Z tego przewodnika dowiesz się, jak za pomocą pakietu SDK do reklam mobilnych Google wczytywać i wyświetlać reklamy z InMobi przy użyciu zapośredniczenia. Obejmuje on zarówno integrację kaskadową, jak i integrację z licytowaniem. Wyjaśnia, jak dodać InMobi do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter InMobi z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Natywna | |
Wymagania
- Najnowszy pakiet SDK do reklam mobilnych Google
- Flutter w wersji 3.7.0 lub nowszej
- [W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam z określaniem stawek, użyj wtyczki do mediacji reklam mobilnych Google w przypadku InMobi w wersji 4.5.0 lub nowszej (zalecana jest najnowsza wersja).
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- docelowy system iOS w wersji 10.0 lub nowszej,
- Działający projekt Flutter skonfigurowany za pomocą pakietu SDK do reklam mobilnych Google. Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie InMobi
Zarejestruj się, aby utworzyć konto InMobi.

Po zweryfikowaniu konta zaloguj się.
Dodaj aplikację
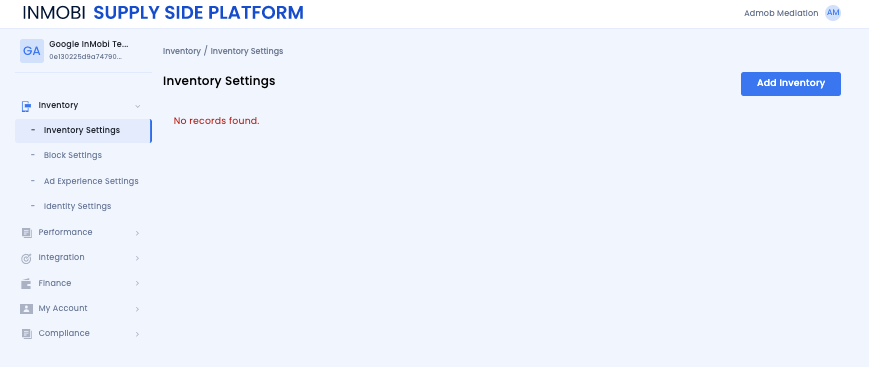
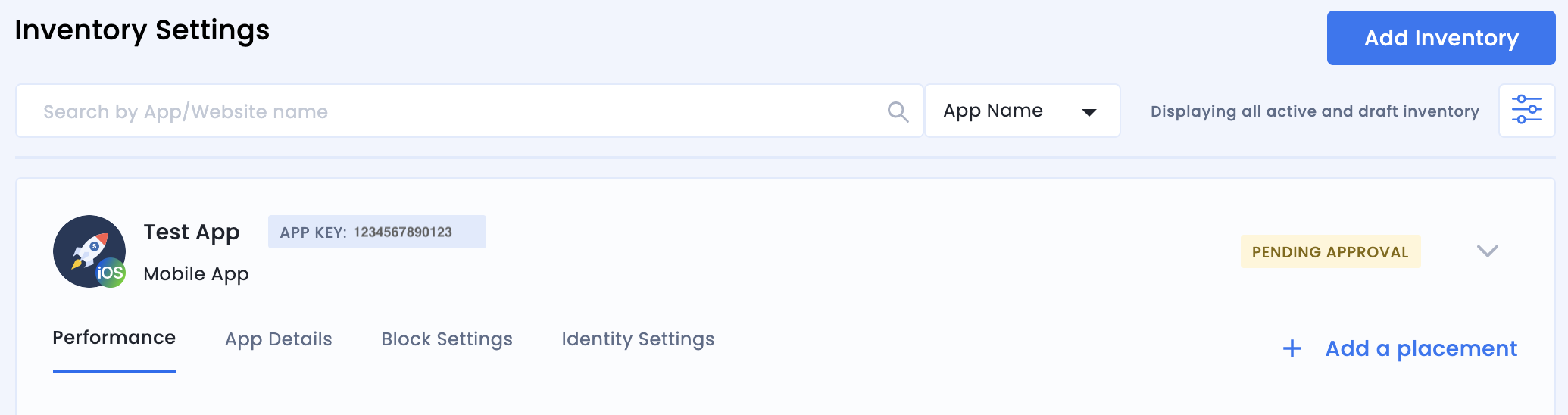
Aby dodać aplikację do panelu InMobi, kliknij Zasoby reklamowe > Ustawienia zasobów reklamowych.

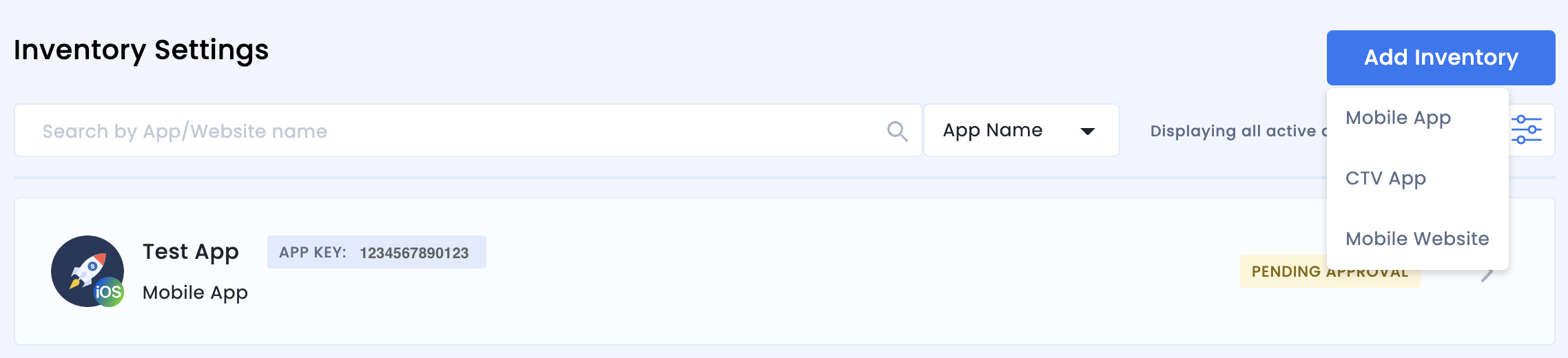
Kliknij Dodaj asortyment i z menu wybierz kanał Aplikacja mobilna.

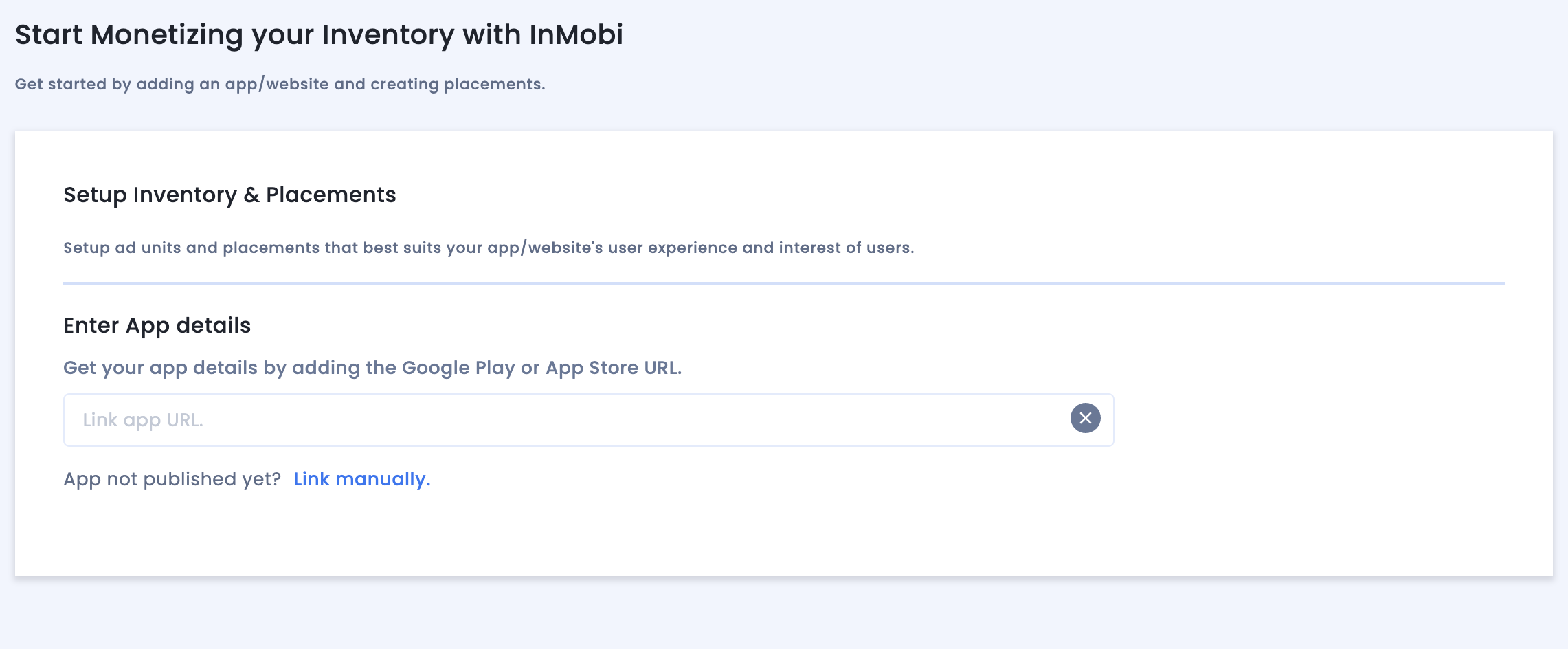
Zacznij wpisywać adres URL opublikowanej aplikacji w sklepie z aplikacjami na pasku wyszukiwania i wybierz aplikację z automatycznie wypełnionych wyników. Kliknij Dalej.

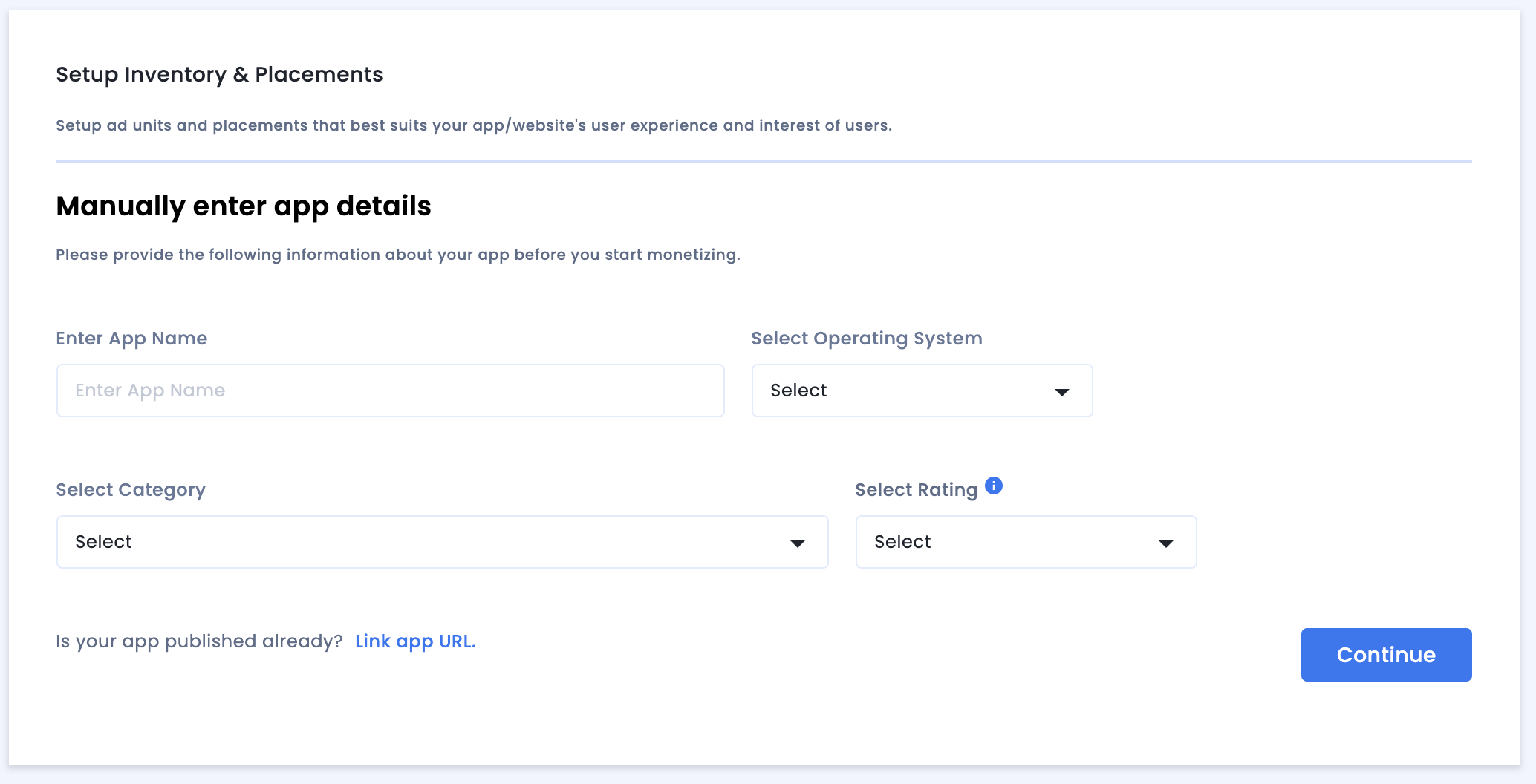
Jeśli Twoja aplikacja nie jest opublikowana, kliknij Połącz ręcznie i wpisz wymagane szczegóły. Kliknij Dalej.

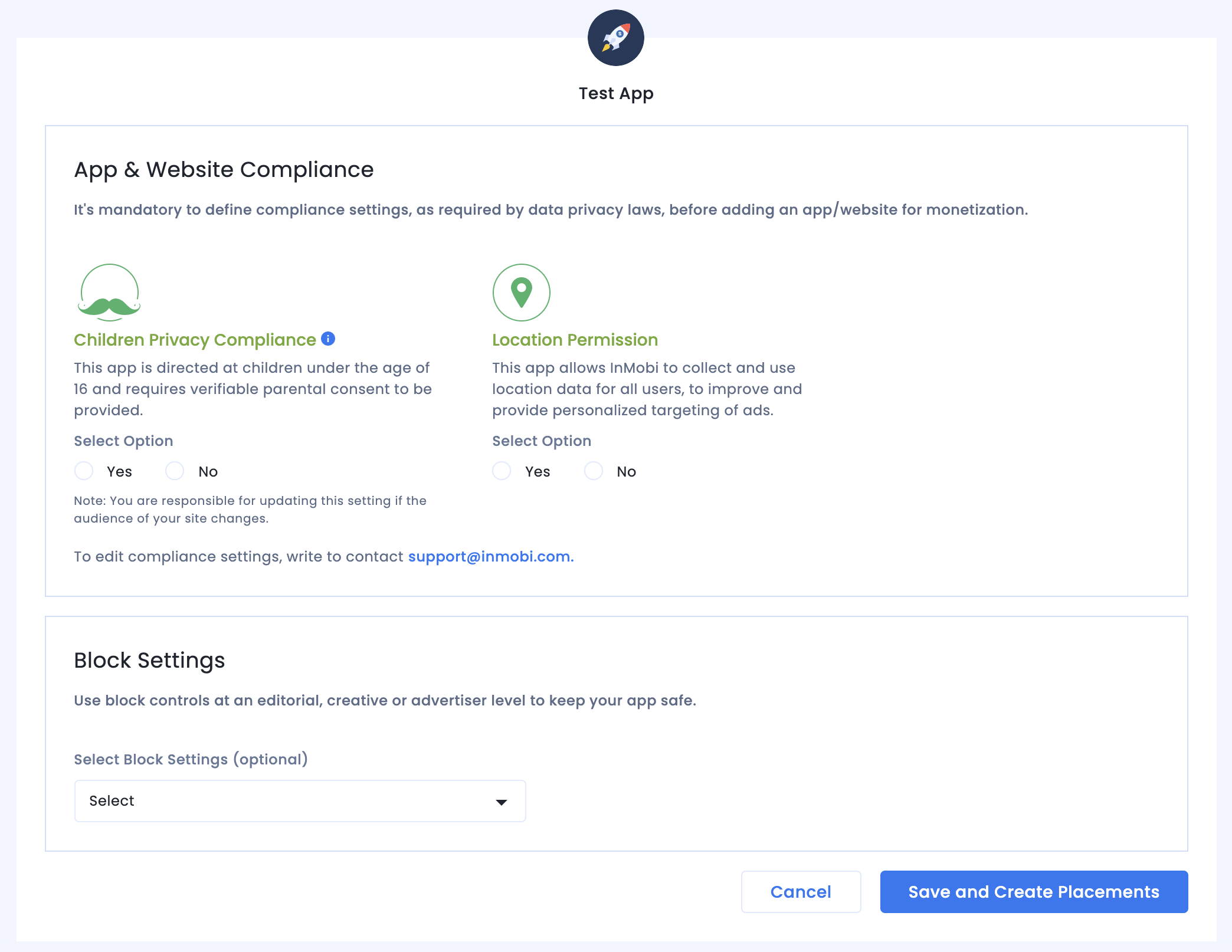
Sprawdź ustawienia Zgodność aplikacji i witryny z zasadami, a następnie kliknij Zapisz i utwórz miejsca docelowe.

Miejsca docelowe
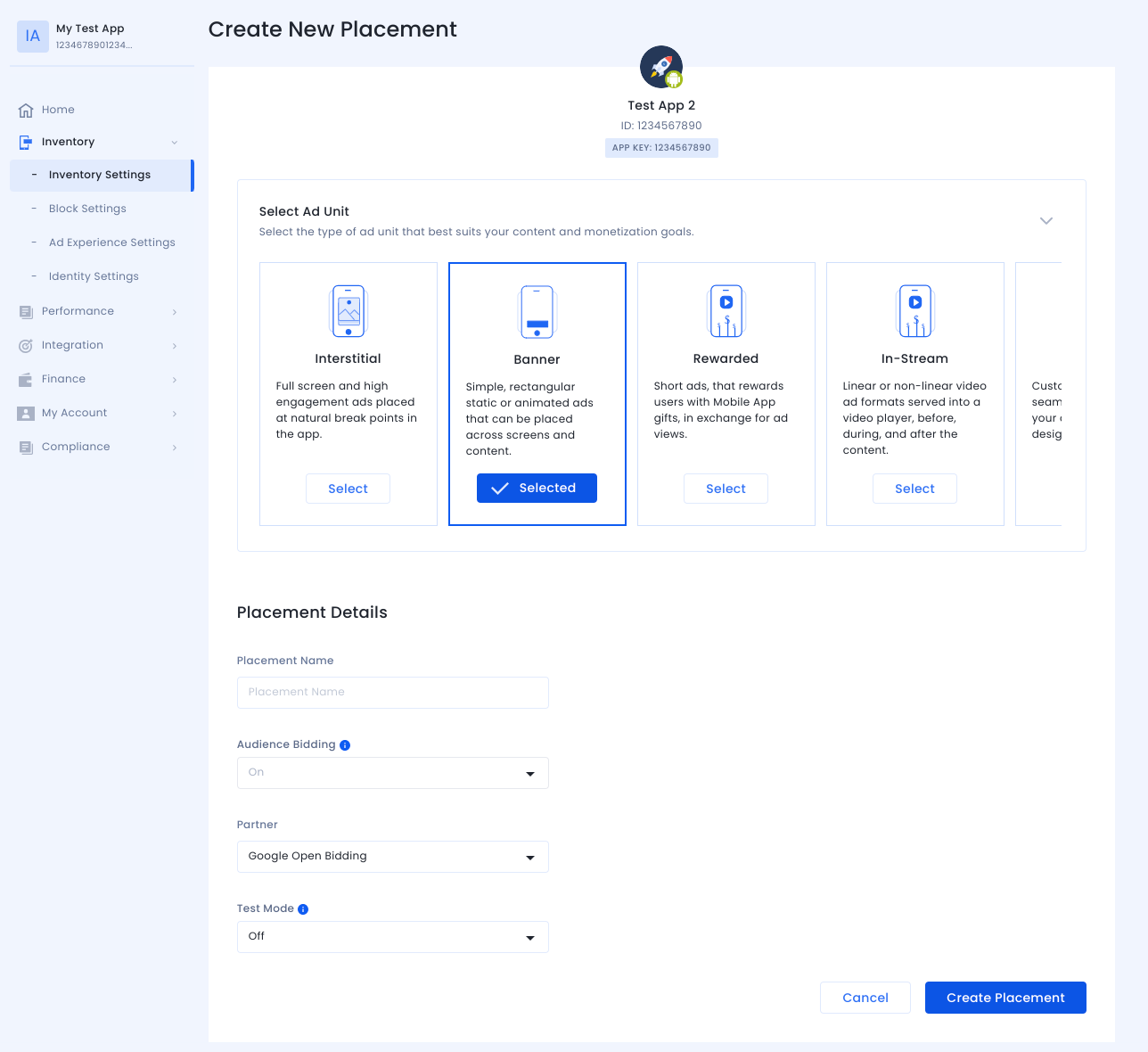
Po skonfigurowaniu asortymentu system przekieruje Cię do procesu tworzenia miejsca docelowego.

Określanie stawek
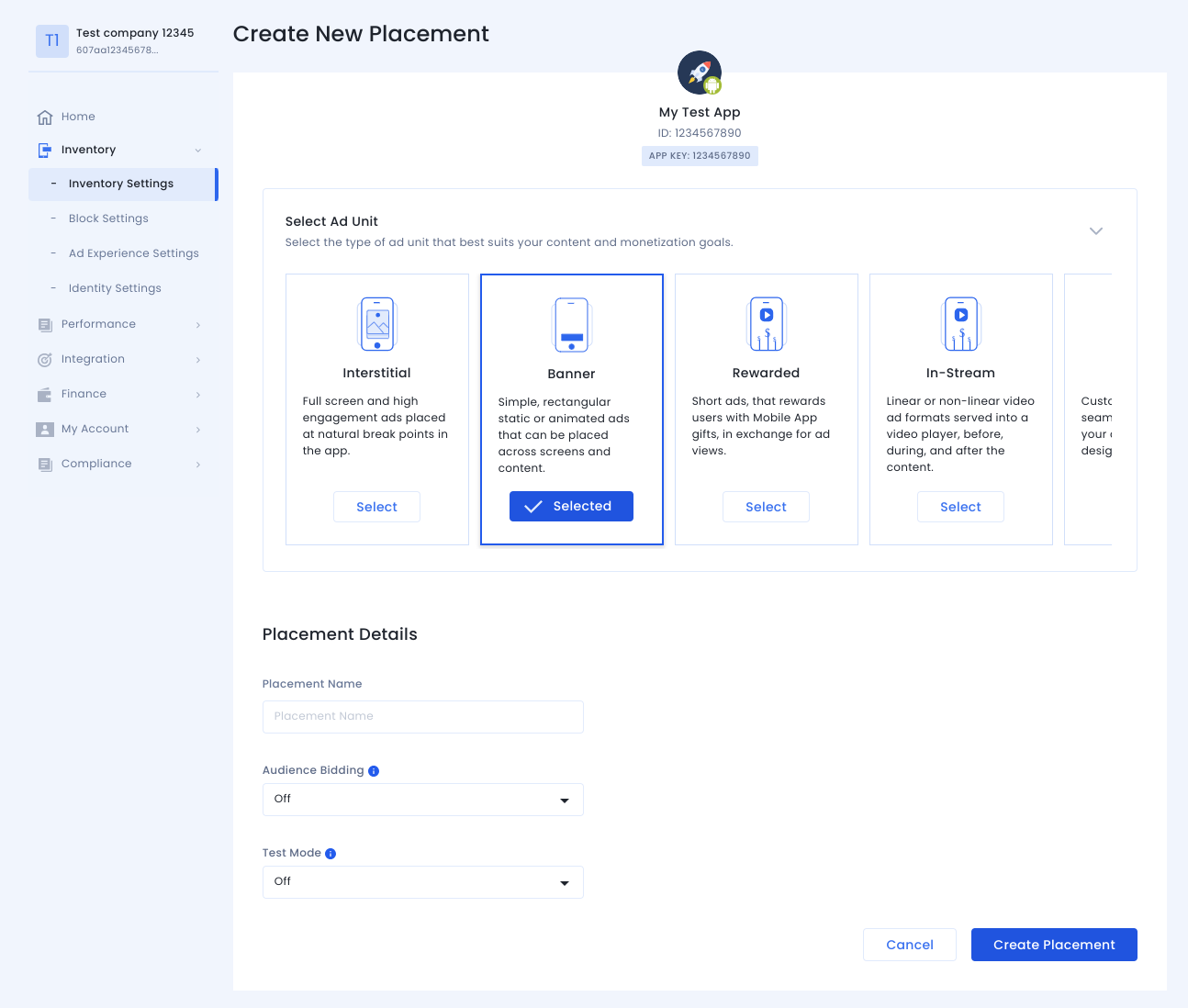
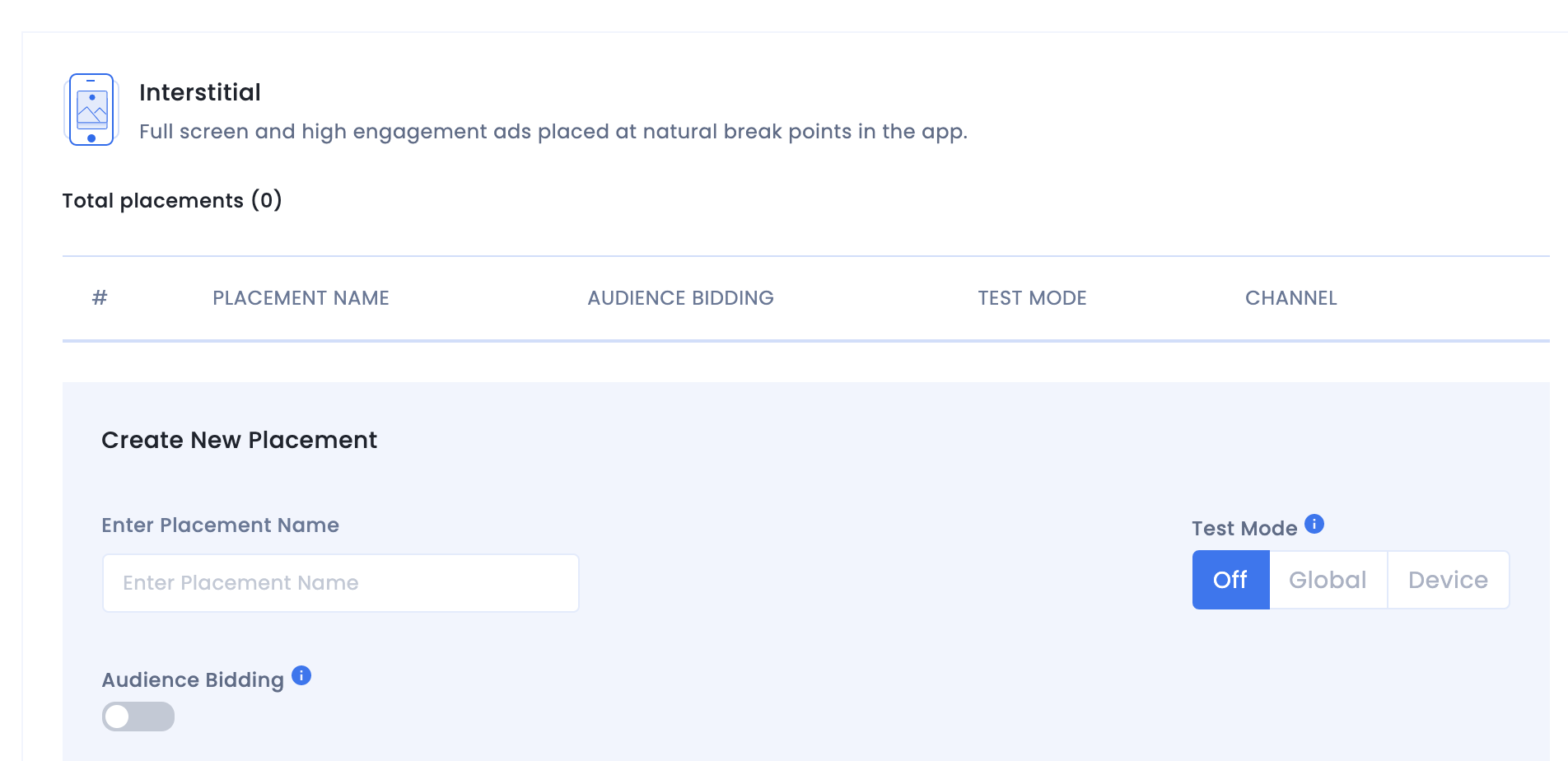
Wybierz typ jednostki reklamowej. Wpisz nazwę miejsca docelowego, wybierz Włączone i Otwarte ustalanie stawek Google w przypadku ustalania stawek za odbiorców i partnera, a następnie wypełnij pozostałą część formularza. Gdy skończysz, kliknij Utwórz miejsce docelowe.

Wodospad
Wybierz typ jednostki reklamowej. Następnie wpisz nazwę miejsca docelowego, w sekcji Określanie stawek na podstawie odbiorców wybierz Wyłączone i wypełnij pozostałe pola formularza. Gdy skończysz, kliknij Utwórz miejsce docelowe.

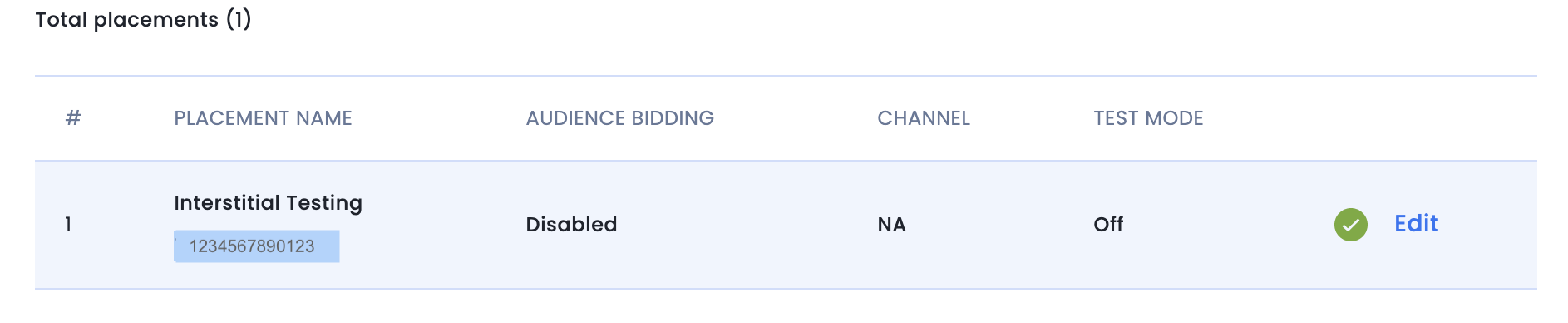
Po utworzeniu miejsca docelowego wyświetlą się jego szczegóły. Zapisz identyfikator miejsca docelowego, który będzie używany do konfigurowania jednostki reklamowej AdMob.

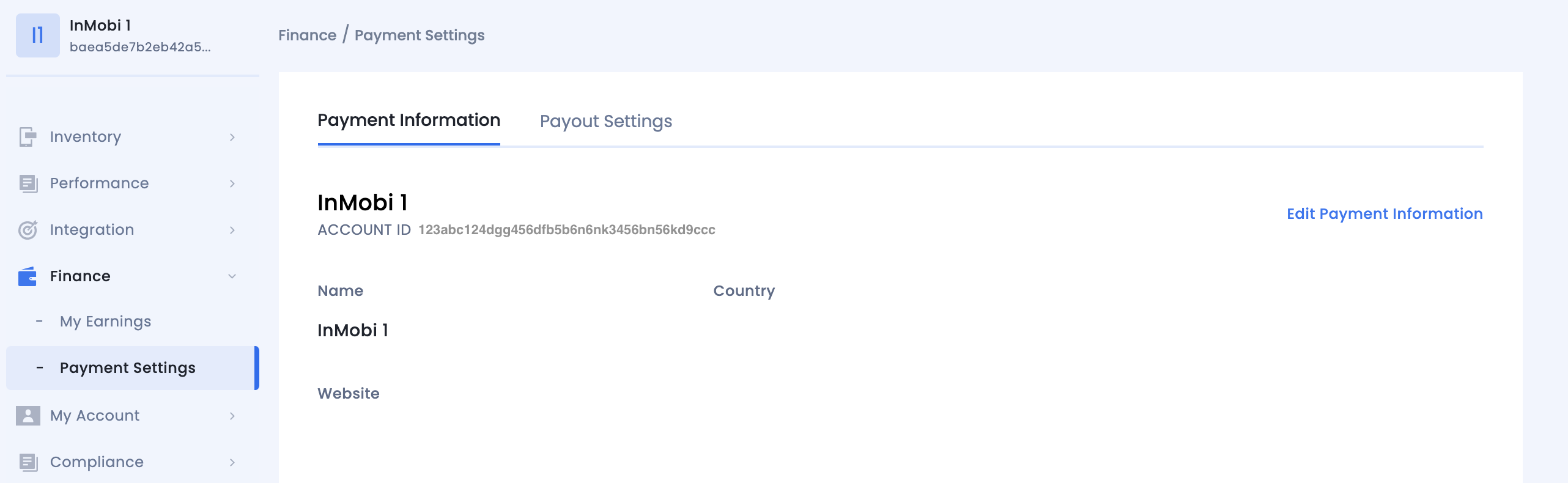
Identyfikator konta
Identyfikator konta InMobi znajdziesz w sekcji Finanse > Ustawienia płatności > Informacje o płatnościach.

Znajdowanie klucza interfejsu InMobi Reporting API
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
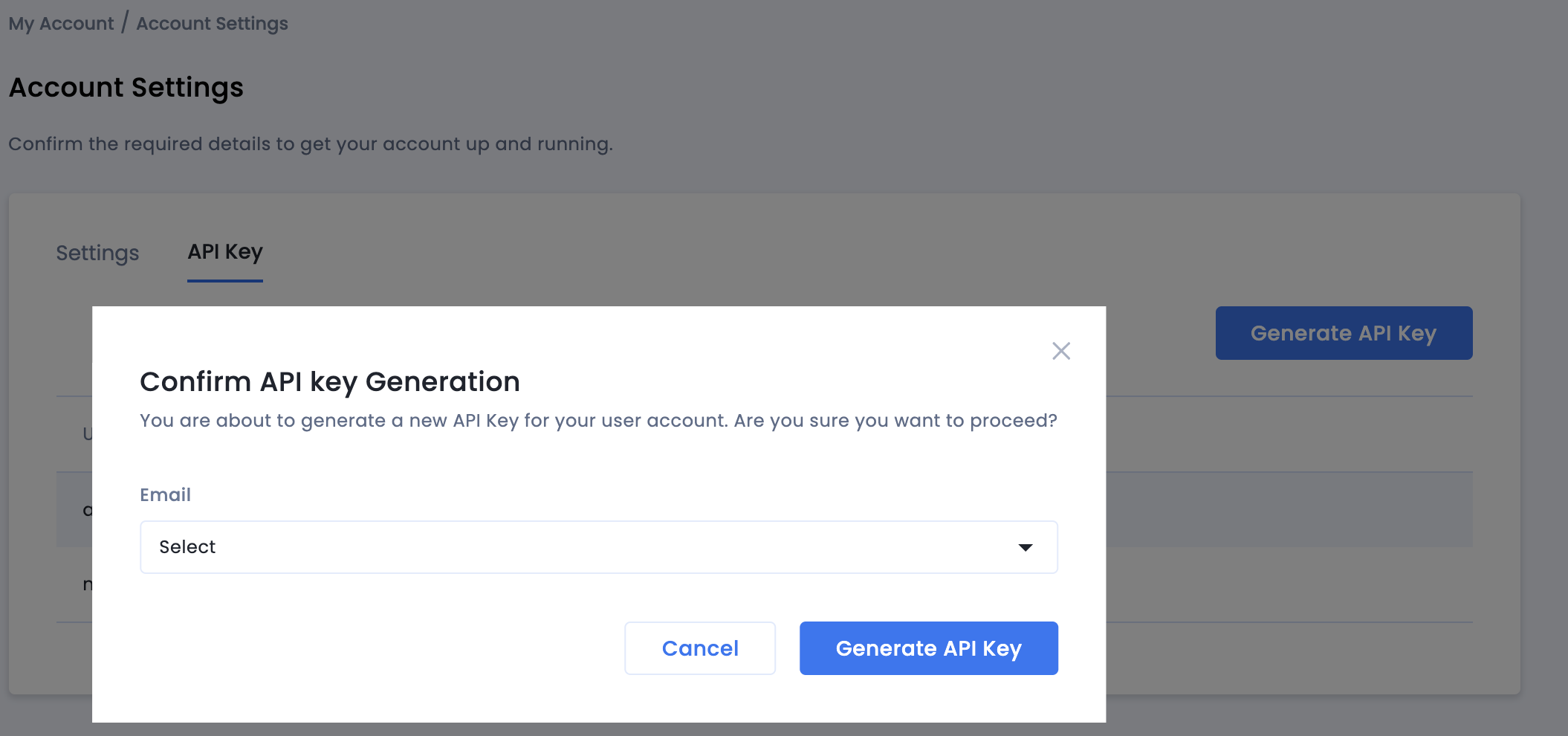
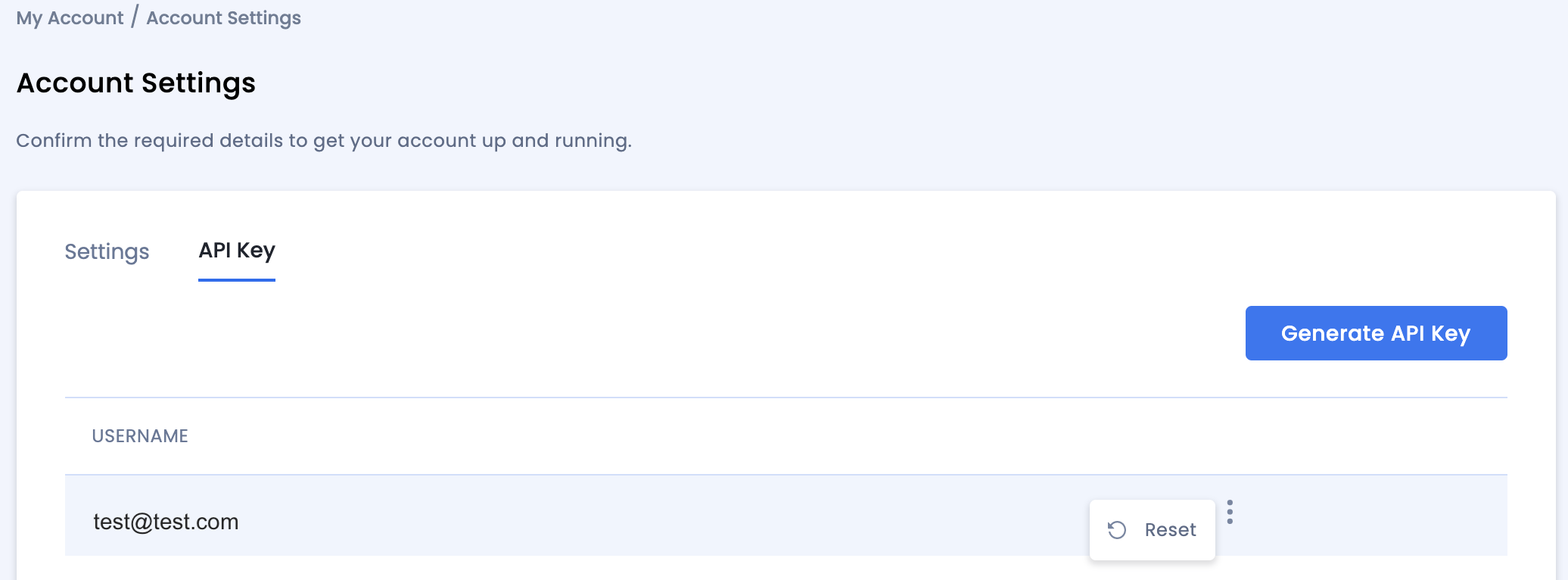
Kliknij Moje konto > Ustawienia konta. Otwórz kartę Klucz interfejsu API i kliknij Wygeneruj klucz interfejsu API.
Wybierz adres e-mail użytkownika, dla którego wymagany jest klucz, i kliknij Wygeneruj klucz interfejsu API. Zostanie wygenerowany plik zawierający klucz interfejsu API i nazwę użytkownika lub nazwę logowania.

Klucz interfejsu API dla wszystkich użytkowników może wygenerować tylko administrator konta wydawcy. Jeśli zapomnisz wcześniej wygenerowanego klucza interfejsu API, zresetuj go, najeżdżając kursorem na swój adres e-mail na karcie Klucz interfejsu API.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku InMobi, dodaj spersonalizowany fragment kodu.
Włączanie trybu testowego
Włącz tryb testowy w przypadku miejsca docelowego we wszystkich wyświetleniach na żywo lub tylko na określonych urządzeniach testowych.

Krok 2. Skonfiguruj popyt InMobi w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie InMobi do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać InMobi do listy partnerów reklamowych wymaganych przez rozporządzenia europejskie i przepisy stanowe w USA w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące przepisów stanowych w USA.
Krok 3. Zaimportuj pakiet SDK i adapter InMobi
Integracja za pomocą pub.dev
Dodaj do pliku pubspec.yaml pakietu tę zależność z najnowszymi wersjami pakietu InMobi SDK i adaptera:
dependencies:
gma_mediation_inmobi: ^2.0.0
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla InMobi, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie InMobi SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Wtyczka zapośredniczenia reklam mobilnych Google w przypadku InMobi nie obsługuje przekazywania informacji o uzyskanej zgodzie do pakietu SDK InMobi.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google w przypadku InMobi nie obsługuje przekazywania informacji o uzyskanej zgodzie do pakietu SDK InMobi.
Krok 5. Dodaj wymagany dodatkowy kod
Android
Integracja z InMobi nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu, postępuj zgodnie z dokumentacją InMobi.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob i włączono tryb testowy w interfejsie InMobi.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z InMobi, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam InMobi (określanie stawek) i InMobi (kaskada).
Kroki opcjonalne:
Android
Uprawnienia
Aby uzyskać optymalną skuteczność, InMobi zaleca dodanie do pliku AndroidManifest.xml aplikacji tych opcjonalnych uprawnień:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Możesz opcjonalnie dodać te uprawnienia do pliku Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml.
iOS
Integracja z iOS nie wymaga żadnych dodatkowych czynności.
Kody błędów
Jeśli adapter nie otrzyma reklamy z InMobi, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę za pomocą ResponseInfo w tych klasach:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
Oto kody i komunikaty wyświetlane przez adapter InMobi, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 0-99 | Błędy pakietu InMobi SDK. Więcej informacji znajdziesz w sekcji kod. |
| 100 | Parametry serwera InMobi skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 101 | Nie udało się zainicjować pakietu SDK InMobi. |
| 102 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez InMobi. |
| 103 | Żądanie reklamy nie jest ujednoliconym żądaniem reklamy natywnej. |
| 104 | Podjęto próbę wysłania żądania reklamy InMobi bez zainicjowania pakietu InMobi SDK. Teoretycznie nie powinno się to zdarzyć, ponieważ adapter inicjuje pakiet SDK InMobi przed wysłaniem żądania reklam InMobi. |
| 105 | Reklama InMobi nie jest jeszcze gotowa do wyświetlania. |
| 106 | Nie udało się wyświetlić reklamy z InMobi. |
| 107 | InMobi zwróciło reklamę natywną, w której brakuje wymaganego komponentu. |
| 108 | Komponenty obrazu reklamy natywnej InMobi zawierają nieprawidłowy adres URL. |
| 109 | Nie udało się pobrać zasobów graficznych reklamy natywnej InMobi. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera InMobi skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Adapter InMobi nie obsługuje żądanego formatu reklamy. |
| 103 | W przypadku tej konfiguracji sieci reklama InMobi jest już wczytana. |
| Inne | Pakiet InMobi SDK zwrócił błąd. Więcej informacji znajdziesz w sekcji IMRequestStatus.h. |
Historia zmian adaptera zapośredniczenia InMobi Flutter
Wersja 1.1.5 (w przygotowaniu)
Wersja 1.1.4
- Obsługuje adapter inMobi na Androida w wersji 10.8.7.0.
- Obsługuje adapter inMobi na iOS w wersji 10.8.6.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.3
- Obsługuje adapter InMobi na Androida w wersji 10.8.3.1.
- Obsługuje adapter inMobi na iOS w wersji 10.8.3.1.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.2
- Obsługuje adapter InMobi na Androida w wersji 10.8.3.1.
- Obsługuje adapter inMobi na iOS w wersji 10.8.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.1
- Obsługuje adapter inMobi na Androida w wersji 10.8.2.0.
- Obsługuje adapter inMobi na iOS w wersji 10.8.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.0
- Wtyczka iOS jest teraz statyczną strukturą.
- Obsługuje adapter InMobi na Androida w wersji 10.8.0.0.
- Obsługuje adapter inMobi na iOS w wersji 10.8.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter InMobi na Androida w wersji 10.6.7.1.
- Obsługuje adapter inMobi na iOS w wersji 10.7.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 5.1.0.

