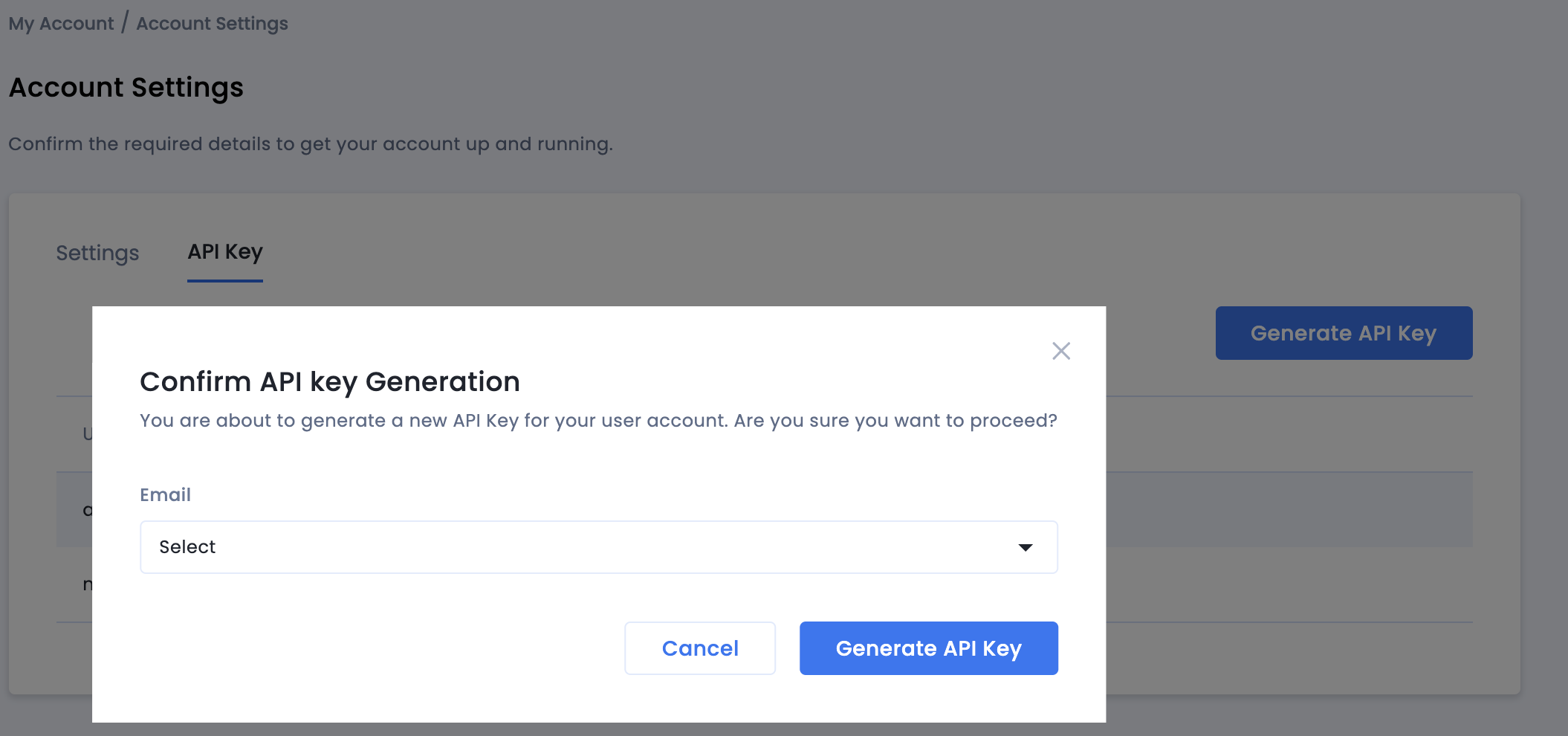
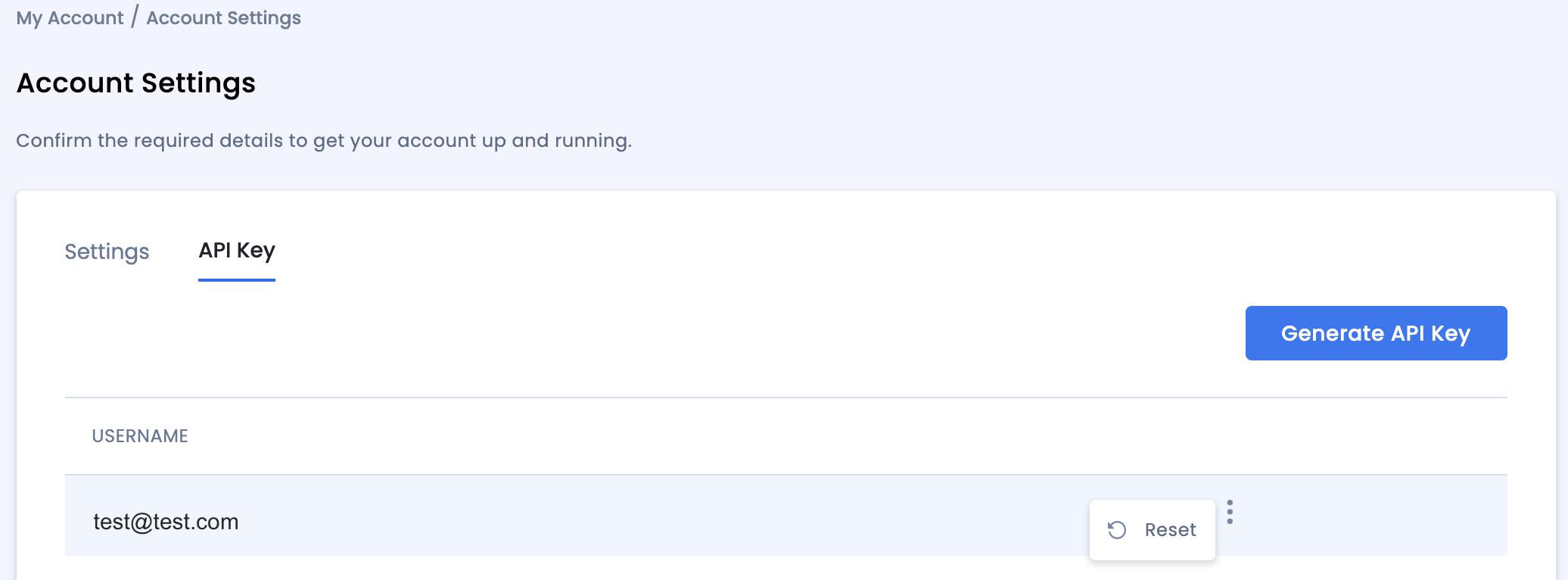
Vai a Account personale > Impostazioni account. Vai alla scheda Chiave API e fai clic su Genera chiave API.
Seleziona l'indirizzo email dell'utente per cui è necessaria la chiave e fai clic su Genera chiave API. Verrà generato un file contenente la chiave API e il nome utente/nome di accesso.

Solo l'amministratore dell'account editore potrà generare una chiave API per tutti gli utenti. Se hai dimenticato la chiave API generata in precedenza, reimpostala passando il mouse sopra la tua email nella scheda Chiave API.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per InMobi,
aggiungi lo snippet di codice personalizzato.
Attivare la modalità di test
Attiva la modalità di test per il posizionamento su tutte le impressioni live o solo su determinati dispositivi di test.

Passaggio 2: configura la domanda di InMobi nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere InMobi all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni dei regolamenti europei e Impostazioni dei regolamenti statali degli Stati Uniti per aggiungere InMobi all'elenco dei partner pubblicitari relativi ai regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK e l'adattatore InMobi
Integrazione tramite pub.dev
Aggiungi la seguente dipendenza con le versioni più recenti dell'SDK e dell'adattatore InMobi nel file pubspec.yaml del tuo pacchetto:
dependencies:
gma_mediation_inmobi: ^1.1.5
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
InMobi,
estrai il file scaricato e aggiungi la cartella del plug-in estratto
(e i relativi contenuti) al tuo progetto Flutter. Poi, fai riferimento al plug-in nel file
pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Passaggio 4: implementa le impostazioni della privacy nell'SDK InMobi
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove richiesto dalla legge e alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
Il plug-in di mediazione Google Mobile Ads per InMobi non supporta il trasferimento delle informazioni sul consenso all'SDK InMobi.
Leggi statali sulla privacy degli Stati Uniti
Le leggi sulla privacy degli stati degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile e recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per InMobi non supporta il trasferimento delle informazioni sul consenso all'SDK InMobi.
Passaggio 5: aggiungi il codice aggiuntivo richiesto
Android
Per l'integrazione di InMobi non è necessario alcun codice aggiuntivo.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di
InMobi
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob e di attivare la modalità di test nell'interfaccia utente di InMobi.
Verificare gli annunci di prova
Per verificare di ricevere annunci di prova da InMobi, attiva i test di singole origini annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio InMobi (asta) e InMobi (cascata).
Passaggi facoltativi
Android
Autorizzazioni
Per un rendimento ottimale, InMobi consiglia di aggiungere le seguenti autorizzazioni facoltative
al file AndroidManifest.xml della tua app.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Facoltativamente, puoi aggiungere queste autorizzazioni al file
Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml.
iOS
Non sono necessari ulteriori passaggi per l'integrazione di iOS.
Codici di errore
Se l'adattatore non riceve un annuncio da InMobi, gli editori possono controllare l'errore sottostante nella risposta dell'annuncio utilizzando ResponseInfo nelle seguenti classi:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
Di seguito sono riportati i codici e i messaggi associati restituiti dall'adattatore InMobi quando un annuncio non viene caricato:
Android
| Codice di errore | Motivo |
|---|---|
| 0-99 | Errori SDK InMobi. Per ulteriori dettagli, consulta il codice. |
| 100 | I parametri del server InMobi configurati nell'interfaccia utente di AdMob sono mancanti/non validi. |
| 101 | Impossibile inizializzare l'SDK InMobi. |
| 102 | La dimensione dell'annuncio richiesta non corrisponde a una dimensione banner supportata da InMobi. |
| 103 | La richiesta di annuncio non è una richiesta di annuncio nativo unificato. |
| 104 | Tentativo di richiedere un annuncio InMobi senza inizializzare l'SDK InMobi. In teoria, questo non dovrebbe mai accadere, poiché l'adattatore inizializza l'SDK InMobi prima di richiedere gli annunci InMobi. |
| 105 | L'annuncio di InMobi non è ancora pronto per essere mostrato. |
| 106 | InMobi non è riuscito a mostrare un annuncio. |
| 107 | InMobi ha restituito un annuncio nativo privo di un asset obbligatorio. |
| 108 | Gli asset immagine degli annunci nativi di InMobi contengono un URL non valido. |
| 109 | Il download degli asset immagine degli annunci nativi di InMobi non è riuscito. |
iOS
| Codice di errore | Motivo |
|---|---|
| 101 | I parametri del server InMobi configurati nell'interfaccia utente di AdMob sono mancanti/non validi. |
| 102 | L'adattatore InMobi non supporta il formato dell'annuncio richiesto. |
| 103 | È già stato caricato un annuncio InMobi per questa configurazione di rete. |
| Altro | L'SDK InMobi ha restituito un errore. Per maggiori dettagli, consulta IMRequestStatus.h. |
Log delle modifiche dell'adattatore di mediazione Flutter di InMobi
Versione 1.1.5 (in corso)
Versione 1.1.4
- Supporta l'adattatore Android inMobi versione 10.8.7.0.
- Supporta l'adattatore inMobi per iOS versione 10.8.6.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.3
- Supporta l'adattatore Android inMobi versione 10.8.3.1.
- Supporta l'adattatore iOS inMobi versione 10.8.3.1.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.2
- Supporta l'adattatore Android inMobi versione 10.8.3.1.
- Supporta l'adattatore iOS inMobi versione 10.8.3.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.1
- Supporta l'adattatore Android inMobi versione 10.8.2.0.
- Supporta l'adattatore inMobi per iOS versione 10.8.2.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.0
- Il plug-in iOS è ora un framework statico.
- Supporta l'adattatore Android inMobi versione 10.8.0.0.
- Supporta l'adattatore iOS inMobi versione 10.8.0.0.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 1.0.0
- Release iniziale.
- Supporta l'adattatore Android inMobi versione 10.6.7.1.
- Supporta l'adattatore inMobi per iOS versione 10.7.2.0.
- Creato e testato con la versione 5.1.0 del plug-in Flutter di Google Mobile Ads.
