Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di ironSource Ads utilizzando la mediazione, che copre le integrazioni a cascata. Spiega come aggiungere ironSource Ads alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore ironSource Ads in un'app Flutter.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione AdMob per ironSource Ads ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | 1 |
| Interstitial | |
| Con premio | |
| Interstitial con premio | 1 |
1 Questo formato è supportato solo nell'integrazione a cascata.
Requisiti
- SDK Google Mobile Ads più recente
- Flutter 3.7.0 o versioni successive
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 12.0 o versioni successive
- Un progetto Flutter funzionante configurato con l'SDK Google Mobile Ads. Per maggiori dettagli, consulta la sezione Guida introduttiva.
- Completa la mediazione Guida introduttiva
Passaggio 1: configura le impostazioni nell'interfaccia utente di ironSource Ads
Registrati e accedi al tuo account ironSource Ads.
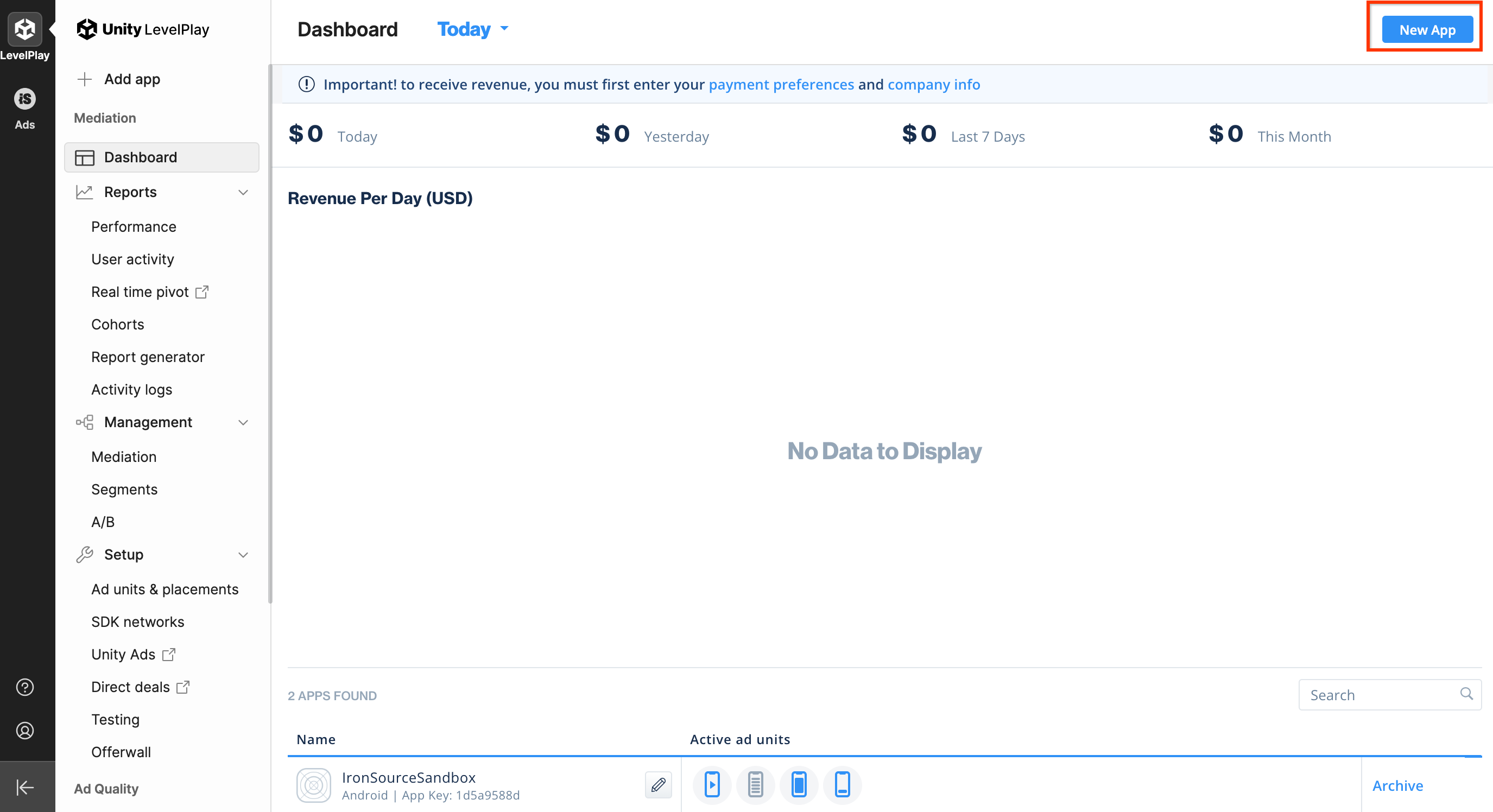
Aggiungi una nuova app
Per aggiungere una nuova app, vai ad Annunci > App e fai clic su Aggiungi app.

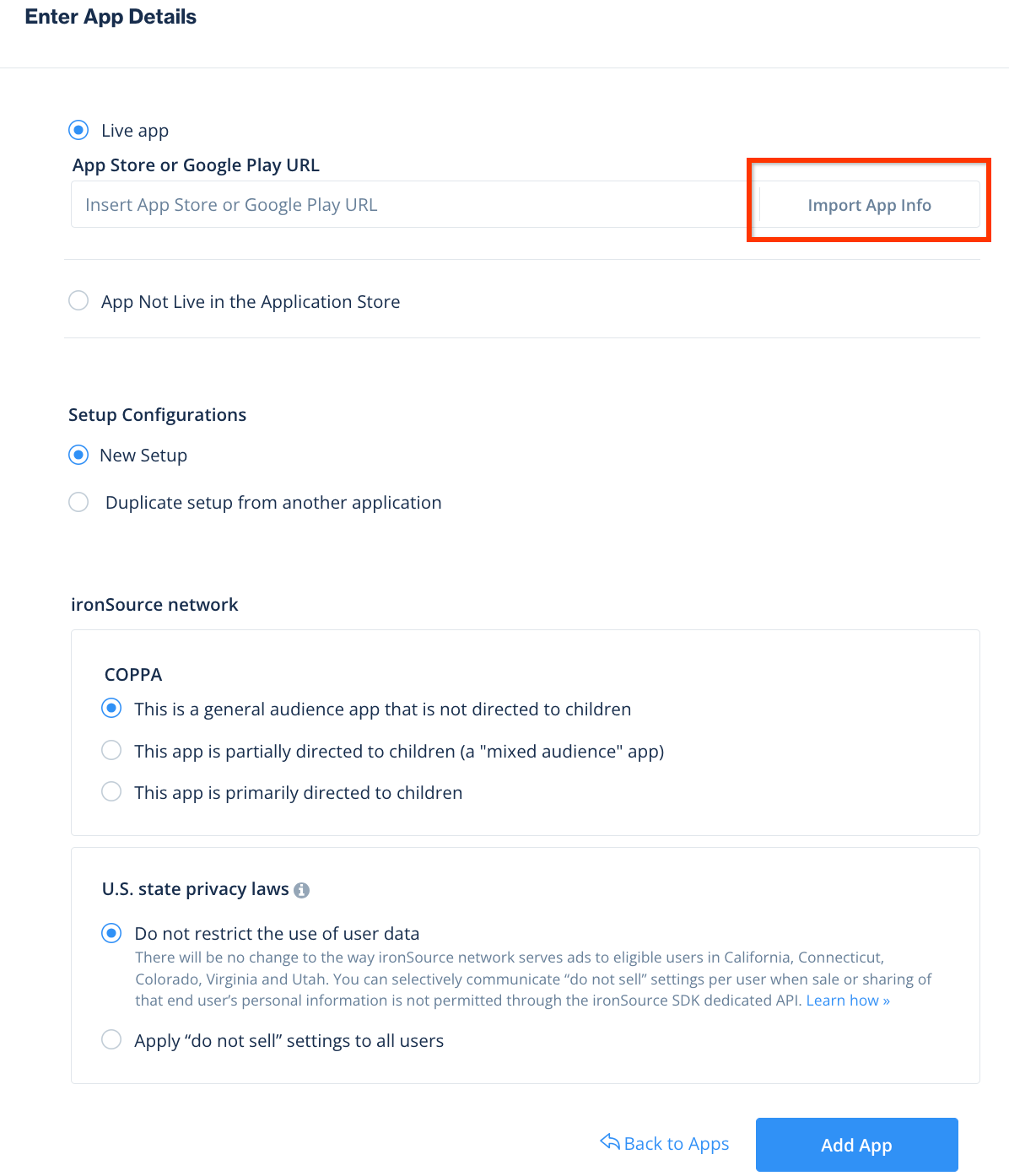
Compila il modulo e fai clic su Aggiungi app.

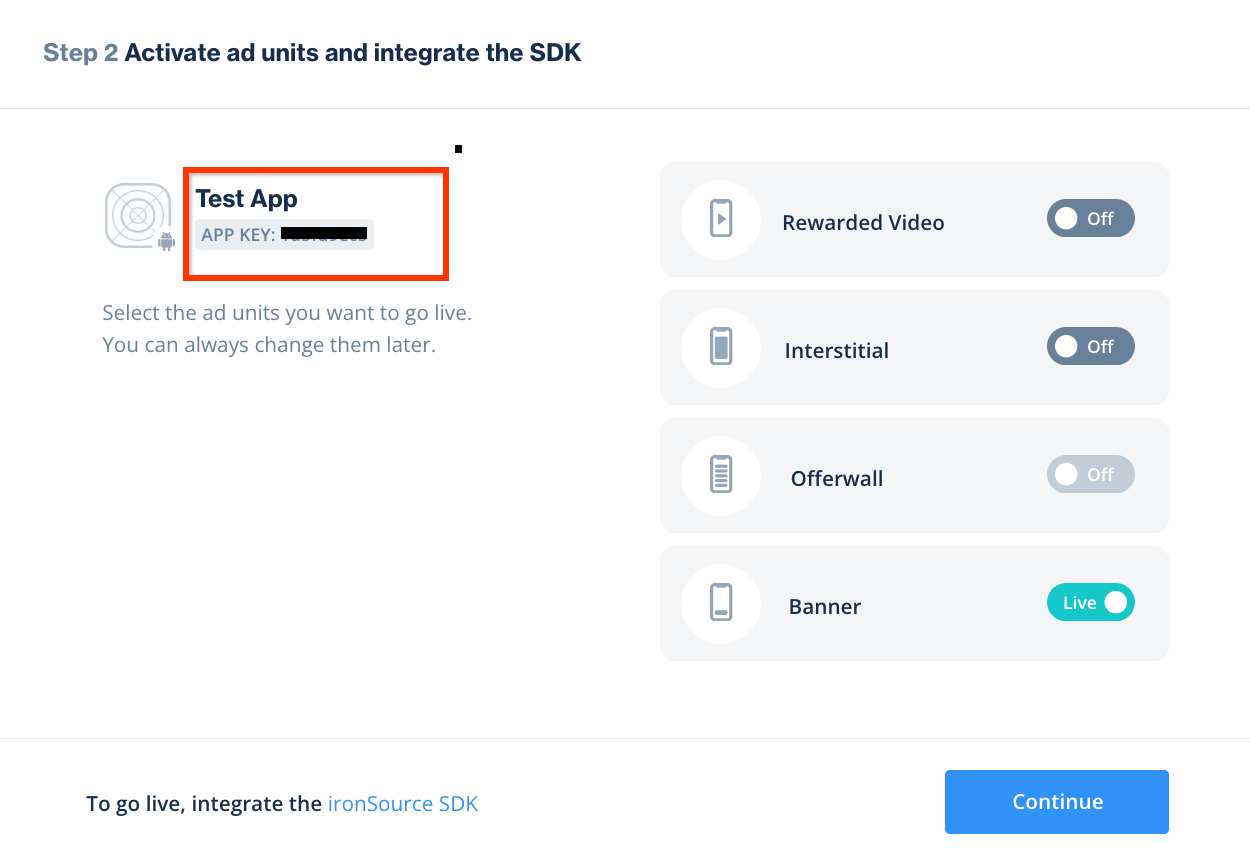
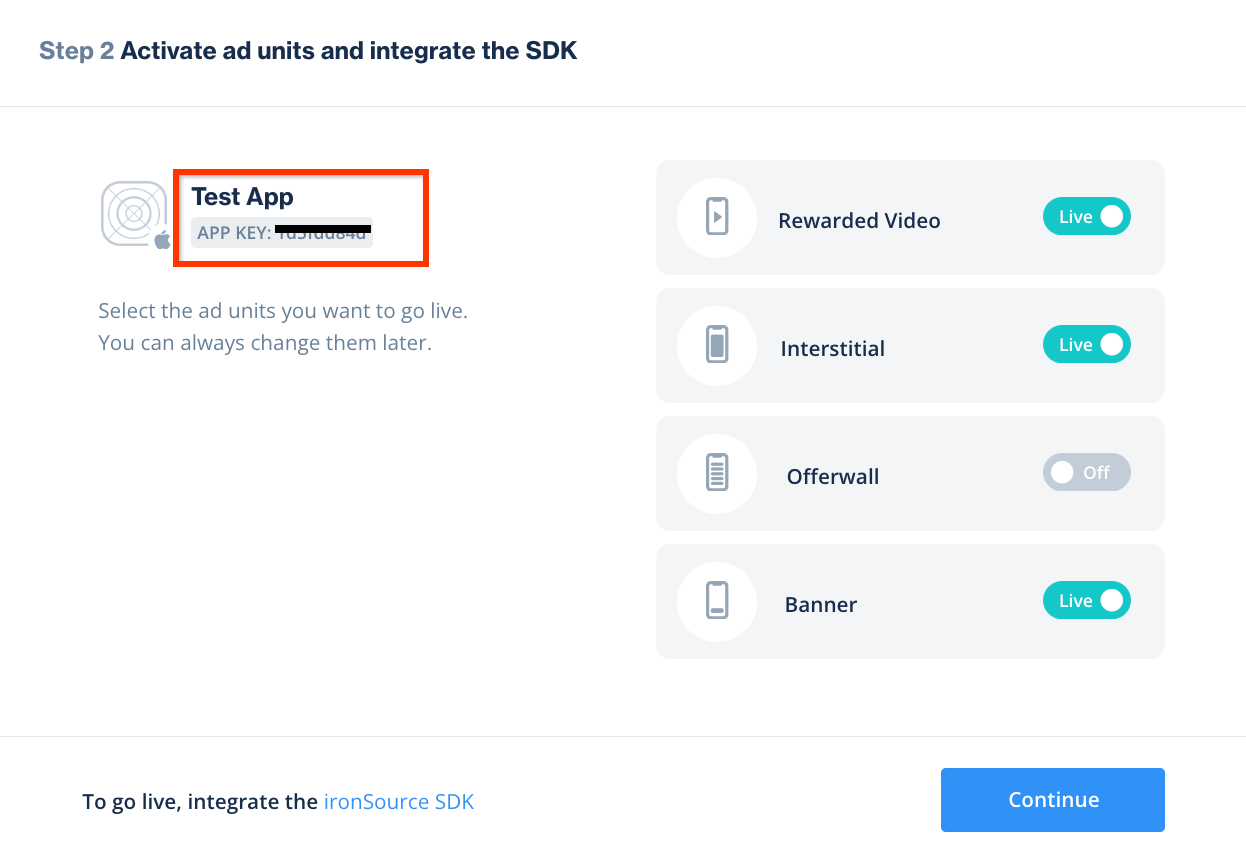
Prendi nota della chiave dell'app, poi seleziona i formati degli annunci supportati dalla tua app e fai clic su Continua.
Android

iOS

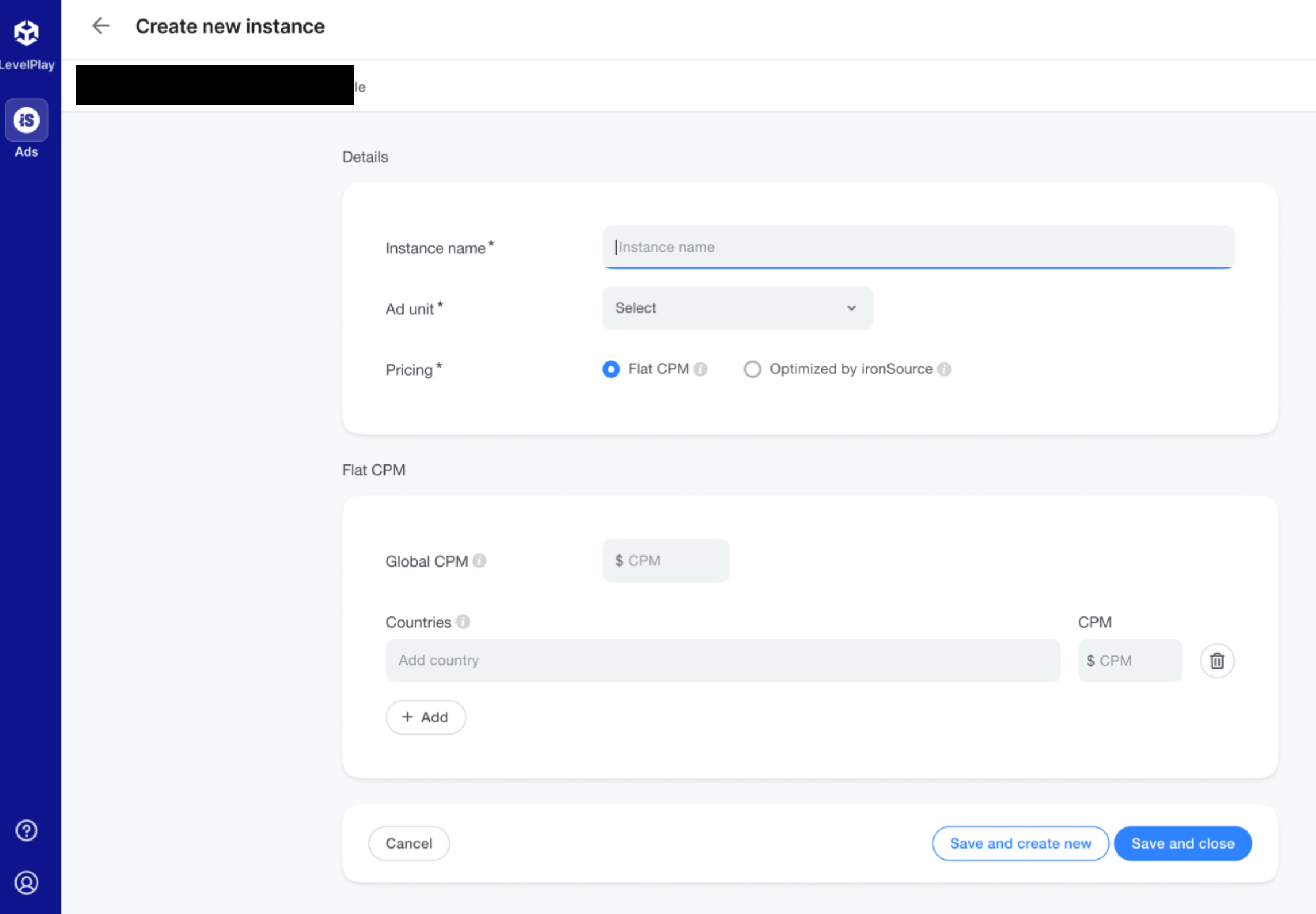
Crea un'istanza
Poi, configura un'istanza per l'app che hai aggiunto.
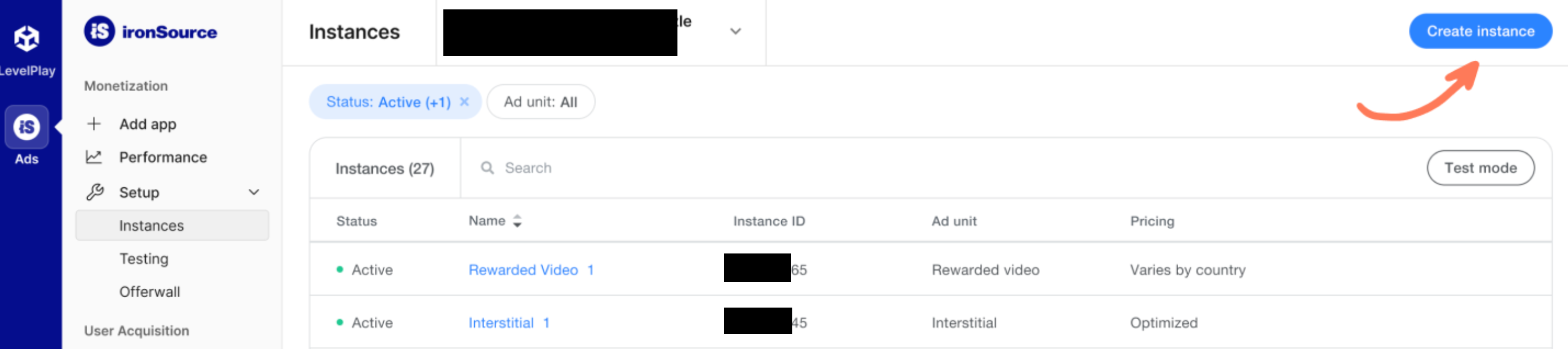
Vai ad Annunci > Configurazione > Istanze. Seleziona l'app e fai clic su Crea istanza.

Offerte
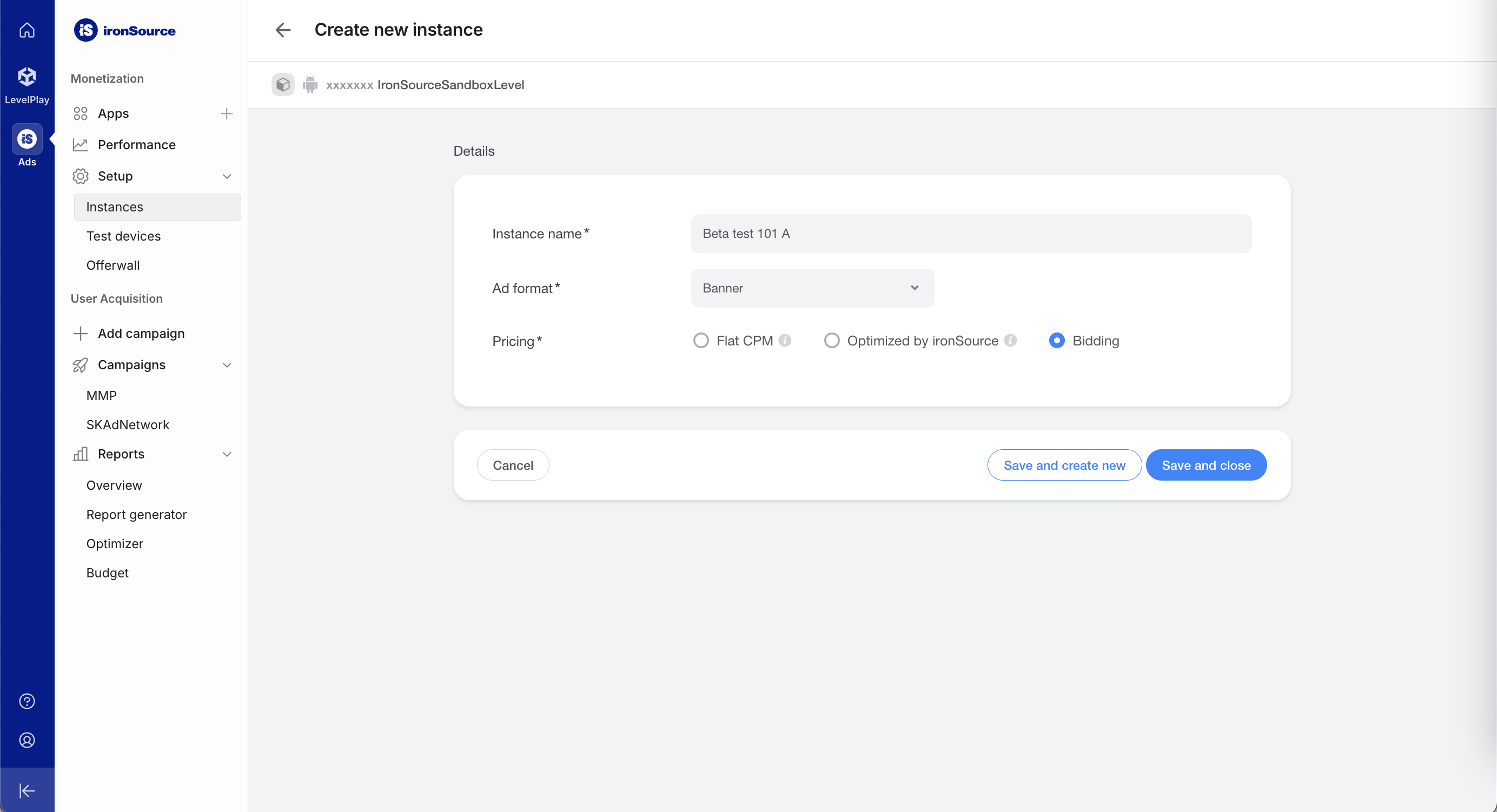
Compila il modulo e seleziona Offerte per Prezzi. Fai clic su Salva e chiudi.
Android

iOS

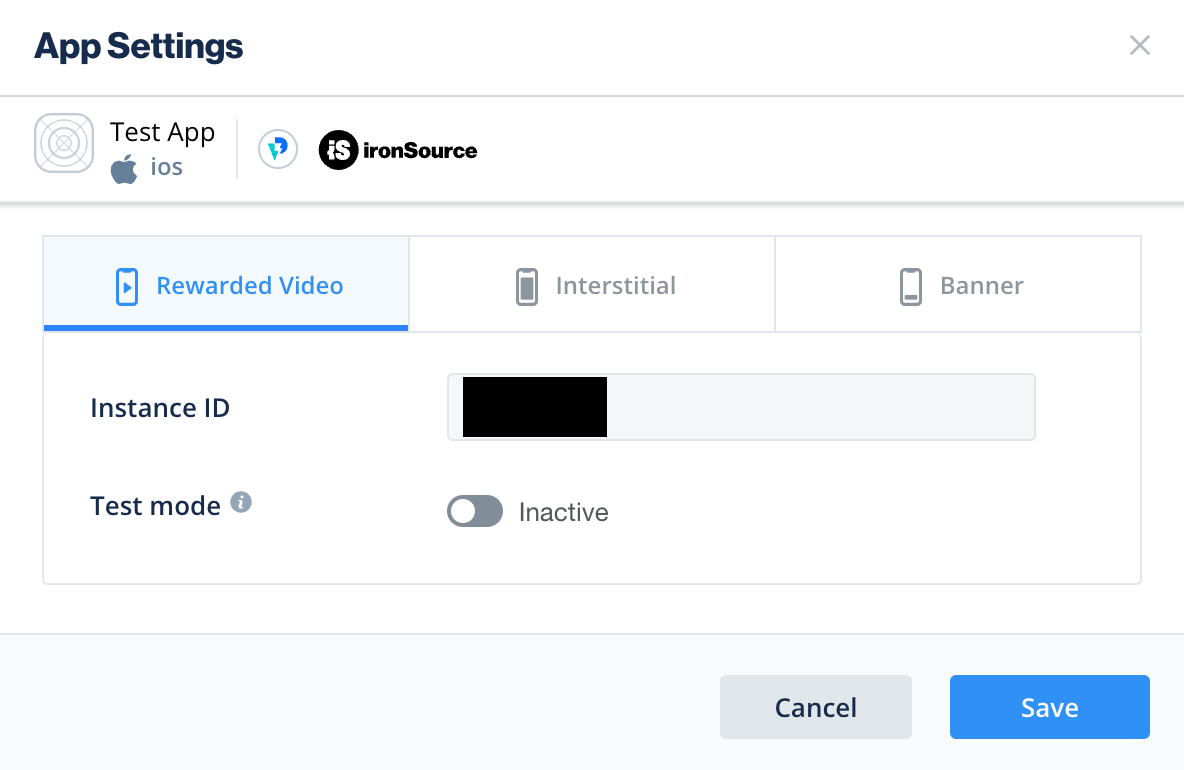
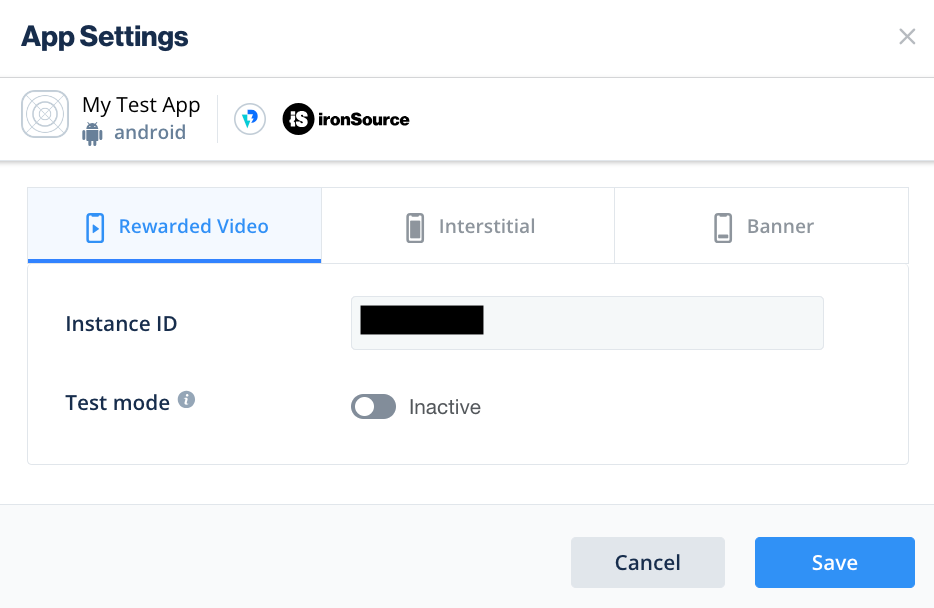
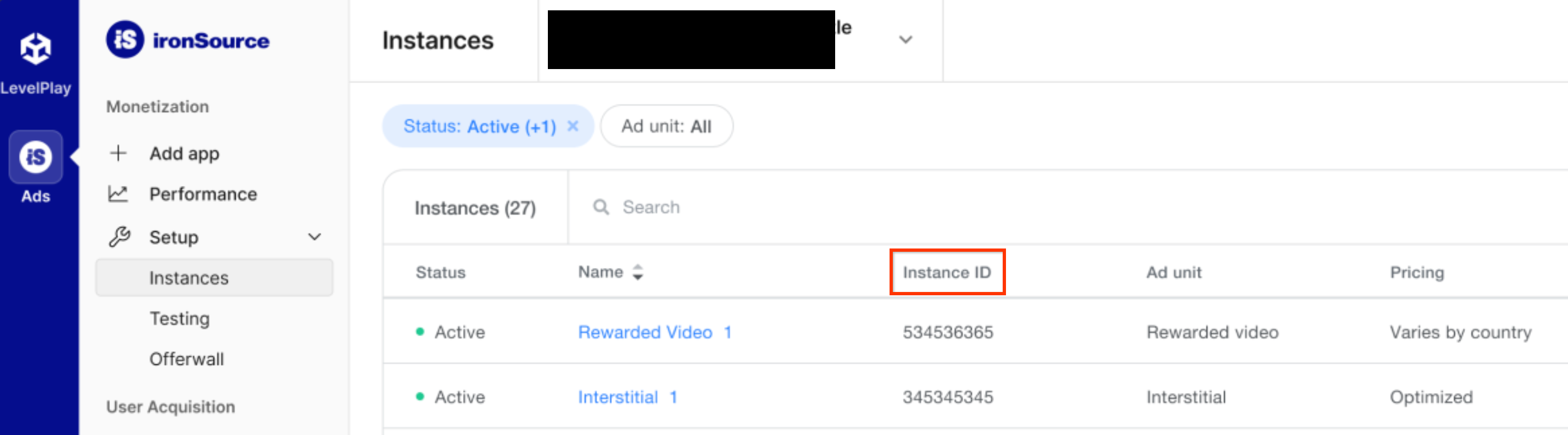
Prendi nota dell'ID istanza.
Android

iOS

Cascata
Compila il modulo e fai clic su Salva e chiudi.

Prendi nota dell'ID istanza.

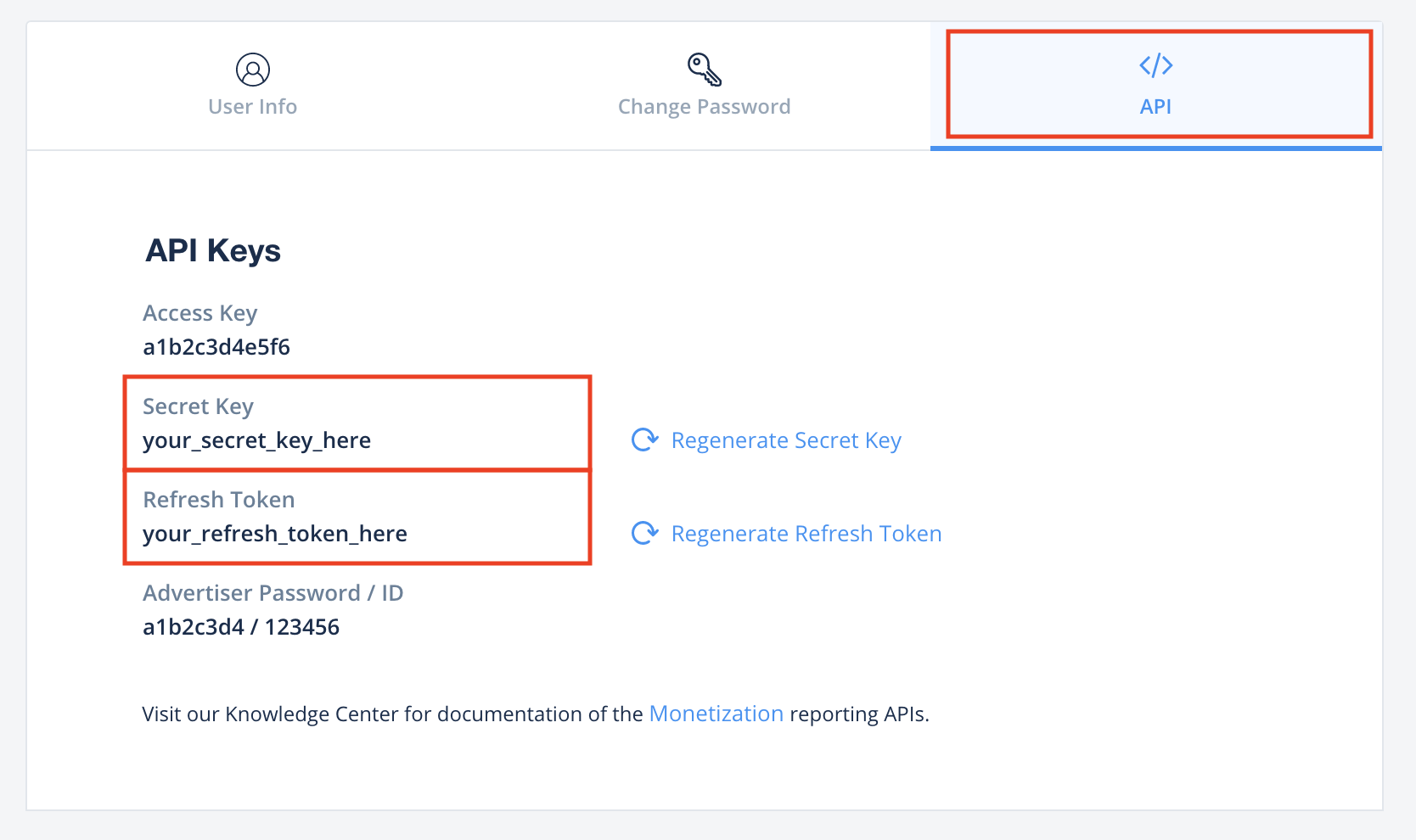
Trovare la chiave API di Reporting
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
Fai clic sulla scheda API nella pagina Il mio account e prendi nota della Secret Key e del token di aggiornamento.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per ironSource, consulta la pagina
Rivenditori autorizzati ironSource.
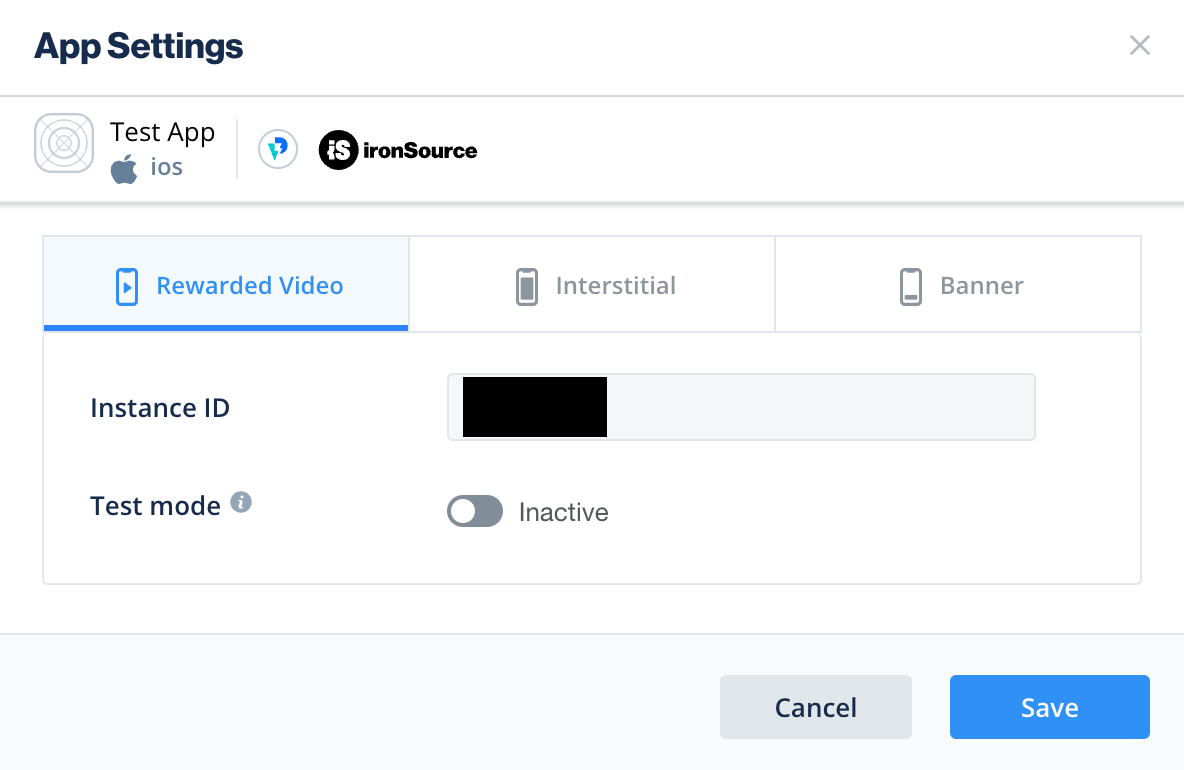
Attivare la modalità di test
Segui le istruzioni riportate nella guida Test di integrazione di ironSource Ads su come attivare gli annunci di prova di ironSource Ads.
Passaggio 2: configura la domanda di ironSource Ads nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere ironSource Mobile all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni relative ai regolamenti europei e Impostazioni relative ai regolamenti statali degli Stati Uniti per aggiungere ironSource Mobile all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK ironSource Ads e l'adattatore
Integrazione tramite pub.dev
(Solo Android) Aggiungi i seguenti repository al file build.gradle all'interno
della directory android del progetto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Aggiungi la seguente dipendenza con le versioni più recenti dell'SDK ironSource Ads e dell'adattatore nel file pubspec.yaml del pacchetto:
dependencies:
gma_mediation_ironsource: ^2.0.1
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
ironSource Ads,
estrai il file scaricato e aggiungi la cartella del plug-in estratto
(e i relativi contenuti) al tuo progetto Flutter. Poi, fai riferimento al plug-in nel file
pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Passaggio 4: implementa le impostazioni della privacy nell'SDK ironSource Ads
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso all'utilizzo di cookie o di altro spazio di archiviazione locale ove richiesto dalla legge e alla raccolta, alla condivisione e all'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
A partire dalla versione 2.6.0 del plug-in Unity dell'adattatore ironSource, ironSource legge automaticamente il consenso al GDPR impostato dalle piattaforme di gestione del consenso che supportano la specifica del Consenso aggiuntivo di Google, incluso l'SDK UMP. Per ulteriori informazioni, vedi Supporto per le CMP e la UMP di Google che supportano il consenso aggiuntivo di Google.
Leggi statali sulla privacy degli Stati Uniti
Le leggi sulla privacy degli stati degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile e recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per ironSource Ads
include il metodo
GmaMediationIronsource().setDoNotSell. Il seguente esempio di codice mostra come trasmettere
le informazioni sul consenso all'SDK ironSource Ads. Queste opzioni devono essere impostate prima di inizializzare l'SDK Google Mobile Ads per assicurarti che vengano inoltrate correttamente all'SDK ironSource Ads.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Per ulteriori dettagli e i valori che possono essere forniti nel metodo, consulta la documentazione di ironSource Ads sulle impostazioni avanzate dei regolamenti per Android e iOS.
Passaggio 5: aggiungi il codice richiesto
Android
Regole di ProGuard
Se riduci, offuschi e ottimizzi la tua app, IronSource Ads richiede regole ProGuard aggiuntive per il tuo progetto.
Consulta la
guida all'integrazione dell'SDK Android di IronSource Ads
per ulteriori informazioni sulle regole ProGuard richieste per il tuo progetto
e aggiungi queste regole al file proguard-user.txt.
Ciclo di vita dell'applicazione
Esegui l'override dei metodi onPause() e onResume() in ciascuna delle tue attività per chiamare i metodi ironSource Ads corrispondenti nel seguente modo:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Integrazione di SKAdNetwork
Segui la documentazione di ironSource Ads per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob e di attivare la modalità di test nell'interfaccia utente di ironSource Ads.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da ironSource Ads, attiva il test di una singola origine annuncio nello strumento di controllo degli annunci utilizzando l'origine o le origini annuncio ironSource Ads (asta) e ironSource Ads (struttura a cascata).
Codici di errore
Se l'adattatore non riceve un annuncio da ironSource Ads, i publisher possono controllare
l'errore sottostante nella risposta dell'annuncio utilizzando
ResponseInfo nelle
seguenti classi:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Di seguito sono riportati i codici e i messaggi associati restituiti dall'adattatore ironSource Ads quando un annuncio non viene caricato:
Android
| Codice di errore | Motivo |
|---|---|
| 101 | I parametri del server ironSource Ads configurati nell'interfaccia utente di AdMob non sono presenti o non sono validi. |
| 102 | ironSource Ads richiede un contesto di attività per inizializzare il proprio SDK. |
| 103 | ironSource Ads può caricare un solo annuncio per ID istanza ironSource. |
| 105 | La dimensione dell'annuncio banner richiesta non è supportata da ironSource Ads. |
| 106 | L'SDK ironSource Ads non è inizializzato. |
| 501-1056 | Errori dell'SDK ironSource Ads. Per ulteriori dettagli, consulta la documentazione. |
iOS
| Codice di errore | Motivo |
|---|---|
| 101 | I parametri del server ironSource Ads configurati nell'interfaccia utente di AdMob non sono presenti o non sono validi. |
| 102 | L'adattatore ironSource Ads non supporta il formato dell'annuncio richiesto. |
| 103 | È già stato caricato un annuncio ironSource per questa configurazione di rete. |
| 104 | La dimensione dell'annuncio banner richiesta non è supportata da ironSource Ads. |
| 508-1037 | Errori dell'SDK ironSource Ads. Per ulteriori dettagli, consulta la documentazione. |
Log delle modifiche dell'adattatore di mediazione Flutter di ironSource
Versione 2.0.0
- Supporta l'adattatore Android ironSource versione 9.0.0.0.
- Supporta l'adattatore iOS ironSource versione 9.0.0.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.5.0
- Supporta la versione 8.10.0.0 dell'adattatore Android ironSource.
- Supporta la versione 8.10.0.0.0 dell'adattatore iOS di ironSource.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.4.1
- Supporta l'adattatore Android ironSource versione 8.9.1.0.
- Supporta la versione 8.9.1.0.0 dell'adattatore iOS ironSource.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.4.0
- Supporta la versione 8.9.0.0 dell'adattatore Android ironSource.
- Supporta la versione 8.9.1.0.0 dell'adattatore iOS ironSource.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.3.1
- Supporta la versione 8.8.0.1 dell'adattatore Android ironSource.
- Supporta la versione 8.8.0.0.0 dell'adattatore iOS ironSource.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.3.0
- Supporta la versione 8.8.0.0 dell'adattatore Android ironSource.
- Supporta la versione 8.8.0.0.0 dell'adattatore iOS ironSource.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.2.0
- Supporta la versione 8.7.0.0 dell'adattatore Android ironSource.
- Supporta la versione 8.6.1.0.0 dell'adattatore ironSource per iOS.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.0
- Il plug-in iOS è ora un framework statico.
- Supporta la versione 8.6.1.0 dell'adattatore Android ironSource.
- Supporta la versione 8.6.0.0.0 dell'adattatore iOS ironSource.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 1.0.0
- Release iniziale.
- Supporta la versione 8.0.0.0 dell'adattatore Android ironSource.
- Supporta la versione 8.0.0.0.0 dell'adattatore iOS di ironSource.
- Creato e testato con la versione 5.1.0 del plug-in Flutter di Google Mobile Ads.
